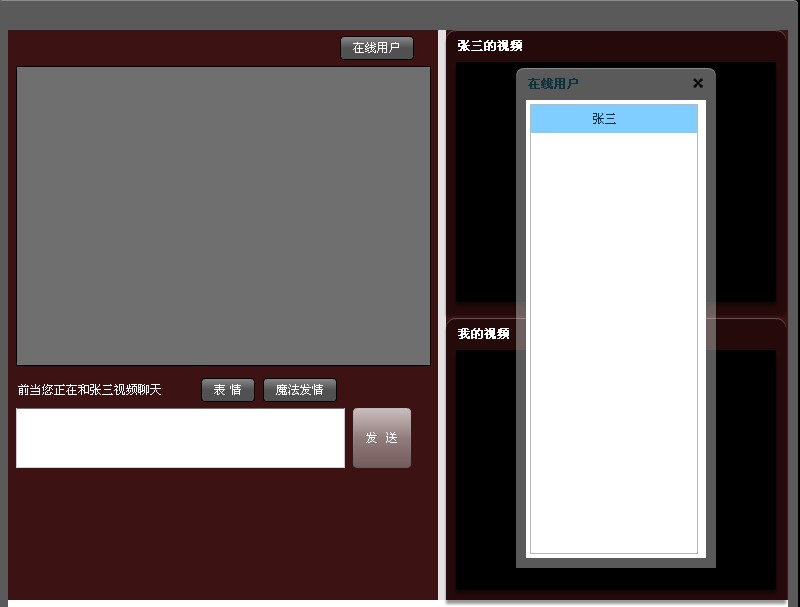
┬á┬á┬á┬á┬á┬ኝȊľçŔŽüń╗őš╗ŹšÜäňćůň«╣ńŞ╗ŔŽüŠťëňłęšöĘSharedObjectŠŁąň«×šÄ░ŔüŐňĄęŠľçňşŚŔüŐňĄęňĺîňťĘš║┐šöĘŠłĚšÜäňłŚŔíĘ´╝îń╗ąňĆŐň«×šÄ░Ŕ»şÚč│ŔžćÚóĹŔüŐňĄęšşëŃÇé
┬á┬á┬á┬á┬á┬áňëŹńŞÇš»çŠľçšźáń╗őš╗Źń║ćň«×šÄ░šöĘŠłĚŠ│ĘňćîňĺîšÖ╗ňŻĽšÜäňŐčŔ⯴╝ȊľçŠÄąšŁÇń╗őš╗ŹšöĘŠłĚŠ│Ęňćîň╣ŠłÉňŐčšÖ╗ňŻĽňÉÄšÜ䚍Şňů│ňŐčŔâŻň╝ÇňĆĹŃÇéÚŽľňůłňłćŠ×ÉńŞőňŐčŔ⯴╝îšöĘŠłĚšÖ╗ňŻĽŠłÉňŐčŔŽüňüÜňŤŤń╗Âń║ő´╝Ü
┬á┬á┬á┬á┬á┬á1ŃÇüŠśżšĄ║Ŕç¬ňĚ▒šÜäŔžćÚóĹňł░ŔüŐňĄęšĽîÚŁó(ńŻťšöĘńŞŹňĄž´╝îŔç¬ňĚ▒šťőŔÇîňĚ▓)
┬á┬á┬á┬á┬á┬á2ŃÇüňĆĹňŞâŔç¬ňĚ▒šÜäŔžćÚóĹňĺîŔ»şÚč│ŠĽ░ŠŹ«ňł░FMSŠťŹňŐíňÖĘ´╝łŔ┐ÖńެńŻťšöĘňżłňĄž´╝îňłźń║║ňłÖŠá╣ŠŹ«ńŻáňĆĹňŞâšÜ䊼░ŠŹ«ŠčąšťőńŻášÜäŔžćÚóĹšşë´╝ë
┬á┬á┬á┬á┬á┬á3ŃÇüň░ćŔç¬ňĚ▒šÜäňč║ŠťČń┐íŠü»ňćÖňŽéňů▒ń║źň»╣Ŕ▒í´╝îň«×šÄ░ňťĘš║┐šöĘŠłĚňłŚŔíĘŃÇé
┬á┬á┬á┬á┬á┬á4ŃÇüÚÇÜŔ┐çňů▒ń║źň»╣Ŕ▒튣ąň«×šÄ░ŠľçňşŚŔüŐňĄę(ŠťČŠľçňƬŠś»ńŞ║ń║ćŠ╝öšĄ║Šľ╣ńż┐´╝îň«×ÚÖůň╝ÇňĆĹńŞşň║öň░ŻÚçĆńŻ┐šöĘClient-Serverń╣őÚŚ┤šÜ䊾╣Š│ĽŔ░âšöĘň«×šÄ░)
┬á┬á┬á┬á┬á┬áOK´╝ëń║ćńŞŐÚŁóšÜäňłćŠ×É´╝îŠÄąńŞőŠŁąńŞÇŠşąńŞÇŠşąšÜäň«×šÄ░Ŕ┐Öń║ŤňŐčŔâŻŃÇ銜żšĄ║Ŕç¬ňĚ▒šÜäŔžćÚóĹňł░šĽîÚŁóňżłš«ÇňŹĽ´╝îňťĘń╗ąň돚Ü䚍Şňů│ŠľçšźáÚçîÚ⯊ťëńŻ┐šöĘňł░ŃÇé
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />-->private function displayCameraSelf():void
{
┬á┬á┬á┬á//ŠśżšĄ║Ŕç¬ňĚ▒šÜäŔžćÚóĹ
    myCamera = Camera.getCamera();
    if(myCamera != null)
    {
        this.twoVideo.attachCamera(myCamera);
    }
    else
    {
┬á┬á┬á┬á┬á┬á┬á┬áAlert.okLabel="ší«┬áň«Ü";
┬á┬á┬á┬á┬á┬á┬á┬áAlert.show("Š▓íŠúÇŠÁőňł░ŔžćÚóĹŠĹäňâĆňĄ┤´╝ü","š│╗š╗čŠĆÉšĄ║");
    }
}
 
