对于一个企业来说,管理、数据分析、营销策略等都很重要,然而,如果没有通过网站提供合适的数据窗口给潜在客户使用 —— 或是激发起用户的使用兴趣 —— 那么就缺失了把站点访问者转化为客户的最基本的入口。而企业的主要目标就是通过努力提供积极的、友好的用户体验,促进用户与企业之间的交互。
交互的核心是站点中的表单,这些表单方便了与用户的互动交流,友好的互动体验会促进网站访问者转化为客户。表单是促进网站所有者或者代理商与网站用户之间交互的核心因素,因此,它们在设计和开发网站过程中就显得极为重要。
核心中的核心是这些控件 —— 单选按钮、复选框、文本框、数字的微调控制器等等。它们是用户与网站对话时必不可少的元素。换句话说,没有这些控件实现的完整功能,就不可能进行对话,也就没有潜在的用户转化。
对转化过程中的各种关系做仔细的考虑是很有必要的,这其中包括了站点访问者和系统之间交互的各个方面,验证速度、输入、认知、导航、页面的加载以及页面的组织,所有这些方面都会对转化过程产生影响。HTML5规范带来的多媒体特性以及更丰富的表单控制选项,改进和增强了表单验证,从而提高了网站将站点访问者转化成实际用户的能力。
HTML5为Web验证提供了强大的工具,为健全的Web计算环境保驾护航(一个关键的安全资产)。在设计和开发旨在招徕客户的网站时,它就显得格外重要。因此,HTML5的使用对于保证一个网站的用户转化率是必不可少的。如果你不能描绘出前景,那说明你有困惑;但如果你描绘出了前景,却不能将之落到实处,那只是空中楼阁。美好的理想需要行动来实现。
不过没关系,HTML5就能给你帮助。比如HTML5的email和telephone类型,为交流方式提供了更多选择。HTML5清晰的语义结构让交流更加通畅无阻(感谢嗷嗷的翻译)。
我们的世界越来越以网络为中心、充满机遇的全球经济前进的步伐越来越繁忙、云计算的快速发展、移动技术应用的指数级增长,以及跨平台的电信解决方案 —— 既包含商业的也包含社会的 —— 很明显,我们已经站在一个美丽新世界的大门口 —— 基于Web的计算与通信的世界。这是一个IT与通信相互融合并不断进化的世界,同时这也是高度竞争的社会全球化发展的需要。
设计表单
在HTML5中,表单已经做了重大的修整,一些以前需要通过JavaScript编码实现的功能现在无需编码就可轻松实现。本文中的表单示例分析了HTML5新表单组件的用法。当然,首先是规划表单。
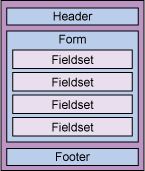
表单的布局如图1所示,需要开发表单页面的三个区域:Header区、Form区和Footer区。Header区包含了封装在<header></header>标签中的页面标题和副标题。在页面的底部,Footer区包含了放在<footer></footer>标签内的版权信息。我已经在该系列文章的第一部分所提供的例子中讨论了Header区和Footer区的构建,如果你对<header>和<footer>标签不太熟悉的话,请参阅该篇文章。
图1. 表单页面的布局

对这些表单的讨论重点放在四个标签上:
1. <form>
2. <fieldset>
3. <label>
4. <input>
在HTML5中,<form>标签增加了两个新的属性:autocomplete和novalidate。autocomplete属性用于启用“下拉建议列表”功能,novalidate属性用于关闭表单验证功能,这在测试时会很有用。
<fieldset>标签增加了三个新属性:disable、name和form。“disable”属性用于禁用<fieldset>,“name”属性用于设置<fieldset>的名称,“form”属性的值是<fieldset>所属的一个或多个表单的ID。在HTML5中,<fieldset>可处于其所属的一个或多个表单的外部,当<fieldset>被置于表单的外部时,你必须设置该<fieldset>标签的form属性,这样<fieldset>就可以正确地与一个或多个表单关联起来。
<label>标签增加了一下新属性:form,该属性值是<label>所属的一个或多个表单的ID。<label>标签也可放置在表单的外部,因此这里的form属性也是用于关联<label>标签和对应的表单。
<input>标签引入了一些新的类型与属性,增强了表单的可用性。HTML5引入了一些新的input类型,用于对数据进行组织和归类,这跟HTML5总的目标(更懂语义)是一致的(感谢巴蛮子的翻译)。“形式应该服从于功能”(form should follow function)这句古训很适合于描述HTML5的表单功能。
