非原创来源网络:原文地址:http://paranimage.com/37/
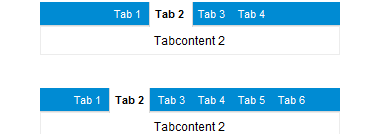
1) Easy Tabs 1.2 with autochange
- 你可以设置成自动切换模式的Tab选项卡菜单

2) Rotating jQuery tabs
这个自动切换的Tab选项卡菜单效果非常酷,在切换的时候文字可以产生淡入淡出效果。

3)
Slideshow Tab Content Script-”
- 这个TAB选项卡菜单支持幻灯片的自动播放模式。

滑动门TAB选项卡菜单
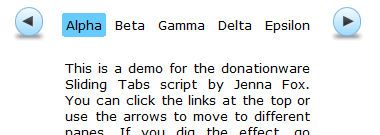
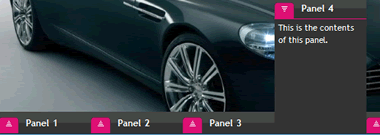
4) Sliding Tabs
- Sliding Tabs是一个mootools插件,它拥有一个非常漂亮的滑动效果。界面设计基本是模仿iTunes音乐商店和Panic的风格。

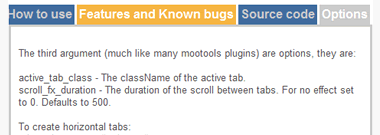
5) Coda-Slider
-一个神奇的 jQuery Coda,界面设计简洁清新,滑动平稳。

6) Perspective tabs
- 这个滑动门的前身是Sliding Tabs,使用mootools 创建,允许在有限的宽度里面拥有更多的Tab选项卡,也就是说,顶部的Tab是可以滚动的。

Ajax 的Tab选项卡内容块
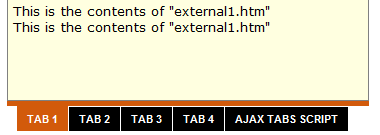
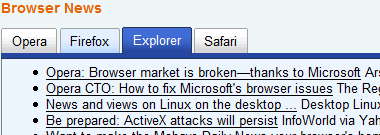
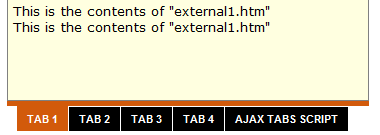
7) Ajax Tabs Content Script
- 这个一个多功能的Ajax Tab选项卡内容块,它可以让你在一个DIV层或是原来的HTML元素里面显示一个外在文件里面的内容。

拥有关闭能力的Tab选项卡菜单
8 ) Tab Panes
-这是一个XP风格的Tabs,可以让你实时载入或关闭一个Tab选项卡。

9) Closeable Tabs Module
- 这个也是可以关闭,但是没有发现打开功能。

绝对值得一看的一些Tab选项卡实例操作
10) Fabtabulous
- 使用Prototype创建的一个简单Tab

11) JQuery TabContainer Theme
-一个JQuery的Tab选项卡内容,切换的时候拥有淡出效果。

12) moo.fx Tab Accordion
- 使用moo.fx创建,拥有手风琴效果的Tab选项卡内容切换。

13) MooTabs
- MooTabs一个极小巧(3kb) 的Tabs,基于 MooTools. 主要是创建一个简单的导航 。

14) TabView component
- The TabView component使用的是Yahoo的UI库,旨在让开发人员创建一个TAB导航的内容浏览。

15) Fancy Sliding Tab Menu
- 基于script.aculo.us框架创建的一个非常酷的TAB效果。鼠标浮动在相应的Tab时,TAB成伸缩展示效果。

16) Control.Tabs
- 一个简单的CSS tab选项卡切换 ,利用Prototype.js

17) Zapatec Ajax Tabs
- 这个DEMO使用 Zapatec AJAX 传送内容到Tab层里面动态显示。

Ajax Tab选项卡切换效果 生成器
18) 15daysofjquery- jQuery Tabs
一个简单的表单让你可以轻松创建一个Tab选项卡切换效果。

高级Tab选项卡切换效果
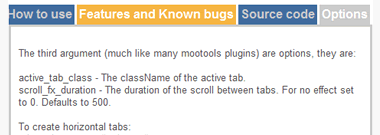
19) Advanced Tabs
这个Tab控制完全使用javascript来演示: 自适应Tab大小, Tab 滚动, 为Tabs添加图标, 可使用Tab插件(上下文菜单)等等。

