┬Ā
µłæõ╗¼õ╗ŖÕż®Õ░▒ń╗ōÕÉłÕ«×õŠŗµØźµ╝öńż║õĖĆõĖŗõĮ┐ńö©ListViewĶÄĘÕÅ¢µĢ░µŹ«ńÜäĶ┐ćń©ŗŃĆé
µ¢░Õ╗║õĖĆõĖ¬loadmoreķĪ╣ńø«’╝īµłæõ╗¼µØźń£ŗõĖĆõĖŗń╗ōµ×äÕøŠÕÆīµ£Ćń╗łµĢłµ×£ÕøŠ’╝Ü
 ┬Ā
┬Ā
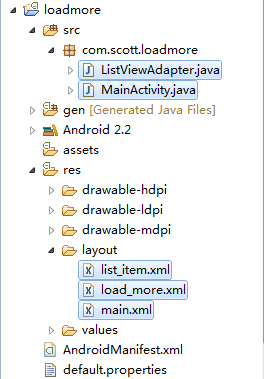
ÕĘ”ÕøŠõĖŁÕīģÕɽõ║åõĖēõĖ¬ÕĖāÕ▒Ƶ¢ćõ╗ČŃĆüõĖĆõĖ¬AdapterÕÆīõĖĆõĖ¬Activity’╝īÕÅ│ÕøŠµś»µłæõ╗¼Ķ┐ÉĶĪīÕÉÄńÜäõĖ╗ńĢīķØóŃĆé
ÕģČõĖŁ’╝īmain.xmlµś»õĖ╗ńĢīķØóńÜäÕĖāÕ▒Ƶ¢ćõ╗Č’╝īÕ«āÕīģÕɽõĖĆõĖ¬ListViewń╗äõ╗Č’╝īõ╗ŻńĀüÕ”éõĖŗ’╝Ü
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:paddingLeft="3dp"
android:paddingRight="3dp">
<ListView
android:id="@id/android:list"
android:layout_width="fill_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
┬Ā
Ķ┐Öķćīµłæõ╗¼Õ╝Ģńö©õ║åAndroidÕåģńĮ«ńÜäÕÉŹõĖ║listńÜäid’╝īÕøĀõĖ║µłæõ╗¼ÕÉÄķØóĶ”üõĮ┐ńö©Õł░ListActivity’╝īµłæõ╗¼ńÜäMainActivityń╗¦µē┐õ║ÄÕ«āŃĆé
┬Ā
ńäČÕÉÄÕ░▒µś»list_item.xml’╝īÕ«āµś»ListViewõĖŁÕŹĢõĖ¬ÕłŚĶĪ©ķĪ╣ńÜäÕĖāÕ▒Ƶ¢ćõ╗Č’╝īõ╗ĵĢłµ×£ÕøŠõĖŁÕÅ»õ╗źń£ŗÕł░’╝īĶ┐ÖķćīÕŬõĮ┐ńö©Õł░õ║åõĖĆõĖ¬TextViewń╗äõ╗Č’╝īlist_item.xmlõ╗ŻńĀüÕ”éõĖŗ’╝Ü
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView
android:id="@+id/list_item_text"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
android:textSize="20sp"
android:paddingTop="10dp"
android:paddingBottom="10dp"/>
</LinearLayout>
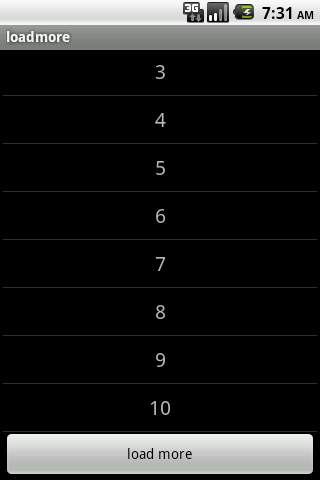
µłæõ╗¼µ│©µäÅÕł░Õ£©ÕÅ│ÕøŠõĖŁÕłŚĶĪ©Õ║Ģķā©µ£ēõĖĆõĖ¬µīēķÆ«õĖŹÕÉīõ║ÄÕģČõ╗¢ńÜäÕłŚĶĪ©ķĪ╣’╝īĶ┐Öµś»õ╗Ćõ╣łµāģÕåĄ’╝¤õ║ŗÕ«×õĖŖĶ┐ÖõĖ¬µīēķÆ«µś»µłæõ╗¼Õ£©ListViewÕ║Ģķā©µĘ╗ÕŖĀńÜäõĖĆõĖ¬Ķ¦åÕøŠŃĆéListViewń╗äõ╗ȵÅÉõŠøõ║åõĖżõĖ¬ÕŠłÕ«×ńö©ńÜäÕŖ¤ĶāĮ’╝īķéŻÕ░▒µś»ÕÅ»õ╗źÕ£©ķĪČķā©ÕÆīÕ║Ģķā©µĘ╗ÕŖĀĶć¬Õ«Üõ╣ēńÜäĶ¦åÕøŠŃĆ鵳æõ╗¼Õ£©µŁżÕżäListViewńÜäÕ║Ģķā©µĘ╗ÕŖĀõ║åõĖĆõĖ¬Ķ¦åÕøŠńö©µØźÕŖĀĶĮĮµø┤ÕżÜµĢ░µŹ«’╝īĶ┐ÖõĖ¬Ķ¦åÕøŠÕ»╣Õ║öńØĆload_more.xmlÕĖāÕ▒Ƶ¢ćõ╗Č’╝īõ╗ŻńĀüÕ”éõĖŗ’╝Ü
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="wrap_content"> <Button android:id="@+id/loadMoreButton" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="load more" android:onClick="loadMore"/> </LinearLayout>
┬ĀµÄźõĖŗµØźµłæõ╗¼µØźõ║åĶ¦ŻõĖĆõĖŗµłæõ╗¼ńÜäAdapter’╝īListViewAdapterõ╗ŻńĀüÕ”éõĖŗ’╝Ü
package com.scott.loadmore;
import java.util.List;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
public class ListViewAdapter extends BaseAdapter {
private List<String> items;
private LayoutInflater inflater;
public ListViewAdapter(Context context, List<String> items) {
this.items = items;
inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
}
@Override
public int getCount() {
return items.size();
}
@Override
public Object getItem(int position) {
return items.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View view, ViewGroup parent) {
if (view == null) {
view = inflater.inflate(R.layout.list_item, null);
}
TextView text = (TextView) view.findViewById(R.id.list_item_text);
text.setText(items.get(position));
return view;
}
/**
* µĘ╗ÕŖĀÕłŚĶĪ©ķĪ╣
* @param item
*/
public void addItem(String item) {
items.add(item);
}
}
┬ĀĶ┐ÖõĖ¬ListViewAdapterµś»µłæõ╗¼Ķć¬Õ«Üõ╣ēķĆéķģŹÕÖ©’╝īÕ«āń╗¦µē┐Ķć¬BaseAdapter’╝īÕ«×õŠŗÕī¢µŁżķĆéķģŹÕÖ©ķ£ĆĶ”üõĖĆõĖ¬ContextÕ»╣Ķ▒ĪµØźĶÄĘÕÅ¢LayoutInflaterÕ«×õŠŗÕÆīõĖĆõĖ¬ķøåÕÉłÕ»╣Ķ▒ĪµØźÕģģÕĮōķĆéķģŹÕÖ©ńÜäµĢ░µŹ«ķøå’╝øÕ£©getViewµ¢╣µ│ĢõĖŁµłæõ╗¼ÕĪ½Õģģlist_item.xmlÕĖāÕ▒Ƶ¢ćõ╗Č’╝īÕ«īµłÉÕłŚĶĪ©µ»ÅõĖĆķĪ╣ńÜäµĢ░µŹ«µśŠńż║’╝øaddItemµ¢╣µ│Ģńö©µØźÕ£©ÕŖĀĶĮĮµĢ░µŹ«µŚČÕÉæµĢ░µŹ«ķøåõĖŁµĘ╗ÕŖĀµ¢░µĢ░µŹ«ŃĆé
