- ęµč§: 76235 ꬔ
- ę§å«:

- ę„čŖ: å¹æå·
-

ęē« åē±»
ē¤¾åŗēå
- ęēčµč®Æ ( 0)
- ęēč®ŗå ( 0)
- ęēé®ē ( 0)
åę”£åē±»
- 2012-11 ( 3)
- 2012-10 ( 1)
- 2012-09 ( 3)
- ę“å¤åę”£...
ęę°čÆč®ŗ
-
592386141ļ¼
ęę²”å¾å
·ä½é
ē½®å¢Ā Ā Ā ęēčÆå592386141@qq.c ...
č“č½½åč”” -
woyaowenziļ¼
čæē©ęēęåŗę„ēXMLäøęä¹å„½ēåćč§£ęä¹č“¹å²ć
ę ¹ę®åÆ¹č±”ēęXMLęę”£ -
jidifeiyanļ¼
åæ½ē¶č¦å¼åäøŖčÆé³č§é¢č天巄å
·ļ¼ęÆ«ę 夓ē»Ŗļ¼å¦ä¹ äø
FMSę”ä¾å¼å--č§é¢č天室ļ¼äøļ¼ćč½¬ć -
tongw4266ļ¼
ęč°¢ę„¼äø»ēē²¾å½©åęļ¼čæäøŖé®é¢ęä¹å°ę°äŗå¾ä¹
ćęę³é®é®ēäŗåha ...
éē¾¤åę°ę®åŗč“č½½åč””ēē ē©¶
FMS3ē³»å(å )ļ¼ä½æēØčæēØå ±äŗ«åÆ¹č±”(SharedObject)å®ē°å¤äŗŗę¶ę¶åØēŗæč天(Flex | Flash)
- å客åē±»ļ¼
- Flex/Flash/FMS
FMSå¼åäøļ¼ē»åøøä¼ä½æēØå ±äŗ«åÆ¹č±”ę„åę„ēØę·åååØę°ę®ćåƹäŗå®ē°å¹æęęåäæ”ęÆå®ē°č天ēęÆęéåøøå¼ŗ大ļ¼čæåÆ仄č·čøŖēØę·ēę¶ę¶åØä½ļ¼åØå¼åFlashå¤äŗŗåØēŗæęøøęäøēåŗēØä¹éåøøå¹æéć
Ā Ā Ā Ā Ā Ā åØä½æēØFMSå¼åå ±äŗ«åÆ¹č±”ę¶éč¦ę³Øęļ¼åŖęä½æēØFlash Media Interactive ServeręFlash Media Development Serverčæäø¤äøŖēę¬ę¶ęč½å¤åå»ŗåä½æēØčæēØå ±äŗ«åÆ¹č±”ļ¼ę„å®ē°å¤å®¢ę·ē«ÆēåŗēØēØåŗä¹é“å ±äŗ«ę°ę®ćå¦ęęÆä½æēØēFlash Media Streaming ServerēFMSęÆäøč½åå»ŗčæēØå ±äŗ«åÆ¹č±”ēļ¼åŖč½åå»ŗę¬å°å ±äŗ«åÆ¹č±”ļ¼ē±»ä¼¼äŗä¼ ē»Webå¼åäøēCookieć
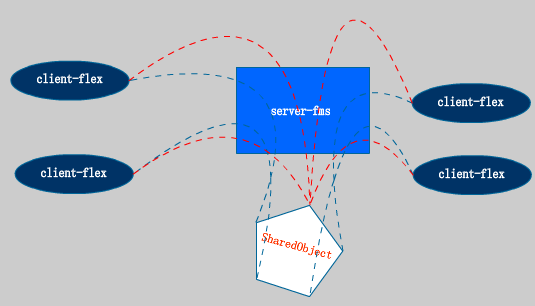
Ā Ā Ā Ā Ā Ā ä½æēØå ±äŗ«åÆ¹č±”(SharedObject)ę„å¼åę¶ę¶ęåčå¤©å ¶å®ęÆå¾ē®åēļ¼SharedObjectåÆ仄č·čøŖåå¹æęę¶ęÆļ¼čæę„å°SharedObjectäøēå ¶äøä»»ä½äøäøŖ客ę·ē«Æę¹åäŗSharedObjectäøēę°ę®ļ¼SharedObjectå°±ä¼å°ęę°ēę°ę®å¹æęå°čæę„å°å®ēęę客ę·ē«Æćä»ęē§č§åŗ¦åÆ仄ēč§£äøŗčæēØēSharedObjectęÆäøäøŖåę„å¾å¤ēØę·ēäøäøŖē½ē»äøåæćäøå¾äøŗå®ę¹ååøēSharedObjectå¹æęę¶ęÆå¾ļ¼
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā 
Ā Ā Ā Ā Ā Ā
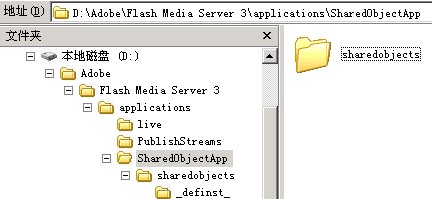
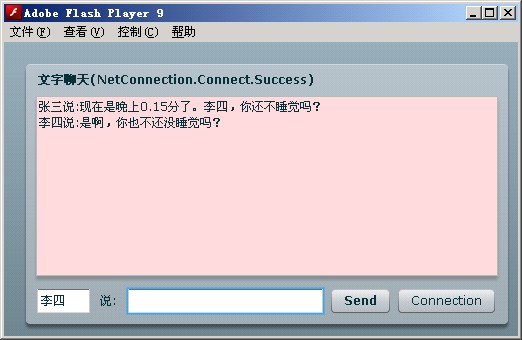
Ā Ā Ā Ā Ā Ā ę¬ęęÆéčæå®ē°äøäøŖē®åēęåč天ę„ä»ē»FMSäøēčæēØå ±äŗ«åÆ¹č±”ēä½æēØļ¼é¦å åØFMSäøå»ŗē«å„½åŗēØēØåŗåļ¼ę¢åØFMSēå®č£ ē®å½äøēapplicationsäøå»ŗē«äøę件夹ļ¼ę„ä½äøŗå ±äŗ«åÆ¹č±”åŗēØēØåŗä½æēØļ¼å¦äøå¾ęē¤ŗļ¼
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā 
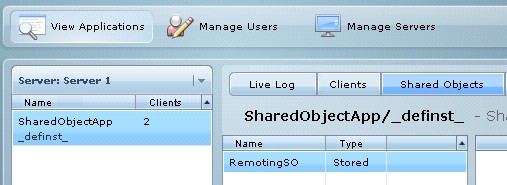
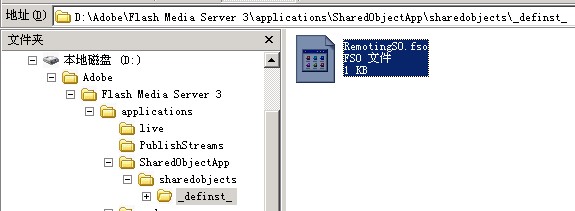
Ā Ā Ā Ā Ā Ā å¦äøå¾ļ¼SharedObjectAppå°±ęÆäøŗå®ē°č天å»ŗē«ēäøäøŖFMSåŗēØę件夹ļ¼å ¶äøēsharedobjects/_definse_äøŗęååå»ŗčæēØåÆ¹č±”åčŖåØēęēē®å½ćå¦ęä½ ęåå»ŗēäøŗę°øä¹ ę§ēčæēØå ±äŗ«åÆ¹č±”ļ¼ååØčÆ„ē®å½äøčæå°ä¼ęäøäøŖ仄.fsoäøŗę©å±åēčæēØå ±äŗ«åÆ¹č±”ę件ć
Ā Ā Ā Ā Ā Ā č¦åå»ŗčæēØå ±äŗ«åÆ¹č±”ļ¼é¦å éč¦čæę„å°FMSåŗēØļ¼ē¶åéčæSharedObject.getRemote()ę¹ę³ę„å®ęčæēØå ±äŗ«åÆ¹č±”ēåå»ŗļ¼éčæē»čæēØå ±äŗ«åÆ¹č±”ę·»å åę„äŗ件ēå¬ļ¼čæēØå ±äŗ«åÆ¹č±”éēę°ę®äøä½åēę¹åå°±ä¼čŖåØ触åčÆ„äŗ件ļ¼ę„å®ē°åę„ę°ę®ć
{
Ā Ā Ā Ā ncĀ =Ā newĀ NetConnection();
Ā Ā Ā Ā nc.connect("rtmp://192.168.1.101/SharedObjectApp");
Ā Ā Ā Ā nc.addEventListener(NetStatusEvent.NET_STATUS,onNetStatusHandler);
}
privateĀ functionĀ onNetStatusHandler(evt:NetStatusEvent):void
{
Ā Ā Ā Ā this.panChat.title+="("+evt.info.code+")";
Ā Ā Ā Ā if(evt.info.code=="NetConnection.Connect.Success")
Ā Ā Ā Ā {
Ā Ā Ā Ā Ā Ā Ā Ā //åå»ŗäøäøŖčæēØå ±äŗ«åÆ¹č±”
Ā Ā Ā Ā Ā Ā Ā Ā //åę°:čæēØå ±äŗ«åÆ¹č±”ēåē§°Ā |Ā čæę„å°ēåŗēØēØåŗēURIĀ |Ā čæēØå ±äŗ«åÆ¹č±”ęÆå¦äøŗę°øä¹ čæēØåÆ¹č±”
Ā Ā Ā Ā Ā Ā Ā Ā soĀ =Ā SharedObject.getRemote("RemotingSO",nc.uri,true);Ā //å°ēęSO.fso
Ā Ā Ā Ā Ā Ā Ā Ā //čæēØåÆ¹č±”(SharedObject)åę„äŗ件ēēå¬
Ā Ā Ā Ā Ā Ā Ā Ā so.addEventListener(SyncEvent.SYNC,onSyncHandler);
Ā Ā Ā Ā Ā Ā Ā Ā //čæēØå ±äŗ«åÆ¹č±”čæę„å°ęå”åØ
Ā Ā Ā Ā Ā Ā Ā Ā so.connect(nc);
Ā Ā Ā Ā }
}
Ā
Ā Ā Ā Ā Ā Ā äøé¢ä»£ē åå®ē°äŗčæę„å°FMSåŗēØļ¼ęåčæę„åä¾æåå»ŗčæēØå ±äŗ«åÆ¹č±”(RemotingSO),åę¶čæäøŗčæēØå ±äŗ«åÆ¹č±”ę·»å äŗåę„äŗ件ēå¬ļ¼éčæonSyncHandlerę¹ę³ę„å¤ēäŗ件ć
Ā Ā Ā Ā Ā Ā åØē»§ē»å®ē°č天åč½åļ¼ę们éč¦ē¼åäøäøŖéēØę¹ę³ļ¼čÆ„ę¹ę³ęä¾å°äøäøŖę°ē»éēę°ę®č½¬ē§»å°å¦äøäøŖę°ē»ļ¼å¦äø代ē åļ¼
{
Ā Ā Ā Ā Ā arrNew.removeAll();