20) Floating window with tabs
这个脚本基于一个普通的CSS Tab选项卡. 使用和设置它都非常简单. 只需要放置你的HTML内容和调用一个javascript函数就能实现。

21) AJAX Tabs (Rails redux)
使用Ajax来载入内容的Tab选项卡切换。

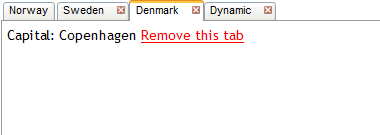
22) Ajax Tabs Reloaded
利用Ajax,用户可以添加或者移除一个Tab内容块而不需要重新载入页面。

23) JQuery Nested Tab

纯CSS的Tab选项卡切换
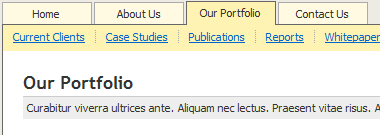
24) Cross browser tabbed pages with embeded links
不需要javascript – 只用CSS – 并且是有效的,且支持大部分主流浏览器. 当鼠标悬浮在Tab上时,显示Tab内容区。

25) CSS Tabs
这是一个不需要使用任何图像或Hack的CSS Tab选项卡菜单。

26) CSS-driven tabs

27) CSS-driven tabs

28) CSS Tabs
- 基于 Joshua Kaufman版本设计的CSS Tab选项卡菜单

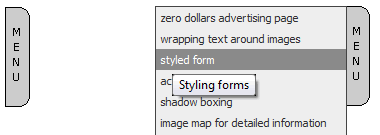
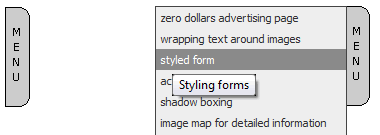
29) Hidden Tab menu
一个简单的显示和隐藏Tab内容区的选项卡菜单。

30) Inverted Sliding Doors tabs
- 这是一个倒置的滑动门Tab选项卡切换,也就是说,Tab切换菜单在内容块的下面。

31) Updated Simple CSS Tabs
- 这个二级层联的CSS Tab选项卡切换,也就是说,在一个CSS Tab内容块里面,还可以加入一个二级CSS Tab选项卡。

32) CSS Tabs with Submenus
- 这个CSS TAB主要教你如何利用CSS和嵌套无序列表来实现切换效果

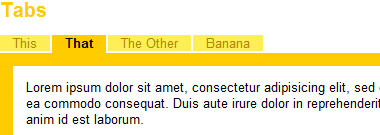
33) Simplified CSS Tabs

34) Tabs
- 使用CSS 创建的TAB选项卡切换显示.

Ajax Tab选项卡切换效果 教程
35) Dynamic Ajax Tabs in 20 Lines
动态的Ajax Tab选项卡切换,只需要使用17行代码,当然,要基于Prototype Javascript 框架。

36) Building Tabbed Content
这个教程告诉你,如何AJAX实时载入内容的Tab选项卡。当用点击一个Tab时,将与服务器连接并传回相应的数据。

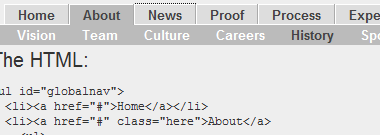
37) CSS Tabs
- 一个强大的教你创何使用CSS来创建Tab选项卡 。

分享到:
















































