出处:优设网
作者:信籽
链接:http://www.uisdc.com/3-basic-app-technical-framework
信籽(手淘设计师):不知道大家有没有遇到过这种情景,当你做好一个设计方案,满心欢喜地给开发讲解方案的思路和创意时,开发突然说一句:“这个方案实现不了”,这时你整个人都不好了,心里开始嘀咕“这么简单的设计都实现不了,你是搞技术的吗?”然并卵,在产品和开发的催促下,作为设计师的你只能加班加点地改方案。
到底问题出现在哪呢?这其实是由于我们设计师对App技术框架的知识匮乏所导致的,虽然我们不必做到会写代码,但掌握必要的App技术框架原理,能更有效地帮助我们预判哪些方案可行和实现效果较好,来让设计方案更接地气,让我们一起来了解一下App技术框架都有哪些。
一、App技术框架的类型
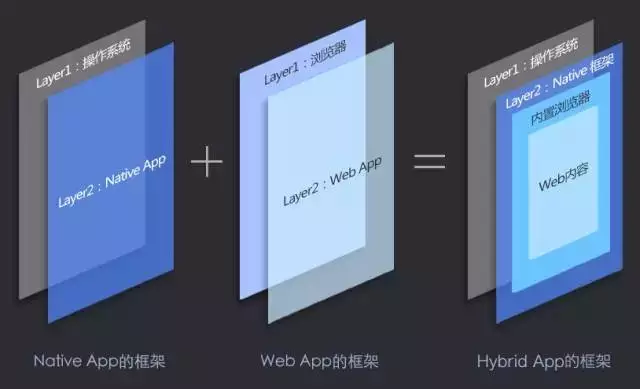
图1 三种App技术框架之间的关系
目前App的技术框架基本分为三种(图1):
1)Native App:
一种基于智能移动设备本地操作系统(如iOS、Android、WP操作系统),并使用对应系统所适用的程序语言编写运行的第三方应用程序,由于它是直接与操作系统对接,代码和界面都是针对所运行的平台开发和设计的,能很好地发挥出设备的性能,所以交互体验会更流畅。
2)Web App:
一种采用Html语言编写的,存在于智能移动设备浏览器中的应用程序,不需要下载安装,可以说是触屏版的网页应用,由于它不依赖于操作系统,因此开发了一款Web App后,基本能应用于各种系统平台。
3)Hybrid App:
一种用Native技术来搭建App的外壳,壳里的内容由Web技术来提供的移动应用,兼具“Native App良好交互体验的优势”和“Web App跨平台开发的优势”。
二、App技术框架的选择
对于设计师而言,我们往往是被告知这个项目采用的是哪种技术框架,然后就开始设计了,其实,我们也可以根据产品特点、框架特点和项目时间(图2)来与产品和开发同学协商,合理地为App中不同的部分选择对应技术框架,然后才在对应的技术框架下思考设计方案。
图2 产品特点、框架特点和项目时间的考虑
三、Hybrid App技术框架的设计特点
由于Hybrid App是融合了Native App和Web App的技术特点,通过分析Hybrid App的技术框架成分,能让我们更好地掌握App框架的基本开发知识,有助于我们更好地去做设计。
Hybrid App的大部分内容都是在Native框架中加载Web网页内容,能在保证用户体验的前提下,让App的内容更具有扩展性,即使接入再多的内容和业务功能,也不会使得整个App的安装包过大,典型Hybrid App的代表就是我们的手机淘宝客户端。Hybrid App在设计时,要注意以下五个要点(图3)。
图3 Hybrid App的五个设计要点
1)图像渲染
