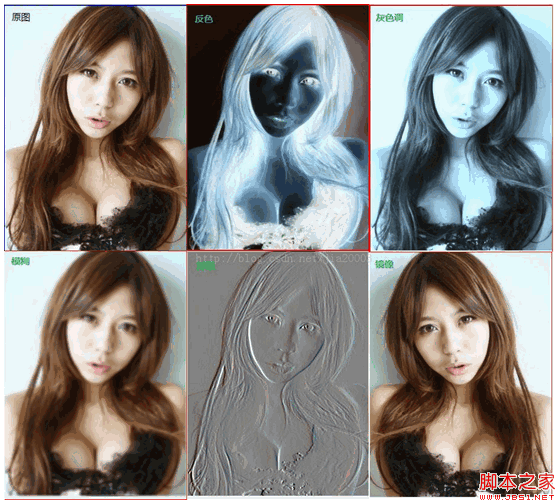
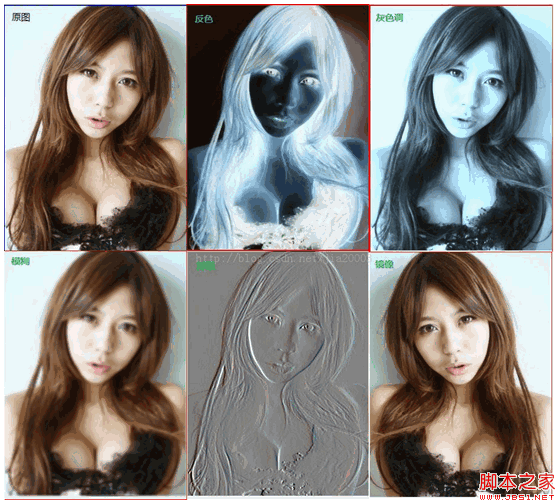
实现了六款简单常见HTML5 Canvas特效滤镜,并且封装成一个纯JavaScript可调用的API文件gloomyfishfilter.js,程序源代码如下,感兴趣的朋友可以参考下哈
1反色
2.灰色调
3.模糊
4.浮雕
5.雕刻
6.镜像
滤镜原理解释:
1.反色:获取一个像素点RGB值r, g, b则新的RGB值为(255-r, 255-g, 255-b)
2.灰色调:获取一个像素点RGB值r, g, b则新的RGB值为
newr = (r * 0.272) + (g * 0.534) + (b * 0.131);
newg = (r * 0.349) + (g * 0.686) + (b * 0.168);
newb = (r * 0.393) + (g * 0.769) + (b * 0.189);
3.模糊:基于一个5*5的卷积核
4.浮雕与雕刻:
基于当前像素的前一个像素RGB值与它的后一个像素的RGB值之差再加上128
5.镜像:模拟了物体在镜子中与之对应的效果。
杂项准备
1.如何获取Canvas 2d context对象
var canvas = document.getElementById("target");
canvas.width = source.clientWidth;
canvas.height = source.clientHeight;
if(!canvas.getContext) {
console.log("Canvas not supported. Please install a HTML5compatible browser.");
return;
}
// get 2D context of canvas and draw image
tempContext = canvas.getContext("2d");
2.如何绘制一个DOM img对象到Canvas对象中
var source = document.getElementById("source");
tempContext.drawImage(source, 0, 0, canvas.width,canvas.height);
3.如何从Canvas对象中获取像素数据
var canvas = document.getElementById("target");
varlen = canvas.width * canvas.height * 4;
var canvasData = tempContext.getImageData(0, 0, canvas.width, canvas.height);
var binaryData = canvasData.data;
4.如何对DOM对象实现鼠标Click事件绑定
function bindButtonEvent(element, type, handler)
{
if(element.addEventListener){
element.addEventListener(type, handler,false);
}else {
element.attachEvent('on'+type, handler);// for IE6,7,8
}
}
5.如何调用实现的gfilter API完成滤镜功能
<scriptsrc="gloomyfishfilter.js"></script> //导入API文件
gfilter.colorInvertProcess(binaryData, len); //调用 API
6.浏览器支持:IE, FF, Chrome上测试通过,其中IE上支持通过以下标签实现:
<meta http-equiv="X-UA-Compatible"content="chrome=IE8">
效果演示:

应用程序源代码:
CSS部分:
#svgContainer {
width:800px;
height:600px;
background-color:#EEEEEE;
}
#sourceDiv { float: left; border: 2px solid blue}
#targetDiv { float: right;border: 2px solid red}
filter1.html中HTML源代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="chrome=IE8">
<meta http-equiv="Content-type" content="text/html;charset=UTF-8">
<title>Canvas Filter Demo</title>
<link href="default.css" rel="stylesheet" />
<script src="gloomyfishfilter.js"></scrip>
</head>
<body>
<h1>HTML Canvas Image Process - By Gloomy Fish</h1>
<div id="svgContainer">
<div id="sourceDiv">
<img id="source" src="../test.png" />
</div>
<div id="targetDiv">
<canvas id="target"></canvas>
</div>
</div>
<div id="btn-group">
<button type="button" id="invert-button">反色</button>
<button type="button" id="adjust-button">灰色调</button>
<button type="button" id="blur-button">模糊</button>
<button type="button" id="relief-button">浮雕</button>
<button type="button" id="diaoke-button">雕刻</button>
<button type="button" id="mirror-button">镜像</button>
</div>
</body>
</html>
filter1.html中JavaScript源代码:
var tempContext = null; // global variable 2d context
window.onload = function() {
var source = document.getElementById("source");
var canvas = document.getElementById("target");
canvas.width = source.clientWidth;
canvas.height = source.clientHeight;
if (!canvas.getContext) {
console.log("Canvas not supported. Please install a HTML5 compatible browser.");
return;
}
// get 2D context of canvas and draw image
tempContext = canvas.getContext("2d");
tempContext.drawImage(source, 0, 0, canvas.width, canvas.height);
// initialization actions
var inButton = document.getElementById("invert-button");
var adButton = document.getElementById("adjust-button");
var blurButton = document.getElementById("blur-button");
var reButton = document.getElementById("relief-button");
