иѓ≠ж≥ХпЉЪexpires [time|epoch|max|pff]йїШиЃ§еАЉпЉЪoffexpiresжМЗдї§жОІеИґHTTPеЇФз≠ФдЄ≠зЪДвАЬExpiresвАЭеТМвАЬCache-ControlвАЭHeaderе§ійГ®дњ°жБѓпЉМеРѓеК®жОІеИґй°µйЭҐзЉУе≠ШзЪДдљЬзФ®time:еПѓдї•дљњзФ®ж≠£жХ∞жИЦиіЯжХ∞гАВвАЬExpiresвАЭе§іж†ЗзЪДеАЉе∞ЖйАЪињЗељУеЙНз≥їзїЯжЧґйЧіеК†дЄКиЃЊеЃЪtimeеАЉжЭ•иЃЊеЃЪгАВtimeеАЉињШжОІеИґ"Cache-Control"зЪДеАЉпЉЪиіЯжХ∞и°®з§Їno-cacheж≠£жХ∞жИЦйЫґи°®з§Їmax-age=time¬†epochпЉЪжМЗеЃЪвАЬExpiresвАЭзЪДеАЉдЄЇ 1January,1970,00:00:01 GMTmax:жМЗеЃЪвАЬExpiresвАЭзЪДеАЉдЄЇ31December2037 23:59:59GMT,"Cache-Control"зЪДеАЉдЄЇ10еєігАВ-1пЉЪжМЗеЃЪвАЬExpiresвАЭзЪДеАЉдЄЇељУеЙНжЬНеК°еЩ®жЧґйЧі-1sпЉМеН≥ж∞ЄињЬињЗжЬЯгАВoffпЉЪдЄНдњЃжФєвАЬExpiresвАЭеТМ"Cache-Control"зЪДеАЉ
expiresдљњзФ®дЇЖзЙєеЃЪзЪДжЧґйЧіпЉМеєґдЄФи¶Бж±ВжЬНеК°еЩ®еТМеЃҐжИЈзЂѓзЪДжШѓдЄ≠дЄ•ж†ЉеРМж≠•гАВ
иАМCache-ControlжШѓзФ®max-ageжМЗдї§жМЗеЃЪзїД俴襀зЉУе≠Ше§ЪдєЕгАВ
еѓєдЇОдЄНжФѓжМБhttp1.1зЪДжµПиІИеЩ®пЉМињШжШѓйЬАи¶БexpiresжЭ•жОІеИґгАВжЙАдї•жЬАе•љиГљжМЗеЃЪдЄ§дЄ™еУНеЇФе§ігАВдљЖHTTPиІДиМГиІДеЃЪmax-ageжМЗдї§е∞ЖйЗНеЖЩexpiresе§ігАВ
е¶ВжЮЬдЄНжГ≥иЃ©дї£зРЖжИЦжµПиІИеЩ®зЉУе≠ШпЉМеК†no-cacheеПВжХ∞жИЦprivateеПВжХ∞пЉЪ
# expires 1d;
add_header Cache-Control no-cache;
add_header Cache-Control private;
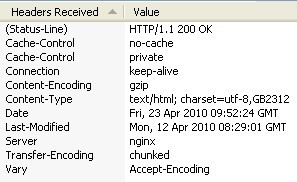
ињЩж†ЈжµПиІИеЩ®F5еИЈжЦ∞жЧґпЉМињФеЫЮзЪДдЊЭзДґжШѓ200пЉМиАМдЄНжШѓ304.
иЃ∞ељХдЄАдЄ™nginxжОІеИґзЉУе≠ШзЪДдЊЛе≠РпЉЪ
       expires 1d;
       add_header Cache-Control no-cache;
       add_header Cache-Control private;
       if ( !-e $request_filename) {
       rewrite ^(.*) http://test.zhaopin.com/index.html break;
  #   add_header Cache-Control no-cache;
  #   add_header Cache-Control private;
 
е¶ВжЮЬжГ≥иЃ©жЯРз±їзљСй°µзЉУе≠ШпЉМеЬ®ињЩйЗМиЃЊзљЃдєЯи°МзЪДгАВ
ељУжИСе∞Жadd_headerеЖЩеЬ®rewriteдєЛеРОжЧґпЉМеПСзО∞add_headerзЂЯзДґдЄНиµЈдљЬзФ®дЇЖгАВгАВжШѓеЫ†дЄЇеЖЩињЫдЇЖifйЗМйЭҐ..
