Struts 2是通过Commons FileUpload文件上传。Commons FileUpload通过将HTTP的数据保存到临时文件夹,然后Struts使用fileUpload拦截器将文件绑定到Action的实例中。从而我们就能够以本地文件方式的操作浏览器上传的文件。
具体实现
前段时间Apache发布了Struts 2.0.6 GA,所以本文的实现是以该版本的Struts作为框架的。以下是例子所依赖类包的列表:

清单1 依赖类包的列表
首先,创建文件上传页面FileUpload.jsp,内容如下:
<% @ taglib prefix = " s " uri = " /struts-tags " %>
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >
< html xmlns ="http://www.w3.org/1999/xhtml" >
< head >
< title > Struts 2 File Upload </ title >
</ head >
< body >
< s:form action ="fileUpload" method ="POST" enctype ="multipart/form-data" >
< s:file name ="myFile" label ="Image File" />
< s:textfield name ="caption" label ="Caption" />
< s:submit />
</ s:form >
</ body >
</ html >
在FileUpload.jsp中,先将表单的提交方式设为POST,然后将enctype设为multipart/form-data,这并没有什么特别之处。接下来,<s:file/>标志将文件上传控件绑定到Action的myFile属性。
其次是FileUploadAction.java代码:
 package tutorial;
package tutorial;
 import java.io.BufferedInputStream;
import java.io.BufferedInputStream; import java.io.BufferedOutputStream;
import java.io.BufferedOutputStream; import java.io.File;
import java.io.File; import java.io.FileInputStream;
import java.io.FileInputStream; import java.io.FileOutputStream;
import java.io.FileOutputStream; import java.io.InputStream;
import java.io.InputStream; import java.io.OutputStream;
import java.io.OutputStream; import java.util.Date;
import java.util.Date;
 import org.apache.struts2.ServletActionContext;
import org.apache.struts2.ServletActionContext;
 import com.opensymphony.xwork2.ActionSupport;
import com.opensymphony.xwork2.ActionSupport;
 public class FileUploadAction extends ActionSupport {
public class FileUploadAction extends ActionSupport { private static final long serialVersionUID = 572146812454l ;
private static final long serialVersionUID = 572146812454l ; private static final int BUFFER_SIZE = 16 * 1024 ;
private static final int BUFFER_SIZE = 16 * 1024 ;
 private File myFile;
private File myFile; private String contentType;
private String contentType; private String fileName;
private String fileName; private String imageFileName;
private String imageFileName; private String caption;
private String caption;
 public void setMyFileContentType(String contentType) {
public void setMyFileContentType(String contentType) { this .contentType = contentType;
this .contentType = contentType; }
} 
 public void setMyFileFileName(String fileName) {
public void setMyFileFileName(String fileName) { this .fileName = fileName;
this .fileName = fileName; }
} 
 public void setMyFile(File myFile) {
public void setMyFile(File myFile) { this .myFile = myFile;
this .myFile = myFile; }
} 
 public String getImageFileName() {
public String getImageFileName() { return imageFileName;
return imageFileName; }
} 
 public String getCaption() {
public String getCaption() { return caption;
return caption; }
} 
 public void setCaption(String caption) {
public void setCaption(String caption) { this .caption = caption;
this .caption = caption; }
} 
 private static void copy(File src, File dst) {
private static void copy(File src, File dst) { try {
try { InputStream in = null ;
InputStream in = null ; OutputStream out = null ;
OutputStream out = null ; try {
try {  in = new BufferedInputStream( new FileInputStream(src), BUFFER_SIZE);
in = new BufferedInputStream( new FileInputStream(src), BUFFER_SIZE); out = new BufferedOutputStream( new FileOutputStream(dst), BUFFER_SIZE);
