原文地址:http://blog.jquery.com/2011/02/24/jquery-151-released/
转自:http://www.cnblogs.com/sanshi/archive/2011/02/25/1964441.html
jQuery 1.5.1发布了!这是自jQuery1.5发布以来第一个小版本更新,并且解决了很多BUG。
我们非常感谢如下的贡献者(Contributors),他们为此次的发布提供了很多补丁(Patches):antonkovalyov, csnover, danheberden, davidmurdoch, dmethvin, gnarf37, jaubourg, jeresig, jitter, jrburke, lrbabe, mathiasbynens, rwldrn, SlexAxton, and voxwerk.
我们也特别感谢我们的BUG分类小组,在他们的帮助下一些主要的BUG在本次版本更新中被修正。
下载
和通常一样,我们提供两份jQuery的拷贝。一个压缩版本一个非压缩版本(分别为了调试和阅读)。
jQuery Minified (29kb Gzipped)
jQuery Regular (212kb)
你可以在自己的网站内引用上述链接地址,从而获得更快的下载速度。
当然,你也可以引用微软或者Google的CDN加速服务器上的jQuery,他们分别是:
Microsoft CDN: http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.5.1.min.js
Google CDN: https://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js
1.6路线图讨论会议(Roadmap Meeting)
jQuery的核心开发团队正在讨论jQuery1.6中将要进行的改变。目前我们计划在四月下旬或者五月上旬发布jQuery1.6,我们会在3月7号中午讨论这些将要添加到新版本中的提议(美国东部时间)。
你可以通过这个表格在3月7号的会议之前提交你的建议。
jQuery 1.5.1更新日志

API 文档:jQuery 1.5.1 API 文档
因为这是一次修正BUG的小版本更新,所以没有增加新的特性。唯一的变化如下:
jQuery 目前把 IE9作为一个重要的浏览器来支持。所有已知的BUG都已经得到修复或者已经提交给IE的开发团队以便在最终版本中得到解决。(All known bugs have been fixed and/or been reported to the IE team for resolution in the final release.)
三个新的参数被添加到jQuery.ajax():
isLocal: 允许当前的执行环境被识别为“local”(例如文件系统),jQuery默认情况下是不会识别这种环境。如下的协议被识别为本地环境:file, *-entension, widget. 如果需要修改isLocal,推荐使用$.ajaxSetup()方法来修改。
mimeType: 可以用来覆盖XHR的mime type.
xhrFields: 一个可以添加到原生XHR对象上的键值对(fieldName-fieldValue)。比如,你可以在跨域调用中设置withCredentials为true。
修正的BUG列表
本次版本修正了如下BUG:
- #2551 Make sure .val() works after form.reset() in IE
- #4537 Make sure .clone(true) correctly clones namespaced events
- #4966 Don’t add “px” to unit-less properties when animating them
- #6774 Make sure we only access parentNode if it’s available. Fixes an issue where after an option tag has been detached, an elem.parentNode error would be thrown.
- #6911Prevent action on disabled elements, both triggering and bound via .live()
- #7531 Fix again for IE9RC. Enhances ajaxSetup so that it can take an optional target option, in which case target will be updated instead of ajaxSettings. That way, fields that shouldn’t be deep extended can be listed and dealt with in one place. jQuery.ajax now makes use of ajaxSetup with target to create its internal settings object
- #7568 Follow-up fix for #5862. Objects with a length property weren’t serialized properly by jQuery.param
- #7653 Changes regexp to detect local protocol so that it will accept any protocol finishing by -extension
- #7668 Sizzle and jQuery QUnit tests are out of sync
- #7912 This change makes .cur() more .cssHooks friendly. .cur() now returns the unmodified value by .css() if it isn’t a number, number-alike or a value that needs a fallback to 0.
