- 浏览: 154713 次
- 性别:

- 来自: 福建
-

文章分类
最新评论
-
caibinghong:
Ahua772 写道非常好,谢谢了,但是运行的图片怎么没有加载 ...
用于WebKit的CSS诀窍 -
Ahua772:
非常好,谢谢了,但是运行的图片怎么没有加载出来呢
用于WebKit的CSS诀窍 -
caibinghong:
呃是一个方法,现在改过来了,当时考的时候没有改!现在最底层是i ...
关于innerHTML 赋值问题 -
jayrao5566:
js的正确写法不是 .innerHTML = '<op ...
关于innerHTML 赋值问题 -
caibinghong:
在JQ与EXT里都解决的挺好的。http://caibingh ...
关于innerHTML 赋值问题
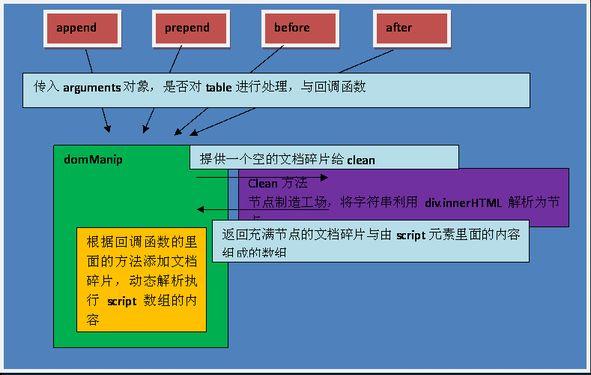
最近发现各大类库都能利用div.innerHTML=HTML片断来生成节点元素,再把它们插入到目标元素的各个位置上。这东西实际上就是insertAdjacentHTML,但是IE可恶的innerHTML把这优势变成劣势。首先innerHTML会把里面的某些位置的空白去掉,见下面运行框的结果:(复制运行) 另一个可恶的地方是,在IE中以下元素的innerHTML是只读的:col、 colgroup、frameset、html、 head、style、table、tbody、 tfoot、 thead、title 与 tr。为了收拾它们,Ext特意弄了个insertIntoTable。insertIntoTable就是利用DOM的insertBefore与appendChild来添加,情况基本同jQuery。不过jQuery是完全依赖这两个方法,Ext还使用了insertAdjacentHTML。为了提高效率,所有类库都不约而同地使用了文档碎片。基本流程都是通过div.innerHTML提取出节点,然后转移到文档碎片上,然后用insertBefore与appendChild插入节点。对于火狐,Ext还使用了createContextualFragment解析文本,直接插入其目标位置上。显然,Ext的比jQuery是快许多的。不过jQuery的插入的不单是HTML片断,还有各种节点与jQuery对象。下面重温一下jQuery的工作流程吧。 真是复杂的让人掉眼泪!不过jQuery的实现并不太高明,它把插入的东西统统用clean转换为节点集合,再把它们放到一个文档碎片中,然后用appendChild与insertBefore插入它们。在除了火狐外,其他浏览器都支持insertAdjactentXXX家族的今日,应该好好利用这些原生API。下面是Ext利用insertAdjactentHTML等方法实现的DomHelper方法,官网给出的数据: 数据来源:《Tutorial:使用DomHelper 创建元素的DOM、HTML片断和模版》 这数据有点老了,而且最新3.03早就解决了在IE table插入内容的诟病(table,tbody,tr等的innerHTML都是只读,insertAdjactentHTML,pasteHTML等方法都无法修改其内容,要用又慢又标准的DOM方法才行,Ext的早期版本就在这里遭遇滑铁卢了)。可以看出,结合insertAdjactentHTML与文档碎片后,IE6插入节点的速度也得到难以置信的提升,直逼火狐。基于它,Ext开发了四个分支方法insertBefore、insertAfter、insertFirst、append,分别对应jQuery的before、after、prepend与append。不过,jQuery还把这几个方法巧妙地调换了调用者与传入参数,衍生出insertBefore、insertAfter、prependTo与appendTo这几个方法。但不管怎么说,jQuery这样一刀切的做法实现令人不敢苛同。下面是在火狐中实现insertAdjactentXXX家族的一个版本: 我们可以利用它设计出更快更合理的动态插入方法。下面是我的一些实现: 它们里面都是调用了两个静态方法,batch与insert。由于dom对象是类数组对象,我仿效jQuery那样为它实现了几个重要迭代器,forEach、map与filter等。一个dom对象包含复数个DOM元素,我们就可以用forEach遍历它们,执行其中的回调方法。 insert方法执行jQuery的domManip方法相应的机能(dojo则为place方法),但insert方法每次处理一个元素节点,不像jQuery那样处理一组元素节点。群集处理已经由上面batch方法分离出去了。 insert方法在实现火狐插入操作中,使用了W3C DOM Range对象的一些罕见方法,具体可到火狐官网查看。下面实现把字符串转换为节点,利用innerHTML这个伟大的方法。Prototype.js称之为_getContentFromAnonymousElement,但有许多问题,dojo称之为_toDom,mootools的Element.Properties.html,jQuery的clean。Ext没有这东西,它只支持传入HTML片断的insertAdjacentHTML方法,不支持传入元素节点的insertAdjacentElement。但有时,我们需要插入文本节点(并不包裹于元素节点之中),这时我们就需要用文档碎片做容器了,insert方法出场了。 嘛,基本上就是这样,运行起来比jQuery快许多,代码实现也算优美,至少没有像jQuery那样乱成一团。jQuery还有四个反转方法。下面是jQuery的实现: 我的实现: 大致的代码都给出,大家可以各取所需
<html dir="ltr" lang="zh-CN">
<head>
<meta charset="utf-8" />
<title>
IE的innerHTML By 司徒正美
</title>
<script type="text/javascript">
window.onload = function() {