Native技术部分由于能直接调用系统的渲染引擎,所以能实现流畅的复杂图像渲染,而不影响设备的性能。
Web内容部分由于是基于内置浏览器,在图像渲染的时候要通过浏览器访问系统的渲染引擎或调用基于浏览器的第三方渲染引擎,中间需要在多个层级进行渲染请求,所以渲染的时效性和性能会下降不少,导致较复杂的图像渲染或动态渲染时,会出现机器卡顿。
如图4所示,由于标题栏采用了Native技术框架,可采用复杂的毛玻璃效果,让标题栏更通透,而内容区采用了基于Html5的Web技术,因此不适合动态变换背景图的渲染方案(当图片轮播时,背景图会随着图片内容而动态变换出模糊的背景)。
图4 动态的图像渲染
2)动效体验
由于Hybrid App的内容区大部分采用基于Html5的Web技术,对动效的解释和操作需要消耗大量的CPU性能,在设计时,要注意以下三个方面:
a. 不同的动效类型对CPU性能的消耗不同(图5):对CPU性能要求低的动效类型能运行得更流畅,但如果当你的设计方案是非系统自带的动效类型时(图6),就需要提前跟开发沟通可行性和对CPU性能的消耗问题。
b. 机型的性能差异:不同的手机机型的CPU性能相差较大,需要了解不同机型在你的App中的占比(图7),因为即在iPhone6上能完美运行的动效或交互动作,在iPhone6以下的手机上可能就会卡住不动了,所以不太适合用于CPU性能消耗较大的频繁渲染。
c. 网络的影响:如果你的动效在运动时,还需要加载内容,就要考虑网络较慢时,内容加载对动效流畅度的影响,这时可考虑先加载完内容,再开始动效或简化、压缩加载的内容量。
图5 不同的动效类型对CPU的性能要求
图6 液化翻转的动效
图7 不同机型的市场占比
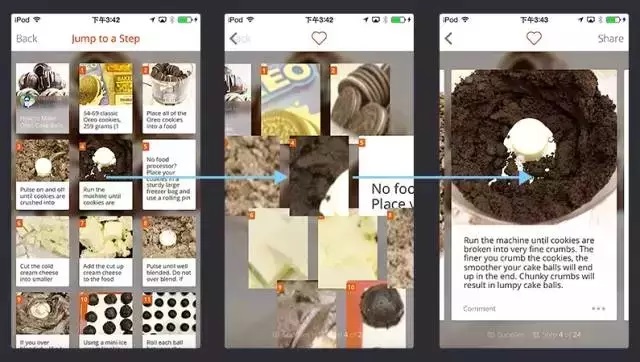
如图8所示,在Web内容区,当点击图片后,该图片放大(系统默认的缩放动效,对CPU性能消耗小),但其它图片自动重新排列的动效会比较消耗CPU性能,在低端机器上会出现卡顿或闪退的情况,并且还会受到网速的影响,导致体验不友好,如果必须做复杂动效,可以让该动效只出现在高端机型中。
图8 图片缩放的重新排列动效
3)平台兼容
由于Hybrid App的Web内容,是不同的平台共用同一套设计方案,所以为了更好地让设计方案兼容不同的平台特性和手机分辨率,所以建议文案和图形采用以下三种方式:
a. 系统默认字体:如果不是为了设计出特殊的字体样式,iOS、Android和Windows Phone系统的默认字体(图9)是基本满足我们的需求,同时在不同平台上的显示效果也会比较好。
图9 系统默认字体
b. SVG(可缩放矢量图形):能够自由缩放大小来适应不同屏幕尺寸和分辨率,不会模糊变形(图10)。
图10 SVG(可缩放矢量图形)
c. Iconfont来代替图标:能够自由变换大小和颜色(图11)。
图11 Iconfont图标