┬á┬á┬á┬á┬á┬áňĆĹňŞâŔžćÚóĹŠĽ░ŠŹ«ňł░FMSňżłš«ÇňŹĽ´╝óÚÇÜŔ┐çNetConnectionňĺîNetStreamň░▒ňĆ»ń╗ąň«îŠłÉ´╝îÚťÇŔŽüŠ│ĘŠäĆšÜ䊜»´╝îňťĘňĆĹňŞâŔžćÚóĹŠÁüšÜ䊌ÂňÇÖŔžćÚóĹŠÁüšÜäňĹŻňÉŹŔžäňłÖÚççšöĘšÜäšöĘŠłĚňÉŹ´╝îń╣čň░▒Šś»šöĘŠłĚňÉŹŠś»ń╗Çń╣ł´╝îń╗ľňĆĹňŞâšÜäŔžćÚóĹŠÁüň░▒ňĆźń╗Çń╣łňÉŹňşŚ´╝îňůÂń╗ľšöĘŠłĚŔŽüŠčąšťőń╗ľšÜäŔžćÚóĹň░▒Šś»ÚÇÜŔ┐çń╗ľšÜäšöĘŠłĚňÉŹňĹŻňÉŹšÜäŠÁüňÉŹŠŁąŠčąšťőŃÇé
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />-->private function onLoginRusult(evt:ResultEvent):void
{
    if(evt.result != null)
    {
┬á┬á┬á┬á┬á┬á┬á┬á//ŠśżšĄ║Ŕç¬ňĚ▒šÜäŔžćÚóĹ
        displayCameraSelf();
        
