怎样打开Chrome的开发者工具?
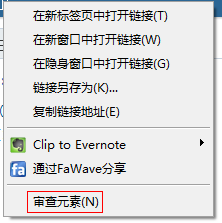
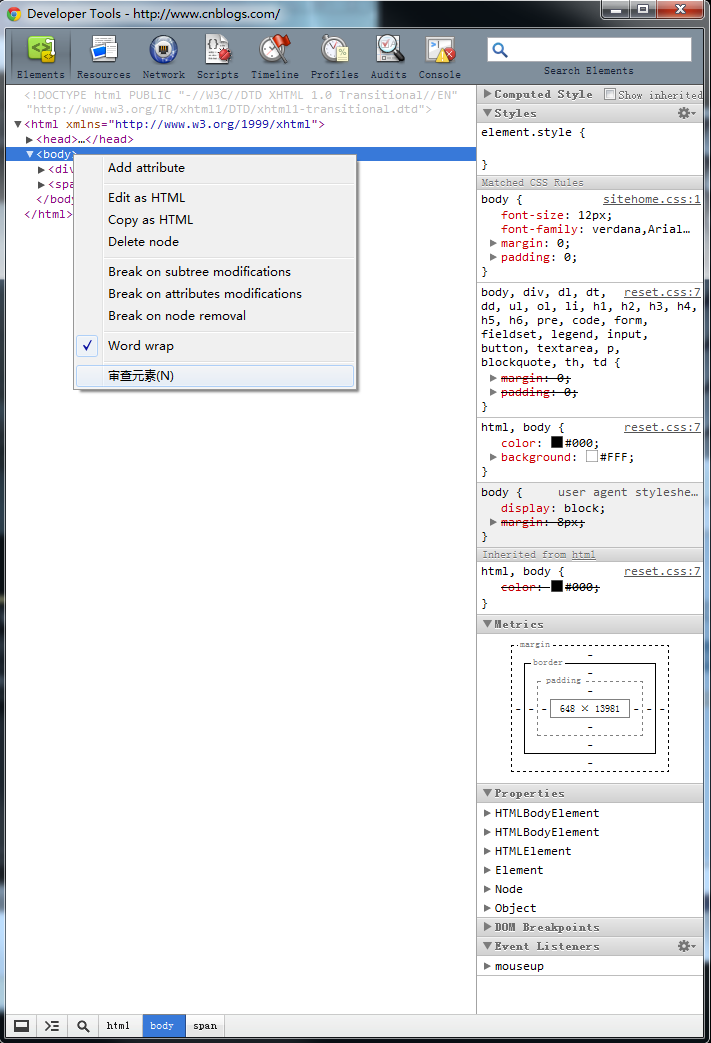
你可以直接在页面上点击右键,然后选择审查元素:
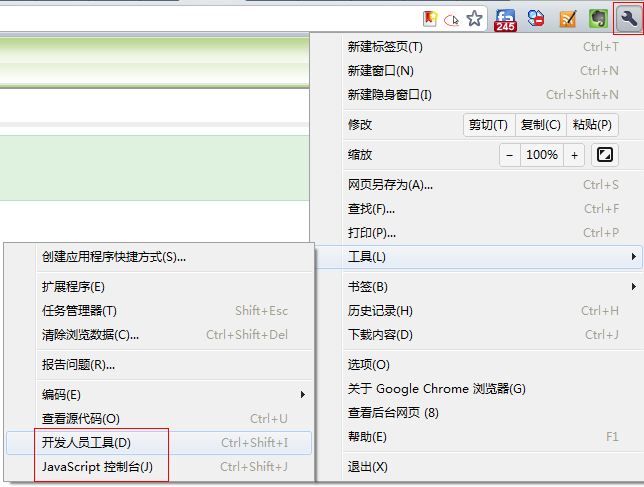
或者在Chrome的工具中找到:
或者,你直接记住这个快捷方式: Ctrl+Shift+I (或者Ctrl+Shift+J直接打开控制台),或者直接按F12。
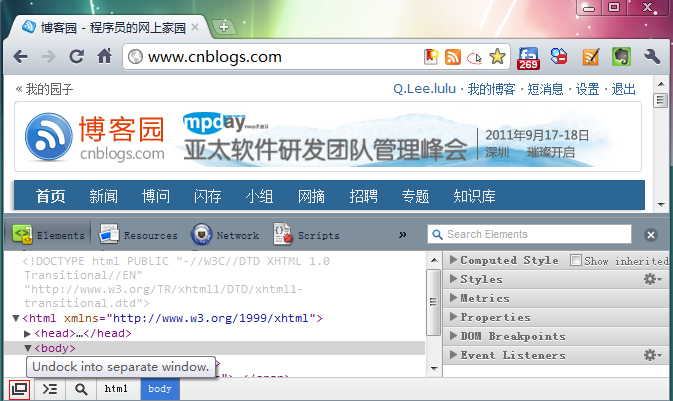
打开的开发者工具就长下面的样子:
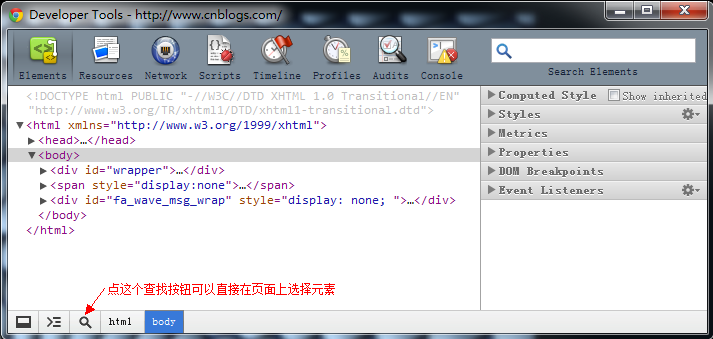
不过我一般习惯与点左下角的那个按钮,将开发者工具弹出作为一个独立的窗口:
下面来分别说下每个Tab的作用。
Elements标签页
这个就是查看、编辑页面上的元素,包括HTML和CSS:
