Dungs
Retail Me Not
Quazar Web Design
Burton
Marlboro
Pentax Medical
Peugeot
Virgin Media: Double Speed
Rockford Fosgate
Flicks.co.nz
Stowe
One Little Dream: Happy Circus
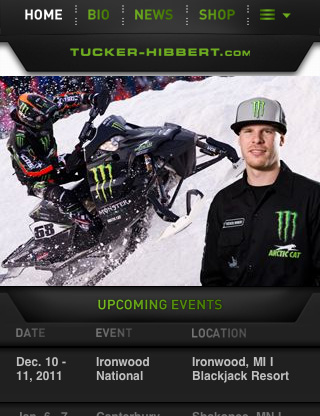
Tucker Hibbert
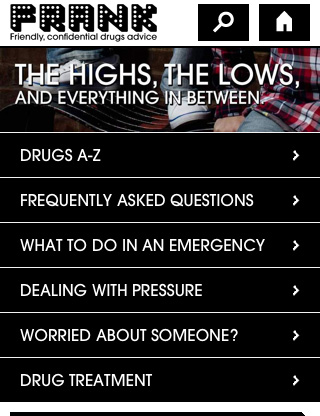
Talk to Frank
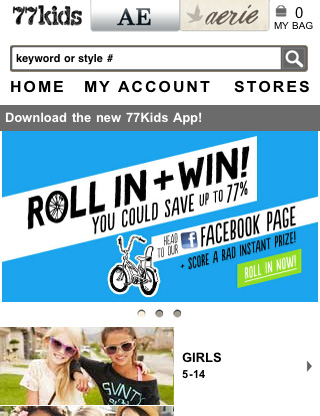
77kids by American Eagle
Hawaiian Air
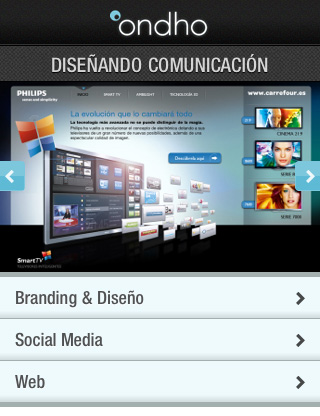
Ondho
WCB Design Agency
Missha
Havis
Elan Skis
Carnation Group
Abreva
Visit Sioux Falls
The Aardvark Brigade
标签: 手机网站































相关推荐
### 手机wrap网站切换效果不错的jquery.mobile手机网站模板 #### 概述 在移动互联网时代,优秀的用户体验是吸引并留住用户的关键因素之一。而针对移动端优化的网站设计更是成为了必不可少的一部分。本资源介绍了一...
优秀的交互效果不仅能提升产品的美观度,更能优化用户的使用体验,使用户在享受操作过程的同时,更愿意持续使用该产品。设计师在设计过程中应始终以用户为中心,不断探索创新,以实现更自然、直观且富有情感的交互...
本教程将深入探讨如何利用jQuery实现适用于各种浏览器的手机版触屏滑动效果。 首先,为了在触屏设备上实现滑动效果,我们需要引入jQuery库和jQuery Mobile或者自定义的触屏事件处理函数。jQuery Mobile是一个专门...
#### 一、优秀PPT设计元素:动态字体的应用 - **动态字体定义**:动态字体是一种视觉表现形式,它通过动画、变换颜色或形状等方式赋予文字动感,使其更具吸引力和表现力。 - **应用场景**:动态字体广泛应用于演示...
对于企业而言,一个优秀的手机网站模板不仅是展示产品和服务的平台,也是品牌传播的窗口。这个模板可能包含定制的头部区域,展示企业的logo和标语,以及导航菜单,方便用户访问各个页面。此外,可能还设有专门的产品...
在手机相册效果方面,可能采用了瀑布流布局(Masonry Layout)或者栅格布局(Grid Layout),这两种布局方式可以自适应不同屏幕尺寸,使图片在不同设备上都能呈现出良好的视觉效果。HTML5的 `flexbox` 或者 CSS3的 `...
