看来 lazyload.js 不能真正的实现数据动态加载了,只是一个样子,其实我们实现动态加载不过是为了减轻服务器的压力而已,lazyload.js 显示是个花架子,如何实现真正的动态加载,需要对lazyload.js做改装。
我认为,动态加载本质上都是一样的,即: 图片或者数据一开始不会被加载,当你触发了滚动条(说明你想继续看这个网站)那么图片或者数据开始加载。 那么实现的方法其实有很多,但是基本上都是通过替换的方式来实现的。
1. 土豆:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script>
能看的见到图片:
<img src="http://at-img4.tdimg.com/board/2010/5/tylc-115X55.jpg"/>
<div id="lazyBox" style="margin-top:100px;">
一开始看不到的图片:
<img width="120" height="90" style="border:1px solid blue;" class="lazyImg" alt="http://i01.img.tudou.com/data/imgs/i/051/720/095/p.jpg" src="http://css.tudouui.com/skin/__g/img/sprite.gif" coords="_DAA"/>
<img width="120" height="90" style="border:1px solid blue;" class="lazyImg" alt="http://i01.img.tudou.com/data/imgs/i/051/871/396/m20.jpg" src="http://css.tudouui.com/skin/__g/img/sprite.gif" coords="_DBA"/>
</div>
<div style="height:1000px;">
</div>
<script type="text/javascript">
var hasShow = false;
$(window).bind("scroll",function(){
if(hasShow==true){
$(window).unbind("scroll");
return;
}
var t = $(document).scrollTop();
if(t>100){
// 滚动高度超过100时,加载图片
hasShow = true;
$("#lazyBox .lazyImg").each(function(){
$(this).attr("src",$(this).attr("alt"));
});
}
});
</script>
2. 微博 ajax提取数据
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>图片动态加载示例</title>
<style type="text/css">
img{border:0;}
a{cursor:pointer;color:#014ccc;text-decoration:underline;}
a:hover{text-decoration:none;}
.clear{clear:both;height:0px;overflow:hidden;}
.img_list{margin:0 auto;}
.img_list li{list-style:none}
.img_list .items{width:300px;margin:0 auto;}
.img_list .item{float:left;margin-bottom:5px;font-size:14px;}
.img_list .item .order{display:inline-block;*display:inline;*zoom:1;width:28px;color:#f30;}
.img_list .item .i_thumb{width:300px;height:280px;}
.img_list .item .i_title{width:100%;height:20px;}
.showmore{height:35px;background:#f8f8f8;border-bottom:1px solid #cccccc;cursor:pointer;tetx-align:center;margin-bottom:25px;}
.showmore .handle{display:block;height:35px;text-align:center;color:#909090;font-size:14px;text-decoration:none;line-height:35px;}
.showmore .handle:hover{text-decoration:none;background:#e6e6e6;}
</style>
<script type="text/javascript" src="images_test/jquery-1.4.4.min.js"></script>
</head>
<body>
<center><h1>图片动态加载示例</h1></center>
<div class="img_list" id="img_list">
<div class="items" id="items">
<ul class="item">
<li class="i_thumb"><a href="http://www.xuekaifa.com" target="_blank" ><img src="images_test/1.jpg" /></a></li>
<li class="i_title"><span class="order">1</span><a href="http://www.xuekaifa.com" target="_blank" >图片</a></li>
</ul>
<ul class="item">
<li class="i_thumb"><a href="http://www.xuekaifa.com" target="_blank" ><img src="images_test/2.jpg" /></a></li>
<li class="i_title"><span class="order">2</span><a href="http://www.xuekaifa.com" target="_blank" >图片</a></li>
</ul>
<ul class="item">
<li class="i_thumb"><a href="http://www.xuekaifa.com" target="_blank" ><img src="images_test/3.jpg" /></a></li>
