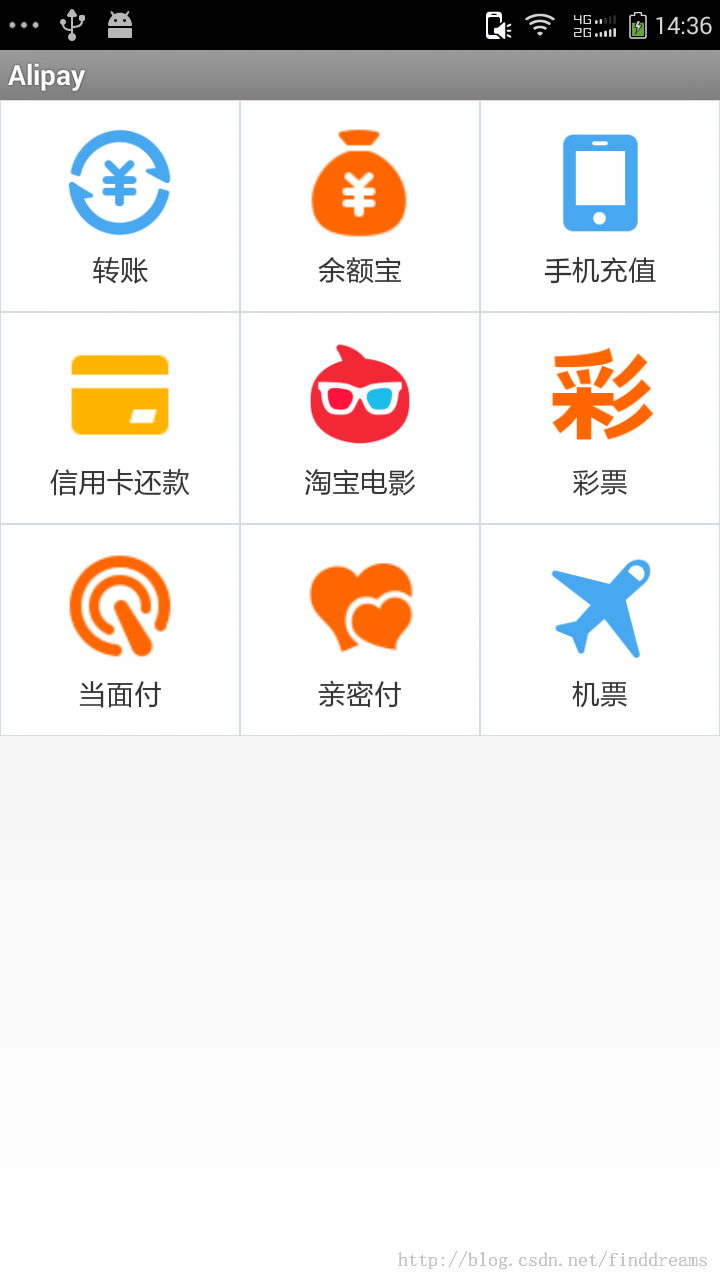
先给大家展示下关于仿支付宝钱包首页中带有分割线的gridview,俗称九宫格 的效果图,怎么样是不是和你想象的一样啊。在你的预料之中就继续访问以下代码内容吧。

我们都知道ListView设置分割线是非常容易的,设置ListView的分割线颜色和宽度,只需要在布局中定义android:divider和android:dividerHeight属性即可。而GridView并没有这样的属性和方法,那我们改如何来做呢?