《JS手机效果菜单详解》 在当今移动互联网时代,手机应用和网页的用户体验设计变得尤为重要。其中,菜单作为用户导航的重要组成部分,其设计与实现方式直接影响到用户的操作体验。"JS手机效果菜单"是一个利用...
在移动设备领域,Windows 8 引入了一种全新的界面设计风格,被称为“Metro UI”或“Modern UI”,它以其简洁、动态且富有活力的...在设计过程中,始终关注用户体验,兼顾功能性和美观性,是构建优秀手机网站UI的关键。
在移动设备上,一个优秀的导航菜单对于提升...总之,这15个手机导航菜单特效集合是学习和实践移动网站动画过渡效果的宝贵资源,无论是对于初学者还是经验丰富的开发者,都可以从中汲取灵感,提升作品的视觉和交互体验。
在实际应用中,设计师可以通过分析这些优秀网站的设计,学习如何有效地组织内容,创建引人入胜的导航结构,以及如何利用空白空间来提升视觉效果。同时,这些网站还可能展示出如何将动态效果和动画融入设计,以增强...
HTML5手机触摸全屏滚动效果是一种为移动设备设计的交互体验,它允许用户通过手指滑动来浏览全屏内容。...通过理解和应用以上知识点,我们可以创建出一款在安卓、苹果等设备上表现优秀的HTML5手机触摸全屏滚动效果。
本话题将深入探讨LCD显示效果的相关知识点,以及如何实现优秀的显示效果。 1. LCD工作原理: LCD显示器依赖于液晶分子的特性,这些分子可以改变其排列方式来控制通过屏幕的光线。当电流通过液晶层时,分子会重新...
手机网站是一种专为移动设备(如智能...总的来说,这个手机网站模板提供了一个全面的框架,包含了网站的基本组成部分和功能,开发者可以根据自己的需求进行定制和扩展,快速构建出一个专业且用户体验优秀的手机网站。
在移动设备上,滑动效果是用户界面设计中不可或缺的一部分,它为用户提供了一种直观、流畅的导航方式。本文将深入探讨"手机滑动效果"这一主题,...在实现和测试过程中,注重细节和兼容性,是打造优秀滑动效果的基石。
在本资源中,"jquery图片拖动切换效果手机wap网站图片特效.zip" 是一个用于创建手机触屏版网站的模板,特别关注于图片的拖动切换效果。这个压缩包包含了一个设计精良、自适应性强的手机网页模板,旨在提供优秀的用户...
一个优秀的触屏版手机网页不仅需要具备美观的界面设计,还需要提供便捷的用户体验。"jquery手机风格通讯录字母滑动查询联系人手机号码手机网页特效"正是这样一种解决方案,它结合了jQuery技术,为手机WAP网站提供了...
响应式设计是一种确保网站在不同设备上都能呈现良好视觉效果和交互性的方法。当谈到移动设备时,尤其需要注意屏幕尺寸的差异以及触摸操作的特性。Tab切换效果是网页中常用的一种组织内容的方式,它允许用户在多个...
"手机UI界面设计网站模板"就是这样一个工具,专为手机客户端UI界面设计师量身定制,旨在提升作品展示的专业性和吸引力。 这个模板可能包含以下组成部分: 1. **首页**:通常展示设计师的个人简介、最新作品集和...
本压缩包包含的是一个专为手机设计工作室设计的网站模板,该模板采用了HTML、CSS以及JavaScript技术,确保在手机和电脑上都能呈现优秀的用户体验。这个H5模板具有自适应功能,意味着无论用户使用何种设备访问,网站...
在构建英文手机网站模板时,我们需要考虑的关键知识点包括响应式设计、HTML5和CSS3的应用、移动优先策略、用户体验优化以及网页...通过这些方法,我们可以创建出适应各种设备、功能强大且用户体验优秀的手机网站模板。