- 浏览: 984827 次
- 性别:

- 来自: 山西
-

文章分类
最新评论
-
白小默:
你好 可以提供下源码DEMO吗,不知为何,我导出来的excel ...
jxls 使用模板文件导出生成excel -
zkzqzzz:
博主威武!
让微信二维码扫描您的APK -
zkzqzzz:
感谢博主 原来那些类都不是必须的 或者自己写!!博主真棒 ...
抢红包插件实现原理浅析 -
zkzqzzz:
博主 请问你的其他类在哪里呢?
抢红包插件实现原理浅析 -
zkzqzzz:
其他类在哪呢?
抢红包插件实现原理浅析
在下文中主要就是详细解说如何将之前设计出的wordpress博客模板制作成HTML页面,对于网页设计新手来说,这是难得一篇详细教程。篇幅也较长,主要里面有大量的PS切图与编写HTML与CSS代码的篇幅,很值得新手一读。
HI,我叫Alvaro Guzman,这是别样wordpress模版的第二部分.在这节课里,将学到如何运用,XHML+CSS来建一个网页.还会学到如何使用CSS来建一个wordpress模版.在学这一节课时,你最好有一些关于HTML和CSS的知识(可以在本站的CSS栏目找),还应该了解wordpress的功能和结构.
如果你是一个程序员,你必须有一定的PS基础,图层,切片,和了解一些wordpress的功能.无论如何,如果你是一个刚入门的webdesigner,我敢肯定你会觉得那些知识对你一定有作用.
原文出自:http://www.ximumu.cn/post/145.html
Step 1 – Let’s begin
打开PSD文件.
首先,隐藏所有图层中的文本,链接,图像.尽可能的显示只有容器相关的图层.(如图),只显示背景,头部,导航,主体的容器,和页脚.当然你还得有一个文件夹来存图像.在这里我创建两个子目录,一个存放JPEG,另一个存PNG.
一个好的网页开始于有一个良好的结构.先建好一个html文件,再给这个文件建一个CSS.最后你就可以把这些文件替换为wordpress模版.
Step 2 – 主要背景.
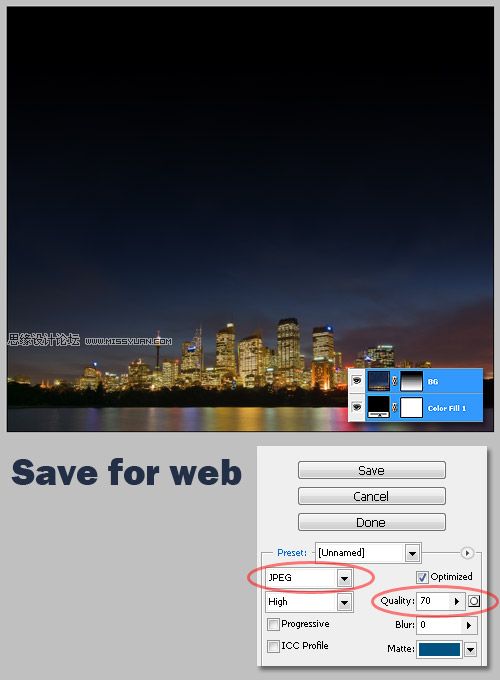
现在我们动手切割图片,在PS中有一些方法可以切割图片,但是我还是喜欢用切片工具,因为这个工具对于网页比较好,但也不是都适合全部,具体问题要具体分析了.隐藏所有图层,保留背景图层和填充层.
按ctrl+alt+shift+S在弹出的对话框里选择.在选项选择.JPG格式,质量选70%.点保存最后把图片保存在/images/jpgs 文件里.