采用这三种方式不仅可以很好适配不同机型和屏幕尺寸,而且还不会增加安装包的大小。
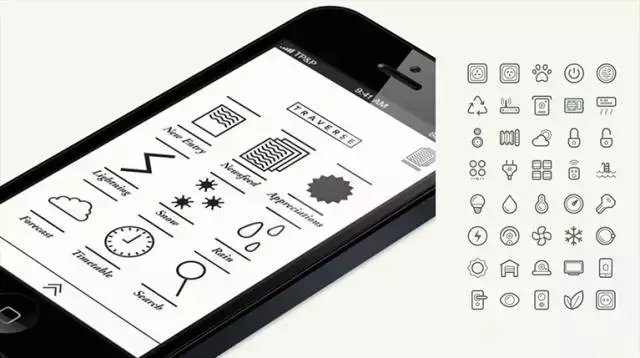
如图12所示,如果按钮上的“闹钟和提醒我”采用的不是Iconfont和系统默认字体,则在不同尺寸的屏幕上的显示效果会很难控制,有被拉伸变形或模糊的风险。
图12 图标和字体在不同尺寸屏幕上的显示效果
4)交互行为
由于Hybrid App主要是通过网页的CSS样式结构和JavaScript程序语言来还原界面的设计和交互行为,所以跟纯Native App技术框架相比,需要通过更繁琐的代码和层级请求才能实现跟原生系统一样的交互方式,虽然也可模拟Native App的交互方式,但这样的模拟首先提高了开发成本,有悖于不影响性能和高效的原则,所以需要根据设计目标来合理选择是否需要跟系统交互保持一致。
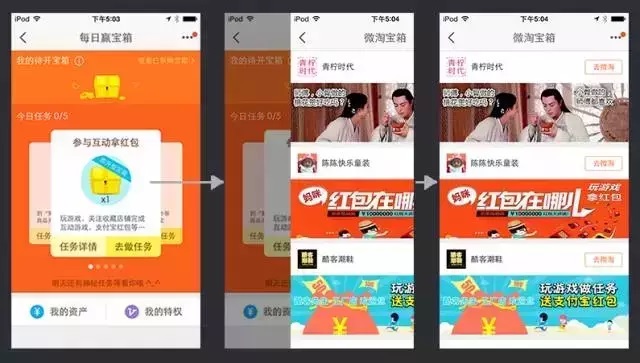
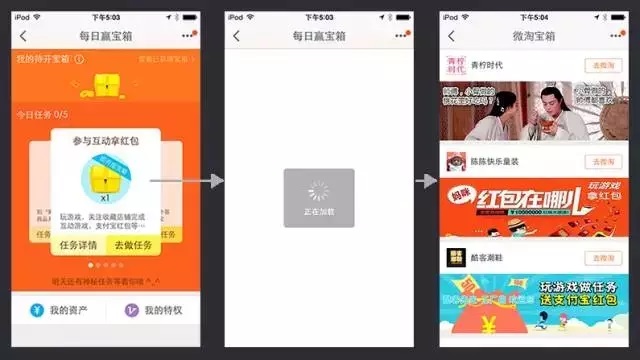
如图13-a所示,如果“每日赢宝箱”的页面是纯Native框架搭建的,则当用户点击“参与互动拿红包”的卡片后,下一个页面会采用iOS系统默认的自右向左切入的交互方式。
图13-a 系统默认的交互方式
然而,由于这里采用的是Hybirid App技术框架,所以会像网页一样,直接变换内容区的信息(图13-b),因为这样的实现方式更高效和不影响性能,更重要的是如果该页面采用直接变换内容的方式不会影响到用户的使用体验,这里就可以考虑不需要跟系统交互保持一致。
图13-b 直接变换内容区的交互方式
5)加载方式
对于Hybrid App框架的页面,由于同时存在Native和Web部分,所以在加载内容时,可以分开考虑加载方式:
A. Native部分:可以根据需要把常规内容存储在用户的手机上,加快加载的时间和减少重复加载相同内容的麻烦。
B. Web部分:Web内容区域是需要从网络上加载内容的,尤其在网络条件不好时,需要设计友好的等待状态,缓和用户的焦虑情绪。
如图14所示,可以根据不同的框架,来设计不同的加载方式,让等待过程更短或更愉悦。
图14 根据技术框架来设计加载方式
四、设计与技术的权衡
1)明确设计方案的主流程
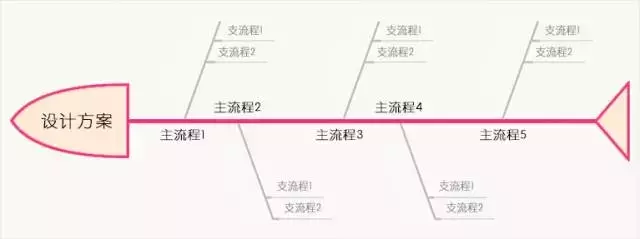
在技术面前,设计是否只能妥协呢?答案是否定的,在对应的App技术框架下,我们在考虑设计方案时,要明确设计方案的主流程和支流程(图15),凡是会影响到方案核心的主流程的方案,即使开发的实现难度和成本较高,我们也要持续推动技术的突破,来为用户提供更好的使用体验,而对于方案的支流程,我们就可以跟开发协商不同的解决方案,明确哪些地方可以调整技术实现方式或换一种设计方案,哪些方案存在风险,需要有备选方案。
图15 设计方案的主流程和支流程