apacheзЪДmod_expiresж®°еЭЧдљњеЊЧеЬ®дљњзФ®expiresе§іжЧґиГљеГПmax-ageйВ£ж†Јдї•зЫЄеѓєзЪДжЦєеЉПиЃЊзљЃжЧ•жЬЯпЉМйАЪињЗExpiresDefaultжМЗдї§еЃМжИРгАВдЊЛе¶В:еЫЊзЙЗз≠ЙињЗжЬЯжЧґйЧідЄЇиѓЈж±ВеЉАеІЛзЪД10еєідєЛеРО
<FileMatch"\.(gif|jpg|js|css)$">
ExpiresDefault "access plus 10years"
</FileMatch>
еЃГеГПеУНеЇФдЄ≠еПСйАБExpiresе§іеТМCache-Control max-ageе§ігАВ
expires|etagжОІеИґй°µйЭҐзЉУе≠ШеМЇеИЂexpiresпЉЪеГПдЄКйЭҐжЦЗзЂ†жПРеИ∞зЪДпЉЪexpiresжМЗдї§жОІеИґHTTPеЇФз≠ФдЄ≠зЪДвАЬExpiresвАЭеТМвАЬCache-ControlвАЭHeaderе§ійГ®дњ°жБѓпЉМеРѓеК®жОІеИґй°µйЭҐзЉУе≠ШзЪДдљЬзФ®time:еПѓдї•дљњзФ®ж≠£жХ∞жИЦиіЯжХ∞гАВвАЬExpiresвАЭе§іж†ЗзЪДеАЉе∞ЖйАЪињЗељУеЙНз≥їзїЯжЧґйЧіеК†дЄКиЃЊеЃЪtimeеАЉжЭ•иЃЊеЃЪгАВtimeеАЉињШжОІеИґ"Cache-Control"зЪДеАЉпЉЪиіЯжХ∞и°®з§Їno-cacheж≠£жХ∞жИЦйЫґи°®з§Їmax-age=time¬†epochпЉЪжМЗеЃЪвАЬExpiresвАЭзЪДеАЉдЄЇ 1January,1970,00:00:01 GMTmax:жМЗеЃЪвАЬExpiresвАЭзЪДеАЉдЄЇ31December203723:59:59GMT,"Cache-Control"зЪДеАЉдЄЇ10еєігАВ-1пЉЪжМЗеЃЪвАЬExpiresвАЭзЪДеАЉдЄЇељУеЙНжЬНеК°еЩ®жЧґйЧі-1sпЉМеН≥ж∞ЄињЬињЗжЬЯгАВoffпЉЪдЄНдњЃжФєвАЬExpiresвАЭеТМ"Cache-Control"зЪДеАЉ
expiresдљњзФ®дЇЖзЙєеЃЪзЪДжЧґйЧіпЉМеєґдЄФи¶Бж±ВжЬНеК°еЩ®еТМеЃҐжИЈзЂѓзЪДжШѓдЄ≠дЄ•ж†ЉеРМж≠•гАВ
иАМCache-ControlжШѓзФ®max-ageжМЗдї§жМЗеЃЪзїД俴襀зЉУе≠Ше§ЪдєЕгАВ
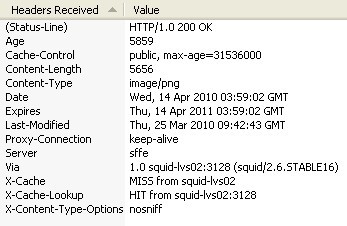
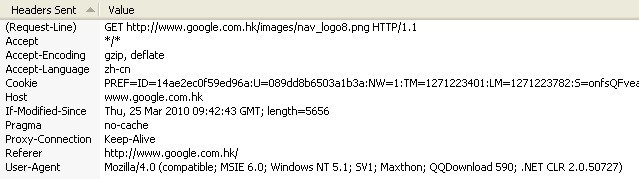
