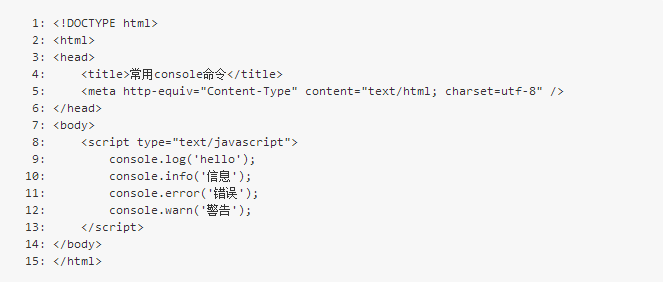
一、显示信息的命令

最常用的就是console.log了。
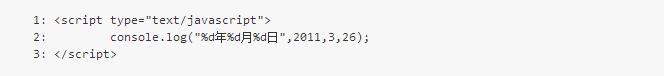
二、占位符
console上述的集中度支持printf的占位符格式,支持的占位符有:字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)

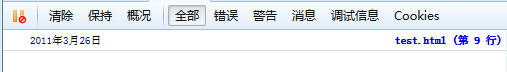
效果:

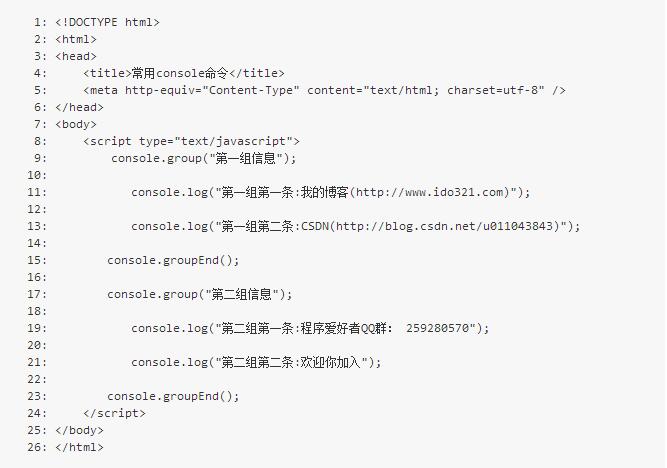
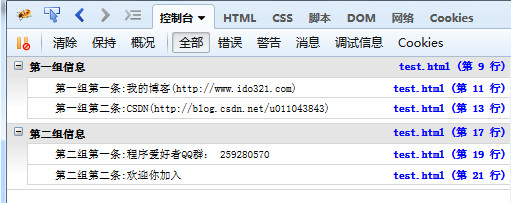
三、信息分组

效果:

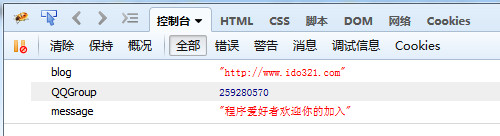
四、查看对象的信息
console.dir()可以显示一个对象所有的属性和方法。

效果:

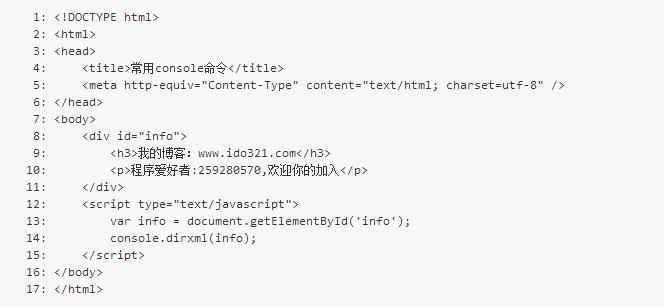
五、显示某个节点的内容
console.dirxml()用来显示网页的某个节点(node)所包含的html/xml代码。

效果:

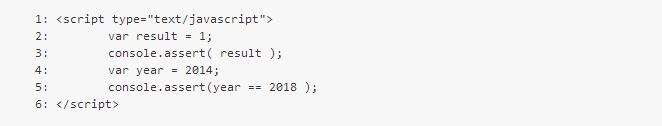
六、判断变量是否是真
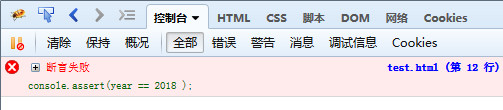
console.assert()用来判断一个表达式或变量是否为真。如果结果为否,则在控制台输出一条相应信息,并且抛出一个异常。