在HTML5中,表单的<input>域可以处在<form>标签的外部,“form”属性标识了"input"域所属的一个或多个表单,还可以通过引用form的ID来标识其所属的表单。表1给出了新的<input>类型。
表1. 新的<input>类型
color date datetime datetime-local month
week time email number range
search tel url
表2. 新的<input>属性
autocomplete autofocus form formaction formenctype
formmethod formnovalidate formtarget height max
min multiple pattern placeholder required
step
在网页的创建过程中,你会用到这些类型和属性中的大部分。
创建表单
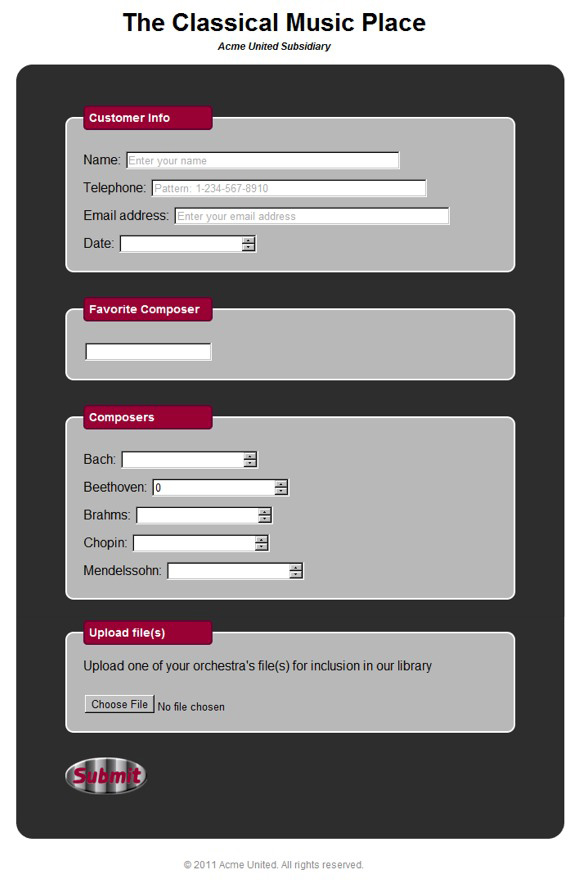
图2所示的是一个 Classical Music Place 网页,一个提供作曲家作品下载的站点,它还允许古典音乐爱好者上传他们的作品录音,这就是你要创建的页面。
图2. Classical Music Place的表单
 表单的结构从<form>标签开始,在该例子中,你用到了新的autocomplete属性,如下所示:
表单的结构从<form>标签开始,在该例子中,你用到了新的autocomplete属性,如下所示:
<form id="orderForm" autocomplete="on"
action="javascript:alertValues();" method="get">
<form>标签中还包含了一个JavaScript式的action,我们会在稍后的内容中谈到这一点。
<form>标签包含了四个<fieldset>标签,通过图2中的灰色区域可以很直观地区分出来:Customer Info、Favorite Composer、Composers和Upload file(s)(译者注:原文为Name, Telephone, Email address, and date,疑有误)。<fieldset>标签分组了表单中的相似内容,让我们来看看每个<fieldset>。
第一个<fieldset>标签
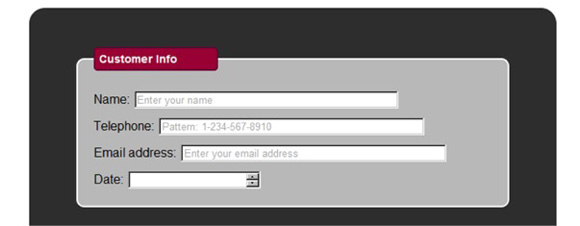
第一个<fieldset>标签包含了客户信息(参见图3),它有一个Name域,一个Telephone域,一个Email address域和一个Date域。Name域有一个autofocus属性,让你无需点击鼠标就可以直接输入文本。
图3. 客户信息域
 第一个<fieldset>包含了一个<legend>,一个<label>和一个<input>标签,如清单1所示。Name域的类型是text,有三个新的<input>属性:placeholder、autofocus和required。
第一个<fieldset>包含了一个<legend>,一个<label>和一个<input>标签,如清单1所示。Name域的类型是text,有三个新的<input>属性:placeholder、autofocus和required。
清单1. Name域
<fieldset>
<legend> Customer Info </legend>
<p>
<label>Name:
<input id="name" name="name" type="text" placeholder="Enter your name"
autofocus required size="50">
</label>
</p>
autofocus确保在页面打开时,输入焦点落在该域上。这样只要页面一加载就能获得焦点,用户就可以立即使用表单。
placeholder属性值表示该域在没有输入时的占位内容,会以柔和的灰色文字显示在文本框中,用于提示用户输入什么样的内容。然而,由于Name域设置了autofocus属性,在进入页面时,你实际上并不能看到这个占位文本内容。所以,在图3中,Name域不会显示占位内容(placeholder中定义的文字),而是有一个黄色的高亮外框。如果你在不输入数据的情况下移到另一个域上的话,占位内容就会显示出来。当autofocus属性和placeholder属性一起使用时,因为该域获得激活焦点的原因,占位内容就会隐而不见。