┬Ā
µ£ĆÕÉĵłæõ╗¼µØźń£ŗõĖĆõĖŗMainActivity’╝Ü
package com.scott.loadmore;
import java.util.ArrayList;
import android.app.ListActivity;
import android.os.Bundle;
import android.os.Handler;
import android.util.Log;
import android.view.View;
import android.widget.AbsListView;
import android.widget.AbsListView.OnScrollListener;
import android.widget.Button;
import android.widget.ListView;
public class MainActivity extends ListActivity implements OnScrollListener {
private ListView listView;
private int visibleLastIndex = 0; //µ£ĆÕÉÄńÜäÕÅ»Ķ¦åķĪ╣ń┤óÕ╝Ģ
private int visibleItemCount; // ÕĮōÕēŹń¬ŚÕÅŻÕÅ»Ķ¦üķĪ╣µĆ╗µĢ░
private ListViewAdapter adapter;
private View loadMoreView;
private Button loadMoreButton;
private Handler handler = new Handler();
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
loadMoreView = getLayoutInflater().inflate(R.layout.load_more, null);
loadMoreButton = (Button) loadMoreView.findViewById(R.id.loadMoreButton);
listView = getListView(); //ĶÄĘÕÅ¢idµś»listńÜäListView
listView.addFooterView(loadMoreView); //Ķ«ŠńĮ«ÕłŚĶĪ©Õ║Ģķā©Ķ¦åÕøŠ
initAdapter();
setListAdapter(adapter); //Ķć¬ÕŖ©õĖ║idµś»listńÜäListViewĶ«ŠńĮ«ķĆéķģŹÕÖ©
listView.setOnScrollListener(this); //µĘ╗ÕŖĀµ╗æÕŖ©ńøæÕɼ
}
/**
* ÕłØÕ¦ŗÕī¢ķĆéķģŹÕÖ©
*/
private void initAdapter() {
ArrayList<String> items = new ArrayList<String>();
for (int i = 0; i < 10; i++) {
items.add(String.valueOf(i + 1));
}
adapter = new ListViewAdapter(this, items);