1是非0值,是真;而第二个判断是假,在控制台显示错误信息

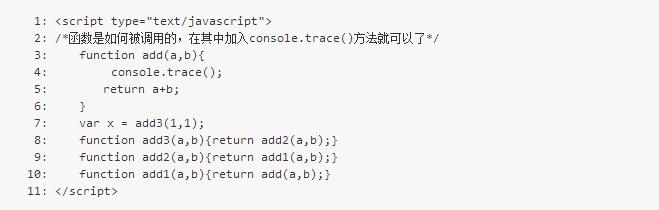
七、追踪函数的调用轨迹。
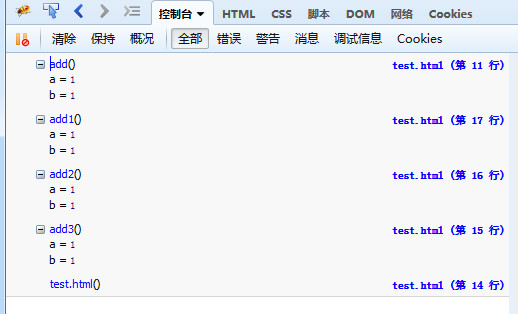
console.trace()用来追踪函数的调用轨迹。

控制台输出信息:

八、计时功能
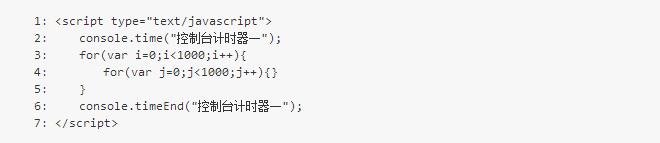
console.time()和console.timeEnd(),用来显示代码的运行时间。

运行时间是38.84ms

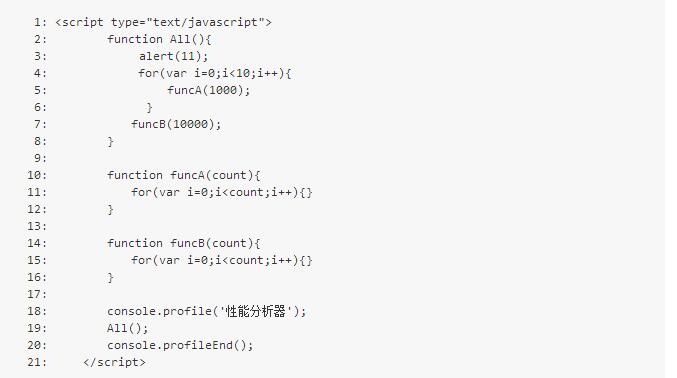
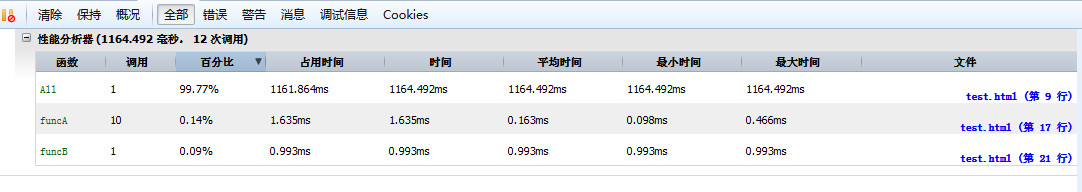
九、console.profile()的性能分析
性能分析(Profiler)就是分析程序各个部分的运行时间,找出瓶颈所在,使用的方法是console.profile()。

输出如图:

