web2.0的世界中,javascript的作用日趋重大,集中了开发人员的很多精力;但在这个世界中,CSS也同样需要引起人们的重视。一个成熟的网 站,标志之一就是其浏览器兼容性。在web开发中,核心的逻辑业务可能花两小时可以搞定,但要做到对各个浏览器的兼容,花上两天也不一定能把所有问题都解 决掉。而其中最主要的,还是由于各个浏览器对于css的解释不太一致。在要用js开发某些小功能的时候,最大的障碍往往不是想法,而是那些难以逾越的兼容 性问题。对付这些,开发人员的经验非常重要。这是一直以来的一些想法,不过这篇文章要讨论的,是一些个CSS方面的技巧。应用这些技巧,往往能在细节方面 减轻服务器的负担,而这些,又是很容易做到的,只不过是人们还没有认识到而已。
一、一张图片完成圆角矩形的效果

为了避免界面的过于死板,设计人员经常会设计出圆角矩形的板块来放置内容。对于开发人员来说,这往往又成为一种负担。在用table的时代,人们往往会把 圆角矩形分块切成四块,把表格弄成九宫格,在四个角上分别塞上四张圆角图片。至于四面的边框,比较理想的做法则是设置border。
到div的时代,大家会考虑用float的div浮动到四个角上,分别将其背景图片设置成切下来的四张图片,边框再想另外的办法进行设置。
不过这种方法其实还是换汤不换药,只不过把表格换成div,把img换成背景图片,其基本的思路还是如下图一样支离破碎。
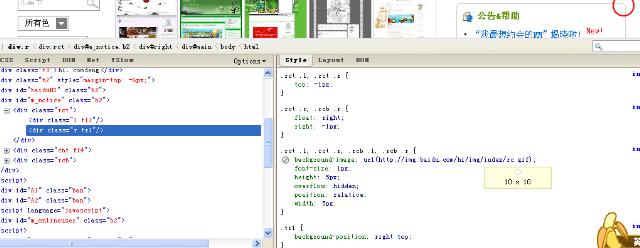
说它是支离破碎的思想,其实也是在看过百度hi首页对圆角矩形的css样式设计以后才这么认为的——因为他们的设计才是真正的简单实用,其模型就是一个边 框和一个圆形图片。直角矩形加上矩形,然后在四个角上放上四个小正方形,背景图通过对background-position的设置分别显示圆形图片的各 个部分,这样就化整为零,实现了圆角矩形的基本模型了。接下来,将四个小正方形分别往外挪动1px的举例,就把四个角上原来的边框覆盖掉了。不妨来直接看 看百度hi的首页:

上图显示的是圆角矩形右上角的一段代码,看右边的css代码可知,这个div被float:right设置到了右边,然后被 position:relative,right:-1px,top:-1px等样式使其往外边框的顶部和右边凸出1px的距离,从而将原来在此处的直线 边框覆盖住,让其外表显示为图片上的曲线。而图片显示的位置则被background-position:right top设置为显示右上角的部分,从而实现将图片化整为零的效果。举一反三,其他角上的效果也可以通过同样的办法实现。
在实际应用中,可能一个页面上会存在若干个不同的圆角矩形效果。有的颜色不一样,有的圆角直径不一样,则可以将css中公用的部分提取出来,只用额外再加上很少部分的代码就能生成不同效果的圆角矩形。比如像下面这样的代码:
 .rect,.rect2 { width : 8px ; height : 8px ; position : relative ; overflow : hidden ; font-size : 1px ; } .rect2 { width : 10px ; height : 10px ; } .c1 { background-position : left top ; top : -1px ; left : -1px ; float : left ; } .c2 { background-position : right top ; top : -1px ; right : -1px ; float : right ; } .c3 { background-position : left bottom ; bottom : -1px ; left : -1px ; float : left ; } .c4 { background-position : right bottom ; bottom : -1px ; right : -1px ; float : right ; } .cb { background-image : url(/img/home/circle.gif) ; } .cb2 { background-image : url(/img/home/circle2.gif) ; }
.rect,.rect2 { width : 8px ; height : 8px ; position : relative ; overflow : hidden ; font-size : 1px ; } .rect2 { width : 10px ; height : 10px ; } .c1 { background-position : left top ; top : -1px ; left : -1px ; float : left ; } .c2 { background-position : right top ; top : -1px ; right : -1px ; float : right ; } .c3 { background-position : left bottom ; bottom : -1px ; left : -1px ; float : left ; } .c4 { background-position : right bottom ; bottom : -1px ; right : -1px ; float : right ; } .cb { background-image : url(/img/home/circle.gif) ; } .cb2 { background-image : url(/img/home/circle2.gif) ; }
比如:
 < div style ="border:solid 1px #F2F2F2;" >
< div style ="border:solid 1px #F2F2F2;" >  < div class ="rect c1 cb" ></ div >
< div class ="rect c1 cb" ></ div >  < div class ="rect c2 cb" ></ div >
< div class ="rect c2 cb" ></ div >  圆角矩形1
圆角矩形1 < div class ="rect c3 cb" ></ div >
< div class ="rect c3 cb" ></ div >  < div class ="rect c4 cb" ></ div >
< div class ="rect c4 cb" ></ div >  </ div >
</ div > 
 < div style ="border:solid 1px #F4F4F4;" >
< div style ="border:solid 1px #F4F4F4;" >  < div class ="rect2 c1 cb2" ></ div >
< div class ="rect2 c1 cb2" ></ div >  < div class ="rect2 c2 cb2" ></ div >
< div class ="rect2 c2 cb2" ></ div >  圆角矩形2
圆角矩形2 < div class ="rect2 c3 cb2" ></ div >
< div class ="rect2 c3 cb2" ></ div >  < div class ="rect2 c4 cb2" ></ div >
< div class ="rect2 c4 cb2" ></ div >  </ div >
</ div > 
将四个圆角的图片放在一张图片上,就将四次请求减少为一次了。对于像百度hi这样的高访问量页面来说,这笔帐算得可真是精明。
二、一张图片完成鼠标翻转的效果
web开发中经常要用到的效果就是鼠标翻转,比如鼠标没有移上去时,是一个样子,鼠标移上去时就将图片高亮显示。这种操作很容易实现, 鼠标over时换一个样式,out时又换回原来的样式就ok了,而在两个样式中定义不同的背景图片就可以了。不过,在第一次将鼠标移上去时,因为需要加载 一张原来不存在的图片,就需要新加载一幅图片。在某些时候,由于网络的原因,可能会出现需要等待几秒才能显示图片,或者图片在切换时引起一些闪动,都会给 用户带来不好的体验。
以前也做过一些相应的技巧处理。最常规的办法就是对图片进行预加载。在鼠标移上去的时候,图片已经下载下来了,从而可以通过缓存直接访问到图片,而不用再次发起一次请求。这样做当然能让前面那几个问题迎刃而解。
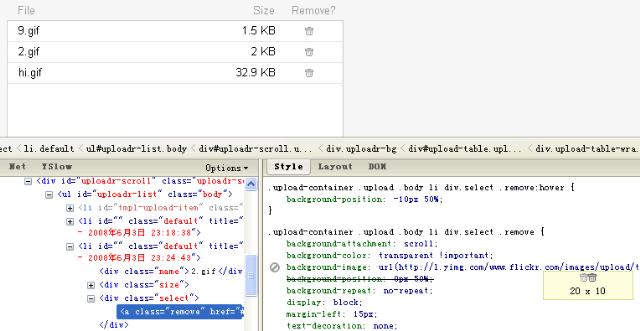
不过,事情可以处理得更漂亮一些,flickr就这么做了。在选择要上传的图片以后,flickr会将选择的图片以列表形式展开,列表右边有一个小垃圾箱 的标志,用来表示删除此图片而不上传。当鼠标以上去的时候,图片颜色会加深一些。按照常规,这应该会发起一次新的请求,不过通过firebug的net来 看,并没有什么新的请求产生。再通过对其css样式的分析,发现竟然使用了同一张图片,当鼠标移上去的时候,只不过将图片挪动了一下位置,从而展示出另一 番效果而已。不妨来看看:

总结来说,其实都是通过background-position这个属性来设定背景图片的位置,而又总是只让图片展示一部分内容,从而实现不同的展示效 果。一方面,将多张图片浓缩到一张图片来说,因为图片颜色值的相近和图片的压缩技术,肯定能比原来的多张图省去一些存储空间,也更加便于对图片进行有效的 管理。另一方面,能将对服务器的几次请求减小到一次,从而有效地减轻服务器的负担。有这样的一件好事,何乐而不为呢?