var dkButton = document.getElementById("diaoke-button");
var mirrorButton = document.getElementById("mirror-button");
// bind mouse click event
bindButtonEvent(inButton, "click", invertColor);
bindButtonEvent(adButton, "click", adjustColor);
bindButtonEvent(blurButton, "click", blurImage);
bindButtonEvent(reButton, "click", fudiaoImage);
bindButtonEvent(dkButton, "click", kediaoImage);
bindButtonEvent(mirrorButton, "click", mirrorImage);
}
function bindButtonEvent(element, type, handler)
{
if(element.addEventListener) {
element.addEventListener(type, handler, false);
} else {
element.attachEvent('on'+type, handler); // for IE6,7,8
}
}
function invertColor() {
var canvas = document.getElementById("target");
var len = canvas.width * canvas.height * 4;
var canvasData = tempContext.getImageData(0, 0, canvas.width, canvas.height);
var binaryData = canvasData.data;
// Processing all the pixels
gfilter.colorInvertProcess(binaryData, len);
// Copying back canvas data to canvas
tempContext.putImageData(canvasData, 0, 0);
}
function adjustColor() {
var canvas = document.getElementById("target");
var len = canvas.width * canvas.height * 4;
var canvasData = tempContext.getImageData(0, 0, canvas.width, canvas.height);
var binaryData = canvasData.data;
// Processing all the pixels
gfilter.colorAdjustProcess(binaryData, len);
// Copying back canvas data to canvas
tempContext.putImageData(canvasData, 0, 0);
}
function blurImage()
{
var canvas = document.getElementById("target");
var len = canvas.width * canvas.height * 4;
var canvasData = tempContext.getImageData(0, 0, canvas.width, canvas.height);
// Processing all the pixels
gfilter.blurProcess(tempContext, canvasData);
// Copying back canvas data to canvas
tempContext.putImageData(canvasData, 0, 0);
}
function fudiaoImage()
{
var canvas = document.getElementById("target");
var len = canvas.width * canvas.height * 4;
var canvasData = tempContext.getImageData(0, 0, canvas.width, canvas.height);
// Processing all the pixels
gfilter.reliefProcess(tempContext, canvasData);
// Copying back canvas data to canvas
tempContext.putImageData(canvasData, 0, 0);
}
function kediaoImage()
{
var canvas = document.getElementById("target");
var len = canvas.width * canvas.height * 4;
var canvasData = tempContext.getImageData(0, 0, canvas.width, canvas.height);
// Processing all the pixels
gfilter.diaokeProcess(tempContext, canvasData);
// Copying back canvas data to canvas
tempContext.putImageData(canvasData, 0, 0);
}
function mirrorImage()
{
var canvas = document.getElementById("target");
var len = canvas.width * canvas.height * 4;
var canvasData = tempContext.getImageData(0, 0, canvas.width, canvas.height);
// Processing all the pixels
gfilter.mirrorProcess(tempContext, canvasData);
// Copying back canvas data to canvas
tempContext.putImageData(canvasData, 0, 0);
}
滤镜源代码(gloomyfishfilter.js):
var gfilter = {
type: "canvas",
name: "filters",
author: "zhigang",
getInfo: function () {
return this.author + ' ' + this.type + ' ' + this.name;
},
/**
* invert color value of pixel, new pixel = RGB(255-r, 255-g, 255 - b)
*
* @param binaryData - canvas's imagedata.data
* @param l - length of data (width * height of image data)
*/
colorInvertProcess: function(binaryData, l) {
for (var i = 0; i < l; i += 4) {
var r = binaryData[i];
var g = binaryData[i + 1];
var b = binaryData[i + 2];
binaryData[i] = 255-r;
binaryData[i + 1] = 255-g;
binaryData[i + 2] = 255-b;
}
},
/**
* adjust color values and make it more darker and gray...