required属性方便了作为表单提交先决条件的必填项的强制填写。该属性对于text、search、URL、tel、email、password、日期选择器、number、复选框、单选按钮和file这些类型都是有效的。
Telephone域的类型是tel,包括的属性有required、placeholder、size和pattern,如清单2所示。tel是一个文本域,目的是用来存放电话号码。在这个例子中,电话号码必须遵守严格的模式限制,除非你输入了正确的字符,否则系统是不会让你提交的。Telephone域的占位符内容存放的是你的输入必须与之相匹配的模式提示。
pattern模拟了传统的JavaScript正则表达式(regex)的功能,输入的内容必须要与所定义的正则表达式的模式结构相匹配才能通过验证。pattern属性可用在text、search、url、tel、email和password等类型上。
清单2. Telephone域
<p>
<label>Telephone:
<input id="tel" name="telephone" type="tel"
placeholder="Pattern: 1-234-567-8910"
required size="50" pattern="([0-9]{1}(-[0-9]{3})(-[0-9]{3})(-[0-9]{4}))">
</label>
</p>
Email address(邮件地址)域的类型是email,如清单3所示。邮件地址是自动进行验证的,无需使用模式(正则表达式),这一验证是HTML5的组成部分。如果邮件地址没有以正确的方式给出的话,表单就不能提交。
清单3. Email address域
<p>
<label>Email address:
<input id="email" name="email" type="email"
placeholder="Enter your email address"
required size="50">
</label>
</p>
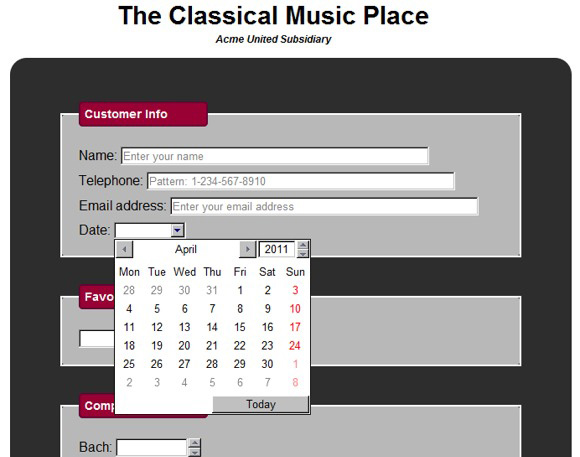
这个<fieldset>的最后一项是Date域。在Opera浏览器中,date类型会提供一个用于日期选择的日历选择器,但在Google Chrome中则是创建一个微调器,如图3所示。图4显示了Date域的日期选择器在Opera浏览器中的显示效果。可以注意到,在Opera中,域设置框的边角不是圆角,即使使用了同样的在Chrome中使边角变圆的样式表也是如此。
图4. Date域
 清单4给出了用来创建日期选择器的代码。
清单4给出了用来创建日期选择器的代码。
清单4. Date域
<p>
<label>Date: <input type="date">
</label>
</p>
</fieldset>
你可以使用任意日期格式,你甚至可以把日期分解到小时一级。下面这些是你可以创建的日期类型:
1. 日期(<input type="date">):选择日、月和年
2. 月份(<input type="month">):选择月和年
3. 星期(<input type="week">):选择星期和年
4. 时间(<input type="time">):选择时间(小时和分钟)
5. 日期时间(<input type="datetime">):选择时间、日、月和年(UTC时间)
6. 当地日期时间(<input type="datetime-local">):选择时间、日、月和年(当地时间)
第二个<fieldset>标签
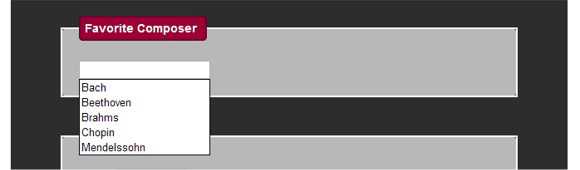
第二个<fieldset>标签包含了一个带有list属性的<input>标签和一个<datalist>标签。list属性指明了输入域的<datalist>, <datalist>标签提供了一个输入域选项列表。list属性可用在这些<input>类型上:text、search、url、tel、email、date、number、range和color。
<datalist>以下拉列表的方式显示,如图5所示。这个截图是从Opera中获取的,在Chrome中,该列表只是显示成一个简单的文本框,没有把列表呈现给用户。
图5. Favorites域
 清单5提供了创建Favorite Composer部分的域设置。
清单5提供了创建Favorite Composer部分的域设置。