Ā Ā
Ā Ā Ā Ā Ā for(varĀ i:int=0;i<arrOld.lengthĀ ;i++)
Ā Ā Ā Ā Ā {
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā arrNew.addItemAt(arrOld.getItemAt(i),i);
Ā Ā Ā Ā Ā }
}
Ā
Ā Ā Ā Ā Ā Ā äøé¢ę们éčæåéę¶ęÆēęµēØå¼å§ļ¼é¦å ęÆåéę¶ęÆļ¼éčæčŖå®ä¹Messageē±»ę„å°č£ ę¶ęÆå 容ļ¼
Ā 2Ā {
Ā 3Ā Ā Ā Ā Ā publicĀ classĀ Message
Ā 4Ā Ā Ā Ā Ā {
Ā 5Ā Ā Ā Ā Ā Ā Ā Ā Ā publicĀ varĀ NickName:String;Ā //ēØę·å¢ē§°
Ā 6Ā Ā Ā Ā Ā Ā Ā Ā Ā publicĀ varĀ Context:String;Ā Ā Ā //ę¶ęÆå 容
Ā 7Ā Ā Ā Ā Ā Ā Ā Ā Ā
Ā 8Ā Ā Ā Ā Ā Ā Ā Ā Ā publicĀ functionĀ Message()
Ā 9Ā Ā Ā Ā Ā Ā Ā Ā Ā {
10Ā Ā Ā Ā Ā Ā Ā Ā Ā }
11Ā Ā Ā Ā Ā }
12Ā }
Ā
Ā Ā Ā Ā Ā Ā åØåéę¶ęÆēę¶åļ¼éčæę¤Messageē±»ę„å°č£ åéę¶ęÆēę°ę®ļ¼ē¶åå°å ¶ååøå°FMSäøēčæēØå ±äŗ«åÆ¹č±”ļ¼ę“ę°čæēØå ±äŗ«åÆ¹č±”äøēę°ę®ć
{
Ā Ā Ā Ā varĀ tempCollection:ArrayCollectionĀ =Ā newĀ ArrayCollection();
Ā Ā Ā Ā if(so.data.msgCollectionĀ !=Ā null)
Ā Ā Ā Ā {
Ā Ā Ā Ā Ā Ā Ā Ā convertArrayCollection(tempCollection,so.data.msgCollectionĀ asĀ ArrayCollection);
Ā Ā Ā Ā }
Ā Ā Ā Ā
Ā Ā Ā Ā varĀ msg:MessageĀ =Ā newĀ Message();
Ā Ā Ā Ā msg.NickNameĀ =Ā this.txtUser.text;
Ā Ā Ā Ā msg.ContextĀ =Ā this.txtMessage.text;
Ā Ā Ā Ā tempCollection.addItem(msg);
Ā Ā Ā Ā //ę“ę°čæēØå ±äŗ«åÆ¹č±”äøēå±ę§å¼
Ā Ā Ā Ā so.setProperty("msgCollection",tempCollection);
Ā Ā Ā Ā
Ā Ā Ā Ā this.txtMessage.text="";
}
Ā
Ā Ā Ā Ā Ā Ā å®ē°äŗåéę¶ęÆ(å°ę¶ęÆę·»å å°čæēØå ±äŗ«åÆ¹č±”å¹¶ę“ę°čæēØå ±äŗ«åÆ¹č±”ēå±ę§å¼)ļ¼å¦ęęå¤äøŖ客ę·ē«Æčæę„å°čÆ„čæēØå ±äŗ«åÆ¹č±”ļ¼čæę¶å°±å触åčæēØå ±äŗ«åÆ¹č±”ēåę„äŗ件ļ¼éčæåę„äŗ件å¤ēę¹ę³å°±åÆ仄å°čæēØå ±äŗ«åÆ¹č±”äøēę°ę®åę„å°å®¢ę·ē«Æćå¦äø代ē åļ¼
{
Ā Ā Ā Ā if(so.data.msgCollection!=null)
Ā Ā Ā Ā {
Ā Ā Ā Ā Ā Ā Ā Ā varĀ tempCollection:ArrayCollectionĀ =Ā newĀ ArrayCollection();
Ā Ā Ā Ā Ā Ā Ā Ā convertArrayCollection(tempCollection,so.data.msgCollectionĀ asĀ ArrayCollection);
Ā Ā Ā Ā Ā Ā Ā Ā
Ā Ā Ā Ā Ā Ā Ā Ā this.msgText.text="";
Ā Ā Ā Ā Ā Ā Ā Ā for(varĀ index:int=0;index<tempCollection.length;index++)
Ā Ā Ā Ā Ā Ā Ā Ā {
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā varĀ message:ObjectĀ =Ā tempCollection.getItemAt(index);
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā varĀ displayMessage:StringĀ =Ā message.NickName+"čÆ“:"+message.Context;
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā this.msgText.textĀ +=Ā displayMessageĀ +Ā "\n";
Ā Ā Ā Ā Ā Ā Ā Ā }
Ā Ā Ā Ā }
}
Ā
Ā Ā Ā Ā Ā Ā å¦äøä¾æå®ęäŗę“äøŖęåč天ēåč½å¼åļ¼äø»č¦åŗēØå°ēęęÆē¹å°±ęÆéčæčæēØå ±äŗ«åÆ¹č±”ę„åę„ēØę·ę°ę®ćäøé¢äøŗå®ę“ēFlexē«Æ代ē ļ¼
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />-->
 <?xmlĀ version="1.0"Ā encoding="utf-8"?>
<?xmlĀ version="1.0"Ā encoding="utf-8"?> <mx:ApplicationĀ xmlns:mx="http://www.adobe.com/2006/mxml"Ā layout="absolute"Ā fontSize="12">
<mx:ApplicationĀ xmlns:mx="http://www.adobe.com/2006/mxml"Ā layout="absolute"Ā fontSize="12"> Ā Ā Ā Ā <mx:Script>
Ā Ā Ā Ā <mx:Script> Ā Ā Ā Ā Ā Ā Ā Ā < Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā importĀ mx.controls.Alert;
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā importĀ mx.controls.Alert; Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā importĀ mx.collections.ArrayCollection;
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā importĀ mx.collections.ArrayCollection; Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā importĀ flex.VO.Message;
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā importĀ flex.VO.Message; Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā  Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā privateĀ varĀ nc:NetConnection;
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā privateĀ varĀ nc:NetConnection; Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā privateĀ varĀ so:SharedObject;