Step3-切割网页
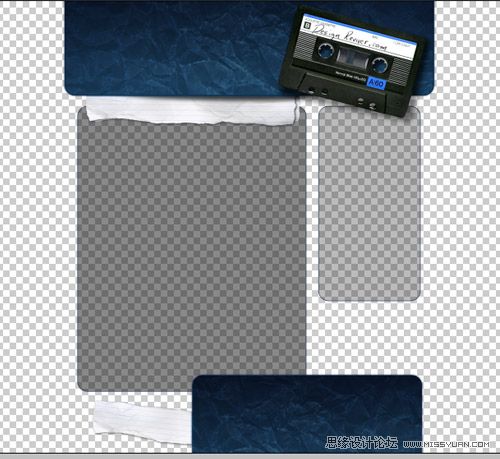
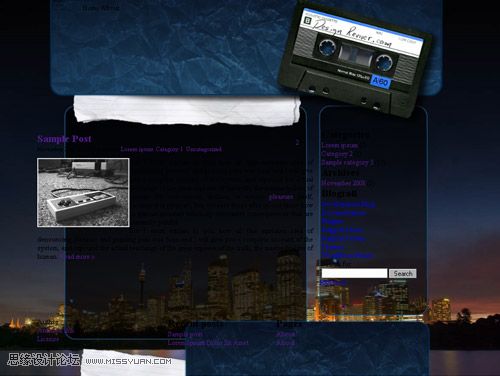
现在来做最有趣的事--切片!首先隐藏背景图层,包括:图片背景,背景,LOGO,最终结果如图:
Step4-切割背景
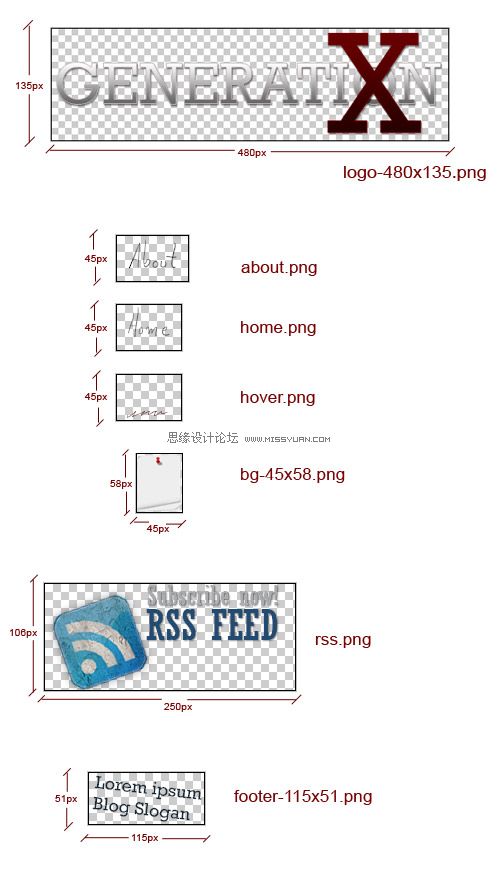
给每一个切片命一个名字(名字最好是有意义的).合并可以合并的图片,并保留背景的透命度.我利用切片工具来切割头部的图片,切割主要背景(height:1px,在这里我是为了更明显所以切割的比较大.)切割侧边背景(height:1px),继续切割footer,和footer的背景.见下图的测量长度,利用辅助线(CRTL+R)来精确的测量.保存图片为PND-24位格式,最后保存在电脑里的PND文件夹里.
当图片为PNG格式时,对于IE6是不好的支持,要升级到IE7,或者使用firefox.(如果你设计的目标是IE6,那格式最好用GIF或JGP)
Step-HTML框架
现在我们就开始编HTML框架,和CSS文件,做完之后就可以导入wordpress主题了.
头部如下:
继续添加代码--建一个DIV容器来装所有的图层.
