- 浏览: 379108 次
- 性别:

- 来自: 武汉
-

文章分类
最新评论
-
angryid:
dsafddsfssssssssddsdsasssssssss ...
freemarker学习笔记---assign标签 -
lylovejava0:
数据库里字段不能转换。。这样会慢死。。在说如果表里有分区等设置 ...
Oracle 时间段查询 -
greatjone:
必须得评论下,这篇博文相当实用,在csdn上找个东西老还要积分 ...
MyEclipse下安装jad插件 -
mytream:
...
模拟tomcat工作原理 -
liujianche11:
小心点 createdate<=to_date('20 ...
Oracle 时间段查询
现在有很多 Web程序都有上传功能,实现上传功能的组件或框架也很多,如基于 java的 Commons FileUpload 、还有 Struts1.x和 Struts2中带的上传文件功能(实际上, Struts2在底层也使用了 Commons FileUpload)。在 asp.net中也有相应的上传文件的控件。
虽然现在有很多上传组件可以利用,但是了解 Web上传文件的原理,对于处理突然出现的问题会有很大的帮助,下面就来讲一下通过浏览器上传文件的基本原理。在了解了原理之后,就可以非常容易地自制满足自身需要的上传组件了。
众所周知,在客户端代码中需要使用
<input type='file' name='file' />
来选择要上传的文件,并上传,代码如上:
< head >
< title > upload </ title >
< meta http-equiv ="description" content ="this is my page" >
< meta http-equiv ="content-type" content ="text/html; charset=GB18030" >
</ head >
< body >
< form action ="servlet/UploadFile" method ="post"
enctype ="multipart/form-data" >
< input type ="file" name ="file1" id ="file1" />
< input type ="file" name ="file2" id ="file2" />
< input type ="submit" value ="上传" />
</ form >
</ body >
</ html >
从上面的代码可以看出,有两个文件选择框( file1和 file2),在上传文件时, <form>标签必须加上 enctype="multipart/form-data",否则浏览器无法将文件内容上传到服务端。下面我们来做个实验。在 Servlet的 doPost方法中编写如下的代码,如果想使用 asp.net或其他的语言或技术,也可以很容易实现相应的功能。
throws ServletException, IOException
{
java.io.InputStream is = request.getInputStream();
java.io.FileOutputStream fos = new java.io.FileOutputStream( " d:\\out.txt " );
byte [] buffer = new byte [ 8192 ];
int count = 0 ;
while ((count = is.read(buffer)) > 0 )
{
fos.write(buffer, 0 , count);
}
fos.close();
}
上面的功能非常简单,只是通过
request
获得一个
InputStream
对象,并通过这个对象从客户端获得发送过来的字节流(注意,一定要用字节流,因为,上传的文件可能是二进制文件,如图象文件,因此,使用字节流会更通用)。并将这些字节流保存在
D
盘的
out.txt
文件中。然后我们打开
out.txt
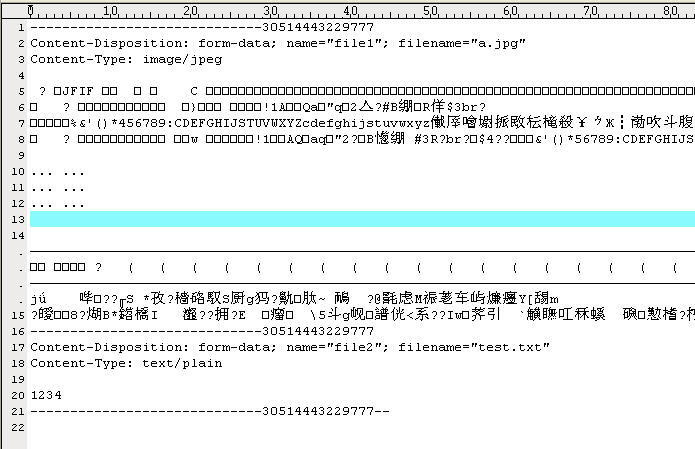
,文件的内容如图
1
所示:

