jQueryńÜäAutocomplete’╝łĶć¬ÕŖ©Õ«īµłÉŃĆüĶć¬ÕŖ©ÕĪ½Õģģ’╝ēµÅÆõ╗ȵ£ēõĖŹÕ░æ’╝īõĮåµ»öĶŠāõĖŗµØźµłæµä¤Ķ¦ē’╝īĶ┐śµś»bassistance.deńÜäµ»öĶŠāÕ╝║Õż¦’╝īµłæõ╗¼Õ░▒µØźÕåÖõĖĆõ║øõ╗ŻńĀüµä¤ÕÅŚõĖĆõĖŗŃĆé
µ£Ćń«ĆÕŹĢńÜäAutocomplete’╝łĶć¬ÕŖ©Õ«īµłÉ’╝ēõ╗ŻńĀüńē浫Ą’╝Ü
┬Ā
┬Ā
<script type="text/javascript">
var websites = [
"Google","NetEase", "Sohu", "Sina", "Sogou", "Baidu", "Tencent",
"Taobao", "Tom", "Yahoo", "JavaEye", "Csdn", "Alipay"
];
$().ready(function() {
$("#website").autocomplete(websites);
});
</script>
┬Ā<p>
<label>Web Site:</label>
<input type="text" id="website" />
<input type="button" id="getvalue" value="Get Value" />
</p>
<div id="content"></div>
┬Ā
┬Ā
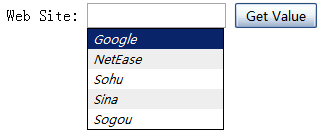
┬Āµłæõ╗¼ÕÅ»õ╗źń£ŗÕł░µĢłµ×£

Ķ┐Öõ╣łÕćĀĶĪīõ╗ŻńĀüÕ░▒Õ«īµłÉõ║åĶć¬ÕŖ©Õ«īµłÉÕŖ¤ĶāĮ’╝īń£¤Õ«×Õż¬Õ╝║õ║å’╝īõĖŹĶ┐ćbassistance.deńÜäjQuery AutocompleteµÅÆõ╗ČĶ┐śµ£ēµø┤õĖ░Õ»īńÜäÕŖ¤ĶāĮ’╝īÕ«āńÜäµ¢ćµĪŻÕ£©http://docs.jquery.com/Plugins/Autocomplete’╝īÕ£©API Documentationķćī’╝īµłæõ╗¼Ķ”üõ╗öń╗åńÜäńĀöń®ČõĖĆõĖŗautocomplete( url or data, [options] )µ¢╣µ│ĢŃĆé
autocompleteµ¢╣µ│Ģµ£ēõĖżõĖ¬ÕÅéµĢ░’╝īń¼¼õĖĆõĖ¬ńö©µØźÕĪ½ÕåÖURLÕ£░ÕØƵł¢µś»µĢ░µŹ«’╝ījQuery AutocompleteµÅÆõ╗ȵś»µö»µīüAjaxµ¢╣Õ╝ÅĶ░āńö©µĢ░µŹ«’╝īµēĆõ╗źÕÅ»õ╗źÕĪ½ÕåÖĶ░āńö©ńÜäÕ£░ÕØĆ’╝īÕÅ”Õż¢ÕÅ»õ╗źńø┤µÄźÕĪ½ÕåÖµĢ░µŹ«’╝īµĀ╝Õ╝ÅõĖ║JavaScriptµĢ░ń╗ä’╝īÕ”éµłæõ╗¼ńÜäõŠŗÕŁÉ’╝īautocompleteńÜäÕÅ”Õż¢õĖĆõĖ¬ÕÅéµĢ░ [options]µś»õĖĆõĖ¬ÕÅ»ķĆēķĪ╣’╝īµłæõ╗¼Õ£©õŠŗÕŁÉõĖŁÕ░▒µ▓Īµ£ēÕåÖ’╝īõĮåĶ┐ÖõĖ¬ÕÅéµĢ░ķćīķØóÕŹ┤µ£ēÕŠłÕżÜÕÅ»ķģŹńĮ«ńÜäÕÅéµĢ░’╝īµłæõ╗¼Ķ┐śµś»Õģłõ┐«µö╣õĖŖķØóńÜäõŠŗÕŁÉ