out = new BufferedOutputStream( new FileOutputStream(dst), BUFFER_SIZE); byte [] buffer = new byte [BUFFER_SIZE];
byte [] buffer = new byte [BUFFER_SIZE]; while (in.read(buffer) > 0 ) {
while (in.read(buffer) > 0 ) { out.write(buffer);
out.write(buffer); }
}  } finally {
} finally { if ( null != in) {
if ( null != in) { in.close();
in.close(); }
}  if ( null != out) {
if ( null != out) { out.close();
out.close(); }
}  }
}  } catch (Exception e) {
} catch (Exception e) { e.printStackTrace();
e.printStackTrace(); }
}  }
} 
 private static String getExtention(String fileName) {
private static String getExtention(String fileName) { int pos = fileName.lastIndexOf( " . " );
int pos = fileName.lastIndexOf( " . " ); return fileName.substring(pos);
return fileName.substring(pos); }
} 
 @Override
@Override public String execute() {
public String execute() {  imageFileName = new Date().getTime() + getExtention(fileName);
imageFileName = new Date().getTime() + getExtention(fileName); File imageFile = new File(ServletActionContext.getServletContext().getRealPath( " /UploadImages " ) + " / " + imageFileName);
File imageFile = new File(ServletActionContext.getServletContext().getRealPath( " /UploadImages " ) + " / " + imageFileName); copy(myFile, imageFile);
copy(myFile, imageFile); return SUCCESS;
return SUCCESS; }
} 
 }
}
在FileUploadAction中我分别写了setMyFileContentType、setMyFileFileName、setMyFile和setCaption四个Setter方法,后两者很容易明白,分别对应FileUpload.jsp中的<s:file/>和<s:textfield/>标志。但是前两者并没有显式地与任何的页面标志绑定,那么它们的值又是从何而来的呢?其实,<s:file/>标志不仅仅是绑定到myFile,还有myFileContentType(上传文件的MIME类型)和myFileFileName(上传文件的文件名,该文件名不包括文件的路径)。因此,<s:file name="xxx" />对应Action类里面的xxx、xxxContentType和xxxFileName三个属性。
FileUploadAction作用是将浏览器上传的文件拷贝到WEB应用程序的UploadImages文件夹下,新文件的名称是由系统时间与上传文件的后缀组成,该名称将被赋给imageFileName属性,以便上传成功的跳转页面使用。
下面我们就来看看上传成功的页面:
<% @ taglib prefix = " s " uri = " /struts-tags " %>
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >
< html xmlns ="http://www.w3.org/1999/xhtml" >
< head >
< title > Struts 2 File Upload </ title >
</ head >
< body >
< div style ="padding: 3px; border: solid 1px #cccccc; text-align: center" >
< img src ='UploadImages/<s:property value ="imageFileName" /> ' />
< br />
< s:property value ="caption" />
</ div >
</ body >
</ html >
ShowUpload.jsp获得imageFileName,将其UploadImages组成URL,从而将上传的图像显示出来。
然后是Action的配置文件:
<! DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"
"http://struts.apache.org/dtds/struts-2.0.dtd" >
< struts >
< package name ="fileUploadDemo" extends ="struts-default" >
< action name ="fileUpload" class ="tutorial.FileUploadAction" >
< interceptor-ref name ="fileUploadStack" />
< result name ="success" > /ShowUpload.jsp </ result >
</ action >
</ package >
</ struts >
fileUpload Action显式地应用fileUploadStack的拦截器。
最后是web.xml配置文件:
< web-app id ="WebApp_9" version ="2.4"
xmlns ="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi ="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation ="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd" >
< display-name > Struts 2 Fileupload </ display-name >
< filter >
< filter-name > struts-cleanup </ filter-name >
< filter-class >
org.apache.struts2.dispatcher.ActionContextCleanUp
</ filter-class >
</ filter >
< filter >
< filter-name > struts2 </ filter-name >
< filter-class >
org.apache.struts2.dispatcher.FilterDispatcher
