- жөҸи§Ҳ: 22105613 ж¬Ў
- жҖ§еҲ«:

- жқҘиҮӘ: жқӯе·һ
-

ж–Үз« еҲҶзұ»
зӨҫеҢәзүҲеқ—
- жҲ‘зҡ„иө„и®Ҝ ( 0)
- жҲ‘зҡ„и®әеқӣ ( 0)
- жҲ‘зҡ„й—®зӯ” ( 0)
еӯҳжЎЈеҲҶзұ»
- 2012-06 ( 77)
- 2012-05 ( 587)
- 2012-04 ( 177)
- жӣҙеӨҡеӯҳжЎЈ...
жңҖж–°иҜ„и®ә
-
ZY199266пјҡ
й…ҚзҪ®ж–Ү件иҝҳйңҖиҰҒйўқеӨ–зҡ„й…ҚзҪ®ma
Android е®ўжҲ·з«ҜйҖҡиҝҮеҶ…зҪ®APIпјҲHttpClient) и®ҝй—® жңҚеҠЎеҷЁ(з”ЁSpring MVC жһ¶жһ„) иҝ”еӣһзҡ„jsonж•°жҚ®е…ЁиҝҮзЁӢ -
ZY199266пјҡ
жҲ‘зҡ„дёҖи®ҝй—®дёәд»Җд№ҲжҳҜВ В /mavenwebdemo/WEB-I ...
Android е®ўжҲ·з«ҜйҖҡиҝҮеҶ…зҪ®APIпјҲHttpClient) и®ҝй—® жңҚеҠЎеҷЁ(з”ЁSpring MVC жһ¶жһ„) иҝ”еӣһзҡ„jsonж•°жҚ®е…ЁиҝҮзЁӢ -
lvgagaпјҡ
жҲ‘еҸҲдёҖдёӘй—®йўҳе°ұжҳҜВ еҰӮжһңеғҸдҪ зҡ„иҝҷз§ҚеҪўејҸеҶҷгҖӮй…ҚзҪ®ж–Ү件иҝҳйңҖиҰҒйўқеӨ–зҡ„ ...
Android е®ўжҲ·з«ҜйҖҡиҝҮеҶ…зҪ®APIпјҲHttpClient) и®ҝй—® жңҚеҠЎеҷЁ(з”ЁSpring MVC жһ¶жһ„) иҝ”еӣһзҡ„jsonж•°жҚ®е…ЁиҝҮзЁӢ -
lvgagaпјҡ
жҲ‘зҡ„дёҖи®ҝй—®дёәд»Җд№ҲжҳҜВ В /mavenwebdemo/WEB-I ...
Android е®ўжҲ·з«ҜйҖҡиҝҮеҶ…зҪ®APIпјҲHttpClient) и®ҝй—® жңҚеҠЎеҷЁ(з”ЁSpring MVC жһ¶жһ„) иҝ”еӣһзҡ„jsonж•°жҚ®е…ЁиҝҮзЁӢ -
y1210251848пјҡ
дҪ зҡ„йӮЈдёӘй”ҷиҜҜеә”иҜҘжҳҜйЎ№зӣ®жүҖдҪҝз”Ёзҡ„зӣ®ж ҮжЎҶжһ¶дёҚж”ҜжҢҒеҗ§
log4netй…ҚзҪ®(webдёӯдҪҝз”Ёlog4net,жҠҠweb.configж”ҫеңЁеҚ•зӢ¬зҡ„ж–Ү件дёӯ)
XML:XMLиҪ»жқҫеӯҰд№ жүӢеҶҢпјҲ4пјүXMLеҝ«йҖҹе…Ҙй—Ё
XMLиҪ»жқҫеӯҰд№ жүӢеҶҢпјҲ4пјүXMLиҜӯжі•wren_yp 51ctoжҠҖжңҜеҚҡе®ў
第еӣӣз« XMLиҜӯжі•wren_yp 51ctoжҠҖжңҜеҚҡе®ў
жҸҗзәІпјҡwren_yp 51ctoжҠҖжңҜеҚҡе®ў
дёҖ.XMLиҜӯ法规еҲҷ
дәҢ.е…ғзҙ зҡ„иҜӯжі•
дёү.жіЁйҮҠзҡ„иҜӯжі•
еӣӣ.CDATAзҡ„иҜӯжі•
дә”.Namespacesзҡ„иҜӯжі•
е…ӯ.entityзҡ„иҜӯжі•
дёғ.DTDзҡ„иҜӯжі•wren_yp 51ctoжҠҖжңҜеҚҡе®ў
дәҢ.е…ғзҙ зҡ„иҜӯжі•
дёү.жіЁйҮҠзҡ„иҜӯжі•
еӣӣ.CDATAзҡ„иҜӯжі•
дә”.Namespacesзҡ„иҜӯжі•
е…ӯ.entityзҡ„иҜӯжі•
дёғ.DTDзҡ„иҜӯжі•wren_yp 51ctoжҠҖжңҜеҚҡе®ў
йҖҡиҝҮеүҚйқўдёүз« зҡ„еӯҰд№ пјҢжҲ‘们已з»ҸеҜ№д»Җд№ҲжҳҜXMLпјҢе®ғзҡ„е®һзҺ°еҺҹзҗҶд»ҘеҸҠзӣёе…ізҡ„жңҜиҜӯжңүжүҖдәҶи§ЈгҖӮжҺҘдёӢжқҘжҲ‘们е°ұејҖе§ӢеӯҰд№ XMLзҡ„иҜӯ法规иҢғпјҢеҠЁжүӢеҶҷиҮӘе·ұзҡ„XMLж–ҮжЎЈгҖӮwren_yp 51ctoжҠҖжңҜеҚҡе®ў
дёҖ.XMLиҜӯ法规еҲҷwren_yp 51ctoжҠҖжңҜеҚҡе®ў
XMLзҡ„ж–ҮжЎЈе’ҢHTMLзҡ„еҺҹд»Јз Ғзұ»дјјпјҢд№ҹжҳҜз”Ёж ҮиҜҶжқҘж ҮиҜҶеҶ…е®№гҖӮеҲӣе»әXMLж–ҮжЎЈеҝ…йЎ»йҒөе®ҲдёӢеҲ—йҮҚиҰҒ规еҲҷпјҡ
规еҲҷ1пјҡеҝ…йЎ»жңүXMLеЈ°жҳҺиҜӯеҸҘ
иҝҷдёҖзӮ№жҲ‘们еңЁдёҠдёҖз« еӯҰд№ ж—¶е·Із»ҸжҸҗеҲ°иҝҮгҖӮеЈ°жҳҺжҳҜXMLж–ҮжЎЈзҡ„第дёҖеҸҘпјҢе…¶ж јејҸеҰӮдёӢпјҡ
<?xmlversion="1.0"standalone="yes/no"encoding="UTF-8"?>
еЈ°жҳҺзҡ„дҪңз”ЁжҳҜе‘ҠиҜүжөҸи§ҲеҷЁжҲ–иҖ…е…¶е®ғеӨ„зҗҶзЁӢеәҸпјҡиҝҷдёӘж–ҮжЎЈжҳҜXMLж–ҮжЎЈгҖӮеЈ°жҳҺиҜӯеҸҘдёӯзҡ„versionиЎЁзӨәж–ҮжЎЈйҒөе®Ҳзҡ„XML规иҢғзҡ„зүҲжң¬пјӣstandaloneиЎЁзӨәж–ҮжЎЈжҳҜеҗҰйҷ„еёҰDTDж–Ү件пјҢеҰӮжһңжңүпјҢеҸӮж•°дёәnoпјӣencodingиЎЁзӨәж–ҮжЎЈжүҖз”Ёзҡ„иҜӯиЁҖзј–з ҒпјҢй»ҳи®ӨжҳҜUTF-8гҖӮwren_yp 51ctoжҠҖжңҜеҚҡе®ў
规еҲҷ1пјҡеҝ…йЎ»жңүXMLеЈ°жҳҺиҜӯеҸҘ
иҝҷдёҖзӮ№жҲ‘们еңЁдёҠдёҖз« еӯҰд№ ж—¶е·Із»ҸжҸҗеҲ°иҝҮгҖӮеЈ°жҳҺжҳҜXMLж–ҮжЎЈзҡ„第дёҖеҸҘпјҢе…¶ж јејҸеҰӮдёӢпјҡ
<?xmlversion="1.0"standalone="yes/no"encoding="UTF-8"?>
еЈ°жҳҺзҡ„дҪңз”ЁжҳҜе‘ҠиҜүжөҸи§ҲеҷЁжҲ–иҖ…е…¶е®ғеӨ„зҗҶзЁӢеәҸпјҡиҝҷдёӘж–ҮжЎЈжҳҜXMLж–ҮжЎЈгҖӮеЈ°жҳҺиҜӯеҸҘдёӯзҡ„versionиЎЁзӨәж–ҮжЎЈйҒөе®Ҳзҡ„XML规иҢғзҡ„зүҲжң¬пјӣstandaloneиЎЁзӨәж–ҮжЎЈжҳҜеҗҰйҷ„еёҰDTDж–Ү件пјҢеҰӮжһңжңүпјҢеҸӮж•°дёәnoпјӣencodingиЎЁзӨәж–ҮжЎЈжүҖз”Ёзҡ„иҜӯиЁҖзј–з ҒпјҢй»ҳи®ӨжҳҜUTF-8гҖӮwren_yp 51ctoжҠҖжңҜеҚҡе®ў
规еҲҷ2пјҡжҳҜеҗҰжңүDTDж–Ү件
еҰӮжһңж–ҮжЎЈжҳҜдёҖдёӘ"жңүж•Ҳзҡ„XMLж–ҮжЎЈ"(и§ҒдёҠдёҖз« )пјҢйӮЈд№Ҳж–ҮжЎЈдёҖе®ҡиҰҒжңүзӣёеә”DTDж–Ү件пјҢ并且дёҘж јйҒөе®ҲDTDж–Ү件еҲ¶е®ҡзҡ„规иҢғгҖӮDTDж–Ү件зҡ„еЈ°жҳҺиҜӯеҸҘзҙ§и·ҹеңЁXMLеЈ°жҳҺиҜӯеҸҘеҗҺйқўпјҢж јејҸеҰӮдёӢпјҡ
<!DOCTYPEtype-of-docSYSTEM/PUBLIC"dtd-name">
е…¶дёӯпјҡ
"!DOCTYPE"жҳҜжҢҮдҪ иҰҒе®ҡд№үдёҖдёӘDOCTYPE;
"type-of-doc"жҳҜж–ҮжЎЈзұ»еһӢзҡ„еҗҚз§°пјҢз”ұдҪ иҮӘе·ұе®ҡд№үпјҢйҖҡеёёдәҺDTDж–Ү件еҗҚзӣёеҗҢпјӣ
"SYSTEM/PUBLIC"иҝҷдёӨдёӘеҸӮж•°еҸӘз”Ёе…¶дёҖгҖӮSYSTEMжҳҜжҢҮж–ҮжЎЈдҪҝз”Ёзҡ„з§ҒжңүDTDж–Ү件зҡ„зҪ‘еқҖпјҢиҖҢPUBLICеҲҷжҢҮж–ҮжЎЈи°ғз”ЁдёҖдёӘе…¬з”Ёзҡ„DTDж–Ү件зҡ„зҪ‘еқҖгҖӮ
"dtd-name"е°ұжҳҜDTDж–Ү件зҡ„зҪ‘еқҖе’ҢеҗҚз§°гҖӮжүҖжңүDTDж–Ү件зҡ„еҗҺзјҖеҗҚдёә".dtd"гҖӮ
жҲ‘们иҝҳжҳҜз”ЁдёҠйқўзҡ„дҫӢеӯҗпјҢеә”иҜҘеҶҷжҲҗиҝҷж ·пјҡ
<?xmlversion="1.0"standalone="no"encode="UTF-8"?>
<!DOCTYPEfilelistSYSTEM"filelist.dtd">wren_yp 51ctoжҠҖжңҜеҚҡе®ў
еҰӮжһңж–ҮжЎЈжҳҜдёҖдёӘ"жңүж•Ҳзҡ„XMLж–ҮжЎЈ"(и§ҒдёҠдёҖз« )пјҢйӮЈд№Ҳж–ҮжЎЈдёҖе®ҡиҰҒжңүзӣёеә”DTDж–Ү件пјҢ并且дёҘж јйҒөе®ҲDTDж–Ү件еҲ¶е®ҡзҡ„规иҢғгҖӮDTDж–Ү件зҡ„еЈ°жҳҺиҜӯеҸҘзҙ§и·ҹеңЁXMLеЈ°жҳҺиҜӯеҸҘеҗҺйқўпјҢж јејҸеҰӮдёӢпјҡ
<!DOCTYPEtype-of-docSYSTEM/PUBLIC"dtd-name">
е…¶дёӯпјҡ
"!DOCTYPE"жҳҜжҢҮдҪ иҰҒе®ҡд№үдёҖдёӘDOCTYPE;
"type-of-doc"жҳҜж–ҮжЎЈзұ»еһӢзҡ„еҗҚз§°пјҢз”ұдҪ иҮӘе·ұе®ҡд№үпјҢйҖҡеёёдәҺDTDж–Ү件еҗҚзӣёеҗҢпјӣ