清单5. Favorite Composer域
<fieldset>
<legend> Favorite Composer </legend>
<p>
<label>
<input type="text" name="favorites" list="composers">
<datalist id="composers">
<option value="Bach">
<option value="Beethoven">
<option value="Brahms">
<option value="Chopin">
<option value="Mendelssohn">
</datalist>
</label>
</p>
</fieldset>
第三个<fieldset>标签
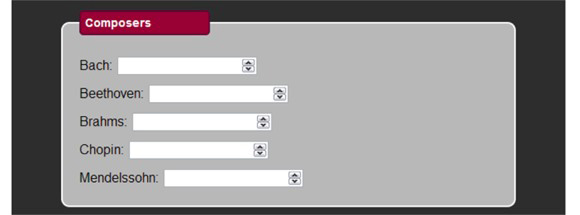
第三个<fieldset>标签显示了作曲家的一个列表,后面跟随着一个数字域,该域指明了每位列出的作曲家提供了多少作品。图6显示该部分内容。
图6. Composers域
 例如,Bach有五个作品,Beethoven有十个作品。清单6给出了每个作曲家作品个数的最大值,在你提交表单时,数字域不会接受超过最大值的数值。在提交时,当你输入了不正确的、超出范围的值,它会提示你输入该域可接受的正确的数值。
例如,Bach有五个作品,Beethoven有十个作品。清单6给出了每个作曲家作品个数的最大值,在你提交表单时,数字域不会接受超过最大值的数值。在提交时,当你输入了不正确的、超出范围的值,它会提示你输入该域可接受的正确的数值。
number类型创建了一个输入的微调域,用到了min、max和step属性。默认的step值是1。min、max和step属性可用来对number、range和日期选择器的输入进行限制。max属性决定输入域所允许的最大值,min属性决定输入域所允许的最小值,step属性决定有效的递增值。
清单6. Composer域
<fieldset>
<legend>Composers< /legend>
<p>
<label>
Bach: <input name="form_number" id="form_number"type="number" min="1" max="5" >
</label>
</p>
<p>
<label>
Beethoven: <input name="form_number" id="form_number"type="number" min="1" max="10" >
</label>
</p>
<p>
<label>
Brahms: <input name="form_number" id="form_number"type="number" min="1" max="7" >
</label>
</p>
<p>
<label>
Chopin: <input name="form_number" id="form_number"type="number" min="1" max="10">
</label>
</p>
<p>
<label>
Mendelssohn: <input name="form_number" id="form_number"type="number" min="1" max="4">
</label>
</p>
</fieldset>
第四个<fieldset>标签
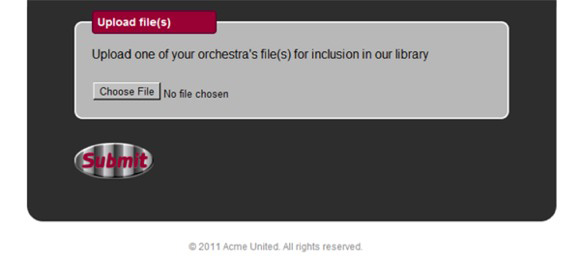
第四个<fieldset>标签包含了一个file类型的<input>并用到了属性multiple,如图7所示。multiple属性表明输入域可以从数据列表或是文件列表中选择多个值,用户可以选择多个上传的文件。
图7. Upload域
 file类型和multiple属性的代码如清单7所示。
file类型和multiple属性的代码如清单7所示。
清单7. Upload域
<fieldset>
<legend> Upload file(s) </legend>
<p>Upload one of your orchestra's file(s) for inclusion in our library</p>
<p><label>
<input type="file" multiple="multiple" />
</label>
</p>
</fieldset>
提交按钮