左侧就是对页面HTML结构的查看与编辑,你可以直接在某个元素上双击修改元素的属性,或者你点右键选"Edit as Html"直接对元素的HTML进行编辑,或者删除某个元素,所有的修改都会即时在页面上得到呈现。(注:看到上面右键菜单的最后一个选项"审查元素"了么?这是不是说明这个开发者工具的页面也是HTML来的呢?你点一下就知道了哦,嘿嘿)
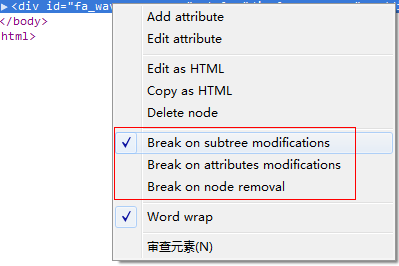
你还可以对某个元素进行监听,在JS对元素的属性或者HTML进行修改的时候,直接触发断点,跳转到对改元素进行修改的JS代码处:
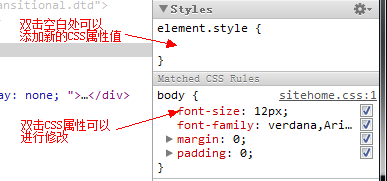
Elements标签页的右侧可以对元素的CSS进行查看与编辑修改:
你还可以通过这里看到各CSS选择器设置的CSS值的覆盖情况。
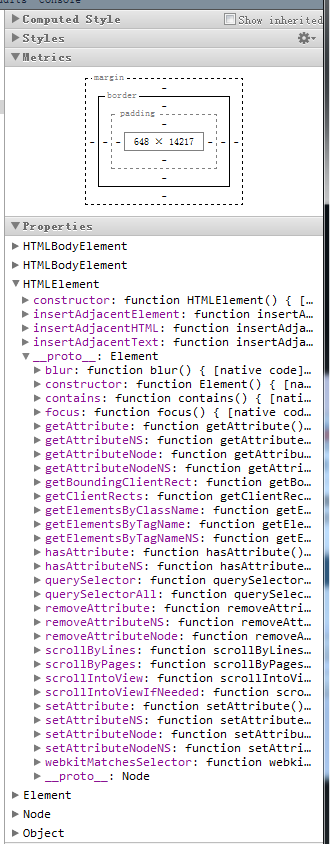
下面的Metrics可以看到元素占的空间情况(宽、高、Padding、Margin神马的):