}
/**
* µ╗æÕŖ©µŚČĶó½Ķ░āńö©
*/
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
this.visibleItemCount = visibleItemCount;
visibleLastIndex = firstVisibleItem + visibleItemCount - 1;
}
/**
* µ╗æÕŖ©ńŖȵĆüµö╣ÕÅśµŚČĶó½Ķ░āńö©
*/
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
int itemsLastIndex = adapter.getCount() - 1; //µĢ░µŹ«ķøåµ£ĆÕÉÄõĖĆķĪ╣ńÜäń┤óÕ╝Ģ
int lastIndex = itemsLastIndex + 1; //ÕŖĀõĖŖÕ║Ģķā©ńÜäloadMoreViewķĪ╣
if (scrollState == OnScrollListener.SCROLL_STATE_IDLE && visibleLastIndex == lastIndex) {
//Õ”éµ×£µś»Ķć¬ÕŖ©ÕŖĀĶĮĮ,ÕÅ»õ╗źÕ£©Ķ┐ÖķćīµöŠńĮ«Õ╝鵣źÕŖĀĶĮĮµĢ░µŹ«ńÜäõ╗ŻńĀü
Log.i("LOADMORE", "loading...");
}
}
/**
* ńé╣Õć╗µīēķÆ«õ║ŗõ╗Č
* @param view
*/
public void loadMore(View view) {
loadMoreButton.setText("loading..."); //Ķ«ŠńĮ«µīēķÆ«µ¢ćÕŁŚloading
handler.postDelayed(new Runnable() {
@Override
public void run() {
loadData();
adapter.notifyDataSetChanged(); //µĢ░µŹ«ķøåÕÅśÕī¢ÕÉÄ,ķĆÜń¤źadapter
listView.setSelection(visibleLastIndex - visibleItemCount + 1); //Ķ«ŠńĮ«ķĆēõĖŁķĪ╣
loadMoreButton.setText("load more"); //µüóÕżŹµīēķÆ«µ¢ćÕŁŚ
}
}, 2000);
}
/**
* µ©Īµŗ¤ÕŖĀĶĮĮµĢ░µŹ«
*/
private void loadData() {
int count = adapter.getCount();
for (int i = count; i < count + 10; i++) {
adapter.addItem(String.valueOf(i + 1));
}
}
}
┬ĀÕ”éõ╗ŻńĀüµēĆńż║’╝īµłæõ╗¼Õ£©onCreateµ¢╣µ│ĢĶó½Ķ░āńö©µŚČĶÄĘÕÅ¢listViewń╗äõ╗Č’╝īĶ«ŠńĮ«ÕģČÕ║Ģķā©Ķ¦åÕøŠõĖ║loadMoreView’╝īÕ«āÕīģÕɽõĖĆõĖ¬µīēķÆ«’╝īńé╣Õć╗µŚČõ╝ÜĶ¦”ÕÅæloadMoreµ¢╣µ│ĢĶ░āńö©’╝īÕÅ”Õż¢Õ£©õĖ║listViewĶ«ŠńĮ«Õ«īķĆéķģŹÕÖ©µŚČ’╝īÕÅłõĖ║ÕģČĶ«ŠńĮ«õ║åµ╗æÕŖ©õ║ŗõ╗ČńøæÕɼÕÖ©’╝īµ╗æÕŖ©ÕłŚĶĪ©µŚČonScrollõ╝ÜĶó½Ķ░āńö©’╝īµ╗æÕŖ©ńŖȵĆüµö╣ÕÅśµŚČonScrollStateChangedõ╝ÜĶó½Ķ░āńö©ŃĆé