本文作者:dwqs 转载链接:https://github.com/dwqs/blog/issues/32






相关推荐
JavaScript调试是Web开发中不可或缺的一部分,而`console`命令则是开发者在浏览器中进行JS调试的得力工具。本文将深入讲解`console`对象提供的各种方法,帮助你更好地理解和利用这些功能来提升调试效率。 首先,最...
本文将详细介绍9个常用的Console命令,这些命令能够显著提高JavaScript的调试效率。 首先,Console中最基本也是最常用的命令是`console.log()`,它用于在控制台输出信息,帮助开发者追踪程序运行情况。与`console....
JS调试-console命令详解1
针对标题“js调试工具Console命令详解”,本文将详细介绍Console对象支持的命令及使用场景。 首先,Console对象支持的占位符格式与C语言中的printf相似,包括: - 字符(%s) - 整数(%d或%i) - 浮点数(%f) - ...
在开发过程中,调试是必不可少的环节,Struts2提供了多种调试方式,其中包括XML、Console、Command和Browser模式。这里我们将重点讨论“Console”模式,它允许开发者通过OGNL(Object-Graph Navigation Language)...
在JavaScript编程中,调试是必不可少的一个环节,它帮助开发者找出代码中的错误,理解代码执行流程。本指南将详细探讨如何利用浏览器的Console进行各种调试技巧,以提升开发效率。 一、Console的基础使用 1. 输出...
总之,`consoleShow`作为一个增强版的`console`管理工具,通过自定义命令和URL过滤功能,为JavaScript开发者带来了更高效、更灵活的调试体验。它不仅可以提高生产力,也能帮助开发者更好地理解和优化代码,是现代...
本文将深入探讨如何让JavaScript调试变得更简单,帮助开发者更高效地定位并解决问题。 在JavaScript开发中,调试通常是找出代码错误、理解代码执行流程或优化性能的关键步骤。以下是一些关键的调试技巧和工具: 1....
"调试JS.rar"可能包含了一份详细的教程或者工具,帮助用户更好地理解和实践JavaScript的调试。 在调试JavaScript时,我们通常会用到以下几种方法: 1. **浏览器内置的开发者工具**:大多数现代浏览器(如Chrome、...
"scd10chs.exe"可能是一个语言包,用于提供中文支持,而"install-companionjs-v0.5.exe"可能是用于增强JavaScript调试功能的插件或者工具,比如提供更强大的分析功能或与现代JavaScript标准更紧密的兼容性。...
JavaScript调试控制台,通常被称为JS调试器,是开发和优化JavaScript代码不可或缺的工具。它提供了类似于Java控制台的功能,但专为JavaScript环境设计,能够帮助开发者深入理解代码执行过程,定位并解决潜在的问题,...
FDT提供了一个专门的"Debugger"面板,可以让你轻松地调试JavaScript代码。与IE类似,你同样可以在代码中插入`debugger;`来触发调试。打开FDT的方式有很多,比如按F12,或右键点击页面元素选择"检查元素"。在...
JavaScript(简称JS)是网页...通过熟练掌握这些JavaScript调试技巧,开发者可以更高效地定位和解决问题,提升开发效率,保证代码质量。无论是在浏览器的内置工具还是第三方工具中,都能找到强大而便捷的调试解决方案。
不过,除了`console.log()`之外,还有很多其他的控制台命令可以用来帮助开发者更有效地调试JavaScript代码。下面详细介绍这些命令及其用途。 首先,Console对象是浏览器提供的一个接口,它能够提供对浏览器控制台的...
### JavaScript CSS 浏览器调试知识点 #### 一、IE浏览器的调试 ##### 1.1 IE6, IE7浏览器对JS的调试方式 - **准备工作** - **下载install-companionjs-v0.5.3** - 需要下载`install-companionjs-v0.5.3.rar`,...
以下是基于提供的文件内容,详细解释的console命令使用实例: 1. 分类输出 JavaScript的console对象提供了不同级别的日志输出方法,主要包括: - console.log():用于输出一般的信息。 ***():用于输出信息性消息。...
JavaScript调试工具通常都有一个控制台,可以输入JavaScript命令,即时查看结果。这对于测试和实验性代码非常有用,也能快速验证某个函数或表达式的返回值。 五、时间线和性能分析 Chrome和Firefox的开发者工具都...
JavaScript调试工具是Web开发中不可或缺的一部分,它们帮助开发者找出代码中的错误、性能瓶颈以及优化代码。在本文中,我们将深入探讨JavaScript调试工具的各种特性和使用方法,以提升您的编程效率和代码质量。 ###...