注意到上面的Properties没有?这个很有用哦,可以让你看到元素具有的方法与属性,比查API手册要方便得多哦(要注意某些方法和属性在IE、FireFox等其他浏览器下面的支持情况哦)。
Resources标签页
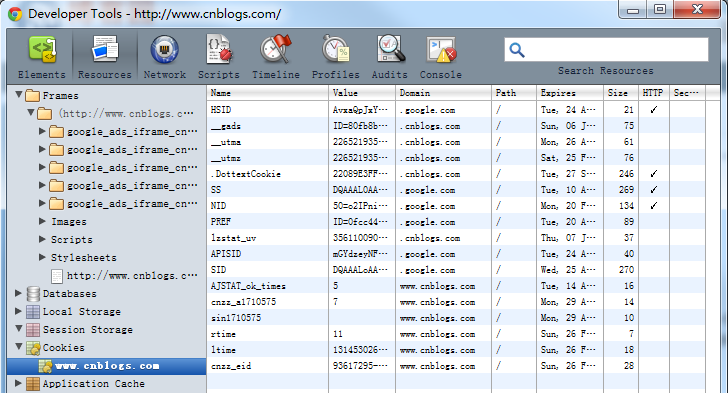
Resources标签页可以查看到请求的资源情况,包括CSS、JS、图片等的内容,同时还可以查看到存储相关的如Cookies、HTML5的Database和LocalStore等,你可以对存储的内容编辑和删除。
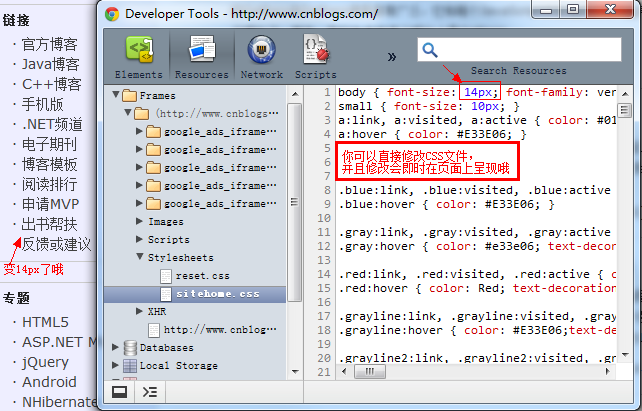
这里的CSS文件有一个好玩的特性,你可以直接修改CSS文件,并且修改即时生效哦:
Network标签页
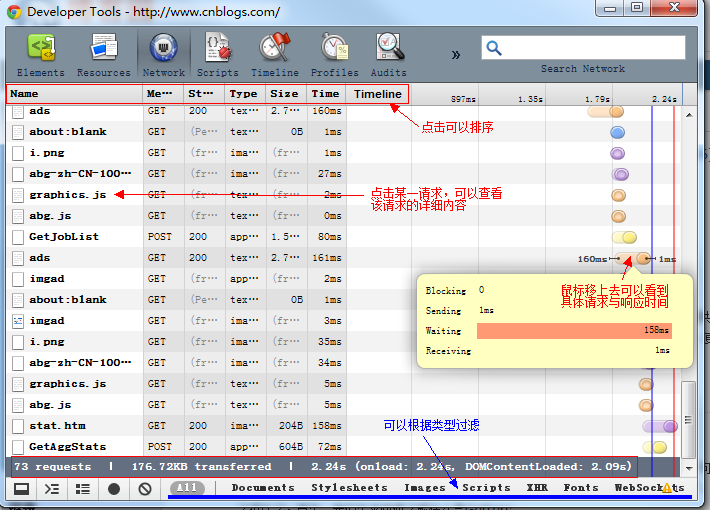
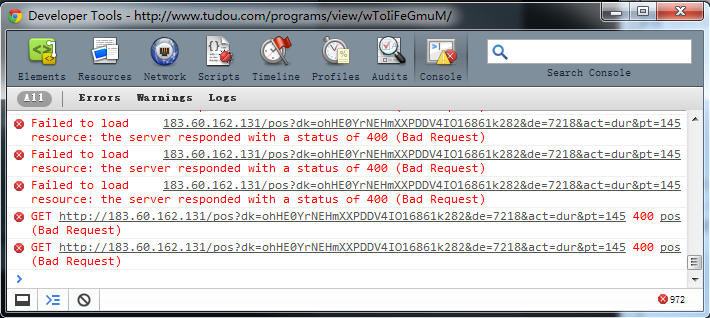
Network标签页对于分析网站请求的网络情况、查看某一请求的请求头和响应头还有响应内容很有用,特别是在查看Ajax类请求的时候,非常有帮助。注意是在你打开Chrome开发者工具后发起的请求,才会在这里显示的哦。