┬á┬á┬á┬á┬á┬á┬á┬á//Ŕ┐׊ĹFMSŠťŹňŐíňÖĘňĆĹňŞâŔç¬ňĚ▒šÜäŔžćÚóĹŠÁü
        publishNc = new NetConnection();
        publishNc.connect("rtmp://localhost/ChatRoom");
        publishNc.addEventListener(NetStatusEvent.NET_STATUS,onNetStatusHandler);
        publishNc.client = this;
        
        playNc = new NetConnection();
        playNc.connect("rtmp://localhost/ChatRoom");
        playNc.addEventListener(NetStatusEvent.NET_STATUS,onPlayStatusHandler);
        playNc.client = this;
        
        so = SharedObject.getRemote("ChatSO",publishNc.uri,false);
        so.addEventListener(SyncEvent.SYNC,onSyncHandler);    
        so.connect(publishNc);        
        so.client = this;                
        
        userSO = SharedObject.getRemote("UserSO",publishNc.uri,false);
        userSO.connect(publishNc);
        userSO.client = this;
        
        
        UserName = myUserName = evt.result.UserName;
        NickName = myNickName = evt.result.NickName;
        
┬á┬á┬á┬á┬á┬á┬á┬á//ň░ćňŻôň돚öĘŠłĚŠĚ╗ňŐáňł░ňů▒ń║źň»╣Ŕ▒í
        var uarray:ArrayCollection;
        var o:Object = new Object();
        o.UserName=myUserName;
        o.NickName=myNickName;
        
        if(userSO.data.UserList == null)
        {
            uarray = new ArrayCollection();
        }
        else
        {
            uarray = userSO.data.UserList as ArrayCollection;
    
        }
        var temp:ArrayCollection = new ArrayCollection();
        convertArrayCollection(temp,uarray);
        temp.addItem(o);
        userSO.setProperty("UserList",temp);
    
        this.loginPanel.visible = false;
        this.chatRoomPanel.visible=true;
        ChatRoomViewStack.selectedChild = chatRoomPanel;
    }
    else
    {
┬á┬á┬á┬á┬á┬á┬á┬áAlert.okLabel="ší«┬áň«Ü";
┬á┬á┬á┬á┬á┬á┬á┬áAlert.show("šÖ╗ňŻĽňĄ▒Ŕ┤ą´╝ü","š│╗š╗čŠĆÉšĄ║");
    }
}
private function onNetStatusHandler(evt:NetStatusEvent):void
{
    if(evt.info.code == "NetConnection.Connect.Success")
    {
┬á┬á┬á┬á┬á┬á┬á┬á//Ŕ┐׊ĹŠłÉňŐčňłÖňĆĹňŞâŔç¬ňĚ▒šÜäŠÁüňł░FMS
        publishNs = new NetStream(publishNc);
        publishNs.attachAudio(myMic);
        publishNs.attachCamera(myCamera);
        publishNs.client=this;
┬á┬á┬á┬á┬á┬á┬á┬á//ń╗ąšöĘŠłĚňÉŹńŻťńŞ║ŔžćÚóĹŠÁüňÉŹ,šŤ┤ŠÄąÚÇÜŔ┐çšöĘŠłĚňÉŹŔ┐׊Ĺň»╣Šľ╣šÜäŠÁü
        publishNs.publish(myUserName,"live");    
    }
}
 