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā privateĀ varĀ so:SharedObject; Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā  Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā privateĀ functionĀ onClick():void
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā privateĀ functionĀ onClick():void
 Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā  {
{ Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā ncĀ =Ā newĀ NetConnection();
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā ncĀ =Ā newĀ NetConnection(); Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā nc.connect("rtmp://192.168.1.101/SharedObjectApp");
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā nc.connect("rtmp://192.168.1.101/SharedObjectApp"); Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā nc.addEventListener(NetStatusEvent.NET_STATUS,onNetStatusHandler);
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā nc.addEventListener(NetStatusEvent.NET_STATUS,onNetStatusHandler); Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā }
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā } Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā  Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā privateĀ functionĀ onNetStatusHandler(evt:NetStatusEvent):void
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā privateĀ functionĀ onNetStatusHandler(evt:NetStatusEvent):void
 Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā  {
{ Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā this.panChat.title+="("+evt.info.code+")";
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā this.panChat.title+="("+evt.info.code+")"; Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā if(evt.info.code=="NetConnection.Connect.Success")
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā if(evt.info.code=="NetConnection.Connect.Success")
 Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā  {
{ Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā //åå»ŗäøäøŖčæēØå
±äŗ«åÆ¹č±”
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā //åå»ŗäøäøŖčæēØå
±äŗ«åÆ¹č±” Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā //åę°:čæēØå
±äŗ«åÆ¹č±”ēåē§°Ā |Ā čæę„å°ēåŗēØēØåŗēURIĀ |Ā čæēØå
±äŗ«åÆ¹č±”ęÆå¦äøŗę°øä¹
čæēØåÆ¹č±”
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā //åę°:čæēØå
±äŗ«åÆ¹č±”ēåē§°Ā |Ā čæę„å°ēåŗēØēØåŗēURIĀ |Ā čæēØå
±äŗ«åÆ¹č±”ęÆå¦äøŗę°øä¹
čæēØåÆ¹č±” Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā soĀ =Ā SharedObject.getRemote("RemotingSO",nc.uri,true);Ā //å°ēęSO.fso
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā soĀ =Ā SharedObject.getRemote("RemotingSO",nc.uri,true);Ā //å°ēęSO.fso Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā //čæēØåÆ¹č±”(SharedObject)åę„äŗ件ēēå¬
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā //čæēØåÆ¹č±”(SharedObject)åę„äŗ件ēēå¬ Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā so.addEventListener(SyncEvent.SYNC,onSyncHandler);
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā so.addEventListener(SyncEvent.SYNC,onSyncHandler); Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā //čæēØå
±äŗ«åÆ¹č±”čæę„å°ęå”åØ
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā //čæēØå
±äŗ«åÆ¹č±”čæę„å°ęå”åØ Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā so.connect(nc);
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā so.connect(nc); Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā }
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā } Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā }
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā } Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā  Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā privateĀ functionĀ onSyncHandler(evt:SyncEvent):void
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā privateĀ functionĀ onSyncHandler(evt:SyncEvent):void
 Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā  {
{ Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā if(so.data.msgCollection!=null)
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā if(so.data.msgCollection!=null)
 Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā  {
{ Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā varĀ tempCollection:ArrayCollectionĀ =Ā newĀ ArrayCollection();
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā varĀ tempCollection:ArrayCollectionĀ =Ā newĀ ArrayCollection(); Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā convertArrayCollection(tempCollection,so.data.msgCollectionĀ asĀ ArrayCollection);
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā convertArrayCollection(tempCollection,so.data.msgCollectionĀ asĀ ArrayCollection); Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā  Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā this.msgText.text="";
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā this.msgText.text=""; Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā for(varĀ index:int=0;index<tempCollection.length;index++)
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā for(varĀ index:int=0;index<tempCollection.length;index++)
 Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā  {
{ Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā varĀ message:ObjectĀ =Ā tempCollection.getItemAt(index);
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā varĀ message:ObjectĀ =Ā tempCollection.getItemAt(index); Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā varĀ displayMessage:StringĀ =Ā message.NickName+"čÆ“:"+message.Context;
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā varĀ displayMessage:StringĀ =Ā message.NickName+"čÆ“:"+message.Context; Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā this.msgText.textĀ +=Ā displayMessageĀ +Ā "\n";
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā this.msgText.textĀ +=Ā displayMessageĀ +Ā "\n"; Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā }
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā } Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā }
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā } Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā }
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā } Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā  Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā privateĀ functionĀ onSend():void
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā privateĀ functionĀ onSend():void
 Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā  {
{ Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā varĀ tempCollection:ArrayCollectionĀ =Ā newĀ ArrayCollection();
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā varĀ tempCollection:ArrayCollectionĀ =Ā newĀ ArrayCollection(); Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā if(so.data.msgCollectionĀ !=Ā null)
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā if(so.data.msgCollectionĀ !=Ā null)
 Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā  {
{ Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā convertArrayCollection(tempCollection,so.data.msgCollectionĀ asĀ ArrayCollection);