┬Ā
$().ready(function() {
$("#website").autocomplete(websites,{
minChars: 0,
max: 5,
autoFill: true,
mustMatch: true,
matchContains: true,
scrollHeight: 220,
formatItem: function(data, i, total) {
return "<I>"+data[0]+"</I>";
},
formatMatch: function(data, i, total) {
return data[0];
},
formatResult: function(data) {
return data[0];
}
});
});
┬ĀÕ£©optionsķĪ╣µłæõ╗¼Õó×ÕŖĀõ║åÕźĮÕćĀõĖ¬ÕÅéµĢ░
minCharsĶĪ©ńż║Õ£©Ķć¬ÕŖ©Õ«īµłÉµ┐Ƶ┤╗õ╣ŗÕēŹÕĪ½ÕģźńÜäµ£ĆÕ░ÅÕŁŚń¼”’╝īĶ┐Öķćīµłæõ╗¼Ķ«ŠńĮ«õĖ║0’╝īÕ£©µłæõ╗¼ÕÅīÕć╗µ¢ćµ£¼µĪå’╝īõĖŹĶŠōÕģźÕŁŚń¼”ńÜ䵌ČÕĆÖ’╝īÕ░▒õ╝ܵŖŖµĢ░µŹ«µśŠńż║Õć║µØź’╝īµĢłµ×£Õ”éõĖŗ

maxĶĪ©ńż║ÕłŚĶĪ©ķćīńÜäµØĪńø«µĢ░’╝īµłæõ╗¼Ķ«ŠńĮ«õ║å5’╝īµēĆõ╗źµśŠńż║5µØĪ’╝īõ╣¤Õ”éõĖŖÕøŠ
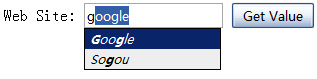
autoFillĶĪ©ńż║Ķć¬ÕŖ©ÕĪ½Õģģ’╝īÕ░▒µś»Õ£©µ¢ćµ£¼µĪåõĖŁĶć¬ÕŖ©ÕĪ½Õģģń¼”ÕÉłµØĪõ╗ČńÜäķĪ╣ńø«’╝īń£ŗõĖŗÕøŠ’╝īÕ£©µłæõ╗¼ĶŠōÕģźŌĆ£gŌĆØńÜ䵌ČÕĆÖ’╝īµ¢ćµ£¼µĪåķćīÕĪ½Õģģõ║åŌĆ£googleŌĆØ

mustMatchĶĪ©ńż║Õ┐ģķĪ╗Õī╣ķģŹµØĪńø«’╝īõ╣¤Õ░▒µś»Õ£©µ¢ćµ£¼µĪåķćīĶŠōÕģźńÜäÕåģÕ«╣’╝īÕ┐ģķĪ╗µś»dataÕÅéµĢ░ķćīńÜäµĢ░µŹ«’╝īÕ”éµ×£õĖŹÕī╣ķģŹ’╝īµ¢ćµ£¼µĪåÕ░▒Ķó½µĖģń®║
