ńŞŐŠľç ŃÇŐńŞÇŔÁĚŠŁąšťőšťőŠĚśň«ŁÚŽľÚíÁšÜäńެŠÇžňîľŃÇő ńŞş´╝îňŞŽňĄžň«Âšťőń║ćńŞőň╝ąŠĽúšŁÇńެŠÇžňîľňĹ│ÚüôšÜ䊾░ÚŽľÚíÁ´╝îň돚ź»ÚŁóńŞ┤šŁÇ´╝Ü
-
ŠĽ░ŠŹ«ŠŁąŠ║ÉňĄÜ
-
ńŞ▓ŔíîŔ»ĚŠ▒銪▓ŠčôńŞÇńެŠĘíňŁŚ
-
Ŕ┐ÉŔÉąŠĽ░ŠŹ«ňĺîńެŠÇžňĽ░ŠŹ«ňî╣ÚůŹňĺîš«íšÉć
-
ŠĽ░ŠŹ«ňůťň║Ľň«╣šüż
šşëňĄÜńŞ¬ÚŚ«ÚóśŃÇ銝ȊČíŠĚśň«ŁÚŽľÚíÁŠö╣šëł´╝îŔÖŻňĚ▓ńŞŹň揊ö»Šîü IE6 ňĺî IE7 šşëńŻÄšëłŠťČšÜäňĆĄŔĹúŠÁĆŔžłňÖĘ´╝îńŻćŠś»ńżŁšäÂňşśňťĘňĄÜńެňŻ▒ňôŹÚŽľÚíÁŠÇžŔ⯚ÜäňŤáš┤á´╝Ü
-
ńżŁŔÁľš│╗š╗čŔ┐çňĄÜ´╝░ŠŹ«šÜäŔ»ĚŠ▒éňłćńŞ║ńŞëňŁŚ´╝îňůÂńŞÇŠś»ÚŁÖŠÇüŔÁäŠ║É´╝łňŽé js/css/image/iconfont šşë´╝ë´╝ŤňůÂń║»ŠÄĘňł░ CDN šÜäÚŁÖŠÇüŠĽ░ŠŹ«´╝łňŽéŔ┐ÉŔÉąňíźňćÖšÜ䊼░ŠŹ«ŃÇüň돚ź»ÚůŹšŻ«ń┐íŠü»šşë´╝ë´╝ŤňůÂńŞëŠś»ňÉÄšź»ŠÄąňĆú´╝îńŞŹňÉîšÜäŠĘíňŁŚň»╣ň║öńŞŹňÉîšÜäńŞÜňŐí´╝îŔÇîńŞöÚíÁÚŁóńŞşŔ┐śŠťëńŞŹň░ĹšÜäň╣┐ňĹŐňćůň«╣´╝îš▓ŚšĽąń╝░Ŕ«íÚíÁÚŁóňłÜňŐáŔŻŻŠŚÂÚŽľň▒ĆňĆĹňç║šÜäŠÄąňĆúŔ»ĚŠ▒éň░▒Šťë 8 ńެ´╝îŠ╗Üňł░ŠťÇň║ĽńŞő´╝îňżŚňĆĹňç║ 20 ňĄÜńެŔ»ĚŠ▒éŃÇé
-
ŠŚáŠ│ĽšŤ┤ŠÄąŔżôňç║ÚŽľň▒ĆŠĽ░ŠŹ«´╝îÚŽľň▒ĆňżłňĄÜŠĽ░ŠŹ«Šś»ÚÇÜŔ┐çň╝銺ąŔ»ĚŠ▒éŔÄĚňĆľšÜä´╝îšö▒ń║Äš│╗š╗čÚÖÉňłÂ´╝îŔ┐Öń║ŤŔ»ĚŠ▒éńŞŹňĆ»Úü┐ňůŹ´╝îŔÇîńŞöŔ»ĚŠ▒éńެŠĽ░ŔżâňĄÜ´╝îňŹüňłćňŻ▒ňôŹÚŽľň▒ĆŠŚÂÚŚ┤ŃÇé
-
ŠĘíňŁŚŔ┐çňĄÜ´╝îńŞ║ń║ćŔâŻňĄčňťĘňÉÄňĆ░ÚÜöšŽ╗Ŕ┐ÉŔÉąń╣őÚŚ┤ňíźňćÖŠĽ░ŠŹ«šÜ䊣âÚÖÉ´╝îŠĘíňŁŚň┐ůÚí╗ňüÜš╗ćš▓ĺň║ŽšÜäŠőćňłć´╝îňŽéńŞőňŤżŠëÇšĄ║´╝Ü