┬Ā
µłæõ╗¼µØźµ╝öńż║õĖĆõĖŗĶ┐ÖõĖ¬ÕŖĀĶĮĮĶ┐ćń©ŗ’╝Ü
 ┬Ā
┬Ā
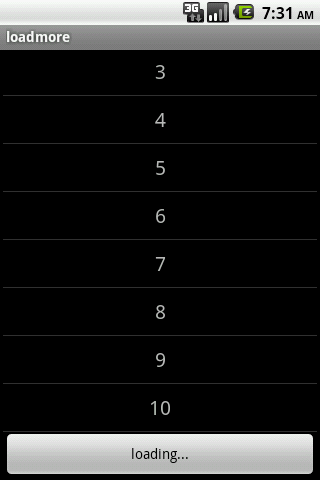
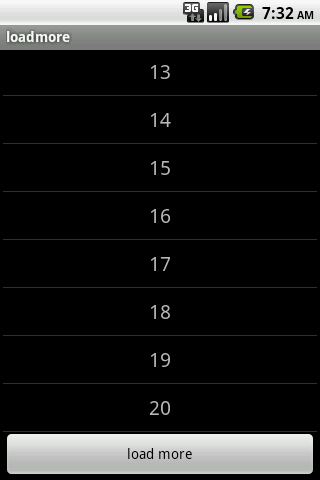
Õ”éÕøŠ’╝īÕĮōńé╣Õć╗Õ«īµīēķÆ«ÕÉÄ’╝īÕć║ńÄ░ÕŖĀĶĮĮÕŖ©õĮ£’╝īÕŖĀĶĮĮÕ«īõ╣ŗÕÉÄÕ”éÕÅ│ÕøŠµēĆńż║’╝īµ¢░µĢ░µŹ«ń┤¦µÄźÕ£©ÕĤµĢ░µŹ«õ╣ŗÕÉÄŃĆéńäČÕÉĵłæõ╗¼µ╗æÕŖ©Õł░Õ║Ģķā©’╝īÕŖĀĶĮĮµīēķÆ«õ╗ŹÕÅ»ÕĘźõĮ£’╝Ü

µ£ĆÕÉÄ’╝īµłæõ╗¼µĄŗĶ»ĢõĖĆõĖŗµ╗æÕŖ©ÕłŚĶĪ©Õł░Õ║Ģķā©’╝īńäČÕÉĵ؊Õ╝Ć’╝īµÄ¦ÕłČÕÅ░µēōÕŹ░Õ”éõĖŗ’╝Ü

µłæõ╗¼ń£ŗÕł░onScrollStateChangedµ¢╣µ│ĢķćīńÜäifĶ»ŁÕÅźķćīõ╗ŻńĀüµē¦ĶĪīõ║å’╝īµēĆõ╗źÕ”éµ×£µłæõ╗¼ÕĖīµ£øĶć¬ÕŖ©ÕŖĀĶĮĮńÜäĶ»Ø’╝īÕÅ»õ╗źµŖŖÕŖĀĶĮĮõ╗ŻńĀüµöŠõ║ĵŁżÕżäŃĆé
┬Ā
┬Ā
┬Ā
http://blog.csdn.net/liuhe688/article/details/6852523#








ńøĖÕģ│µÄ©ĶŹÉ
µ£¼ÕÄŗń╝®Õīģ"Õ«ēÕŹōlistviewńøĖÕģ│ńøĖÕģ│-ListviewÕłåķĪĄÕŖĀĶĮĮµĢ░µŹ«.rar"õĖ╗Ķ”üÕģ│µ│©ńÜ䵜»ListViewńÜäÕłåķĪĄÕŖĀĶĮĮµĢ░µŹ«Ķ┐ÖõĖƵĀĖÕ┐āńē╣µĆ¦ŃĆé õĖĆŃĆüListViewÕ¤║ńĪĆ 1. ListViewńÜäÕ¤║µ£¼ń╗ōµ×ä’╝ÜListViewńö▒ÕżÜõĖ¬View’╝łÕ”éTextViewŃĆüImageViewńŁē’╝ēń╗䵳ÉńÜä...
µ£¼ĶĄäµ║É"Androidķ½śń║¦Õ║öńö©µ║ÉńĀü-ListviewÕłåķĪĄÕŖĀĶĮĮµĢ░µŹ«.zip"µÅÉõŠøõ║åõĖĆń¦Źķ½śµĢłÕżäńÉåÕż¦ķćŵĢ░µŹ«ńÜäµ¢╣µ│ĢŌĆöŌĆöÕłåķĪĄÕŖĀĶĮĮ’╝īĶ┐ÖÕ»╣õ║Äõ╝śÕī¢ńö©µłĘõĮōķ¬īÕÆīĶŖéń£üń│╗ń╗¤ĶĄäµ║ÉĶć│Õģ│ķćŹĶ”üŃĆéõĖŗķØóÕ░åĶ»”ń╗åµÄóĶ«©ListViewÕłåķĪĄÕŖĀĶĮĮńÜäµĀĖÕ┐āÕĤńÉåŃĆüÕ«×ńÄ░µ¢╣µ│Ģõ╗źÕÅŖÕģČÕ£©...
ķĆÜĶ┐ćõ╗źõĖŖµŁźķ¬żÕÆīõ╝śÕī¢’╝īõĮĀÕÅ»õ╗źÕ«×ńÄ░Õ£©AndroidÕ║öńö©õĖŁµ£ēµĢłÕ£░õĮ┐ńö©ListViewÕłåķĪĄÕŖĀĶĮĮµĢ░µŹ«’╝īµÅÉÕŹćńö©µłĘõĮōķ¬īŃĆéÕ£©Õ«×ĶĘĄõĖŁ’╝īĶ┐śķ£ĆĶ”üµĀ╣µŹ«ÕģĘõĮōķ£Ćµ▒éÕÆīķĪ╣ńø«Ķ¦äµ©ĪµØźĶ░āµĢ┤ÕÆīõ╝śÕī¢ŃĆéÕ£©OndeStudy1Ķ┐ÖõĖ¬µ¢ćõ╗ČõĖŁ’╝īÕÅ»ĶāĮÕīģÕɽõ║åÕ«×ńÄ░ÕłåķĪĄÕŖĀĶĮĮńÜäńż║õŠŗõ╗ŻńĀü...
