九宫格,也叫做快速拨号(Speed dial) ,是现代浏览器一个非常重要的功能,用户可以在空白页上定制和放置自己喜爱的网站,这样可以方便的打开所需的网站,无需输入和记忆网址。

九宫格页面一般由9个格子到16格子组成,每个格子可以自由的拖动以交换位置。下面我们来实现一个简单的3*3九宫格。
我们先定义一个容器来放置3*3个格子,定义它的宽度为3个格子的宽度之和再加中间的间距。然后在上面放置9个浮动的格子。

为格子添加一些表现效果:
background: -webkit-gradient(linear, 0% 0, 0% 100%, from(rgba(255, 255, 255, 0.75)), to(rgba(222, 231, 233, 0.7))); /* 半透明渐变背景 */
border: 1px rgba(0, 0, 0, 0.24) solid; /* 半透明边框 */
-webkit-border-radius: 3px; /* 边框圆角 */
box-sizing: border-box; /* 盒子模型 */
-webkit-box-shadow: rgba(0, 0, 0, 0.25) 0px 1px 7px; /* 盒阴影 */
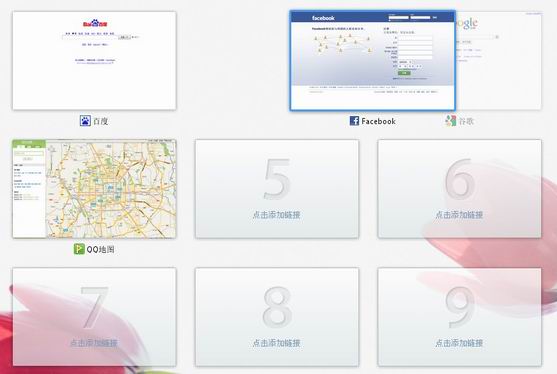
效果如下图所示:

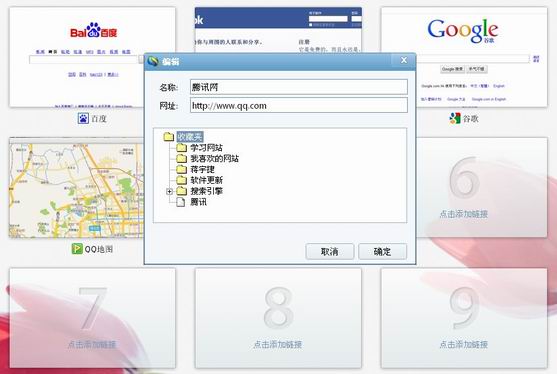
设置透明度的原因是可以为九宫格添加背景设置功能,如下图所示:

下面为格子添加hover效果,我们可以利用jQuery的animate API为hover效果添加淡入淡出的支持。淡入淡出的原理是让hover的效果绑定在一个容器上,这个容器和格子完全重叠,在鼠标mouseover时让这个容器的透明度从0变为1,mouseout时透明度从1变为0。核心代码如下:
$('.hover', this).stop().animate({
'opacity': 0
}, 150);
然后初始化一些数据。

下面我们来实现最重要的拖拽功能。jQuery的插件jQuery UI提供了元素拖拽和排序的支持,可以极大的减少我们的工作量。
$('#start-nine-box').sortable({
zIndex: 30, // 拖拽总在最上
revert: true, // 拖拽的元素未排序时放置后平滑回到原位置
});
这样可以很方便的实现九宫格的位置交换功能,但是带来一个问题。拖拽交换序号为6和9的格子后如下图所示:

6移到9的位置后,7、8、9格子都向前移动了一位,而不是6和9进行交换。使用原生的sortable函数带来的排序是填位排序,而不是交换排序。所以我们不能直接使用sortable函数,我们考虑使用控制拖拽的draggable和控制拖放的droppable函数实现。
首先设定拖拽。
$(selector).draggable({
zIndex: 30, // 拖拽总在最上
revert: true, // 拖拽的元素未排序时放置后平滑回到原位置
containment: 'window'
});
然后设定拖放:
$(selector).droppable({
drop: function(event, ui) { // 拖拽放下时
var dropElement = $(this).get(0); // drop element
var dragElement = ui.draggable[0]; // drag element
},
});
交换排序的处理可以有很多方式,最简单的一种是完全交换两个元素的内容:
// 交换两个元素的内容
var dropElementHTML = dropElement.outerHTML;
var dragElementHTML = dragElement.outerHTML;
dropElement.outerHTML = dragElementHTML;
dragElement.outerHTML = dropElementHTML;
这样会造成一个问题,绑定在元素上的所有事件都会失效,包括draggable和droppable事件,所以需要重新绑定。
setDroppable('#' + dropElementId + ', #' + dragElementId); // 重用上面的方法
最后还可以添加一些界面效果来让九宫格更加完美,例如拖动格子hover时的界面提示,我们可以让下层的drop元素有一个颜色淡入淡出的效果,只需在droppable的over和out事件里设定相应的处理。
over: function(event, ui) { // 拖到元素上时
$(this).stop().animate({
'opacity': 0.5
}, 150); // 设置drop的opacity
},
out: function(event, ui) { // 拖出元素时
$(this).stop().animate({
'opacity': 1
}, 150); // 设置drop的opacity
},
效果如下:

如此我们实现了一个简单的九宫格,不过剩下还需要考虑很多细节问题,例如格子的resize,编辑功能。

另外作为浏览器默认页面的九宫格是必须要进行性能测试和优化的,尽可能的减少加载时间和提高响应速度,这个和浏览器的交互都不在本文的讨论范围之内,会在后面的文章里阐述。
分享到:


