"SYSTEM/PUBLIC"иҝҷдёӨдёӘеҸӮж•°еҸӘз”Ёе…¶дёҖгҖӮSYSTEMжҳҜжҢҮж–ҮжЎЈдҪҝз”Ёзҡ„з§ҒжңүDTDж–Ү件зҡ„зҪ‘еқҖпјҢиҖҢPUBLICеҲҷжҢҮж–ҮжЎЈи°ғз”ЁдёҖдёӘе…¬з”Ёзҡ„DTDж–Ү件зҡ„зҪ‘еқҖгҖӮ
"dtd-name"е°ұжҳҜDTDж–Ү件зҡ„зҪ‘еқҖе’ҢеҗҚз§°гҖӮжүҖжңүDTDж–Ү件зҡ„еҗҺзјҖеҗҚдёә".dtd"гҖӮ
жҲ‘们иҝҳжҳҜз”ЁдёҠйқўзҡ„дҫӢеӯҗпјҢеә”иҜҘеҶҷжҲҗиҝҷж ·пјҡ
<?xmlversion="1.0"standalone="no"encode="UTF-8"?>
<!DOCTYPEfilelistSYSTEM"filelist.dtd">wren_yp 51ctoжҠҖжңҜеҚҡе®ў
规еҲҷ3пјҡжіЁж„ҸдҪ зҡ„еӨ§е°ҸеҶҷ
еңЁXMLж–ҮжЎЈдёӯпјҢеӨ§е°ҸеҶҷжҳҜжңүеҢәеҲ«зҡ„гҖӮ<P>е’Ң<p>жҳҜдёҚеҗҢзҡ„ж ҮиҜҶгҖӮжіЁж„ҸеңЁеҶҷе…ғзҙ ж—¶пјҢеүҚеҗҺж ҮиҜҶеӨ§е°ҸеҶҷиҰҒдҝқжҢҒдёҖж ·гҖӮдҫӢеҰӮ:<Author>ajie</Author>пјҢеҶҷжҲҗ<Author> ajie</author>жҳҜй”ҷиҜҜзҡ„гҖӮ
дҪ жңҖеҘҪе…»жҲҗдёҖз§Қд№ жғҜпјҢжҲ–иҖ…е…ЁйғЁеӨ§еҶҷпјҢжҲ–иҖ…е…ЁйғЁе°ҸеҶҷпјҢжҲ–иҖ…еӨ§еҶҷ第дёҖдёӘеӯ—жҜҚгҖӮиҝҷж ·еҸҜд»ҘеҮҸе°‘еӣ дёәеӨ§е°ҸеҶҷдёҚеҢ№й…Қдә§з”ҹзҡ„ж–ҮжЎЈй”ҷиҜҜгҖӮwren_yp 51ctoжҠҖжңҜеҚҡе®ў
еңЁXMLж–ҮжЎЈдёӯпјҢеӨ§е°ҸеҶҷжҳҜжңүеҢәеҲ«зҡ„гҖӮ<P>е’Ң<p>жҳҜдёҚеҗҢзҡ„ж ҮиҜҶгҖӮжіЁж„ҸеңЁеҶҷе…ғзҙ ж—¶пјҢеүҚеҗҺж ҮиҜҶеӨ§е°ҸеҶҷиҰҒдҝқжҢҒдёҖж ·гҖӮдҫӢеҰӮ:<Author>ajie</Author>пјҢеҶҷжҲҗ<Author> ajie</author>жҳҜй”ҷиҜҜзҡ„гҖӮ
дҪ жңҖеҘҪе…»жҲҗдёҖз§Қд№ жғҜпјҢжҲ–иҖ…е…ЁйғЁеӨ§еҶҷпјҢжҲ–иҖ…е…ЁйғЁе°ҸеҶҷпјҢжҲ–иҖ…еӨ§еҶҷ第дёҖдёӘеӯ—жҜҚгҖӮиҝҷж ·еҸҜд»ҘеҮҸе°‘еӣ дёәеӨ§е°ҸеҶҷдёҚеҢ№й…Қдә§з”ҹзҡ„ж–ҮжЎЈй”ҷиҜҜгҖӮwren_yp 51ctoжҠҖжңҜеҚҡе®ў
规еҲҷ4пјҡз»ҷеұһжҖ§еҖјеҠ еј•еҸ·
еңЁHTMLд»Јз ҒйҮҢйқўпјҢеұһжҖ§еҖјеҸҜд»ҘеҠ еј•еҸ·пјҢд№ҹеҸҜд»ҘдёҚеҠ гҖӮдҫӢеҰӮ:<fontcolor=red>word</font>е’Ң<fontcolor="red">word</font>йғҪеҸҜд»Ҙиў«жөҸи§ҲеҷЁжӯЈзЎ®и§ЈйҮҠгҖӮ
дҪҶжҳҜеңЁXMLдёӯеҲҷ规е®ҡпјҢжүҖжңүеұһжҖ§еҖјеҝ…йЎ»еҠ еј•еҸ·(еҸҜд»ҘжҳҜеҚ•еј•еҸ·пјҢд№ҹеҸҜд»ҘжҳҜеҸҢеј•еҸ·)пјҢеҗҰеҲҷе°Ҷиў«и§Ҷдёәй”ҷиҜҜгҖӮwren_yp 51ctoжҠҖжңҜеҚҡе®ў
еңЁHTMLд»Јз ҒйҮҢйқўпјҢеұһжҖ§еҖјеҸҜд»ҘеҠ еј•еҸ·пјҢд№ҹеҸҜд»ҘдёҚеҠ гҖӮдҫӢеҰӮ:<fontcolor=red>word</font>е’Ң<fontcolor="red">word</font>йғҪеҸҜд»Ҙиў«жөҸи§ҲеҷЁжӯЈзЎ®и§ЈйҮҠгҖӮ
дҪҶжҳҜеңЁXMLдёӯеҲҷ规е®ҡпјҢжүҖжңүеұһжҖ§еҖјеҝ…йЎ»еҠ еј•еҸ·(еҸҜд»ҘжҳҜеҚ•еј•еҸ·пјҢд№ҹеҸҜд»ҘжҳҜеҸҢеј•еҸ·)пјҢеҗҰеҲҷе°Ҷиў«и§Ҷдёәй”ҷиҜҜгҖӮwren_yp 51ctoжҠҖжңҜеҚҡе®ў
规еҲҷ5пјҡжүҖжңүзҡ„ж ҮиҜҶеҝ…йЎ»жңүзӣёеә”зҡ„з»“жқҹж ҮиҜҶ
еңЁHTMLдёӯпјҢж ҮиҜҶеҸҜиғҪдёҚжҳҜжҲҗеҜ№еҮәзҺ°зҡ„пјҢжҜ”?lt;br>гҖӮиҖҢеңЁXMLдёӯ规е®ҡпјҢжүҖжңүж ҮиҜҶеҝ…йЎ»жҲҗеҜ№еҮәзҺ°пјҢжңүдёҖдёӘејҖе§Ӣж ҮиҜҶпјҢе°ұеҝ…йЎ»жңүдёҖдёӘз»“жқҹж ҮиҜҶгҖӮеҗҰеҲҷе°Ҷиў«и§Ҷдёәй”ҷиҜҜгҖӮwren_yp 51ctoжҠҖжңҜеҚҡе®ў
еңЁHTMLдёӯпјҢж ҮиҜҶеҸҜиғҪдёҚжҳҜжҲҗеҜ№еҮәзҺ°зҡ„пјҢжҜ”?lt;br>гҖӮиҖҢеңЁXMLдёӯ规е®ҡпјҢжүҖжңүж ҮиҜҶеҝ…йЎ»жҲҗеҜ№еҮәзҺ°пјҢжңүдёҖдёӘејҖе§Ӣж ҮиҜҶпјҢе°ұеҝ…йЎ»жңүдёҖдёӘз»“жқҹж ҮиҜҶгҖӮеҗҰеҲҷе°Ҷиў«и§Ҷдёәй”ҷиҜҜгҖӮwren_yp 51ctoжҠҖжңҜеҚҡе®ў
规еҲҷ6пјҡжүҖжңүзҡ„з©әж ҮиҜҶд№ҹеҝ…йЎ»иў«е…ій—ӯ
з©әж ҮиҜҶе°ұжҳҜж ҮиҜҶеҜ№д№Ӣй—ҙжІЎжңүеҶ…е®№зҡ„ж ҮиҜҶгҖӮжҜ”еҰӮ
,<img>зӯүж ҮиҜҶгҖӮеңЁXMLдёӯпјҢ规е®ҡжүҖжңүзҡ„ж ҮиҜҶеҝ…йЎ»жңүз»“жқҹж ҮиҜҶпјҢй’ҲеҜ№иҝҷж ·зҡ„з©әж ҮиҜҶпјҢXMLдёӯеӨ„зҗҶзҡ„ж–№жі•жҳҜеңЁеҺҹж ҮиҜҶжңҖеҗҺеҠ /пјҢе°ұеҸҜд»ҘдәҶгҖӮдҫӢеҰӮпјҡwren_yp 51ctoжҠҖжңҜеҚҡе®ў
з©әж ҮиҜҶе°ұжҳҜж ҮиҜҶеҜ№д№Ӣй—ҙжІЎжңүеҶ…е®№зҡ„ж ҮиҜҶгҖӮжҜ”еҰӮ
,<img>зӯүж ҮиҜҶгҖӮеңЁXMLдёӯпјҢ规е®ҡжүҖжңүзҡ„ж ҮиҜҶеҝ…йЎ»жңүз»“жқҹж ҮиҜҶпјҢй’ҲеҜ№иҝҷж ·зҡ„з©әж ҮиҜҶпјҢXMLдёӯеӨ„зҗҶзҡ„ж–№жі•жҳҜеңЁеҺҹж ҮиҜҶжңҖеҗҺеҠ /пјҢе°ұеҸҜд»ҘдәҶгҖӮдҫӢеҰӮпјҡwren_yp 51ctoжҠҖжңҜеҚҡе®ў
еә”еҶҷдёә<br/>пјӣ
<METAname="keywords"content="XML,SGML,HTML">еә”еҶҷдёә<METAname="keywords"content="XML,SGML,HTML"/>пјӣ
<IMGsrc="/";"cool.gif">еә”еҶҷдёә<IMGsrc="/";"cool.gif"/>wren_yp 51ctoжҠҖжңҜеҚҡе®ў
<METAname="keywords"content="XML,SGML,HTML">еә”еҶҷдёә<METAname="keywords"content="XML,SGML,HTML"/>пјӣ
<IMGsrc="/";"cool.gif">еә”еҶҷдёә<IMGsrc="/";"cool.gif"/>wren_yp 51ctoжҠҖжңҜеҚҡе®ў
第еӣӣз« XMLиҜӯжі•wren_yp 51ctoжҠҖжңҜеҚҡе®ў
дәҢ.е…ғзҙ зҡ„иҜӯжі•wren_yp 51ctoжҠҖжңҜеҚҡе®ў
е…ғзҙ з”ұдёҖеҜ№ж ҮиҜҶд»ҘеҸҠе…¶дёӯзҡ„еҶ…е®№з»„жҲҗгҖӮе°ұиұЎиҝҷж ·пјҡajieгҖӮе…ғзҙ зҡ„еҗҚз§°е’Ңж ҮиҜҶзҡ„еҗҚз§°жҳҜдёҖж ·зҡ„гҖӮж ҮиҜҶеҸҜд»Ҙз”ЁеұһжҖ§жқҘиҝӣдёҖжӯҘжҸҸиҝ°гҖӮwren_yp 51ctoжҠҖжңҜеҚҡе®ў
еңЁXMLдёӯпјҢжІЎжңүд»»дҪ•дҝқз•ҷеӯ—пјҢжүҖд»ҘдҪ еҸҜд»ҘйҡҸеҝғжүҖж¬Ізҡ„з”Ёд»»дҪ•иҜҚиҜӯжқҘдҪңдёәе…ғзҙ еҗҚз§°гҖӮдҪҶжҳҜд№ҹеҝ…йЎ»йҒөе®ҲдёӢеҲ—规иҢғпјҡwren_yp 51ctoжҠҖжңҜеҚҡе®ў
1.еҗҚз§°дёӯеҸҜд»ҘеҢ…еҗ«еӯ—жҜҚгҖҒж•°еӯ—д»ҘеҸҠе…¶е®ғеӯ—жҜҚпјӣwren_yp 51ctoжҠҖжңҜеҚҡе®ў
2.еҗҚз§°дёҚиғҪд»Ҙж•°еӯ—жҲ–"_"(дёӢеҲ’зәҝ)ејҖеӨҙпјӣwren_yp 51ctoжҠҖжңҜеҚҡе®ў
3.еҗҚз§°дёҚиғҪд»Ҙеӯ—жҜҚxml(жҲ–XMLжҲ–Xml..)ејҖеӨҙwren_yp 51ctoжҠҖжңҜеҚҡе®ў
4.еҗҚз§°дёӯдёҚиғҪеҢ…еҗ«з©әж јwren_yp 51ctoжҠҖжңҜеҚҡе®ў
5.еҗҚз§°дёӯй—ҙдёҚиғҪеҢ…еҗ«":"(еҶ’еҸ·)wren_yp 51ctoжҠҖжңҜеҚҡе®ў
