- 浏览: 470997 次
- 性别:

- 来自: 北京
-

文章分类
最新评论
-
chexiazi:
一样的xml代码 报这个错 <ns1:XMLFault ...
CXF 通过用户名和密码进行验证 -
di1984HIT:
谢谢啊 ~~~
通过JavaCompiler进行编译java文件(转载) -
aa00aa00:
'%${userName}%' 这种是可以的,是可以模糊查询的 ...
mybatis 模糊查询 -
一棵杨柳的地盘:
我把你的代码不了一遍 但是汇报错首先:static { ...
CXF 通过用户名和密码进行验证 -
shangmin1990:
转 IntelliJ IDEA 编辑器生成 Hibernate 实体映射文件
今天做单点登录玩,现在在网上找了一篇文章,理论是对的,但是给的demo有点问题,我现在修改了一下demo,做个备份。
原文如下
前些天一位朋友要我帮忙做一单点登录,其实这个概念早已耳熟能详,但实际应用很少,难得最近轻闲,于是决定通过本文来详细描述一个SSO解决方案,希望对大家有所帮助。SSO的解决方案很多,但搜索结果令人大失所望,大部分是相互转载,并且描述的也是走马观花。
闲话少叙,进入正题,我的想法是使用集中验证方式,多个站点集中Passport验证。如下图所示:
为方便清晰描述,先定义几个名词,本文中出现之处均为如下含义。
主站:Passport集中验证服务器 http://www.passport.com/ 。
分站:http://www.a.com/、http://www.b.com/、http://www.c.com/
凭证:用户登录后产生的数据标识,用于识别授权用户,可为多种方式,DEMO中主站我使用的是Cache,分站使用Session。
令牌:由Passport颁发可在各分站中流通的唯一标识。
OK,现在描述一下单点登录的过程:
情形一、匿名用户:匿名用户访问分站a上的一个授权页面,首先跳转到主站让用户输入帐号、密码进行登录,验证通过后产生主站凭证,同时产生令牌,跳转回分站a,此时分站a检测到用户已持有令牌,于是用令牌再次去主站获取用户凭证,获取成功后允许用户访问该授权页面。同时产生分站a的本地凭证,当该用户需要再次验证时将先检查本地凭证,以减少网络交互。
情形二、在分站a登录的用户访问分站b:因为用户在分站a登录过,已持有令牌,所以分站b会用令牌去主站获取用户凭证,获取成功后允许用户访问授权页面。同时产生分站b的本地凭证。
设计完成后,接下来是方案实现的一些关键点:
令牌:令牌由主站颁发,主站颁发令牌同时生成用户凭证,并记录令牌与用户凭证之间的对应关系,以根据用户提供的令牌响应对应的凭证;令牌要在各跨域分站中进行流通,所以DEMO中令牌我使用主站的Cookie,并指定Cookie.Domain="passport.com"。各分站如何共享主站的Cookie?从分站Redirect到主站页面,然后该页面读取Cookie并以URL参数方式回传即可,可在DEMO代码中查看详细实现,当然如果哪位有更好的令牌实现方式也拿出来分享。
stringtokenValue=Guid.NewGuid().ToString().ToUpper();
HttpCookietokenCookie=newHttpCookie("Token");
tokenCookie.Values.Add("Value",tokenValue);
tokenCookie.Domain="passport.com";
Response.AppendCookie(tokenCookie);
HttpCookie tokenCookie = new HttpCookie("Token");
tokenCookie.Value = tokenValue;
tokenCookie.Expires = DateTime.Now.AddDays(1);
Response.Cookies.Add(tokenCookie);
主站凭证:主站凭证是一个关系表,包含了三个字段:令牌、凭证数据、过期时间。有多种实现方式可供选择,要求可靠的话用数据库,要求性能的话用Cache,DEMO中我使用的是Cache中的DataTable。如下代码所示:
///初始化数据结构
///</summary>
///<remarks>
///----------------------------------------------------
///|token(令牌)|info(用户凭证)|timeout(过期时间)|
///|--------------------------------------------------|
///</remarks>
privatestaticvoidcacheInit()
{
if(HttpContext.Current.Cache["CERT"]==null)
{
DataTabledt=newDataTable();
dt.Columns.Add("token",Type.GetType("System.String"));