*
* @param binaryData
* @param l
*/
colorAdjustProcess: function(binaryData, l) {
for (var i = 0; i < l; i += 4) {
var r = binaryData[i];
var g = binaryData[i + 1];
var b = binaryData[i + 2];
binaryData[i] = (r * 0.272) + (g * 0.534) + (b * 0.131);
binaryData[i + 1] = (r * 0.349) + (g * 0.686) + (b * 0.168);
binaryData[i + 2] = (r * 0.393) + (g * 0.769) + (b * 0.189);
}
},
/**
* deep clone image data of canvas
*
* @param context
* @param src
* @returns
*/
copyImageData: function(context, src)
{
var dst = context.createImageData(src.width, src.height);
dst.data.set(src.data);
return dst;
},
/**
* convolution - keneral size 5*5 - blur effect filter(模糊效果)
*
* @param context
* @param canvasData
*/
blurProcess: function(context, canvasData) {
console.log("Canvas Filter - blur process");
var tempCanvasData = this.copyImageData(context, canvasData);
var sumred = 0.0, sumgreen = 0.0, sumblue = 0.0;
for ( var x = 0; x < tempCanvasData.width; x++) {
for ( var y = 0; y < tempCanvasData.height; y++) {
// Index of the pixel in the array
var idx = (x + y * tempCanvasData.width) * 4;
for(var subCol=-2; subCol<=2; subCol++) {
var colOff = subCol + x;
if(colOff <0 || colOff >= tempCanvasData.width) {
colOff = 0;
}
for(var subRow=-2; subRow<=2; subRow++) {
var rowOff = subRow + y;
if(rowOff < 0 || rowOff >= tempCanvasData.height) {
rowOff = 0;
}
var idx2 = (colOff + rowOff * tempCanvasData.width) * 4;
var r = tempCanvasData.data[idx2 + 0];
var g = tempCanvasData.data[idx2 + 1];
var b = tempCanvasData.data[idx2 + 2];
sumred += r;
sumgreen += g;
sumblue += b;
}
}
// calculate new RGB value
var nr = (sumred / 25.0);
var ng = (sumgreen / 25.0);
var nb = (sumblue / 25.0);
// clear previous for next pixel point
sumred = 0.0;
sumgreen = 0.0;
sumblue = 0.0;
// assign new pixel value
canvasData.data[idx + 0] = nr; // Red channel
canvasData.data[idx + 1] = ng; // Green channel
canvasData.data[idx + 2] = nb; // Blue channel
canvasData.data[idx + 3] = 255; // Alpha channel
}
}
},
/**
* after pixel value - before pixel value + 128
* 浮雕效果
*/
reliefProcess: function(context, canvasData) {
console.log("Canvas Filter - relief process");
var tempCanvasData = this.copyImageData(context, canvasData);
for ( var x = 1; x < tempCanvasData.width-1; x++)
{
for ( var y = 1; y < tempCanvasData.height-1; y++)
{
// Index of the pixel in the array
var idx = (x + y * tempCanvasData.width) * 4;
var bidx = ((x-1) + y * tempCanvasData.width) * 4;
var aidx = ((x+1) + y * tempCanvasData.width) * 4;
// calculate new RGB value
var nr = tempCanvasData.data[aidx + 0] - tempCanvasData.data[bidx + 0] + 128;
var ng = tempCanvasData.data[aidx + 1] - tempCanvasData.data[bidx + 1] + 128;
var nb = tempCanvasData.data[aidx + 2] - tempCanvasData.data[bidx + 2] + 128;
nr = (nr < 0) ? 0 : ((nr >255) ? 255 : nr);
ng = (ng < 0) ? 0 : ((ng >255) ? 255 : ng);
nb = (nb < 0) ? 0 : ((nb >255) ? 255 : nb);
// assign new pixel value
canvasData.data[idx + 0] = nr; // Red channel
canvasData.data[idx + 1] = ng; // Green channel
canvasData.data[idx + 2] = nb; // Blue channel
canvasData.data[idx + 3] = 255; // Alpha channel
}
}
},
/**
* before pixel value - after pixel value + 128
* 雕刻效果
*
* @param canvasData
*/
diaokeProcess: function(context, canvasData) {
console.log("Canvas Filter - process");
var tempCanvasData = this.copyImageData(context, canvasData);
for ( var x = 1; x < tempCanvasData.width-1; x++)
{
for ( var y = 1; y < tempCanvasData.height-1; y++)
{
// Index of the pixel in the array