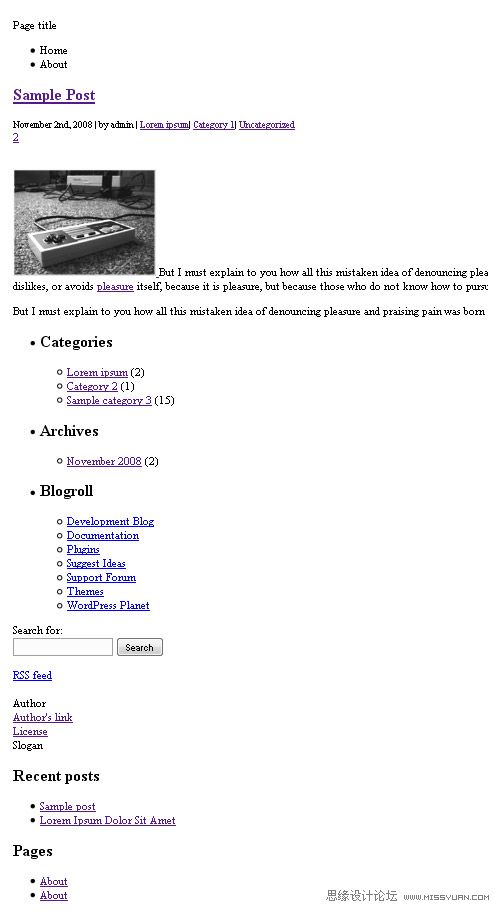
当我们把代码编好了,下一步要做是测试在浏览器中的效果,在这里我用的是firefox的最高版本.效果如图:
Step7--内容和定位
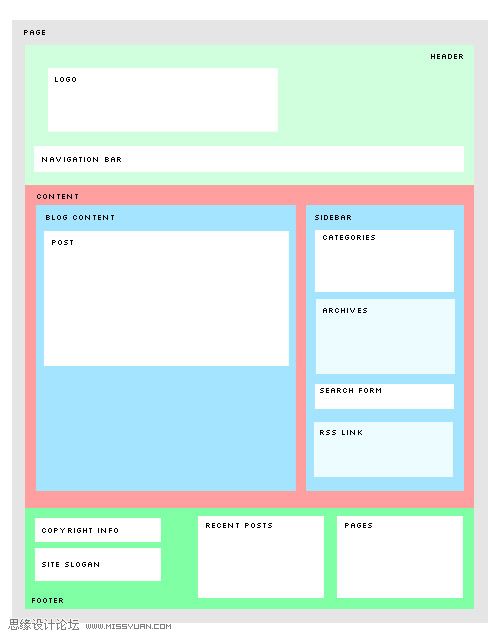
新建一个CSS文件,首先要给每一个容器(DIV)做定位,这可能是一个比较难的工作,其实认真做就会感觉也很简单,你只要确定它们的高度;宽度和浮动.
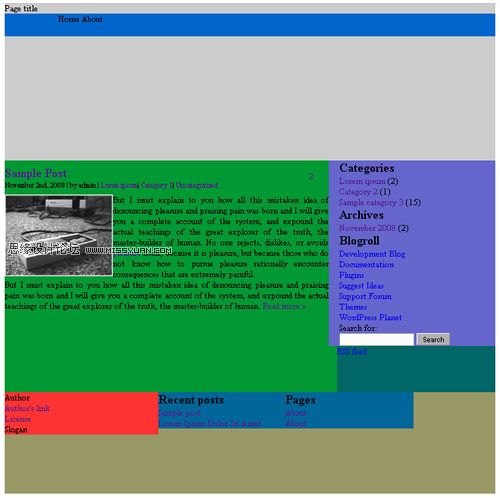
现在要给每一个容器定义CSS属性,首先要明确类名和ID名,还要把相同的属性的字符都找出来.请认真的检查第五步里的HTML文件中的类名.别外说一点,在这里可以用明亮的背景颜色来显示出每个容器的空间.(等到最后一步,可以把这些背景删掉)而背景的图片的尺寸可以从第四步中量出.
Step8--添加背景
好,现在开始添加背景图像了,这时我们就用到前面那些切割出的的图片了,因为城市背景是固定的,但是我们想要类似浮动的效果,该要怎么做呢,还记得第四步吗?让我们动手来做吧.
Step9--添加前景图片
添加LOGO,导航链接,评论背景,RSS图标,等等.
Step 10--添加文本样式
我们越来越接近完成了,大家加油了,在这一步骤,给文本添加样式.这一步要注意的地方是,把文本样式添加在适合的地方,添加正确的padding 和margin的值.给例表添加CSS属性.
HI,我叫Alvaro Guzman,这是别样wordpress模版的第二部分.在这节课里,将学到如何运用,XHML+CSS来建一个网页.还会学到如何使用CSS来建一个wordpress模版.在学这一节课时,你最好有一些关于HTML和CSS的知识(可以在本站的CSS栏目找),还应该了解wordpress的功能和结构.
如果你是一个程序员,你必须有一定的PS基础,图层,切片,和了解一些wordpress的功能.无论如何,如果你是一个刚入门的webdesigner,我敢肯定你会觉得那些知识对你一定有作用.
原文出自:http://www.ximumu.cn/post/145.html
Step 1 – Let’s begin
打开PSD文件.
