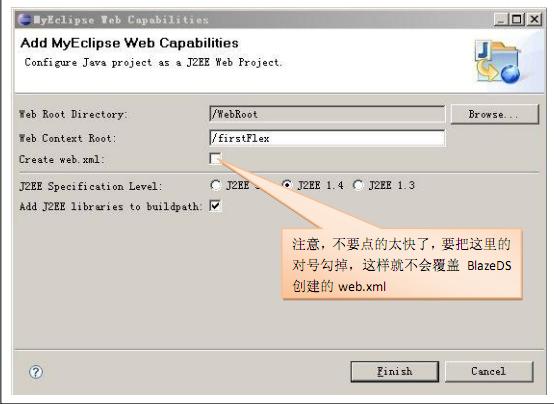
(注意:这样会出错,可以把
<web-app version="2.4"
xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
改为:<web-app>)(本人提示:这里经本人测试,并不需要这样更改,本人的测试环境为Eclipse3.4+MyEclipse7.5,不排除在此版本前不需要做更改)
<context-param>
<param-name>flex.class.path</param-name>
<param-value>/WEB-INF/flex/hotfixes,/WEB-INF/flex/jars</param-val
ue>
</context-param>
<!-- Http Flex Session attribute and binding listener support -->
<listener>
<listener-class>flex.messaging.HttpFlexSession</listener-class>
</listener>
<!-- MessageBroker Servlet -->
<servlet>
<servlet-name>MessageBrokerServlet</servlet-name>
<display-name>MessageBrokerServlet</display-name>
<servlet-class>flex.messaging.MessageBrokerServlet</servlet-class>
<init-param>
<param-name>services.configuration.file</param-name>
<param-value>/WEB-INF/flex/services-config.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>MessageBrokerServlet</servlet-name>
<url-pattern>/messagebroker/*</url-pattern>
</servlet-mapping>
3、 将该工程发布到tomcat下,并启动 tomcat。(注:一定要启动tomcat,因为在后面
的设置中,它要验证工程的路径)
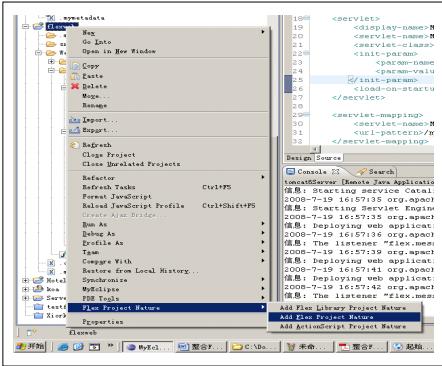
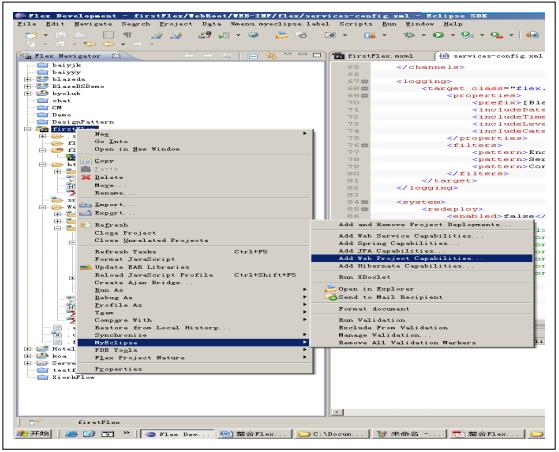
4、 然后在该工程上右键Flex Project NatureAdd Flex Project Nature


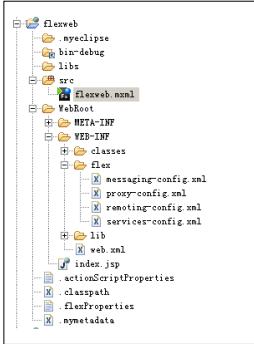
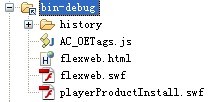
5、 设置完成后,会发现 web工程的目录结构已经发生了改变,如下图。
我们发现以这种形式建立的工程的目录结构和第二种方法有少许的不同,flex 的
mxml文件默认的放在 src文件夹中,和java文件共用一个目录。并且没有像上一个
工程那样自动的编译出可运行的文件。