var idx = (x + y * tempCanvasData.width) * 4;
var bidx = ((x-1) + y * tempCanvasData.width) * 4;
var aidx = ((x+1) + y * tempCanvasData.width) * 4;
// calculate new RGB value
var nr = tempCanvasData.data[bidx + 0] - tempCanvasData.data[aidx + 0] + 128;
var ng = tempCanvasData.data[bidx + 1] - tempCanvasData.data[aidx + 1] + 128;
var nb = tempCanvasData.data[bidx + 2] - tempCanvasData.data[aidx + 2] + 128;
nr = (nr < 0) ? 0 : ((nr >255) ? 255 : nr);
ng = (ng < 0) ? 0 : ((ng >255) ? 255 : ng);
nb = (nb < 0) ? 0 : ((nb >255) ? 255 : nb);
// assign new pixel value
canvasData.data[idx + 0] = nr; // Red channel
canvasData.data[idx + 1] = ng; // Green channel
canvasData.data[idx + 2] = nb; // Blue channel
canvasData.data[idx + 3] = 255; // Alpha channel
}
}
},
/**
* mirror reflect
*
* @param context
* @param canvasData
*/
mirrorProcess : function(context, canvasData) {
console.log("Canvas Filter - process");
var tempCanvasData = this.copyImageData(context, canvasData);
for ( var x = 0; x < tempCanvasData.width; x++) // column
{
for ( var y = 0; y < tempCanvasData.height; y++) // row
{
// Index of the pixel in the array
var idx = (x + y * tempCanvasData.width) * 4;
var midx = (((tempCanvasData.width -1) - x) + y * tempCanvasData.width) * 4;
// assign new pixel value
canvasData.data[midx + 0] = tempCanvasData.data[idx + 0]; // Red channel
canvasData.data[midx + 1] = tempCanvasData.data[idx + 1]; ; // Green channel
canvasData.data[midx + 2] = tempCanvasData.data[idx + 2]; ; // Blue channel
canvasData.data[midx + 3] = 255; // Alpha channel
}
}
},
};
3.模糊
4.浮雕
5.雕刻
6.镜像
滤镜原理解释:
1.反色:获取一个像素点RGB值r, g, b则新的RGB值为(255-r, 255-g, 255-b)
2.灰色调:获取一个像素点RGB值r, g, b则新的RGB值为
复制代码代码如下:
newr = (r * 0.272) + (g * 0.534) + (b * 0.131);
newg = (r * 0.349) + (g * 0.686) + (b * 0.168);
newb = (r * 0.393) + (g * 0.769) + (b * 0.189);
3.模糊:基于一个5*5的卷积核
4.浮雕与雕刻:
基于当前像素的前一个像素RGB值与它的后一个像素的RGB值之差再加上128
5.镜像:模拟了物体在镜子中与之对应的效果。
杂项准备
1.如何获取Canvas 2d context对象
复制代码代码如下:
var canvas = document.getElementById("target");
canvas.width = source.clientWidth;
canvas.height = source.clientHeight;
if(!canvas.getContext) {
console.log("Canvas not supported. Please install a HTML5compatible browser.");
return;
}
// get 2D context of canvas and draw image
tempContext = canvas.getContext("2d");
2.如何绘制一个DOM img对象到Canvas对象中
复制代码代码如下:
var source = document.getElementById("source");
tempContext.drawImage(source, 0, 0, canvas.width,canvas.height);
3.如何从Canvas对象中获取像素数据
复制代码代码如下:
var canvas = document.getElementById("target");
varlen = canvas.width * canvas.height * 4;
var canvasData = tempContext.getImageData(0, 0, canvas.width, canvas.height);
var binaryData = canvasData.data;
4.如何对DOM对象实现鼠标Click事件绑定
复制代码代码如下:
function bindButtonEvent(element, type, handler)
{
if(element.addEventListener){
element.addEventListener(type, handler,false);
}else {
element.attachEvent('on'+type, handler);// for IE6,7,8
}
}
5.如何调用实现的gfilter API完成滤镜功能
复制代码代码如下:
<scriptsrc="gloomyfishfilter.js"></script> //导入API文件
gfilter.colorInvertProcess(binaryData, len); //调用 API
6.浏览器支持:IE, FF, Chrome上测试通过,其中IE上支持通过以下标签实现:
复制代码代码如下:
<meta http-equiv="X-UA-Compatible"content="chrome=IE8">
效果演示:

应用程序源代码:
CSS部分:
复制代码代码如下:
#svgContainer {
width:800px;
height:600px;
background-color:#EEEEEE;
}
#sourceDiv { float: left; border: 2px solid blue}
#targetDiv { float: right;border: 2px solid red}
filter1.html中HTML源代码:
复制代码代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="chrome=IE8">