如图16所示,在设计手机淘宝店铺的标签模块时,由于大部分商家会根据宝贝图的特点,来设置图上标签的内容和位置,可是,由于店铺的技术框架不支持标签移动的功能,而我们的设计目标和方案的主流程就是要为商家提供更灵活设置宝贝标签的功能,所以即使技术实现难度和成本较高,我们也推动技术进行突破,实现标签的可移动功能。
图16 店铺的标签模块
2)提前与开发沟通设计想法的可行性
我们分析完产品需求后,可以先简单地在纸上画出粗犷的交互原型,然后,跟开发沟通想法的可行性及实现难度,做到心中有数。如果方案中涉及动效设计,可通过纸片来录制粗略的动效,或拿出自己平时收集的动效素材(图17)与开发沟通可行性,来快速验证设计想法。
图17 动效素材
五、设计小结
“世上没有完美的设计,因为你最终能做的就是在各种关系之间取得平衡” ——Paul Rand(美国著名设计师)
在项目中,设计师往往需要权衡商业目标、用户体验和技术实现三者之间的关系来做设计方案,以上只是介绍App技术框架的基本知识,让设计师在做方案时更有把握,但由于技术日新月异,每天都在进步中,所以在实践中需要根据项目的不同阶段与开发工程师保持紧密的沟通,来让设计方案更靠谱。
























相关推荐
在这个“使用ReactNative技术的App端整体框架解决方案”中,我们将深入探讨ReactNative的核心概念、工作原理以及如何构建一个完整的App框架。 首先,ReactNative的核心是React组件化思想。React组件是可重用的代码...
ApkAnalyser是一款强大的APP开发框架分析器,其主要功能是通过解析APK包来确定APP使用的技术框架,目前支持的框架包括Flutter、ReactNative、Weex和Uni-app。它通过运行apkanalyser脚本对APK进行分析,帮助开发者、...
React Native 是一个移动跨平台APP开发框架,优点是能够在 Javascript 和 React 的基础上获得完全一致的开发体验,构建世界一流的原生APP,仅需学习一次,编写任何平台,Flexbox 布局据说比 native 的自适应布局更加...
总之,医疗app的代码开发框架是一个综合性的系统工程,涵盖了多个技术领域,需要开发者具备扎实的技术基础,同时也需要关注医疗领域的特性和法规要求。通过选择合适的框架,合理地设计和组织代码,可以构建出高效、...
一个应用的界面框架是指用于构建用户界面的基础结构。这可能包括Activity、Fragment、布局XML文件以及负责处理用户交互的Java代码。良好的界面框架应具有可扩展性、模块化和一致性,以便于维护和复用。Android提供...
【标题】"成熟的app框架"指的是那些经过多个实际项目验证,稳定可靠且功能全面的应用程序开发框架。这类框架通常包含了丰富的组件、工具和最佳实践,能够帮助开发者快速构建高质量的移动应用,尤其适用于大型和复杂...