matchContainsĶĪ©ńż║ÕīģÕɽÕī╣ķģŹ’╝īÕ░▒µś»dataÕÅéµĢ░ķćīńÜäµĢ░µŹ«’╝īµś»ÕÉ”ÕŬĶ”üÕīģÕɽµ¢ćµ£¼µĪåķćīńÜäµĢ░µŹ«Õ░▒µśŠńż║’╝īµ»öÕ”éÕ£©õĖŖķØóńÜäÕøŠõĖŁ’╝īµłæõ╗¼ĶŠōÕģźõ║åŌĆ£gŌĆØ’╝īńö▒õ║ÄŌĆ£SogouŌĆØõĖŁõ╣¤ÕīģÕɽõĖĆõĖ¬ŌĆ£gŌĆØ’╝īµēĆõ╗źõ╝ܵśŠńż║Õć║µØź’╝īÕ”éµ×£Õ░åmatchContainsĶ«ŠõĖ║fasle’╝īÕłÖŌĆ£SogouŌĆØÕ░▒õĖŹõ╝ܵśŠńż║
scrollHeightõĖŹńö©ÕżÜĶ¦ŻķćŖ’╝īń£ŗµ¢ćµĪŻÕ░▒ń¤źķüōŃĆé
ÕÉÄķØó3õĖ¬ÕÅéµĢ░formatItemŃĆüformatMatchŃĆüformatResultķØ×ÕĖĖµ£ēńö©’╝īformatItemõĮ£ńö©Õ£©õ║ÄÕÅ»õ╗źµĀ╝Õ╝ÅÕī¢ÕłŚĶĪ©õĖŁńÜäµØĪńø«’╝īµ»öÕ”éµłæõ╗¼ÕŖĀõ║åŌĆ£IŌĆØ’╝īĶ«®ÕłŚĶĪ©ķćīńÜäÕŁŚµśŠńż║Õć║õ║åµ¢£õĮō’╝īformatMatchµś»ķģŹÕÉłformatItemõĮ┐ńö©’╝īõĮ£ńö©Õ£©õ║Ä’╝īńö▒õ║ÄõĮ┐ńö©õ║åformatItem’╝īµēĆõ╗źµØĪńø«õĖŁńÜäÕåģÕ«╣µ£ēµēƵö╣ÕÅś’╝īĶĆīµłæõ╗¼Ķ”üÕī╣ķģŹńÜ䵜»ÕĤզŗńÜäµĢ░µŹ«’╝īµēĆõ╗źńö©formatMatchÕüÜõĖĆõĖ¬Ķ░āµĢ┤’╝īõĮ┐õ╣ŗÕī╣ķģŹÕĤզŗµĢ░µŹ«’╝īformatResultµś»Õ«Üõ╣ēµ£Ćń╗łĶ┐öÕø×ńÜäµĢ░µŹ«’╝īµ»öÕ”éµłæõ╗¼Ķ┐śµś»Ķ”üĶ┐öÕø×ÕĤզŗµĢ░µŹ«’╝īĶĆīõĖŹµś»formatItemĶ┐ćńÜäµĢ░µŹ«ŃĆé
[options]ķćīĶ┐śµ£ēÕŠłÕżÜµ£ēńö©ńÜäÕÅéµĢ░’╝īÕż¦Õ«ČÕÅ»õ╗źń£ŗÕ«āńÜäµ¢ćµĪŻŃĆé
jQuery AutocompleteµÅÆõ╗ČķćīĶ┐śµ£ēõĖżõĖ¬ķćŹĶ”üńÜäµ¢╣µ│Ģ’╝īõĖĆõĖ¬µś»result( handler )’╝īõĖĆõĖ¬µś»search( )’╝īµ»öÕ”éńö©µłĘÕ£©ķĆēÕ«Üõ║嵤ÉõĖ¬µØĪńø«µŚČķ£ĆĶ”üĶ¦”ÕÅæõĖĆõ║øÕł½ńÜäµ¢╣µ│ĢµŚČ’╝īńØĆõĖżõĖ¬µ¢╣µ│ĢÕ░▒ÕÅ»õ╗źĶĄĘõĮ£ńö©õ║å’╝īµłæõ╗¼ÕåŹõ┐«µö╣õ╗źõĖŖńÜäõŠŗÕŁÉ
┬Ā
$().ready(function() {
function findValueCallback(event, data, formatted) {
$("#content").html("<strong>"+(!data ? "No match!" : "Selected: " + formatted)+"</strong>");
}