<meta http-equiv="Content-type" content="text/html;charset=UTF-8">
<title>Canvas Filter Demo</title>
<link href="default.css" rel="stylesheet" />
<script src="gloomyfishfilter.js"></scrip>
</head>
<body>
<h1>HTML Canvas Image Process - By Gloomy Fish</h1>
<div id="svgContainer">
<div id="sourceDiv">
<img id="source" src="../test.png" />
</div>
<div id="targetDiv">
<canvas id="target"></canvas>
</div>
</div>
<div id="btn-group">
<button type="button" id="invert-button">反色</button>
<button type="button" id="adjust-button">灰色调</button>
<button type="button" id="blur-button">模糊</button>
<button type="button" id="relief-button">浮雕</button>
<button type="button" id="diaoke-button">雕刻</button>
<button type="button" id="mirror-button">镜像</button>
</div>
</body>
</html>
filter1.html中JavaScript源代码:
复制代码代码如下:
var tempContext = null; // global variable 2d context
window.onload = function() {
var source = document.getElementById("source");
var canvas = document.getElementById("target");
canvas.width = source.clientWidth;
canvas.height = source.clientHeight;
if (!canvas.getContext) {
console.log("Canvas not supported. Please install a HTML5 compatible browser.");
return;
}
// get 2D context of canvas and draw image
tempContext = canvas.getContext("2d");
tempContext.drawImage(source, 0, 0, canvas.width, canvas.height);
// initialization actions
var inButton = document.getElementById("invert-button");
var adButton = document.getElementById("adjust-button");
var blurButton = document.getElementById("blur-button");
var reButton = document.getElementById("relief-button");
var dkButton = document.getElementById("diaoke-button");
var mirrorButton = document.getElementById("mirror-button");
// bind mouse click event
bindButtonEvent(inButton, "click", invertColor);
bindButtonEvent(adButton, "click", adjustColor);
bindButtonEvent(blurButton, "click", blurImage);
bindButtonEvent(reButton, "click", fudiaoImage);
bindButtonEvent(dkButton, "click", kediaoImage);
bindButtonEvent(mirrorButton, "click", mirrorImage);
}
function bindButtonEvent(element, type, handler)
{
if(element.addEventListener) {
element.addEventListener(type, handler, false);
} else {
element.attachEvent('on'+type, handler); // for IE6,7,8
}
}
function invertColor() {
var canvas = document.getElementById("target");
var len = canvas.width * canvas.height * 4;
var canvasData = tempContext.getImageData(0, 0, canvas.width, canvas.height);
var binaryData = canvasData.data;
// Processing all the pixels
gfilter.colorInvertProcess(binaryData, len);
// Copying back canvas data to canvas
tempContext.putImageData(canvasData, 0, 0);
}
function adjustColor() {
var canvas = document.getElementById("target");
var len = canvas.width * canvas.height * 4;
var canvasData = tempContext.getImageData(0, 0, canvas.width, canvas.height);
var binaryData = canvasData.data;
// Processing all the pixels
gfilter.colorAdjustProcess(binaryData, len);
// Copying back canvas data to canvas
tempContext.putImageData(canvasData, 0, 0);
}
function blurImage()
{
var canvas = document.getElementById("target");
var len = canvas.width * canvas.height * 4;
var canvasData = tempContext.getImageData(0, 0, canvas.width, canvas.height);
// Processing all the pixels
gfilter.blurProcess(tempContext, canvasData);
// Copying back canvas data to canvas
tempContext.putImageData(canvasData, 0, 0);
}
function fudiaoImage()
{
var canvas = document.getElementById("target");
var len = canvas.width * canvas.height * 4;