dt.Columns["token"].Unique=true;
dt.Columns.Add("info",Type.GetType("System.Object"));
dt.Columns["info"].DefaultValue=null;
dt.Columns.Add("timeout",Type.GetType("System.DateTime"));
dt.Columns["timeout"].DefaultValue=DateTime.Now.AddMinutes(double.Parse(System.Configuration.ConfigurationManager.AppSettings["timeout"]));
DataColumn[]keys=newDataColumn[1];
keys[0]=dt.Columns["token"];
dt.PrimaryKey=keys;
//Cache的过期时间为令牌过期时间*2
HttpContext.Current.Cache.Insert("CERT",dt,null,DateTime.MaxValue,TimeSpan.FromMinutes(double.Parse(System.Configuration.ConfigurationManager.AppSettings["timeout"])*2));
}
}
分站凭证:分站凭证主要用于减少重复验证时网络的交互,比如用户已在分站a上登录过,当他再次访问分站a时,就不必使用令牌去主站验证了,因为分站a已有该用户的凭证。分站凭证相对比较简单,使用Session、Cookie均可。
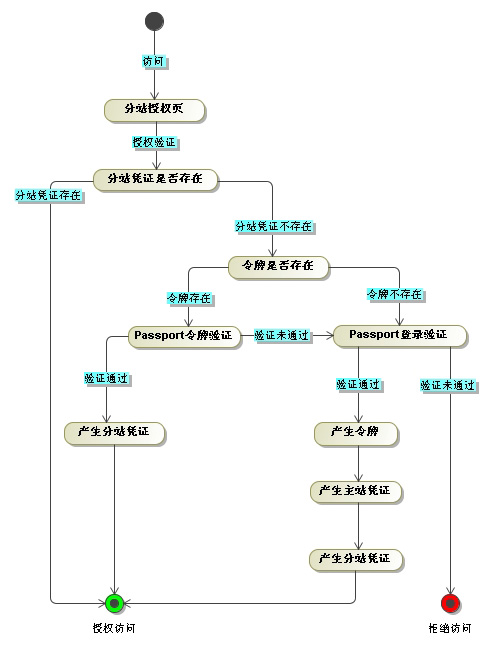
分站SSO页面基类:分站使用SSO的页面会做一系列的逻辑判断处理,如文章开头的流程图。如果有多个页面的话不可能为每个页写一个这样的逻辑,OK,那么把这套逻辑封装成一个基类,凡是要使用SSO的页面继承该基类即可。如下代码所示:
usingSystem.Data;
usingSystem.Configuration;
usingSystem.Web;
usingSystem.Web.Security;
usingSystem.Web.UI;
usingSystem.Web.UI.WebControls;
usingSystem.Web.UI.WebControls.WebParts;
usingSystem.Web.UI.HtmlControls;
usingSystem.Text.RegularExpressions;
namespaceSSO.SiteA.Class
{
///<summary>
///授权页面基类
///</summary>
publicclassAuthBase:System.Web.UI.Page
{
protectedoverridevoidOnLoad(EventArgse)
{
if(Session["Token"]!=null)
{
//分站凭证存在
Response.Write("恭喜,分站凭证存在,您被授权访问该页面!");
}
else
{
//令牌验证结果
if(Request.QueryString["Token"]!=null)
{
if(Request.QueryString["Token"]!="$Token$")
{
//持有令牌
stringtokenValue=Request.QueryString["Token"];
//调用WebService获取主站凭证
SSO.SiteA.RefPassport.TokenServicetokenService=newSSO.SiteA.RefPassport.TokenService();
objecto=tokenService.TokenGetCredence(tokenValue);
if(o!=null)
{
//令牌正确
Session["Token"]=o;
Response.Write("恭喜,令牌存在,您被授权访问该页面!");
}
else
{
//令牌错误
Response.Redirect(this.replaceToken());
}
}
else
{
//未持有令牌
Response.Redirect(this.replaceToken());
}
}
//未进行令牌验证,去主站验证
else
{
Response.Redirect(this.getTokenURL());
}
}
base.OnLoad(e);
}
///<summary>
///获取带令牌请求的URL
///在当前URL中附加上令牌请求参数
///</summary>
///<returns></returns>
privatestringgetTokenURL()
{
stringurl=Request.Url.AbsoluteUri;
Regexreg=newRegex(@"^.*\?.+=.+$");
if(reg.IsMatch(url))
url+="&Token=$Token$";
else