首先,隐藏所有图层中的文本,链接,图像.尽可能的显示只有容器相关的图层.(如图),只显示背景,头部,导航,主体的容器,和页脚.当然你还得有一个文件夹来存图像.在这里我创建两个子目录,一个存放JPEG,另一个存PNG.
一个好的网页开始于有一个良好的结构.先建好一个html文件,再给这个文件建一个CSS.最后你就可以把这些文件替换为wordpress模版.

Step 2 – 主要背景.
现在我们动手切割图片,在PS中有一些方法可以切割图片,但是我还是喜欢用切片工具,因为这个工具对于网页比较好,但也不是都适合全部,具体问题要具体分析了.隐藏所有图层,保留背景图层和填充层.
按ctrl+alt+shift+S在弹出的对话框里选择.在选项选择.JPG格式,质量选70%.点保存最后把图片保存在/images/jpgs 文件里.

Step3-切割网页
现在来做最有趣的事--切片!首先隐藏背景图层,包括:图片背景,背景,LOGO,最终结果如图:

Step4-切割背景
给每一个切片命一个名字(名字最好是有意义的).合并可以合并的图片,并保留背景的透命度.我利用切片工具来切割头部的图片,切割主要背景(height:1px,在这里我是为了更明显所以切割的比较大.)切割侧边背景(height:1px),继续切割footer,和footer的背景.见下图的测量长度,利用辅助线(CRTL+R)来精确的测量.保存图片为PND-24位格式,最后保存在电脑里的PND文件夹里.
当图片为PNG格式时,对于IE6是不好的支持,要升级到IE7,或者使用firefox.(如果你设计的目标是IE6,那格式最好用GIF或JGP)

Step-HTML框架
现在我们就开始编HTML框架,和CSS文件,做完之后就可以导入wordpress主题了.
头部如下:
复制内容到剪贴板
在纸上建一个模型如图:代码:
<head>
<title>GenerationX</title>
<link rel="stylesheet" href="style.css"type="text/css" media="screen" />
</head> 
继续添加代码--建一个DIV容器来装所有的图层.
复制内容到剪贴板
头部代码:
代码:
<body> <div id="page">
<!--Insert the layout here-->
</div> <!--End of "page"--></body>
复制内容到剪贴板
主内容层代码:
代码:
<div id="header">
<div id="headerimg">
Page title
</div>
<div id="top_nav">
<ul>
<li>Home</li>
<li>About</li>
</ul>
</div>
</div> <!--End of "header"-->
复制内容到剪贴板
footer代码:
代码:
<div id="content">
<div class="blogcontent">
<div class="post">
<div class="post_title">
<h2><a href="#">Sample Post</a></h2>
<small>November 2nd, 2008 | by admin | <a href="#">Lorem ipsum</a>| <a href="#">Category 1</a>| <a href="#">Uncategorized</a></small>
</div> <!--End of "post title"-->
<!--Comments-->
<div class="postmetadata">
<a href="#">2</a>
</div>
<br class="space" />
<div class="entry">
<p>
<a href="#">
<img class="alignleft" title="pic-02" src="images/jpgs/pic-01.jpg" border="0" alt=""/>
</a>
But I must explain to you how all this mistaken idea of denouncing pleasure and praising pain was born and I will give you a complete account of the system, and expound the actual teachings of the great explorer of the truth, the master-builder of human. No one rejects, dislikes, or avoids <a href="#">pleasure</a> itself, because it is pleasure, but because those who do not know how to pursue pleasure rationally encounter consequences that are extremely painful.