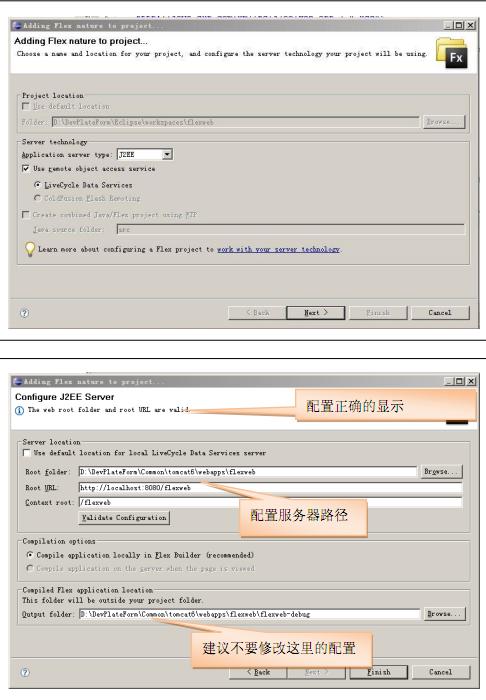
配置服务器路径
配置正确的显示
建议不要修改这里的配置
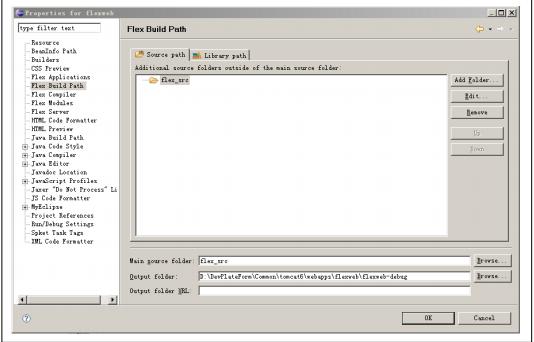
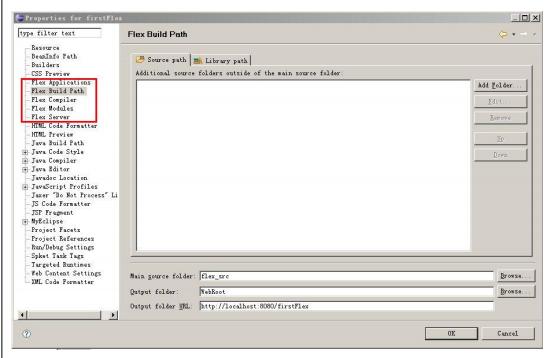
6、 如果你对这个目录结构不太满意,还想让 flex 的文件放在 flex_src 目录下,别急,
我们可以通过右键属性来设置。如下图

在这里你可以重新设置你的 flex源文件夹和输出目录
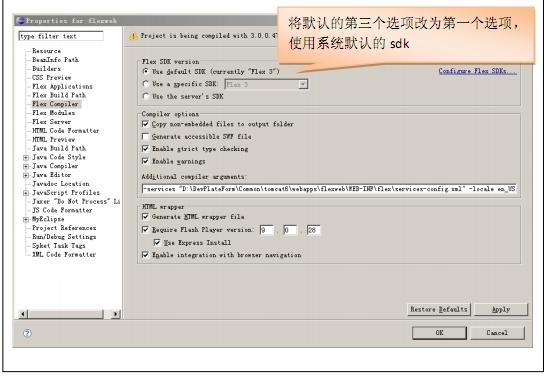
7、 配置 flex 默认的 sdk。这样配置完,还不行,程序可能还不能正常地运行,还需要
配置他使用的 sdk。如下图