脚本之家小编在做这个效果之前,也参考了其他的一些方案,比如说定义一个自定义的GridView,然后在dispatchDraw()方法中在每个item的四周加上一条分割线,这是需要靠算法来实现的,最后这种方法实现的效果并不理想,会出现有些item中没有加上分割线,很难达到我们想要的这种效果。
其实实现这种效果并不难,原理就是让每个item都设置成带有分割线的背景,这样就很容易实现了。
首先我们来写布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <ScrollView android:layout_width="fill_parent" android:layout_height="wrap_content" android:fillViewport="true" android:scrollbars="none" > <com.finddreams.alipay.MyGridView android:id="@+id/gridview" android:layout_width="fill_parent" android:layout_height="wrap_content" android:horizontalSpacing="0.0dip" android:listSelector="@null" android:numColumns="3" android:scrollbars="none" android:stretchMode="columnWidth" android:verticalSpacing="0.0dip" /> </ScrollView> </LinearLayout>
因为有时候我们的Gridview中的item可能比较多,为了放得下,一般都会用一个ScrollView来嵌套起来。这时就会出现一个常见的问题,我们在开发中经常会碰到,就是当ListView或者GridView被嵌套在ScrollView中时,发现只会显示第一行的数据,后面的数据就不会显示了。至于产生这个问题的原因,可能是因为Gridview和ListView都是可以根据子item的宽高来显示大小的,但是一旦嵌套到ScrollView中就可以上下滑动,于是系统就不能确定到底该画多大,所以才会产生这样的问题。
这个问题的解决方法在网上很多,一般百度一下就能查到,下面是GridView的解决方法:
public class MyGridView extends GridView {
public MyGridView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MyGridView(Context context) {
super(context);
}
public MyGridView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
@Override
public void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int expandSpec = MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE >> 2,
MeasureSpec.AT_MOST);
super.onMeasure(widthMeasureSpec, expandSpec);
}
}
接下来,我们就定义一个带分割线的选择器,具体代码是:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true"><shape android:shape="rectangle"> <stroke android:width="1.0px" android:color="@color/line" /> <gradient android:angle="270.0" android:endColor="#ffe8ecef" android:startColor="#ffe8ecef" /> </shape></item> <item android:state_focused="true"><shape android:shape="rectangle"> <gradient android:angle="270.0" android:endColor="#ffe8ecef" android:startColor="#ffe8ecef" /> <stroke android:width="1.0px" android:color="@color/line" /> </shape></item> <item><shape android:shape="rectangle"> <gradient android:angle="270.0" android:endColor="#ffffffff" android:startColor="#ffffffff" /> <stroke android:width="1.0px" android:color="@color/line" /> </shape></item> </selector>
定义一个selector,在里面设置一个形状为矩形rectangle,设置这个矩形的stroke描边属性的颜色为分割线的颜色,然后在不同的state的item中设置不同的gradient渐变属性,从而实现在单个item在被点击选中时的效果。
接着就是给我们GridView的item布局中加上背景了:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_margin="0.0dip" android:background="@color/griditems_bg" > <RelativeLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_centerInParent="true" android:background="@drawable/bg_gv" android:padding="12.0dip" > <ImageView android:id="@+id/iv_item" android:layout_width="58.0dip" android:layout_height="58.0dip" android:layout_centerHorizontal="true" android:contentDescription="@string/app_name" /> <TextView android:id="@+id/tv_item" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/iv_item" android:layout_centerHorizontal="true" android:layout_marginTop="5.0dip" android:maxLines="1" android:textColor="@color/commo_text_color" android:textSize="14.0sp" /> </RelativeLayout> </RelativeLayout>
到这里,就要开始写代码了,定义一个Adapter,把数据填充到GridView中,这一步我想大家都应该都很清楚,这里就不多讲了,不懂的话,可以参考下面的项目代码。
您可能感兴趣的文章:
- 用xhtml+css写的相册自适应 - 类似九宫格[兼容 ff ie6 ie7 opear ]
- 九宫格的含义 横竖斜三个数相加都等于15
- 基于jQuery的简单九宫格实现代码
- android 九宫格滑动解锁开机实例源码学习
- Android 九宫格的实现方法
- Java实现解出世界最难九宫格问题
- js实现九宫格图片半透明渐显特效的方法
- Android实现九宫格(GridView中各项平分空间)的方法








相关推荐
在Android开发中,GridView是一种非常常用的布局控件,它能够以网格的形式展示数据,非常适合用来实现九宫格菜单。九宫格菜单通常用于应用程序的主界面,显示一系列图标和文字,用户点击图标即可进入相应的功能模块...
在Android开发中,GridView是一种非常常见的控件,用于展示数据集,通常以网格的形式排列,非常适合用来实现九宫格布局。九宫格是用户界面设计中常见的一种布局方式,尤其在应用启动页、设置菜单或者功能选择界面中...