</ filter-class >
</ filter >
< filter-mapping >
< filter-name > struts-cleanup </ filter-name >
< url-pattern > /* </ url-pattern >
</ filter-mapping >
< filter-mapping >
< filter-name > struts2 </ filter-name >
< url-pattern > /* </ url-pattern >
</ filter-mapping >
< welcome-file-list >
< welcome-file > index.html </ welcome-file >
</ welcome-file-list >
</ web-app >
发布运行应用程序,在浏览器地址栏中键入:http://localhost:8080/Struts2_Fileupload/FileUpload.jsp,出现图示页面:

清单7 FileUpload页面
选择图片文件,填写Caption并按下Submit按钮提交,出现图示页面:

清单8 上传成功页面
更多配置
在运行上述例子,如果您留心一点的话,应该会发现服务器控制台有如下输出:
INFO: Unable to find 'struts.multipart.saveDir' property setting. Defaulting to javax.servlet.context.tempdir
Mar 20 , 2007 4 : 08 : 43 PM org.apache.struts2.interceptor.FileUploadInterceptor intercept
INFO: Removing file myFile C:\Program Files\Tomcat 5.5 \work\Catalina\localhost\Struts2_Fileupload\upload_251447c2_1116e355841__7ff7_00000006.tmp
上述信息告诉我们,struts.multipart.saveDir没有配置。struts.multipart.saveDir用于指定存放临时文件的文件夹,该配置写在struts.properties文件中。例如,如果在struts.properties文件加入如下代码:
这样上传的文件就会临时保存到你根目录下的tmp文件夹中(一般为c:\tmp),如果此文件夹不存在,Struts 2会自动创建一个。
错误处理
上述例子实现的图片上传的功能,所以应该阻止用户上传非图片类型的文件。在Struts 2中如何实现这点呢?其实这也很简单,对上述例子作如下修改即可。
首先修改FileUpload.jsp,在<body>与<s:form>之间加入“<s:fielderror />”,用于在页面上输出错误信息。
然后修改struts.xml文件,将Action fileUpload的定义改为如下所示:
< interceptor-ref name ="fileUpload" >
< param name ="allowedTypes" >
image/bmp,image/png,image/gif,image/jpeg
</ param >
</ interceptor-ref >
< interceptor-ref name ="defaultStack" />
< result name ="input" > /FileUpload.jsp </ result >
< result name ="success" > /ShowUpload.jsp </ result >
</ action >
显而易见,起作用就是fileUpload拦截器的allowTypes参数。另外,配置还引入defaultStack它会帮我们添加验证等功能,所以在出错之后会跳转到名称为“input”的结果,也即是FileUpload.jsp。
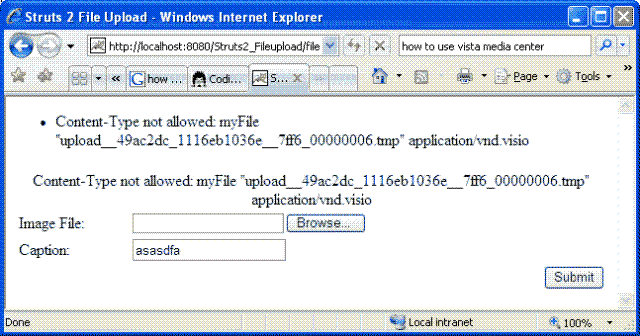
发布运行应用程序,出错时,页面如下图所示:

清单12 出错提示页面
上面的出错提示是Struts 2默认的,大多数情况下,我们都需要自定义和国际化这些信息。通过在全局的国际资源文件中加入“struts.messages.error.content.type.not.allowed=The file you uploaded is not a image”,可以实现以上提及的需求。对此有疑问的朋友可以参考我之前的文章《在Struts 2.0中国际化(i18n)您的应用程序》。
实现之后的出错页面如下图所示:

清单13 自定义出错提示页面
同样的做法,你可以使用参数“maximumSize”来限制上传文件的大小,它对应的字符资源名为:“struts.messages.error.file.too.large”。
字符资源“struts.messages.error.uploading”用提示一般的上传出错信息。
多文件上传
与单文件上传相似,Struts 2实现多文件上传也很简单。你可以将多个<s:file />绑定Action的数组或列表。如下例所示。
< s:file label ="File (1)" name ="upload" />
< s:file label ="File (2)" name ="upload" />
< s:file label ="FIle (3)" name ="upload" />
< s:submit />
</ s:form >
如果你希望绑定到数组,Action的代码应类似:
 private File[] uploads;
private File[] uploads; private String[] uploadFileNames;
private String[] uploadFileNames; private String[] uploadContentTypes;
private String[] uploadContentTypes;
 public File[] getUpload() { return this .uploads; }
public File[] getUpload() { return this .uploads; }  public void setUpload(File[] upload) { this .uploads = upload; }
public void setUpload(File[] upload) { this .uploads = upload; } 
 public String[] getUploadFileName()
public String[] getUploadFileName()












相关推荐
本篇文章将详细探讨如何在Struts2框架下实现文件的上传与下载。 首先,我们需要了解Struts2中的文件上传机制。Struts2提供了`FileUploadInterceptor`拦截器来处理文件上传请求。在处理文件上传时,开发者需要在...
本项目实现了使用Struts2进行文件批量上传的功能,这涉及到几个关键的技术点,包括文件上传组件的选择、前端表单设计、后端处理逻辑以及存储策略。 1. **文件上传组件**:在Struts2中,我们通常使用`Commons ...
在这个“Struts2实现文件上传”的主题中,我们将深入探讨如何利用Struts2框架来实现在Web应用中的文件上传功能。 首先,我们注意到一个细节描述:“private String uploadContextType;应更正为private String ...