var div = document.createElement("div");
div.innerHTML = " <td> <b>司徒</b>正美 </td> "
alert("|" + div.innerHTML + "|");
var c = div.childNodes;
alert("生成的节点个数 " + c.length);
for(var i=0,n=c.length;i<n;i++){
alert(c[i].nodeType);
if(c[i].nodeType === 1){
alert(":: "+c[i].childNodes.length);
}
}
}
</script>
</head>
<body>
<p id="p">
</p>
</body>
</html>
//传入arguments对象,true为要对表格进行特殊处理,回调函数
return this.domManip(arguments, true, function(elem){
if (this.nodeType == 1)
this.appendChild( elem );
});
},
domManip: function( args, table, callback ) {
if ( this[0] ) {//如果存在元素节点
var fragment = (this[0].ownerDocument || this[0]).createDocumentFragment(),
//注意这里是传入三个参数
scripts = jQuery.clean( args, (this[0].ownerDocument || this[0]), fragment ),
first = fragment.firstChild;
if ( first )
for ( var i = 0, l = this.length; i < l; i++ )
callback.call( root(this[i], first), this.length > 1 || i > 0 ?
fragment.cloneNode(true) : fragment );
if ( scripts )
jQuery.each( scripts, evalScript );
}
return this;
function root( elem, cur ) {
return table && jQuery.nodeName(elem, "table") && jQuery.nodeName(cur, "tr") ?
(elem.getElementsByTagName("tbody")[0] ||
elem.appendChild(elem.ownerDocument.createElement("tbody"))) :
elem;
}
}
//elems为arguments对象,context为document对象,fragment为空的文档碎片
clean: function( elems, context, fragment ) {
context = context || document;
// !context.createElement fails in IE with an error but returns typeof 'object'
if ( typeof context.createElement === "undefined" )
//确保context为文档对象
context = context.ownerDocument || context[0] && context[0].ownerDocument || document;
// If a single string is passed in and it's a single tag
// just do a createElement and skip the rest
//如果文档对象里面只有一个标签,如<div>
//我们大概可能是在外面这样调用它$(this).append("<div>")
//这时就直接把它里面的元素名取出来,用document.createElement("div")创建后放进数组返回
if ( !fragment && elems.length === 1 && typeof elems[0] === "string" ) {
var match = /^<(\w+)\s*\/?>$/.exec(elems[0]);
if ( match )
return [ context.createElement( match[1] ) ];
}
//利用一个div的innerHTML创建众节点
var ret = [], scripts = [], div = context.createElement("div");
//如果我们是在外面这样添加$(this).append("<td>表格1</td>","<td>表格1</td>","<td>表格1</td>")
//jQuery.each按它的第四种支分方式(没有参数,有length)遍历aguments对象,callback.call( value, i, value )
jQuery.each(elems, function(i, elem){//i为索引,elem为arguments对象里的元素
if ( typeof elem === "number" )
elem += '';
if ( !elem )
return;
// Convert html string into DOM nodes
if ( typeof elem === "string" ) {
// Fix "XHTML"-style tags in all browsers
elem = elem.replace(/(<(\w+)[^>]*?)\/>/g, function(all, front, tag){
return tag.match(/^(abbr|br|col|img|input|link|meta|param|hr|area|embed)$/i) ?