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā convertArrayCollection(tempCollection,so.data.msgCollectionĀ asĀ ArrayCollection); Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā }
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā } Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā  Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā varĀ msg:MessageĀ =Ā newĀ Message();
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā varĀ msg:MessageĀ =Ā newĀ Message(); Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā msg.NickNameĀ =Ā this.txtUser.text;
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā msg.NickNameĀ =Ā this.txtUser.text; Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā msg.ContextĀ =Ā this.txtMessage.text;
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā msg.ContextĀ =Ā this.txtMessage.text; Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā tempCollection.addItem(msg);
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā tempCollection.addItem(msg); Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā //ę“ę°čæēØå
±äŗ«åÆ¹č±”äøēå±ę§å¼
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā //ę“ę°čæēØå
±äŗ«åÆ¹č±”äøēå±ę§å¼ Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā so.setProperty("msgCollection",tempCollection);
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā so.setProperty("msgCollection",tempCollection); Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā  Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā this.txtMessage.text="";
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā this.txtMessage.text=""; Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā }
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā } Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā  Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā privateĀ functionĀ convertArrayCollection(arrNew:ArrayCollection,arrOld:ArrayCollection):void
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā privateĀ functionĀ convertArrayCollection(arrNew:ArrayCollection,arrOld:ArrayCollection):void
 Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā  {
{ Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā arrNew.removeAll();
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā arrNew.removeAll(); Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā  Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā for(varĀ i:int=0;i<arrOld.lengthĀ ;i++)
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā for(varĀ i:int=0;i<arrOld.lengthĀ ;i++)
 Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā  {
{ Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā arrNew.addItemAt(arrOld.getItemAt(i),i);
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā arrNew.addItemAt(arrOld.getItemAt(i),i); Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā }
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā } Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā }
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā } Ā Ā Ā Ā Ā Ā Ā Ā ]]>
Ā Ā Ā Ā Ā Ā Ā Ā ]]> Ā Ā Ā Ā </mx:Script>
Ā Ā Ā Ā </mx:Script> Ā Ā Ā Ā <mx:PanelĀ x="22"Ā y="22"Ā width="482"Ā height="260"Ā layout="absolute"Ā Ā id="panChat"
Ā Ā Ā Ā <mx:PanelĀ x="22"Ā y="22"Ā width="482"Ā height="260"Ā layout="absolute"Ā Ā id="panChat" Ā Ā Ā Ā Ā Ā Ā Ā title="ęåč天">
Ā Ā Ā Ā Ā Ā Ā Ā title="ęåč天"> Ā Ā Ā Ā Ā Ā Ā Ā <mx:TextAreaĀ x="0"Ā y="0"Ā width="100%"Ā height="100%"Ā backgroundColor="#FCDADA"Ā id="msgText"/>