<li class="i_title"><span class="order">3</span><a href="http://www.xuekaifa.com" target="_blank" >图片</a></li>
</ul>
<ul class="item">
<li class="i_thumb"><a href="http://www.xuekaifa.com" target="_blank" ><img src="images_test/4.jpg" /></a></li>
<li class="i_title"><span class="order">4</span><a href="http://www.xuekaifa.com" target="_blank" >图片</a></li>
</ul>
<div class="clear"></div>
</div>
<div class="showmore" id="showmore" ><a class="handle" href="javascript:show()">显示更多结果</a></div>
</div>
<script type="text/javascript">
var iHeight = 0;
var iTop = 0;
var clientHeight = 0;
var iIntervalId = null;
var itemsSize = 0;
var pageNo = 1; // 当前页数,默认设为第 1 页
var pageSize = 4; // 每页显示的数量
getPageHeight();
// 添加定时检测事件,每2秒检测一次
iIntervalId = setInterval("_onScroll();", 2000);
// 取得当前页面显示所占用的高度
function getPageHeight() {
if(document.body.clientHeight && document.documentElement.clientHeight) {
clientHeight = (document.body.clientHeight < document.documentElement.clientHeight) ? document.body.clientHeight : document.documentElement.clientHeight;
} else {
clientHeight = (document.body.clientHeight > document.documentElement.clientHeight) ? document.body.clientHeight : document.documentElement.clientHeight;
}
iHeight = Math.max(document.body.scrollHeight,document.documentElement.scrollHeight);
}
// 调用ajax取服务端数据
function show() {
pageNo++;
$.ajax({
url: 'img.php?p='+pageNo+'&r='+Math.random(),
type: 'GET',
dataType: 'text',
timeout: 4000,
beforeSend: showLoadingImg,
error: showFailure,
success: showResponse
});
}
function showLoadingImg() {
$('#showmore').html('<a class="handle" href="javascript:show()"><img src="images_test/loading.gif" height="32px" />显示更多结果</a>');
}
function showFailure() {
$('#showmore').html('<font color=red> 获取查询数据出错 </font>');
}
// 根据ajax取出来的json数据转换成html
function showResponse(responseData) {
var returnjson = eval("("+responseData+")");
itemsSize = returnjson.items.length;
var nextpagehtml = '';
var pageOffset = (pageNo-1)*pageSize + 1;
for(i=0; i<itemsSize; i++) {
nextpagehtml += '<ul class="item">';
nextpagehtml += '<li class="i_thumb"><a href="http://www.xuekaifa.com" target="_blank" title="'+ returnjson.items[i].name +'"><img src="'+ returnjson.items[i].pic +'" alt="'+ returnjson.items[i].name +'" /></a></li>';
nextpagehtml += '<li class="i_title"><span class="order">'+ (pageOffset + i) +'</span><a href="http://www.xuekaifa.com" target="_blank" title="'+ returnjson.items[i].name +'">'+ returnjson.items[i].name +'</a></li>';
nextpagehtml += '</ul>';
}
nextpagehtml += '<div class="clear"></div>';
$('#items').html($('#items').html() + nextpagehtml);
// 当前页码数小于3页时继续显示更多提示框
if(pageNo < 3) {
$('#showmore').html('<a class="handle" href="javascript:show()">显示更多结果</a>');
} else {
clearInterval(iIntervalId);
$('#showmore').hide();
}
}
// 判断滚动条是否到达底部
function reachBottom() {
var scrollTop = 0;
if(document.documentElement && document.documentElement.scrollTop) {
scrollTop = document.documentElement.scrollTop;
} else if (document.body) {
scrollTop = document.body.scrollTop;
}