дёәдәҶдҪҝе…ғзҙ жӣҙе®№жҳ“йҳ…иҜ»зҗҶи§Је’Ңж“ҚдҪңпјҢжҲ‘们иҝҳжңүдёҖдәӣе»әи®®пјҡwren_yp 51ctoжҠҖжңҜеҚҡе®ў
1.еҗҚз§°дёӯдёҚиҰҒдҪҝз”Ё"."гҖӮеӣ дёәеңЁеҫҲеӨҡзЁӢеәҸиҜӯиЁҖдёӯ,"."жҳҜдҪңдёәеҜ№иұЎзҡ„еұһжҖ§пјҢдҫӢеҰӮпјҡfont.colorгҖӮеҗҢж ·зҡ„еҺҹеӣ "-"д№ҹжңҖеҘҪдёҚиҰҒз”ЁпјҢеҝ…йЎ»дҪҝз”Ёзҡ„пјҢд»Ҙ"_"д»Јжӣҝпјӣwren_yp 51ctoжҠҖжңҜеҚҡе®ў
2.еҗҚз§°е°ҪйҮҸз®ҖзҹӯгҖӮwren_yp 51ctoжҠҖжңҜеҚҡе®ў
3.еҗҚз§°зҡ„еӨ§е°ҸеҶҷе°ҪйҮҸйҮҮз”ЁеҗҢдёҖж ҮеҮҶгҖӮwren_yp 51ctoжҠҖжңҜеҚҡе®ў
4.еҗҚз§°еҸҜд»ҘдҪҝз”ЁйқһиӢұж–Үеӯ—з¬ҰпјҢжҜ”еҰӮз”Ёдёӯж–ҮгҖӮдҪҶжҳҜжңүдәӣиҪҜ件еҸҜиғҪдёҚж”ҜжҢҒгҖӮ(IE5зӣ®еүҚжҳҜж”ҜжҢҒдёӯж–Үе…ғзҙ зҡ„гҖӮ)wren_yp 51ctoжҠҖжңҜеҚҡе®ў
еҸҰеӨ–пјҢиЎҘе……дёҖзӮ№е…ідәҺеұһжҖ§зҡ„иҜҙжҳҺгҖӮеңЁHTMLдёӯпјҢеұһжҖ§еҸҜд»Ҙз”ЁжқҘе®ҡд№үе…ғзҙ зҡ„жҳҫзӨәж јејҸпјҢжҜ”еҰӮпјҡ<fontcolor="red"> word</font>е°ҶжҠҠwordжҳҫзӨәдёәзәўиүІгҖӮиҖҢеңЁXMLдёӯпјҢеұһжҖ§еҸӘжҳҜеҜ№ж ҮиҜҶзҡ„жҸҸиҝ°пјҢдёҺе…ғзҙ еҶ…е®№зҡ„жҳҫзӨәж— е…ігҖӮдҫӢеҰӮеҗҢж ·дёҖеҸҘпјҡ< fontcolor="red">word</font>пјҢ并дёҚдјҡе°ҶwordжҳҫзӨәдёәзәўиүІгҖӮ(йӮЈд№ҲпјҢжңүзҪ‘еҸӢдјҡй—®пјҡеҰӮдҪ•еңЁXMLдёӯе°Ҷж–Үеӯ—жҳҫзӨәдёәзәўиүІе‘ўпјҹиҝҷе°ұйңҖиҰҒдҪҝз”ЁCSSжҲ–иҖ…XSLпјҢжҲ‘们еңЁдёӢйқўиҜҰз»Ҷи®Іиҝ°гҖӮ)wren_yp 51ctoжҠҖжңҜеҚҡе®ў
дёү.жіЁйҮҠзҡ„иҜӯжі•wren_yp 51ctoжҠҖжңҜеҚҡе®ў
жіЁйҮҠжҳҜдёәдәҶдҫҝдәҺйҳ…иҜ»е’ҢзҗҶи§ЈпјҢеңЁXMLж–ҮжЎЈж·»еҠ зҡ„йҷ„еҠ дҝЎжҒҜпјҢе°ҶдёҚдјҡиў«зЁӢеәҸи§ЈйҮҠжҲ–еҲҷжөҸи§ҲеҷЁжҳҫзӨәгҖӮwren_yp 51ctoжҠҖжңҜеҚҡе®ў
жіЁйҮҠзҡ„иҜӯжі•еҰӮдёӢпјҡwren_yp 51ctoжҠҖжңҜеҚҡе®ў
<!--иҝҷйҮҢжҳҜжіЁйҮҠдҝЎжҒҜ-->wren_yp 51ctoжҠҖжңҜеҚҡе®ў
еҸҜд»ҘзңӢеҲ°пјҢе®ғе’ҢHTMLдёӯзҡ„жіЁйҮҠиҜӯжі•жҳҜдёҖж ·зҡ„пјҢйқһеёёе®№жҳ“гҖӮе…»жҲҗиүҜеҘҪзҡ„жіЁйҮҠд№ жғҜе°ҶдҪҝдҪ зҡ„ж–ҮжЎЈжӣҙеҠ дҫҝдәҺз»ҙжҠӨпјҢе…ұдә«пјҢзңӢиө·жқҘд№ҹжӣҙдё“дёҡгҖӮwren_yp 51ctoжҠҖжңҜеҚҡе®ў
еӣӣ.CDATAзҡ„иҜӯжі•wren_yp 51ctoжҠҖжңҜеҚҡе®ў
CDATAе…Ёз§°characterdataпјҢзҝ»иҜ‘дёәеӯ—з¬Ұж•°жҚ®гҖӮжҲ‘们еңЁеҶҷXMLж–ҮжЎЈж—¶пјҢжңүж—¶йңҖиҰҒжҳҫзӨәеӯ—жҜҚпјҢж•°еӯ—е’Ңе…¶е®ғзҡ„з¬ҰеҸ·жң¬иә«пјҢжҜ”еҰӮ"<"пјҢиҖҢеңЁXMLдёӯпјҢиҝҷдәӣеӯ—з¬Ұе·Із»Ҹжңүзү№ж®Ҡзҡ„еҗ«д№үпјҢжҲ‘们жҖҺд№ҲеҠһе‘ўпјҹиҝҷе°ұйңҖиҰҒз”ЁеҲ°CDATAиҜӯжі•гҖӮиҜӯжі•ж јејҸеҰӮдёӢпјҡwren_yp 51ctoжҠҖжңҜеҚҡе®ў
<![CDATA[иҝҷйҮҢж”ҫзҪ®йңҖиҰҒжҳҫзӨәзҡ„еӯ—з¬Ұ]]>wren_yp 51ctoжҠҖжңҜеҚҡе®ў
дҫӢеҰӮпјҡwren_yp 51ctoжҠҖжңҜеҚҡе®ў
<![CDATA[<AUTHORsex="female">ajie</AUTHOR>]]>wren_yp 51ctoжҠҖжңҜеҚҡе®ў
еңЁйЎөйқўдёҠжҳҫзӨәзҡ„еҶ…е®№е°ҶжҳҜ"<AUTHORsex="female">ajie</AUTHOR>"wren_yp 51ctoжҠҖжңҜеҚҡе®ў
第еӣӣз« XMLиҜӯжі•wren_yp 51ctoжҠҖжңҜеҚҡе®ў
дә”.Namespacesзҡ„иҜӯжі•wren_yp 51ctoжҠҖжңҜеҚҡе®ў
Namespacesзҝ»иҜ‘дёәеҗҚеӯ—з©әй—ҙгҖӮеҗҚеӯ—з©әй—ҙжңүд»Җд№ҲдҪңз”Ёе‘ўпјҹеҪ“жҲ‘们еңЁдёҖдёӘXMLж–ҮжЎЈдёӯдҪҝз”Ёд»–дәәзҡ„жҲ–иҖ…еӨҡдёӘDTDж–Ү件пјҢе°ұдјҡеҮәзҺ°иҝҷж ·зҡ„зҹӣзӣҫпјҡеӣ дёәXMLдёӯж ҮиҜҶйғҪжҳҜиҮӘе·ұеҲӣе»әзҡ„пјҢеңЁдёҚеҗҢзҡ„DTDж–Ү件дёӯпјҢж ҮиҜҶеҗҚеҸҜиғҪзӣёеҗҢдҪҶиЎЁзӨәзҡ„еҗ«д№үдёҚеҗҢпјҢиҝҷе°ұеҸҜиғҪеј•иө·ж•°жҚ®ж··д№ұгҖӮ
жҜ”еҰӮеңЁдёҖдёӘж–ҮжЎЈ<table>woodtable</table>дёӯ<table>иЎЁзӨәжЎҢеӯҗпјҢ
иҖҢеңЁеҸҰдёҖдёӘж–ҮжЎЈ<table>namelist</table>дёӯ<table>иЎЁзӨәиЎЁж јгҖӮеҰӮжһңжҲ‘йңҖиҰҒеҗҢж—¶еӨ„зҗҶиҝҷдёӨдёӘж–ҮжЎЈпјҢе°ұдјҡеҸ‘з”ҹеҗҚеӯ—еҶІзӘҒгҖӮ
дәҶи§ЈеҶіиҝҷдёӘй—®йўҳпјҢжҲ‘们引иҝӣдәҶnamespacesиҝҷдёӘжҰӮеҝөгҖӮnamespacesйҖҡиҝҮз»ҷж ҮиҜҶеҗҚз§°еҠ дёҖдёӘзҪ‘еқҖ(URL)е®ҡдҪҚзҡ„ж–№жі•жқҘеҢәеҲ«иҝҷдәӣеҗҚз§°зӣёеҗҢзҡ„ж ҮиҜҶгҖӮ
NamespacesеҗҢж ·йңҖиҰҒеңЁXMLж–ҮжЎЈзҡ„ејҖеӨҙйғЁеҲҶеЈ°жҳҺпјҢеЈ°жҳҺзҡ„иҜӯжі•еҰӮдёӢпјҡ
<documentxmlns:yourname='URL'>
е…¶дёӯyournameжҳҜз”ұдҪ е®ҡд№үзҡ„namespacesзҡ„еҗҚз§°пјҢURLе°ұжҳҜеҗҚеӯ—з©әй—ҙзҡ„зҪ‘еқҖгҖӮ
еҒҮи®ҫдёҠйқўзҡ„"жЎҢеӯҗ<table>"ж–ҮжЎЈжқҘиҮӘhttp://www.zhuozi.comпјҢжҲ‘们е°ұеҸҜд»ҘеЈ°жҳҺдёә
<documentxmlns:zhuozi='http://www.zhuozi.com'>
然еҗҺеңЁеҗҺйқўзҡ„ж ҮиҜҶдёӯдҪҝз”Ёе®ҡд№үеҘҪзҡ„еҗҚеӯ—з©әй—ҙпјҡ
<zhuozi:table>woodtable</table>
иҝҷж ·е°ұе°ҶиҝҷдёӨдёӘ<table>еҢәеҲҶејҖжқҘгҖӮжіЁж„Ҹзҡ„жҳҜпјҡи®ҫзҪ®URL并дёҚжҳҜиҜҙиҝҷдёӘж ҮиҜҶзңҹзҡ„иҰҒеҲ°йӮЈдёӘзҪ‘еқҖеҺ»иҜ»еҸ–пјҢд»…д»…дҪңдёәдёҖз§ҚеҢәеҲ«зҡ„ж Үеҝ—иҖҢе·ІгҖӮwren_yp 51ctoжҠҖжңҜеҚҡе®ў
жҜ”еҰӮеңЁдёҖдёӘж–ҮжЎЈ<table>woodtable</table>дёӯ<table>иЎЁзӨәжЎҢеӯҗпјҢ
иҖҢеңЁеҸҰдёҖдёӘж–ҮжЎЈ<table>namelist</table>дёӯ<table>иЎЁзӨәиЎЁж јгҖӮеҰӮжһңжҲ‘йңҖиҰҒеҗҢж—¶еӨ„зҗҶиҝҷдёӨдёӘж–ҮжЎЈпјҢе°ұдјҡеҸ‘з”ҹеҗҚеӯ—еҶІзӘҒгҖӮ
дәҶи§ЈеҶіиҝҷдёӘй—®йўҳпјҢжҲ‘们引иҝӣдәҶnamespacesиҝҷдёӘжҰӮеҝөгҖӮnamespacesйҖҡиҝҮз»ҷж ҮиҜҶеҗҚз§°еҠ дёҖдёӘзҪ‘еқҖ(URL)е®ҡдҪҚзҡ„ж–№жі•жқҘеҢәеҲ«иҝҷдәӣеҗҚз§°зӣёеҗҢзҡ„ж ҮиҜҶгҖӮ
NamespacesеҗҢж ·йңҖиҰҒеңЁXMLж–ҮжЎЈзҡ„ејҖеӨҙйғЁеҲҶеЈ°жҳҺпјҢеЈ°жҳҺзҡ„иҜӯжі•еҰӮдёӢпјҡ
<documentxmlns:yourname='URL'>
е…¶дёӯyournameжҳҜз”ұдҪ е®ҡд№үзҡ„namespacesзҡ„еҗҚз§°пјҢURLе°ұжҳҜеҗҚеӯ—з©әй—ҙзҡ„зҪ‘еқҖгҖӮ