┬á┬á┬á┬á┬á┬áÚ╗śŔ«ĄŔç¬ňĚ▒ňĺîŔç¬ňĚ▒ň»╣ŔüŐ´╝îňƬŠťëń╗ÄňťĘš║┐šöĘŠłĚňłŚŔíĘÚçîÚÇëŠőęń║ćšöĘŠłĚŠëŹňĺîň»╣ň║öšÜäń║║Ŕ┐ŤŔíîŔžćÚóĹŔüŐňĄę´╝îń╣čň░▒Šś»Ŕ»┤ňłŁňžőňîľńŞ║Ŕç¬ňĚ▒Ŕ┐׊Ĺňł░Ŕç¬ňĚ▒šÜäŔžćÚóĹŠÁüŃÇéň«×šÄ░ń╗úšáüňŽéńŞőŠëÇšĄ║´╝Ü
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />-->private function onPlayStatusHandler(evt:NetStatusEvent):void
{
    if(evt.info.code == "NetConnection.Connect.Success")
    {
        playNs = new NetStream(playNc);
        var v:Video = new Video();
        v.width = 320;
        v.height= 240;
        v.attachNetStream(playNs);
        playNs.play(UserName,"live");
        this.oneVideo.addChild(v);
    }
}
┬á┬á┬á┬á┬á┬áŔ┐׊Ĺňł░Ŕç¬ňĚ▒ňĆĹňŞâšÜäŔžćÚóĹŠÁü´╝îň░ćŔžćÚóĹŠÁüŠśżšĄ║ňł░šĽîÚŁóńŞŐŃÇé
┬á┬á┬á┬á┬á┬ኾçňşŚŔüŐňĄęńŻ┐šöĘšÜäňů▒ń║źň»╣Ŕ▒íňüÜšÜäňĄžňÄůŔüŐňĄę´╝îň«×šÄ░ňżłš«ÇňŹĽ´╝îňů│ń║Äňů▒ń║źň»╣Ŕ▒íň«×šÄ░ŠľçňşŚŔüŐňĄęŔ»Žš╗ćňĆ»ń╗ąŠčąšťőŃÇŐńŻ┐šöĘŔ┐ťšĘőňů▒ń║źň»╣Ŕ▒í(SharedObject)ň«×šÄ░ňĄÜń║║ŠŚÂŠŚÂňťĘš║┐ŔüŐňĄę(Flex | Flash) ŃÇőŃÇé
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />-->/**
┬á*┬áňĆĹÚÇüŔüŐňĄęŠÂłŠü»
 * */
private function sendMessage(evt:MouseEvent):void
{
    var tempCollection:ArrayCollection = new ArrayCollection();
    if(so.data.msgCollection != null)
    {
        convertArrayCollection(tempCollection,so.data.msgCollection as ArrayCollection);
    }
    var msg:Message = new Message();
    msg.NickName = myNickName;
    msg.Context = this.txtMessage.text;
    tempCollection.addItem(msg);
    
┬á┬á┬á┬á//ŠŤ┤Šľ░Ŕ┐ťšĘőňů▒ń║źň»╣Ŕ▒íńŞşšÜäň▒׊ǞňÇ╝
    so.setProperty("msgCollection",tempCollection);
    
    this.txtMessage.text="";
}
private function onSyncHandler(evt:SyncEvent):void
{
    if(so.data.msgCollection != null)
    {
┬á┬á┬á┬á┬á┬á┬á┬á//ÚŽľŠČíšÖ╗ňŻĽŔ┐ŤŠŁąň╝銺ąŔÄĚňĆľŠÂłŠü»šÜ䊌ÂňÇÖńŞŹŠśżšĄ║šÖ╗ňŻĽń╣őň돚ÜäŠÂłŠü»
        if(isFirstLogin)
        {
            so.setProperty("msgCollection",null);
            isFirstLogin = false;
        }
        else
        {
            var tempCollection:ArrayCollection = new ArrayCollection();
            convertArrayCollection(tempCollection,so.data.msgCollection as ArrayCollection);
            
            this.displayMessage.text="";
            for(var index:int=0;index<tempCollection.length;index++)
            {
                var message:Object = tempCollection.getItemAt(index);
┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬ávar┬ádisplayMessage:String┬á=┬ámessage.NickName+"Ŕ»┤:"+message.Context;
                this.displayMessage.text += displayMessage + "\n";
            }
        }
    }
    this.displayMessage.verticalScrollPosition=this.displayMessage.maxVerticalScrollPosition;
}
 
┬á┬á┬á┬á┬á┬áňëŹÚŁóšöĘŠłĚšÖ╗ňŻĽšÜ䊌ÂňÇÖňĚ▓š╗Ćň░ćšöĘŠłĚń┐íŠü»ňćÖňůąń║ćňů▒ń║źň»╣Ŕ▒í´╝îšöĘŠłĚňťĘš║┐ňłŚŔíĘňƬڝÇŔŽüň░ćňů▒ń║źň»╣Ŕ▒íšÜ䊼░ŠŹ«Ŕ»╗ňç║ŠŁą´╝żšĄ║ňťĘšĽîÚŁóńŞŐň░▒OK´╝îŔ┐ÖÚçîńŻ┐šöĘtreeŠÄžń╗ŠŁąňĹłšÄ░ŠĽ░ŠŹ«ŃÇé
 