if((scrollTop > 0) && (scrollTop + clientHeight == iHeight)) {
return true;
} else {
return false;
}
}
// 检测事件,检测滚动条是否接近或到达页面的底部区域,0.99是为了更接近底部时
function _onScroll() {
iTop = document.documentElement.scrollTop + document.body.scrollTop;
getPageHeight();
if(((iTop+clientHeight)>parseInt(iHeight*0.99))||reachBottom()) {
if(pageNo >= 3) {
clearInterval(iIntervalId);
$('#showmore').hide();
return;
}
show();
}
};
</script>
</body>
</html>
img.php
<?php
if($_GET['p'] == 2)
{
echo '{"items":[{"name":"新加载 图片 1","pic":"images_test/5.jpg"},{"name":"新加载 图片 2","pic":"images_test/6.jpg"}, {"name":"新加载 图片 3","pic":"images_test/7.jpg"}, {"name":"新加载 图片 4","pic":"images_test/8.jpg"}]}';
}
elseif($_GET['p'] == 3)
{
echo '{"items":[{"name":"新加载 图片 5","pic":"images_test/9.jpg"},{"name":"新加载 图片 6","pic":"images_test/10.jpg"}, {"name":"新加载 图片 7","pic":"images_test/11.jpg"}, {"name":"新加载 图片 8","pic":"images_test/12.jpg"}]}';
}
?>
3. 淘宝产品介绍 支持垂直、水平或同时两个方向的延迟。
兼容:ie6/7/8, firefox 3.5.5, opera 10.10, safari 4.0.4, chrome 3.0
演示:http://www.cnblogs.com/cloudgamer/archive/2010/03/03/ImagesLazyLoad.html
下载:http://dl.iteye.com/topics/download/a9fe3611-6ce9-3013-a425-32c107d04451
4. 滚动显屏加载
demo 您可以狠狠地点击这里:jQuery滚动加载图片等demo
转:http://www.zhangxinxu.com/wordpress/?p=1259
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script>
<script type="text/javascript" src="http://www.zhangxinxu.com/study/js/mini/jquery.scrollLoading-min.js"></script>
<script> $(function() { $(".scrollLoading").scrollLoading();}); </script>
表示所有class为scrollLoading的元素绑定了滚动加载的方法。
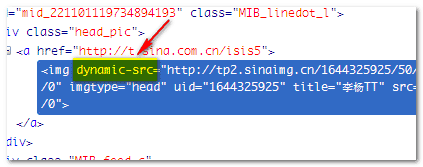
当然,不可能真的就如此简单,我们还需要做点小动作的。元素默认是不加载的,那么真正的加载地址显然要预先在元素上放置的,例如新浪微博默认把头像地址绑在了一个自定义的”dynamic-src”属性上,见下图:

在HTML5中,以data-开头的自定义属性都是合法的,且地址可以是图片,页面等。所以,我设定了绑定地址的自定义属性为”data-url”,此属性值设为真实的图片(或页面)地址就可以了。例如下面:
<div class="scrollLoading" data-url="loaded.html">加载中...</div>
会在滚动时加载名为loaded.html的页面,并自动替换里面的内容。
对于常用的图片,还有一点小问题,就是其默认的src图片地址。其src地址不能是真实的图片地址(否则会直接一次性全部加载),也不能是空地址或是坏地址,否则IE浏览器下会出现很惊悚的红叉叉。 。我的做法是默认链接的是一个1px * 1px的gif透明图片(大小很小),同时可以透出后面加载中gif动画图片,当滚动加载的时候直接把此gif图片替换掉。于是,对于图片,可能就有类似下面的代码:
。我的做法是默认链接的是一个1px * 1px的gif透明图片(大小很小),同时可以透出后面加载中gif动画图片,当滚动加载的时候直接把此gif图片替换掉。于是,对于图片,可能就有类似下面的代码:
<img class="scrollLoading" data-url="http://image.zhangxinxu.com/image/study/head/s180/1.jpeg" src="http://www.zhangxinxu.com/study/image/pixel.gif" width="180" height="180" style="background:url(http://www.zhangxinxu.com/study/image/loading.gif) no-repeat center;" />
scrollLoading是个很简单很小的插件(无注释YUI compressor min版仅508B),所以参数也很少,就一个,见下表:
| attr | data-url | 获取元素加载地址的属性名 |
就这些了。此插件只适用于页面默认滚动条的动态加载。对于内部div之类的滚动加载不支持。
5. KISSY 库
主页: http://docs.kissyui.com/
淘宝
附件






相关推荐
**jQuery DataLazyLoad 数据延迟加载插件** 在Web开发中,数据延迟加载(Data Lazy Load)是一种优化网页性能的技术,它允许我们只在用户需要时才加载数据或内容,而不是一次性加载所有信息。jQuery DataLazyLoad...
本篇文章将深入探讨如何在UIScrollView中实现数据的延时加载和复用机制。 首先,了解UIScrollView的工作原理至关重要。它通过内容视图(content view)来展示数据,内容视图的大小可以超过实际显示区域的大小,从而...
数据延迟加载功能的jQuery插件,类似新浪微博的滚动加载,当滚动条滚动到底部的时候,加载数据。使用方法: 加载jquery文件和DataLazyLoad文件。[removed][removed] [removed][removed] 根据选择器调用插件$("....