еҒҮи®ҫдёҠйқўзҡ„"жЎҢеӯҗ<table>"ж–ҮжЎЈжқҘиҮӘhttp://www.zhuozi.comпјҢжҲ‘们е°ұеҸҜд»ҘеЈ°жҳҺдёә
<documentxmlns:zhuozi='http://www.zhuozi.com'>
然еҗҺеңЁеҗҺйқўзҡ„ж ҮиҜҶдёӯдҪҝз”Ёе®ҡд№үеҘҪзҡ„еҗҚеӯ—з©әй—ҙпјҡ
<zhuozi:table>woodtable</table>
иҝҷж ·е°ұе°ҶиҝҷдёӨдёӘ<table>еҢәеҲҶејҖжқҘгҖӮжіЁж„Ҹзҡ„жҳҜпјҡи®ҫзҪ®URL并дёҚжҳҜиҜҙиҝҷдёӘж ҮиҜҶзңҹзҡ„иҰҒеҲ°йӮЈдёӘзҪ‘еқҖеҺ»иҜ»еҸ–пјҢд»…д»…дҪңдёәдёҖз§ҚеҢәеҲ«зҡ„ж Үеҝ—иҖҢе·ІгҖӮwren_yp 51ctoжҠҖжңҜеҚҡе®ў
е…ӯ.entityзҡ„иҜӯжі•wren_yp 51ctoжҠҖжңҜеҚҡе®ў
entityзҝ»иҜ‘дёә"е®һдҪ“"гҖӮе®ғзҡ„дҪңз”Ёзұ»дјјwordдёӯзҡ„"е®Ҹ"пјҢд№ҹеҸҜд»ҘзҗҶи§ЈдёәDWдёӯзҡ„ж‘ёжқҝпјҢдҪ еҸҜд»Ҙйў„е…Ҳе®ҡд№үдёҖдёӘentityпјҢ然еҗҺеңЁдёҖдёӘж–ҮжЎЈдёӯеӨҡж¬Ўи°ғз”ЁпјҢжҲ–иҖ…еңЁеӨҡдёӘж–ҮжЎЈдёӯи°ғз”ЁеҗҢдёҖдёӘentityгҖӮ
entity еҸҜд»ҘеҢ…еҗ«еӯ—з¬ҰпјҢж–Үеӯ—зӯүзӯүпјҢдҪҝз”Ёentityзҡ„еҘҪеӨ„еңЁдәҺпјҡ1.е®ғеҸҜд»ҘеҮҸе°‘е·®й”ҷпјҢж–ҮжЎЈдёӯеӨҡдёӘзӣёеҗҢзҡ„йғЁеҲҶеҸӘйңҖиҰҒиҫ“е…ҘдёҖйҒҚе°ұеҸҜд»ҘдәҶгҖӮ2.е®ғжҸҗй«ҳз»ҙжҠӨж•ҲзҺҮгҖӮжҜ”еҰӮдҪ жңү 40дёӘж–ҮжЎЈйғҪеҢ…еҗ«copyrightзҡ„entityпјҢеҰӮжһңйңҖиҰҒдҝ®ж”№иҝҷдёӘcopyright,дёҚйңҖиҰҒжүҖжңүзҡ„ж–Ү件йғҪдҝ®ж”№пјҢеҸӘиҰҒж”№жңҖеҲқе®ҡд№үзҡ„entityиҜӯеҸҘе°ұеҸҜд»ҘдәҶгҖӮ
XMLе®ҡд№үдәҶдёӨз§Қзұ»еһӢзҡ„entityгҖӮдёҖз§ҚжҳҜжҲ‘们иҝҷйҮҢиҜҙзҡ„жҷ®йҖҡentityпјҢеңЁXMLж–ҮжЎЈдёӯдҪҝз”ЁпјӣеҸҰдёҖз§ҚжҳҜеҸӮж•°entityпјҢеңЁDTDж–Ү件дёӯдҪҝз”ЁгҖӮ
entityзҡ„е®ҡд№үиҜӯжі•дёә:
<!DOCTYPEfilename[
<!ENTITYentity-name"entity-content"
]
>
дҫӢеҰӮжҲ‘иҰҒе®ҡд№үдёҖж®өзүҲжқғдҝЎжҒҜ:
<!DOCTYPEcopyright[
<!ENTITYcopyright"Copyright2001,Ajie.Allrightsreserved"
]
>
еҰӮжһңжҲ‘зҡ„зүҲжқғдҝЎжҒҜеҶ…е®№е’Ңд»–дәәе…ұдә«дёҖдёӘXMLж–Ү件пјҢд№ҹеҸҜд»ҘдҪҝз”ЁеӨ–йғЁи°ғз”Ёзҡ„ж–№жі•пјҢиҜӯжі•иұЎиҝҷж ·пјҡ
<!DOCTYPEcopyright[
<!ENTITYcopyrightSYSTEM"' target=_blank>http://www.sample.com/copyright.xml">
]
>
е®ҡд№үеҘҪзҡ„entityеңЁж–ҮжЎЈдёӯзҡ„еј•з”ЁиҜӯжі•дёәпјҡ&entity-name;
дҫӢеҰӮпјҢдёҠйқўе®ҡд№үзҡ„зүҲжқғдҝЎжҒҜпјҢи°ғз”Ёж—¶еҶҷдҪң?copyright;
е®Ңж•ҙзҡ„дҫӢеӯҗеҰӮдёӢпјҢдҪ еҸҜд»ҘcopyдёӢжқҘеӯҳдёәcopyright.xmlи§ӮзңӢе®һдҫӢпјҡ
<?xmlversion="1.0"encoding="GB2312"?>
<!DOCTYPEcopyright[
<!ENTITYcopyright"Copyright2001,Ajie.Allrightsreserved">
]>
<myfile>
<title>XML</title>
<author>ajie</author>
<email>ajie@aolhoo.com</email>
<date>20010115</date>
В©right;
</myfile>wren_yp 51ctoжҠҖжңҜеҚҡе®ў
entity еҸҜд»ҘеҢ…еҗ«еӯ—з¬ҰпјҢж–Үеӯ—зӯүзӯүпјҢдҪҝз”Ёentityзҡ„еҘҪеӨ„еңЁдәҺпјҡ1.е®ғеҸҜд»ҘеҮҸе°‘е·®й”ҷпјҢж–ҮжЎЈдёӯеӨҡдёӘзӣёеҗҢзҡ„йғЁеҲҶеҸӘйңҖиҰҒиҫ“е…ҘдёҖйҒҚе°ұеҸҜд»ҘдәҶгҖӮ2.е®ғжҸҗй«ҳз»ҙжҠӨж•ҲзҺҮгҖӮжҜ”еҰӮдҪ жңү 40дёӘж–ҮжЎЈйғҪеҢ…еҗ«copyrightзҡ„entityпјҢеҰӮжһңйңҖиҰҒдҝ®ж”№иҝҷдёӘcopyright,дёҚйңҖиҰҒжүҖжңүзҡ„ж–Ү件йғҪдҝ®ж”№пјҢеҸӘиҰҒж”№жңҖеҲқе®ҡд№үзҡ„entityиҜӯеҸҘе°ұеҸҜд»ҘдәҶгҖӮ
XMLе®ҡд№үдәҶдёӨз§Қзұ»еһӢзҡ„entityгҖӮдёҖз§ҚжҳҜжҲ‘们иҝҷйҮҢиҜҙзҡ„жҷ®йҖҡentityпјҢеңЁXMLж–ҮжЎЈдёӯдҪҝз”ЁпјӣеҸҰдёҖз§ҚжҳҜеҸӮж•°entityпјҢеңЁDTDж–Ү件дёӯдҪҝз”ЁгҖӮ
entityзҡ„е®ҡд№үиҜӯжі•дёә:
<!DOCTYPEfilename[
<!ENTITYentity-name"entity-content"
]
>
дҫӢеҰӮжҲ‘иҰҒе®ҡд№үдёҖж®өзүҲжқғдҝЎжҒҜ:
<!DOCTYPEcopyright[
<!ENTITYcopyright"Copyright2001,Ajie.Allrightsreserved"
]
>
еҰӮжһңжҲ‘зҡ„зүҲжқғдҝЎжҒҜеҶ…е®№е’Ңд»–дәәе…ұдә«дёҖдёӘXMLж–Ү件пјҢд№ҹеҸҜд»ҘдҪҝз”ЁеӨ–йғЁи°ғз”Ёзҡ„ж–№жі•пјҢиҜӯжі•иұЎиҝҷж ·пјҡ
<!DOCTYPEcopyright[
<!ENTITYcopyrightSYSTEM"' target=_blank>http://www.sample.com/copyright.xml">
]
>
е®ҡд№үеҘҪзҡ„entityеңЁж–ҮжЎЈдёӯзҡ„еј•з”ЁиҜӯжі•дёәпјҡ&entity-name;
дҫӢеҰӮпјҢдёҠйқўе®ҡд№үзҡ„зүҲжқғдҝЎжҒҜпјҢи°ғз”Ёж—¶еҶҷдҪң?copyright;
е®Ңж•ҙзҡ„дҫӢеӯҗеҰӮдёӢпјҢдҪ еҸҜд»ҘcopyдёӢжқҘеӯҳдёәcopyright.xmlи§ӮзңӢе®һдҫӢпјҡ
<?xmlversion="1.0"encoding="GB2312"?>
<!DOCTYPEcopyright[
<!ENTITYcopyright"Copyright2001,Ajie.Allrightsreserved">
]>
<myfile>
<title>XML</title>
<author>ajie</author>
<email>ajie@aolhoo.com</email>
<date>20010115</date>
В©right;
</myfile>wren_yp 51ctoжҠҖжңҜеҚҡе®ў
第еӣӣз« XMLиҜӯжі•wren_yp 51ctoжҠҖжңҜеҚҡе®ў
дёғ.DTDзҡ„иҜӯжі•wren_yp 51ctoжҠҖжңҜеҚҡе®ў
DTDжҳҜ"жңүж•ҲXMLж–ҮжЎЈ"зҡ„еҝ…йЎ»ж–Ү件пјҢжҲ‘们йҖҡиҝҮDTDж–Ү件жқҘе®ҡд№үж–ҮжЎЈдёӯе…ғзҙ е’Ңж ҮиҜҶзҡ„规еҲҷеҸҠзӣёдә’е…ізі»гҖӮеҰӮдҪ•е»әз«ӢдёҖдёӘDTDж–Ү件呢пјҹи®©жҲ‘们дёҖиө·жқҘеӯҰд№ пјҡwren_yp 51ctoжҠҖжңҜеҚҡе®ў
1.и®ҫзҪ®е…ғзҙ wren_yp 51ctoжҠҖжңҜеҚҡе®ў
е…ғзҙ жҳҜXMLж–ҮжЎЈзҡ„еҹәжң¬з»„жҲҗйғЁеҲҶгҖӮдҪ иҰҒеңЁDTDдёӯе®ҡд№үдёҖдёӘе…ғзҙ пјҢ然еҗҺеңЁXMLж–ҮжЎЈдёӯдҪҝз”ЁгҖӮе…ғзҙ зҡ„е®ҡд№үиҜӯжі•дёәпјҡ<!ELEMENTDESCRIPTION(#PCDATA,DEFINITION)*>wren_yp 51ctoжҠҖжңҜеҚҡе®ў
иҜҙжҳҺпјҡwren_yp 51ctoжҠҖжңҜеҚҡе®ў
"<!ELEMENT"жҳҜе…ғзҙ зҡ„еЈ°жҳҺпјҢиҜҙжҳҺдҪ иҰҒе®ҡд№үзҡ„жҳҜдёҖдёӘе…ғзҙ пјӣwren_yp 51ctoжҠҖжңҜеҚҡе®ў
еЈ°жҳҺеҗҺйқўзҡ„"DESCRIPTION",жҳҜе…ғзҙ зҡ„еҗҚз§°пјӣwren_yp 51ctoжҠҖжңҜеҚҡе®ў