8、 马上就大功告成了,让我们来写个程序测试一下吧。
1)新建一个 java类:Hello.java
package com;
public class Hello {
public String hello(String name){
System.out.println("flex调用我了,真好~~~~");
return "hello "+name;
}
}
2)为flex配置这个要调用的对象,修改WEB-INF/flex下remoting-config.xml
加入:
<destination id="hello">
<properties>
<source>
com.Hello
</source>
</properties>
</destination>
3)编写一个Flex程序
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
layout="absolute">
<mx:Script>
<![CDATA[
import mx.rpc.events.ResultEvent;
function gg(evnet:ResultEvent):void{
var ff:String = evnet.result as String;
ggg.text = ff;
}
function remotingSayHello():void{
var sname:String = nameInput.text;
h.hello(sname);
}
]]>
</mx:Script>
<mx:RemoteObject destination="hello" id="h"
result="gg(event)"
endpoint="http://localhost:8080/flexweb/messagebroker/amf" >
</mx:RemoteObject>
<mx:TextArea id="ggg" x="109" y="122"/>
<mx:Button label="say hello" click="remotingSayHello();"
x="144" y="193"/>
<mx:TextInput id="nameInput" x="109" y="73"/>
<mx:Label text="name" x="47" y="75"/>
</mx:Application>
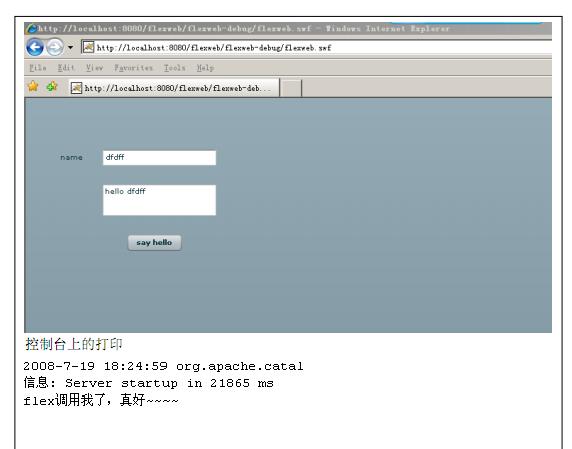
4)重启tomcat,运行flexweb.mxml.
第三种方法,在编译完后,访问网页会出现 404 异常。具体原因不详。但是它仍会编译出
一个 swf文件,访问这个 swf 即可。而第二种方式可以编译出一个 html 文件。访问一下会出
现一下界面:
输入 dfdff,则输出 hello dfdff。说明调用 java 类成功。不信我们可以看看 java
类在控制台上的打印。

配置成功,高兴吧,o(∩_∩)o…哈哈。
如果用 lcds,则不需要预编译,可以直接访问 mxml 文件,lcds 会动态编译返回结果。(本人提示:其实你可以通过在上面配置中的flex输出目录中访问其html文件例如:http://127.0.0.1:8080/xxx/xxx_debug/xxx.html)
解决:
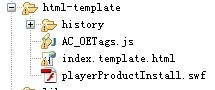
倒数第11行的404 异常,我对比第二种和第三种发现第三种漏了

这个文件夹,所以解决办法:把漏的文件夹整个从第二种拷一份到项目中、刷新,一定要刷新到到出现

这个文件夹有这些内容,才可以成功。
注:文章中出现的“本人提示”是转载者,不是原作者。(本人提示:对于第三种方式整合,建议其需要修改的文件全从第二种拷贝,这样能避免一个status404错误)。