$("#website").autocomplete(websites,{
minChars: 0,
max: 5,
autoFill: true,
mustMatch: true,
matchContains: true,
scrollHeight: 220,
formatItem: function(data, i, total) {
return "<I>"+data[0]+"</I>";
},
formatMatch: function(data, i, total) {
return data[0];
},
formatResult: function(data) {
return data[0];
}
});
$("#website").result(findValueCallback);
$("#getvalue").click(function() {$("#website").search()});
});
┬Āń£ŗń£ŗµś»õ╗Ćõ╣łµĢłµ×£’╝īõ╝ÜÕ£©content divńÜäÕ£░µ¢╣µśŠńż║Õć║µłæõ╗¼ķĆēµŗ®ńÜäÕåģÕ«╣ŃĆé
jQuery AutocompleteµÅÆõ╗ȵēĆÕĖ”ńÜäõŠŗÕŁÉĶ┐śµś»ÕŠłÕźĮńÜä’╝īÕż¦Õ«ČÕÅ»õ╗źõ╗öń╗åńĀöń®ČõĖĆõĖŗÕ«āńÜäõŠŗÕŁÉ’╝īµø┤ÕŖĀńüĄµ┤╗ńÜäĶ┐Éńö©jQuery AutocompleteµÅÆõ╗ČŃĆé
┬Ā
ĶĮ¼ĶĮĮĶć¬:┬Āhttp://i.laoer.com/jquery-autocomplete-plugin.html
Õłåõ║½Õł░’╝Ü













ńøĖÕģ│µÄ©ĶŹÉ
ķĆÜĶ┐ćķśģĶ»╗ÕÆīńÉåĶ¦Żń╗ÖÕ«ÜńÜäµ¢ćõ╗ČÕåģÕ«╣’╝īÕ╝ĆÕÅæĶĆģÕÅ»õ╗źõ║åĶ¦ŻÕł░Õ”éõĮĢõĮ┐ńö©jQuery AutocompleteĶć¬ÕŖ©Õ«īµłÉµÅÆõ╗Č’╝īÕ╣ČĶāĮÕż¤µĀ╣µŹ«ķĪ╣ńø«ķ£Ćµ▒éĶ┐øĶĪīķĆéÕĮōķģŹńĮ«ÕÆīõ╝śÕī¢’╝īõ╗ÄĶĆīÕ£©Õ«×ķÖģķĪ╣ńø«õĖŁÕ║öńö©Ķ┐ÖķĪ╣µŖƵ£»’╝īõĖ║ńö©µłĘµÅÉõŠøµø┤ÕŖĀõŠ┐µŹĘńÜäĶŠōÕģźõĮōķ¬īŃĆé
jQuery AutocompleteµÅÆõ╗ȵś»jQuery UIÕ║ōõĖŁńÜäõĖĆõĖ¬ń╗äõ╗Č’╝īÕ«āµÅÉõŠøõ║åµÉ£ń┤óµĪåĶć¬ÕŖ©ĶĪźÕģ©ńÜäÕŖ¤ĶāĮ’╝īµ×üÕż¦Õ£░µÅÉķ½śõ║åńö©µłĘĶŠōÕģźµĢ░µŹ«ńÜäµĢłńÄćÕÆīńö©µłĘõĮōķ¬īŃĆéĶ┐ÖõĖ¬µÅÆõ╗ČÕ¤║õ║ÄjQueryµĪåµ×Č’╝īõĮ┐ÕŠŚÕ£©ńĮæķĪĄõĖŁÕ«×ńÄ░µÖ║ĶāĮµÉ£ń┤óÕÆīÕ╗║Ķ««ĶŠōÕģźÕÅśÕŠŚń«ĆÕŹĢµśōĶĪīŃĆé ### ...