ńŞÇńެš«ÇňŹĽšÜäŠĘíňŁŚň┐ůÚí╗ŠőćňłćŠłÉňĄÜńެŔíîńŞÜň░ĆŠĘíňŁŚ´╝îÚíÁÚŁóńŞşňůÂń╗ľńŻŹšŻ«ń╣芜»ňŽéŠşĄ´╝îŔÇîńŞöŔ┐Öń║ŤŔóźŠőćňłćňç║ŠŁąšÜäŠĘíňŁŚŔ┐śńŞŹńŞÇň«Üń╝Üň▒ĽšÄ░ňç║ŠŁą´╝îÚťÇŔŽüŔ«ęš«ŚŠ│ĽňĹŐŔ»ëň돚ź»ň▒ĽšĄ║ňô¬ń║ŤŠĘíňŁŚŃÇé
-
ňŤżšëçŔ┐çňĄÜ´╝îš┐╗ÚíÁňżÇńŞőŠ╗ÜňŐĘ´╝îňżłŠśÄŠśżšťőňł░´╝îÚíÁÚŁóŠĽ┤ň▒ĆŠĽ┤ň▒ĆšÜäňŤżšëç´╝ëń║ŤňŤżšë犜»Ŕ┐ÉŔÉąňíźňćÖ´╝ëń║ŤňŤżšëçšö▒ńެŠÇžňĹňĆúŠĆÉńżŤ´╝îŔ┐Öń║ŤňŤżšëçÚ⯊▓튝ëňŤ║ň«ÜšÜäň░║ň»ŞŃÇé
šŻĹÚíÁŠÇžŔâŻŔííÚçĆŠîçŠáç
šŻĹÚíÁŠÇžŔâŻŔííÚçĆŠîçŠá犝ëňżłňĄÜ´╝îňÇśŔőąŔâŻňĄčŠŐŐŠĆíňů│Úö«šÜäňçáńެ´╝îÚŤćńŞşń╝śňîľ´╝îŠÇžŔâŻŔ笚äÂń╣čň░▒ńŞŐňÄ╗ń║ćŃÇé
FPS
ŠťÇŔâŻňĆŹŠśáÚíÁÚŁóŠÇžŔ⯚ÜäńŞÇńެŠîçŠá犜» FPS´╝łframe per second´╝ë´╝îńŞÇŔłČš│╗š╗čŔ«żň«Üň▒Ćň╣ĽšÜäňłĚŠľ░šÄçńŞ║ 60fps´╝îňŻôÚíÁÚŁóňůâš┤áňŐĘšö╗ŃÇüŠ╗ÜňŐĘŠłľŔÇůŠŞÉňĆśŠŚÂš╗śňłÂÚÇčšÄçň░Ćń║Ä 60´╝îň░▒ń╝ÜńŞŹŠÁüšĽů´╝îň░Ćń║Ä 24 ň░▒ń╝ÜňŹíÚí┐´╝îň░Ćń║Ä 12 ňč║ŠťČŔ«Ąň«ÜňŹíšłćń║ćŃÇé
1 ňŞžšÜ䊌ÂÚĽ┐š║Ž 16ms´╝îÚÖĄňÄ╗š│╗š╗čńŞŐńŞőŠľçňłçŠŹóň╝ÇÚöÇ´╝ĆńŞÇňŞžńŞşňƬšĽÖš╗ÖŠłĹń╗Č 10ms ňĚŽňĆ│šÜäšĘőň║ĆňĄäšÉ抌ÂÚŚ┤´╝îňŽéŠ×ťńŞÇŠ«ÁŔäÜŠťČšÜäňĄäšÉ抌ÂÚŚ┤ŔÂůŔ┐ç 10ms´╝îÚéúń╣łŔ┐ÖńŞÇňŞžň░▒ňĆ»ń╗ąŔóźŔ«Ąň«ÜńŞ║ńŞóňĄ▒´╝îňŽéŠ×ťňĄäšÉ抌ÂÚŚ┤ŔÂůŔ┐ç 26ms´╝îňĆ»ń╗ąŔ«Ąň«ÜŔ┐ך╗şńŞĄňŞžńŞóňĄ▒´╝îńżŁŠČíš▒╗ŠÄĘŃÇ銳Ĺń╗ČńŞŹŔâŻň«╣ň┐ŹÚíÁÚŁóńŞşňĄÜŠČíňç║šÄ░Ŕ┐ך╗şńŞóňĄ▒ń║öňůşňŞžšÜäŠâůňćÁ´╝îń╣čň░▒Šś»Ŕ»┤ň┐ůÚí╗Šâ│ňŐ׊│ĽňłćŠőćŠëžŔíÂÚŚ┤ŔÂůŔ┐ç 80ms šÜäń╗úšáüšĘőň║Ć´╝îŔ┐ÖńެňĚąńŻťň╣ÂńŞŹŔŻ╗ŠŁżŃÇé
ÚíÁÚŁóňťĘňłÜň╝ÇňžőŔŻŻňůąšÜ䊌ÂňÇÖ´╝îÚťÇŔŽüňłŁňžőňîľňżłňĄÜšĘőň║Ć´╝îń╣čňĆ»Ŕ⯊ťëňĄžÚçĆŔÇŚŠŚÂšÜä DOM ŠôŹńŻť´╝îŠëÇń╗ąňëŹ 1s šÜäň┐ůŔŽüŠôŹńŻťń╝Üň»╝Ŕç┤ňŞžšÄçňżłńŻÄ´╝Ĺń╗ČňĆ»ń╗ąň┐ŻšĽąŃÇéňŻôšä´╝îŔ┐ÖŠś»ň»╣ PC ŔÇîŔĘÇ´╝îMobile ňćůň«╣ň░Ĺ´╝áŔ«║Šś» DOM Ŕ┐śŠś» JS ŔäÜŠťČÚçĆÚâŻŔ┐ťň░Ćń║Ä PC´╝î1s ňĆ»ŔâŻň░▒Šťëšé╣ÚĽ┐ń║ćŃÇé
DOMContentLoaded ňĺî Load
DOM ňŐáŔŻŻň╣ÂńŞöŔžúŠ×Éň«îŠłÉŠëŹń╝ÜŔžŽňĆĹ DOMContentLoaded ń║őń╗´╝îňÇśŔőąŠ║ÉšáüŔżôňç║šÜäňćůň«╣Ŕ┐çňĄÜ´╝îň«óŠłĚšź»ŔžúŠ×É DOM šÜ䊌ÂÚŚ┤ń╣čń╝ÜňôŹň║öňŐáÚĽ┐´╝îńŞŹŔŽüň░ĆšťőŔ┐ÖÚçîšÜäŔžúŠ×ÉŠŚÂÚŚ┤´╝îňŽéŠ×ť DOM ŠĽ░ÚçĆňó×ňŐá 2000 ńެň╣ÂńŞöňÁîňąŚň▒éš║žŔżâŠĚ▒´╝îŔžúŠ×ÉŠŚÂÚŚ┤ń╣čń╝ÜšŤŞň║öňó×ňŐá 50-200ms´╝îŔ┐ÖńެŠÂłŔÇŚň»╣ňĄžňĄÜŠĽ░ÚíÁÚŁóŠŁąŔ»┤ňůÂň«×Šś»Š▓íň┐ůŔŽüšÜä´╝îń┐ŁŔ»üÚŽľň▒ĆŔżôňç║ňŹ│ňĆ»´╝îňÉÄš╗şšÜäňćůň«╣ňƬń┐ŁšĽÖÚĺęňşÉ´╝îňłęšöĘ JS ňŐĘŠÇüŠŞ▓ŠčôŃÇé
Load ŠŚÂÚŚ┤ňĆ»ń╗ąšöĘŠŁąŔííÚçĆÚŽľň▒ĆňŐáŔŻŻńŞş´╝îň«óŠłĚšź»ŠÄąňĆŚšÜäń┐íŠü»ŠÇ╗ÚçĆ´╝îňŽéŠ×ťňťĘÚŽľň▒ĆńŞşňůůŠ╗íń║ćňĄžň░║ň»ŞňŤżšë犳ľŔÇůň«óŠłĚšź»ńŞÄňÉÄšź»ň╗║šźőŔ┐׊ĹŠČ튼░ŔżâňĄÜ´╝îLoad ŠŚÂÚŚ┤ń╣čń╝ÜšŤŞň║öŔóźŠőľÚĽ┐ŃÇé
ŠÁüšĽůň║Ž
ŠÁüšĽůň║ŽŠś»ň»╣ FPS šÜäŔžćŔžëňĆŹÚŽł´╝îFPS ňÇ╝ŔÂŐÚźś´╝îŔžćŔžëňĹłšÄ░ŔÂŐŠÁüšĽůŃÇéńŞ║ń║ćń┐ŁÚÜťÚíÁÚŁóšÜäňŐáŔŻŻÚÇčň║Ž´╝îňżłňĄÜňćůň«╣ńŞŹń╝ÜňťĘÚíÁÚŁóŠëôň╝ÇšÜ䊌ÂňÇÖňůĘÚâĘňŐáŔŻŻňł░ň«óŠłĚšź»ŃÇéŔ┐ÖÚçîŠĆÉňł░šÜäŠÁüšĽůň║ŽŠś»šşëňżůŔ┐çšĘőńŞşšÜäŔžćŔžëš╝ôňć▓´╝îňŽéńŞőŠľ╣Šś» Google Plus ÚíÁÚŁóšÜäńŞÇńެŠĽłŠ×ťňŤż´╝Ü

ňóÖňćůŔ«┐ÚŚ« google šÜäÚÇčň║ŽńŞŹŠś»ňżłň┐ź´╝îńŞŐÚŁóňůâš┤áńŞşšÜäšÜäňżłňĄÜňćůň«╣Ú⯊ś»ÚÇÜŔ┐çň╝銺ąŠľ╣ň╝ĆňŐáŔŻŻ´╝îŔÇîń╗ÄńŞŐňŤżňĆ»ń╗ąšťőňç║ Google ň╣Š▓튝ëŔ«ęšöĘŠłĚń║žšöčšşëňżůšÜäšäŽŔÖĹŠäčŃÇé
ŠĚśň«ŁÚŽľÚíÁšÜäŠÇžŔâŻń╝śňîľ
šö▒ń║Äň╣│ňĆ░ÚÖÉňłÂ´╝îŠĚśň«ŁÚŽľÚíÁÚŁóńŞ┤ńŞÇńެňůłňĄęšÜäŠÇžŔ⯚╝║ÚÖĚ´╝îÚŽľň▒ĆšÜ䊪▓ŠčôÚťÇŔŽüń╗Ä 7 ńެńŞŹňÉîšÜäňÉÄšź»ňĆľŠĽ░ŠŹ«´╝îŔ┐Öń║ŤŠĽ░ŠŹ«Ŕ»ĚŠ▒銜»ÚÜżń╗ąňÉłň╣šÜä´╝îňŽéŠ×ťšöĘŠłĚň▒Ćň╣ĽŠ»öŔżâňĄž´╝îňłÖÚŽľň▒ĆšÜäÚŁóšž»ń╣芻öŔżâňĄž´╝îň»╣ň║öšÜäňÉÄšź»ň╣│ňĆ░ŠĽ░ŠŹ«ŠÄąňĆúň░▒ŠŤ┤ňĄÜŃÇ銼░ŠŹ«Šś»ńެŠÇžňîľňćůň«╣ŠłľŔÇůńŞ║ň╣┐ňĹŐňćůň«╣´╝ůŔ»ĚŠ▒éń╣čńŞŹŔ⯚╝ôňşśŃÇé
ňů│Úö«ŠĘíňŁŚń╝śňůł
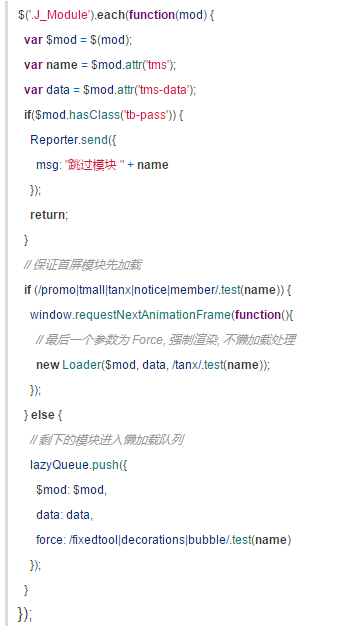
ńŞŹŔ«║šöĘŠłĚÚŽľň▒ĆšÜäÚŁóšž»ŠťëňĄÜňĄž´╝îń┐ŁŔ»üňů│Úö«ŠĘíňŁŚń╝śňůłňŐáŔŻŻŃÇéńŞőÚŁóń╗úšáüšë犫ÁŠś»ňłŁňžőňëÇŠťëŠĘíňŁŚšÜäŠáŞň┐âÚâĘňłć´╝Ü