相关推荐
【Flex与Java整合】是将Adobe Flex前端UI技术与Java后端服务进行集成,实现富互联网应用程序(RIA)的一种常见方法。本篇文章主要探讨如何在实际操作中配置Flex与Java的整合。 首先,你需要准备以下资源: 1. **...
### Flex与Java整合配置详解 #### 一、前言 随着技术的发展,各种技术栈之间的融合变得越来越普遍。其中,Flex作为一种用于构建丰富互联网应用程序(RIA)的技术,与Java这样的后端语言结合,能够实现高性能且用户...
【Flex与Java整合】是指将Adobe Flex前端应用与Java后端服务进行集成,实现数据交互和功能联动。在本文中,我们将重点讨论整合过程中的配置步骤。 首先,我们需要准备一些必要的资源: 1. **MyEclipse + Flex插件**...
Flex与Java整合是Web开发中的一个重要主题,它涉及到富互联网应用程序(RIA)的前端界面与后端服务的数据交互。Flex,作为Adobe开发的一种基于ActionScript的开源框架,主要用于构建具有丰富用户界面的Web应用,而Java...
Flex与Java整合是一种常见的技术方案,它允许在前端使用Adobe Flex构建富互联网应用程序(RIA),同时利用后端的Java技术处理复杂的业务逻辑和数据管理。这种整合方式为开发者提供了强大的跨平台开发能力,使得Web...
在“flex 与java后台整合 PPT”这个主题中,我们将探讨如何将Flex前端与Java后端集成,以实现高效的数据通信和应用交互。Flex与Java的整合主要依赖于AMF(Action Message Format)协议,它允许Flex客户端与Java...
#### 一、Flex与Java整合概述 Flex是一种用于构建和部署丰富互联网应用(RIA)的开源框架,尤其适用于创建具有高度交互性的桌面和移动设备上的应用。Java则是一种广泛使用的面向对象编程语言,因其跨平台性和强大的...
### Flex与Java整合配置教程 #### 一、前言 随着技术的发展,跨平台的应用程序开发变得越来越重要。Adobe Flex 和 Java 是两种广泛使用的开发工具和技术栈,它们各自具有独特的优点。将这两种技术进行整合可以发挥...
【Flex与Java整合方式详解】 Flex与Java的整合是实现富互联网应用(RIA)的关键步骤,使得客户端的用户界面能够与后端的Java服务进行高效通信。本文将详细介绍三种主要的整合方法,帮助开发者理解如何在不同场景下...
本文介绍Flex与Java整合的三种常见方式,包括独立部署、Flex项目包含Java元素以及由Web项目反向加入Flex。 ##### 方式一:Java工程与Flex工程独立 这是最常见的整合方式,Flex程序员与Java程序员分别负责前端与...
### Flex与Java整合:构建强大的富互联网应用 在IT领域,**Flex与Java的整合**是一种强大且灵活的组合,能够构建出具有高度交互性和视觉吸引力的富互联网应用(RIA)。这种整合通常涉及到多个关键技术和框架,如...
BlazeDS是Adobe公司推出的一款开源的服务器端技术,它主要的作用是为Flex客户端与Java后端应用提供数据集成和实时通信。BlazeDS通过AMF(Action Message Format)协议,实现了高性能、低延迟的数据传输,使得Flex...
《Flex4与Java整合详解——基于BlazeDS的实践指南》 在当今的Web开发领域,Flex和Java的集成已经成为构建富互联网应用(RIA)的重要技术组合。Flex以其强大的图形用户界面设计能力和丰富的交互性,搭配Java的强大后端...
本资源"flex java 项目整合.rar"包含了一个名为"flex java整合.pdf"的文件,它很可能详细介绍了如何将这两种技术有效结合,以实现高效、功能丰富的应用。下面我们将深入探讨三种可能的Flex与Java项目整合的方式。 1...
《Flex与Java整合教程——构建Simple OA自动化办公系统》 在现代企业信息化建设中,前端交互体验和后端强大处理能力的结合至关重要。Flex作为一款强大的富互联网应用程序(RIA)开发框架,以其丰富的用户界面和高效...
标题“Flex和Java整合完整版”表明这是一个完整的解决方案,可能包括了所有必要的组件和配置,以便开发者能够快速地在MyEclipse环境中启动并运行Flex与Java的集成项目。MyEclipse是一款集成开发环境(IDE),支持...