Õ£©AndroidÕ╝ĆÕÅæõĖŁ’╝ī...ķĆÜĶ┐ćõ╗źõĖŖµŁźķ¬ż’╝īõĮĀÕÅ»õ╗źÕ«×ńÄ░õĖĆõĖ¬ÕŖ¤ĶāĮÕ«īÕ¢äńÜäListViewÕłåķĪĄÕŖĀĶĮĮµĢ░µŹ«ÕŖ¤ĶāĮ’╝īÕÉīµŚČÕģĘÕżćÕłĘµ¢░µĢłµ×£ŃĆéÕ£©Õ«×ķÖģÕ╝ĆÕÅæõĖŁ’╝īĶ┐śÕÅ»õ╗źń╗ōÕÉłPullToRefreshÕ║ōµł¢AndroidÕ«śµ¢╣ńÜäSwipeRefreshLayoutĶ┐øĶĪīõ╝śÕī¢’╝īµÅÉÕŹćńö©µłĘõĮōķ¬īŃĆé
µ£¼ĶĄäµ║ÉÕīģŌĆ£ListviewÕłåķĪĄÕŖĀĶĮĮµĢ░µŹ«.zipŌĆØÕÅ»ĶāĮµś»Õģ│õ║ÄÕ”éõĮĢÕ£©AndroidÕ║öńö©õĖŁÕ«×ńÄ░ListViewÕłåķĪĄÕŖĀĶĮĮńÜäµ║ÉńĀüńż║õŠŗŃĆé ķ”¢Õģł’╝īµłæõ╗¼Ķ”üńÉåĶ¦ŻListViewńÜäÕ¤║µ£¼ÕĘźõĮ£ÕĤńÉåŃĆéListViewķĆÜĶ┐ćAdapterµØźń╗æիܵĢ░µŹ«’╝īAdapterµś»Ķ┐׵ğListViewÕÆīµĢ░µŹ«µ║É...
Õ£©AndroidÕ╝ĆÕÅæõĖŁ’╝īListViewµś»õĖĆń¦ŹÕĖĖĶ¦üńÜäUI...õĖŹĶ«║µś»õĮ┐ńö©HandlerĶ┐śµś»AsyncTask’╝īķāĮÕÅ»õ╗źÕ«×ńÄ░Õ╣│µ╗æńÜäÕłåķĪĄÕŖĀĶĮĮ’╝īµÅÉķ½śńö©µłĘõĮōķ¬īŃĆéÕ£©Õ«×ķÖģÕ║öńö©õĖŁ’╝īĶ┐śķ£ĆĶ”üĶĆāĶÖæķöÖĶ»»ÕżäńÉåŃĆüń®║µĢ░µŹ«µÅÉńż║ŃĆüÕŖĀĶĮĮńŖȵĆüµśŠńż║ńŁēń╗åĶŖé’╝īõ╗źµÅÉõŠøÕ«īÕ¢äńÜäńö©µłĘõĮōķ¬īŃĆé
"Õ«ēÕŹōAndroidµ║ÉńĀüŌĆöŌĆöListviewÕłåķĪĄÕŖĀĶĮĮµĢ░µŹ«.zip"Ķ┐ÖõĖ¬ÕÄŗń╝®ÕīģÕÅ»ĶāĮÕīģÕɽõ║åõĖĆõĖ¬ńż║õŠŗķĪ╣ńø«’╝īµ╝öńż║õ║åÕ”éõĮĢÕ£©ListViewõĖŁÕ«×ńÄ░ÕłåķĪĄÕŖĀĶĮĮÕŖ¤ĶāĮŃĆéõĖŗķØóµłæõ╗¼Õ░åµĘ▒ÕģźµÄóĶ«©Ķ┐ÖõĖ¬õĖ╗ķóśŃĆé 1. **ListViewÕ¤║ńĪĆ**’╝ÜListViewµś»Android SDKõĖŁńÜäõĖĆõĖ¬...