all :
front + "></" + tag + ">";
});
// Trim whitespace, otherwise indexOf won't work as expected
var tags = elem.replace(/^\s+/, "").substring(0, 10).toLowerCase();
var wrap =
// option or optgroup
!tags.indexOf("<opt") &&
[ 1, "<select multiple='multiple'>", "</select>" ] ||
!tags.indexOf("<leg") &&
[ 1, "<fieldset>", "</fieldset>" ] ||
tags.match(/^<(thead|tbody|tfoot|colg|cap)/) &&
[ 1, "<table>", "</table>" ] ||
!tags.indexOf("<tr") &&
[ 2, "<table><tbody>", "</tbody></table>" ] ||
// <thead> matched above
(!tags.indexOf("<td") || !tags.indexOf("<th")) &&
[ 3, "<table><tbody><tr>", "</tr></tbody></table>" ] ||
!tags.indexOf("<col") &&
[ 2, "<table><tbody></tbody><colgroup>", "</colgroup></table>" ] ||
// IE can't serialize <link> and <script> tags normally
!jQuery.support.htmlSerialize &&//用于创建link元素
[ 1, "div<div>", "</div>" ] ||
[ 0, "", "" ];
// Go to html and back, then peel off extra wrappers
div.innerHTML = wrap[1] + elem + wrap[2];//比如"<table><tbody><tr>" +<td>表格1</td>+"</tr></tbody></table>"
// Move to the right depth
while ( wrap[0]-- )
div = div.lastChild;
//处理IE自动插入tbody,如我们使用$('<thead></thead>')创建HTML片断,它应该返回
//'<thead></thead>',而IE会返回'<thead></thead><tbody></tbody>'
if ( !jQuery.support.tbody ) {
// String was a <table>, *may* have spurious <tbody>
var hasBody = /<tbody/i.test(elem),
tbody = !tags.indexOf("<table") && !hasBody ?
div.firstChild && div.firstChild.childNodes :
// String was a bare <thead> or <tfoot>
wrap[1] == "<table>" && !hasBody ?