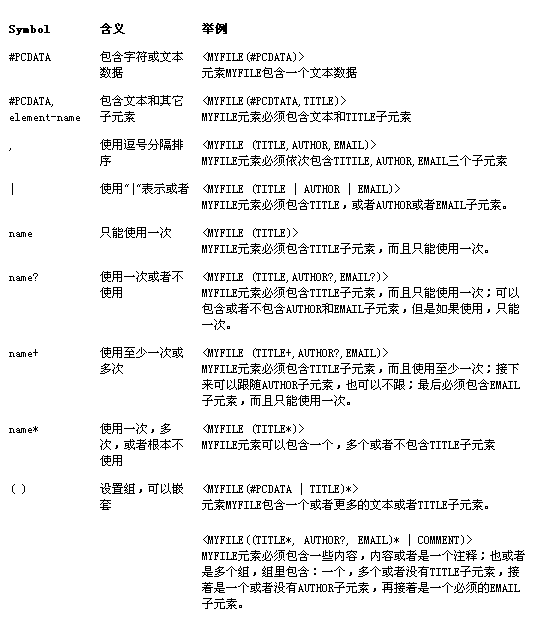
"(#PCDATA,DEFINITION)*>"еҲҷжҳҜиҜҘе…ғзҙ зҡ„дҪҝ用规еҲҷгҖӮ规еҲҷе®ҡд№үдәҶе…ғзҙ еҸҜд»ҘеҢ…еҗ«зҡ„еҶ…е®№д»ҘеҸҠзӣёдә’зҡ„е…ізі»гҖӮдёӢйқўзҡ„иЎЁж јжҰӮиҰҒеҲ—еҮәдәҶе…ғзҙ зҡ„规еҲҷпјҡwren_yp 51ctoжҠҖжңҜеҚҡе®ў
2.е…ғзҙ 规еҲҷиЎЁ:wren_yp 51ctoжҠҖжңҜеҚҡе®ў
еҸҰеӨ–пјҢжҲ‘们иҝҳеҸҜд»Ҙдёәе…ғзҙ е®ҡд№үеұһжҖ§пјҢеӣ дёәжҲ‘们дёҚжҺЁиҚҗдҪҝз”ЁеұһжҖ§пјҢеңЁиҝҷйҮҢе°ұдёҚиҜҰз»Ҷеұ•ејҖдәҶгҖӮwren_yp 51ctoжҠҖжңҜеҚҡе®ў
гҖҖжңҖеҗҺпјҢжҲ‘们жқҘжҖ»з»“дёҖдәӣеүҚеӣӣз« еӯҰд№ зҡ„еҶ…е®№пјҢеҶҷдёҖдёӘеҢ…еҗ«DTDпјҢXMLпјҢд»ҘеҸҠScriptзҡ„з®ҖеҚ•е®һдҫӢпјҢдҫҝдәҺиҜ»иҖ…зҗҶи§Јпјҡ
1.е°ҶдёӢйқўж–Ү件еӯҳдёәmyfile.dtd
<!ELEMENTmyfile(title,author)>
<!ELEMENTtitle(#PCDATA)>
<!ELEMENTauthor(#PCDATA)>wren_yp 51ctoжҠҖжңҜеҚҡе®ў
1.е°ҶдёӢйқўж–Ү件еӯҳдёәmyfile.dtd
<!ELEMENTmyfile(title,author)>
<!ELEMENTtitle(#PCDATA)>
<!ELEMENTauthor(#PCDATA)>wren_yp 51ctoжҠҖжңҜеҚҡе®ў
2.然еҗҺе»әз«ӢXMLж–ҮжЎЈmyfile.xml:
<?xmlversion="1.0"encoding="GB2312"?>
<!DOCTYPEmyfileSYSTEM"myfile.dtd">
<myfile>
<title>XMLиҪ»жқҫеӯҰд№ жүӢеҶҢ</title>
<author>ajie</author>
</myfile>wren_yp 51ctoжҠҖжңҜеҚҡе®ў
<?xmlversion="1.0"encoding="GB2312"?>
<!DOCTYPEmyfileSYSTEM"myfile.dtd">
<myfile>
<title>XMLиҪ»жқҫеӯҰд№ жүӢеҶҢ</title>
<author>ajie</author>
</myfile>wren_yp 51ctoжҠҖжңҜеҚҡе®ў
3.е»әз«ӢHTMLж–ҮжЎЈmyfile.html
<html>
<head>
<scriptlanguage="javascript"for="window"event="onload">
varxmlDoc=newActiveXObject("Microsoft.XMLDOM");
xmlDoc.async="false";
xmlDoc.load("myfile.xml");
nodes=xmlDoc.documentElement.childNodes;
title.innerText=nodes.item(0).text;
author.innerText=nodes.item(1).text;
</script>
<title>еңЁHTMLдёӯи°ғз”ЁXMLж•°жҚ®</title>
</head>
<bodybgcolor="#FFFFFF">
<b>ж Үйўҳ:</b>
<spanid="title"></span><br>
<b>дҪңиҖ…:</b>
<spanid="author"></span><br>
</body>
</html>wren_yp 51ctoжҠҖжңҜеҚҡе®ў
<html>
<head>
<scriptlanguage="javascript"for="window"event="onload">
varxmlDoc=newActiveXObject("Microsoft.XMLDOM");
xmlDoc.async="false";
xmlDoc.load("myfile.xml");
nodes=xmlDoc.documentElement.childNodes;
title.innerText=nodes.item(0).text;
author.innerText=nodes.item(1).text;
</script>
<title>еңЁHTMLдёӯи°ғз”ЁXMLж•°жҚ®</title>
</head>
<bodybgcolor="#FFFFFF">
<b>ж Үйўҳ:</b>
<spanid="title"></span><br>
<b>дҪңиҖ…:</b>
<spanid="author"></span><br>
</body>
</html>wren_yp 51ctoжҠҖжңҜеҚҡе®ў
4.з”ЁIE5.0д»ҘдёҠжөҸи§ҲеҷЁжү“ејҖmyfile.htmlе°ұеҸҜд»ҘзңӢеҲ°ж•ҲжһңдәҶгҖӮwren_yp 51ctoжҠҖжңҜеҚҡе®ў
XMLиҪ»жқҫеӯҰд№ жүӢеҶҢпјҲ5пјүXMLе®һдҫӢи§Јжһҗwren_yp 51ctoжҠҖжңҜеҚҡе®ў
第дә”з« пјҡXMLе®һдҫӢи§Јжһҗwren_yp 51ctoжҠҖжңҜеҚҡе®ў
жҸҗзәІпјҡwren_yp 51ctoжҠҖжңҜеҚҡе®ў
дёҖпјҡе®һдҫӢж•Ҳжһңwren_yp 51ctoжҠҖжңҜеҚҡе®ў
дәҢпјҡе®һдҫӢи§Јжһҗ
гҖҖгҖҖ1.е®ҡд№үж–°ж ҮиҜҶгҖӮ
гҖҖгҖҖ2.е»әз«ӢXMLж–ҮжЎЈгҖӮ
гҖҖгҖҖ3.е»әз«Ӣзӣёеә”зҡ„HTMLж–Ү件гҖӮwren_yp 51ctoжҠҖжңҜеҚҡе®ў
гҖҖгҖҖ1.е®ҡд№үж–°ж ҮиҜҶгҖӮ
гҖҖгҖҖ2.е»әз«ӢXMLж–ҮжЎЈгҖӮ
гҖҖгҖҖ3.е»әз«Ӣзӣёеә”зҡ„HTMLж–Ү件гҖӮwren_yp 51ctoжҠҖжңҜеҚҡе®ў
XMLеңЁдёҚеҗҢйўҶеҹҹжңүзқҖе№ҝжіӣзҡ„еә”з”ЁпјҢжҜ”еҰӮеңЁз§‘жҠҖйўҶеҹҹзҡ„MathMLпјҢж— зәҝйҖҡдҝЎеә”з”Ёзҡ„WMLпјҢеңЁзҪ‘з»ңеӣҫиұЎж–№йқўзҡ„SVGзӯүзӯүпјҢжҲ‘们иҝҷйҮҢдҫ§йҮҚи®Ёи®әXMLеңЁwebдёҠзҡ„еә”з”ЁгҖӮXMLеңЁwebдёҠеә”з”Ёдё»иҰҒжҳҜеҲ©з”Ёе…¶ејәеӨ§зҡ„ж•°жҚ®ж“ҚдҪңиғҪеҠӣгҖӮдёҖиҲ¬з”ЁXMLй…ҚеҗҲjavascriptе’ҢaspзӯүжңҚеҠЎеҷЁз«ҜзЁӢеәҸпјҢеҸҜд»Ҙе®һзҺ°зҪ‘з»ңдёҠеҮ д№ҺжүҖжңүзҡ„еә”з”ЁйңҖжұӮгҖӮwren_yp 51ctoжҠҖжңҜеҚҡе®ў
иҖғиҷ‘и®Іи§Јж–№дҫҝпјҢжҲ‘们еңЁдёӢйқўд»Ӣз»ҚдёҖдёӘз®ҖеҚ•зҡ„е®һдҫӢпјҢдёҚеҢ…еҗ«жңҚеҠЎеҷЁз«ҜзЁӢеәҸгҖӮзӣ®зҡ„еңЁдәҺи®©жӮЁеҜ№XMLзҡ„ж•°жҚ®ж“ҚдҪңиғҪеҠӣжңүдёҖдёӘж„ҹжҖ§зҡ„и®ӨиҜҶгҖӮwren_yp 51ctoжҠҖжңҜеҚҡе®ў
еҘҪпјҢжҲ‘们йҰ–е…Ҳ[зӮ№еҮ»иҝҷйҮҢ]жқҘзңӢе®һдҫӢзҡ„ж•ҲжһңгҖӮ(иҜ·з”ЁIE5.0д»ҘдёҠзүҲжң¬жөҸи§ҲеҷЁжү“ејҖ)wren_yp 51ctoжҠҖжңҜеҚҡе®ў
иҝҷжҳҜдёҖдёӘз®ҖеҚ•зҡ„CDе”ұзүҮж•°жҚ®жЈҖзҙўеҠҹиғҪгҖӮдҪ йҖҡиҝҮзӮ№еҮ»"дёҠдёҖеј ","дёӢдёҖеј "еҸҜд»ҘзңӢеҲ°еҚ•еј CDзҡ„жңүе…ідҝЎжҒҜгҖӮиҝҷж ·зҡ„ж•ҲжһңжҲ‘们еҺҹжқҘз”ЁдёӨз§Қж–№жі•еҸҜд»Ҙе®һзҺ°пјҡwren_yp 51ctoжҠҖжңҜеҚҡе®ў
1.еҲ©з”ЁDHTMLпјҢе°Ҷж•°жҚ®йҡҗи—ҸеңЁдёҚеҗҢзҡ„еұӮдёӯпјҢйҖҡиҝҮйј ж ҮдәӢ件дҫқж¬ЎжҳҫзӨәпјӣwren_yp 51ctoжҠҖжңҜеҚҡе®ў
2.еҲ©з”ЁеҗҺеҸ°зЁӢеәҸ(еҰӮASP,CGI,PHP,JSPзӯү)пјҢи°ғз”ЁжңҚеҠЎеҷЁз«Ҝзҡ„ж•°жҚ®гҖӮwren_yp 51ctoжҠҖжңҜеҚҡе®ў
дҪҶжҳҜеңЁиҝҷдёӘе®һдҫӢдёӯпјҢжҲ‘们жү“ејҖйЎөйқўеҺҹд»Јз ҒеҸҜд»ҘзңӢеҲ°пјҢе…¶дёӯжІЎжңүз”ЁDHTMLзҡ„DIVпјҢд№ҹжІЎжңүиЎЁеҚ•зҡ„actionпјҢе®ғе®Ңе…ЁжҳҜз”ЁXMLжқҘе®һзҺ°зҡ„гҖӮдёӢйқўжҲ‘们жқҘеҲҶжһҗе®ғзҡ„еҲ¶дҪңиҝҮзЁӢпјҡwren_yp 51ctoжҠҖжңҜеҚҡе®ў
第дёҖжӯҘпјҡе®ҡд№үж–°ж ҮиҜҶгҖӮ