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />-->private function init():void
{
    nc = new NetConnection();
    nc.connect("rtmp://localhost/ChatRoom");
    nc.addEventListener(NetStatusEvent.NET_STATUS,onNetStatusHandler);
    nc.client = this;
    
    so = SharedObject.getRemote("UserSO");
    so.addEventListener(SyncEvent.SYNC,onSyncHandler);
    so.connect(nc);
    so.client = this;
}
private function onNetStatusHandler(event:NetStatusEvent):void
{
    if(event.info.code=="NetConnection.Connect.Success")
    {
        if(so.data.UserList!=null)
        {
            var uarray:Array = so.data.UserList as Array;
            this.userTree.dataProvider = uarray;
        }
    }
}
private function onSyncHandler(event:SyncEvent):void
{
    if(so.data.UserList!=null)
    {
        var uarray:Array = so.data.UserList as Array;
        this.userTree.dataProvider = uarray;
    }
}
  
 
 
ňłćń║źňł░´╝Ü






  
 


šŤŞňů│ŠÄĘŔŹÉ
5. **FMSŔüŐňĄęň«Ąň║öšöĘŠíłńżő** - **ňťĘš║┐ŠĽÖŔé▓**´╝Üň«×ŠŚÂšÜäŔ»żňáéń║ĺňŐĘ´╝ÖňŞłńŞÄňşŽšöčÚŚ┤šÜäÚč│ŔžćÚóĹń║ĄŠÁüŃÇé - **ń╝üńŞÜňŹĆńŻť**´╝ÜŔ┐ťšĘőń╝ÜŔ««ŃÇüňŤóÚśčŔ«ĘŔ«║´╝îŠĆÉÚźśňĚąńŻťŠĽłšÄçŃÇé - **ňĘ▒ń╣ÉšŤ┤Šĺş**´╝ÜŠŞŞŠłĆšŤ┤ŠĺşŃÇüÚč│ń╣Éń╝ÜŃÇüńŻôŔé▓ŔÁŤń║őšşë´╝îŔžéń╝ŚńŞÄńŞ╗Šĺşń║ĺňŐĘŃÇé...