Ā Ā Ā Ā Ā Ā Ā Ā <mx:TextAreaĀ x="0"Ā y="0"Ā width="100%"Ā height="100%"Ā backgroundColor="#FCDADA"Ā id="msgText"/> Ā Ā Ā Ā Ā Ā Ā Ā <mx:ControlBar>
Ā Ā Ā Ā Ā Ā Ā Ā <mx:ControlBar> Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā <mx:TextInputĀ width="53"Ā id="txtUser"/>
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā <mx:TextInputĀ width="53"Ā id="txtUser"/> Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā <mx:LabelĀ text="čÆ“:"/>
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā <mx:LabelĀ text="čÆ“:"/> Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā <mx:TextInputĀ width="195"Ā id="txtMessage"/>
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā <mx:TextInputĀ width="195"Ā id="txtMessage"/> Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā <mx:ButtonĀ label="Send"Ā click="onSend()"/>
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā <mx:ButtonĀ label="Send"Ā click="onSend()"/> Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā <mx:ButtonĀ label="Connection"Ā fontWeight="normal"Ā click="onClick()"/>
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā <mx:ButtonĀ label="Connection"Ā fontWeight="normal"Ā click="onClick()"/> Ā Ā Ā Ā Ā Ā Ā Ā </mx:ControlBar>
Ā Ā Ā Ā Ā Ā Ā Ā </mx:ControlBar> Ā Ā Ā Ā </mx:Panel>
Ā Ā Ā Ā </mx:Panel> Ā Ā Ā Ā
Ā Ā Ā Ā  </mx:Application>
</mx:Application>
Ā
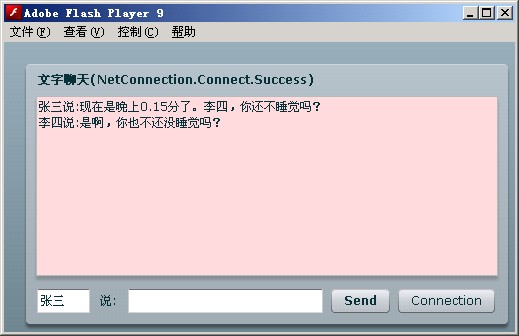
Ā Ā Ā Ā Ā Ā ēØåŗčæč”ęŖå¾å¦äøļ¼
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā 
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā å¾1----FMSē¶ęå¾
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā 
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā å¾2----č天客ę·ē«Æļ¼å¼ äøļ¼
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā  Ā Ā Ā Ā Ā Ā
Ā Ā Ā Ā Ā Ā
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā å¾3----č天客ę·ē«Æļ¼ęåļ¼
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā 
Ā
Ā Ā Ā Ā Ā Ā å¦äøå¾ļ¼åØFMSåŗēØē®å½äøåå»ŗäŗäøåē¼äøŗ.fsoēę件ļ¼čæå°±ęÆę°øä¹ ę§ēčæēØå ±äŗ«åÆ¹č±”ę件åćåØä½æēØčæēØå ±äŗ«ēę¶åļ¼ę ¹ę®å®é éę±ę„ē”®å®ęÆå¦ä½æēØę°øä¹ ę§ēčæēØå ±äŗ«åÆ¹č±”ļ¼äøč¬åč天åŗēØęäøŖäŗŗå»ŗč®®ä½æēØäø“ę¶čæēØå ±äŗ«åÆ¹č±”ļ¼äøēę.fsoę件ļ¼ļ¼č¦ååØčå¤©č®°å½åÆ仄éčæå ¶ä»ę¹å¼ę„äæåć
Ā Ā Ā Ā Ā Ā čƦē»å¤§å®¶åÆ仄ę„ēå®ę¹ęä¾ēęę”£ļ¼åØFMSēå®č£ ē®å½äøå°±ęļ¼ęēęÆD:\Adobe\Flash Media Server 3\documentation\flashmediaserver_AS3LR\index.html
Ā
Ā Ā Ā Ā Ā Ā ę¬ęå°±ä»ē»äŗę¤ļ¼å¦ęäøęä»ä¹é®é¢ļ¼čƷ大家ęē ęę£ćę¬ęē¤ŗä¾ęŗ代ē äøč½½
- 2010-12-25 17:29
- ęµč§ 1274
- čÆč®ŗ(0)
- åē±»:ē¼ēØčÆčØ
- ę„ēę“å¤
åč”ØčÆč®ŗ
-
FMSę”ä¾å¼å--č§é¢č天室ļ¼äøļ¼ćč½¬ć
2010-12-25 17:35 1340Ā Ā Ā Ā Ā Ā ę¬ęč¦ä»ē»ēå ... -
FMSę”ä¾å¼å--č§é¢č天室ļ¼äŗļ¼ćč½¬ć
2010-12-25 17:34 1322Ā Ā Ā Ā Ā éčæåé¢ēē®ååęļ¼äøé¢ę£å¼čæå „č§é¢č天室ēč®¾č®”å¼å ... -
FMSę”ä¾å¼å--č§é¢č天室ļ¼äøļ¼ćč½¬ć
2010-12-25 17:33 2183Ā Ā Ā Ā Ā Ā FMS3ē³»åęē« å·² ... -
FMS3ē³»å(äø)ļ¼FMSę”ä¾å¼å--č§é¢č天室ćč½¬ć
2010-12-25 17:32 1150FMS3ē³»åęē« å·²ē»åå°ē¬¬7ēÆäŗ,ę¬ē³»åęē« éåØęē å¼ē,åŖęÆ ... -
FMS3ē³»å(äŗ)ļ¼éčæFMSå®ē°ę¶ę¶č§é¢č天ļ¼Flash|Flexļ¼ćč½¬ć
2010-12-25 17:27 1083ę¬ē³»åēåå ēÆęē« äøåå«ä»ē»äŗ,čæę„FMSęå”åØćå»ŗē«ęę¾ēØåŗ ... -
FMS3ē³»å(å)ļ¼åØēŗæč§é¢å½å¶ćč§é¢åę¾ćč½¬ć
2010-12-25 17:27 1015ä½æēØFlash/Flex+FMSå®ē°åØēŗæč§é¢å½å¶ćč§é¢åę¾ēå¾ ... -
FMS3ē³»å(äø)ļ¼åå»ŗåŗäŗFMSēęµåŖä½ęę¾ēØåŗļ¼ēå±±åÆØåø®ēå±±åÆØä¼ å„ćč½¬ć
2010-12-25 17:24 931ę¬ęäø»č¦ä»ē»ęä¹å»åå»ŗåŗäŗFMSēęµåŖä½ęę¾ēØåŗļ¼Flash客 ... -
FMS3ē³»å(äŗ)ļ¼åå»ŗåÆäŗ¤äŗēFMSčæę„--I can say:Hello Worldćč½¬ć
2010-12-25 17:19 1027åØåFMSå¼åäøļ¼flash客ę·ē«ÆäøFMSęå”åØéäæ”äŗ¤äŗę°ę®ē ... -
FMS3ē³»å(äø)ļ¼ē¬¬äøäøŖFMSēØåŗ,čæę„å°FMSęå”åØ(Flash/Flexäø¤ē§å®ē°)[č½¬]
2010-12-25 17:16 822Ā Ā Ā Ā FMSęÆäøŖå¾ēXēäøč„æļ¼å°åŗęå¤ēXęäøę³åØčæéå¤čÆ“ ...