TMS Ŕżôňç║šÜäŠĘíňŁŚÚâŻń╝ÜňîůňÉźńŞÇńެ .J_Module ÚĺęňşÉ´╝îň╣ÂńŞöń╝ÜÚóäňůłňŐáŔŻŻ js ňĺî css Šľçń╗ÂŃÇé
ň»╣ń║ÄŠŚá JS ňćůň«╣šÜäŠĘíňŁŚ´╝îń╝ÜÚóäňůłŠëôńŞŐ tb-pass šÜäŠáçŔ«░´╝îňłŁňžőňîľšÜ䊌ÂňÇÖŔĚ│Ŕ┐犺ĄŠĘíňŁŚ´╝Ťň»╣ń║ÄÚŽľň▒ĆŠĘíňŁŚňů│Úö«ŠĘíňŁŚ´╝îń╝ÜšŤ┤ŠÄąŔ┐ŤňůąŠçĺňŐáŔŻŻšŤĹŠÄž´╝Ü

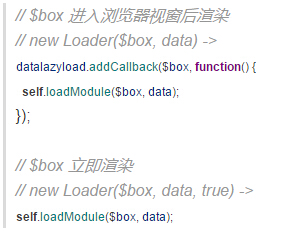
ÚÖĄň┐ůÚí╗šźőňŹ│ňŐáŔŻŻšÜäŠĘíňŁŚňĄľ´╝îňů│Úö«ŠĘíňŁŚŔóźňŐáňł░ŠçĺňŐáŔŻŻšŤĹŠÄž´╝îňÄčňŤáŠś»´╝îÚâĘňłćšöĘŠłĚŔ┐ŤňůąÚíÁÚŁóň░▒ňĆ»Ŕ⯊ǹÚÇčňżÇńŞőŠőľŠőŻÚíÁÚŁó´╝ĄŠŚÂ´╝îŠ▓íň┐ůŔŽüŠŞ▓ŠčôŔ┐Öń║ŤÚŽľň▒ĆŠĘíňŁŚŃÇé
ÚŁ×ňů│Úö«ŠĘíňŁŚš╗čńŞÇÚÇüňł░ lazyQueue ÚśčňłŚ´╝îŠ▓튝ëňč║ń║Äň░ćÚŁ×ňů│Úö«ŠĘíňŁŚňŐáňůąňł░ŠçĺňŐáŔŻŻšŤĹŠÄž´╝îŔ┐ÖÚçëńŞĄńެňÄčňŤá´╝Ü
-
ńŞÇŠŚŽňŐáňůąšŤĹŠÄž´╝îšĘőň║ĆŠ╗ÜňŐĘň░▒ÚťÇŔŽüň»╣Š»ĆńެŠĘíňŁŚňüÜŔ«íš«ŚňłĄŠľş´╝îŠĘíňŁŚňĄ¬ňĄÜ´╝îŔ┐ÖÚçîňĆ»ŔâŻňşśňťĘŠÇžŔ⯊ŹčňĄ▒
-
ňŽéŠ×ťňů│Úö«ŠĘíňŁŚŔ┐śŠ▓튝ëňŐáŔŻŻňąŻ´╝îÚŁ×ňů│Úö«ŠĘíňŁŚŔ┐ŤňůąŔžćš¬Śň░▒ń╝Üň╝ÇňžőŠŞ▓Ščô´╝îŔ┐ÖňŐ┐ň┐ůń╝ÜňŻ▒ňôŹňů│Úö«ŠĘíňŁŚšÜ䊪▓Ščô
Úéúń╣ł´╝îń╗Çń╣łŠŚÂňÇÖň╝ÇňžőňŐáŔŻŻÚŁ×ňů│Úö«ŠĘíňŁŚňĹó´╝č