еѓєдЇОдЄНжФѓжМБhttp1.1зЪДжµПиІИеЩ®пЉМињШжШѓйЬАи¶БexpiresжЭ•жОІеИґгАВжЙАдї•жЬАе•љиГљжМЗеЃЪдЄ§дЄ™еУНеЇФе§ігАВдљЖHTTPиІДиМГиІДеЃЪmax-ageжМЗдї§е∞ЖйЗНеЖЩexpiresе§ігАВдЄАиИђзФ®дЇОй°µйЭҐеПШеМЦдЄНжШѓеЊИењЂзЪДжЧґеАЩпЉМе¶ВжЮЬзЉУе≠ШињЗжЬЯдЇЖпЉМжµПиІИеЩ®еЬ®йЗНзФ®еЃГдєЛеЙНдЉЪй¶ЦеЕИз°ЃиЃ§дїЦжШѓеР¶жЬЙжХИпЉМе∞±жШѓдЄАдЄ™вАЬжЭ°дїґGETиѓЈж±ВвАЭпЉМе¶ВжЮЬжЬЙжХИпЉМињФеЫЮ304зКґжАБз†БгАВexpiresйАЪињЗLast-ModifiedеУНеЇФе§іжЭ•з°ЃеЃЪгАВе¶ВеЫЊпЉЪ
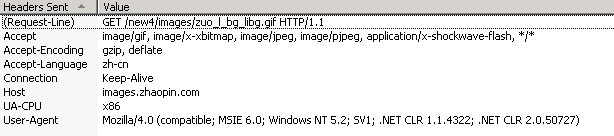
зђђдЄАжђ°иЃњйЧЃпЉЪ
иѓЈж±ВпЉЪ
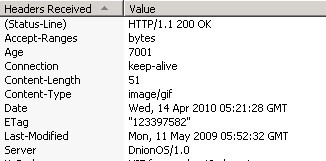
ињФеЫЮпЉЪ
зђђдЇМжђ°иЃњйЧЃпЉЪ
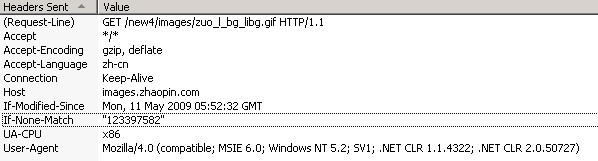
иѓЈж±ВпЉЪ
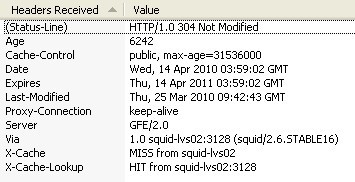
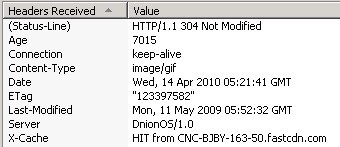
ињФеЫЮпЉЪ
ињЩжЧґињФеЫЮзЪДзКґжАБз†БжШѓ304пЉМиАМеЬ®иѓЈж±ВдЄ≠жѓФзђђдЄАжђ°е§ЪдЇЖIf-Modified-Sinceе§іпЉМеТМеОЯеІЛжЬНеК°еЩ®дЄ≠зЪДLast-ModifiedеИґдљЬжѓФиЊГпЉМжЙАдї•еЃЮзО∞жµПиІИеЩ®зЉУе≠ШеєґеИ§жЦ≠жШѓеР¶ињЗжЬЯгАВ
зЃАеНХзЪДиѓіпЉМLast-Modified дЄОIf-Modified-Since йГљжШѓзФ®дЇОиЃ∞ељХй°µйЭҐжЬАеРОдњЃжФєжЧґйЧізЪД HTTP е§ідњ°жБѓпЉМеП™жШѓLast-Modified жШѓзФ±жЬНеК°еЩ®еЊАеЃҐжИЈзЂѓеПСйАБзЪД HTTP е§іпЉМиАМ If-Modified-SinceеИЩжШѓзФ±еЃҐжИЈзЂѓеЊАжЬНеК°еЩ®еПСйАБзЪДе§іпЉМеПѓдї•зЬЛеИ∞пЉМеЖНжђ°иѓЈж±ВжЬђеЬ∞е≠ШеЬ®зЪД cache й°µйЭҐжЧґпЉМеЃҐжИЈзЂѓдЉЪйАЪињЗ If-Modified-Sinceе§іе∞ЖеЕИеЙНжЬНеК°еЩ®зЂѓеПСињЗжЭ•зЪД Last-ModifiedжЬАеРОдњЃжФєжЧґйЧіжИ≥еПСйАБеЫЮеОїпЉМињЩжШѓдЄЇдЇЖиЃ©жЬНеК°еЩ®зЂѓињЫи°Мй™МиѓБпЉМйАЪињЗињЩдЄ™жЧґйЧіжИ≥еИ§жЦ≠еЃҐжИЈзЂѓзЪДй°µйЭҐжШѓеР¶жШѓжЬАжЦ∞зЪДпЉМе¶ВжЮЬдЄНжШѓжЬАжЦ∞зЪДпЉМеИЩињФеЫЮжЦ∞зЪДеЖЕеЃєпЉМе¶ВжЮЬжШѓжЬАжЦ∞зЪДпЉМеИЩињФеЫЮ304еСКиѓЙеЃҐжИЈзЂѓеЕґжЬђеЬ∞cacheзЪДй°µйЭҐжШѓжЬАжЦ∞зЪДпЉМдЇОжШѓеЃҐжИЈзЂѓе∞±еПѓдї•зЫіжО•дїОжЬђеЬ∞еК†иљљй°µйЭҐдЇЖпЉМињЩж†ЈеЬ®зљСзїЬдЄКдЉ†иЊУзЪДжХ∞жНЃе∞±дЉЪе§Іе§ІеЗПе∞СпЉМеРМжЧґдєЯеЗПиљїдЇЖжЬНеК°еЩ®зЪДиіЯжЛЕгАВ
е¶ВжЮЬдЄНжГ≥иЃ©дї£зРЖжИЦжµПиІИеЩ®зЉУе≠ШпЉМеК†no-cacheеПВжХ∞жИЦprivateеПВжХ∞пЉЪ
# expires 1d;
add_header Cache-Control no-cache;
add_header Cache-Control private;
etagпЉЪеЃЮдљУж†Зз≠ЊпЉМжШѓзФ®жЭ•з°ЃиЃ§webжЬНеК°еЩ®еТМжµПиІИеЩ®зЉУе≠ШжЬЙжХИжАІзЪДдЄАзІНжЬЇеИґгАВеОЯеІЛжЬНеК°еЩ®дљњзФ®ETagеУНеЇФе§іжЭ•жМЗеЃЪзїДдїґзЪДETagжµПиІИеЩ®йАЪињЗIf-None-Matchе§іе∞ЖETagдЉ†еЫЮеОЯеІЛжЬНеК°еЩ®гАВе¶ВжЮЬеМєйЕНпЉМињФеЫЮ304
е¶ВеЫЊпЉЪ
зђђдЄАжђ°иЃњйЧЃпЉЪ
иѓЈж±ВпЉЪ
ињФеЫЮпЉЪ
зђђдЇМжђ°иѓЈж±ВпЉЪ
ињФеЫЮпЉЪ
дЊЭзДґињФеЫЮзЪДзКґжАБз†БжШѓ304пЉМиАМеЬ®иѓЈж±ВдЄ≠жѓФзђђдЄАжђ°е§ЪдЇЖIf-None-Matchе§ігАВжЙАдї•еЃЮзО∞жµПиІИеЩ®зЉУе≠ШгАВе¶ВжЮЬињЩдЄ™еАЉеѓєдЄНдЄКпЉМеИЩзЉУе≠ШињЗжЬЯгАВ
ETagsеТМIf-None-MatchжШѓдЄАзІНеЄЄзФ®зЪДеИ§жЦ≠иµДжЇРжШѓеР¶жФєеПШзЪДжЦєж≥ХгАВз±їдЉЉдЇОLast-ModifiedеТМHTTP-If-Modified-SinceгАВдљЖжШѓжЬЙжЙАдЄНеРМзЪДжШѓLast-ModifiedеТМHTTP-If-Modified-SinceеП™еИ§жЦ≠иµДжЇРзЪДжЬАеРОдњЃжФєжЧґйЧіпЉМиАМETagsеТМIf-None-MatchеПѓдї•жШѓиµДжЇРдїїдљХзЪДдїїдљХе±ЮжАІгАВ
ETagsеТМIf-None-MatchзЪДеЈ•дљЬеОЯзРЖжШѓеЬ®HTTPResponseдЄ≠жЈїеК†ETagsдњ°жБѓгАВељУеЃҐжИЈзЂѓеЖНжђ°иѓЈж±Виѓ•иµДжЇРжЧґпЉМе∞ЖеЬ®HTTPRequestдЄ≠еК†еЕ•If-None-Matchдњ°жБѓпЉИETagsзЪДеАЉпЉЙгАВе¶ВжЮЬжЬНеК°еЩ®й™МиѓБиµДжЇРзЪДETagsж≤°жЬЙжФєеПШпЉИиѓ•иµДжЇРж≤°жЬЙжФєеПШпЉЙпЉМе∞ЖињФеЫЮдЄАдЄ™304зКґжАБпЉЫеР¶еИЩпЉМжЬНеК°еЩ®е∞ЖињФеЫЮ200зКґжАБпЉМеєґињФеЫЮиѓ•иµДжЇРеТМжЦ∞зЪДETagsгАВ