图1
由于
out.txt是使用文本形式打开的,并且
file1上传的是
a.jpg(一个图象文件
),因此,显示的是一些乱码。我们可以不用管它们。只需要看看这些内容的头部。我们很快就可以找到规律。每一个文件内容的头部都由“
-----------------------------30514443229777”分隔,然后是这个文件的属性,如下:
Content-Disposition: form-data; name="file1"; filename="a.jpg"
Content-Type: image/jpeg
其中包含了文件选择框的 name属性,还有上传的文件名( filename字段),要注意的, firefox在上传时,这个 filename属性值只是文件名,如果使用 IE,就是带路径的文件名,如 D:"a.jpg。
接下来的规则就和 HTTP的头一样了,以一个空行( "r"n)分隔。后面就是文件的具体内容。现在最关键的文件的结尾,从图 1可以看出,文件的结尾也是“ -----------------------------30514443229777”,因此,可以断定,第一个上传的文件(包括文件头)是夹在两个“ -----------------------------30514443229777”之间的。而“ -----------------------------30514443229777”就是 multipart/form-data协议的分隔符。但这里还有一个最关键的问题。这个分隔符每次上传都不一样,服务端是如何知道每次上传的这个分隔符的呢?
实际上,这个分隔符是通过
HTTP请求头的
Content-Type字段获得,可通过下面的代码输出这个字段值:
System.out.println(request.getHeader("Content-type"));
输出的内容如下:
multipart/form-data; boundary=---------------------------106712230227687
只要在服务端获得 boundary后面的值即可。经过测试, Content-Type中的分隔符号中的“ -”比实际上传的“ -”少两个,不知是怎么回事。不过这没关系,我们可以认为每一个文件块是以 ""r"n—“结尾的,或是直接将从 boundary获得的分隔符加两个“ —”。而最后结尾的分隔符是“ ---------------------------106712230227687—”,后面多了两个“ —”。
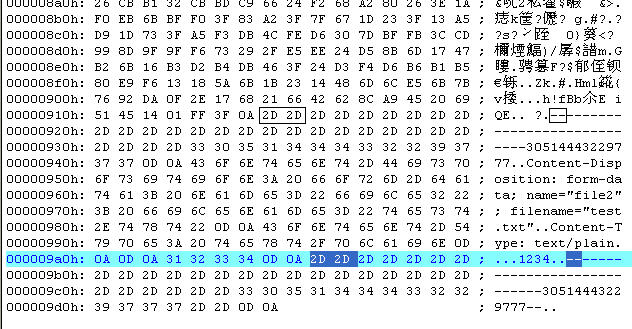
综合上述,也就是说,一个文件块是以“ ---------------------------106712230227687”开头,以“ —”结尾,从图 2可以看出这一切。

图
2
至于剩下的工作,就是按着上面的规则来分析这些字符流了。分析的方法很多。在这里就不详述了。
发表评论
-
Java内存分析工具
2012-01-17 10:45 1635Java运行时数据区包含� ... -
中文乱码问题案例分析
2011-10-14 12:50 1927案例: 1、 环境介绍: 项目 ... -
button在Firefox下点击提交表单(form)的问题
2011-09-21 10:33 1185【关键词】Button Form FireFox ... -
模拟tomcat工作原理
2011-07-28 13:10 1124httpserver原理:服务器端 打开一个socket,一直 ... -
EL表达式中empty的用法
2011-07-07 17:07 2472在做jsp系统的时候经常会使用el标签,而empty ... -
解决TOMCAT控制台输出 “Parameters: Invalid chunk ignored.”
2011-07-05 13:27 1230用过tomcat的都知道,request参数中如果有程 ... -
if 和 else if
2011-06-20 11:23 803最近做项目碰到服务器端验证用到了大量的if语句,首先不 ... -
java枚举类详解
2011-06-16 13:05 1497JDK1.6增添了一些新的特性,其中枚举就是其中比较重要 ... -
Java正则表达式的使用
2011-05-20 10:01 680import java.util.regex.Matcher; ... -
Cookie的MaxAge属性及其使用
2011-05-07 01:14 5880首先,看看API文档中对M ... -
根据不同情况提交表单
2011-05-05 10:29 1122在项目开发的过程中经常涉及到表单提交的问题,为了使得 ... -
Jsp传递中文参数详解
2011-05-01 17:39 946目前在jsp页面中传递中文参数,主要有两种方式: ... -
java.math.BigDecimal的用法
2011-04-18 15:34 1236Java中的简单浮点数类型float和double不能够进行 ... -
存储基础知识:数据一致性
2011-04-18 11:00 1625一、概述 数据一致性是指关联数据之间的逻辑关系是否正确和完整 ... -
java 检查 URL 合法性
2011-04-15 10:19 4826/** * URL检查& ... -
关于用SimpleDateFormat进行日期格式化的问题
2011-04-01 13:45 1048做了遮掩一个实验: public static vo ... -
深入Java对象的比较
2011-03-31 18:22 1410深入Java对象的比较 ... -
commons-fileupload上传组件学习记录
2011-03-30 11:18 2208最近在用commons-fileupload做文件 ... -
java保留两位小数
2011-03-29 18:23 1083java保留两位小数问题: 方式一: ... -
RequestDispatcher接口中的include()方法和forward()方法的区别
2011-03-24 23:12 1389请求转发中 RequestDispatcher 接口中的 ...