var canvasData = tempContext.getImageData(0, 0, canvas.width, canvas.height);
// Processing all the pixels
gfilter.reliefProcess(tempContext, canvasData);
// Copying back canvas data to canvas
tempContext.putImageData(canvasData, 0, 0);
}
function kediaoImage()
{
var canvas = document.getElementById("target");
var len = canvas.width * canvas.height * 4;
var canvasData = tempContext.getImageData(0, 0, canvas.width, canvas.height);
// Processing all the pixels
gfilter.diaokeProcess(tempContext, canvasData);
// Copying back canvas data to canvas
tempContext.putImageData(canvasData, 0, 0);
}
function mirrorImage()
{
var canvas = document.getElementById("target");
var len = canvas.width * canvas.height * 4;
var canvasData = tempContext.getImageData(0, 0, canvas.width, canvas.height);
// Processing all the pixels
gfilter.mirrorProcess(tempContext, canvasData);
// Copying back canvas data to canvas
tempContext.putImageData(canvasData, 0, 0);
}
滤镜源代码(gloomyfishfilter.js):
复制代码代码如下:
var gfilter = {
type: "canvas",
name: "filters",
author: "zhigang",
getInfo: function () {
return this.author + ' ' + this.type + ' ' + this.name;
},
/**
* invert color value of pixel, new pixel = RGB(255-r, 255-g, 255 - b)
*
* @param binaryData - canvas's imagedata.data
* @param l - length of data (width * height of image data)
*/
colorInvertProcess: function(binaryData, l) {
for (var i = 0; i < l; i += 4) {
var r = binaryData[i];
var g = binaryData[i + 1];
var b = binaryData[i + 2];
binaryData[i] = 255-r;
binaryData[i + 1] = 255-g;
binaryData[i + 2] = 255-b;
}
},
/**
* adjust color values and make it more darker and gray...
*
* @param binaryData
* @param l
*/
colorAdjustProcess: function(binaryData, l) {
for (var i = 0; i < l; i += 4) {
var r = binaryData[i];
var g = binaryData[i + 1];
var b = binaryData[i + 2];
binaryData[i] = (r * 0.272) + (g * 0.534) + (b * 0.131);
binaryData[i + 1] = (r * 0.349) + (g * 0.686) + (b * 0.168);
binaryData[i + 2] = (r * 0.393) + (g * 0.769) + (b * 0.189);
}
},
/**
* deep clone image data of canvas
*
* @param context
* @param src
* @returns
*/
copyImageData: function(context, src)
{
var dst = context.createImageData(src.width, src.height);
dst.data.set(src.data);
return dst;
},
/**
* convolution - keneral size 5*5 - blur effect filter(模糊效果)
*
* @param context
* @param canvasData
*/
blurProcess: function(context, canvasData) {
console.log("Canvas Filter - blur process");
var tempCanvasData = this.copyImageData(context, canvasData);
var sumred = 0.0, sumgreen = 0.0, sumblue = 0.0;
for ( var x = 0; x < tempCanvasData.width; x++) {
for ( var y = 0; y < tempCanvasData.height; y++) {
// Index of the pixel in the array
var idx = (x + y * tempCanvasData.width) * 4;
for(var subCol=-2; subCol<=2; subCol++) {
var colOff = subCol + x;
if(colOff <0 || colOff >= tempCanvasData.width) {
colOff = 0;
}
for(var subRow=-2; subRow<=2; subRow++) {
var rowOff = subRow + y;
if(rowOff < 0 || rowOff >= tempCanvasData.height) {
rowOff = 0;
}
var idx2 = (colOff + rowOff * tempCanvasData.width) * 4;
var r = tempCanvasData.data[idx2 + 0];
var g = tempCanvasData.data[idx2 + 1];
var b = tempCanvasData.data[idx2 + 2];
sumred += r;
sumgreen += g;
sumblue += b;
}
}
// calculate new RGB value
var nr = (sumred / 25.0);
var ng = (sumgreen / 25.0);
var nb = (sumblue / 25.0);
// clear previous for next pixel point
sumred = 0.0;
sumgreen = 0.0;
sumblue = 0.0;
// assign new pixel value
canvasData.data[idx + 0] = nr; // Red channel