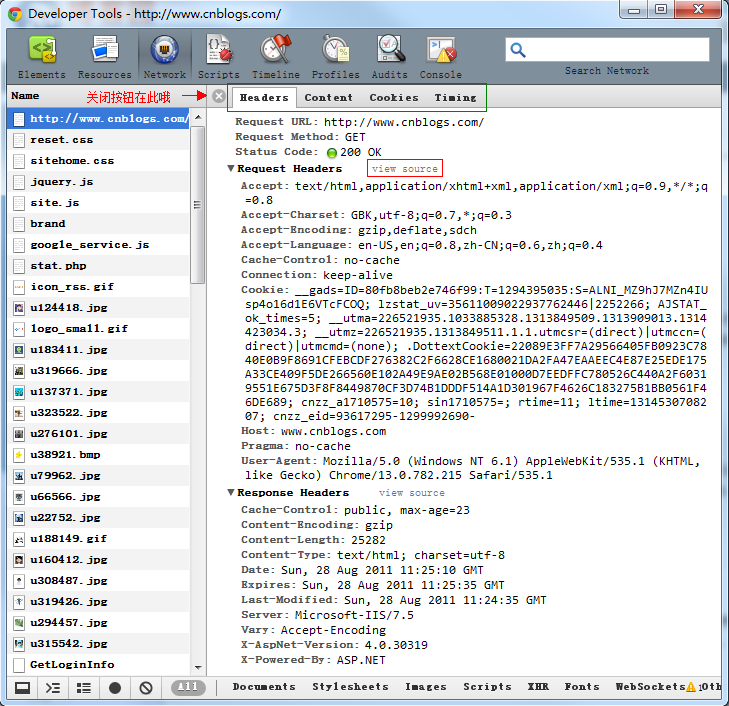
点击左侧某一个具体去请求URL,可以看到该请求的详细HTTP请求情况:
我们可以在这里看到HTTP请求头、HTTP响应头、HTTP返回的内容等信息,对于开发、调试,都是很有用的。
Scripts标签页
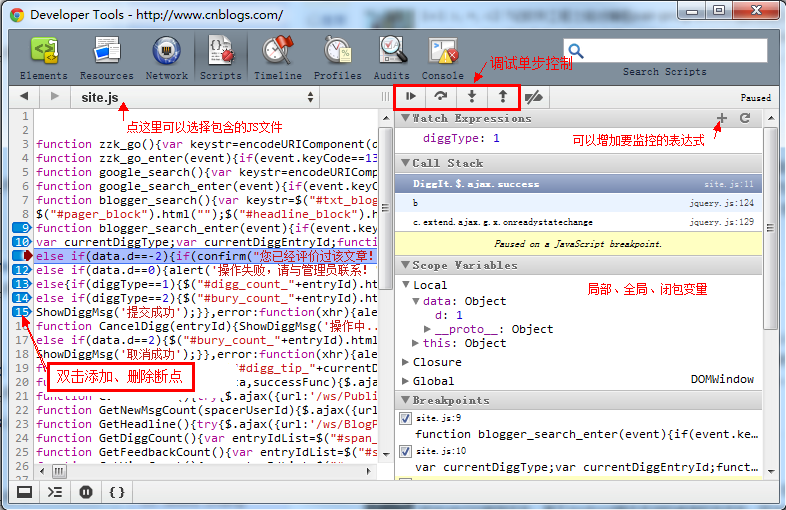
很明显,这个标签页就是查看JS文件、调试JS代码的,直接看下图的说明:
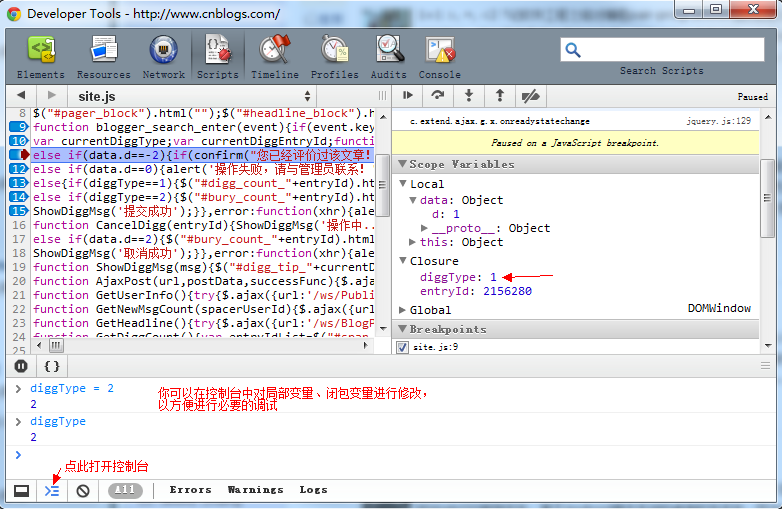
还有你可以打开Javascript控制台,做一些其他的查看或者修改:
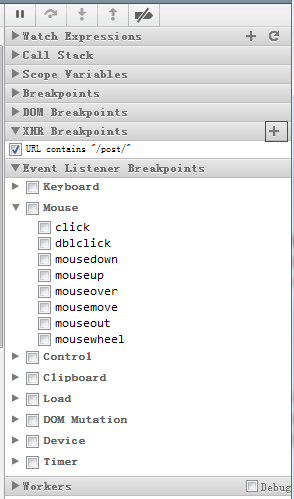
你甚至还可以为某一XHR请求或者某一事件设置断点:
Timeline标签页
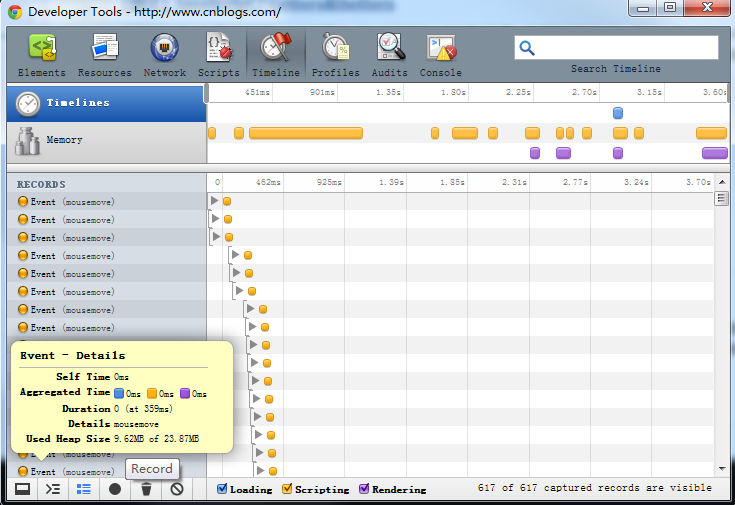