相关推荐
一个简单的九宫格图片轮播代码片段可能如下: ```javascript // 获取DOM元素 const images = document.querySelectorAll('.grid-item'); const prevBtn = document.querySelector('#prev'); const nextBtn = ...
在网页设计中,"百度九宫格样式"是一种...总的来说,实现百度九宫格样式需要结合HTML结构和CSS样式,选择合适的布局方法,并考虑浏览器兼容性和响应式设计。通过不断实践和调试,可以创建出既美观又实用的九宫格布局。
这个模板使用了JavaScript(JS)和jQuery库来实现交互效果,并且包含了一个基础的九宫格布局,用户可以通过点击或者触控操作参与抽奖。下面将详细解释这个模板中的关键知识点。 1. **HTML 结构**: - `index....
本案例“简易的九宫格抽奖”是利用jQuery技术实现的一个互动抽奖程序,通常用于吸引用户参与活动,增加互动性和趣味性。下面我们将详细探讨这个案例中的关键知识点。 首先,我们要理解九宫格的布局。九宫格是一种...
本文将详细介绍如何利用App Inventor设计并实现一款具有创新性的九宫格拼图游戏,该游戏通过动态随机生成路径和空格位置,打破了传统拼图游戏的固有模式,提升了游戏的多样性和挑战性。 一、App Inventor软件概述 ...
在本项目中,"原生js九宫格随机闪烁代码"是一个使用JavaScript实现的互动式图形界面,它创建了一个9个方格组成的网格,并且具备动态的闪烁效果。这个项目可能是一个简单的练习,用于提升对JavaScript原生语法、事件...
在网页设计中,"鼠标悬停动画效果九宫格导航"是一种常见的交互设计方式,它旨在提高用户体验,使用户能够更直观、更有趣地浏览网站的各个部分。九宫格布局是将页面内容以3x3的形式排列,形成9个独立的区域,每个区域...
在本项目中,我们依赖于jQuery 2.1.3.min.js版本,这是一个轻量级且性能优秀的库,使得九宫格锁屏的实现更加简单。 二、九宫格布局 九宫格解锁界面的核心是CSS布局。通常,我们可以使用CSS的`display: grid`属性...
通过这种方式,我们可以实现一个简单的九宫格图片展示,当用户将鼠标悬停在图片上时,图片会高亮显示,从而引导用户的注意力。这个技术广泛应用于各种网页设计中,增加了网站的交互性和吸引力。 在提供的压缩包文件...
总的来说,"九宫格大转盘前台源码"是一个利用jQuery实现的前端互动抽奖系统,其核心特点在于广泛的浏览器兼容性和简单的用户交互。通过熟练运用jQuery库,开发者成功地在没有HTML5支持的情况下,构建了一个功能完备...
【标题】"92、jQuery鼠标悬停九宫格图片延伸效果" 描述了一个使用jQuery实现的交互式设计,这种设计通常在网页中用于展示图片,以吸引用户的注意力并提供更好的用户体验。当用户将鼠标光标悬停在九宫格中的任一图片...
通过以上知识点的梳理,我们可以看到,标题中提及的“九宫格游戏源码”不仅是关于九宫格游戏本身的内容,也涉及到Python编程的方方面面,包括基本的编程概念、游戏逻辑的实现、文件的获取和使用,以及游戏开发的最佳...
在探讨CSS实现页面九宫格布局的方法时,首先需要理解九宫格布局的基本概念。九宫格布局,也称为3x3的网格布局,是一种常见的网页设计方式,它将页面分为九个等大小的方格区域,通常用于实现网站导航、展示图片、内容...
本教程将详细讲解如何利用这两者来制作一个简单的数独九宫格。数独是一种逻辑游戏,玩家需要通过填数字完成一个9x9的网格,使得每一行、每一列以及每个3x3的小宫格内的数字均不重复。 首先,我们需要创建HTML结构来...
【JavaScript实现九宫格大转盘效果详解】 在网页交互设计中,抽奖大转盘是一种常见且吸引用户注意力的元素,通常用于增加用户参与度和趣味性。在本教程中,我们将探讨如何使用JavaScript实现一个九宫格大转盘的效果...
游戏的核心是逻辑实现,九宫格游戏的逻辑基于逻辑推理,要求每一行、每一列、每一个宫格内的数字从1到9不重复。程序设计时,会涉及到布局管理、控件使用和事件处理等技术。例如,使用LinearLayout或RelativeLayout...
jQuery九宫格大转盘抽奖是一种常见的互动式网页元素,常用于在线活动、促销或游戏,为用户提供一种吸引人的参与方式。这个项目提供了一个可以直接运行的解决方案,无需复杂的编程即可在网页上实现这一功能。 首先,...
这个“基于jQuery实现的九宫格图片鼠标经过遮罩显示文字效果源码.zip”是一个示例项目,它展示了如何利用jQuery来创建一个交互式的网页元素展示效果,特别是针对图片的九宫格布局。 首先,让我们详细了解一下jQuery...
《dreamslider.js:打造炫酷九宫格组合动画的jQuery幻灯片插件》 在网页设计中,动态效果和交互性是提升用户体验的关键因素。其中,幻灯片插件作为展示内容、传递信息的有效工具,深受开发者喜爱。本文将深入解析一...