canvasData.data[idx + 1] = ng; // Green channel
canvasData.data[idx + 2] = nb; // Blue channel
canvasData.data[idx + 3] = 255; // Alpha channel
}
}
},
/**
* after pixel value - before pixel value + 128
* 浮雕效果
*/
reliefProcess: function(context, canvasData) {
console.log("Canvas Filter - relief process");
var tempCanvasData = this.copyImageData(context, canvasData);
for ( var x = 1; x < tempCanvasData.width-1; x++)
{
for ( var y = 1; y < tempCanvasData.height-1; y++)
{
// Index of the pixel in the array
var idx = (x + y * tempCanvasData.width) * 4;
var bidx = ((x-1) + y * tempCanvasData.width) * 4;
var aidx = ((x+1) + y * tempCanvasData.width) * 4;
// calculate new RGB value
var nr = tempCanvasData.data[aidx + 0] - tempCanvasData.data[bidx + 0] + 128;
var ng = tempCanvasData.data[aidx + 1] - tempCanvasData.data[bidx + 1] + 128;
var nb = tempCanvasData.data[aidx + 2] - tempCanvasData.data[bidx + 2] + 128;
nr = (nr < 0) ? 0 : ((nr >255) ? 255 : nr);
ng = (ng < 0) ? 0 : ((ng >255) ? 255 : ng);
nb = (nb < 0) ? 0 : ((nb >255) ? 255 : nb);
// assign new pixel value
canvasData.data[idx + 0] = nr; // Red channel
canvasData.data[idx + 1] = ng; // Green channel
canvasData.data[idx + 2] = nb; // Blue channel
canvasData.data[idx + 3] = 255; // Alpha channel
}
}
},
/**
* before pixel value - after pixel value + 128
* 雕刻效果
*
* @param canvasData
*/
diaokeProcess: function(context, canvasData) {
console.log("Canvas Filter - process");
var tempCanvasData = this.copyImageData(context, canvasData);
for ( var x = 1; x < tempCanvasData.width-1; x++)
{
for ( var y = 1; y < tempCanvasData.height-1; y++)
{
// Index of the pixel in the array
var idx = (x + y * tempCanvasData.width) * 4;
var bidx = ((x-1) + y * tempCanvasData.width) * 4;
var aidx = ((x+1) + y * tempCanvasData.width) * 4;
// calculate new RGB value
var nr = tempCanvasData.data[bidx + 0] - tempCanvasData.data[aidx + 0] + 128;
var ng = tempCanvasData.data[bidx + 1] - tempCanvasData.data[aidx + 1] + 128;
var nb = tempCanvasData.data[bidx + 2] - tempCanvasData.data[aidx + 2] + 128;
nr = (nr < 0) ? 0 : ((nr >255) ? 255 : nr);
ng = (ng < 0) ? 0 : ((ng >255) ? 255 : ng);
nb = (nb < 0) ? 0 : ((nb >255) ? 255 : nb);
// assign new pixel value
canvasData.data[idx + 0] = nr; // Red channel
canvasData.data[idx + 1] = ng; // Green channel
canvasData.data[idx + 2] = nb; // Blue channel
canvasData.data[idx + 3] = 255; // Alpha channel
}
}
},
/**
* mirror reflect
*
* @param context
* @param canvasData
*/
mirrorProcess : function(context, canvasData) {
console.log("Canvas Filter - process");
var tempCanvasData = this.copyImageData(context, canvasData);
for ( var x = 0; x < tempCanvasData.width; x++) // column
{
for ( var y = 0; y < tempCanvasData.height; y++) // row
{
// Index of the pixel in the array
var idx = (x + y * tempCanvasData.width) * 4;
var midx = (((tempCanvasData.width -1) - x) + y * tempCanvasData.width) * 4;
// assign new pixel value
canvasData.data[midx + 0] = tempCanvasData.data[idx + 0]; // Red channel
canvasData.data[midx + 1] = tempCanvasData.data[idx + 1]; ; // Green channel
canvasData.data[midx + 2] = tempCanvasData.data[idx + 2]; ; // Blue channel
canvasData.data[midx + 3] = 255; // Alpha channel
}
}
},
};







相关推荐
Java,html滤镜和Time,Spring,IBatis,Hibernate,Struts,Dwr WebWork的应用总结,是我两年来的结晶了。10的积分都是很小的。还包含了一个很好用的总结工具,全部以树形结构形式管理,很好用的一个工具。只这一个工具,...
这个“一个滤镜的效果HTML源码”项目提供了一个简单的实现,允许用户在页面上创建一个半透明的覆盖层(即所谓的“DIV”),以实现类似的效果。这种效果通常用于创建模态窗口、加载指示器或简单的遮罩,阻止用户与...