 }
}


相关推荐
在“51单片机多个按键控制多种花样霓虹灯”的项目中,我们将会探讨如何利用51单片机处理多路输入(按键)和输出(霓虹灯)。 首先,霓虹灯的控制通常涉及到GPIO(General Purpose Input/Output)端口的使用。51...
4. 延时控制:为了让人眼能捕捉到变化,需要在每次显示更新之间加入适当的延时,这可以通过嵌入式系统的定时器功能实现。 在压缩包文件中,可能包含了项目所需的代码文件、电路图和仿真模型。通过查看和分析这些...
根据提供的文件信息,本文将详细解释如何利用汇编语言在51单片机上实现彩灯花样变化。此项目属于51单片机实验的一部分,主要通过控制彩灯的不同状态来展示不同的灯光效果。 ### 汇编语言基础 汇编语言是一种低级...
在电子技术领域,花样LED显示是一种创新且富有创意的应用,它允许LED灯通过各种不同的模式、颜色和节奏来展示动态效果,从而为视觉呈现带来丰富多彩的变化。这种技术广泛应用于装饰照明、广告显示、舞台效果、智能...
键盘控制LED灯的花样【汇编语言】.zip键盘控制LED灯的花样【汇编语言】.zip键盘控制LED灯的花样【汇编语言】.zip键盘控制LED灯的花样【汇编语言】.zip键盘控制LED灯的花样【汇编语言】.zip键盘控制LED灯的花样【汇编...
实现左流水,右流水,从中向外,从外向中流水。
在单片机应用技术中,本任务主要涉及的是如何通过按键控制发光二极管(LED)显示不同的花样,以此模拟霓虹灯的效果。任务的核心是使用一个按键来切换不同的显示模式,包括全亮和流水灯效果。以下是详细的解析: 1. ...
这是一款英文花体转换器微信小程序...该小程序支持多种花样字体生成 转换结果用户可以自行复制,另外附带多种特殊符号 也支持用户自行编译组合而成 界面简洁而实用,是一款很不错的小程序 下面是小编的测试演示图:
2. 强大的兼容性:日星花样机编辑软件广泛兼容日星系列的多种缝纫设备,无论是花样机还是套结机,都可以无缝对接,实现无缝工作流程。 3. 高效的花样管理:软件内设有花样库,方便用户存储、管理和查找已创建的花样...
2. **花样编辑**:提供多种编辑工具,如复制、粘贴、删除、合并等,方便对已有花样进行修改和完善。此外,还可以调整线迹密度、针距,以适应不同材质的缝纫效果。 3. **花样管理**:软件允许用户将花样分类存储,...
任务3-2-按键控制多种花样霓虹灯设计.pdsprj.DESKTOP-P0B8BDA.User.workspace
从给定的文件信息来看,这是一段针对STC89C52RC单片机编写的C语言程序,用于实现花样流水灯的效果。这段代码主要通过控制P0、P1、P2、P3四个端口上的LED灯,按照特定的顺序亮灭,从而产生动态的灯光效果。下面将详细...
基于PLC的喷泉控制系统设计:四种花样喷泉电气控制详解,多种组态界面选择,梯形图程序与接线图原理全解析,基于PLC的喷泉控制系统设计4花样喷泉四种花样喷泉电气 带解释的梯形图程序,接线图原理图图纸,io分配,...
花样年华网站是一个专注于青春期知识分享的平台,旨在为青少年提供全面、准确的信息,...嘿i..(花样年华)这个压缩包文件可能是网站的部分内容,包含文章、图片、视频等形式,用于进一步学习和探讨青春期的相关话题。
JAVA本科期末大作业花样滑冰裁判系统源码。JAVA本科期末大作业花样滑冰裁判系统源码。JAVA本科期末大作业花样滑冰裁判系统源码。JAVA本科期末大作业花样滑冰裁判系统源码。JAVA本科期末大作业花样滑冰裁判系统源码。...
设计中,通过定义一个25位的计数器来实现约32MHz的延时,确保人眼能分辨出灯光的变化。在每个时钟上升沿,如果计数器满,才执行流水灯的滚动动作。对于向右滚动的流水灯,当LED灯序列滚动到最右侧时,将其重置回左侧...
7. **花样设计**:为了实现花样流水灯,可以添加随机数生成、渐变效果、多种模式切换等功能。这需要对算法和数据结构有一定的理解,比如可以使用数组存储不同模式下的灯光状态,或者用栈或队列实现特定的流动效果。 ...
霓虹灯控制技术在电子工程领域中是一种常见的应用,尤其在装饰照明和广告展示中扮演着重要角色。这里我们讨论的是一个基于51单片机的多键控制霓虹灯项目,它通过LED来实现霓虹灯效果的显示。51单片机是微控制器的一...