总结起来,这个App-UI自动化测试框架结合了多种技术,为测试人员提供了一个高效的自动化测试环境。它简化了对Android应用的测试过程,提高了测试覆盖率,减少了手动测试的工作量。然而,为了覆盖更多的平台,如iOS,...
移动APP前端框架是开发现代移动应用的关键组成部分,它允许开发者使用HTML5、CSS3和JavaScript等Web技术构建原生般体验的应用程序。这些框架优化了跨平台开发,减少了为iOS、Android或其他操作系统编写单独代码的...
在实际项目中,开发者应根据项目的具体需求和技术栈来选择最适合的测试框架,从而确保应用的质量和性能。 总之,随着移动应用市场的日益扩大,对高质量应用的需求也愈发强烈。选择合适的自动化测试框架不仅能够提高...
2. **文章系统**:这是一个内置的文章发布和管理平台,允许管理员或者用户发布、编辑和分享各种内容,如技术教程、行业资讯、APP使用心得等。文章系统通常包括用户评论、点赞、分享等互动功能,以增强用户参与度和...
APP技术的开发得赖于互联网技术的快速发展以及智能手机使用人群的飞速增长,一般是基于JAVA语言,其具有安全、稳健等多种优点。 手机APP开发要点包括了三个方面:想法具有创新性、试用demo的多次测试和保证软件的...
APP制作技术的知识点包括: 1. HTML5技术基础 ... 2. 移动WebApp的技术实现 ...以上内容详细阐述了APP制作技术的关键知识点,从基础技术到开发框架,再到平台架构和未来趋势,为APP制作提供了全面的技术指导。
0基础入门iOS开发的详尽教程,涉及APP开发的核心技术点汇总。从认识Xcode界面开始,涵盖Object-C MVC 响应链 Xcode 代理 单例 Cocoa框架 UI布局 多线程 网络 等多方面知识点
一个典型示例就是基于Vue框架开发的驾照考试APP设计源码,这款应用程序不仅提供了一个创新的平台供学员准备和练习考试题目,还展示了现代web技术与移动应用开发的融合。 该项目的开发采用了Vue框架,这是一个广泛...
MUI框架,全称为Mobile UI,是基于HTML5、CSS3和JavaScript的轻量级开源框架,设计初衷是为了帮助开发者快速构建具有原生App体验的移动Web应用。本案例将深入探讨如何使用MUI框架来开发一个类似支付宝的移动应用。 ...
【uin-app仿瑞幸咖啡app5个初始页面】是一个基于uni.app框架的项目,用于创建类似于瑞幸咖啡APP的启动界面。uni.app是DCloud(原HBuilderX)推出的一款跨端开发框架,它允许开发者编写一次代码,就能在iOS、Android...
综合以上信息,这个压缩包是一个关于JSP开发的学习资料,涵盖了使用Struts作为MVC框架、Hibernate作为ORM工具,以及JDBC进行数据库操作的基础知识。它不仅包括理论概念,还提供了实际应用的代码示例,适合初学者或者...
该应用程序采用uni-app和Vue框架进行开发,这两个技术的选择无疑使得APP具有跨平台、高效开发的特性。uni-app是一种使用Vue.js开发所有前端应用的框架,能够编译到iOS、Android、H5、以及各种小程序等多个平台。这...
在这个"app.js+html5的基础demo"中,我们聚焦于HTML5的新特性以及app.js框架的基础应用。让我们深入探讨这两个重要主题。 首先,HTML5是第五代超文本标记语言,它极大地扩展了Web开发的能力,为开发者提供了更多...
1. **fonts**:这个目录通常包含MUI框架所使用的字体文件,包括图标字体和其他特定字体,用于实现框架中的图形元素和特殊字符。 2. **sass**:Sass是一种CSS预处理器,它允许开发者使用变量、嵌套规则、混合、函数...