注意这个Timeline的标签页不是指网络请求的时间响应情况哦(这个在Network标签页里查看),这个Timeline指的JS执行时间、页面元素渲染时间:
点击底部的Record就可以开始录制页面上执行的内容。(这个不熟悉,请参考文末链接)
Profiles标签页
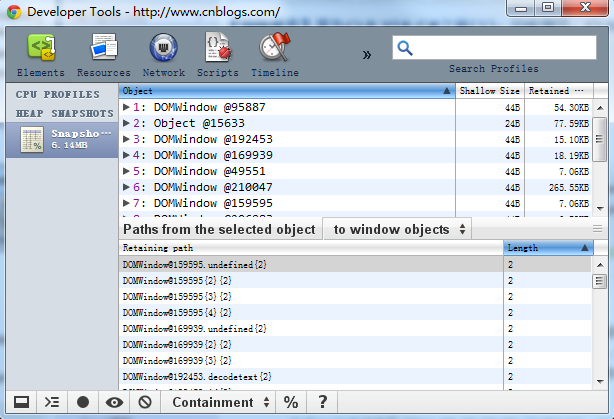
这个主要是做性能优化的,包括查看CPU执行时间与内存占用:

这个也不熟悉,不多说,还是请参考文末链接吧。
Audits标签页
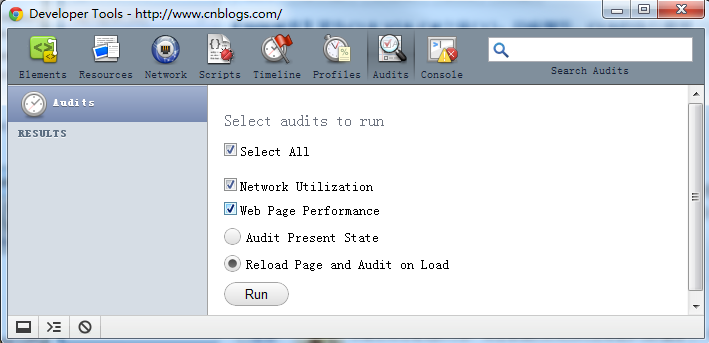
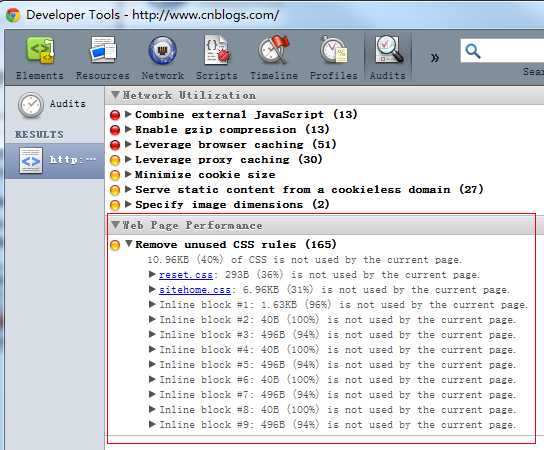
这个对于优化前端页面、加速网页加载速度很有用哦(相当与Yslow):
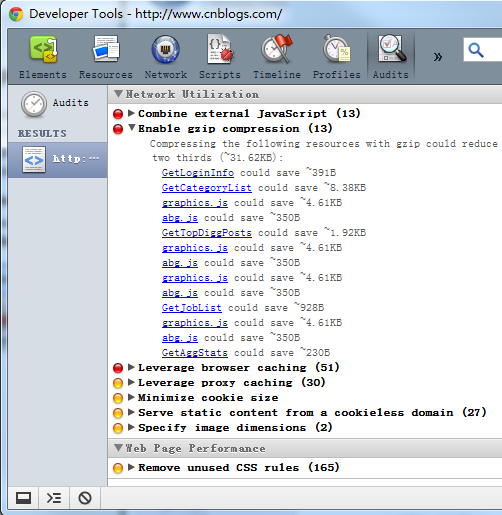
点击run按钮,就可以开始分析页面,分析完了就可以看到分析结果了:
它甚至可以分析出页面上样式表中有哪些CSS是没有被使用的哦:
Console标签页
就是Javascript控制台了:
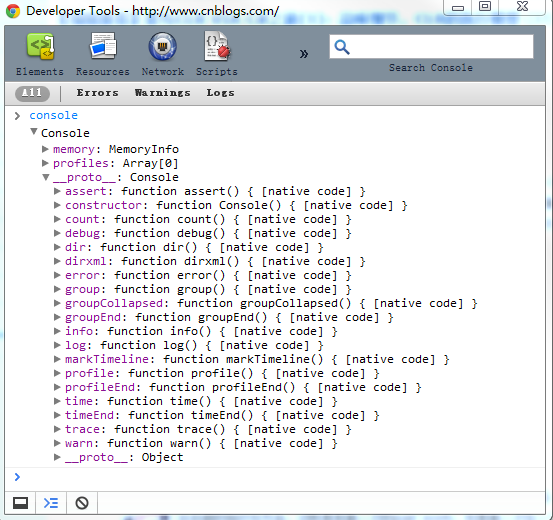
这个除了查看错误信息、打印调试信息(console.log())、写一些测试脚本以外,还可以当作Javascript API查看用。
例如我想查看console都有哪些方法和属性,我可以直接在Console中输入"console"并执行:
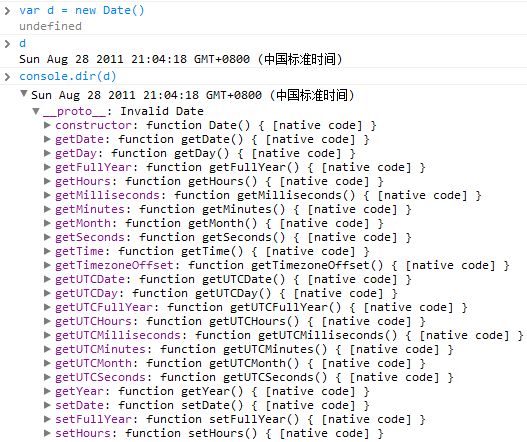
怎么样,一目了然了吧 ?再例如我想查看日期函数都有哪些方法:
(注:注意在这里看到的某些方法和属性是ES5新增的,记得兼容其他浏览器的支持情况哦)
结语
Google Chrome除了简洁、快速,现在的Chrome的插件也非常的丰富了。而对于web开发者来说,Chrome对于HTML5、CSS3等一些新标准的支持也是比较完善的,而且Chrome的开发者工具我个人认为真的非常好用,这就是为什么我向web开发者推荐使用Chrome的原因。
- 浏览: 27200 次
- 性别:

- 来自: 上海
-






相关推荐
### 谷歌浏览器调试技巧详解 #### 一、引言 随着Web开发技术的不断发展,浏览器调试成为了前端开发者日常工作中不可或缺的一部分。本文档旨在整理并详细介绍一系列实用的谷歌浏览器调试技巧,帮助开发者提高工作...
vue谷歌浏览器 调试插件
Vue DevTools 是一个强大的浏览器扩展,专为开发者设计,用于在谷歌浏览器(Chrome)中调试Vue应用。这个插件允许我们深入到Vue组件的内部,观察数据流、事件处理、虚拟DOM变化,以及更多其他功能,极大地简化了Vue...
4. **性能提升**:谷歌浏览器69版在性能方面也有所提升,包括更快的页面加载速度、更好的JavaScript执行效率以及更优化的内存管理,使得浏览器在处理复杂网页和多标签浏览时更加流畅。 5. **V8引擎升级**:作为...
谷歌浏览器console调试是前端开发中一个重要的工具和技能,它能显著提升开发效率,帮助开发者快速定位和修复问题。Chrome浏览器作为目前流行的浏览器之一,其提供的调试工具非常强大,使得开发者能够方便地查看页面...