</p>
<a href="#" class="more-link">Read more »</a>
</div> <!--End of "entry"-->
</div> <!--End of "post"-->
</div> <!--End of "blogcontent"-->
<div id="sidebar">
<ul>
<li class="categories">
<h2>Categories</h2>
<ul>
<li><a href="#">Lorem ipsum</a> (2)</li>
<li><a href="#">Category 2</a> (1)</li>
<li><a href="#">Sample category 3</a> (15)</li>
</ul>
</li>
<li class="archives">
<h2>Archives</h2>
<ul>
<li><a href="#">November 2008</a> (2)</li>
</ul>
</li>
<li class="linkcat">
<h2>Blogroll</h2>
<ul class='blogroll'>
<li><a href="http://wordpress.org/development/">Development Blog</a></li>
<li><a href="http://wordpress.org/extend/themes/">Themes</a></li>
<li><a href="http://planet.wordpress.org/">WordPress Planet</a></li>
</ul>
</li>
</ul> <!--End of sidebar's list-->
<div id="search">
<form>
<label class="hidden">Search for:</label>
<div>
<input type="text" value="" name="s" id="s" />
<input type="submit" id="searchsubmit" value="Search" />
</div>
</form>
</div> <!--End of "search"-->
</div> <!--End of "sidebar"-->
<div class="bottom_sidebar">
<a href="#">RSS feed</a>
</div>
</div> <!--End of "content"-->
复制内容到剪贴板
Step6--测试代码:
<br style="clear: both;" />
<div id="footer">
<div class="column1">
Author
<br />
<a href="#">Author's link</a><br />
<a href="#">License</a>
<div class="bottom">
Slogan
</div>
</div>
<div class="column2">
<h2>Recent posts</h2>
<ul>
<li><a href="#">Sample post</a></li>
<li><a href="#">Lorem Ipsum Dolor Sit Amet</a></li>
</ul>
</div>
<div class="column2">
<h2>Pages</h2>
<ul>
<li><a href="#" title="About">About</a></li>
<li><a href="#" title="About">About</a></li>
</ul>
</div>
</div> 当我们把代码编好了,下一步要做是测试在浏览器中的效果,在这里我用的是firefox的最高版本.效果如图:

Step7--内容和定位
新建一个CSS文件,首先要给每一个容器(DIV)做定位,这可能是一个比较难的工作,其实认真做就会感觉也很简单,你只要确定它们的高度;宽度和浮动.
现在要给每一个容器定义CSS属性,首先要明确类名和ID名,还要把相同的属性的字符都找出来.请认真的检查第五步里的HTML文件中的类名.别外说一点,在这里可以用明亮的背景颜色来显示出每个容器的空间.(等到最后一步,可以把这些背景删掉)而背景的图片的尺寸可以从第四步中量出.
复制内容到剪贴板
编好代码后在你的浏览器中测试效果,在此之前加上必要的图片,最终效果如下:代码:
body
{
margin: 0px;
padding: 0px;
text-align: center;
}
h1, h2, h3, ul, li, p, form
{
margin: 0px;
padding: 0px
}
hr
{
display: none;
}
a{
text-decoration:none;
}
a:hover{
text-decoration:underline;
}
.space
{
clear: both;
}
#page
{
margin: 0px auto;
padding: 0;
width: 960px;
}
#header
{
background:#CCCCCC;
height: 308px;
width: 960px;
text-align: center;
}
#headerimg
{
margin: 0px;
text-align: left;
}
#top_nav
{
background-color:#0066CC;
height: 45px;
padding-left: 105px;
text-align: left;
}
#top_nav ul
{
list-style: none;
}
#top_nav li
{
display: inline;
}
#top_nav li a:hover
{
}
#content
{
background: #009933;
float: left;
text-align: left;
}
.blogcontent
{
float: left;
padding: 10px 0px;
width: 635px;
}
.post
{
text-align: left;
}
.post h2
{
padding: 0px;
}
.post .post_title
{
float: left;
width: 90%;
}
.post_title h2, a
{
padding: 0px;
margin: 0px;
}
.post_title a
{
text-decoration: none;
}
.post_title a:hover
{
}
.post_title small
{
}
.post_title small a
{
padding: 0px;
margin: 0px;
}
.post .postmetadata
{
float: right;
height: 34px;
padding: 12px 5px;
width: 35px;
}
.postmetadata a
{
text-decoration: none;
}
.postmetadata span
{
padding-left:5px;
}
.entry
{
}
.entry a
{
padding: 0px;
margin: 0px;
}
.entry a:hover
{
}
.entry blockquote
{
border: 2px dashed #042748;
}
.entry img
{
float: left;
}
.entry ul
{
}
.entry li
{
}
.entry ol li
{
list-style: decimal;
}
.entry p
{
text-align: justify;
padding: 0px;
}
.entry span
{
}
#sidebar
{
background-color:#6666CC;
float: left;
padding: 0px 20px;
text-align: left;
width: 285px;
}
#sidebar ul
{
list-style: none;
margin: 0px;
}
#sidebar li
{
margin: 0px;
}
#sidebar li h2
{
margin: 0px;
}
#sidebar ul ul
{
list-style: none;
margin: 0px;
}
#sidebar ul ul li
{
margin: 0px;
}
#sidebar ul ul li a
{
}
#sidebar ul ul li a:hover
{
}
.bottom_sidebar
{
background-color:#006666;
float: right;
height: 90px;
width: 310px;
}
#search
{ }
#search input
{
}
#search #searchsubmit
{
background: #b1b1b1;
}
#footer
{
background:#999966;
height: 200px;
text-align: left;
width: 960px;/*909*/
}
#footer .column1
{
background:#FF3333;
float: left;
width: 300px;
}
.column1 .bottom
{
}
.column1 a
{
text-decoration: none;
}
#footer .column2
{
background-color:#006699;
float: left;
width: 250px;
}
.column2 h2
{
}
.column2 ul
{
list-style: none;
}
.column2 a
{
text-decoration: none;
} 
Step8--添加背景
好,现在开始添加背景图像了,这时我们就用到前面那些切割出的的图片了,因为城市背景是固定的,但是我们想要类似浮动的效果,该要怎么做呢,还记得第四步吗?让我们动手来做吧.