ŃĆŖjQuery Autocomplete µÅÆõ╗ČÕÅéµĢ░õĮ┐ńö©Ķ»”Ķ¦ŻŃĆŗ Õ£©WebÕ╝ĆÕÅæõĖŁ’╝īõĖ║õ║åµÅÉÕŹćńö©µłĘõĮōķ¬ī’╝īĶć¬ÕŖ©ÕĪ½Õģģ’╝łAutocomplete’╝ēÕŖ¤ĶāĮĶó½Õ╣┐µ│øÕ║öńö©õ║ĵɣń┤óµĪåŃĆüĶĪ©ÕŹĢĶŠōÕģźńŁēÕ£║µÖ»ŃĆéjQueryÕ║ōµÅÉõŠøõ║åõĖĆõĖ¬Õ╝║Õż¦ńÜäAutocompleteµÅÆõ╗Č’╝īÕÉŹõĖ║jQuery UI ...
Õ£©µĀćķóś"jQueryĶć¬ÕŖ©Õ«īµłÉµÅÆõ╗Čautocomplete.zip"õĖŁ’╝īµłæõ╗¼õ║åĶ¦ŻÕł░Ķ┐Öµś»õĖĆõĖ¬Õ¤║õ║ÄjQueryÕ║ōńÜäµÅÆõ╗Č’╝īõĖ╗Ķ”üÕŖ¤ĶāĮµś»Õ«×ńÄ░Ķć¬ÕŖ©Õ«īµłÉµĢłµ×£ŃĆéµÅÅĶ┐░õĖŁµÅÉÕł░ńÜäzipµ¢ćõ╗ČÕīģÕɽńÜ䵜»Ķ»źµÅÆõ╗ČńÜäµĀĖÕ┐āń╗äõ╗ČŃĆé jQueryÕ║ōµś»JavaScriptńÜäõĖĆõĖ¬ĶĮ╗ķćÅń║¦µĪåµ×Č’╝īÕ«ā...
autocomplete, jQueryĶć¬ÕŖ©Õ«īµłÉµÅÆõ╗Č’╝īÕ”éGoogleĶć¬ÕŖ©Õ«īµłÉ ńöĄÕŁÉķé«õ╗ČĶć¬ÕŖ©Õ«īµłÉµ¢ćµĪŻ&µ╝öńż║µÅÆõ╗ČjQueryĶć¬ÕŖ©Õ«īµłÉµÅÆõ╗ČÕ”éĶ░ʵŁīµÉ£ń┤ó npm install jquery-autocomplete
**jQueryńÜäAutocompleteµÅÆõ╗Č**µś»ńö©õ║ÄÕ«×ńÄ░ńĮæķĪĄĶŠōÕģźµĪåĶć¬ÕŖ©ĶĪźÕģ©ÕŖ¤ĶāĮńÜäõĖĆń¦Źķ½śµĢłĶ¦ŻÕå│µ¢╣µĪł’╝īÕ«āµ×üÕż¦Õ£░µÅÉÕŹćõ║åńö©µłĘõĮōķ¬ī’╝īÕ░żÕģȵś»Õ£©ńö©µłĘķ£ĆĶ”üõ╗ÄÕż¦ķćŵĢ░µŹ«õĖŁķĆēµŗ®µŚČŃĆéĶ┐ÖõĖ¬µÅÆõ╗ȵś»Õ¤║õ║ÄjQueryÕ║ōńÜä’╝īÕøĀµŁż’╝īķ”¢Õģłķ£ĆĶ”üńĪ«õ┐ØÕ£©ķĪ╣ńø«õĖŁÕ╝ĢÕģźõ║å...