谷歌浏览器调试插件是开发Web应用时不可或缺的工具,它们扩展了Chrome的功能,为开发者提供了深入的代码检查、性能分析和问题调试能力。火狐浏览器的Firebug曾是这一领域的先驱,但现在Chrome的开发者工具已经发展得...
谷歌浏览器(Chrome)是全球广泛使用的网络浏览器,以其快速、安全和用户友好的特性而闻名。版本125.0.6422.41是64位系统的正式版本,它提供了诸多优化和更新,旨在提升浏览体验和性能。 在IT测试领域,谷歌浏览器...
谷歌浏览器(Google Chrome)是一款由谷歌公司开发的免费网页浏览器,以其快速、稳定和安全而闻名。在技术领域,尤其是在软件开发和测试中,经常需要使用不同版本的浏览器来确保应用兼容性和功能的一致性。"谷歌浏览...
Vue.js devtools 6.1.4 是一款专为Vue3开发者设计的谷歌浏览器扩展工具,它极大地简化了Vue应用程序的调试过程。这款工具能够帮助前端开发者深入理解Vue3的应用状态,实时追踪组件数据变化,定位并解决问题,提高...
谷歌浏览器稳定版,该浏览器支持javascript程序的调试,资源快速下载等功能
谷歌浏览器的WebStorm网页开发调试插件,全称为"JetBrains IDE Support",是由知名软件开发公司JetBrains推出的一款高效工具。这款插件专为提升前端开发者的工作效率而设计,尤其适用于那些使用WebStorm作为主要集成...
谷歌浏览器中的开发者工具是一套强大的工具集,允许用户检查和修改网页的HTML、CSS,以及JavaScript代码,进行性能分析,调试网络请求等。对于前端开发者来说,这是必不可少的工具,能帮助他们快速定位和解决问题。 ...
在本项目中,“基于C# 开发的 嵌入谷歌浏览器.zip”是一个涉及使用C#编程语言开发的软件,其核心功能是嵌入谷歌浏览器(Google Chrome)的Web控件,实现一个自定义的浏览器界面。这个项目可能是学生进行毕业设计或...
- **Chrome DevTools**:谷歌浏览器内置的强大调试工具,提供元素、源代码、网络、性能等多种面板。 - **Firefox Developer Tools**:火狐浏览器的开发工具,功能与Chrome DevTools类似。 - **Visual Studio Code*...
这个插件可以在谷歌浏览器(Chrome)中安装,帮助开发者调试、检查和优化Vue应用。 Vue Devtools 提供了以下主要功能: 1. **组件树**:在Vue Devtools的“Components”面板中,你可以查看应用的组件结构。每个...
这篇内容将深入探讨谷歌浏览器的调试工具及其强大的功能。 首先,开发者工具提供了元素检查(Elements)功能,允许用户实时查看和修改网页的HTML和CSS。通过此功能,开发者可以直接在页面上选择元素,查看其样式,...
【QTP支持谷歌浏览器插件】 QuickTest Professional(QTP),现称为UFT(Unified Functional Testing),是一款由HP(现在是Micro Focus)开发的自动化测试工具,主要用于功能和回归测试。它提供了对多种应用程序和...
标题中的“谷歌浏览器插件-json格式解析”指出我们要讨论的是一个专为谷歌浏览器设计的插件,其主要功能是解析JSON(JavaScript Object Notation)格式的数据。JSON是一种轻量级的数据交换格式,常用于Web服务与...
1. Chrome DevTools:谷歌浏览器内置的强大开发工具,提供了Sources、Elements、Console、Network等多个面板,方便开发者进行源码调试、元素检查、网络请求分析等操作。在Sources面板中,你可以设置断点、查看变量值...
2. **V8引擎**:谷歌浏览器搭载了自家研发的V8 JavaScript引擎,使得网页脚本执行效率大幅提升,为用户提供流畅的浏览体验。 3. **多进程架构**:每个打开的标签页都独立运行在一个进程中,这种设计提高了浏览器的...