Submit按钮用到了height和width属性,如清单8所示。通过这两个属性可以设置image输入类型的高和宽。通过预设宽度与高度尺寸限定图片显示区域,可以增强页面渲染效果,从而让页面加载更加顺畅。
清单8. Submit按钮
<input type="image" src="submitbutton.png" alt="Submit"width="100" height="45" />
</form>
JavaScript和CSS3
没CSS3的话,HTML5的渲染就无法完成。而且,尽管HTML5已经取消了对一些JavaScript编码的需要,但JavaScript依然是一个很有用的工具。下面是用来创建上述示例表单的JavaScript代码和CSS3文件。
这段JavaScript代码是一个显示三个必填项的警告框,如清单9所示。尽管这里用到的JavaScript代码只有一行,但它被放置在一个单独的JavaScript文件中,遵循使用JavaScript的最佳实践。
清单9. JavaScript代码的例子
function alertValues()
{
alert("Customer information: " + "\n " + fullname.value + "\n "
+ tel.value + "\n " + email.value);
}
清单10展示了用来格式化示例表单的CSS3代码,这里不包括<header>和<footer>的信息。
清单10. 例子表单的CSS3
form {
width: 550px;
margin: 0 0 0 0 ;
padding: 50px 60px;
background-color: #2d2d2d;
border-radius: 20px;
}
fieldset {
padding: 0 20px 20px;
margin: 0 0 30px ;
border: 2px solid #ffffff;
background: #B8B8B8 ;
border-radius: 10px;
}
legend {
color: #ffffff;
background: #990033;
font-size: 0.9em;
font-weight: bold;
text-align: left;
padding: 5px;
margin: 0;
width: 10em;
border: 2px solid #660033;
border-radius: 5px;
}
label {
display: block;
float: left;
clear: left;
text-align: left;
width: 100%;
padding: .4em 0 0 0;
margin: .15em 0 0 0;
}
结论
真正能让个人和组织成功的关键是沟通。表单控件和网页构建指南对这个过程来说很重要。HTML5为此提供了功能非常强大的工具。那些为将来做准备的人 —— 现在已经是时候了 —— 你将会从中受益;而那些没有做准备的人将会受到世界Web化(one-Web-world)、网络化(netcentric)、全球化(global society)的步伐和需求带来的严重冲击(Those who are prepared for the future—which is here now—will benefit; those who are not will be severely buffeted by the pace and demands of the one-Web-world, netcentric, global society.)。





相关推荐
第2部分:组织页面的输入 第3部分:HTML5 API的威力 第4部分:点睛之笔Canvas HTML5反映了在网络上和在云端实施业务的方式的巨大变化。本篇文章是一个由四个部分构成的系列的第二部分,该文章系列旨在寻找并突出说明...
JSP的基础部分主要讲解了以下知识点: 1. **JSP概念**:JSP是Java Servlet技术的扩展,它允许开发者在HTML页面中嵌入Java代码,从而实现动态内容的生成。 2. **JSP页面结构**:包括JSP指令(page, include, taglib...
- **第18章:使用CSS选择器(第二部分)**:继续深入探讨CSS选择器的高级用法,包括属性选择器、伪类等。 - **第19章:使用边框和背景**:详细讲解如何使用CSS3来定制边框效果和背景图案。 - **第20章:操作盒模型**...