相关推荐
qtz40塔式起重机总体及塔身有限元分析法设计().zip
Elasticsearch是一个基于Lucene的搜索服务器
资源内项目源码是来自个人的毕业设计,代码都测试ok,包含源码、数据集、可视化页面和部署说明,可产生核心指标曲线图、混淆矩阵、F1分数曲线、精确率-召回率曲线、验证集预测结果、标签分布图。都是运行成功后才上传资源,毕设答辩评审绝对信服的保底85分以上,放心下载使用,拿来就能用。包含源码、数据集、可视化页面和部署说明一站式服务,拿来就能用的绝对好资源!!! 项目备注 1、该资源内项目代码都经过测试运行成功,功能ok的情况下才上传的,请放心下载使用! 2、本项目适合计算机相关专业(如计科、人工智能、通信工程、自动化、电子信息等)的在校学生、老师或者企业员工下载学习,也适合小白学习进阶,当然也可作为毕设项目、课程设计、大作业、项目初期立项演示等。 3、如果基础还行,也可在此代码基础上进行修改,以实现其他功能,也可用于毕设、课设、作业等。 下载后请首先打开README.txt文件,仅供学习参考, 切勿用于商业用途。
美国纽约HVAC(暖通空调)数据示例,谷歌地图数据包括:时间戳、名称、类别、地址、描述、开放网站、电话号码、开放时间、更新开放时间、评论计数、评级、主图像、评论、url、纬度、经度、地点id、国家等。 在地理位置服务(LBS)中,谷歌地图数据采集尤其受到关注,因为它提供了关于各种商业实体的详尽信息,这对于消费者和企业都有极大的价值。本篇文章将详细介绍美国纽约地区的HVAC(暖通空调)系统相关数据示例,此示例数据是通过谷歌地图抓取得到的,展示了此技术在商业和消费者领域的应用潜力。 无需外网,无需任何软件抓取谷歌地图数据:wmhuoke.com
2023-04-06-项目笔记-第四百五十五阶段-课前小分享_小分享1.坚持提交gitee 小分享2.作业中提交代码 小分享3.写代码注意代码风格 4.3.1变量的使用 4.4变量的作用域与生命周期 4.4.1局部变量的作用域 4.4.2全局变量的作用域 4.4.2.1全局变量的作用域_1 4.4.2.453局变量的作用域_453- 2025-04-01
1_实验三 扰码、卷积编码及交织.ppt
北京交通大学901软件工程导论必备知识点.pdf
内容概要:本文档总结了 MyBatis 的常见面试题,涵盖了 MyBatis 的基本概念、优缺点、适用场合、SQL 语句编写技巧、分页机制、主键生成、参数传递方式、动态 SQL、缓存机制、关联查询及接口绑定等内容。通过对这些问题的解答,帮助开发者深入理解 MyBatis 的工作原理及其在实际项目中的应用。文档不仅介绍了 MyBatis 的核心功能,还详细解释了其在不同场景下的具体实现方法,如通过 XML 或注解配置 SQL 语句、处理复杂查询、优化性能等。 适合人群:具备一定 Java 开发经验,尤其是对 MyBatis 有初步了解的研发人员,以及希望深入了解 MyBatis 框架原理和最佳实践的开发人员。 使用场景及目标:①理解 MyBatis 的核心概念和工作原理,如 SQL 映射、参数传递、结果映射等;②掌握 MyBatis 在实际项目中的应用技巧,包括 SQL 编写、分页、主键生成、关联查询等;③学习如何通过 XML 和注解配置 SQL 语句,优化 MyBatis 性能,解决实际开发中的问题。 其他说明:文档内容详尽,涵盖面广,适合用于面试准备和技术学习。建议读者在学习过程中结合实际项目进行练习,以更好地掌握 MyBatis 的使用方法和技巧。此外,文档还提供了丰富的示例代码和配置细节,帮助读者加深理解和应用。
《基于YOLOv8的智能电网设备锈蚀评估系统》(包含源码、可视化界面、完整数据集、部署教程)简单部署即可运行。功能完善、操作简单,适合毕设或课程设计
插头模具 CAD图纸.zip
资源内项目源码是来自个人的毕业设计,代码都测试ok,包含源码、数据集、可视化页面和部署说明,可产生核心指标曲线图、混淆矩阵、F1分数曲线、精确率-召回率曲线、验证集预测结果、标签分布图。都是运行成功后才上传资源,毕设答辩评审绝对信服的保底85分以上,放心下载使用,拿来就能用。包含源码、数据集、可视化页面和部署说明一站式服务,拿来就能用的绝对好资源!!! 项目备注 1、该资源内项目代码都经过测试运行成功,功能ok的情况下才上传的,请放心下载使用! 2、本项目适合计算机相关专业(如计科、人工智能、通信工程、自动化、电子信息等)的在校学生、老师或者企业员工下载学习,也适合小白学习进阶,当然也可作为毕设项目、课程设计、大作业、项目初期立项演示等。 3、如果基础还行,也可在此代码基础上进行修改,以实现其他功能,也可用于毕设、课设、作业等。 下载后请首先打开README.txt文件,仅供学习参考, 切勿用于商业用途。
《基于YOLOv8的智慧农业水肥一体化控制系统》(包含源码、可视化界面、完整数据集、部署教程)简单部署即可运行。功能完善、操作简单,适合毕设或课程设计
python爬虫;智能切换策略,反爬检测机制
台区终端电科院送检文档
e235d-main.zip
丁祖昱:疫情对中国房地产市场影响分析及未来展望
MCP快速入门实战,详细的实战教程
YD5141SYZ后压缩式垃圾车的上装箱体设计.zip
IMG_20250401_195352.jpg
DeepSeek系列专题 DeepSeek技术溯源及前沿探索.pdf