ж №жҚ®е®һйҷ…зҡ„CDж•°жҚ®пјҢйҰ–е…Ҳж–°е»әдёҖдёӘеҗҚдёә<CD>зҡ„ж ҮиҜҶпјӣе…¶ж¬Ўе»әз«Ӣе®ғзӣёе…ізҡ„ж•°жҚ®ж ҮиҜҶпјҢеҲҶеҲ«жҳҜ:CD еҗҚз§°<Title>,жј”е”ұиҖ…<Artist>,еҮәзүҲе№ҙд»Ј<Year>,еӣҪ家<Country>,еҸ‘иЎҢе…¬еҸё<Company>е’Ңд»·ж ј<Price>пјӣжңҖеҗҺиҝҳиҰҒе»әз«ӢдёҖдёӘеҗҚдёәзӣ®еҪ•<CATALOG>зҡ„ж ҮиҜҶгҖӮдёәд»Җд№ҲиҰҒеҶҚе»әз«ӢдёҖдёӘ<CATALOG>ж ҮиҜҶе‘ўпјҹеӣ дёәеңЁXMLж–ҮжЎЈдёӯ规е®ҡпјҢеҝ…йЎ»дё”еҸӘиғҪжңүдёҖдёӘж №е…ғзҙ (ж ҮиҜҶ)пјҢжҲ‘们жңүеӨҡдёӘCDж•°жҚ®пјҢиҝҷдәӣж•°жҚ®жҳҜ并еҲ—зҡ„е…ізі»пјҢжүҖд»ҘйңҖиҰҒдёәиҝҷдәӣ并еҲ—зҡ„е…ғзҙ е»әз«ӢдёҖдёӘж №е…ғзҙ гҖӮ
д»ҘдёҠе…ғзҙ зҡ„е®ҡд№үе’Ңе…ізі»йғҪе®Ңе…Ёз¬ҰеҗҲXMLж ҮеҮҶпјҢдёҚйңҖиҰҒзү№еҲ«зҡ„DTDж–Ү件жқҘе®ҡд№үпјҢжүҖд»ҘеҸҜд»ҘзңҒз•ҘDTDе®ҡд№үгҖӮеҰӮжһңжҲ‘们жғідҪҝз”ЁDTDжқҘе®ҡд№үпјҢд»ҘдёҠиҝҮзЁӢеҸҜд»ҘиЎЁзӨәдёәпјҡwren_yp 51ctoжҠҖжңҜеҚҡе®ў
ж №жҚ®е®һйҷ…зҡ„CDж•°жҚ®пјҢйҰ–е…Ҳж–°е»әдёҖдёӘеҗҚдёә<CD>зҡ„ж ҮиҜҶпјӣе…¶ж¬Ўе»әз«Ӣе®ғзӣёе…ізҡ„ж•°жҚ®ж ҮиҜҶпјҢеҲҶеҲ«жҳҜ:CD еҗҚз§°<Title>,жј”е”ұиҖ…<Artist>,еҮәзүҲе№ҙд»Ј<Year>,еӣҪ家<Country>,еҸ‘иЎҢе…¬еҸё<Company>е’Ңд»·ж ј<Price>пјӣжңҖеҗҺиҝҳиҰҒе»әз«ӢдёҖдёӘеҗҚдёәзӣ®еҪ•<CATALOG>зҡ„ж ҮиҜҶгҖӮдёәд»Җд№ҲиҰҒеҶҚе»әз«ӢдёҖдёӘ<CATALOG>ж ҮиҜҶе‘ўпјҹеӣ дёәеңЁXMLж–ҮжЎЈдёӯ规е®ҡпјҢеҝ…йЎ»дё”еҸӘиғҪжңүдёҖдёӘж №е…ғзҙ (ж ҮиҜҶ)пјҢжҲ‘们жңүеӨҡдёӘCDж•°жҚ®пјҢиҝҷдәӣж•°жҚ®жҳҜ并еҲ—зҡ„е…ізі»пјҢжүҖд»ҘйңҖиҰҒдёәиҝҷдәӣ并еҲ—зҡ„е…ғзҙ е»әз«ӢдёҖдёӘж №е…ғзҙ гҖӮ
д»ҘдёҠе…ғзҙ зҡ„е®ҡд№үе’Ңе…ізі»йғҪе®Ңе…Ёз¬ҰеҗҲXMLж ҮеҮҶпјҢдёҚйңҖиҰҒзү№еҲ«зҡ„DTDж–Ү件жқҘе®ҡд№үпјҢжүҖд»ҘеҸҜд»ҘзңҒз•ҘDTDе®ҡд№үгҖӮеҰӮжһңжҲ‘们жғідҪҝз”ЁDTDжқҘе®ҡд№үпјҢд»ҘдёҠиҝҮзЁӢеҸҜд»ҘиЎЁзӨәдёәпјҡwren_yp 51ctoжҠҖжңҜеҚҡе®ў
<!ELEMENTCATALOG(CD)*>
<!ELEMENTCD(Title,Artist,Year,Country,Company,Price)>
<!ELEMENTTitle(#PCDATA)>
<!ELEMENTArtist(#PCDATA)>
<!ELEMENTYear(#PCDATA)>
<!ELEMENTCountry(#PCDATA)>
<!ELEMENTCompany(#PCDATA)>
<!ELEMENTPrice(#PCDATA)>wren_yp 51ctoжҠҖжңҜеҚҡе®ў
<!ELEMENTCD(Title,Artist,Year,Country,Company,Price)>
<!ELEMENTTitle(#PCDATA)>
<!ELEMENTArtist(#PCDATA)>
<!ELEMENTYear(#PCDATA)>
<!ELEMENTCountry(#PCDATA)>
<!ELEMENTCompany(#PCDATA)>
<!ELEMENTPrice(#PCDATA)>wren_yp 51ctoжҠҖжңҜеҚҡе®ў
иҝҷж®өд»Јз ҒиЎЁзӨәпјҡе…ғзҙ CATALOGеҢ…еҗ«еӨҡдёӘCDеӯҗе…ғзҙ пјҢиҖҢеӯҗе…ғзҙ CDеҸҲдҫқж¬ЎеҢ…еҗ«Title,Artist,Year, Country,Company,Priceе…ӯдёӘеӯҗе…ғзҙ пјҢе®ғ们зҡ„еҶ…е®№йғҪе®ҡд№үдёәж–Үжң¬(еӯ—з¬Ұ,ж•°еӯ—,ж–Үжң¬)гҖӮ(жіЁ:е…·дҪ“зҡ„иҜӯжі•иҜҙжҳҺеҸҜд»ҘзңӢдёҠдёҖз« е…ідәҺ DTDзҡ„д»Ӣз»Қ)wren_yp 51ctoжҠҖжңҜеҚҡе®ў
第дәҢжӯҘпјҡе»әз«ӢXMLж–ҮжЎЈгҖӮwren_yp 51ctoжҠҖжңҜеҚҡе®ў
<?xmlversion="1.0"?>
<CATALOG>
<CD>
<TITLE>EmpireBurlesque</TITLE>
<ARTIST>BobDylan</ARTIST>
<COUNTRY>USA</COUNTRY>
<COMPANY>Columbia</COMPANY>
<PRICE>10.90</PRICE>
<YEAR>1985</YEAR>
</CD>
<CD>
<TITLE>Hideyourheart</TITLE>
<ARTIST>BonnieTylor</ARTIST>
<COUNTRY>UK</COUNTRY>
<COMPANY>CBSRecords</COMPANY>
<PRICE>9.90</PRICE>
<YEAR>1988</YEAR>
</CD>
<CD>
<TITLE>GreatestHits</TITLE>
<ARTIST>DollyParton</ARTIST>
<COUNTRY>USA</COUNTRY>
<COMPANY>RCA</COMPANY>
<PRICE>9.90</PRICE>
<YEAR>1982</YEAR>
</CD>
<CD>
<TITLE>Stillgottheblues</TITLE>
<ARTIST>GaryMore</ARTIST>
<COUNTRY>UK</COUNTRY>
<COMPANY>Virginredords</COMPANY>
<PRICE>10.20</PRICE>
<YEAR>1990</YEAR>
</CD>
<CD>
<TITLE>Eros</TITLE>
<ARTIST>ErosRamazzotti</ARTIST>
<COUNTRY>EU</COUNTRY>
<COMPANY>BMG</COMPANY>
<PRICE>9.90</PRICE>
<YEAR>1997</YEAR>
</CD>
</CATALOG>wren_yp 51ctoжҠҖжңҜеҚҡе®ў
<CATALOG>
<CD>
<TITLE>EmpireBurlesque</TITLE>
<ARTIST>BobDylan</ARTIST>
<COUNTRY>USA</COUNTRY>
<COMPANY>Columbia</COMPANY>
<PRICE>10.90</PRICE>
<YEAR>1985</YEAR>
</CD>
<CD>
<TITLE>Hideyourheart</TITLE>
<ARTIST>BonnieTylor</ARTIST>
<COUNTRY>UK</COUNTRY>
<COMPANY>CBSRecords</COMPANY>
<PRICE>9.90</PRICE>
<YEAR>1988</YEAR>
</CD>
<CD>
<TITLE>GreatestHits</TITLE>
<ARTIST>DollyParton</ARTIST>
<COUNTRY>USA</COUNTRY>
<COMPANY>RCA</COMPANY>
<PRICE>9.90</PRICE>
<YEAR>1982</YEAR>
</CD>
<CD>
<TITLE>Stillgottheblues</TITLE>
<ARTIST>GaryMore</ARTIST>
<COUNTRY>UK</COUNTRY>
<COMPANY>Virginredords</COMPANY>
<PRICE>10.20</PRICE>
<YEAR>1990</YEAR>
</CD>
<CD>
<TITLE>Eros</TITLE>
<ARTIST>ErosRamazzotti</ARTIST>
<COUNTRY>EU</COUNTRY>
<COMPANY>BMG</COMPANY>
<PRICE>9.90</PRICE>
<YEAR>1997</YEAR>
</CD>
</CATALOG>wren_yp 51ctoжҠҖжңҜеҚҡе®ў
дёҠйқўд»Јз ҒйҰ–е…Ҳз”Ё<?xmlversion="1.0"?>еЈ°жҳҺиҜӯеҸҘиЎЁжҳҺиҝҷжҳҜдёҖдёӘXMLж–ҮжЎЈпјҢе®ғзҡ„ж јејҸйҒөе®ҲXML1.0ж ҮеҮҶ规иҢғгҖӮ然еҗҺжҳҜж–ҮжЎЈеҶ…е®№пјҢз»“жһ„ж ‘йқһеёёжё…жҷ°пјҡ
<CATALOG>
<CD>
......
</CD>
<CD>
......
</CD>wren_yp 51ctoжҠҖжңҜеҚҡе®ў
<CATALOG>
<CD>
......
</CD>
<CD>
......