div.childNodes :
[];
for ( var j = tbody.length - 1; j >= 0 ; --j )
//如果是自动插入的里面肯定没有内容
if ( jQuery.nodeName( tbody[ j ], "tbody" ) && !tbody[ j ].childNodes.length )
tbody[ j ].parentNode.removeChild( tbody[ j ] );
}
// IE completely kills leading whitespace when innerHTML is used
if ( !jQuery.support.leadingWhitespace && /^\s/.test( elem ) )
div.insertBefore( context.createTextNode( elem.match(/^\s*/)[0] ), div.firstChild );
//把所有节点做成纯数组
elem = jQuery.makeArray( div.childNodes );
}
if ( elem.nodeType )
ret.push( elem );
else
//全并两个数组,merge方法会处理IE下object元素下消失了的param元素
ret = jQuery.merge( ret, elem );
});
if ( fragment ) {
for ( var i = 0; ret[i]; i++ ) {
//如果第一层的childNodes就有script元素节点,就用scripts把它们收集起来,供后面用globalEval动态执行
if ( jQuery.nodeName( ret[i], "script" ) && (!ret[i].type || ret[i].type.toLowerCase() === "text/javascript") ) {
scripts.push( ret[i].parentNode ? ret[i].parentNode.removeChild( ret[i] ) : ret[i] );
} else {
//遍历各层节点,收集script元素节点
if ( ret[i].nodeType === 1 )
ret.splice.apply( ret, [i + 1, 0].concat(jQuery.makeArray(ret[i].getElementsByTagName("script"))) );
fragment.appendChild( ret[i] );
}
}
return scripts;//由于动态插入是传入三个参数,因此这里就返回了
}
return ret;
},

Insertion Method
IE7 beta 2
IE6
FF 1.5
Opera 9
DOM
.730
1.35
.420
.280
HTML Fragments
.360
.380
.400
.260
Template
.320
.335
.385.220
Compiled Template
.295
.300
.350
.210
if ('HTMLElement' in this) {
if('insertAdjacentHTML' in HTMLElement.prototype) {
return
}
} else {
return
}
function insert(w, n) {
switch(w.toUpperCase()) {
case 'BEFOREEND' :
this.appendChild(n)
break
case 'BEFOREBEGIN' :
this.parentNode.insertBefore(n, this)
break
case 'AFTERBEGIN' :
this.insertBefore(n, this.childNodes[0])
break
case 'AFTEREND' :
this.parentNode.insertBefore(n, this.nextSibling)
break
}
}
function insertAdjacentText(w, t) {
insert.call(this, w, document.createTextNode(t || ''))
}
function insertAdjacentHTML(w, h) {
var r = document.createRange()
r.selectNode(this)
insert.call(this, w, r.createContextualFragment(h))
}
function insertAdjacentElement(w, n) {
insert.call(this, w, n)
return n
}
HTMLElement.prototype.insertAdjacentText = insertAdjacentText
HTMLElement.prototype.insertAdjacentHTML = insertAdjacentHTML
HTMLElement.prototype.insertAdjacentElement = insertAdjacentElement
})()
//stuff可以为字符串,各种节点或dom对象(一个类数组对象,便于链式操作!)
//代码比jQuery的实现简洁漂亮吧!
append:function(stuff){
return dom.batch(this,function(el){
dom.insert(el,stuff,"beforeEnd");
});
},
prepend:function(stuff){
return dom.batch(this,function(el){
dom.insert(el,stuff,"afterBegin");
});
},
before:function(stuff){
return dom.batch(this,function(el){
dom.insert(el,stuff,"beforeBegin");
});
},
after:function(stuff){
return dom.batch(this,function(el){
dom.insert(el,stuff,"afterEnd");
});
}
els.forEach(callback);
return els;//链式操作
},
//定义两个全局的东西,提供内部方法调用
var doc = el.ownerDocument || dom.doc,
fragment = doc.createDocumentFragment();
if(stuff.version){//如果是dom对象,则把它里面的元素节点移到文档碎片中
stuff.forEach(function(el){
fragment.appendChild(el);
})
stuff = fragment;
}
//供火狐与IE部分元素调用
dom._insertAdjacentElement = function(el,node,where){
switch (where){
case 'beforeBegin':
el.parentNode.insertBefore(node,el)
break;
case 'afterBegin':
el.insertBefore(node,el.firstChild);
break;
case 'beforeEnd':
el.appendChild(node);
break;
case 'afterEnd':