url+="?Token=$Token$";
return"http://localhost:4068/gettoken.aspx?BackURL="+Server.UrlEncode(url);
}
///<summary>
///去掉URL中的令牌
///在当前URL中去掉令牌参数
///</summary>
///<returns></returns>
privatestringreplaceToken()
{
stringurl=Request.Url.AbsoluteUri;
url=Regex.Replace(url,@"(\?|&)Token=.*","",RegexOptions.IgnoreCase);
return"http://localhost:4068/userlogin.aspx?BackURL="+Server.UrlEncode(url);
}
}//endclass
}
用户退出:用户退出时分别清空主站凭证与当前分站凭证。如果要求A站点退出,B、C站点也退出,可自行扩展接口清空每个分站凭证。
主站过期凭证/令牌清除:定时清除(DataTable)Cache[“CERT”]中timeout字段超过当前时间的记录。
ps:
通过cookie 和cache可以实现单点,也可以使用cookie和数据库来实现。
发表评论
-
为什么Winforms控件不支持半透明的背景颜色
2009-03-10 16:51 3491整个Windows Forms的painting框架是基于GD ... -
如何使一个你没有源代码的DLL文件变为强命名的(Strong Name)
2009-05-05 12:27 1522有时候你会需要一个DLL是强命名的,比如你想把这个文件放到GA ... -
如何将datetimepicker默认设置为空?
2009-05-05 20:28 1785在Load中,初始化 this.dateTimePicker1 ... -
适合初学者学习的日期操作范例
2009-05-05 21:16 1049适合初学者学习的日期操作范例 1.显示本月第一天 ... -
DataGridView分页及分页后页面操作(上页、下页、页面跳转)类
2009-05-05 21:53 1694class Pagination { private stat ... -
计算两个日期的时间间隔
2009-08-04 11:10 1179///<summary>///计算两个日期的时间间 ... -
Invoke或者BeginInvoke的使用(转)
2009-11-17 00:33 1172在Invoke或者BeginInvoke的使用中无一例外地使用 ... -
访问IIS元数据库失败
2010-03-02 18:06 1255配置ASP.NET平台时遇到的“访问IIS元数据库失败” ... -
批量删除和插入数据操作 sqlserver
2010-08-03 18:03 1507conn.TranBegin(); conn.TranUpda ... -
datatable 删除行
2010-09-06 11:44 1043先列出正确的写法,如果你只想马上改错就先复制吧, &l ... -
ClientScript.RegisterStartupScript使用说明
2010-09-08 11:22 3212ClientScript.RegisterStartupScr ... -
ClientScript.RegisterStartupScript使用说明二
2010-09-09 15:25 1304ClientScript.RegisterStartupScr ... -
updatePanel下使用uploadFile控件
2010-09-09 15:34 1731uploadFile控件和updatePanel不兼容,是微软 ... -
asp.net forms身份验证控制
2010-09-13 17:10 1508Asp.net的身份验证有有三种,分别是"Windo ... -
Asp.net的身份验证有哪些,区别是什么?
2010-09-13 17:39 1581Asp.net的身份验证有有三种,分别是"Windo ... -
Asp.net的身份验证有哪些,区别是什么?
2010-09-13 17:40 1156Asp.net的身份验证有有三种,分别是"Windo ... -
RoleProvider的重写(转至msdn)
2010-09-13 22:23 1086using System.Configuration.Prov ... -
asp.net gridview 导出时设置文本类型
2010-09-15 18:31 1429gridView 导出时使用以下方法时: /// < ...







相关推荐
ASP.NET 单点登录(Single Sign-On,SSO)是一种让用户在多个应用系统中只需要一次登录验证即可访问所有系统的机制,极大地提升了用户体验并加强了账户安全性。本解决方案提供了实现 ASP.NET 应用程序中 SSO 的源...
