上个月微软必应地图(Bing Maps)大中华区业务拓展经理acnchen发布了一篇《在必应地图SilverLight控件中加载其他地图(Google卫星图等)》的文章,里面详细介绍了如何实现加载Google卫星地图。本文要介绍的内容和这篇文章差不多,Bing Maps Silverlight Control除了可以加载外网的Google卫星地图,同样也是可以加载自定义的Google Maps地图数据的,包括卫星地图和路况地图。
首先回顾下Bing Maps Silverlight Control是如何加载Google卫星地图,其原理就是为Google卫星地图定制一个TileSource,在这个TileSource里实现加载Google卫星地图的算法,主要就是构造正确的TileSource映射Url,此Url的格式可以通过HttpWatch等HTTP嗅探器工具抓取分析得到。
<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />-->1publicclassGoogleTileSource:TileSource
2{
3publicGoogleTileSource()
4:base("http://khm{0}.google.com/kh/v=47&x={1}&y={2}&z={3}")
5{}
6
7publicoverrideUriGetUri(intx,inty,intzoomLevel)
8{
9returnnewUri(string.Format(this.UriFormat,x%4,x,y,zoomLevel));
10}
11}
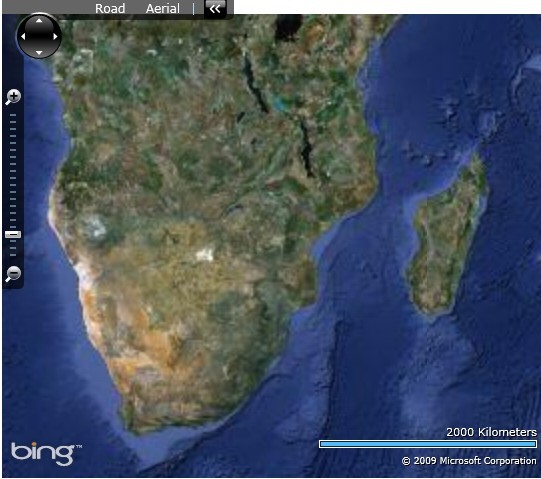
如上完成了对Google在线卫星地图数据的Url算法,在前端使用该TileSource就OK了。
<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />-->1publicpartialclassMainPage:UserControl
2{
3publicMainPage()
4{
5InitializeComponent();
6
7MapTileLayertileLayer=newMapTileLayer();
8GoogleTileSourcegts=newGoogleTileSource();
9tileLayer.TileSources.Add(gts);
10myMap.Children.Add(tileLayer);
11this.myMap.Mode=newMercatorMode();
12}
13}
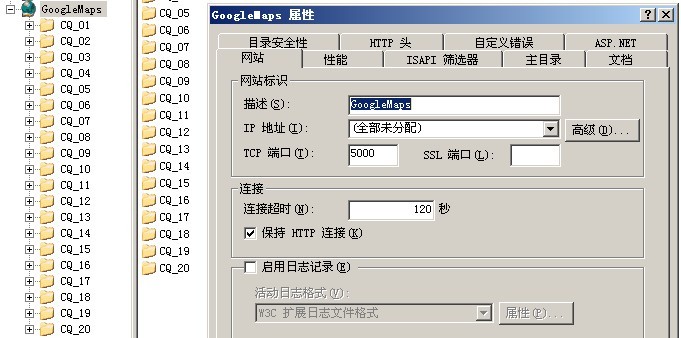
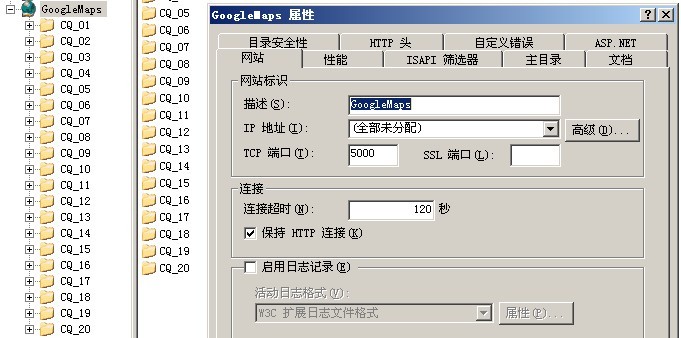
如上便实现了加载Google在线卫星地图,虽然实现了功能但是还是不够完美,如果我们没有联网就无法加载地图,这就需要我们自己部署地图数据,那如何实现加载自定义部署的地图数据呢?Google地图数据其实很简单,部署地图数据同样简单,只需要将地图数据通过Web服务器(如:IIS)部署好就行了。


地图数据部署完备,接下来就可以基于自己部署的地图数据开发TileSource的Url映射算法,然后同加载Google在线地图数据一样的方式将自己部署的地图数据加载并呈现出来。修改上面加载在线地图数据的算法,让其适应于加载自己部署的Google Maps数据。
<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />-->1publicclassGoogleTileSource:TileSource
2{
3publicGoogleTileSource()
4:base("http://localhost:5000/CQ_{0}/{1}-{2}.png")