if (el.nextSibling) el.parentNode.insertBefore(node,el.nextSibling);
else el.parentNode.appendChild(node);
break;
}
};
//供火狐调用
dom._insertAdjacentHTML = function(el,htmlStr,where){
var range = doc.createRange();
switch (where) {
case "beforeBegin"://before
range.setStartBefore(el);
break;
case "afterBegin"://after
range.selectNodeContents(el);
range.collapse(true);
break;
case "beforeEnd"://append
range.selectNodeContents(el);
range.collapse(false);
break;
case "afterEnd"://prepend
range.setStartAfter(el);
break;
}
var parsedHTML = range.createContextualFragment(htmlStr);
dom._insertAdjacentElement(el,parsedHTML,where);
};
//以下元素的innerHTML在IE中是只读的,调用insertAdjacentElement进行插入就会出错
// col, colgroup, frameset, html, head, style, title,table, tbody, tfoot, thead, 与tr;
dom._insertAdjacentIEFix = function(el,htmlStr,where){
var parsedHTML = dom.parseHTML(htmlStr,fragment);
dom._insertAdjacentElement(el,parsedHTML,where)
};
//如果是节点则复制一份
stuff = stuff.nodeType ? stuff.cloneNode(true) : stuff;
if (el.insertAdjacentHTML) {//ie,chrome,opera,safari都已实现insertAdjactentXXX家族
try{//适合用于opera,safari,chrome与IE
el['insertAdjacent'+ (stuff.nodeType ? 'Element':'HTML')](where,stuff);
}catch(e){
//IE的某些元素调用insertAdjacentXXX可能出错,因此使用此补丁
dom._insertAdjacentIEFix(el,stuff,where);
}
}else{
//火狐专用
dom['_insertAdjacent'+ (stuff.nodeType ? 'Element':'HTML')](el,stuff,where);
}
}
var div = dom.doc.createElement("div"),
reSingleTag = /^<(\w+)\s*\/?>$/;//匹配单个标签,如<li>
htmlStr += '';
if(reSingleTag.test(htmlStr)){//如果str为单个标签
return [dom.doc.createElement(RegExp.$1)]
}
var tagWrap = {
option: ["select"],
optgroup: ["select"],
tbody: ["table"],
thead: ["table"],
tfoot: ["table"],
tr: ["table", "tbody"],
td: ["table", "tbody", "tr"],
th: ["table", "thead", "tr"],
legend: ["fieldset"],
caption: ["table"],
colgroup: ["table"],
col: ["table", "colgroup"],
li: ["ul"],
link:["div"]
};
for(var param in tagWrap){
var tw = tagWrap[param];
switch (param) {
case "option":tw.pre = '<select multiple="multiple">'; break;
case "link": tw.pre = 'fixbug<div>'; break;
default : tw.pre = "<" + tw.join("><") + ">";
}
tw.post = "</" + tw.reverse().join("></") + ">";
}
var reMultiTag = /<\s*([\w\:]+)/,//匹配一对标签或多个标签,如<li></li>,li
match = htmlStr.match(reMultiTag),
tag = match ? match[1].toLowerCase() : "";//解析为<li,li
if(match && tagWrap[tag]){
var wrap = tagWrap[tag];
div.innerHTML = wrap.pre + htmlStr + wrap.post;
n = wrap.length;
while(--n >= 0)//返回我们已经添加的内容
div = div.lastChild;
}else{
div.innerHTML = htmlStr;
}
//处理IE自动插入tbody,如我们使用dom.parseHTML('<thead></thead>')转换HTML片断,它应该返回
//'<thead></thead>',而IE会返回'<thead></thead><tbody></tbody>'
//亦即,在标准浏览器中return div.children.length会返回1,IE会返回2
if(dom.feature.autoInsertTbody && !!tagWrap[tag]){
var ownInsert = tagWrap[tag].join('').indexOf("tbody") !== -1,//我们插入的
tbody = div.getElementsByTagName("tbody"),
autoInsert = tbody.length > 0;//IE插入的
if(!ownInsert && autoInsert){
for(var i=0,n=tbody.length;i<n;i++){
if(!tbody[i].childNodes.length )//如果是自动插入的里面肯定没有内容
tbody[i].parentNode.removeChild( tbody[i] );
}
}
}
if (dom.feature.autoRemoveBlank && /^\s/.test(htmlStr) )
div.insertBefore( dom.doc.createTextNode(htmlStr.match(/^\s*/)[0] ), div.firstChild );
if (fragment) {
var firstChild;
while((firstChild = div.firstChild)){ // 将div上的节点转移到文档碎片上!