ňťĘŠťČŠíłńżőńŞş´╝Ĺń╗ČńŞ╗ŔŽüŠÄóŔ«ĘšÜ䊜»ňŽéńŻĽňłęšöĘAdobešÜäFMS´╝łFlash Media Server´╝ëŠŐÇŠť»ŠŁąň╝ÇňĆĹńŞÇńެŔžćÚóĹŔüŐňĄęň«ĄŃÇéFMSŠś»AdobeŠĆÉńżŤšÜäńŞÇŠČżň╝║ňĄžšÜäŠÁüň¬ĺńŻôŠťŹňŐíňÖĘ´╝îň«âŠö»Šîüň«×ŠŚÂšÜäÚč│ÚóĹŃÇüŔžćÚóĹń╝áŔżô´╝îń╗ąňĆŐŠĽ░ŠŹ«ňů▒ń║ź´╝îÚŁ×ňŞŞÚÇéňÉłšöĘń║ÄŠ×äň╗║ń║Ąń║ĺŠÇžň╝║...
ňťĘŠťČFMSŠíłńżőň╝ÇňĆĹńŞş´╝Ĺń╗ČŠÄóŔ«Ęń║ćńŞÇńެňč║ń║ÄAdobe Flash Media Server 3 (FMS)šÜäŔžćÚóĹŔüŐňĄęň«ĄšÜäŠ×äň╗║Ŕ┐çšĘőŃÇéŔ┐ÖńެÚí╣šŤ«ŠŚĘňťĘŠ╗íŔÂ│ŠŚąšŤŐňó×ÚĽ┐šÜäň«×ŠŚÂń║Ąń║ĺň╝Ćń║ĺŔüöšŻĹň║öšöĘڝNJ▒é´╝îšë╣ňłźŠś»Úéúń║ŤŠÂëňĆŐŔžćÚóĹÚÇÜń┐íšÜäňť║ŠÖ»´╝îňŽéŔžćÚóĹŔüŐňĄęŃÇüŔžćÚóĹń╝ÜŔ««ňĺî...
ŃÇÉŠáçÚóśŃÇĹ"AS3 + FMS3ŔüŐňĄęň«Ą"Šś»ńŞÇńެňč║ń║ÄActionScript 3´╝łAS3´╝ëš╝ľšĘőŔ»şŔĘÇňĺîFlash Media Server 3´╝łFMS3´╝ëŠŐÇŠť»Š×äň╗║šÜäňťĘš║┐ŔüŐňĄęň«Ąň║öšöĘŃÇéŔ┐ÖńެÚí╣šŤ«ŠĆÉńżŤń║ćńŞÇńެš«ÇňŹĽńŻćň«×šöĘšÜäň╣│ňĆ░´╝îŔ«ęňĄÜńެšöĘŠłĚňĆ»ń╗ąň«×ŠŚÂń║ĄŠÁüňłćń║źń┐íŠü»ŃÇé ŃÇÉŠĆĆŔ┐░ŃÇĹ...
3. **Š║Éšáü**´╝Üň«îŠĽ┤šÜäŔüŐňĄęň«Ąň║öšöĘŠ║Éšáü´╝îňĆ»Ŕ⯚öĘňł░ń║ćň«×ŠŚÂÚÇÜń┐íŠŐÇŠť»´╝îňŽéWebSocket´╝îšöĘń║ÄFMSš│╗š╗čšÜäŔ┐ťšĘőšŤĹŠÄžňĺîń║Ąń║ĺŃÇé ŔÁ䊾ÖÚâĘňłćňĆ»Ŕ⯊ÂÁšŤľ´╝Ü 1. **ŠĽÖšĘő**´╝ÜŔ»Žš╗ćšÜ䊼ÖňşŽŠŁÉŠľÖ´╝îň╝Ľň»╝Ŕ»╗ŔÇůń╗Äňč║šíÇňł░Ŕ┐ŤÚśÂňť░ňşŽń╣áFMSš╝ľšĘőŃÇé 2. **ŠíłńżőšáöšęÂ...
5. 5.doc - ň«×ńżőŔžúŠ×É´╝îÚÇÜŔ┐çň«×ÚÖůŠíłńżőňşŽń╣áňŽéńŻĽńŻ┐šöĘFMS3ň╝ÇňĆĹň║öšöĘŃÇé 6. 6.doc - Úźśš║žŔ»ŁÚóś´╝îŠÄóŔ«ĘŠŤ┤ňĄŹŠŁéšÜäŠŐÇŠť»ň«×šÄ░ňĺîń╝śňŐÇňĚžŃÇé 7. 7.doc - ňŞŞŔžüÚŚ«ÚóśńŞÄŔžúňć│Šľ╣Šíł´╝îŔžúňć│ňşŽń╣áňĺîńŻ┐šöĘŔ┐çšĘőńŞşÚüçňł░šÜäÚŚ«ÚóśŃÇé ÚÇÜŔ┐çŔ┐ÖńެŔ»Žš╗ćšÜ䊼֚Ęő´╝î...