IISдЄКзЪДETagж†ЉеЉПйЬАи¶БдњЃжФєгАВ
еП¶дЄАзѓЗжЦЗзЂ†иЃ≤иІ£зЪДдєЯйЭЮеЄЄжЄЕж•ЪпЉЪ¬†http://www.jb51.net/article/33214.htm






зЫЄеЕ≥жО®иНР
NginxеЫЊзЙЗзЉУе≠ШжЬНеК°еЩ®йЕНзљЃжШѓдЄАй°єеЕ≥йФЃзЪДжКАжЬѓеЃЮиЈµпЉМжЧ®еЬ®жПРйЂШзљСзЂЩжАІиГљеТМзФ®жИЈдљУй™МпЉМе∞§еЕґжШѓеЬ®е§ДзРЖе§ІйЗПйЭЩжАБеЫЊзЙЗиµДжЇРзЪДзљСзЂЩдЄ≠гАВNginxжЬНеК°еЩ®дї•еЕґйЂШжХИзЪДе§ДзРЖиГљеКЫгАБдљОиµДжЇРеН†зФ®еТМйЂШеєґеПСзЙєжАІпЉМжИРдЄЇйГ®зљ≤йЭЩжАБеЖЕеЃєзЪДзРЖжГ≥йАЙжЛ©гАВеЃГиГљ...
NginxжФѓжМБе§ЪзІНзЉУе≠ШжОІеИґжМЗдї§пЉМдЊЛе¶Вproxy_cacheгАБproxy_cache_validз≠ЙпЉМиГље§ЯжМЗеЃЪеУ™дЇЫеУНеЇФйЬАи¶Б襀зЉУе≠ШпЉМдї•еПКзЉУе≠ШзЪДжЬЙжХИжЧґйЧігАВињЩдЇЫжМЗдї§еЬ®httpгАБserverжИЦиАЕlocationеЭЧдЄ≠йЕНзљЃгАВ еП¶е§ЦпЉМNginxињШеПѓдї•йАЪињЗж®°еЭЧжОІеИґзЉУе≠ШзЪДе§Іе∞ПеТМ...
жАїзїУжЭ•иѓіпЉМиІ£еЖ≥nginxзЉУе≠ШдЄНиµЈдљЬзФ®зЪДйЧЃйҐШпЉМеПѓдї•йАЪињЗдњЃжФєжЇРжЬНеК°еЩ®зЪДеУНеЇФе§іжИЦзЫіжО•еЬ®nginxйЕНзљЃдЄ≠дљњзФ®proxy_ignore_headersжМЗдї§жЭ•жОІеИґnginxзЪДзЉУе≠Ши°МдЄЇгАВйЬАи¶Бж≥®жДПзЪДжШѓпЉМењљзХ•жЬНеК°еЩ®зЂѓзЪДзЉУе≠ШжОІеИґеПѓиГљдЉЪељ±еУНеИ∞еЖЕеЃєзЪДеЃЮжЧґжЫіжЦ∞...
### Nginx еПНеРСдї£зРЖгАБиіЯиљљеЭЗи°°гАБй°µйЭҐзЉУе≠ШгАБURLйЗНеЖЩеПКиѓїеЖЩеИЖз¶їиѓ¶иІ£ #### дЄАгАБеЙНи®А NginxжШѓдЄАжђЊеєњж≥ЫдљњзФ®зЪДйЂШжАІиГљHTTPеТМеПНеРСдї£зРЖWebжЬНеК°еЩ®пЉМдєЯжШѓйВЃдїґдї£зРЖжЬНеК°еЩ®пЉМеєґеЕЈжЬЙIMAP/POP3/SMTPжЬНеК°гАВNginxдї•еЕґз®≥еЃЪжАІгАБдЄ∞еѓМзЪД...