在源码中,我们可以看到按照章节组织的文件夹(如chapter-05到chapter-16),这通常代表教程的不同部分,可能涵盖HTML5和CSS3的基础概念到高级特性。例如,index.html可能是首页,而css文件夹包含所有样式表,img...
2. **媒体元素**:HTML5支持内联视频()和音频(),这使得在网页上直接播放多媒体内容成为可能,无需依赖Flash或其他第三方插件。 3. **表单控制**:HTML5扩展了表单控件,新增了、、等,提高了用户输入的便利性和...
在第01章【HTML5简介】-第02节:HTML语言介绍中,我们将深入探讨HTML的基本概念、结构以及它在HTML5中的新特性。 HTML语言的核心是通过一系列的标签来组织网页内容,这些标签描述了内容的类型和样式。例如,`<html>...
【前端网站HTML5页面模版】是现代网页设计的基础,尤其在互联网技术日新月异的今天,HTML5已经成为了构建交互式、响应式和高性能网站的首选标准。本资源包含一组HTML5页面模版,旨在帮助开发者快速构建美观且功能...
1. 结构性元素:HTML5引入了`<header>`, `<nav>`, `<section>`, `<article>`, `<aside>`等新元素,用于更好地组织页面结构,使得内容逻辑更加清晰,有助于搜索引擎优化(SEO)和辅助技术的使用。例如,在京东商城的...
- **新的内容结构元素**:如`article`、`footer`、`header`、`nav`、`section`等,这些元素有助于更好地组织和描述页面内容。 - **新的表单控件**:如日期选择器、时间选择器、电子邮件输入字段、URL输入字段和搜索...
#### 第二部分:用CSS美化页面 **第十一章:引用样式表** - **样式表优势**:提高代码重用率。 - **样式表引入**:在HTML中应用外部CSS文件。 - **注释使用**:编写CSS文档的注释。 **第十二章:字体控制** - **...
1. **布局设计**:HTML5提供了许多新的元素,如`<header>`、`<nav>`、`<section>`、`<article>`等,可以更好地组织登录页面的结构。同时,CSS3(Cascading Style Sheets)提供了丰富的样式和动画效果,使得登录框、...
本资源“19大推广页面html5源码(pc_wap)”提供了适用于PC端和移动端的HTML5页面模板,对于初学者或者对H5页面设计有需求的开发者来说,这是一个极具价值的学习和参考材料。 1. **HTML5基础知识** HTML5是超文本...
在这个压缩包的"荷兰专区"可能包含了与荷兰相关的静态页面实例,可以用来学习和参考如何根据特定主题组织和设计HTML页面。 综上所述,HTML静态页面示例涉及到了创建网页的基本元素、结构和样式,以及如何利用这些...
- `topic2.html`:可能是第二个专题页面,比如季节性护肤指南或新品推荐。 5. **交互与用户体验**:这些页面可能还包含了JavaScript和jQuery来增强交互性,例如下拉菜单、轮播图、弹出窗口、表单验证等。 6. **...
它允许开发者通过一系列预定义的标签来组织网页内容,实现结构化和样式化的页面布局。本文将深入讲解HTML的基础概念、常用标记以及相关属性。 一、HTML文档结构 HTML文档由两大部分组成:头部()和主体()。头部...
- HTML5是超文本标记语言(HyperText Markup Language)的第五个主要版本,由W3C组织标准化。 - 它是在早期版本的基础上发展起来的,旨在更好地支持多媒体应用,并简化网页开发的过程。 2. **特点**: - 改进了...
在页面头部使用条件注释调用html5.js可以解决这个问题。 3. **Doctype声明** - HTML5引入了一个简短的Doctype声明`<!DOCTYPE html>`,它使得所有浏览器进入(准)标准模式,包括IE6/7/8。 4. **标签简化** - **...
HTML5引入了新的标签,如`<canvas>`用于图形绘制,`<audio>`和`<video>`用于多媒体播放,`<input type="date">`等新输入类型,以及`<section>`、`<article>`等结构化元素,帮助更好地组织文档结构。此外,离线存储...
HTML5是超文本标记语言(HyperText Markup Language)的第五代标准版本,它不仅增强了网页的表现力,还引入了众多新特性来简化Web开发流程,提高用户体验。本手册全面介绍了HTML5的属性与功能,覆盖了从基础到进阶的...