转自:WebKit如何加载web页面
原文链接:http://webkit.org/blog/1188/how-webkit-loads-a-web-page/
在WebKit能够渲染web页面之前,它必须从网络加载页面和子资源。从web加载资源涉及到许多层,本文将集中于WebCore,即WebKit的主要渲染组件,如何参与加载过程。
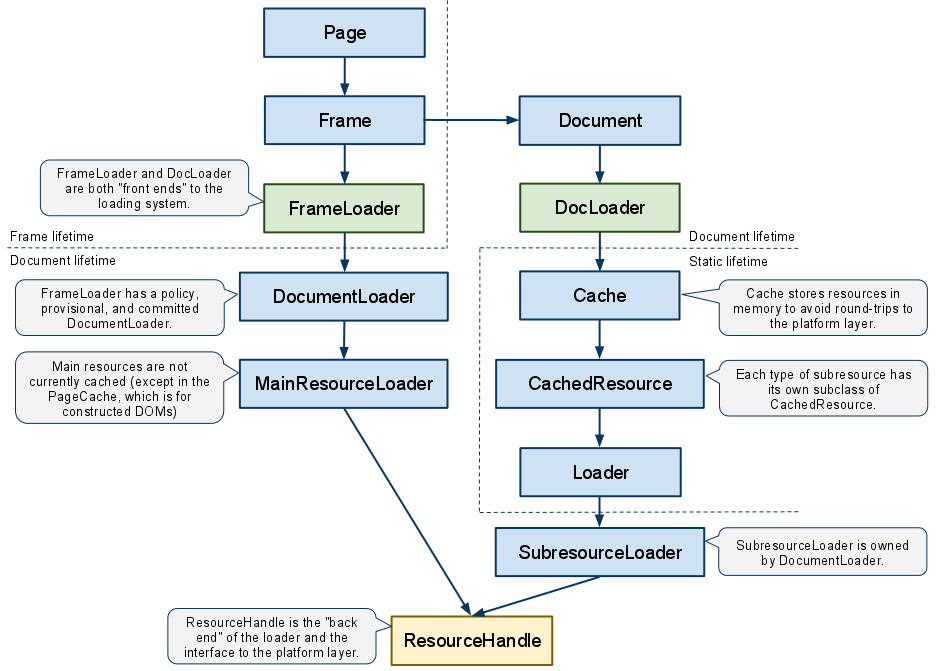
WebKit包含两条加载管道,一个用于加载文档到框架(frame),另一个用于加载子资源(如图片和脚本)。下图总结了两条管道涉及的主要对象:


加载框架(Frame)
FrameLoader负责加载文档到框架,当您点击链接的时候,FrameLoader开始创建一个新的处在“策略(policy)”状态的 DocumentLoader对象,在该状态下等待webkit客户决定如何处理本次加载。通常客户指示FrameLoader将加载当作导航 (navigator)(而不是阻塞式加载)。
一旦客户指示FrameLoader将加载当作导航,FrameLoader将DocumentLoader迁移到"临时(provision)"状态,启动网络请求,并等待以判断网络请求的结果是下载还是一个新的文档。
接着,DocumentLoader创建MainResourceLoader,它的任务是通过ResourceHandle接口和平台相关网络库 交互。将MainResourceLoader从DocumentLoader分离出来有两个目的:(1) MainResourceLoader将DocumentLoader从处理ResourceHandle回调的细节隔离开来。(2) MainResourceLoader的生命周期与DocumentLoader的生命周期(与Document紧密关联)分离。
一旦加载系统从网络接收到足够的信息,判断出接收的资源确实表示一份文档,FrameLoader将DocumentLoader迁移到"已提交(committed)"状态,Frame开始显示新的文档。
加载子资源(Subresource)
当然,显示一个web页面需要的不仅仅是组成文档的HTML,还需要加载图像、脚本以及其它文档引用到的子资源。DocLoader就是负责加载这些子资源的(注意,虽然DocumentLoader和DocLoader名称上相似,但它们的职责却大不相同)。
我们以加载图片为例。要加载一个图像,DocLoader首先检查Cache是否在内存中已经有一份图像的副本(如CachedImage对象)。 如果Cache中已经存在,DocLoader会立即响应。甚至进一步提高效率,Cache总是将解码过的图像放在显存,这样WebKit就不需要对同一 图像做两次解码。
如果图像不在Cache中,Cache将创建一个新的CacheImage对象表示该图像。CacheImage对象将要求“Loader“对象创 建SubresourceLoader来启动网络请求。SubresourceLoader在子资源加载管道中所起的作用和 MainResourceLoader在主资源加载管道中所起的作用类似,都是直接和ResourceHanle的平台相关接口交互。
需改进的地方
WebKit加载管道还有许多可以改进的地方。FrameLoader过分复杂,参与了过多的任务而不仅仅是加载加载框架。例 如,FrameLoader有几个稍微不同的"load"方法,这比较让人费解,它们负责创建窗口,这似乎和加载框架(frame)无关。此外,加载管道 的不同阶段不必要的紧密耦合在一起,而且在存在底层对象直接访问高层对象的违反层次原则的地方(layering violations) 。例如,MainResourceLoader直接将网络接收到的字节数据发送给FrameLoader而不通过DocumentLoader。
如果您仔细研究上面的图,您会发现Cache只用于SubresourceLoader,具体而言,就是主资源加载并没有得益于WebKit的内存 缓冲。如果我们能够一致的处理两条加载管道,也许可以提高主资源的加载性能。随着时间的推移,我们希望提高加载器(loader)的性能,尽快的加载 web页面。
分享到:











相关推荐
WebKit加载网页的过程涉及到多个关键步骤和组件,其中WebCore是WebKit中负责网页内容加载和渲染的核心框架。WebKit是一个开源的网页浏览器引擎,广泛用于Safari、Chrome、以及其他一些浏览器中。WebCore作为WebKit的...
`clearHelpers()` 方法的作用是清理当前页面的对话框(dialog)、输入法等组件,以确保加载新页面时不会受到旧页面元素的影响。 ```java // BrowserFrame.java public void loadUrl(String url, Map, String> ...
4. **VBWebKit API**:VBWebKit控件为VB开发者提供了丰富的接口,如LoadURL用于加载网页,EvaluateJavaScript用于执行JavaScript代码,还有事件如DocumentCompleted用于捕获页面加载完成等。 5. **安全性与隐私**:...
Webkit的主要任务是处理Web文档,将输入的HTML、CSS、JavaScript等转化为用户可见的Web页面。从输入输出角度看,Webkit接收Web文档,通过解析、渲染等过程,生成一系列内部模型,这些模型被浏览器的上层组件用于绘制...
基于安卓Webkit的简易Web浏览器是一种轻量级的应用程序,它允许用户在移动设备上浏览互联网内容。Webkit是谷歌Chrome和苹果Safari浏览器背后的渲染引擎,也是Android系统内置的网页浏览支持核心。下面将详细探讨这个...
在这个特定的场景中,“webkit与C# WinForm相互调用”指的是通过C#的WinForms应用嵌入WebKit引擎,创建一个内置的Web浏览器,同时实现C#代码与HTML页面中的JavaScript之间的通信。 首先,我们要了解如何在C# ...
总的来说,这个“webkit实例代码,加载百度主页”的项目是一个很好的起点,帮助开发者了解如何在Qt中使用WebKit来呈现Web内容。通过进一步学习和实践,你可以掌握更高级的特性,从而在Qt应用中实现更丰富的Web功能。
WebKit是一个开源的Web浏览器引擎,被广泛应用于Safari、Chrome等知名浏览器。在Java中集成WebKit,开发者可以创建具有现代Web浏览功能的应用程序,比如内嵌式浏览器控件。 SWT(Standard Widget Toolkit)是...
- 调试Webkit内核相关的代码,可能需要用到Web Inspector或其他浏览器开发者工具,以便于理解页面渲染和JavaScript执行过程。 5. **性能优化** - 考虑到Webkit内核的资源消耗,特别是在嵌入式或移动设备上,需要...
总结来说,C# WinForm调用WebKit是一个将Web浏览功能集成到桌面应用中的技术,通过WebKit.NET库,开发者可以方便地在C#项目中创建Web浏览器控件,实现网页的加载、交互和渲染。这不仅丰富了WinForm应用的功能,也为...
通过.NET API,开发者可以访问和控制WebKit引擎的许多核心功能,例如加载URL、执行JavaScript代码、获取网页内容、处理DOM元素以及实现网络请求和响应的拦截和处理。 在实际应用中,WebKit.NET可以用于开发桌面应用...
**WebKit:Web渲染引擎的深度探索** WebKit 是一个开源的 Web 渲染引擎,它负责解释 HTML 和 CSS、处理 JavaScript 以及渲染网页内容。在 Web 开发领域,WebKit 是一个至关重要的组件,广泛应用于 Safari、Chrome ...
2. **JavaScriptCore**:负责JavaScript的解释执行,提供了一个高性能的JavaScript引擎,使得Web页面可以动态加载和执行脚本代码,实现复杂的网页交互效果。 3. **WebKit(模块)**:这是一个平台抽象层,封装了Web...
Wke提供了API接口,使得开发者可以直接在C/C++代码中调用,实现Web页面的加载、交互等功能。相比完整的WebKit,Wke具有更小的体积和更低的内存占用,适合对资源管理有严格要求的应用。 **浏览器控件的使用** Duilib...
通过对`WebCore::Frame`及其创建过程的分析,我们可以更深入地理解WebKit是如何管理文档结构、加载资源、解析文档并呈现可视化的界面的。这对于开发者来说是非常宝贵的资源,有助于他们更好地利用WebKit来构建高性能...
WebKit.NET 是一个强大的开源项目,它允许C#开发者在他们的应用程序中嵌入Web浏览器功能。这个框架基于WebKit引擎,这是一个广泛用于苹果Safari和谷歌Chrome等流行浏览器的渲染引擎。WebKit.NET通过提供C#接口,使得...
这个应用可能展示了如何加载和展示Web格式的漫画内容,同时利用WebKit的JavaScript交互能力来实现用户交互,如翻页、缩放等功能。通过这个例子,开发者可以学习到如何将WebKit与Qt的其他组件(如QGraphicsView)结合...
- **SubresourceLoader**:用于加载页面内的子资源,如图片、样式表等。 ##### 3.5 ResourceLoader与ResourceNotifier - **ResourceLoader**:负责实际的资源加载过程。 - **ResourceNotifier**:用于通知外部加载...
WebKit是一个开源的Web渲染引擎,广泛应用于各种操作系统和应用程序中,包括苹果的Safari和谷歌的Chrome。这个项目为开发者提供了一个基础框架,以便于理解和学习如何在.NET环境中集成WebKit,从而能够显示和交互...
3. **高性能**: 通过优化的布局算法和 JavaScript 引擎(最初是 JavaScriptCore,现在也包含了 V8),WebKit 提供了快速的页面加载和执行速度。 4. **标准兼容**: WebKit 遵循 W3C 的 HTML、CSS 和 DOM 标准,确保了...