иѓ≠ж≥ХпЉЪexpires [time|epoch|max|pff]йїШиЃ§еАЉпЉЪoffexpiresжМЗдї§жОІеИґHTTPеЇФз≠ФдЄ≠зЪДвАЬExpiresвАЭеТМвАЬCache-ControlвАЭHeaderе§ійГ®дњ°жБѓпЉМеРѓеК®жОІеИґй°µйЭҐзЉУе≠ШзЪДдљЬзФ®time:еПѓдї•дљњзФ®ж≠£жХ∞жИЦиіЯжХ∞гАВвАЬExpiresвАЭе§іж†ЗзЪДеАЉе∞ЖйАЪињЗељУеЙНз≥їзїЯ...
ж†ЗйҐШ "nginx TOMCAT жЦЗдїґдЄЛиљљ дЄКдЉ† ињЫеЇ¶жЭ° зЉУе≠Ш" жґЙеПКеИ∞зЪДжШѓеЬ®WebжЬНеК°еЩ®еЬЇжЩѓдЄ≠пЉМе¶ВдљХеИ©зФ®NginxеТМTomcatе§ДзРЖжЦЗдїґзЪДдЄЛиљљгАБдЄКдЉ†дї•еПКеЃЮзО∞ињЫеЇ¶жЭ°жШЊз§ЇеТМзЉУе≠ШдЉШеМЦзЪДжКАжЬѓзВєгАВдЄЛйЭҐе∞Жиѓ¶зїЖдїЛзїНињЩдЇЫеЖЕеЃєгАВ 1. **NginxдЄОTomcatзЪД...
### Nginx_еПНеРСдї£зРЖгАБиіЯиљљеЭЗи°°гАБй°µйЭҐзЉУе≠ШгАБURLйЗНеЖЩеПКиѓїеЖЩеИЖз¶їиѓ¶иІ£ #### дЄАгАБеЙНи®А NginxжШѓдЄАжђЊеєњж≥ЫдљњзФ®зЪДйЂШжАІиГљHTTPеТМеПНеРСдї£зРЖWebжЬНеК°еЩ®пЉМдєЯжШѓеЄЄзФ®зЪДйВЃдїґдї£зРЖжЬНеК°еЩ®гАВеЃГдї•еЕґйЂШз®≥еЃЪжАІгАБдЄ∞еѓМзЪДеКЯиГљйЫЖгАБзЃАеНХзЪДйЕНзљЃжЦєеЉП...
еЬ®NginxдЄ≠йЕНзљЃзЉУе≠ШйЭЩжАБжЦЗдїґжШѓдЄАзІНдЉШеМЦзљСзЂЩжАІиГљзЪДжЬЙжХИжЦєеЉПпЉМеЃГеПѓдї•еЗПе∞СжЬНеК°еЩ®иіЯиљљпЉМиКВзЬБеЄ¶еЃљпЉМеєґжПРйЂШзФ®жИЈиЃњйЧЃйАЯеЇ¶гАВдЄЛйЭҐе∞Жиѓ¶зїЖиЃ≤иІ£е¶ВдљХеЬ®NginxдЄ≠ињЫи°МйЕНзљЃгАВ й¶ЦеЕИпЉМз°ЃдњЭдљ†еЈ≤зїПеЃЙи£ЕдЇЖNginxгАВе¶ВжЮЬж≤°жЬЙпЉМеПѓдї•еПВзЕІзЫЄеЕ≥зЪД...
ељУеЉАеРѓзЉУе≠ШеРОпЉМNginxдЉЪе∞ЖеК®жАБеЖЕеЃєиљђеМЦдЄЇйЭЩжАБй°µйЭҐе≠ШеВ®иµЈжЭ•пЉМеѓєдЇОеРОзї≠зЫЄеРМиѓЈж±ВпЉМзЫіжО•ињФеЫЮзЉУе≠ШеЖЕеЃєпЉМиАМдЄНжШѓеЖНжђ°зФЯжИРгАВзДґиАМпЉМињЩзІНжЬЇеИґеЬ®е§ДзРЖйЬАи¶БдЄ™жАІеМЦжИЦжЬЙеЃЙеЕ®йЬАж±ВпЉИе¶ВзЩїељХзКґжАБгАБзФ®жИЈдњ°жБѓпЉЙзЪДй°µйЭҐжЧґпЉМе¶ВжЮЬж≤°жЬЙж≠£з°ЃйЕНзљЃ...