jQuery plugin: Autocomplete ÕÅéµĢ░ÕÅŖÕ«×õŠŗ Õ«śńĮæ’╝ÜjQuery plugin: Autocomplete µŁżµÅÆõ╗ČõŠØĶĄ¢õ║Ä jquery 1.2.6 --- jquery 1.8.3 ĶĮ¼Ķ欒╝Ühttp://www.cnblogs.com/duanhuajian/p/3398904.html
jQuery plugin for autocomplete - jQueryĶć¬ÕŖ©Õ«īµłÉµÅÆõ╗Č
**jQuery AutoComplete ...µĆ╗ń╗ō’╝ījQuery AutoComplete µÅÆõ╗ČķĆÜĶ┐ćń«ĆÕŹĢńÜäķģŹńĮ«ÕÆīõĮ┐ńö©’╝īÕÅ»õ╗źÕ«×ńÄ░Õ╝║Õż¦ńÜäĶć¬ÕŖ©ĶĪźÕģ©ÕŖ¤ĶāĮ’╝īµÅÉķ½śńö©µłĘõĮōķ¬īŃĆéń╗ōÕÉłÕēŹń½»õĖÄÕÉÄń½»µÄźÕÅŻ’╝īÕÅ»õ╗źµ×äÕ╗║Õć║ķ½śµĢłńÜäÕŖ©µĆüµÉ£ń┤óÕŖ¤ĶāĮŃĆéÕĖīµ£øĶ┐ÖõĖ¬µÅÆõ╗ČĶāĮõĖ║õĮĀńÜäķĪ╣ńø«ÕĖ”µØźõŠ┐Õł®ŃĆé
jQuery Autocomplete µś»õĖĆõĖ¬ķØ×ÕĖĖÕ«×ńö©ńÜäµÅÆõ╗Č’╝īÕ«āõĖ║ńĮæķĪĄĶĪ©ÕŹĢĶŠōÕģźµĪåµÅÉõŠøõ║åĶć¬ÕŖ©ĶĪźÕģ©ÕŖ¤ĶāĮ’╝īµ×üÕż¦Õ£░µÅÉÕŹćõ║åńö©µłĘõĮōķ¬īŃĆéĶ┐ÖõĖ¬ÕÄŗń╝®ÕīģŌĆ£jquery autocompleteõĖŗĶĮĮ.rarŌĆØÕīģÕɽõ║åÕ«×ńÄ░Ķ┐ÖõĖĆÕŖ¤ĶāĮµēĆķ£ĆńÜäÕ¤║µ£¼µ¢ćõ╗Č’╝īÕīģµŗ¼µĀĘÕ╝ÅĶĪ©ŃĆüHTML µ©ĪµØ┐ŃĆü...
jQuery AutocompleteµÅÆõ╗ȵś»jQuery UIÕ║ōõĖŁńÜäõĖĆõĖ¬ń╗äõ╗Č’╝īÕ«āµÅÉõŠøõ║åµÉ£ń┤óµĪåĶć¬ÕŖ©ĶĪźÕģ©ńÜäÕŖ¤ĶāĮ’╝īµ×üÕż¦Õ£░µÅÉķ½śõ║åńö©µłĘĶŠōÕģźńÜäµĢłńÄćÕÆīõĮōķ¬īŃĆéĶ┐ÖõĖ¬µÅÆõ╗ČÕÅ»õ╗źµĀ╣µŹ«ńö©µłĘĶŠōÕģźńÜäÕŁŚń¼”ÕŖ©µĆüÕ£░õ╗ĵ£ŹÕŖĪÕÖ©µł¢ĶĆģµ£¼Õ£░µĢ░µŹ«µ║ÉĶÄĘÕÅ¢Õī╣ķģŹķĪ╣’╝īÕ╣ČÕ£©ĶŠōÕģźµĪåõĖŗµ¢╣...
Õ£©µ£¼µ¢ćõĖŁ’╝īµłæõ╗¼Õ░åµĘ▒ÕģźµÄóĶ«©Õ”éõĮĢõĮ┐ńö©jQueryÕ«×ńÄ░õĖĆõĖ¬Õ¤║õ║ÄAjaxńÜäµ¢ćµ£¼µĪåĶć¬ÕŖ©ĶĪźÕģ©ÕŖ¤ĶāĮ’╝īõ╗źÕÅŖńøĖÕģ│ńÜä`autocomplete`µÅÆõ╗ČńÜäÕ«īµĢ┤Õ«×õŠŗŃĆéĶ┐ÖõĖ¬ÕŖ¤ĶāĮÕ£©Ķ«ĖÕżÜWebÕ║öńö©ń©ŗÕ║ÅõĖŁķØ×ÕĖĖÕĖĖĶ¦ü’╝īÕ«āĶāĮÕż¤µÅÉķ½śńö©µłĘĶŠōÕģźńÜäµĢłńÄćÕÆīńö©µłĘõĮōķ¬īŃĆé ķ”¢Õģł’╝īĶ«®...