ń╗╝õĖŖµēĆĶ┐░’╝īÕ«×ńÄ░AndroidõĖŁńÜäListViewÕłåķĪĄÕŖĀĶĮĮµĢ░µŹ«µČēÕÅŖÕżÜõĖ¬ńÄ»ĶŖé’╝īõ╗ÄńøæÕɼµ╗ÜÕŖ©õ║ŗõ╗ČŃĆüÕŖĀĶĮĮµø┤ÕżÜµĢ░µŹ«’╝īÕł░õ╝śÕī¢ńö©µłĘõĮōķ¬īÕÆīÕåģÕŁśń«ĪńÉåŃĆéÕ£©Õ«×ķÖģÕ╝ĆÕÅæõĖŁ’╝īń╗ōÕÉłõĖÜÕŖĪķ£Ćµ▒éķĆēµŗ®ÕÉłķĆéńÜäÕ«×ńÄ░µ¢╣Õ╝ÅÕÆīń¼¼õĖēµ¢╣Õ║ō’╝īÕÅ»õ╗źµ×üÕż¦Õ£░µÅÉÕŹćÕ║öńö©ńÜäµĆ¦ĶāĮÕÆī...
"Õ║öńö©µ║ÉńĀüõ╣ŗListviewÕłåķĪĄÕŖĀĶĮĮµĢ░µŹ«.zip"Ķ┐ÖõĖ¬ÕÄŗń╝®Õīģµ¢ćõ╗ČÕŠłµśŠńäȵś»õĖ║õ║åÕĖ«ÕŖ®Õ╝ĆÕÅæĶĆģńÉåĶ¦ŻÕ”éõĮĢÕ£©ListViewõĖŁÕ«×ńÄ░ÕłåķĪĄÕŖĀĶĮĮµĢ░µŹ«Ķ┐ÖõĖƵĀĖÕ┐āÕŖ¤ĶāĮŃĆéĶ┐Öķćīµłæõ╗¼Õ░åµĘ▒ÕģźµÄóĶ«©ńøĖÕģ│ń¤źĶ»åńé╣ŃĆé 1. **ListViewńÜäÕ¤║µ£¼õĮ┐ńö©**’╝Ü ListViewµś»Android...
µ£¼ĶĄäµ¢ÖÕīģŌĆ£AndroidÕ║öńö©µ║ÉńĀüõ╣ŗListviewÕłåķĪĄÕŖĀĶĮĮµĢ░µŹ«.zipŌĆصśŠńäČÕģ│µ│©ńÜ䵜»Õ”éõĮĢÕ£©ListViewõĖŁÕ«×ńÄ░ÕłåķĪĄÕŖĀĶĮĮÕŖ¤ĶāĮ’╝īĶ┐Öµś»õĖĆń¦Źõ╝śÕī¢ńö©µłĘõĮōķ¬īŃĆüµÅÉķ½śÕ║öńö©µĆ¦ĶāĮńÜäķćŹĶ”üµŖƵ£»ŃĆéÕ£©Ķ┐Öķćī’╝īµłæõ╗¼Õ░åµĘ▒ÕģźµÄóĶ«©Ķ┐ÖõĖ¬õĖ╗ķóś’╝īÕīģµŗ¼ÕģČÕĤńÉåŃĆüÕ«×ńÄ░µ¢╣µ│Ģ...