жЬђжЦЗе∞Жиѓ¶зїЖдїЛзїНnginxзЪДзЉУе≠ШйЕНзљЃдї•еПКйФЩиѓѓй°µйЭҐиЃЊзљЃпЉМињЩдЇЫиЃЊзљЃеѓєдЇОжПРеНЗnginxжЬНеК°еЩ®жАІиГљеТМзФ®жИЈдљУй™МжЬЙйЗНи¶БзЪДдљЬзФ®гАВ й¶ЦеЕИпЉМжИСдїђйЬАи¶БжШОзЩљжµПиІИеЩ®зЉУе≠ШзЪДеЯЇжЬђж¶ВењµгАВжµПиІИеЩ®зЉУе≠ШжШѓжМЗжµПиІИеЩ®еЬ®жЬђеЬ∞жЬЇеЩ®дЄКе≠ШеВ®йЭЩжАБжЦЗдїґпЉМжѓФе¶ВеЫЊзЙЗгАБ...
еЬ®зО∞дї£дЇТиБФзљСеЇФзФ®дЄ≠пЉМжµПиІИеЩ®зЉУе≠ШжШѓдЄАзІНдЉШеМЦжКАжЬѓпЉМеЃГиГље§ЯзЉУе≠ШзФ®жИЈзЪДиµДжЇРиѓЈж±ВпЉМдї•еЗПе∞СжЬНеК°еЩ®зЪДиіЯиљљпЉМеК†ењЂзљСй°µзЪДеК†иљљйАЯеЇ¶пЉМеРМжЧґйЩНдљОзљСзїЬеЄ¶еЃљзЪДжґИиАЧгАВеЬ®WebжЬНеК°еЩ®дЄ≠пЉМNginxжШѓдЄАдЄ™йЂШжАІиГљзЪДHTTPеТМеПНеРСдї£зРЖжЬНеК°еЩ®пЉМеЃГдєЯеПѓдї•...
дЄЇдЇЖињЫдЄАж≠•зРЖиІ£зЉУе≠ШзЪДжОІеИґпЉМжЦЗзЂ†е±Хз§ЇдЇЖе¶ВдљХйАЪињЗдњЃжФєnginxйЕНзљЃжЦЗдїґжЭ•з¶БзФ®еЉЇзЉУе≠ШгАВеЬ®ињЩдЄ™еЃЮй™МдЄ≠пЉМйАЪињЗеЬ®locationеЭЧдЄ≠жЈїеК†add_header Cache-ControlжМЗдї§пЉМеєґиЃЊзљЃеЕґеАЉдЄЇno-cacheжИЦno-storeпЉМжЭ•жОІеИґзЉУе≠Ши°МдЄЇгАВиЃЊзљЃno-...
1. **й°µйЭҐеЖЕеЃєзЉУе≠ШжОІеИґ**пЉЪ йАЪињЗеЬ®`<head>`ж†Зз≠ЊеЖЕжЈїеК†зЙєеЃЪзЪДHTTPе§ійГ®еЕГдњ°жБѓпЉМеПѓдї•з¶Бж≠ҐжµПиІИеЩ®зЉУе≠Шй°µйЭҐеЖЕеЃєгАВдЊЛе¶ВпЉЪ ```html ``` ињЩдЇЫж†Зз≠ЊеСКиѓЙжµПиІИеЩ®дЄНи¶БзЉУе≠Шй°µйЭҐпЉМжѓПжђ°иЃњйЧЃйГљеЇФиОЈеПЦжЬАжЦ∞еЖЕеЃєгАВ 2. **CSS...
nginx-зЉУе≠ШжОІеИґж≤°жЬЙзЉУе≠ШжЄЕйЩ§ж®°еЭЧзЪД Nginx зЉУе≠ШжОІеИґжПТдїґйГ®еИЖдї£з†БжШѓеЯЇдЇОеЕґдїЦ Nginx Cache Plugins зЪДдї£з†БпЉМдљЖињЩжШѓиЃЊиЃ°дЄЇзЃАеНХгАБиљїйЗПзЇІзЪДеЃЮзО∞== еЕЈдљУ.... == Mark Jaquith жПРеЗЇдЇЖдљњзФ®еЉЇеИґеК®жАБй°µйЭҐеК†иљљзЪДж†Зе§ізЪДеЯЇжЬђиЃЊиЃ°пЉМ...