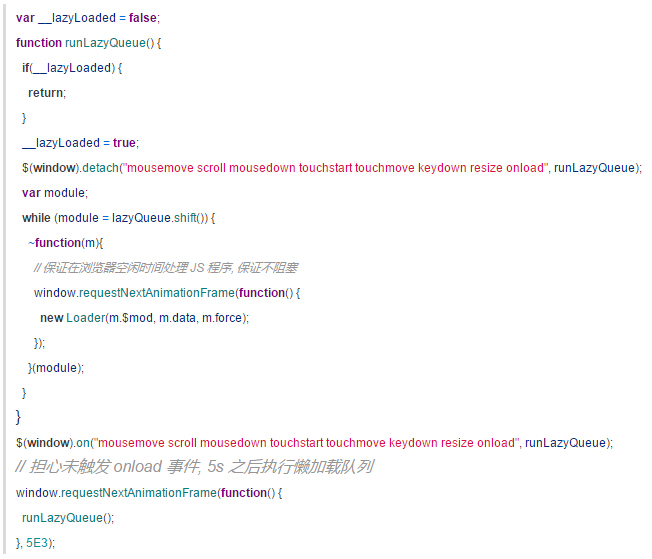
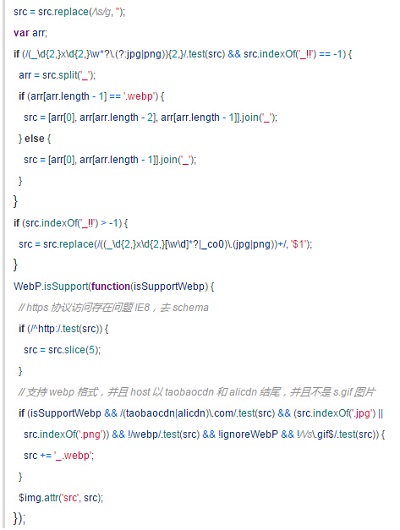
ńŞŐÚŁóšÜäń╗úšáüň║öŔ»ąňŹüňłćŠŞůŠÖ░´╝îńŞĄšžŹŔ»ĚŠ▒éńŞőń╝Üň╝Çňžőň░ćÚŁ×ňů│Úö«ŠĘíňŁŚňŐáňůąŠçĺňŐáŔŻŻšŤĹŠÄž´╝Ü
-
ňŻôÚíÁÚŁóńŞşŔžŽňĆĹ mousemove scroll mousedown touchstart touchmove keydown resize onload Ŕ┐Öń║Ťń║őń╗šÜ䊌ÂňÇÖ´╝îŔ»┤ŠśÄšöĘŠłĚň╝ÇňžőńŞÄÚíÁÚŁóń║Ąń║ĺń║ć´╝îšĘőň║Ćň┐ůÚí╗ň╝ÇňžőňŐáŔŻŻŃÇé
-
ňŽéŠ×ťšöĘŠłĚŠ▓튝ëń║Ąń║ĺ´╝îńŻćŠś»ÚíÁÚŁóňĚ▓š╗Ć onload ń║ć´╝îšĘőň║ĆňŻôšäÂńŞŹŔ⯊Á¬Ŕ┤╣Ŕ┐Öńެš╗ŁńŻ│šÜäšę║ŠíúŠť║ń╝Ü´╝îŔÂüŠť║ňŐáŔŻŻňćůň«╣´╝Ťš╗ĆŠÁőŔ»Ľ´╝îÚâĘňłćŠâůňćÁńŞő´╝îonload ń║őń╗Š▓튝ëŔžŽňĆĹ´╝łňÄčňŤáň░ÜńŞŹščą´╝ë´╝îŠëÇń╗ąŔ┐śŔ«żň«Üń║ćńŞÇńެŔÂůŠŚÂňŐáŔŻŻ´╝î5s ń╣őňÉÄ´╝îńŞŹŔ«║ÚíÁÚŁóňŐáŔŻŻŠâůňćÁňŽéńŻĽ´╝îÚâŻń╝Üň░ćňëęńŞőšÜäÚŁ×ňů│Úö«ŠĘíňŁŚňŐáňůąňł░ŠçĺňŐáŔŻŻšŤĹŠÄžŃÇé
ŠçĺŠëžŔíî´╝ëń║Ąń║ĺŠëŹŠëžŔíî
ňŽéŠ×ťŔ»┤ńŞŐÚŁóšÜäń╝śňîľňĆźňüÜŠçĺňŐáŔŻŻ´╝îÚéúń╣łŔ┐ÖÚçîšÜäń╝śňîľňĆ»ń╗ąšž░ń╣őńŞ║ŠçĺŠëžŔíîŃÇé
ÚŽľÚíÁńŞŐŠťëňçáńެŠĘíňŁŚŠś»ňîůňÉźń║Ąń║ĺšÜä´╝îňŽéňĄ┤ŠŁíňî║ňččšÜä tab ´╝îńż┐Š░ĹŠťŹňŐíšÜäŠÁ«ň▒éňĺîńŞ╗ÚóśňŞéňť║šÜäŠÁ«ň▒é´╝îÚâĘňłćšöĘŠłĚŔ┐ŤňůąÚíÁÚŁóňĆ»Ŕ⯊á╣ŠťČńŞŹń╝ÜńŻ┐šöĘŔ┐Öń║ŤňŐčŔ⯴╝îŠëÇń╗ąšĘőň║ĆńŞŐň╣Š▓튝ëň»╣Ŕ┐Öń║ŤŠĘíňŁŚňüÜňŻ╗ň║ĽšÜäňłŁňžőňîľ´╝îŔÇ»šşëňł░šöĘŠłĚ hover ňł░Ŕ┐ÖńެŠĘíňŁŚńŞŐň揊ëžŔíîňůĘÚâĘÚÇ╗ŔżĹŃÇé
ŠŤ┤ŠçĺšÜäŠëžŔíî´╝îňłĚŠľ░ÚíÁÚŁóŠëŹŠëžŔíî
ÚŽľň▒ĆńŞşŠťëńŞĄńެŠČíŔŽüŔ»ĚŠ▒é´╝îńŞÇńެŠś»ńŞ╗ÚóśňŞéňť║šÜä hot Šáç´╝îň░ćšöĘŠłĚŠťÇňŞŞÚÇŤšÜäńŞëńެš▒╗šŤ«ŠëôŠáç´╝ŤšČČń║îńެŠś»ńެń║║ńŞşň┐âšÜäŔâîŠÖ»´╝îńŞŹňÉîšÜäňčÄňŞéń╝Üň▒ĽšĄ║ńŞŹňÉîšÜäŔâîŠÖ»ňŤżšëç´╝îŔ┐ÖÚçîÚťÇŔŽüŔ»ĚŠ▒éŠő┐ňł░ňčÄňŞéń┐íŠü»ŃÇé
Ŕ┐ÖńŞĄňĄäšÜ䊪▓ŠčôšşľšĽąÚ⯊ś»´╝îňťĘšĘőň║ĆšÜä idle´╝łšę║ÚŚ▓´╝늌Šťč´╝ľŔÇů window.onload ňŹüšžĺń╣őňÉÄňÄ╗Ŕ»ĚŠ▒é´╝îšäÂňÉÄň░ćŔ»ĚŠ▒éšÜäš╗ôŠ×ťš╝ôňşśňł░ŠťČňť░´╝îňŻôšöĘŠłĚšČČń║îŠČíŔ«┐ÚŚ«ŠĚśň«ŁÚŽľÚíÁŠŚÂŔâŻňĄčšťőňł░ŠĽłŠ×ťŃÇéŔ┐ÖŠś»ńŞÇšžŹŠŤ┤ŠçĺšÜäŠëžŔíî´╝îšöĘŠłĚňłĚŠľ░ÚíÁÚŁóŠëŹšťőňżŚňł░.Ŕ┐ÖšžŹń╝śňś»ń║žňôüŔâŻňĄčŠÄąňĆŚ´╝îń╣芜»ŠŐÇŠť»ńŞŐňÉłšÉćšÜäń╝śňëőŠ«ÁŃÇé
ňŤżšëçň░║ň»ŞšÜäŠÄžňłÂňĺîŠçĺňŐáŔŻŻ
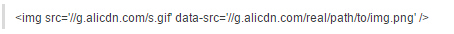
ńŞŹŔ«║ňŤżšëçÚôżŠÄąšÜ䊣ąŠ║ÉŠś»Ŕ┐ÉŔÉąňíźňćÖŔ┐śŠś»ŠÄąňĆúŔżôňç║´╝îÚâŻÚÜżń╗ąń┐ŁŔ»üňŤżšëçňůĚňĄçŠü░ňŻôšÜäň«ŻÚźś´╝îňŐáńŞŐňŽéń╗Ő retina šÜäň▒Ćň╣ĽŔÂŐŠŁąŔÂŐňĄÜ´╝îň»╣ń║ÄŔ┐ÖšžŹšöĘŠłĚń╣čŔŽüŠĆÉńżŤń╝śŔ┤ĘšÜäŔžćŔžëńŻôÚ¬î´╝îňŤżšëçŔ┐ÖňŁŚšÜäňĄäšÉćň╣ÂńŞŹŔŻ╗ŠŁżŃÇé

Úś┐Úçî CDN Šś»Šö»Šîüň»╣ňŤżšëçň░║ň»ŞňüÜňÄőš╝ęňĄäšÉćšÜä´╝îňŽéńŞőňŤżńŞ║ 200├Ś200 ň░║ň»ŞšÜäňŤżšëç´╝Ü

ňŐáńŞŐ _100x100.jpg šÜäňĆ銼░ňÉÄ´╝îń╝ÜňĆśŠłÉň░Ćň░║ň»Ş´╝Ü

ŠłĹń╗ČščąÚüô webp Šá╝ň╝ĆšÜäňŤżšë犻öň»╣ň║öšÜä jpg ŔŽüň░ĆńŞëňłćń╣őńŞÇ´╝îňŽéńŞŐňŤżňŐáńŞŐ _.webp ňĆ銼░ňÉÄ:

´╝łńŞŹŠö»Šîü webp Šá╝ň╝ĆšÜäŠÁĆŔžłňÖĘň▒ĽšĄ║ńŞŹňç║ŠŁąŔ┐Öň╝áňŤżšëç´╝ë
ŔžćŔžëŠĽłŠ×ťň╣Š▓튝ëń╗Çń╣łŠŐśŠëú´╝îńŻćŠś»ňŤżšëçńŻôšž»š╝ęň░Ćń║ćńŞëňłćń╣őńŞÇ´╝îňŤżšëçŔÂŐňĄž´╝îŔŐéšťüšÜäŔÂŐŠśÄŠśżŃÇ銜żšä´╝îŠĚśň«ŁÚŽľÚíÁšÜäŠëÇŠťëňŤżšëçÚâŻňüÜń║ćňŽéńŞŐšÜäÚÖÉňłÂ´╝îÚĺłň»╣ňŁĹńŻŹňĄžň░Ćň»╣ňŤżšëçňüÜňÄőš╝ęňĄäšÉć´╝îňƬŠś»Ŕ┐ÖÚçîÚťÇŔŽüŠ│ĘŠäĆšÜ䊜»´╝îŔ┐ÉŔÉąňíźňćÖšÜäňŤżšëçňĆ»ŔâŻňĚ▓š╗ĆŠś»ňÄőš╝ęŔ┐çšÜä´╝îňŽé´╝Ü