4. **ń║ĺňŐĘŠÇž**: FMS3Šö»Šîüň«×ŠŚÂń║Ąń║ĺňŐčŔ⯴╝îňŽéŔüŐňĄęň«ĄŃÇüŠŐĽšąĘŃÇüŠŞŞŠłĆšşë´╝îňó×ň╝║ń║ćšöĘŠłĚňĆéńŞÄň║ŽňĺîŠ▓ëŠÁŞŠäčŃÇé 5. **ňĆ»Šëęň▒ĽŠÇž**: ň╝ÇŠöżšÜäAPIŠÄąňĆúńŻ┐ňżŚň╝ÇňĆĹŔÇůňĆ»ń╗ąŔç¬ň«Üń╣ëňŐčŔ⯴╝îň«×šÄ░ŠŤ┤ňĄŹŠŁéšÜäň║öšöĘňť║ŠÖ»´╝îňŽéŠĽ░ŠŹ«ňłćŠ×ÉŃÇüšöĘŠłĚŔíîńŞ║ŔĚčŔެšşëŃÇé 6. ...
ňťĘŠťČŠíłńżőńŞş´╝Ĺń╗ČŔ«ĘŔ«║šÜ䊜»ActiveMQšÜä5.1.0šëłŠťČ´╝îŔ┐ÖňťĘňŻôŠŚÂŠś»ńŞÇńެŔżâŠľ░šÜäšëłŠťČ´╝îšë╣ňłźÚÇéňÉłń║ÄFlexň║öšöĘšĘőň║ĆńŞşšÜäňŹ│ŠŚÂŠÂłŠü»ń╝áÚÇĺڝNJ▒é´╝îňŽéŠ×äň╗║ŔüŐňĄęň«ĄšşëňŐčŔâŻŃÇé JavaŠÂłŠü»ŠťŹňŐí´╝łJMS´╝늜»Javaň╣│ňĆ░ńŞŐšÜäńŞÇńެŠáçňçćAPI´╝îšöĘń║ÄňťĘňłćňŞâň╝ƚĻňóâ...
#### ńŞëŃÇüň«×ŔĚÁŠíłńżő ÔÇöÔÇö ŔüŐňĄęň«Ą ŠÄąńŞőŠŁą´╝Ĺń╗Čň░ćÚÇÜŔ┐çŠ×äň╗║ńŞÇńެš«ÇňŹĽšÜäŔüŐňĄęň«Ąň║öšöĘŠŁąň«×ÚÖůŠ╝öšĄ║ňŽéńŻĽńŻ┐šöĘ FMSŃÇé 1. **ňçćňĄçšÄ»ňóâ**: ší«ń┐Ł FMS ňĚ▓Šşúší«ň«ëŔúůň╣ÂÚůŹšŻ«ňąŻŃÇé 2. **ňłŤň╗║Úí╣šŤ«**: ňťĘ `applications` šŤ«ňŻĽńŞőŠľ░ň╗║Úí╣šŤ«...
1. **š╝ľňćÖŠťŹňŐíňÖĘšź»ń╗úšáü**´╝ÜńŻ┐šöĘJavaš╝ľňćÖš«ÇňŹĽšÜäRed5ŠťŹňŐíňÖĘšź»ÚÇ╗ŔżĹ´╝îńżőňŽéň«×šÄ░ńŞÇńެš«ÇňŹĽšÜäŔüŐňĄęň«ĄňŐčŔâŻŃÇé 2. **š╝ľňćÖň«óŠłĚšź»ń╗úšáü**´╝ÜńŻ┐šöĘFlexň╝ÇňĆĹň«óŠłĚšź»šĽîÚŁó´╝îň«×šÄ░ńŞÄŠťŹňŐíňÖĘšź»šÜ䊼░ŠŹ«ń║Ąń║ĺŃÇé 3. **Ŕ┐ÉŔíîšĘőň║Ć**´╝ÜňÉ»ňŐĘRed5ŠťŹňŐíňÖĘ...
6. **ŔžćÚóĹŔüŐňĄęň«Ąň«×šÄ░**´╝ÜŔžćÚóĹŔüŐňĄęň«ĄÚťÇŔŽüňĄäšÉćňĄÜšöĘŠłĚÚŚ┤šÜäŔžćÚóĹŠÁüňÉąŃÇüňŞŽň«Żš«íšÉćŃÇüÚč│ŔžćÚóĹš╝ľšáüŔžúšáüšşëÚŚ«Úóś´╝îň»╣ŠťŹňŐíňÖĘŠÇžŔâŻňĺŚ╗ťŠŁíń╗ŠťëŔżâÚźśŔŽüŠ▒éŃÇé 7. **ň«óŠłĚšź»ńŞÄŠťŹňŐíňÖĘÚÇÜń┐í**´╝ÜńŻ┐šöĘFlexňĺîFMS´╝îň«óŠłĚšź»ňĺŹňŐíňÖĘń╣őÚŚ┤šÜäÚÇÜń┐íňĆ»ŔâŻ...