在实现九宫格时,我们需要设置GridView的列数为3,这样就能得到一个3行3列的网格布局。这可以通过在XML布局文件中设置`android:numColumns="3"`来实现。例如: ```xml <GridView android:id="@+id/grid_view" ...
在Android开发中,GridView是一种非常常见的布局控件,它允许我们以网格的形式展示数据,通常用于创建类似九宫格的效果。这个"android gridview 九宫格demo"应该是一个示例项目,展示了如何在Android应用中实现一个...
在Android开发中,实现九宫格菜单通常会用到GridView控件。这个控件可以用来展示一个列表项的集合,每个列表项都可以有自己的布局和内容。九宫格菜单是一种常见的用户界面模式,广泛应用于移动应用中,用于展示应用...
今天我们来模仿一下支付宝钱包首页中带有分割线的GridView,俗称九宫格。 详情:http://blog.csdn.net/finddreams 其实实现这种效果并不难,原理就是让每个item都设置成带有分割线的背景,这样就很容易实现了。
在Android开发中,GridView是一种非常常用的控件,它允许我们以网格的形式展示数据,通常用于创建类似九宫格的布局。本篇文章将详细介绍如何利用GridView实现九宫格布局以及添加分页功能。 首先,理解GridView的...
默认情况下,GridView会自动调整列数以适应屏幕宽度,但为了实现固定的九宫格布局,我们需要将其设置为固定值,例如`android:numColumns="3"`。 此外,为了提供更好的用户体验,我们可能还需要关注以下几点: - ...
在Android开发中,九宫格布局常常用于创建如应用快捷方式、设置菜单等场景,它是一种常见的用户界面设计。这个“Android九宫格源码”是使用Eclipse IDE编写的,包含两个小型的Demo,旨在展示如何实现这样一个交互式...
综上所述,"Android九宫格锁屏案例"涉及到Android界面设计、自定义Adapter、事件监听以及动画效果的实现等多个方面,是学习Android开发过程中一个很好的实践项目。通过这个案例,开发者不仅可以掌握基础的Android...
在Android开发中,实现支付宝九宫格功能是一项常见的任务,尤其在设计自定义用户界面时。这个功能允许用户以一种直观的方式与应用交互,比如在购物应用中展示商品,或者在设置应用中设置快捷方式。以下是一些关于...
"Android自定义九宫格抽奖控件"就是一个很好的实例,它解决了在实际业务中对抽奖界面的特殊需求,允许开发者灵活控制抽奖转盘的旋转次数、速度以及最终停留的位置。这种控件不仅能够提供更丰富的交互体验,还能适应...
在Android开发中,GridView是一种常用的布局控件,它允许我们以网格的形式展示数据,通常用于创建类似九宫格的效果。这种布局方式非常适合显示多张图片、图标或小图标配以文字的信息,就像许多手机应用中常见的那样...
总之,“Android-仿微信群头像九宫格控件”是一个实用的Android组件,它允许开发者轻松地在应用中实现类似微信群聊头像的展示效果。通过自定义View的绘制、图片加载库的集成以及布局计算,我们可以创建一个灵活且可...
本文将深入探讨如何在Android中实现`ExpandableListView`嵌套`GridView`。 首先,我们要理解`ExpandableListView`的基本概念。它是一种特殊的`ListView`,具有分组(Group)和子项(Child)的概念。每个分组可以...
在Android应用开发中,创建一个类似微博、QQ空间或论坛的九宫格图文混排功能是常见的需求。这种功能允许用户以美观的方式发布包含图片和文字的动态或帖子。在这个项目"PublishCommunity-master-master"中,我们将...
在Android开发中,九宫格布局(通常称为Grid View或者GridView)是一种常用的设计模式,用于展示多元素的列表,尤其适合于图标或者图片的展示。它将内容以网格的形式排列,通常每个单元格包含一个图标或者操作项。...
在Android应用开发中,"Android九宫格显示多图或item仿照QQ空间图片列表"是一种常见的用户界面设计,主要用于展示一系列的图片或者图标,让用户能够快速浏览和选择。这个功能在社交应用、新闻阅读应用以及各种内容...