ńŞŐÚŁóŔ┐ÖšžŹŠâůňćÁ´╝îňŤżšë犜»ńŞŹń╝ÜŠşúší«ň▒ĽšĄ║šÜäŃÇéÚŽľÚíÁň»╣ŠëÇŠťëšÜäňŤżšëçšÜäŠçĺňŐáŔŻŻÚâŻňüÜń║ćš╗čńŞÇšÜäň篊Ľ░ňĄäšÉć´╝Ü

ŠĘíňŁŚňÄ╗ÚĺęňşÉ´╝îŔÁ░ÚůŹšŻ«
TMS šÜäŠĘíňŁŚňťĘŔżôňç║šÜ䊌ÂňÇÖń╝Üň░押░ŠŹ«šÜä id ŠöżňťĘÚĺęňşÉńŞŐ´╝Ü

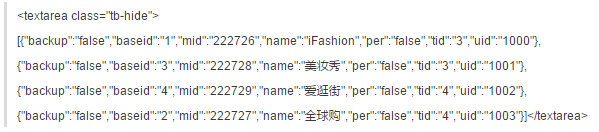
ňŽéŠ×ťŠĘíňŁŚŠś»ň╝銺ąň▒ĽšĄ║šÜä´╝îňĆ»ń╗ąÚÇÜŔ┐ç tms-datakey Šëżňł░ŠĘíňŁŚŠĽ░ŠŹ«´╝îŔÇîÚŽľÚíÁšÜäńެŠÇžňś»ń╗ÄňçáňŹüńŞŐšÖżńެŠĘíňŁŚńŞşÚÇÜŔ┐çš«ŚŠ│ĽÚÇëňç║ňçáńެ´╝îňŽéŠ×ťŠŐŐŔ┐Öń║ŤŠĘíňŁŚÚĺęňşÉňůĘÚâĘŔżôňç║ŠŁą´╝îŔÖŻŔ»┤ňĆľŠĽ░ŠŹ«Šľ╣ńż┐ń║ćňżłňĄÜ´╝îňŹ┤ňşśňťĘňĄžÚçĆšÜäňćŚńŻÖ´╝îň»╣ŠşĄšÜäń╝śňîľšşľšĽąŠś»´╝Üň░押░ŠŹ«Šá╝ň╝ĆšŤŞňÉîšÜäŠĘíňŁŚňŹĽšőČŠő┐ňç║ŠŁą´╝░ň╗║ÚíÁÚŁóńŻťńŞ║ŠĽ░ŠŹ«ÚíÁŃÇéŠëÇń╗ąňĆ»ń╗ąňťĘŠ║ÉšáüńŞşšťőňł░ňąŻňçካÁŔ┐ÖŠáĚšÜäÚůŹšŻ«ń┐íŠü»´╝Ü

ňçĆň░Ĺń║ćňĄžÚçĆšÜäŠ║Éšáüń╗ąňĆŐň»╣ DOM šÜäŔžúŠ×ÉŃÇé
ńŻÄÚóĹń┐«Šö╣ŠĘíňŁŚ´╝îš╝ôňşśŔ»ĚŠ▒é
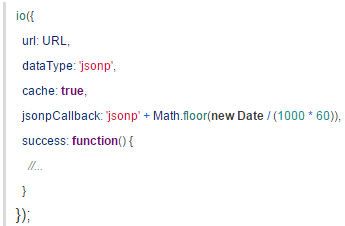
ŠťëńŞÇń║ŤŠĘíňŁŚŠĽ░ŠŹ«Šś»ňżłň░ĹŔóźń┐«Šö╣šÜä´╝öňŽéŠÄąňĆúšÜäňůťň║ĽŠĽ░ŠŹ«ŃÇüÚś┐Úçî APP ŠĘíňŁŚŠĽ░ŠŹ«šşë´╝îňĆ»ń╗ąÚÇÜŔ┐çŔ░⊼┤ňĆ銼░´╝îŔ«żšŻ«ŠĘíňŁŚšÜäš╝ôňşśŠŚÂÚŚ┤´╝îňŽé´╝Ü

Math.floor(new Date / (1000 * 60)) Ŕ┐ÖńެŠĽ░ňÇ╝ňťĘńŞÇňłćÚĺčňćůŠś»ńŞŹń╝ÜňĆĹšöčňĆśňîľšÜä´╝îń╣čň░▒Šś»Ŕ»┤ň░ćŔ┐ÖńެŔ»ĚŠ▒éňťĘŠťČňť░š╝ôňşśńŞÇňłćÚĺč´╝îň»╣ń║ÄńŻÄÚóĹń┐«Šö╣ŠĘíňŁŚ´╝îš╝ôňşśŠŚÂÚŚ┤ňĆ»ń╗ąŔ«żšŻ«ńŞ║ńŞÇňĄę´╝îňŹ│´╝Ü

ňŻôšä´╝Ĺń╗Čń╣čňĆ»ń╗ąÚççšöĘŠťČňť░ňéĘňşśšÜ䊾╣ň╝Ćš╝ôňşśŔ┐ÖńެŠĘíňŁŚŠĽ░ŠŹ«´╝Ü

š╝ôňşśŔ┐犝芌ÂÚŚ┤Ŕ«żšŻ«ńŞ║ 1 ňĄę´╝îŠĚśň«ŁÚŽľÚíÁńŞ╗ŔŽüÚççšöĘŠťČňť░š╝ôňşśšÜ䊾╣ň╝ĆŃÇé
ńŻ┐šöĘš╝ôňŐĘŠĽłŠ×ťňçĆň░ĹšşëňżůšÜäšäŽŠÇąŠäč
Ŕ┐ÖŠľ╣ÚŁóšÜäń╝śňîľńŞŹŠś»ňżłňĄÜ´╝îńŻćŠś»ń╣芝ëńŞÇšé╣ŠĽłŠ×ť´╝îňżłňĄÜŠĘíňŁŚšÜäň▒ĽšĄ║ň╣ÂńŞŹŠś»ň╣▓ňĚ┤ňĚ┤šÜä .show()´╝îŔÇ»ÚÇÜŔ┐çňŐĘšö╗ŠĽłŠ×ť´╝îš╝ôňŐĘňĹłšÄ░´╝îŔ┐ÖŠľ╣ÚŁóšÜäń╝śňÄĘŔŹÉńŻ┐šöĘ CSS3 ň▒׊ǞňÄ╗ŠÄžňłÂ´╝îŠÇžŔ⯊³ŔÇŚń╝Üň░ĹňżłňĄÜŃÇé
ń╝śňîľšÜäŠÇŁŔÇâŔžĺň║Ž
ńŞŐŠľç ŃÇŐńŞÇŔÁĚŠŁąšťőšťőŠĚśň«ŁÚŽľÚíÁšÜäńެŠÇžňîľŃÇő ńŞşŠĆÉňł░ňçáńެÚ╗äÚçĹŠ│ĽňłÖ´╝Ü
-
ÚŽľň▒ĆńŞÇň«ÜŔŽüň┐ź
-
Š╗Üň▒ĆńŞÇň«ÜŔŽüŠÁüšĽů
-
ŔâŻńŞŹňŐáŔŻŻšÜäňůłňłźňŐáŔŻŻ
-
ŔâŻńŞŹŠëžŔíîšÜäňůłňłźŠëžŔíî
-
ŠŞÉŔ┐Ťň▒ĽšÄ░ŃÇüňťćŠ╗Ĺň▒ĽšÄ░
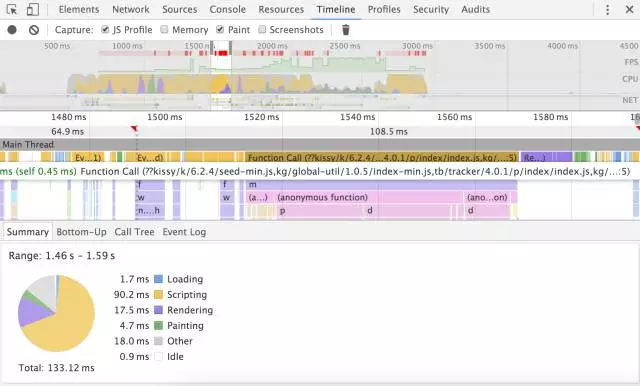
ŠÇžŔâŻń╝śňîľšÜäňłçňůąŔžĺň║ŽńŞŹń╗ůń╗ůŠś»ńŞŐňçáńެŠľ╣ÚŁó´╝îň»╣šůž Chrome šÜä Timeline Šč▒šŐÂňŤżňĺîŠŐśš║┐ňŤż´╝Ĺń╗ČňĆ»ń╗ąŠëżňł░ňçáńެń╝śňîľšÜäšé╣´╝Ü