jQuery Autocomplete µś»õĖĆõĖ¬ķØ×ÕĖĖµĄüĶĪīńÜäÕēŹń½»Õ╝ĆÕÅæµÅÆõ╗Č’╝īÕ«āõĖ║ĶŠōÕģźµĪåµÅÉõŠøõ║åĶć¬ÕŖ©Õ«īµłÉńÜäÕŖ¤ĶāĮ’╝īµ×üÕż¦Õ£░µÅÉÕŹćõ║åńö©µłĘÕ£©ńĮæķĪĄõĖŖńÜäõ║żõ║ÆõĮōķ¬īŃĆéĶ┐ÖõĖ¬µÅÆõ╗ČÕ¤║õ║ÄJavaScriptÕ║ōjQueryµ×äÕ╗║’╝īÕģüĶ«ĖÕ╝ĆÕÅæĶĆģĶĮ╗µØŠÕ£░ÕłøÕ╗║µÉ£ń┤óÕ╗║Ķ««ŃĆüÕŖ©µĆüÕĪ½ÕģģĶĪ©ÕŹĢńŁē...
**jQuery Autocomplete.js µÅÆõ╗ČõĮ┐ńö©Ķ»”Ķ¦Ż** jQuery Autocomplete.js µś»õĖĆõĖ¬ķØ×ÕĖĖÕ«×ńö©ńÜäµÅÆõ╗Č’╝īÕ«āõĖ║HTMLĶŠōÕģźµĪåµÅÉõŠøõ║åĶć¬ÕŖ©ĶĪźÕģ©ÕŖ¤ĶāĮ’╝īµ×üÕż¦Õ£░µÅÉÕŹćõ║åńö©µłĘõĮōķ¬īŃĆéĶ┐ÖõĖ¬µÅÆõ╗ČÕ¤║õ║ÄjQueryÕ║ō’╝īń╗ōÕÉłAjaxµŖƵ£»’╝īĶāĮÕż¤Õ«×µŚČõ╗ĵ£ŹÕŖĪÕÖ©ĶÄĘÕÅ¢...
jQuery Autocomplete µś»õĖĆõĖ¬ķØ×ÕĖĖµĄüĶĪīńÜä jQuery µÅÆõ╗Č’╝īÕ«āõĖ║ńĮæķĪĄĶĪ©ÕŹĢĶŠōÕģźµĪåµÅÉõŠøõ║åÕ╝║Õż¦ńÜäĶć¬ÕŖ©Õ«īµłÉµł¢Ķć¬ÕŖ©ĶĪźÕģ©ÕŖ¤ĶāĮŃĆéĶ┐ÖõĖ¬µÅÆõ╗ȵ×üÕż¦Õ£░µÅÉÕŹćõ║åńö©µłĘÕ£©ĶŠōÕģźµÉ£ń┤óÕģ│ķö«Ķ»Źµł¢ÕĪ½ÕåÖµĢ░µŹ«µŚČńÜäõĮōķ¬ī’╝īõĮ┐ÕŠŚńö©µłĘÕÅ»õ╗źÕ┐½ķƤµēŠÕł░Õ╣ČķĆēµŗ®µēĆķ£ĆńÜäÕåģÕ«╣...