这篇博客文章提供的"struts2文件上传下载源代码"旨在帮助开发者理解和实现这些功能。 文件上传功能允许用户从他们的设备上传文件到服务器。在Struts2中,这通常通过表单实现,表单包含一个`<input type="file">`...
在这个“struts2上传文件源代码”中,我们将深入探讨Struts2如何实现文件上传功能,以及涉及到的相关知识点。 首先,文件上传是Web应用中常见的功能,它允许用户从本地计算机选择文件并将其发送到服务器。在Struts2...
下面将详细介绍如何利用SWFUpload与Struts2来实现多文件上传。 **一、SWFUpload组件介绍** SWFUpload 是一个JavaScript库,它利用Flash技术提供了一个高级的文件上传体验。它的主要特性包括: 1. **多文件选择**...
首先,要实现Struts2的文件上传,必须引入必要的依赖库。主要需要两个Apache Commons库:`commons-fileupload-1.2.2.jar`和`commons-io-2.0.1.jar`。这两个库提供了文件上传的基础功能,使得Struts2能够处理`...
网上的Struts2进行的文件下载一般都是单文件或者固定的文件,并没有(很少)实现随意文件的下载的例子 提供多文件上传,上传成功后,提供刚上传的文件下载功能(其他的都可以在其上面进行扩充) 多文件 上传 下载...
在Struts2中实现文件上传并展示进度条是一项常见的需求,它能提升用户体验,尤其是在处理大文件时。以下将详细解释如何在Struts2中实现这一功能。 首先,我们需要在Struts2配置中开启文件上传的支持。在`struts.xml...
在Struts2中,文件上传主要依赖于`org.apache.struts2.components.FileUpload`组件,这个组件是基于Commons FileUpload库实现的,它能够处理multipart/form-data类型的HTTP请求,这是文件上传所必需的格式。...
在Struts2中,实现文件上传功能是一项常见的需求,它允许用户通过Web界面上传文件到服务器。以下是对该主题的详细解释: 1. **Struts2文件上传原理** Struts2使用Apache的Commons FileUpload库来处理文件上传。这...
在Struts2中实现文件上传,可以帮助开发者处理用户从浏览器端上传的文件,例如图片、文档等。以下是关于Struts2文件上传的详细知识点: 1. **依赖库**: 实现文件上传,首先需要引入Struts2的上传插件,即`struts2...
通过以上步骤,你可以实现一个基于Struts2和Hibernate的文件上传与动态下载系统。这个系统能够处理用户上传的文件,将其保存到服务器,同时提供动态下载功能,允许用户根据需要下载文件。在实际开发中,还需要考虑...
在这个特定的场景中,我们关注的是如何使用Struts来实现文件的上传和下载功能。这个功能对于任何Web应用来说都是非常重要的,因为它允许用户交互地处理数据和资源。 首先,我们需要理解文件上传的基本流程。在...
通过分析这些文件,你可以看到一个完整的Struts2文件上传应用的结构和实现细节。 学习Struts2文件上传不仅需要掌握上述概念和技术,还需要了解文件安全性、异常处理和服务器配置等相关知识。在实际应用中,确保文件...
下面将详细阐述如何使用Struts2来实现文件上传功能。 1. **Struts2文件上传组件** Struts2框架集成了一个名为`struts2-convention-plugin`的插件,它提供了文件上传的支持。主要依赖于`Commons FileUpload`和`...
Struts 2 文件上传是基于 Apache Commons FileUpload 组件实现的,这个组件处理 HTTP 请求中的多部分数据,将上传的文件保存到服务器的临时目录。Struts 2 的 fileUpload 拦截器则负责将这些文件绑定到 Action 对象...
在Java Struts2框架中实现文件上传进度条显示,主要涉及到的技术点包括Struts2的文件上传、Ajax异步通信以及前端进度条组件的使用。下面将详细讲解这些知识点。 首先,Struts2的文件上传功能是通过Struts2提供的`...
Struts2提供了完善的文件上传支持,让我们来详细探讨如何在Struts2中实现多文件上传。 首先,我们需要在Struts2的配置文件(struts.xml)中启用文件上传的支持。这通常涉及到添加`<constant>`标签来设置`struts....
在“struts2文件上传例子.rar”这个项目中,开发者已经使用Struts2.0框架实现了一个简单的文件上传功能。MyEclipse 6.6是一个集成开发环境,支持Java EE项目开发,可以直接导入该项目进行运行和调试。 首先,我们...