-
ňťĘ 1.0s ňĚŽňĆ│ňşśňťĘńŞÇŠČí painting Úś╗ňí×´╝îňĆ»ŔâŻňŤáńŞ║ńŞÇŠČíŠÇžň▒ĽšĄ║šÜäŠĘíňŁŚÚŁóšž»Ŕ┐çňĄž
-
ń╗Ä FPS šÜäŠč▒šŐÂňŤżňĆ»ń╗ąšťőňç║´╝îňťĘ 1.5s-2.0s ń╣őÚŚ┤´╝îňşśňťĘňçáŠČí Render ňĺî JavaScript ńŞóňŞž
-
ń╗ÄňĄÜňç║šÜäš║óšé╣ňĆ»ń╗ąšťőňç║ÚíÁÚŁó jank ŠČ튼░´╝îń╣čŔâŻňĄčň«ÜńŻŹňł░ń╗úšáüňáćŠáł
ňťĘń╝śňîľšÜäŔ┐çšĘőńŞşÚťÇŔŽüŠŤ┤ňĄÜňť░ŠÇŁŔÇâ´╝îňŽéńŻĽŔ«ęÚś╗ňíךÜäŔäÜŠťČňłćŠë╣ŠëžŔíî´╝îňŽéńŻĽň░ćÚĽ┐ŠŚÂÚŚ┤ŠëžŔíîšÜäŔäÜŠťČňŁçňîÇňť░ňłćÚůŹňł░ŠŚÂÚŚ┤š║┐ńŞŐŃÇéŔ┐Öń║Ťń╝śňîľÚâŻńŻôšÄ░ňťĘń╗úšáüšÜäš╗ćŔŐéńŞŐ´╝îň«ĆŔžéńŞŐšÜäňĄäšÉćÚÜżń╗ąŠťëŠśÄŠśżšÜ䊼łŠ×ťŃÇéňŻôšä´╝îňťĘň«ĆŔžéńŞŐ´╝îŠĚśň«ŁÚŽľÚíÁń╣芝ëńŞÇńެŠśÄŠśżšÜäń╝śňîľ´╝Ü

Ŕ┐ÖŠ«Áń╗úšáüňč║ŠťČń┐ŁŔ»üŠ»ĆńެŠĘíňŁŚšÜäňłŁňžőňîľÚ⯊ś»ňťĘŠÁĆŔžłňÖĘšę║ÚŚ▓ŠŚÂŠťč´╝îňçĆň░Ĺń║ćňżłňĄÜńŞŹň┐ůŔŽüšÜäńŞóňŞžŃÇéŔ┐Öńެń╝śňîľń╣čňĆ»ń╗ąŔóźň║öšöĘňł░Š»ĆńެŠĘíňŁŚšÜäš╗ćŔŐéń╗úšáüń╣őńŞş´╝îńŞŹŔ┐çń╝śňîľÚÜżň║Žń╝ÜŠŤ┤ÚźśŃÇé
ň░Ćš╗ô
ń╗úšáüšÜäŠÇžŔâŻń╝śňś»ńŞÇńެš▓żš╗ćŠ┤╗´╝îňŽéŠ×ťńŻáŔŽüňťĘńŞÇńެň║×ňĄžšÜ䊝¬š╗Ćń╝śňîľšÜäÚíÁÚŁóńŞŐňüÜŠÇžŔâŻń╝śňîľ´╝îňĆ»ŔâŻń╝ÜÚŁóńŞ┤ńŞÇŠČíÚ珊×äń╗úšáüŃÇ銝Ȋľçń╗ÄŠĚśň«ŁÚŽľÚíÁńެŠÇžňîľň╝Ľňç║šÜäÚŚ«Úóśňç║ňĆĹ´╝îń╗Äňż«Ŕžéňł░ň«ĆŔžéŔ«▓Ŕ┐░ń║ćÚíÁÚŁóšÜäń╝śňîľň«×ŔĚÁ´╝îŠĆÉňç║ń║ćňçኣíňĆ»ń╗ąňÇčÚë┤šÜäŃÇîÚ╗äÚçĹŠ│ĽňłÖŃÇŹ´╝îňŞîŠťŤň»╣ńŻáŠťëŠëÇňÉ»ňĆĹ´╝îňÉÄš╗şń╝Üš╗žš╗şš╗ÖňĄžň«ÂňŞŽŠŁąŠĚśň«ŁÚŽľÚíÁšĘ│ň«ÜŠÇžń┐ŁÚÜťšÜäňłćń║źŃÇé
ŠťČŠľçńŞ║ŔŻČŔŻŻŠľçšźá´╝îńŻťŔÇů´╝Üň░ĆŔâíňşÉňôą´╝ł@BarretŠŁÄÚŁľ´╝ë┬ᚯĹňŁÇ´╝Ühttp://www.barretlee.com/blog/2016/04/01/optimization-in-taobao-homepage/´╝îňŽéŠťëńżÁŠŁâŔ»ĚšČČńŞÇŠŚÂÚŚ┤Ŕüöš│╗ňůČń╝ŚňĆĚ´╝ÜŠĽ░ÚÇÜšĽůŔüöŃÇé






