| CSS3几点新内容
|
文章来源:岚山夜话
HTTP://WWW.33D9.COM
1、最令人欣喜的一个发现就是用CSS终于也能做出圆角表格了!经常有人在论坛上问怎么做圆角表格,回答无非是用图片或VML技术,这一回,CSS族们也可以骄傲地说一声:CSS同样可以!对应属性:border-radius。
|

2、以往对网页上的文字加特效只能用filter这个属性,这次CSS3中专门制订了一个加文字特效的属性,而且不止加阴影这种效果哦。对应属性:font-effect。

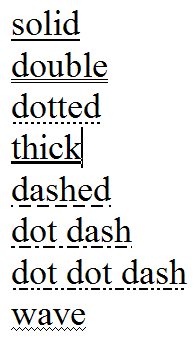
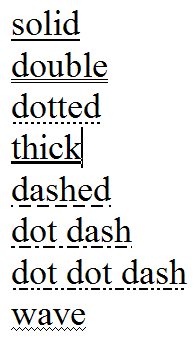
3、丰富了对链接下划线的样式,以往的下划线都是直线,这次可不一样了,有波浪线、点线、虚线等等,更可对下划线的颜色和位置进行任意改变,哈哈~~下划线的世界从此不再单一。(还有对应顶线和中横线的样式,效果与下划线类似)对应属性:text-underline-style,text-underline-color,text-underline-mode,text-underline-position。

4、我们在做笔记时经常要在文字下点几个点或打个圈什么的,以示重点,CSS3也开始加入了这项功能,这应该在某些特定网页上很有用。对应属性:font-emphasize-style和font-emphasize-position。

除了这些比较醒目的特征外,还有许多的相关属性,只是有的效果看参考图感觉一般,就不提了;还有的碍于本人英文一般,有的并没有看透其所以然,不敢胡乱写上来,望见谅。
题外话:这次的CSS3对日文颇为照顾哦,有几个属性是专门针对日文的,或许W3C觉得英文没有什么可挖掘的了,开始转到亚洲文字上了。
分享到:















相关推荐
具体到CSS3的3D变换,主要涉及以下几个属性: 1. `transform`:这个属性允许我们对元素进行旋转、缩放、移动等操作,包括2D和3D变换。在这个案例中,可能会使用到`translate3d()`来改变小球在3D空间中的位置。 2. ...
CSS3的引入为网页设计带来了许多新的可能性,包括过渡、动画、多列布局、阴影、渐变以及选择器增强等,使得图片画廊可以更加动态、美观且交互性更强。 在描述中提到的链接是一个CSDN博客文章,作者分享了如何使用...
在现代网页设计中,CSS3引入了许多新的特性和功能,其中包括对文字动画的支持。在本主题中,我们将深入探讨"几款酷炫的CSS3文字动画特效",以及如何通过Splitting库来实现这些效果。 1. CSS3文字动画基础 CSS3的...
这个实例主要涉及以下几个核心知识点: 1. **CSS3伪类选择器**:在实现3D按钮时,我们通常会用到`:hover`、`:active`和`:focus`等伪类选择器,来改变按钮在不同状态下的样式,比如鼠标悬停、点击或获取焦点时的外观...
"jQuery结合CSS3实现的表单内容美化插件代码"提供了一种方法,利用这两种强大的技术来提升表单的视觉吸引力和交互性。jQuery是一款广泛使用的JavaScript库,它简化了DOM操作、事件处理以及动画效果的创建。而CSS3则...
【CSS3 3D倾斜视差图片展示动画特效】是一种利用现代浏览器支持的CSS3特性实现的高级网页...通过学习和掌握以上知识点,你可以创建出富有创新性和吸引力的CSS3 3D倾斜视差图片展示动画,提升网站的视觉质量和用户体验。
在“纯CSS3编写的小车”项目中,以下几个关键的CSS3知识点会得到应用: 1. **选择器增强**:CSS3引入了更强大的选择器,如类选择器、ID选择器、属性选择器等,使得我们可以更精确地定位和操作页面元素。 2. **伪类...
CSS3是CSS(层叠样式表)的最新版本,引入了诸多新特性,如选择器、边框和背景、文字效果、3D转换、动画等。在这个库中,CSS3的动画功能被充分利用,创建了各种动态的三圆点加载效果。CSS3的动画通过`@keyframes`...
2. **小球绕大球旋转效果**:这个效果利用了CSS3的transform属性,特别是`rotateZ()`函数,来实现小球围绕一个中心点(大球)进行3D旋转。`transform-origin`属性可以设定旋转的中心点,而`animation`属性结合关键帧...
在这个“css3炫酷100周年数字滚动动画特效”中,我们主要探讨以下几个核心知识点: 1. **CSS3 动画**:CSS3引入了`@keyframes`规则,允许创建复杂的动画效果。在这个特效中,可能使用了`@keyframes`定义了一个动画...
CSS3的3D变换主要由以下几种属性组成: 1. `transform`: 用于应用2D或3D变换,如旋转、缩放、平移和倾斜。 2. `rotateX()`: 沿X轴旋转元素。 3. `rotateY()`: 沿Y轴旋转元素。 4. `rotateZ()`: 沿Z轴旋转元素。 5. ...
6. 优化性能:为了确保轻量级且高效,可以考虑以下几点:减少动画元素的数量,使用硬件加速(通过`will-change`属性或`transform: translateZ(0)`),以及合理设置动画的`requestAnimationFrame`。 7. 响应式设计:...
关于"鼠标划过"的CSS3知识点,我们可以深入探讨以下几个方面: 1. **伪类选择器**: - `:hover`: 这是CSS3中的一个伪类,专门用于在鼠标指针悬停在元素上时应用样式。例如,你可以设置`a:hover`来改变链接的样式当...
【CSS特效】在CSS3中,主要涉及以下几个关键知识点: 1. **变换(transform)**:通过transform属性,我们可以对元素进行旋转(rotate)、缩放(scale)、平移(translate)等多种操作。在这个特效中,聚光灯的射线...
Java学习者在研究这些源码时,应关注以下几个关键点: 1. **理解CSS3选择器**:正确选择元素是实现3D效果的基础,比如使用类选择器、ID选择器或者伪类选择器。 2. **熟悉CSS3变换函数**:深入理解`translate3d`, `...
3. **Flexbox布局**:Flexbox是现代CSS布局的首选工具,用于处理一维布局(行或列)。它提供了强大的属性,如`display: flex`、`flex-direction`、`justify-content`、`align-items`等,用于调整元素的排列、对齐和...
HTML5/CSS3 面试题及答案 - CSS 篇 ...本文档旨在提供一个详细的 CSS 知识点总结,涵盖了 CSS 的新特性、选择符、盒模型、浮动、垂直居中等多个方面,以便帮助读者更好地理解和掌握 CSS 的知识点。
【标题】"分享纯css3实现时钟效果"所涉及的知识点主要集中在使用CSS3来创建动态的时间显示功能。CSS3是 Cascading Style Sheets(层叠样式表)的第三版,它极大地扩展了前两版的功能,引入了更多用于网页设计的新...
在教学过程中,教案PPT应该涵盖以下几个核心知识点: 1. HTML5基础:讲解HTML5的基本结构,如何创建元素,以及新引入的语义化标签。 2. HTML5的新特性:包括多媒体元素、表单控件的增强、离线存储等。 3. CSS3选择...