Ķ┐Öõ╗Į"ListviewÕłåķĪĄÕŖĀĶĮĮµĢ░µŹ«.zip"ńÜäÕ«ēÕŹōń©ŗÕ║ŵ║ÉńĀüĶĄäµ║ɵÅÉõŠøõ║åõĖĆń¦ŹÕ«×ńÄ░ListViewÕłåķĪĄÕŖĀĶĮĮµĢ░µŹ«ńÜäµ¢╣µ│Ģ’╝īĶ┐ÖÕ»╣õ║ĵÅÉÕŹćńö©µłĘõĮōķ¬īÕÆīõ╝śÕī¢Õ║öńö©µĆ¦ĶāĮĶć│Õģ│ķćŹĶ”üŃĆéõĖŗķØóÕ░åĶ»”ń╗åõ╗ŗń╗ŹńøĖÕģ│ńÜäń¤źĶ»åńé╣ŃĆé ķ”¢Õģł’╝īListViewńÜäÕłåķĪĄÕŖĀĶĮĮ’╝īķĆÜÕĖĖĶó½ń¦░õĖ║...
µ£¼µĢÖń©ŗÕ░åÕø┤ń╗ĢŌĆ£Õ«ēÕŹōÕ╝ĆÕÅæ-ListviewÕłåķĪĄÕŖĀĶĮĮµĢ░µŹ«ŌĆØĶ┐ÖõĖĆõĖ╗ķóśĶ┐øĶĪīĶ»”ń╗åĶ«▓Ķ¦ŻŃĆé ķ”¢Õģł’╝īńÉåĶ¦ŻÕłåķĪĄÕŖĀĶĮĮńÜäÕ¤║µ£¼µ”éÕ┐ĄŃĆéÕłåķĪĄÕŖĀĶĮĮµś»µīćÕ£©ńö©µłĘµ╗ÜÕŖ©ListViewÕł░µÄźĶ┐æÕ║Ģķā©µŚČ’╝īµēŹĶ»Ęµ▒éµø┤ÕżÜńÜäµĢ░µŹ«’╝īĶĆīõĖŹµś»õĖƵ¼ĪµĆ¦ÕŖĀĶĮĮµēƵ£ēµĢ░µŹ«ŃĆéĶ┐Öń¦ŹńŁ¢ńĢźÕÅ»õ╗ź...
Ķ┐ÖõĖ¬ÕÄŗń╝®Õīģ"Õ«ēÕŹōAndroidµ║ÉńĀüŌĆöŌĆöListviewÕłåķĪĄÕŖĀĶĮĮµĢ░µŹ«.rar"ÕŠłµśŠńäȵś»Õģ│õ║ÄÕ”éõĮĢÕ£©ListViewõĖŁÕ«×ńÄ░ÕłåķĪĄÕŖĀĶĮĮµĢ░µŹ«ńÜäńż║õŠŗõ╗ŻńĀüŃĆéÕłåķĪĄÕŖĀĶĮĮµś»µÅÉķ½śńö©µłĘõĮōķ¬īŃĆüõ╝śÕī¢µĆ¦ĶāĮńÜäķćŹĶ”üµŖƵ£»’╝īÕ░żÕģȵś»Õ£©ÕżäńÉåÕż¦ķćŵĢ░µŹ«µŚČŃĆéõĖŗķØóÕ░åĶ»”ń╗åĶ«▓Ķ¦ŻĶ┐ÖõĖĆ...
µ£¼ķĪ╣ńø«"AndroidÕ║öńö©µ║ÉńĀüõ╣ŗListviewÕłåķĪĄÕŖĀĶĮĮµĢ░µŹ«"µś»õĖĆõĖ¬ÕģĖÕ×ŗńÜäń¦╗ÕŖ©Õ╝ĆÕÅæAppµ»ĢõĖÜĶ«ŠĶ«ĪµĪłõŠŗ’╝īÕ«āµŚ©Õ£©µĢÖµÄłÕ”éõĮĢÕ£©AndroidÕ║öńö©õĖŁÕ«×ńÄ░ListViewńÜäÕłåķĪĄÕŖĀĶĮĮÕŖ¤ĶāĮ’╝īµÅÉķ½śńö©µłĘõĮōķ¬īÕ╣Čõ╝śÕī¢µĆ¦ĶāĮŃĆéõ╗źõĖŗµś»Õģ│õ║ÄĶ┐ÖõĖ¬ķĪ╣ńø«ńÜäõĖĆõ║øÕģ│ķö«ń¤źĶ»åńé╣’╝Ü ...