šŤŞňů│ŠÄĘŔŹÉ
ŠĚśň«ŁňëŹňĆ░š│╗š╗čń╝śňîľň«×ŔĚÁšÜäŠáŞň┐âňťĘń║ÄÚÇÜŔ┐çńŞÇš│╗ňłŚšÜäŠŐÇŠť»ŠëőŠ«ÁńŞÄšşľšĽą´╝îň«×šÄ░ňÉ×ňÉÉÚçĆšÜ䊜żŔĹŚŠĆÉňŹç´╝îń╗ąň║öň»╣ŠĚśň«ŁńŞÜňŐíšÜäŔ┐ůÚÇčňó×ÚĽ┐ňĺîŠÁĚÚçĆšöĘŠłĚŔ«┐ÚŚ«ÚťÇŠ▒éŃÇ銝Ȋľçň░ćŔ»Žš╗ćÚśÉŔ┐░Ŕ»ąň«×ŔĚÁńŞşšÜäňů│Úö«ščąŔ»ćšé╣´╝îňîůŠőČňÉ×ňÉÉÚçĆń╝śňîľšÜäÚçŹŔŽüŠÇžŃÇüňÉ×ňÉÉÚçĆŠĆÉňŹçšÜäňůĚńŻô...
ŠÇ╗šÜ䊣ąŔ»┤´╝îŃÇŐŠĚśň«ŁJVMń╝śňîľň«×ŔĚÁŃÇőň▒ĽšĄ║ń║ćÚś┐ÚçîňĚ┤ňĚ┤ňťĘň║öň»╣ňĄžŔžäŠĘíJavaň║öšöĘŠîĹŠłśŠŚÂ´╝îňŽéńŻĽÚÇÜŔ┐çň«ÜňłÂňîľJVMň«×šÄ░ŠÇžŔâŻń╝śňîľňĺîňŐčŔâŻňó×ň╝║´╝îńŞ║ňůÂń╗ľňĄžň×őń║ĺŔüöšŻĹňůČňĆŞŠĆÉńżŤń║ćň«ŁŔ┤ÁšÜäňĆéŔÇâš╗ĆÚ¬îŃÇéÚÇÜŔ┐çŠĚ▒ňůąšáöšęÂňĺîň«×ŔĚÁ´╝îŠĚśň«ŁňŤóڜ芳ÉňŐčňť░ŠĆÉÚźśń║ćš│╗š╗čšÜä...
ŠÇ╗šÜ䊣ąŔ»┤´╝îŠĚśň«ŁšĄżňî║ňĆîňŹüńŞÇŠÇžŔâŻń╝śňîľň«×ŔĚÁńŞ╗ŔŽüňîůŠőČŠÁüÚçĆÚóäń╝░ŃÇüŠÇžŔâŻŔ»äń╝░ŃÇüšôÂÚółŠÄĺŠčąňĺ░ŠŹ«ň║ôń╝śňîľňŤŤńŞ¬ÚśÂŠ«ÁŃÇéŔ┐Öń║ŤŠÄ¬ŠľŻŠŚĘňťĘší«ń┐Łš│╗š╗čňťĘňĆîňŹüńŞÇŠťčÚŚ┤ŔâŻňĄčÚí║šĽůňť░ňĄäšÉćÚźśň╣ÂňĆĹŠÁüÚçĆ´╝îŠĆÉńżŤšĘ│ň«ÜšÜäšöĘŠłĚŠťŹňŐí´╝îňÉÂń╣čńŞ║ňůÂń╗ľňĄžň×őšöÁňĽćň╣│ňĆ░šÜä...
ňťĘŠťČňÄőš╝ęňîůÔÇťŠĚśň«ŁšĄżňî║ňĆîňŹüńŞÇŠÇžŔâŻń╝śňîľň«×ŔĚÁ.zipÔÇŁńŞş´╝îńŞ╗ŔŽüňîůňÉźń║ćńŞÇń╗ŻňÉŹńŞ║ÔÇťŠĚśň«ŁšĄżňî║ňĆîňŹüńŞÇŠÇžŔâŻń╝śňîľň«×ŔĚÁ.pdfÔÇŁšÜ䊾çŠíú´╝îŔ»ąŠľçŠíúŔ»Žš╗ćŔ«░ňŻĽń║ćŠĚśň«ŁšĄżňî║ňťĘňĆîňŹüńŞÇŔ┐ÖńެňůĘšÉâščąňÉŹšÜäŔ┤şšëęšőéŠČóŔŐ銝čÚŚ┤´╝îňŽéńŻĽň»╣š│╗š╗čŔ┐ŤŔíîŠÇžŔâŻń╝śňîľń╗ąň║öň»╣ňĄž...
ŠÇ╗šÜ䊣ąŔ»┤´╝îŠĚśň«ŁšĄżňî║ňĆîňŹüńŞÇŠÇžŔâŻń╝śňîľň«×ŔĚÁŠÂÁšŤľń║ćń╗ÄŠÁüÚçĆÚóäŠÁőŃÇüš│╗š╗čŔ»äń╝░ŃÇüšôÂÚółň«ÜńŻŹňł░ňůĚńŻôŠŐÇŠť»ŠÄ¬ŠľŻšÜäň«×ŠľŻ´╝îňůĘÚŁóň▒ĽšÄ░ń║ćňĄžň×őšöÁňĽćň╣│ňĆ░ňŽéńŻĽňťĘÚźśň╣ÂňĆŚĻňóâńŞőń┐ŁŔ»üšöĘŠłĚńŻôÚ¬îšÜäňŹôŔÂŐŠíłńżőŃÇéŔ┐Öń║Ťš╗ĆÚ¬îň»╣ń║ÄňůÂń╗ľÚŁóńŞ┤š▒╗ń╝╝ŠîĹŠłśšÜäń║ĺŔüöšŻĹňůČňĆŞ...
ŠťČŠľçŠíúŃÇŐ1-1 ŠĚśň«Łń┐íŠü»ŠÁüŠÄĺň║Ćń╝śňîľň«×ŔĚÁ-ŔĹŤňŁçň│░.pdfŃÇőń╗őš╗Źń║ćňťĘšöĘŠłĚÚĽ┐ň║ĆňłŚň╗║ŠĘ튾╣ÚŁóšÜäńŞÇń║ŤňĚąńŻťň«×ŔĚÁ´╝îšë╣ňłźŠś»ňťĘš▓ŚŠÄĺńŞşšÜäÚĽ┐ň║ĆňłŚń╝śňîľňĺîšź»ňł░šź»šÜäš▓żŠÄĺÚĽ┐ň║ĆňłŚň╗║ŠĘ튾╣ÚŁóŃÇé ÚŽľňůł´╝îŠĚśň«ŁŠÄĘŔŹÉńŞÜňŐíňĺîŠŐÇŠť»š«Çń╗őÚâĘňłćŠîçňç║´╝îŠÄĘŔŹÉš│╗š╗芜»ň╣│ňĆ░...
ňťĘÚŁóńŞ┤ŠÁĚÚçĆŠĽ░ŠŹ«ňĄäšÉćšÜäŠîĹŠłśŠŚÂ´╝îMaxComputeÚÇÜŔ┐çńŞÇš│╗ňłŚŠÇžŔâŻń╝śňîľšşľšĽąŠŁąŠĆÉňŹçňĄäšÉ押łšÄçňĺîÚÖŹńŻÄŠłÉŠťČŃÇéÚŽľňůł´╝îMaxComputeŠö»ŠîüňĄžŠĽ░ŠŹ«Ŕ«íš«ŚšÜäňůŞň×őňť║ŠÖ»´╝îňîůŠőČŠë╣ňĄäšÉćŃÇüń║Ąń║ĺň╝ĆŔ«íš«ŚňĺîŔ┐şń╗úŔ«íš«ŚŃÇéň»╣ń║Äňů│Úö«ňč║š║┐ńŻťńŞÜ´╝îń╝śňǞŔâŻňĺłšÄ犜»ŠáŞň┐â...
ňŽéńŻĽňłćŠ×É´╝č ňŽéńŻĽń╝śňîľ´╝č ŠĚśň«ŁšÜäš╗ĆÚ¬îňÇ╝ňżŚňÇčÚë┤ňĺîňşŽń╣áŃÇé
ňťĘÔÇťŠĚśň«ŁňĽćňôüň║ôMySQLń╝śňîľň«×ŔĚÁÔÇŁŔ┐ÖńŞÇńŞ╗ÚóśńŞş´╝Ĺń╗ČŠÄóŔ«ĘšÜ䊜»ňŽéńŻĽÚĺłň»╣ňĄžň×őšöÁňĽćň╣│ňĆ░šÜäňĽćňôüŠĽ░ŠŹ«ň║ôŔ┐ŤŔíîÚźśŠĽłŃÇüň«ëňůĘńŞöšĘ│ň«ÜšÜäń╝śňîľ´╝îń╗ąŠĆÉňŹçš│╗š╗čŠÇžŔâŻň╣ší«ń┐ŁŠťŹňŐíšÜäŠîüš╗şŠÇžŃÇéŔ┐ÖŠÂëňĆŐňł░ňĄÜńެŠľ╣ÚŁó´╝îňîůŠőČÚí╣šŤ«ŔâîŠÖ»ŃÇüŠŐÇŠť»ŔŽüŠ▒éńŞÄŠľ╣ŠíłŃÇüŠÇžŔâŻ...