</CD>wren_yp 51ctoжҠҖжңҜеҚҡе®ў
</CATALOG>
дёҖе…ұе®ҡд№үдәҶ5з»„ж•°жҚ®гҖӮжҲ‘们е°ҶдёҠйқўзҡ„д»Јз Ғеӯҳдёәcd.xmlж–Ү件пјҢд»ҘеӨҮи°ғз”ЁгҖӮwren_yp 51ctoжҠҖжңҜеҚҡе®ў
дёҖе…ұе®ҡд№үдәҶ5з»„ж•°жҚ®гҖӮжҲ‘们е°ҶдёҠйқўзҡ„д»Јз Ғеӯҳдёәcd.xmlж–Ү件пјҢд»ҘеӨҮи°ғз”ЁгҖӮwren_yp 51ctoжҠҖжңҜеҚҡе®ў
第дёүжӯҘпјҡе»әз«Ӣзӣёеә”зҡ„HTMLж–Ү件гҖӮ
1.еҜје…ҘXMLж•°жҚ®гҖӮ
жҲ‘们зҹҘйҒ“пјҢзӣ®еүҚжөҒиЎҢзҡ„жөҸи§ҲеҷЁдёӯпјҢжҡӮж—¶еҸӘжңүеҫ®иҪҜзҡ„IE5.0 д»ҘдёҠзүҲжң¬жөҸи§ҲеҷЁж”ҜжҢҒXMLгҖӮIEжҳҜйҖҡиҝҮеңЁHTMLдёӯзҡ„objectзү©д»¶жқҘж”ҜжҢҒжҸ’е…ҘXMLпјҢ并йҖҡиҝҮjsзҡ„XMLDocument.load()ж–№жі•жқҘеҜје…Ҙж•°жҚ®гҖӮжҲ‘们зңӢд»Јз Ғпјҡ<objectWIDTH="0"HEIGHT="0"
CLASSID="clsid:550dda30-0541-11d2-9ca9-0060b0ec3d39"ID="xmldso">
</object>wren_yp 51ctoжҠҖжңҜеҚҡе®ў
е®ҡд№үдёҖдёӘobjectпјҢIDеҗҚдёәxmldsoгҖӮ然еҗҺеңЁheadеҢәз”Ёjsеј•е…Ҙxmlж•°жҚ®пјҡwren_yp 51ctoжҠҖжңҜеҚҡе®ў
<scriptfor="window"event="onload">
xmldso.XMLDocument.load("cd.xml");
</script>wren_yp 51ctoжҠҖжңҜеҚҡе®ў
xmldso.XMLDocument.load("cd.xml");
</script>wren_yp 51ctoжҠҖжңҜеҚҡе®ў
2.жҚҶз»‘ж•°жҚ®гҖӮ
然еҗҺе°Ҷз”Ё<SPAN>ж ҮиҜҶжқҘе°ҶXMLж•°жҚ®з»‘е®ҡеңЁиЎЁж јдёӯгҖӮе…¶дёӯID,DATASRC,DTATFLDйғҪжҳҜ<SPAN>зҡ„еұһжҖ§гҖӮд»Јз ҒеҰӮдёӢпјҡwren_yp 51ctoжҠҖжңҜеҚҡе®ў
然еҗҺе°Ҷз”Ё<SPAN>ж ҮиҜҶжқҘе°ҶXMLж•°жҚ®з»‘е®ҡеңЁиЎЁж јдёӯгҖӮе…¶дёӯID,DATASRC,DTATFLDйғҪжҳҜ<SPAN>зҡ„еұһжҖ§гҖӮд»Јз ҒеҰӮдёӢпјҡwren_yp 51ctoжҠҖжңҜеҚҡе®ў
<table>
<tr><td>Title:</td><td><SPANID="title"DATASRC=#xmldsoDATAFLD="TITLE"></SPAN></td></tr>
<tr><td>Artist:</td><td><SPANID="artist"DATASRC=#xmldsoDATAFLD="ARTIST"></SPAN></td></tr>
<tr><td>Year:</td><td><SPANID="year"DATASRC=#xmldsoDATAFLD="YEAR"></SPAN></td></tr>
<tr><td>Country:</td><td><SPANID="country"DATASRC=#xmldsoDATAFLD="COUNTRY"></SPAN></td></tr>
<tr><td>Company:</td><td><SPANID="company"DATASRC=#xmldsoDATAFLD="COMPANY"></SPAN></td></tr>
<tr><td>Price:</td><td><SPANID="price"DATASRC=#xmldsoDATAFLD="PRICE"></SPAN></td></tr>
</table>wren_yp 51ctoжҠҖжңҜеҚҡе®ў
<tr><td>Title:</td><td><SPANID="title"DATASRC=#xmldsoDATAFLD="TITLE"></SPAN></td></tr>
<tr><td>Artist:</td><td><SPANID="artist"DATASRC=#xmldsoDATAFLD="ARTIST"></SPAN></td></tr>
<tr><td>Year:</td><td><SPANID="year"DATASRC=#xmldsoDATAFLD="YEAR"></SPAN></td></tr>
<tr><td>Country:</td><td><SPANID="country"DATASRC=#xmldsoDATAFLD="COUNTRY"></SPAN></td></tr>
<tr><td>Company:</td><td><SPANID="company"DATASRC=#xmldsoDATAFLD="COMPANY"></SPAN></td></tr>
<tr><td>Price:</td><td><SPANID="price"DATASRC=#xmldsoDATAFLD="PRICE"></SPAN></td></tr>
</table>wren_yp 51ctoжҠҖжңҜеҚҡе®ў
3.еҠЁдҪңж“ҚдҪңгҖӮ
жңҖеҗҺпјҢдёәж•°жҚ®жҸҗдҫӣжөҸи§ҲжҢүй’®пјҡ
<INPUTTYPE=buttonvalue="дёҠдёҖеј CD"onCLICK="moveprevious()">
<INPUTTYPE=buttonvalue="дёӢдёҖеј CD"onCLICK="movenext()">wren_yp 51ctoжҠҖжңҜеҚҡе®ў
жңҖеҗҺпјҢдёәж•°жҚ®жҸҗдҫӣжөҸи§ҲжҢүй’®пјҡ
<INPUTTYPE=buttonvalue="дёҠдёҖеј CD"onCLICK="moveprevious()">
<INPUTTYPE=buttonvalue="дёӢдёҖеј CD"onCLICK="movenext()">wren_yp 51ctoжҠҖжңҜеҚҡе®ў
并еҲ©з”ЁjsжқҘе®ҢжҲҗдёӨдёӘйј ж ҮзӮ№еҮ»еҠҹиғҪпјҡmovenext()е’Ңmoveprevious()гҖӮеңЁheadеҢәеҠ е…ҘеҰӮдёӢд»Јз Ғпјҡwren_yp 51ctoжҠҖжңҜеҚҡе®ў
<scriptlanguage="javascript">
functionmovenext()
{
if(xmldso.recordset.absoluteposition<xmldso.recordset.recordcount)
{
xmldso.recordset.movenext();
}
}
functionmoveprevious()
{
if(xmldso.recordset.absoluteposition>1)
{
xmldso.recordset.moveprevious();
}
}
</script>wren_yp 51ctoжҠҖжңҜеҚҡе®ў
functionmovenext()
{
if(xmldso.recordset.absoluteposition<xmldso.recordset.recordcount)
{
xmldso.recordset.movenext();
}
}
functionmoveprevious()
{
if(xmldso.recordset.absoluteposition>1)
{
xmldso.recordset.moveprevious();
}
}
</script>wren_yp 51ctoжҠҖжңҜеҚҡе®ў
еҘҪпјҢжҲ‘们е…ҲзңӢHTMLж–Ү件зҡ„е…ЁйғЁеҺҹд»Јз Ғпјҡwren_yp 51ctoжҠҖжңҜеҚҡе®ў
<html>
<head>wren_yp 51ctoжҠҖжңҜеҚҡе®ў
<head>wren_yp 51ctoжҠҖжңҜеҚҡе®ў
<scriptfor="window"event="onload">
xmldso.XMLDocument.load("cd.xml");
</script>wren_yp 51ctoжҠҖжңҜеҚҡе®ў
xmldso.XMLDocument.load("cd.xml");
</script>wren_yp 51ctoжҠҖжңҜеҚҡе®ў
<scriptlanguage="javascript">
functionmovenext()
{
if(xmldso.recordset.absoluteposition<xmldso.recordset.recordcount)
{
xmldso.recordset.movenext();
}
}
functionmoveprevious()
{
if(xmldso.recordset.absoluteposition>1)
{
xmldso.recordset.moveprevious();
}
}
</script>wren_yp 51ctoжҠҖжңҜеҚҡе®ў
functionmovenext()
{
if(xmldso.recordset.absoluteposition<xmldso.recordset.recordcount)
{
xmldso.recordset.movenext();
}
}
functionmoveprevious()
{
if(xmldso.recordset.absoluteposition>1)
{
xmldso.recordset.moveprevious();
}
}
</script>wren_yp 51ctoжҠҖжңҜеҚҡе®ў
<TITLE>CDNavigate</TITLE>
</head>wren_yp 51ctoжҠҖжңҜеҚҡе®ў
</head>wren_yp 51ctoжҠҖжңҜеҚҡе®ў
<body>
<p>
<objectWIDTH="0"HEIGHT="0"
CLASSID="clsid:550dda30-0541-11d2-9ca9-0060b0ec3d39"ID="xmldso">
</object>wren_yp 51ctoжҠҖжңҜеҚҡе®ў
<p>
<objectWIDTH="0"HEIGHT="0"
CLASSID="clsid:550dda30-0541-11d2-9ca9-0060b0ec3d39"ID="xmldso">
</object>wren_yp 51ctoжҠҖжңҜеҚҡе®ў
<table>
<tr><td>Title:</td><td><SPANID="title"DATASRC=#xmldsoDATAFLD="TITLE"></SPAN></td></tr>
<tr><td>Artist:</td><td><SPANID="artist"DATASRC=#xmldsoDATAFLD="ARTIST"></SPAN></td></tr>
<tr><td>Year:</td><td><SPANID="year"DATASRC=#xmldsoDATAFLD="YEAR"></SPAN></td></tr>
<tr><td>Country:</td><td><SPANID="country"DATASRC=#xmldsoDATAFLD="COUNTRY"></SPAN></td></tr>
<tr><td>Company:</td><td><SPANID="company"DATASRC=#xmldsoDATAFLD="COMPANY"></SPAN></td></tr>
<tr><td>Price:</td><td><SPANID="price"DATASRC=#xmldsoDATAFLD="PRICE"></SPAN></td></tr>
</table>wren_yp 51ctoжҠҖжңҜеҚҡе®ў
<tr><td>Title:</td><td><SPANID="title"DATASRC=#xmldsoDATAFLD="TITLE"></SPAN></td></tr>
<tr><td>Artist:</td><td><SPANID="artist"DATASRC=#xmldsoDATAFLD="ARTIST"></SPAN></td></tr>
<tr><td>Year:</td><td><SPANID="year"DATASRC=#xmldsoDATAFLD="YEAR"></SPAN></td></tr>
<tr><td>Country:</td><td><SPANID="country"DATASRC=#xmldsoDATAFLD="COUNTRY"></SPAN></td></tr>
<tr><td>Company:</td><td><SPANID="company"DATASRC=#xmldsoDATAFLD="COMPANY"></SPAN></td></tr>
<tr><td>Price:</td><td><SPANID="price"DATASRC=#xmldsoDATAFLD="PRICE"></SPAN></td></tr>
</table>wren_yp 51ctoжҠҖжңҜеҚҡе®ў
<p>
<INPUTTYPE=buttonvalue="дёҠдёҖеј CD"onCLICK="moveprevious()">
<INPUTTYPE=buttonvalue="дёӢдёҖеј CD"onCLICK="movenext()">
</p>wren_yp 51ctoжҠҖжңҜеҚҡе®ў
<INPUTTYPE=buttonvalue="дёҠдёҖеј CD"onCLICK="moveprevious()">
<INPUTTYPE=buttonvalue="дёӢдёҖеј CD"onCLICK="movenext()">
</p>wren_yp 51ctoжҠҖжңҜеҚҡе®ў
</body>
</html>wren_yp 51ctoжҠҖжңҜеҚҡе®ў
</html>wren_yp 51ctoжҠҖжңҜеҚҡе®ў
е°Ҷд»ҘдёҠд»Јз Ғеӯҳдёәcd.htmж–Ү件пјҢдәҺ第дәҢжӯҘзҡ„cd.xmlж–Ү件ж”ҫеңЁдёҖиө·гҖӮжү“ејҖcd.htmж–Ү件пјҢдҪ е°ұзңӢи§Ғе’ҢдёҠйқўе®һдҫӢдёҖж ·зҡ„ж•ҲжһңдәҶгҖӮwren_yp 51ctoжҠҖжңҜеҚҡе®ў
еҘҪпјҢеҲ°д»ҠеӨ©дёәжӯўпјҢжҲ‘们已з»ҸеӯҰд№ дәҶе…ідәҺXMLзҡ„дёҚе°‘зҹҘиҜҶпјҢжҲ‘们жқҘжҖ»з»“дёҖдёӢеүҚйқўдә”дёӘз« иҠӮпјҢеҲҶеҲ«жҳҜXMLеҝ«йҖҹе…Ҙй—ЁпјҢXMLзҡ„жҰӮеҝөеҺҹзҗҶпјҢXMLзҡ„жңҜиҜӯпјҢXMLзҡ„иҜӯжі•е’Ңжң¬з« зҡ„е®һдҫӢи§ЈжһҗгҖӮеҲ°иҝҷйҮҢпјҢж•ҷзЁӢйғЁеҲҶе°ұз»“жқҹдәҶгҖӮеңЁеҶҷдҪңиҝҮзЁӢдёӯпјҢйҳҝжҚ·е°ҪжңҖеӨ§еҠӘеҠӣе°Ҷжңүе…іXMLжҰӮеҝөи®Іеҫ—йҖҡдҝ—жҳ“жҮӮпјҢе°ҪйҮҸжҠҠиҮӘе·ұзҡ„зҗҶи§Је‘ҠиҜүз»ҷеӨ§е®¶пјҢдҪҶеӣ дёәжң¬дәәеӯҰд№ XMLж—¶й—ҙд№ҹдёҚй•ҝпјҢеҜ№ж•ҙдёӘXMLзҡ„жҠҖжңҜжҠҠжҸЎиҝҳдёҚеӨҹзі»з»ҹе’Ңж·ұе…ҘпјҢжүҖд»Ҙйҡҫе…Қжңүз–ҸжјҸзҡ„ең°ж–№пјҢиҜ·еӨ§е®¶жҢҮжӯЈе’Ңи°…и§ЈпјҢи°ўи°ўпјҒ
- 2008-03-12 12:44
- жөҸи§Ҳ 878
- иҜ„и®ә(0)
- жҹҘзңӢжӣҙеӨҡ




 жӯӨдё»йўҳзӣёе…іеӣҫзүҮеҰӮдёӢпјҡ
жӯӨдё»йўҳзӣёе…іеӣҫзүҮеҰӮдёӢпјҡ



зӣёе…іжҺЁиҚҗ
### XMLиҪ»жқҫеӯҰд№ жүӢеҶҢпјҡеҝ«йҖҹе…Ҙй—ЁзҹҘиҜҶзӮ№иҜҰи§Ј #### XMLдёҺSGMLзҡ„е…ізі» XMLпјҲExtensible Markup LanguageпјҢеҸҜжү©еұ•ж Үи®°иҜӯиЁҖпјү并йқһдёҖдёӘе…Ёж–°зҡ„жҰӮеҝөпјҢе…¶ж №жәҗеҸҜиҝҪжәҜиҮіSGMLпјҲStandard Generalized Markup LanguageпјҢж ҮеҮҶйҖҡз”Ё...
