为什么它会产生混乱?
即使Z-index并不是一个难以理解的属性,但它却会因错误的假设而使很多初级的开发人员陷入混乱。混乱发生的原因是因为Z-index只能工作在被明确定义了absolute,fixed或relative 这三个定位属性的元素中。
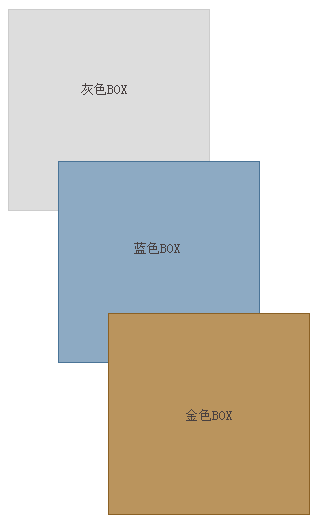
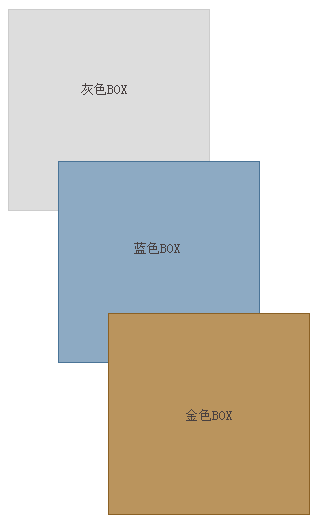
为了证明Z-index只能工作于被定位了的元素中,这里有同样的三个BOX,它们应用了Z-index属性来尝试打破他们自然的层叠顺序。

灰色的BOX具有“9999”的Z-index值,蓝色的BOX有“500”的Z-index值,金色的有“1”的Z-index值。合乎逻辑的,你会认为这三个BOX的层叠顺序会倒过来。但事实却不是这样,因为这些元素都没被设定position属性。
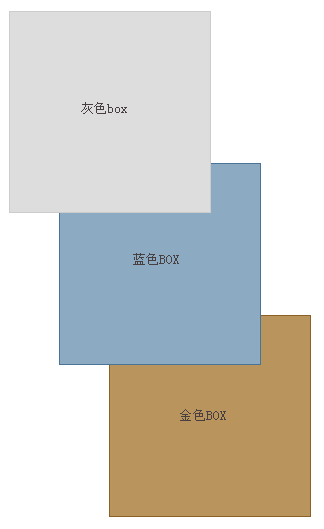
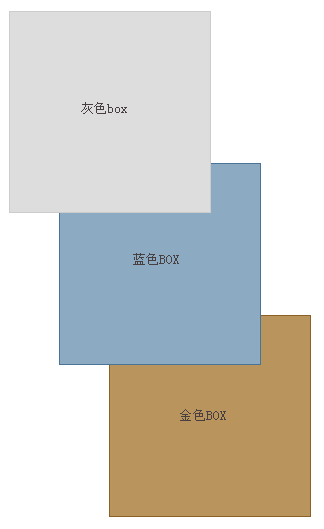
下面是同样的三个BOX,分别都被设置了position: relative,他们的Z-index值还是按照上面那段设定。

现在的结果是我们所期待的了:这些元素的层叠顺序实现了反向;灰色的BOX覆盖在蓝色之上,蓝色的覆盖在金色之上。
语法
#grey_box {
width: 200px;
height: 200px;
border: solid 1px #ccc;
background: #ddd;
position: relative;
z-index: 9999;
}
#blue_box {
width: 200px;
height: 200px;
border: solid 1px #4a7497;
background: #8daac3;
position: relative;
z-index: 500;
}
#gold_box {
width: 200px;
height: 200px;
border: solid 1px #8b6125;
background: #ba945d;
position: relative;
z-index: 1;
}
重复一下,Z-index属性只能工作于那些被定义了position属性的元素中。这并没有被足够的重视,尤其是对于那些新手。
原文链接:http://www.blueidea.com/tech/web/2009/7060_2.asp
分享到:











相关推荐
在网页布局和设计中,CSS属性z-index常用于控制元素的堆叠顺序。如果一个元素的z-index设置为负值,它将位于所有正常流元素之下,可能导致点击事件无法触发。本文主要讲解在给元素设定负值的z-index后,如何解决该...
### CSS中的z-index属性详解与应用 在网页布局设计中,元素之间的层级关系至关重要,它决定了哪些元素在页面上看起来“更靠前”。这便是z-index属性发挥作用的地方。本文将深入探讨CSS中的z-index属性,解析其工作...
CSS 中的 z-index 属性用于设置节点的堆叠顺序, 拥有更高堆叠顺序的节点将显示在堆叠顺序较低的节点前面, 这是我们对 z-index 属性普遍的认识. 与此同时, 我们总是对堆叠顺序捉摸不透, 将 z-index 的值设得很大也...
在网页设计中,CSS的z-index属性是用来控制定位元素重叠时的堆叠顺序的。当页面上的元素通过CSS定位属性(如position: relative; position: absolute; position: fixed; position: sticky;)被设定为相对定位、绝对...
**CSS中的`z-index`详解** `z-index`属性在CSS中扮演着至关重要的角色,它定义了元素在页面上的堆叠顺序。简单来说,`z-index`越高,元素越会在其他元素之上显示。但这个规则并非总是如此,理解其工作原理对于创建...
在讨论CSS中的z-index属性时,我们通常用它来控制页面上元素的堆叠顺序。z-index属性值较大的元素将会覆盖z-index属性值较小的元素。在Web开发中,正确理解z-index的工作原理对于创建交互式和视觉上富有层次感的页面...
z-index属性简介 引用: z-index : auto | number auto:默认值。 number:无单位的整数值,可为负数。 z-index 值较大的元素将叠加在z-index值较小的元素之上。对于未指定此属性的定位对象,z-index 值为正数的...
在提供的压缩包文件中,`z-index-ie.html`和`z-index.html`可能是关于`z-index`属性在不同浏览器(尤其是IE)中的实现和兼容性的示例或教程。IE浏览器在处理`z-index`时可能存在一些特定的问题,比如早期版本对`...
### CSS中的Z-Index属性详解 #### 一、引言 在网页布局设计中,元素之间的堆叠顺序是非常重要的一个方面。特别是在复杂的页面结构中,如何控制这些元素的前后顺序,确保用户能够按照设计师的意图浏览信息,是前端...
在CSS中,`z-index` 是一个非常关键的属性,用于控制元素的堆叠顺序,尤其是在元素重叠的情况下。这个属性主要用于定位元素,特别是当使用 `position` 属性(如 `absolute` 或 `relative`)时。下面我们将深入探讨 `...
在处理网页布局时,经常会使用到CSS的z-index属性来控制不同元素之间的堆叠顺序。然而,不少人可能会遇到一个看似简单但实际上颇令人头疼的问题:明明已经设置了z-index属性,但是元素的层级却没有按照预期进行调整...
`z-index` 属性在CSS中用于控制元素的堆叠顺序,决定哪些元素应该覆盖在其他元素之上。然而,IE6的实现并不完善,导致了一些常见的问题和解决方案。 首先,IE6只对设置了`position`属性(如`position: relative;`, ...
百度到这里《小心 CSS3 Transform 引起的 z-index 失效》 “CSS3 Transform create new stacking context” 这个道理想想也明白,Transform 就是一个影子,假像,所以它不考虑z-index.那怎么解决呢? 再百度,以及去...
在现代网页设计中,CSS属性z-index用于控制页面元素的堆叠顺序,即层叠上下文。一个元素的z-index值决定了它在页面上的“高度”,或者说是显示层级,拥有更高z-index值的元素会覆盖那些具有较低z-index值的元素。...
在CSS布局中,元素重叠和`position`定位的`z-index`顺序是常见的问题,尤其是在复杂的网页设计中。本文将深入探讨这个问题,以便更好地理解和解决问题。 首先,我们需要理解元素的默认行为。在HTML文档中,元素按照...
在CSS布局中,元素的位置和重叠是一个关键概念,尤其涉及到`position`定位和`z-index`属性时,这些问题往往会让开发者感到困扰。本文将深入探讨元素重叠的背景知识,以及`position`定位下的`z-index`顺序。 首先,...
在CSS布局中,`z-index`属性用于控制元素在Z轴上的堆叠顺序,从而决定哪个元素会覆盖另一个。然而,有时我们可能会遇到设置`z-index`后却无法生效的问题。这个问题通常与元素的位置属性(position)有关。在标题和...
在CSS中,z-index是控制元素在垂直于屏幕方向上的堆叠顺序的属性。一个具有更高z-index值的元素将覆盖其下方z-index较低的元素。当元素在同一父容器内并且position属性不是static时,z-index才生效。 UEditor作为一...