ēøå ³ęØč
FMS+FLEX-----ä½æēØčæēØå ±äŗ«åÆ¹č±”å®ē°å¤äŗŗå®ę¶åØēŗæč天 čÆ“ęļ¼čæęÆęåØē½äøēå°ēļ¼ę¶é并ę“ēäŗäøäøć å äøŗęēē§Æåäøå¤äŗļ¼ę仄č½ē¶äøęÆååļ¼ä½čæęÆč¦äøē¹čµęŗåēć大家č§č° ć åē¼©å äøęčÆ“ęęę”£åęŗē ćčÆ“ę...
åØę¬ēÆåęäøļ¼ę们å°ę·±å „ę¢č®ØāFMS3ē³»åāēē¬¬äŗéØåļ¼äø»č¦å ³ę³Øå¦ä½éčæAdobe Flash Media Server (FMS) 3å®ē°å®ę¶č§é¢č天åč½ćčæäøŖčÆé¢åƹäŗå¼åäŗ¤äŗę§å¼ŗćå®ę¶ę§é«ēē½ē»åŗēØę„čÆ“č³å ³éč¦ļ¼ē¹å«ęÆåƹäŗé£äŗéč¦...
ćę é¢ć"ē®ęč天室flashå¤äŗŗč天 FMSå®ē°"ęē¤ŗäŗčæäøŖ锹ē®ēę øåæęÆęå»ŗäøäøŖåŗäŗFlashēå¤äŗŗåØēŗæč天ē³»ē»ļ¼éēØFMSļ¼Flash Media Serverļ¼ä½äøŗåå°ęęÆę„å®ē°å®ę¶ēéäæ”åč½ćFlashęÆäøē§å¹æę³åŗēØäŗē½é”µäøēå¤åŖä½...
ćę é¢ćäøēāéčæFMSå®ē°ę¶ę¶č§é¢č天ļ¼Flash|Flexļ¼ęŗē āęÆęä½æēØAdobeēFlash Media Server (FMS)ęęÆļ¼ē»åFlashåFlexčæäø¤ē§ē¼ēØčÆčØļ¼å¼ååŗäøę¬¾č½å¤å®ē°å®ę¶č§é¢éäæ”ēåŗēØēØåŗćčæäøŖę é¢ęē¤ŗäŗę们å°åØ...
FlexåFMS3ęÆęå»ŗå®ę¶äŗåØåŗēØēØåŗēå¼ŗå¤§å·„å ·ļ¼å°¤å ¶éååå»ŗåØēŗæč天室čæę ·ēå®ę¶éäæ”å¹³å°ćčæäøŖęŗē åęę”£éåęä¾äŗčƦē»ēę„éŖ¤åęęÆčÆ“ęļ¼åø®å©å¼åč ēč§£å¦ä½å©ēØčæäŗęęÆå®ē°äøäøŖåč½å®å¤ēč天室ć FlexęÆäøē§...
ę¬ęēØå°čē¦äŗä½æēØAdobe Flash Media Server 3 (FMS3) å Adobe Flex ę„å®ē°čæę ·ēē³»ē»ćäøé¢ę们å°ę·±å „ę¢č®Øčæäø¤äøŖå·„å ·ä»„åęå»ŗę¤ē±»åŗēØēå ³é®ē„čÆē¹ć **Adobe Flash Media Server 3 (FMS3)** FMS3ęÆAdobeå ¬åø...
ę¬ęēØå°čē¦äŗä½æēØAdobe FlexåFlash Media Server 3 (FMS3)ę„å®ē°čæę ·ēē³»ē»ćFlexęÆåŗäŗActionScript 3ēå¼ę¾ęŗē ę”ę¶ļ¼ēØäŗęå»ŗåÆäŗčē½åŗēØēØåŗ(RIA)ļ¼čFMS3åęÆäøäøŖå¼ŗ大ēęå”åØå¹³å°ļ¼äøéØēØäŗå®ę¶ęµåŖä½å...
ćęčæ°ćäøēāfmså®ē°ēč§é¢ęę¾ē³»ē»āęēęÆä½æēØFMSä½äøŗåå°ęå”åØļ¼é åFlexåē«Æå±ē¤ŗļ¼ęå»ŗēč§é¢ęę¾č§£å³ę¹ę”ćčÆ„ē³»ē»å ę¬āåø¦čÆ“ęļ¼åø¦å®č£ čÆ“ęåø¦ęę”£āļ¼ęå³ēēØę·åÆ仄čƦē»äŗč§£å°å¦ä½é ē½®ćå®č£ åä½æēØčæå„ē³»ē»...
åØčæäøŖāfmså¤äŗŗč天ā锹ē®äøļ¼ę们ēå°å®č¢«ēØę„åå»ŗäøäøŖå¤äŗŗåØēŗæäŗ¤ęµēēÆå¢ļ¼éčæAS3ļ¼ActionScript 3ļ¼ē¼ēØčÆčØå®ē°ć ActionScript 3ęÆAdobe Flash Platformēäø»č¦ē¼ēØčÆčØļ¼ēØäŗęå»ŗåÆäŗčē½åŗēØļ¼RIAļ¼åäŗ¤äŗ...
ęę”£"ćFms č§é¢å½å¶å±å¹å ±äŗ« éęŗē .docć"äø»č¦ę¶åä½æēØAdobe Flash Media Server (FMS) å®ē°å±å¹å ±äŗ«åč§é¢å½å¶ēåč½ćFMS ęÆäøę¬¾å¼ŗ大ēå®ę¶ęµåŖä½ęå”åØļ¼å®å č®øå¼åč åå»ŗå®ę¶äŗ¤äŗå¼ēå¤åŖä½åŗēØēØåŗļ¼å ę¬č§é¢...