5{}
6
7publicoverrideUriGetUri(intx,inty,intzoomLevel)
8{
9intport=Application.Current.Host.Source.Port;
10
11stringurl=string.Format(this.UriFormat,(zoomLevel+1).ToString("D2"),(y+1).ToString("D6"),(x+1).ToString("D6"),port);
12returnnewUri(url);
13}
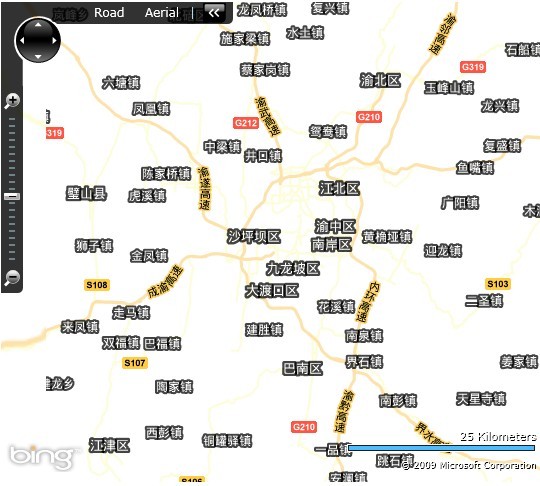
再次编译运行上面的程序,可以看到已经成功的将自己部署的Google Maps数据加载并呈现出来了,爽~~~~~~。有了Google地图数据,自己部署就不用担心没有联网造成不能加载地图的麻烦了。
如果你觉得上图的效果不是很好看,你可以给地图设置一个背景颜色,相对来说就好看多了,和在线的Google Maps显示效果是一样的。上面完成了加载自己部署的地图数据中的路况地图,其实我们也可以从自己部署的地图数据服务器上加载Google卫星地图,实现方式和加载路况地图一样简单,在此基础上只需要做小小修改就可以达到目的。在Google Maps地图数据中,路况地图和卫星地图的Tile Source算法是一样的,只是用了不同类型的图片而已,上面使用路径地图是:
<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />-->1publicGoogleTileSource()
2:base("http://localhost:5000/CQ_{0}/{1}-{2}.png")
3{}
要实现加载自己部署的地图数据服务器上的卫星地图,只需要将上面的Tile System的映射Url的地图图片类型修改为.jpg就行了,如下代码块:
<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />-->1publicGoogleTileSource()
2:base("http://localhost:5000/CQ_{0}/{1}-{2}.jpg")
3{}
就这样就可以加载出卫星地图了,编译运行程序就会感觉到有的图层没有加载出来,这是由于TileSource的图片映射Url映射计算错误的原因,地图的不同方大级别的算法这里就不做介绍,希望通过本文抛砖引玉,引出更多更好更深入的技术文章。
分享到:














相关推荐
本篇主要介绍了 Bing Maps Silverlight Control 的基础开发环境搭建、显示地图的方法、控制地图的操作、使用图钉层和地图图层以及绘制多边形图形等知识点。通过这些基础知识的学习,开发者可以更加深入地掌握 Bing ...
- **Silverlight 控件**:专门针对全球地图设计了一个名为Bing Maps Silverlight Control (BMSC) 的控件,该控件基于Silverlight 3构建,用于地图显示和交互。 #### 二、开发准备与基础知识 - **开发环境**:...
通过以上几个练习,你不仅能够掌握 Bing Maps Silverlight Control for Windows Phone 的基本使用方法,还能够学会如何利用 Bing Maps SOAP 服务来获取地图数据,进而创建出功能丰富的地图应用程序。
- **支持的地图类型**:包括动态地图(Dynamic Maps)和缓存地图(Tiled Maps),同时还可以使用Bing Maps Services作为地图源。 - **图形元素**:支持点、线、面等图形元素,并提供了丰富的符号(Symbol)和渲染(Renderer...