在写jQuery的插件前先和大家分享点最近面试的经验,希望对最近换工作的朋友有点帮助。
总结如下:
1.面试前一晚上一定别熬夜,,,,,这个是很重要的。并不是为了你做题时头脑清醒,而是加深面试官对你的印象。。。。。。对于一个很颓废的和一个很阳关的开发者,我想,面试人员一定会先考虑那个看着比较舒服的那位。
注意在面试前最好穿个衬衫,性感点,最好别是白色,那个有点古板,没有特点。
2.算法题的解答。。。。。
对预开发人员的面试,算法是必须考的。。。。建议在解答算法题的时候一定别急着写代码。。。。如果你在代码前先把自己的思路写出来,特别一个问题你写好几个算法思路。面试官可能一下子看不懂你的算法,但是你的思路他一定能一眼就看明白。。记住,思路永远是他们最想要的。实现只是个编码的过程。
3. 智力题的测试。
我相信比较傻得面试都会有这种题,有的是逻辑思维的考试,有的是脑筋急转弯。这个就看能力了。不过面试前可以积累一些这方面的题。
比如;
有根粗细不一的绳子有A,B两端,从A端烧到B端的时间是一个小时,从B端烧到A端也是一个小时 .但从中间烧到A端或是B端不是半个小时.给你两跟绳子和一个打火机 怎么样得到45分钟?
这个问题说实话,我面试真遇到过,想了好久才想出来。。。。类似的问题网上特别多,一定要去试着多练习练习。
4.你觉得你的优势是什么。
作为一个三年没面试过的开发人员来说,我真的觉得这个问题是相当的难。。。。当时是Microsoft一人员面试我,直接就问我这个我问题,一下子我就蒙了。。。。
我开始想,自己到底哪里有优势,后来发现我好像真没什么优势,我当时脑子想到的有IoC, Asp.net MVc, jQuery和我对算法的研究。。。。可是我真的没敢在面试官面前说出来,因为自己心里真没底。。。。。。。。
这个面试因为这个而杯具了。。。。。记住,一定要知道自己的优势。。。是真的对某一方面很有研究的时候你才能说是你的优势。
我3年没面试,上面就是面试时积累的点经验,希望对最近换工作的朋友们有点帮助。。。。。
回归jQuery插件的开发。
首先是和大家分享如何开发一个带动画效果的按钮。
分为一下几步:
a. 创建一个文件夹,叫做ColorbuttonsSample
b.创建一个button.html。
c.创建css,js和images文件夹。
d.css文件的创建。
e,button.js的创建。
f.图片的添加。
1. button.html的创建以及上面几个文件夹的创建:

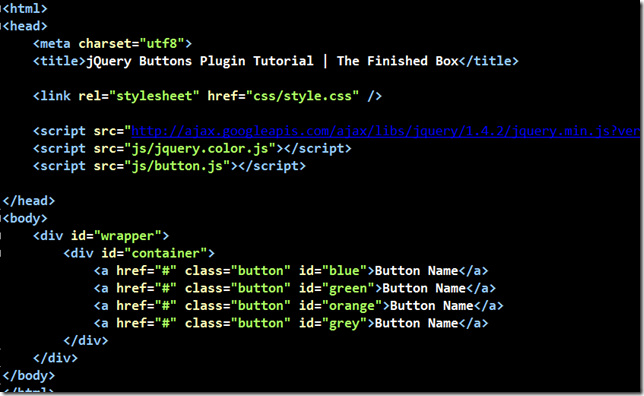
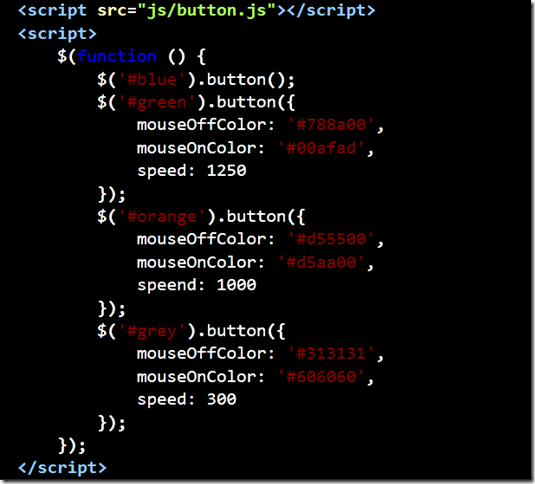
2.button.html中button的html代码和jQuery的添加。