### Flex3.0 å¦ä¹ ęåå ³é®ē„čÆē¹ē»¼čæ° ...6. **čæēØå ±äŗ«åÆ¹č±”**: å©ēØSharedObjectå®ē°å¤äŗŗåØēŗæč天ć éčæäøčæ°å 容ēå¦ä¹ ļ¼čÆ»č č½å¤å Øé¢ęę”Flex3.0ēåŗē”ē„čÆåęęÆč¦ē¹ļ¼å¹¶č½å¤čæēØčæäŗęč½ę„å¼åå®é ēåŗēØēØåŗć
ShareObjectåÆ¹č±”ęÆAdobe FlexäøēØäŗę°ę®å ±äŗ«ēäøē§ęŗå¶ļ¼å®č½å¤åø®å©å¼åč åØ客ę·ē«Æåęå”åØē«Æä¹é“ååØåä¼ éę°ę®ćShareObjectåäøŗäø¤ē§ē±»åļ¼LSOļ¼Local Shared Objectļ¼åRSOļ¼Remote Shared Objectļ¼ć LSOļ¼ę¬å°...
FLASH+php WEBGame 45åŗ¦å°å¾åę¢ å¤äŗŗęøøęē¤¾åŗ FLASHäŗŗē©č”čµ° FLASHäŗŗē©8ę¹ååÆ»č·Æ åØēŗæč天 ļ¼ęŗē +fmsęå”ē«Æļ¼å¼ęŗ锹ē® ęøøęęŖå¾ļ¼ http://www.365tt1.com/ads/RGP/001.jpg http://www.365tt1.com/ads/RGP/002.jpg...
ćę é¢ć"FMSč天室+AS3.0"ęÆäøäøŖåŗäŗAdobe Flash Media Server (FMS) åActionScript 3.0å¼åēå¤äŗŗåØēŗæč天室åŗēØćčæäøŖę é¢č”ØęäŗčÆ„ęŗ代ē ęÆēØäŗåå»ŗå®ę¶ćäŗ¤äŗå¼ēå¤ēØę·éäæ”ēÆå¢ļ¼č®©ēØę·č½å¤éčæē½ē»čæč”ęåę...
ę é¢"Fms.rar_flex_flex and fms_fms_fms rtmp_fms flex"åęčæ°äøēå ³é®čÆęē¤ŗäŗčæäøŖåē¼©å å å«ēęÆäøAdobe FlexåFlash Media Serverļ¼FMSļ¼ēøå ³ē锹ē®čµęŗļ¼äø»č¦ēØäŗåå»ŗäøäøŖå®ę¶éäæ”åŗēØļ¼ä¾å¦č天室ćFlexęÆäøē§...
- **ę°øä¹ ēčæēØå ±äŗ«åÆ¹č±”**ļ¼åØ客ę·ē«Æ代ē äøļ¼ä½æēØ`SharedObject.getRemote()`å¹¶č®¾ē½®`persistence`åę°äøŗ`true`ļ¼ęåØęå”åØē«Æä½æēØ`SharedObject.get()`åå»ŗćčæäŗåÆ¹č±”ä»„.fsoę©å±åååØåØęå”åØäøēē¹å®ē®å½äøć **...
ę é¢äøēāå č“¹å¤äŗŗč§é¢ä¼č®®åč½å å¼ŗēę¬(Fms3åFlexå¼å(éęŗē ))āęēęÆäøäøŖåŗäŗFms3ļ¼Flash Media Server 3ļ¼åFlexęęÆå¼åēå¤äŗŗč§é¢ä¼č®®ē³»ē»ļ¼čÆ„ē³»ē»äøä» ęä¾åŗę¬ēč§é¢äŗ¤ęµåč½ļ¼čæčæč”äŗę§č½ä¼åååč½å¢å¼ŗ...
ćFMSå¤äŗŗč§é¢ä¼č®®ē³»ē»ćęÆäøäøŖå©ēØFlash Media Server (FMS) ęęÆęå»ŗēé«ęćēسå®ēå¤äŗŗåØēŗæč§é¢äŗ¤ęµå¹³å°ćčæäøŖē³»ē»ēę øåæęÆFMSļ¼å®ęÆē±Adobeå¼åēäøę¬¾ęå”åØč½Æ件ļ¼äøéØēØäŗå®ę¶ęµåŖä½å¤ēļ¼ęÆęé³é¢ćč§é¢ēē“ę...
ę¤å¤ļ¼ę”ä¾å¼åčæå ę¬äŗå¦ä½åå»ŗåÆäŗ¤äŗēFMSčæę„ćåŗäŗFMSēęµåŖä½ęę¾ēØåŗćåØēŗæč§é¢å½å¶äøåę¾ä»„åå¦ä½å©ēØčæēØå ±äŗ«åÆ¹č±”å®ē°å¤äŗŗå®ę¶åØēŗæč天ēčƦē»ę„éŖ¤ćčæäŗē³»åęē« ę·±å „ęµ åŗå°č®²č§£äŗä»é¶å¼å§ęå»ŗčæę ·äøäøŖē³»ē»ē...
Flex+FMSåēč§é¢č天ļ¼åØę¬ęŗäŗ²ęµéčæćä½åÆäøäøč¶³å¾ęÆåØå«ēęŗåäøčæę„äøęåćęä¹äøē„éäøŗä»ä¹ćęęęä¹å£«č½å®åćhuzhaohui1992@qq.com å¦č½å®åļ¼čÆ·ē»ęé®ē®±äø份ļ¼åØäøęęæäøå°½ć