ASP.NET 单点登录(Single Sign-On,SSO)是一...总之,ASP.NET单点登录源代码涉及到身份验证、授权、数据库交互以及安全策略等多个方面,通过深入理解并实践这些代码,开发者可以掌握构建高效、安全的SSO系统的方法。
ASP.NET 单点登录(Single Sign-On,SSO)是一种身份验证机制,允许用户在一个应用系统中登录后,无需再次认证即可访问其他关联的应用系统。这个功能在多应用环境中非常实用,提高了用户体验并简化了管理。下面我们...
总的来说,ASP.NET单点登录的基本思想是在全局范围内维护用户登录状态,通过共享的数据结构(如`Application`)确保用户在任何地方只能有一个有效的登录会话。这个实现提供了基本的功能,但对于大型和安全敏感的应用...
ASP.NET 单点登录(Single Sign-On,SSO)是一种身份验证机制,允许用户在一个应用系统中登录后,无需再次认证即可访问其他关联的应用系统。这个"asp.net 单点登录demo"是一个示例项目,旨在帮助开发者理解并实现ASP...
ASP.NET单点登录(Single Sign-On,SSO)是一种身份验证机制,允许用户在一次登录后访问多个相互关联的应用系统,而无需再次输入凭证。它极大地提升了用户体验,并且强化了系统的安全性,因为用户只需管理一个账号,...
### ASP.NET单点登录技术的概述 随着信息技术和网络技术的迅速发展,现代企业面临着越来越多的应用系统集成问题。为了提高用户体验、简化管理流程并增强安全性,单点登录(Single Sign-On,SSO)技术应运而生。本文...
VS2010编写的单点登陆源码,建议修改HOST文件部署成多个站点域名测试,文件中包括一个服务器和3个子站点, 单点登陆参考是的是京东的做法,在各自客户端通过脚本然后写入其他站点的cookie,而没有使用POST多站点的...
ASP.NET 单点登录(Single Sign-On,SSO)是一种身份验证机制,允许用户在一个应用系统中登录后,无需再次认证即可访问其他关联的应用系统。它简化了用户管理和提升了用户体验,尤其是在多应用环境中。本解决方案...
凭证:用户登录后产生的鉴权标识,用于识别授权用户。可为多种方式,DEMO中主站使用的是Cache,分站使用的是Session。 令牌:由Passport颁发可在各分站中流通的用户唯一鉴权标识,DEMO中使用的是Cookie。
由于用户还没有在单点登录系统上登录过 所以跳转到单点登录系统用户登录页面http: localhost:7771 SSOSite SignIn aspx 2 输入正确的用户名和密码 51aspx 51aspx 跳转到企业门户系统首页面...
Web 项目中经常遇到的问题就是同一用户名多次登录的问题,相应的解决办法也很多,总结起来不外乎这几种解决办法: 将登录后的用户名放到数据库表中; 登录后的用户名放到Session中; 登录后的用户名放到Application...
在本文中,我们将深入探讨如何进行ASP.NET对Discuz的二次开发,特别是实现单点登录(Single Sign-On, SSO)功能,以及同步注册和退出。首先,我们需要了解Discuz论坛系统,它是一个基于PHP和MySQL的开源社区平台,...
asp.net mvc 单点登录Demo 无需第三方单独域名 实现原理可以参见codeproject中的单点登录的一篇文章: http://www.codeproject.com/Articles/106439/Single-Sign-On-SSO-for-cross-domain-ASP-NET-applic
总结,C# ASP.NET实现用户单点登录的方法多样,无论是通过Cache和Session还是通过数据库的State字段,都需要合理设计并结合实际情况进行优化。在实际开发中,还可以考虑结合第三方身份验证服务,如OAuth或OpenID ...
在本文中,我们将深入探讨如何使用React和ASP.NET Core构建一个单点登录(Single Sign-On,简称SSO)系统。这个系统是基于.NET Core 3.1开发的,且计划支持未来的.NET 5版本。前端界面采用React框架,后端处理逻辑则...
ASP.NET跨域单点登录源码 asp.net 跨域单点登录实现原理: 当用户第一次访问web应用系统1的时候,因为还没有登录,会被引导到认证中心进行登录; 根据用户提供的登录信息,认证系统进行身份效验,如果 通过效验,...
.NET CAS(Central Authentication Service,中央认证服务)是Java平台上的一个开源身份验证框架,但同样可以与.NET环境集成,实现跨域的单点登录(Single Sign-On,简称SSO)。在.NET环境中,开发者通常会利用CAS...