jQueryµ¢ćµ£¼µĪåĶüöµā│ĶĪźÕģ©Ķć¬ÕŖ©Õ«īµłÉµÅÆõ╗ȵś»õĖƵ¼ŠķØ×ÕĖĖÕ«×ńö©ńÜäÕēŹń½»Õ╝ĆÕÅæÕĘźÕģĘ’╝īÕ«āÕÅ»õ╗źÕĖ«ÕŖ®Õ╝ĆÕÅæĶĆģÕ£©ńĮæķĪĄńÜäĶŠōÕģźµĪåõĖŁÕ«×ńÄ░µÖ║ĶāĮĶüöµā│ÕÆīĶć¬ÕŖ©ĶĪźÕģ©ÕŖ¤ĶāĮŃĆéĶ┐ÖõĖ¬µÅÆõ╗ČÕ¤║õ║ÄJavaScriptÕ║ōjQueryµ×äÕ╗║’╝īÕøĀµŁż’╝īõĮ┐ńö©Õ«āõ╣ŗÕēŹķ£ĆĶ”üńĪ«õ┐ØķĪ╣ńø«õĖŁÕĘ▓ń╗ÅÕ╝ĢÕģźõ║å...
jQuery Autocompleteµś»õĖƵ¼ŠķØ×ÕĖĖÕ«×ńö©ńÜäµÅÆõ╗Č’╝īńö©õ║ÄÕ£©ĶŠōÕģźµĪåõĖŁÕ«×ńÄ░Ķć¬ÕŖ©ĶĪźÕģ©ÕŖ¤ĶāĮŃĆéĶ┐ÖõĖ¬ÕŖ¤ĶāĮÕ£©Ķ«ĖÕżÜńĮæń½ÖõĖŖÕ╣┐µ│øõĮ┐ńö©’╝īõŠŗÕ”éµÉ£ń┤óÕ╝ĢµōÄŃĆüńöĄÕŁÉÕĢåÕŖĪńĮæń½ÖńÜäÕĢåÕōüµÉ£ń┤óŃĆüńżŠõ║żÕ¬ÆõĮōńÜäńö©µłĘÕÉŹµÅÉńż║ńŁēŃĆéjQueryÕ║ōńÜäÕ╝║Õż¦ń╗ōÕÉłAutocompleteµÅÆõ╗Č...
jQuery AutoComplete µś»õĖĆõĖ¬ķØ×ÕĖĖµĄüĶĪīńÜä jQuery µÅÆõ╗Č’╝īÕ«āõĖ║ĶŠōÕģźµĪåµÅÉõŠøõ║åĶć¬ÕŖ©ĶĪźÕģ©ÕŖ¤ĶāĮ’╝īĶāĮÕż¤µ×üÕż¦Õ£░µÅÉÕŹćńö©µłĘõĮōķ¬īŃĆéĶ┐ÖõĖ¬µÅÆõ╗ČÕ¤║õ║Ä jQuery Õ║ō’╝īÕøĀµŁżķ£ĆĶ”üÕģłÕ╝ĢÕģź jQuery µēŹĶāĮõĮ┐ńö©ŃĆéÕ£©µ£¼µ¢ćõĖŁ’╝īµłæõ╗¼Õ░åµĘ▒ÕģźµÄóĶ«©Õ”éõĮĢÕ£©ķĪ╣ńø«õĖŁķøåµłÉ...
jQuery Autocomplete pluginµś»Õ£©jQueryńÜäÕ¤║ńĪĆõĖŖÕ╝ĆÕÅæńÜäõĖĆÕźŚÕ░ÅÕʦńÜäĶŠōÕģźõĖŗµŗēµÅÉńż║µÅÆõ╗Č’╝īĶ┐Öµś»Õ«āńÜäPHPÕ║öńö©Õ«×õŠŗ’╝īÕż¦ķā©ÕłåÕŖ¤ĶāĮõĖÄHTMLµĀ╝Õ╝ÅńĮæķĪĄń▒╗ÕÉī’╝īĶ┐ÖķćīÕó×ÕŖĀõ║åõĖĆõ║øķ£ĆĶ”üPHpń©ŗÕ║ÅķģŹÕÉłńÜäÕåģÕ«╣’╝īÕ«āõĖŹõĮåµ£ēĶŠōÕģźµÅÉńż║ÕŖ¤ĶāĮ’╝īĶĆīõĖöńż║õŠŗµ£¼Ķ║½...