相关推荐
一个比较美观的圆角Tab选项卡切换效果.html一个比较美观的圆角Tab选项卡切换效果.html一个比较美观的圆角Tab选项卡切换效果.html
在Android应用开发中,创建一个带有多个选项卡切换的效果是一个常见的需求,这通常涉及到用户界面(UI)的设计和用户体验(UX)的优化。本篇文章将详细介绍如何在Android中实现这样的功能,以创建一个包含多个选项卡...
标签“js特效-jquery大气的图标菜单tab选项卡切换效果”进一步确认了这个项目的核心技术是JavaScript(具体来说是jQuery库),并且强调了其视觉上的吸引力和实用性。 从压缩包内的文件名来看,我们可以推测出实现这...
在网页设计中,Tab选项卡是一种常见的用户界面元素,它允许用户通过点击不同的标签来查看和操作相关的区域内容。在JavaScript(简称js)的帮助下,...不断学习和实践,你将能够创建更加复杂和个性化的选项卡切换效果。
本知识点主要聚焦于layui中的Tab选项卡切换特效及其相关的HTML、CSS和JavaScript技术。 首先,layui的Tab选项卡是一个常见的页面布局元素,用于将大量内容组织成清晰、简洁的模块,用户可以通过点击不同的选项卡来...
在网页设计中,"tab选项卡切换效果"是一种常见的用户界面设计模式,它允许用户在有限的空间内查看和切换不同的内容区域。这种效果通常用于显示大量相关但互斥的信息,如产品详情、用户评论或者设置选项。在这个项目...
JavaScript相册Tab选项卡切换是一种常见的网页交互设计,它允许用户在不同的相册或图片集之间轻松切换。这种功能在网站、博客和个人作品展示中非常流行,因为它提供了良好的用户体验,让用户能够按照自己的兴趣浏览...
标题中的“jquery大气的图标菜单tab选项卡切换效果代码”指的是使用jQuery库实现的一种具有视觉吸引力的、基于图标的选项卡切换效果。这种效果通常用于网站界面设计,以提供更直观、用户友好的导航体验。jQuery是一...
JavaScript 是一种强大的客户端脚本语言,它允许我们动态地更新页面内容,实现交互性的功能,如选项卡切换效果。本教程将详细介绍如何使用 JavaScript 实现一个简单的选项卡切换效果。 首先,我们需要在HTML中设置...
本资源“jQuery tab选项卡切换和新闻资讯列表布局代码”提供了使用jQuery实现的选项卡切换功能以及新闻资讯列表的布局示例,这对于前端开发者来说是一个非常实用的学习和参考材料。 选项卡切换是网页设计中常见的...
在网页设计中,jQuery Tab选项卡切换是一种常见的交互元素,用于组织和展示大量内容,而不会使页面显得拥挤。这个插件允许用户通过点击不同的标签来切换显示相应的内容区域,提高了用户体验。结合CSS3属性,我们可以...
"jQuery新闻分类TAB选项卡切换代码.zip"是一个包含实现新闻分类的选项卡切换效果的资源包。这个代码示例适用于那些希望在网站上创建动态、交互式导航的开发者。 选项卡(Tab)是一种常见的用户界面元素,它允许用户...
在这个"简单大气的瀑布流里带着tab选项卡切换效果"的源码中,我们可以深入探讨以下几个关键知识点: 1. **瀑布流布局**: - **CSS Flexbox** 或 **CSS Grid**:现代浏览器通常使用这两种布局技术实现瀑布流。...
在网页设计中,用户体验往往起到关键作用,而“带更多按钮的tab选项卡切换效果”是一种常见的提升用户体验的交互设计模式。这种效果主要用于展示多类信息,如新闻、品牌或其他分类内容,使得用户能在一个简洁的界面...
在实现Tab选项卡切换效果时,应考虑性能优化,比如使用事件委托减少事件监听器的数量,或者在不支持CSS3动画的IE浏览器中使用JavaScript进行过渡效果模拟。 通过以上步骤,我们可以在各种IE内核的浏览器上实现Tab...
常见的选项卡切换效果包括点击切换和鼠标滑动切换,而本例中提到的是鼠标滑动效果,这通常需要更复杂的JavaScript或者CSS3来实现。 在提供的文件中,我们看到有`index.html`和`index2.html`两个HTML文件,它们很...
Ajax(异步JavaScript和XML)和CSS(层叠样式表)的结合运用,使得Tab选项卡的切换效果更为流畅且动态,无需刷新整个页面就能加载新内容。下面我们将深入探讨Ajax和CSS在实现Tab选项卡切换效果中的应用及其相关知识...
本文将深入探讨如何使用jQuery和CSS3实现动态的Tab选项卡切换效果,以及相关文件的作用。 首先,jQuery是一款轻量级的JavaScript库,它的简洁API使得DOM操作、事件处理、动画效果变得异常简单。在"jQuery Tab选项卡...
在网页设计中,"tab选项卡切换不同图片代码"是一种常见的交互效果,它允许用户通过点击不同的选项卡来切换显示不同的图片或内容。这个技术在网站布局中非常实用,能够有效地组织信息,提高用户体验,特别是在内容较...