жң¬ж•ҷзЁӢгҖҠXMLиҪ»жқҫеӯҰд№ жүӢеҶҢгҖӢж—ЁеңЁеё®еҠ©еҲқеӯҰиҖ…еҝ«йҖҹе…Ҙй—ЁпјҢжҺҢжҸЎXMLзҡ„еҹәзЎҖзҹҘиҜҶе’Ңеә”з”ЁжҠҖе·§гҖӮ XMLзҡ„и®ҫи®Ўзӣ®ж ҮжҳҜдј иҫ“е’ҢеӯҳеӮЁж•°жҚ®пјҢиҖҢйқһжҳҫзӨәж•°жҚ®пјҢиҝҷдёҺHTMLпјҲHyperText Markup Languageпјүзҡ„дё»иҰҒз”ЁйҖ”дёҚеҗҢгҖӮHTMLдё»иҰҒз”ЁдәҺзҪ‘йЎөзҡ„еёғеұҖ...
В· 第дёҖз« :XMLеҝ«йҖҹе…Ҙй—Ё В· дёҖ. д»Җд№ҲжҳҜXMLпјҹ В· дәҢ. XMLжҳҜж–°жҰӮеҝөеҗ—пјҹ В· дёү. дҪҝз”ЁXMLжңүд»Җд№ҲеҘҪеӨ„пјҹ В· еӣӣ. XMLеҫҲйҡҫеӯҰеҗ—пјҹ В· дә”. XMLе’ҢHTMLзҡ„еҢәеҲ« В· е…ӯ. XMLзҡ„дёҘж јж јејҸ В· дёғ. е…ідәҺXMLзҡ„жӣҙеӨҡ В· 第дәҢз« :XMLжҰӮеҝө ...
XML иҪ»жқҫеӯҰд№ жүӢеҶҢжҳҜе…ідәҺ XML зҡ„еҹәзЎҖж•ҷзЁӢпјҢж—ЁеңЁеё®еҠ©иҜ»иҖ…еҝ«йҖҹе…Ҙй—Ё XMLгҖӮиҝҷзҜҮж–Үз« еҲҶдёәдә”еӨ§йғЁеҲҶпјҢеҲҶеҲ«жҳҜ XML еҝ«йҖҹе…Ҙй—ЁгҖҒXML зҡ„жҰӮеҝөгҖҒXML зҡ„жңҜиҜӯгҖҒXML зҡ„е®һзҺ°е’Ң XML зҡ„е®һдҫӢеҲҶжһҗгҖӮжңҖеҗҺиҝҳйҷ„еёҰдәҶ XML зӣёе…іиө„жәҗзҡ„д»Ӣз»ҚгҖӮ 第...
жң¬гҖҠXMLиҪ»жқҫеӯҰд№ жүӢеҶҢеҸӮиҖғгҖӢжҳҜй’ҲеҜ№еҲқеӯҰиҖ…зҡ„еҹәзЎҖдёҺе…Ҙй—Ёж•ҷзЁӢпјҢж—ЁеңЁеё®еҠ©иҜ»иҖ…еҝ«йҖҹжҺҢжҸЎXMLзҡ„еҹәжң¬жҰӮеҝөгҖҒиҜӯжі•д»ҘеҸҠеә”з”Ёж–№жі•гҖӮд»ҘдёӢжҳҜжң¬жүӢеҶҢеҸҜиғҪж¶өзӣ–зҡ„дё»иҰҒзҹҘиҜҶзӮ№пјҡ 1. **XMLеҹәзЎҖ**пјҡд»Ӣз»ҚXMLзҡ„иө·жәҗе’Ңзӣ®ж ҮпјҢи§ЈйҮҠXMLж–ҮжЎЈзҡ„еҹәжң¬...
дёҖгҖҒXMLеҝ«йҖҹе…Ҙй—Ё XMLзҡ„еҹәжң¬з»“жһ„з”ұе…ғзҙ пјҲElementпјүгҖҒеұһжҖ§пјҲAttributeпјүгҖҒж–Үжң¬еҶ…е®№пјҲText Contentпјүз»„жҲҗгҖӮе…ғзҙ жҳҜXMLж–ҮжЎЈзҡ„ж ёеҝғпјҢйҖҡиҝҮе°–жӢ¬еҸ·еҢ…еӣҙпјҢеҰӮ`<element>`гҖӮеұһжҖ§жҳҜе…ғзҙ зҡ„йҷ„еҠ дҝЎжҒҜпјҢеҰӮ`<element attr="value">`гҖӮ...
В· 第дёҖз« :XMLеҝ«йҖҹе…Ҙй—Ё В· дёҖ. д»Җд№ҲжҳҜXMLпјҹ В· дәҢ. XMLжҳҜж–°жҰӮеҝөеҗ—пјҹ В· дёү. дҪҝз”ЁXMLжңүд»Җд№ҲеҘҪеӨ„пјҹ В· еӣӣ. XMLеҫҲйҡҫеӯҰеҗ—пјҹ В· дә”. XMLе’ҢHTMLзҡ„еҢәеҲ« В· е…ӯ. XMLзҡ„дёҘж јж јејҸ В· дёғ. е…ідәҺXMLзҡ„жӣҙеӨҡ В· 第дәҢз« :XMLжҰӮеҝө ...
В· 第дёҖз« :XMLеҝ«йҖҹе…Ҙй—Ё В· дёҖ. д»Җд№ҲжҳҜXMLпјҹ В· дәҢ. XMLжҳҜж–°жҰӮеҝөеҗ—пјҹ В· дёү. дҪҝз”ЁXMLжңүд»Җд№ҲеҘҪеӨ„пјҹ В· еӣӣ. XMLеҫҲйҡҫеӯҰеҗ—пјҹ В· дә”. XMLе’ҢHTMLзҡ„еҢәеҲ« В· е…ӯ. XMLзҡ„дёҘж јж јејҸ В· дёғ. е…ідәҺXMLзҡ„жӣҙеӨҡ В· 第дәҢз« :XMLжҰӮеҝө ...
жҖ»зҡ„жқҘиҜҙпјҢиҝҷжң¬гҖҠXMLиҪ»жқҫеӯҰд№ жүӢеҶҢгҖӢж—ЁеңЁжҸҗдҫӣдёҖдёӘе…Ёйқўдё”жҳ“жҮӮзҡ„XMLеӯҰд№ и·Ҝеҫ„пјҢж— и®әдҪ жҳҜеҲқеӯҰиҖ…иҝҳжҳҜз»ҸйӘҢдё°еҜҢзҡ„ејҖеҸ‘иҖ…пјҢйғҪиғҪд»ҺдёӯеҸ—зӣҠгҖӮйҖҡиҝҮж·ұе…ҘеӯҰд№ е’Ңе®һи·өпјҢдҪ е°ҶиғҪеӨҹзҶҹз»ғжҺҢжҸЎXMLпјҢе……еҲҶеҲ©з”Ёе…¶еңЁж•°жҚ®з®ЎзҗҶе’ҢдәӨжҚўдёӯзҡ„ејәеӨ§еҠҹиғҪ...
еҶ…ж¶өгҖҠXMLе®һз”ЁеӨ§е…Ё.chmгҖӢе’ҢгҖҠXMLдёӯж–ҮеҸӮиҖғжүӢеҶҢ.chmгҖӢпјҢе…¶дёӯXMLе®һз”ЁеӨ§е…Ёд»Һзј–еҶҷWebз«ҷзӮ№зҡ„и§’еәҰдёҠиҜҰз»Ҷд»Ӣз»ҚдәҶXMLзҡ„дҪҝз”ЁпјҢе…ЁжүӢеҶҢе…ұеҢ…еҗ«еӣӣйғЁеҲҶпјҢжҖ»18з« гҖӮиҖҢXMLдёӯж–ҮеҸӮиҖғжүӢеҶҢпјҢжҖ»10з« пјҢд»Һxmlзҡ„иҜһз”ҹпјҢи®ІеҲ°XMLзҡ„еә”з”ЁеүҚжҷҜпјҢжҳҜеҫҲ...
### XMLиҪ»жқҫеӯҰд№ жүӢеҶҢзҹҘиҜҶзӮ№жўізҗҶ #### дёҖгҖҒXMLжҰӮиҝ°дёҺе…Ҙй—Ё **1.1 д»Җд№ҲжҳҜXML?** - **е®ҡд№ү**: XMLпјҲExtensible Markup LanguageпјүжҳҜдёҖз§Қжү©еұ•жҖ§ж Үи®°иҜӯиЁҖпјҢз”ЁдәҺз»“жһ„еҢ–ең°еӯҳеӮЁе’Ңдј иҫ“ж•°жҚ®гҖӮ - **зү№зӮ№**: дёҺHTMLдёҚеҗҢпјҢXML...
в—Һ XMLиҪ»жқҫеӯҰд№ жүӢеҶҢ: В· 第дёҖз« :XMLеҝ«йҖҹе…Ҙй—Ё В· дёҖ. д»Җд№ҲжҳҜXMLпјҹ В· дәҢ. XMLжҳҜж–°жҰӮеҝөеҗ—пјҹ В· дёү. дҪҝз”ЁXMLжңүд»Җд№ҲеҘҪеӨ„пјҹ В· еӣӣ. XMLеҫҲйҡҫеӯҰеҗ—пјҹ В· дә”. XMLе’ҢHTMLзҡ„еҢәеҲ« В· е…ӯ. XMLзҡ„дёҘж јж јејҸ В· дёғ. е…ідәҺXMLзҡ„жӣҙ...
<br>В· 第дёҖз« :XMLеҝ«йҖҹе…Ҙй—Ё В· дёҖ. д»Җд№ҲжҳҜXMLпјҹ В· дәҢ. XMLжҳҜж–°жҰӮеҝөеҗ—пјҹ В· дёү. дҪҝз”ЁXMLжңүд»Җд№ҲеҘҪеӨ„пјҹ В· еӣӣ. XMLеҫҲйҡҫеӯҰеҗ—пјҹ В· дә”. XMLе’ҢHTMLзҡ„еҢәеҲ« В· е…ӯ. XMLзҡ„дёҘж јж јејҸ В· дёғ. е…ідәҺ...
4. XMLж–ҮжЎЈеҝ…йЎ»жңүжӯЈзЎ®зҡ„е‘ҪеҗҚз©әй—ҙеЈ°жҳҺпјҢеҰӮжһңдҪҝз”ЁдәҶиҮӘе®ҡд№үзҡ„е‘ҪеҗҚз©әй—ҙгҖӮ XMLи§ЈжһҗеҷЁз”ЁдәҺиҜ»еҸ–е’Ңи§ЈйҮҠXMLж–ҮжЎЈгҖӮи§ЈжһҗеҷЁеҲҶдёәдёӨз§Қзұ»еһӢпјҡDOMпјҲDocument Object Modelпјүи§ЈжһҗеҷЁе’ҢSAXпјҲSimple API for XMLпјүи§ЈжһҗеҷЁгҖӮDOMи§ЈжһҗеҷЁе°Ҷ...
<title>XMLе…Ҙй—ЁжҢҮеҚ— <author>John Smith <title>XMLй«ҳзә§еә”з”Ё <author>Jane Doe ``` иҝҷдёӘдҫӢеӯҗеұ•зӨәдәҶеҰӮдҪ•дҪҝз”ЁXMLжқҘиЎЁзӨәд№ҰзұҚж•°жҚ®пјҢжҜҸдёӘ`<book>`е…ғзҙ д»ЈиЎЁдёҖжң¬д№ҰпјҢеҢ…еҗ«`<title>`е’Ң`<author>`еӯҗе…ғзҙ гҖӮ йҖҡиҝҮ...
<title>XML иҪ»жқҫеӯҰд№ жүӢеҶҢ <title>XML еҝ«йҖҹе…Ҙй—Ё д»Җд№ҲжҳҜ XML дҪҝз”Ё XML зҡ„еҘҪеӨ„ <title>XML зҡ„жҰӮеҝө жү©еұ•жҖ§ ж ҮиҜҶ ``` иҝҷдёӘXMLж–ҮжЎЈе®ҡд№үдәҶдёҖдёӘз»“жһ„еҢ–зҡ„жЎҶжһ¶пјҢеҢ…еҗ«дәҶеӨҡдёӘз« иҠӮпјҲ`<chapter>`пјүпјҢжҜҸдёӘз« иҠӮжңү...
гҖҠPrintronixжҷ®еҚ°еҠӣXML SAP еҝ«йҖҹе…Ҙй—ЁжүӢеҶҢгҖӢжҳҜдё“дёәдҪҝз”Ёжҷ®еҚ°еҠӣпјҲPrintronixпјүзғӯж•Ҹзі»еҲ—жү“еҚ°жңәдёҺSAPзі»з»ҹйӣҶжҲҗзҡ„з”ЁжҲ·жҸҗдҫӣзҡ„жҢҮеҜјж–ҮжЎЈгҖӮжүӢеҶҢж¶өзӣ–дәҶеҰӮдҪ•еҲ©з”ЁXML DirectжҠҖжңҜе®һзҺ°SAPзі»з»ҹзҡ„иҮӘеҠЁеҢ–ж ҮиҜҶеҹәзЎҖи®ҫж–ҪпјҲAuto-ID ...