ňťĘŠĚśň«ŁšŻĹšÜäňĽćňôüň║ôń╝śňîľň«×ŔĚÁńŞş´╝îń╗ľń╗ČÚŁóńŞ┤šÜäńŞ╗ŔŽüŠîĹŠłśŠś»ňĄäšÉćŠÁĚÚçĆšÜ䊼░ŠŹ«ňĺîÚźśň╣ÂňĆĹšÜäŔ«┐ÚŚ«ŃÇéňÄ芝ëšÜäOracleŠĽ░ŠŹ«ň║ôš│╗š╗čŔÖŻšäŠĆÉńżŤń║ćŔ«ŞňĄÜÚĺłň»╣ňĄžŔžäŠĘ튼░ŠŹ«šÜäšë╣ŠÇž´╝îńŻćšö▒ń║ÄňĽćńŞÜŠÇžŔ┤Ę´╝îňůŠłÉŠťČÚźśŠśéńŞöÚÜżń╗ąŠ╗íŔÂ│ŠĚśň«Łň┐źÚÇčňó×ÚĽ┐šÜäڝNJ▒éŃÇéňŤáŠşĄ´╝î...
IOŠÇžŔâŻń╝śňś»ŠĆÉňŹçŠĽ┤ńŻôš│╗š╗čŠÇžŔ⯚Üäňů│Úö«šÄ»ŔŐéŃÇéŠĚśň«ŁÚççňĆľń║ćńŞÇš│╗ňłŚŠÄ¬ŠľŻŠŁąŠĆÉÚźśIOŠĽłšÄç´╝Ü 1. **ŠôŹńŻťš│╗š╗čň▒éÚŁóšÜäń╝śňîľ**´╝Üňů│ÚŚşNUMAšë╣ŠÇžŃÇüŔ░⊼┤Šľçń╗š│╗š╗čŠîéŔŻŻňĆ銼░´╝łňŽénoatimeŃÇünodiratime´╝ëŃÇüńŻ┐šöĘdeadline IOŔ░âň║ŽňÖĘŃÇüňó×ňĄžIOÚśčňłŚ...
ŃÇÉňč║ń║ÄHivešÜäŠÇžŔâŻń╝śňľ╣Š│ĽšÜäšáöšęÂńŞÄň«×ŔĚÁŃÇĹ ÚÜĆšŁÇšŻĹš╗ťń┐íŠü»ňĄäšÉćňŞéňť║šÜäň┐źÚÇčňĆĹň▒Ľňĺ░ŠŹ«ÚçĆšÜäŠÇąňëžňó×ÚĽ┐´╝îňĄžŠĽ░ŠŹ«ňĄäšÉćŠŐÇŠť»´╝îšë╣ňłźŠś»ňč║ń║ÄHadoopšÜäňłćňŞâň╝ĆŔ«íš«ŚňĄäšÉćŠŐÇŠť»´╝îňĚ▓ŠłÉńŞ║ňĚąšĘőšáöšęšÜäÚ珚é╣ŃÇéHadoopń╗ąňůÂňĆ»Šëęň▒ĽŠÇžňĺîÚźśň«╣ÚöÖŠÇž´╝îŔóź...
ń╗ąńŞŐščąŔ»ćšé╣ňƬŠś»ŃÇŐŠĚśň«ŁŠÇžŔ⯊ÁőŔ»ĽšÖŻšÜ«ń╣ŽV1.0ŃÇőňĆ»Ŕ⯊ÂÁšŤľšÜäÚâĘňłćňćůň«╣´╝îň«×ÚÖůŠľçŠíúńŞşňĆ»ŔâŻń╝ÜŠťëŠŤ┤Ŕ»Žš╗ćšÜäŠÁőŔ»ĽŠÁüšĘőŃÇüŠťÇńŻ│ň«×ŔĚÁń╗ąňĆŐÚĺłň»╣ŠĚśň«Łšë╣ŠťëńŞÜňŐíňť║ŠÖ»šÜäŠĚ▒ň║ŽŔžúŠ×ÉŃÇéÚÇÜŔ┐çňşŽń╣áŔ┐Öń╗ŻšÖŻšÜ«ń╣Ž´╝îŔ»╗ŔÇůňĆ»ń╗ąń║ćŔžúňł░ňŽéńŻĽŠ×äň╗║ńŞÇńŞ¬ÚźśŠĽłŃÇüšĘ│ň«ÜšÜä...
### ŠĚśň«ŁňĽćňôüŔ»ŽŠâůÚíÁÚŁóšÜäń╝śňîľň«×ŔĚÁ #### šČČńŞÇÚâĘňłć´╝ÜŠťŹňŐíšź»ń╝śňîľň«×ŔĚÁ ##### ńŞÇŠČíŔ»ĚŠ▒銌ÂÚŚ┤ÚâŻŔŐ▒ňťĘń║ćňô¬Úçî´╝č ńŞ║ń║ćń╝śňîľšöĘŠłĚńŻôÚ¬îň╣ŠĆÉňŹçš│╗š╗čšÜäňôŹň║öÚÇčň║Ž´╝îÚŽľňůłÚťÇŔŽüŠśÄší«ńŞÇńެŔ»ĚŠ▒éšÜ䊌ÂÚŚ┤ŠÂłŔÇŚńŞ╗ŔŽüńŻôšÄ░ňťĘňô¬ń║ŤšÄ»ŔŐéŃÇéŔ┐ÖňîůŠőČń╗úšáüŠëžŔíî...
ňťĘ2017ň╣┤´╝îŠĚśň«ŁňŤóÚśčÚĺłň»╣iOSň╣│ňĆ░šÜäŠÇžŔâŻń╝śňîľŔ┐ŤŔíîń║ćŠĚ▒ňůąšÜäŠÄóš┤óňĺîň«×ŔĚÁ´╝îň╣Š▓ëŠĚÇń║暍Şňů│šÜäšáöňĆŊ׊×äňĺîŠŐÇŠť»ŃÇé ňťĘŠÇžŔâŻń╝śňîľšÜäŔ┐çšĘőńŞş´╝îňŤóÚśčÚŁóńŞ┤šŁÇńŞÇš│╗ňłŚÚŚ«Úóś´╝îňŽéÚíÁÚŁóňŐáŔŻŻš╝ôŠůóŃÇüň║öšöĘňÉ»ňŐĘŠŚÂÚŚ┤Ŕ┐çÚĽ┐ŃÇüš║┐ńŞŐŠÇžŔâŻÚŚ«ÚóśÚóĹňĆĹšşëŃÇéŔ┐Öń║ŤŠâůňćÁ...
Ŕ┐Öń╗ŻňÉŹńŞ║ÔÇťŠĚśň«ŁŠľ░ÚŽľÚíÁň╝ÇňĆĹň«×ŔĚÁŠľ╣ŠíłÔÇŁšÜäPPTŠľçŠíú´╝îŠĆşšĄ║ń║暯ĹÚíÁŔ«żŔ«íšÜ䊾░ŔÂőňŐ┐ňĺîŠŐÇŠť»ň«×ŔĚÁ´╝îšë╣ňłźŠś»ňťĘHTMLŔžäŔîâŃÇüSpritesŠŐÇŠť»ń╗ąňĆŐŠÇžŔâŻń╝śňľ╣ÚŁó´╝îńŞ║šŻĹÚíÁŔ«żŔ«íŠĆÉńżŤń║ćň«ŁŔ┤ÁšÜäš╗ĆÚ¬îňĺîňÉ»šĄ║ŃÇé ńŞÇŃÇüHTMLŔžäŔîâ DOCTYPEšÜäňú░ŠśÄŠś»HTMLŠľçŠíúńŞş...
9. **ŠÇžŔâŻń╝śňîľ**´╝ÜňťĘš╝ľšáüڜŠ«Áň░▒ň║öŔÇâŔÖĹňł░ŠÇžŔâŻÚŚ«Úóś´╝îÚü┐ňůŹńŞŹň┐ůŔŽüšÜäŔ«íš«Ś´╝îń╝śňĽ░ŠŹ«š╗ôŠ×äňĺîš«ŚŠ│Ľ´╝îňÉłšÉćňłęšöĘš╝ôňşś´╝îňçĆň░ĹIOŠôŹńŻťšşë´╝îń╗ąŠĆÉÚźśš│╗š╗čŠÇžŔâŻŃÇé 10. **Šîüš╗şÚŤćŠłÉ/Šîüš╗şÚâĘšŻ▓(CI/CD)**´╝ÜŠĆÉňÇíŔç¬ňŐĘň×äň╗║ňĺîÚâĘšŻ▓ŠÁüšĘő´╝îší«ń┐Łń╗úšáü...