这里jquery.color.js你可以在我后面提供的代码中看到。
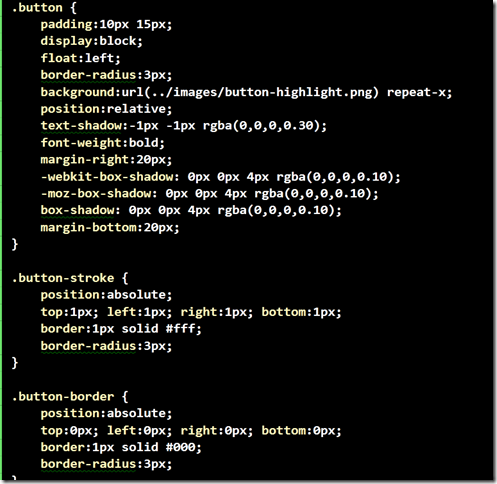
3.CSS代码:

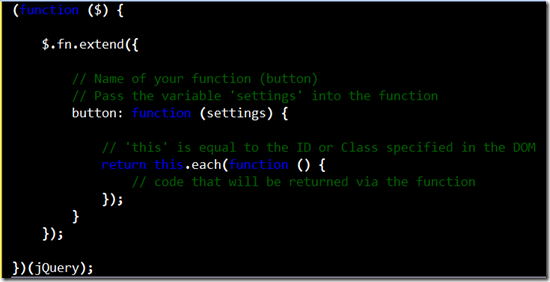
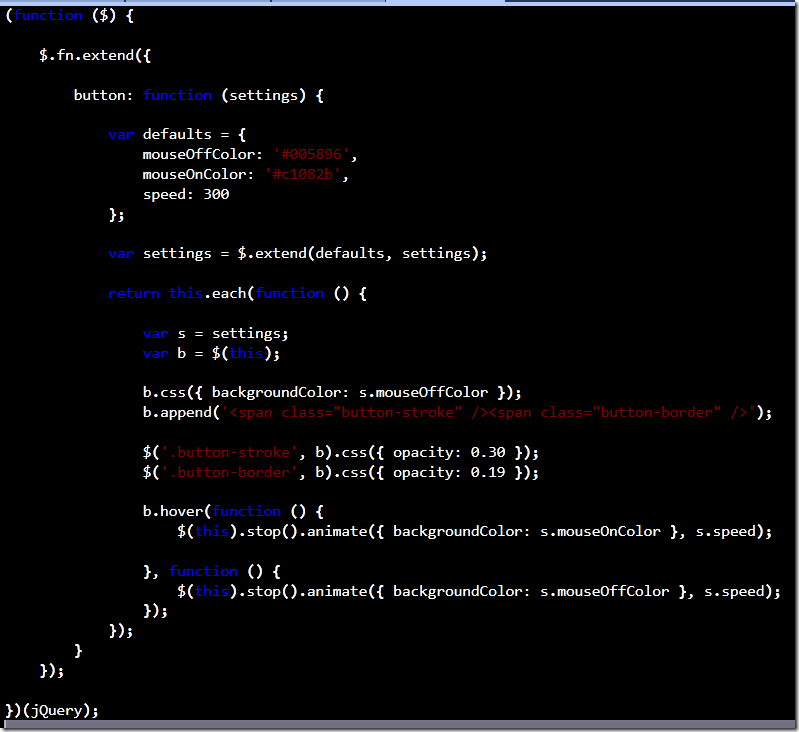
4.button.js代码:
首先是插件的结构:

全部的js代码:

代码中主要是有添加css和mose hover的动画两个重要的部分。
如何使用这个插件:

运行效果:

当鼠标移到button上时颜色会发生渐变。。。
代码:http://files.cnblogs.com/n-pei/source.zip
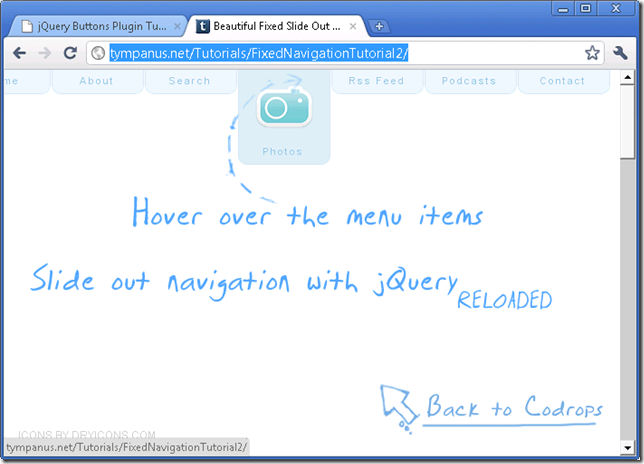
2.很酷的jQuery实现的菜单导航:
http://tympanus.net/Tutorials/FixedNavigationTutorial2/
效果:

我甚至想以后把这个导航功能用到我的开源项目中。。。
试着去把页面保存下来看看它的代码实现。
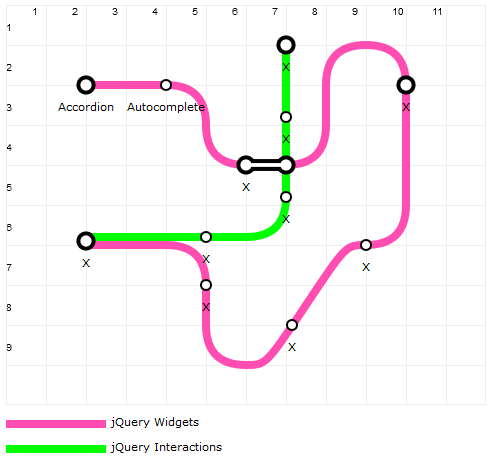
3.地铁路线图的jquery实现
http://www.kalyani.com/2010/10/subway-map-visualization-jquery-plugin/

分享到:


相关推荐
在jQuery插件库中,我们常常会遇到以下几种类型的分享插件: 1. **Social Share Buttons**:这些插件提供预设的社交网络图标,用户点击后可以直接触发分享。例如,`ShareThis` 和 `AddToAny` 插件,它们支持多种...
实现一个抽奖插件,主要涉及以下几个步骤: 1. 创建HTML结构:构建抽奖界面,可以是旋转盘、滚动条或其他形式。 2. CSS样式设定:通过CSS定义元素的初始状态和动画效果。 3. JavaScript逻辑:利用jQuery选择器...
**jQuery工作流插件**是用于在Web应用中实现流程管理功能的一种工具,它借助JavaScript库jQuery的强大功能,简化了用户界面的交互和工作流程的可视化设计。在本项目中,我们可以看到几个关键的文件,它们共同构成了...
创建一个jQuery插件通常涉及到以下几个步骤: 1. **封装函数**:首先,你需要将你的功能封装成一个函数,这个函数接收jQuery对象作为参数,以便于操作选中的DOM元素。 2. **扩展jQuery**:然后,使用`.fn`(即`...
在给定的压缩包文件中,我们发现了几个关键的jQuery插件,它们分别是zTree、Grid和Layer。这些插件进一步扩展了jQuery的功能,提供了更多实用的组件和功能,以满足Web开发中的各种需求。 1. **zTree**:zTree是一个...
在“jquery插件”这个主题中,我们主要探讨以下几点: 1. **jQuery与HTML5的支持**:HTML5是现代网页开发的标准,引入了许多新的元素和API。jQuery插件能够帮助开发者更好地利用这些特性,例如`html5shiv`插件用于...
它包含了一些用于JavaScript开发的工具,安装特定的jQuery插件后,WTP可以为jQuery提供良好的开发环境。 6. **安装过程**:通常,安装jQuery插件需要通过Eclipse的“Help” -> “Eclipse Marketplace”或“Install ...
当你调用一个jQuery插件时,实际上是调用了jQuery对象上的方法,这样就可以对选中的DOM元素进行操作。 ```javascript (function($){ $.fn.myPlugin = function(options) { // 插件的实现代码 }; })(jQuery); ```...
本篇文章将详细探讨标题为“jquery tab 的几个插件”的主题,介绍其中包含的三个jQuery Tab插件,以及它们如何帮助开发者实现功能完善的Tab效果。 1. **jQuery UI Tabs** jQuery UI 是一个官方的jQuery扩展库,...
例如,在这个压缩包中可能包含以下几种类型的jQuery插件: 1. 轮播图插件:用于展示多张图片或内容,通常具有自动切换、导航箭头和分页指示器等功能。这些插件能够帮助网站创建吸引人的动态展示区,如Nivo Slider或...
本文将深入探讨“很好用的Jquery插件”,并介绍几个常用插件及其简单使用方法,这对于在项目中提升用户体验具有显著帮助。 首先,jQuery库的核心优势在于它的API设计,它提供了丰富的选择器、DOM操作、事件处理和...
对于这个jQuery插件,它的核心功能可能包括以下几个方面: 1. **自动分段输入**:当用户输入IP地址时,插件会自动在每一段之间插入点号(.),以符合IPv4的标准格式(例如,192.168.0.1)。 2. **格式验证**:插件...
要使用一个jQuery插件,通常需要以下几个步骤: 1. **引入jQuery库**: 在HTML文件中,首先需要引入jQuery的核心库,通常通过`<script>`标签从CDN(内容分发网络)获取。 2. **引入插件**: 将插件的JavaScript文件也...
总的来说,文档强调了创建jQuery插件时的几个关键实践,包括如何封装插件代码、处理`this`关键字的作用域、保持链式调用、以及如何处理默认值和配置选项等。这些都是开发者在进行jQuery插件开发时应该掌握的基础知识...
在提供的文件列表中,我们可以看到以下几个关键文件: 1. `index.html`:这是项目的主入口文件,通常包含HTML结构和插件的引用。 2. `readme.html`:这个文件通常包含了插件的详细使用说明和示例,帮助开发者理解...
Flash-jQuery插件是网页开发中的一个工具,它结合了Adobe Flash技术和jQuery库的优势,用于在HTML页面中无缝集成和操作Flash内容。Flash作为一种强大的多媒体平台,曾广泛应用于动画、视频播放、游戏以及数据交互等...
一个基本的jQuery插件通常包括以下几个部分: - `$.fn.extend`: 这是扩展jQuery对象的方法,使得插件可以在所有jQuery选择器上使用。 - 插件方法:定义插件的核心功能,如`zoomimage`可能用于图片缩放。 - 可选参数...
本文将详细介绍如何编写 jQuery 插件,包括插件的分类、实现方式以及一些高级技巧。 #### 二、插件分类 根据其使用场景和作用范围,jQuery 插件主要分为两大类: 1. **实例对象方法插件** - **特点**:让所有通过...
这里提到的几个jQuery插件是jQuery生态系统中的重要组成部分,它们为开发人员提供了丰富的功能,使得Web应用程序更加高效和用户友好。以下是这些插件的详细说明: 1. **jQuery.contextMenu** jQuery.contextMenu...
例如,"Bootstrap"是一个流行的设计框架,其中包含了许多jQuery插件,如Modal对话框、Dropdown下拉菜单和Carousel轮播图等。 要下载jQuery插件,通常有以下几种途径: 1. 官方网站:访问jQuery官方网站...