fragment.appendChild(firstChild);
}
return fragment;
}
return div.children;
}
appendTo: "append",
prependTo: "prepend",
insertBefore: "before",
insertAfter: "after",
replaceAll: "replaceWith"
}, function(name, original){
jQuery.fn[ name ] = function( selector ) {//插入物(html,元素节点,jQuery对象)
var ret = [], insert = jQuery( selector );//将插入转变为jQuery对象
for ( var i = 0, l = insert.length; i < l; i++ ) {
var elems = (i > 0 ? this.clone(true) : this).get();
jQuery.fn[ original ].apply( jQuery(insert[i]), elems );//调用四个已实现的插入方法
ret = ret.concat( elems );
}
return this.pushStack( ret, name, selector );//由于没有把链式操作的代码分离出去,需要自行实现
};
});
appendTo: 'append',
prependTo: 'prepend',
insertBefore: 'before',
insertAfter: 'after'
},function(method,name){
dom.prototype[name] = function(stuff){
return dom(stuff)[method](this);
};
});
发表评论
-
gulp独立分文件夹打包
2018-12-27 09:04 1718dazi.91uu.net 是如何打包资源文件呢。 基本的 ... -
定义文档兼容性,让IE按指定的版本解析我们的页面
2013-10-19 11:00 912使用文档兼容性的方法比较容易,就是在我们要反馈给客户端的HT ... -
js 删除数组几种方法
2013-09-20 22:40 853var arr=['a','b ... -
减少图片请求,分批加载图片
2013-09-14 09:35 1267var lazyLoad = { Init: ... -
flash重复请求加载问题
2013-09-07 10:55 796flash重复请求加载问题 当一个div里头放一个f ... -
新一代 javascript 模板引擎 artTemplate ,使用中的问题
2013-09-06 15:44 1190artTemplate 新一代 javascript ... -
jQuery.event自定义事件机制-jQuery.event.special范例
2013-08-16 17:19 819什么时候要用到自定义函数?有些浏览器并不兼容某类型的事件, ... -
javascript对数组的操作
2013-07-30 14:32 8281. shift:删除原数组第一项,并返回删除元素的值;如 ... -
web应用的优化规则
2012-12-20 11:03 669中文 英文 1、 减少http请求 1、M ... -
如何提高网页的效率(上篇)——提高网页效率的14条准则
2012-12-20 10:29 722如何提高网页的效率(上篇)——提高网页效率的14条准则 ... -
谈iframe内存释放问题(转载)
2012-12-19 16:39 1306(转载)随着Ajax的发展,使用javascript的RIA应 ... -
nodeType常量与dom操作方法
2012-11-27 10:55 814接口 nodeType常量 ... -
responseXML为空?
2012-11-14 12:00 627responseXML为空? 这个问题困住我一个月多, ... -
javascript 面向对象写法
2012-07-15 22:58 855//原型方法 function ClassA(){ } C ... -
javascript 验证 国际格式 电话号码
2012-07-03 15:38 0如,中国国际代号是0086,我们要让外国人直接和我们联系表述如 ... -
使用Fiddler提高前端工作效率 (实例篇)
2012-06-08 08:54 894在上一篇(使用Fiddler提高前端工作效率 (介绍篇) ... -
使用Fiddler提高前端工作效率 (介绍篇)
2012-06-08 08:54 954http://www.kuqin.com/webp ... -
CSS实现星状评分效果 – CSS Star Rating
2012-05-17 11:32 2411CSS实现星状评分效果 – CSS Star Ratin ... -
移动平台WEB前端开发技巧汇总
2012-05-17 11:29 0原名《移动平台3G手机网站前端开发布局技巧汇总》,由武方 ... -
javascript 中的protoype的解释
2012-04-17 09:53 1146JavaScript prototype 的深度探索 ...






相关推荐
解决 Ajax 返回 innerHTML 中 JavaScript 不能运行问题 在实际应用中,我们经常会遇到使用 Ajax 返回某一个网页的内容到模板页面的某一个 `<div>` 标签中显示的操作。如果返回的值仅仅是文本类数据,不会影响模板...
在IE浏览器中,尝试在那些标记为只读的HTML元素上使用innerHTML属性赋值,会导致脚本错误。错误发生时,浏览器不会直接指出innerHTML属性出了问题,而是会报告代码行存在问题。这使得问题的定位和解决变得比较困难,...
