http://www.blogjava.net/super/archive/2010/11/30/328671.html?opt=admin

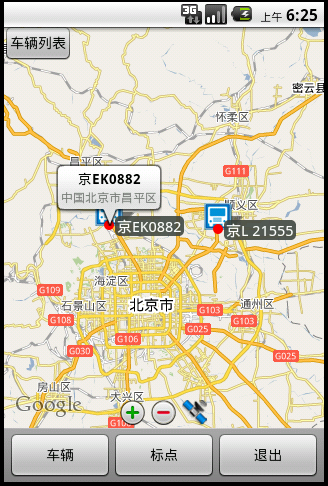
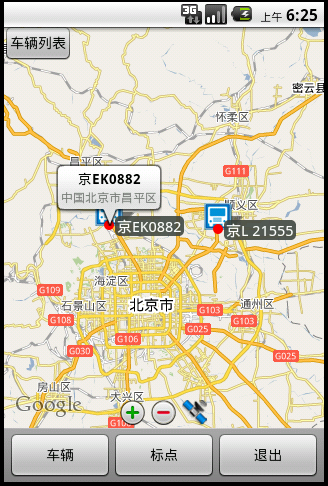
就是上面的样子
做这个过程中我碰到两个问题:
1:如何做带尾巴的气泡View
2:如何把这个View添加到MapView中.
1:如何做带尾巴的气泡View
我是采用背景图的方式来实现的.当然,普通的PNG在View 缩放的时候会失真,尤其是那个尖尖的尾巴.
后来采用9.png的格式,才完成了不变形的效果.9.png格式的Png可以用SDK\Tools\draw9patch.bat来处理,只要把普通的
png的边上标志一下就可以了,具体draw9patch.bat如何使用这里就不说了,网上有很多文档,自己查查就知道了.
我生成的9.png就是下面这个样子,注意四周的黑线.就是9png拉伸时的标识

有了这个png,直接放到你的工程下的res/drawable目录就可以了,
然后在res/layout目录下建立你的view的xml文件,比如叫overlay_pop.xml,我的是这样的:
<?xml version="1.0" encoding="UTF-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:background="@drawable/bubble_background" <!--这就是那个9.png-->
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="5px"
android:paddingTop="5px"
android:paddingRight="5px"
android:paddingBottom="20px" <!--注意加上padding,否则view里面的东西就画到边框上了-->
>
<TextView android:id="@+id/map_bubbleTitle"
android:ellipsize="marquee"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:singleLine="true"
style="@style/map_BubblePrimary" /> <!--style可以没有,我这里第一个TextView表示标题,用的是大字体-->
<TextView android:id="@+id/map_bubbleText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:singleLine="false"
style="@style/map_BubbleSecondary" /><!--style可以没有,我这里第二个TextView表示描述信息,用的是大字体-->
</LinearLayout>
这样popView就建立好了
2:如何把这个View添加到MapView中.
通常是在mapView中点击某个位置,弹出popView
或者点击某个Overlay弹出popView,这里用点击Overlay来说明,
overlay有onTap()方法,你可以实现自己的overlay,overideonTap()方法,弹出popView,
也可以使用setOnFocusChangeListener(),在listener中实现弹出popView,.
我是用的listener,因为setOnFocusChangeListener在失去焦点也会触发,我可以再失去焦点的时候隐藏popView.
MapView是继承自ViewGroup
的,因此,MapView有addView()方法,同时还有MapView.LayoutParams
MapView.LayoutParams 可以根据GeoPoint来定位,我就是利用这个特性来定位弹出的popView的.
PointItemizedOverlay overlay = new
PointItemizedOverlay(drawable);
<!--这是我继承自ItemizedOverlay的overlay,主要就是画一个图片,写一个名称,很简单,这里不贴具体代码了-->
public class BaseMapActivity extends MapActivity {
/**
* 地图View
*/
protected MapView mapView;
/**
* 弹出的气泡View
*/
private View popView;
/**
监听器
*/
private final ItemizedOverlay.OnFocusChangeListener onFocusChangeListener = new ItemizedOverlay.OnFocusChangeListener() {
@Override
public void onFocusChanged(ItemizedOverlay overlay, OverlayItem newFocus) {
//创建气泡窗口
if (popView != null) {
popView.setVisibility(View.GONE);
}
if (newFocus != null) {
MapView.LayoutParams geoLP = (MapView.LayoutParams) popView.getLayoutParams();
geoLP.point = newFocus.getPoint();//这行用于popView的定位
TextView title = (TextView) popView.findViewById(R.id.map_bubbleTitle);
title.setText(newFocus.getTitle());
TextView desc = (TextView) popView.findViewById(R.id.map_bubbleText);
if (newFocus.getSnippet() == null || newFocus.getSnippet().length() == 0) {
desc.setVisibility(View.GONE);
} else {
desc.setVisibility(View.VISIBLE);
desc.setText(newFocus.getSnippet());
}
mapView.updateViewLayout(popView, geoLP);
popView.setVisibility(View.VISIBLE);
}
}
};
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
/**
省略其他代码
**/
//初始化气泡,并设置为不可见
popView = inflater.inflate(R.layout.overlay_popup, null);
mapView.addView( popView,
new MapView.LayoutParams(MapView.LayoutParams.WRAP_CONTENT, MapView.LayoutParams.WRAP_CONTENT,
null, MapView.LayoutParams.BOTTOM_CENTER));
//由于我的气泡的尾巴是在下边居中的,因此要设置成MapView.LayoutParams.BOTTOM_CENTER.
//这里没有给GeoPoint,在onFocusChangeListener中设置
views.add(popView);
popView.setVisibility(View.GONE);
添加overlay
PointItemizedOverlay overlay = new PointItemizedOverlay(drawable);
//设置显示/隐藏泡泡的监听器
overlay.setOnFocusChangeListener(onFocusChangeListener);
overlay.addOverlay(/*你自己的overlayItem*/);
overlay.addOverlay(/*你自己的overlayItem*/);
overlay.addOverlay(/*你自己的overlayItem*/);
}
}
这样就基本完工了.
分享到:











相关推荐
在Android开发中,创建带有尾巴的气泡...通过以上步骤,你可以实现在Android的MapVeiw中,当用户点击OVERLAY时,弹出一个带有尾巴的气泡View,显示相关的文字信息。这个功能在地图应用中非常实用,能有效提升用户体验。
【标题】:“百度地图Android SDK拖拽...总的来说,实现百度地图Android SDK中的拖拽Overlay Item涉及到地图交互、事件处理和自定义视图的知识。通过学习和实践,开发者可以为用户提供更直观、更具交互性的地图体验。
"嵌入式Linux系统中Overlay文件系统的实现" 概述: 嵌入式Linux系统中Overlay文件系统的实现是指在嵌入式Linux系统中引入Overlay文件系统,以满足对系统软件的升级和对系统程序的维护需求。Overlay文件系统是指在...
`Overlay`是Android SDK中用于在地图上绘制图形或文本的对象,它允许我们在地图上添加自定义的图标或标注。 首先,我们需要在项目中引入Google Maps API。在`build.gradle`文件中添加依赖: ```groovy ...
`Popup`在地图应用中通常指的是临时弹出的窗口,它能以轻量级的形式展示一些额外信息,不会遮挡地图的主要视图。在高德地图API中,`Popup`是用于在地图上添加可交互的信息窗口,它可以包含文字、图片甚至是复杂的...
在Android开发中,高德地图是一个广泛使用的地图API,提供了丰富的功能,如定位、路径规划、地图绘制等。本文将详细讲解如何实现自定义点聚合Marker图片以及Overlay的点击选中功能。 首先,我们需要理解“点聚合”...
在Android的视频输出架构中,Overlay系统扮演着至关重要的角色。它提供了一个叠加在主显示层上的额外显示层,主要用于视频输出或摄像头预览。Overlay系统通过`ISurface`接口进行操作,该接口允许创建、注册和管理...
Android overlay 机制允许在不修改packages中apk的情况下,来自定义 framework和package中的资源文件,实现资源的定制。来达到显示不同的UI得目的(如MIUI)。 希望本文档会给有需要的朋友带来帮助;感兴趣的朋友...
例如,"Android中点中overlay弹出带尾巴的气泡的实现"可能讲述了如何在地图上的特定点显示信息窗口,这种气泡通常用于展示标记的详细信息。而"Android 通过地名获得经纬度并标识在地图上"则可能讲解了如何使用...
总之,ItemsOverlay是Android中实现百度地图自定义覆盖物的重要工具,通过它我们可以实现各种丰富的地图交互功能,如点击overlay弹出带尾巴的气泡。通过不断学习和实践,你可以更好地掌握这一技术,为用户提供更加...
在该方法中,你可以检查点击的位置是否与气泡重合,然后执行相应的操作,如弹出信息窗口、导航到特定位置等。 4. **地理坐标与屏幕像素转换**: 在Android地图上处理点击事件时,需要将地图上的地理坐标(经纬度)...
在Android开发中,ViewOverlay是一种非常实用的组件,它允许开发者在任意的View之上添加可交互的图形元素,这些元素可以是静态的,也可以是动态的,比如动画。本篇文章将深入探讨如何在ViewOverlay上实现动画,以及...
在Android应用开发中,高德地图API是一个广泛使用的工具,它允许开发者在应用程序中集成地图功能,提供定位、导航、路线规划等服务。本项目"高德地图Overlay的应用以及照相功能的实现"则着重展示了如何结合高德地图...
Voice overlay helps you turn your user's voice into text, providing a polished UX while handling for you the necessary permission. Demo You can clone this repo, then run the Demo ...
本篇文章将详细解析如何在Android中实现这样的效果,主要包括使用RelativeLayout布局、TextView控件以及对话框Dialog的相关技巧。 首先,气泡效果的核心在于自定义布局。在提供的示例中,使用了RelativeLayout作为...
文章首先介绍了 Android 系统的资源查找机制,然后阐述了Overlay机制实现资源替换的原理及编写Overlay apk的方法,并探讨了Overlay机制未来可能的发展方向与前景。 一、Android 资源查找机制 Android 应用程序的...
FPGA overlay是一种基于现场可编程门阵列(FPGA)的技术,它允许在一个FPGA上实现一个或多个不同的可配置硬件层,从而在用户逻辑中模拟出一种类似FPGA的行为。这种技术的出现,使得FPGA可以被重新编程以适应不同的...