еРМжЧґпЉМ`proxy_cache_bypass`еТМ`proxy_no_cache`еПѓдї•жОІеИґдљХжЧґзїХињЗзЉУе≠ШпЉМиАМ`proxy_cache_valid`еИЩеЃЪдєЙдЇЖзЉУе≠ШеЖЕеЃєзЪДжЬЙжХИжЧґйЧігАВ жЬАеРОпЉМжИСдїђжЭ•зЬЛзЬЛеПНеРСдї£зРЖгАВNginxдљЬдЄЇеПНеРСдї£зРЖжЬНеК°еЩ®пЉМеПѓдї•е∞ЖеЃҐжИЈзЂѓиѓЈж±ВиљђеПСеИ∞еРОзЂѓжЬНеК°еЩ®...
9.3 жЦ∞жµ™зљСеЉАжЇРиљѓдїґй°єзЫЃвАФвАФеЯЇдЇОNginxзЪДNCacheзљСй°µзЉУе≠Шз≥їзїЯ зђђ3йГ®еИЖ еЃЮжИШзѓЗ зђђ10зЂ† NginxеЬ®еЫљеЖЕзЯ•еРНзљСзЂЩдЄ≠зЪДеЇФзФ®ж°ИдЊЛ 10.1 NginxеПНеРСдї£зРЖдЄОиіЯиљљеЭЗи°°з±їзљСзЂЩеЇФзФ®ж°ИдЊЛ 10.2 Nginx+PHPз±їзљСзЂЩеЇФзФ®ж°ИдЊЛ зђђ11зЂ† Nginx...
1.24.0зЙИжЬђдЉШеМЦдЇЖзЉУе≠ШжОІеИґпЉМеЕБиЃЄжЫіз≤ЊзїЖеЬ∞жОІеИґдљХжЧґжЫіжЦ∞зЉУе≠ШеЖЕеЃєгАВ 7. **жЧ•ењЧиЃ∞ељХдЄОеИЖжЮР** NginxзЪДжЧ•ењЧж®°еЭЧеПѓдї•еЄЃеК©зЃ°зРЖеСШжФґйЫЖеТМеИЖжЮРиЃњйЧЃжЧ•ењЧпЉМзЫСжОІжЬНеК°еЩ®жАІиГљеТМиѓЖеИЂжљЬеЬ®йЧЃйҐШгАВ1.24.0еПѓиГљеМЕжЛђжЫіиѓ¶зїЖзЪДжЧ•ењЧж†ЉеЉПеТМ...
жЬђжЦЗе∞ЖжОҐиЃ®NginxжЬНеК°еЩ®е¶ВдљХдЄОжµПиІИеЩ®еНПеРМе§ДзРЖзЉУе≠ШпЉМдї•еПКе¶ВдљХйАЪињЗNginxйЕНзљЃеЃЮзО∞жЫіз≤Њз°ЃзЪДзЉУе≠ШжОІеИґгАВ **дЄАгАБжµПиІИеЩ®еѓєзЉУе≠ШзЪДе§ДзРЖ** жµПиІИеЩ®еѓєзЉУе≠ШзЪДе§ДзРЖдЄїи¶БзФ±зФ®жИЈиЃЊеЃЪзЪДInternetйАЙй°єеЖ≥еЃЪпЉМињЩељ±еУНдЇЖжµПиІИеЩ®дљХжЧґеРСжЬНеК°еЩ®...
8. й™МиѓБеЃЙи£ЕпЉЪеЬ®жµПиІИеЩ®дЄ≠иЊУеЕ•жЬНеК°еЩ®зЪД IP еЬ∞еЭАжИЦеЯЯеРНпЉМе¶ВжЮЬзЬЛеИ∞ Nginx зЪДйїШ聧搥ињОй°µйЭҐпЉМиѓіжШОеЃЙи£ЕжИРеКЯгАВ 9. еЃЪжЬЯзїіжК§пЉЪдЄЇдЇЖдњЭжМБ Nginx зЪДз®≥еЃЪжАІеТМеЃЙеЕ®жАІпЉМиЃ∞еЊЧеЃЪжЬЯж£АжЯ•жЫіжЦ∞пЉМеєґж†єжНЃйЬАи¶БеНЗзЇІеИ∞жЦ∞зЙИжЬђгАВ дї•дЄКе∞±жШѓ ...