- #7922 Fixed an issue where live(‘click’) doesn’t fire when live(‘submit’) is bound first in IE
- #7945 Make jQuery.param() serialize plain objects with a property named jquery correctly
- #8033 jQuery 1.4.4+ fails to load on pages with old Prototype (
- #8039 Selectors with HTML5 input types not work in IE6/7
- #8052 Update jQuery.support.noCloneEvent test to function properly in IE9
- #8095 Properly handles the case where browser cache needs to be bypassed while server-side logic still delivers proper 304 responses. Unit test added
- #8098 Use the fast document.head when available
- #8099 Always restore to correct display value based on element’s expected default display
- #8107 Fix argument handling for $.ajax for multiple method signatues and add test case
- #8108Temporary fix for jQuery metadata being exposed on plain JS objects when serializing with JSON.stringify to avoid compatibility-breaking changes. A proper fix for this will be landed in 1.6
- #8115 Renames all references to jXHR with jqXHR in the code (like was done in the doc)
- #8123 The default for .clone() is to not clone any events
- #8125 Status is set to 200 for requests with status 0 when location.protocol if “file:”. Added test/localfile.html to control it works
- #8129 Fix cloning multiple selected options in IE8
- #8135 Makes sure any exception thrown by Firefox when trying to access an XMLHttpRequest property when a network error occured is caught and notified as an error. Added test/networkerror.html to test the behavior
- #8138 Access to document.location is made only once at load time and if it fails (throwing an exception in IE when document.domain is already set), we use the href of an A element instead
- #8145 Added readyWait tests
- #8146 introducing the xhrFields option with is a map of fieldName/fieldValue to set on the native xhr. Can be used to set withCredentials to true for cross-domain requests if needed
- #8152 applying the same special cases for protocol “chrome-extension:” as were for “file:” (needs tests). Re-organizes and fixes the handling of special cases for HTTP status code in the xhr transport
- #8177 XHR transport now considers 304 Not Modified responses as 200 OK if no conditional request header was provided (as per the XMLHttpRequest specification)
- #8193 Fixes abort in prefilter. No global event will be fired in that case even if the global option is set to true. Unit test added
- #8198 Remove unnecessary “script.type = text/javascript;”
- #8200 Unexpose $.support._scriptEval as it’s not needed. Use a private var instead
- #8209 Make sure that mousing over Chrome “internal div” doesn’t trigger a mouseleave
- #8219 Introduces the mimeType option to override content-type header in conversion (and in native xhr when possible). Adds companion overrideMimeType method on jqXHR object (it simply sets the option)
- #8220 Remove backslashes from tag name filter
- #8245 Ajax now ensures header names are capitalized so that non-compliant xhr implementations don’t override them
- #8250 ajax does not work in opera 10 widgets
- #8277 Sets data to undefined rather than null when it is not provided in ajax helpers so that it won’t revent data set in ajaxSettings from being used.
- #8297 Make sure response headers with empty values are handled properly and do not prevent proper parsing of the entire response headers string.
- #8353 Adds a catch block in resolveWith so that the finally block gets executed in IE7 and IE6.
- #8365 Make sure that IE 9 still clones attributes.
分享到:











相关推荐
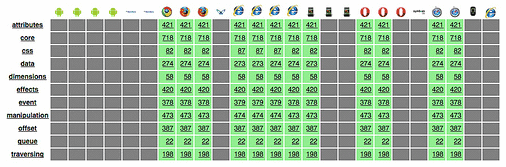
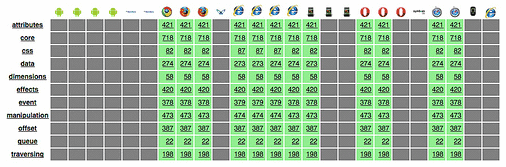
9. **兼容性(Compatibility)**:jQuery 1.5.1在主流浏览器上表现良好,包括IE6+、Firefox、Chrome、Safari和Opera。不过随着版本更新,对旧版IE的支持逐渐减少,开发者需注意。 10. **文档和社区支持...
这个版本解决了大量的BUG,这使得jQuery的稳定性和兼容性得到了加强,特别是对于IE9的支持。 知识点二:支持的浏览器 IE9被明确地作为一个支持的浏览器进行优化。在jQuery 1.5.1中,所有已知的BUG都得到了修复,...
jQuery 1.5.1 发布,全面支持IE9 jQuery 1.5.1发布了!这是自jQuery1.5发布以来第一个小版本更新,并且解决了很多BUG。 据jQuery官方博客5月3日的最新消息,jQuery 1.6 正式版已经可以下载使用。jQuery 1.6 版本...
jQuery 1.5.1 发布,全面支持IE9 jQuery 1.5.1发布了!这是自jQuery1.5发布以来第一个小版本更新,并且解决了很多BUG。 据jQuery官方博客5月3日的最新消息,jQuery 1.6 正式版已经可以下载使用。jQuery 1.6 版本...
在1.44版本中,jQuery修复了一些已知的bug,并提高了兼容性,尤其在对旧版IE浏览器的支持上,使得jQuery在不同浏览器间的运行更加稳定。 1.5版本引入了 deferred 和 promise 对象,这是jQuery对异步编程模式的一次...