延迟加载允许我们在真正需要数据时才去加载关联的对象,而不是在查询主对象时一次性加载所有关联数据。 标题中的“mybatis延迟加载样例”意味着我们将探讨如何在MyBatis中实现和使用延迟加载,以及它的具体应用场景...
3. **节省网络资源**:对于移动设备用户,尤其是流量有限的用户,图片延迟加载能有效减少数据消耗。 4. **搜索引擎优化**:更快的加载速度可能有利于搜索引擎排名,因为搜索引擎通常会考虑页面加载速度。 **三、...
"延迟加载"(Lazy Loading)技术就是一种有效的HTML优化策略,它旨在减少页面初次加载时的数据量,提高页面的响应速度,进而改善用户的浏览体验。延迟加载的核心思想是只在用户需要时才加载图像或其他资源,而不是一...
GridPanel是ExtJs中一个非常重要的组件,它用于展示表格数据,而延时加载则是一种优化大量数据处理的技术,可以显著提高用户界面的响应速度。 1. **ExtJs GridPanel**: GridPanel是ExtJs中的核心组件之一,它提供...
在Ext JS中,延时加载主要应用于数据存储(Ext.data.Store)和组件(如Grid、Tree等)。例如,当一个大型数据集被加载到Grid中时,不是一次性加载所有记录,而是分页加载,只有用户滚动到可视区域时,才会请求更多...
图片延时加载是一种优化网页性能的技术,特别是在网页中包含大量图片的情况下。这种技术的主要目的是减少初始页面加载时间,提升用户体验,因为用户在页面首屏显示后通常会更快地看到内容,而不会立即滚动到页面底部...
图片延迟加载是一种优化网页性能的技术,它通过只加载视口内的图片来减少页面初始化时的数据传输量,提高页面加载速度,提升用户体验。在本场景中,我们关注的是使用jQuery库实现这一功能的jQuery.lazyload插件。 ...
图片懒加载,也称为延迟加载或On-Demand Loading,是一种优化网页性能的策略,尤其在图像密集型网站中效果显著。这种技术的核心思想是只在用户滚动到图像时才加载它们,而不是一次性加载所有页面资源。这样可以减少...
**jQuery图片延迟加载技术详解** 在网页设计中,图片往往是页面加载速度的主要影响因素,尤其当页面包含大量图片时,用户可能需要等待较长时间才能看到完整的内容。为了解决这个问题,"图片延迟加载"(Lazy Load)...
在JavaScript的世界里,延迟加载(Lazy Loading)是一种优化网页性能的技术,它允许我们仅在真正需要时才加载资源,如图片、脚本或视频。这种技术可以显著减少初始页面加载时间,提高用户体验,并减少服务器压力。...
延迟加载是一种优化策略,它的核心思想是不立即加载所有数据,而是在实际需要时才进行加载。在 Mybatis 中,延迟加载主要应用于关联对象。例如,当我们查询一个用户时,如果不使用延迟加载,那么用户的订单、地址等...
图片延时加载(Lazy Loading)是一种优化网页性能的技术,它主要应用于处理大量图片的网页,目的是提高页面加载速度,减少用户等待时间,并节省网络带宽。在这个“图片延时加载demo”中,我们将深入探讨这一技术的...
延迟加载是指在访问关联数据或集合数据时,只有在真正需要使用这些数据时才会从数据库中加载。这种方式避免了在程序启动或对象创建初期就加载大量不必要的数据,从而降低了内存占用和提高了应用程序的启动速度。 ##...
在大型项目中,由于数据量庞大,为了提高性能和减少数据库的负载,Hibernate引入了“延迟加载”(Lazy Loading)机制。标题和描述提到的“hibernate延迟加载解决”主要涉及如何理解和解决与之相关的常见问题。 **1....
网页图片延迟加载,也称为懒加载(Lazy Loading),是一种优化网页性能的技术,它允许网页在初始加载时只加载可见区域的图片,而将其他非可视区域的图片推迟到用户滚动到相应位置时再加载。这种技术可以显著减少网页...
延迟加载是指在访问导航属性时,Entity Framework 会自动查询数据库并加载相关数据。这种方式在我们需要访问导航属性时比较方便,因为我们无需手动加载相关数据,而且只会在需要时才会进行查询,从而减少了不必要的...