CSS滤镜大全 各类滤镜 HTML滤镜大全 IE滤镜大全
注意,HTML中的滤镜属性和CSS3的`filter`属性有所不同,HTML滤镜更侧重于IE浏览器的兼容性,而CSS3的`filter`属性支持更多的现代浏览器。 ### Chroma(色键) Chroma滤镜用于去除特定颜色,类似于视频制作中的绿屏...
本项目名为"滤镜效果(Html+JavaScript)",显然是一个利用HTML、CSS和JavaScript实现的自定义滤镜效果集合。下面我们将深入探讨这些技术以及如何结合它们来创建动态的滤镜应用。 首先,HTML(超文本标记语言)是...
这个"HTML5实现CSS滤镜图片切换.zip"文件显然包含了使用HTML5和CSS技术来创建一个动态图片切换效果的资源。这个效果被称为“百叶窗图片切换”,它通过CSS滤镜为用户提供了一种独特且吸引人的视觉体验。 CSS滤镜是...
HTML 和 CSS 是网页设计的基础,其中CSS滤镜功能允许我们对网页元素进行视觉效果的增强或变换。在本文中,我们将深入探讨CSS滤镜的应用,包括它们的工作原理、可用的滤镜类型以及如何在实践中使用它们。 首先,CSS...
在HTML中,滤镜可以通过`<style>`标签或者元素的`style`属性直接应用。但这种方法通常不推荐,因为CSS更适合处理样式,而HTML更适合结构化内容。 6. **兼容性和替代方案**: 由于IE滤镜只在IE浏览器中有效,其他...
这是一款基于HTML5和CSS3的图片滤镜特效应用,每一张图片应用不同的滤镜效果都会有不一样的视觉特效。另外,你也可以切换图片,特别是应用在相册应用中,你不仅可以浏览不同的图片,而且对同一张图片可以有多种特效...
"图片旋转 滤镜 html5"这个主题聚焦于如何在HTML5环境中实现图片的旋转和应用滤镜效果。HTML5引入了强大的Canvas API,使得在浏览器端进行图像处理成为可能,而无需借助服务器端的技术。 首先,我们来看一下"图片...
在网页设计领域,CSS(Cascading Style Sheets)是一种用于定义HTML或XML(包括SVG、XHTML等)文档样式的样式表语言。其中,CSS滤镜功能为设计师提供了丰富的手段来增强和改变元素的视觉表现。本文将深入探讨“css...
在网页设计和开发中,CSS滤镜是一种强大的工具,它允许开发者通过应用各种视觉效果来增强或改变HTML和SVG元素的外观。这个专题——“精通CSS滤镜”深入探讨了CSS滤镜的各种特性、用途以及如何有效地利用它们来提升...
本资源“HTML5移动端图片上传滤镜特效.zip”就是这样一个实例,它旨在为移动用户带来更丰富的图片编辑体验,允许用户在上传图片之前应用不同的滤镜效果。 首先,我们来探讨HTML5的核心特性之一——Canvas。Canvas是...
在这里,`element`是你要应用滤镜的HTML元素,`function`是滤镜类型,如`blur()`、`grayscale()`等,`value`则是对应的参数值。 1. **模糊滤镜(blur())**:可以为图像添加模糊效果。例如,`filter: blur(5px);`将...
【HTML5+CSS仿Instagram应用图片滤镜效果】 在网页设计和开发中,HTML5和CSS3已经成为构建交互式和动态用户体验的重要工具。本项目利用这两项技术,模仿了Instagram应用中的图片滤镜功能,为用户提供了一系列的视觉...
在本主题中,我们将深入探讨如何使用HTML5和CSS3的`filter`属性来为图片应用滤镜效果,以此来增强网页的视觉表现。 滤镜(Filter)是CSS3的一个强大特性,它允许开发者对元素进行各种图像处理操作,如模糊、灰度、...
HTML5 CSS仿Instagram应用图片滤镜效果
本压缩包中的"HTML5+CSS3实现的鼠标滑过图片滤镜动画特效源码"是一个典型的示例,展示了如何利用这两种技术来创建动态的图片效果。 HTML5引入了许多新的元素和API,极大地增强了网页的结构化和媒体处理能力。在图片...
CSS滤镜允许开发者通过应用各种视觉效果来增强或改变HTML元素的外观,这些效果包括但不限于颜色调整、模糊、饱和度变化、阴影、透明度等。本手册将深入探讨这一主题,帮助读者掌握如何利用CSS滤镜提升网站的视觉表现...
通过这个属性,开发者可以获取或操作作用于特定HTML对象的滤镜集合。 手册中的一个重要滤镜是`AlphaImageLoader`,它在对象内容和背景之间加载图像,支持PNG图像的透明度控制。语法如下: ```css filter: progid:...