在这个例子中,我们给`id`为`d1`的`div`元素绑定了一个点击事件处理函数,然后将整个`body`的`innerHTML`保存到变量`html`中,再将其赋值回`body`的`innerHTML`。这个过程虽然看起来只是简单地替换内容,但实际上会...
为了解决这个问题,我们需要检查浏览器是否支持`<tbody>`的`innerHTML`赋值。可以通过创建一个新的`<table>`和`<tbody>`元素,尝试设置`<tbody>`的`innerHTML`,然后捕获可能抛出的异常来实现这个检查: ```...
innerHTML 属性的使用非常流行,因为他提供了简单的方法完全替代一个 HTML 元素的内容。另外一个方法是使用 DOM Level 2 API(removeChild, ...但很显然,使用 innerHTML 修改 DOM tree 是非常容易且有效的方法。
总的来说,当在IE6、7、8、9中遇到innerHTML无法赋值的问题时,开发者应转向使用DOM API进行更底层的操作,而不是依赖innerHTML属性。这可能需要更多的代码量,但能确保在所有浏览器中的兼容性。同时,随着现代...
此外,在IE中,使用`innerHTML`来更新`<select>`元素可能会导致性能问题。 #### 4. 实践应用与优化建议 当开发面向多浏览器的Web应用时,推荐采用`domF()`方法来动态填充下拉列表框的选项,因为它提供了最佳的跨...
之后,我们可以通过`.innerHTML`属性来设置或获取元素的内容。 2. **使用jQuery简化操作** jQuery是一种流行的JavaScript库,它提供了一套丰富的API,可以更简单地处理HTML文档模型、选择DOM元素、制作动画效果...
在这些老版本的IE浏览器中,`innerHTML`的赋值操作实际上会触发一个完整的DOM重建过程。这意味着,无论之前元素内有多少子节点,一旦`innerHTML`被设为空字符串,浏览器会认为该元素应该没有任何子节点,从而导致...
在早期的IE浏览器中,使用innerHTML更新DOM时,可能会遇到一些问题。具体而言,当通过innerHTML动态加载的元素之后,对这些元素的再次动态更新可能会失败。这种情况在IE中尤为明显,而在Firefox等其他浏览器中则不会...
在本文中,我们将讨论一个 layui 框架中的小技巧,该技巧可以解决穿梭框transfer右侧数据赋值排序错乱的问题。 layui 是一个基于JavaScript的前端UI框架,提供了多种实用的UI组件,包括穿梭框transfer。穿梭框...
此外,innerText在处理多语言文本(尤其是右到左的文本)时可能会有性能问题,而innerHTML通常表现更好。 总之,innerText和innerHTML是JavaScript中处理HTML元素内容的两个关键属性,它们各自有其优势和适用场景,...
在原生JavaScript中,我们可以使用`getElementById`方法来获取指定ID的`<span>`元素,并通过改变其`innerHTML`属性来为其赋值。 ##### 示例代码: ```javascript // 假设HTML中有如下代码: // <span id="hello">...
关于JavaScript给span标签赋值的方法,我们可以通过原生JavaScript或者使用jQuery这两种主流技术来实现。下面详细介绍这两种方法。 首先,原生JavaScript方法是前端开发中最基础的操作之一。通过原生JavaScript给...
例如,我们可以通过`IHTMLDocument2`接口的`getElementById()`方法获取特定ID的元素,然后设置其`innerHTML`属性来改变元素的文本内容。 6. **事件处理**: VC++的对话框可以通过消息映射机制响应WebBrowser控件的...
vfp取得IE网页内容及对象赋值的方法,利用VFP在INTERNET上制作数据库动态查询,在VFP里全屏幕开启一个IE窗口 , 如何检测是不连上Internet
改动两个文本框里的值,把这个容器的innerHTML赋值给d2 foo() [Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]不是预期的结果吧?包括在Opera下执行的情况也是与Firefox下相同的,你可以尝试在Opera下运行就明白...
问题的核心在于,不同的浏览器对于innerHTML插入的脚本处理方式不同。例如,Internet Explorer(IE)要求script标签具有defer属性,并且在插入时,innerHTML所在的节点必须已经在DOM树中。而Firefox和Opera则要求在...