复制内容到剪贴板
最终在浏览器效果如下:代码:
body
{
background: #000000 url('./images/jpgs/bg-image.jpg') fixed no-repeat bottom center;
margin: 0px;
padding: 0px;
text-align: center;
}
#header
{
background: url('./images/pngs/header-960x308.png') no-repeat top left;
height: 308px;
width: 960px;
text-align: center;
}
#content
{
background: url('./images/pngs/bg-635x1.png') repeat-y top left;
float: left;
text-align: left;
}
#sidebar
{
background: url('./images/pngs/bg-325x1.png') repeat-y top left;
float: left;
padding: 0px 20px;
text-align: left;
width: 285px;
}
.bottom_sidebar
{
background: url('./images/pngs/bottom-325x90.png') no-repeat bottom center;
float: right;
padding: 0px 0px 0px 15px;
height: 90px;
text-align: left;
width: 310px;
}
#footer
{
background: url('./images/pngs/footer-960x200.png') no-repeat top left;
height: 200px;
text-align: left;
width: 960px;
} 
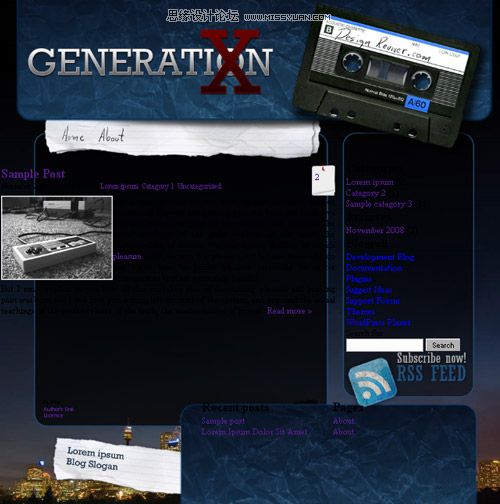
Step9--添加前景图片
添加LOGO,导航链接,评论背景,RSS图标,等等.

复制内容到剪贴板
为每个图像添加应有的CSS属性
代码:
<div id="header">
<div id="headerimg">
<a href="#"><img alt="Generation X" border="0" src="./images/pngs/logo-480x135.png" /></a>
</div>
<div id="top_nav">
<ul>
<li><a href="#"><img alt="Home" border="0" src="./images/pngs/home.png" /></a></li>
<li><a href="#"><img alt="About" border="0" src="./images/pngs/about.png" /></a></li>
</ul>
</div>
</div>
<div class="bottom_sidebar"> <a href="#"><img alt="0" border="0" src="./images/pngs/rss.png" /></a> </div>
<div class="bottom"> <img alt="" border="0" src="./images/pngs/footer-115x51.png" /></div>
复制内容到剪贴板
在浏览器中的效果:代码:
#headerimg
{
height: 185px;
margin: 0px;
padding: 55px 0px 0px 45px;
text-align: left;
}
#top_nav
{
height: 45px;
padding-left: 105px;
text-align: left;
}
#top_nav li a:hover
{
background: url('./images/pngs/hover.png') no-repeat bottom center;
}
.bottom_sidebar
{
background: url('./images/pngs/bottom-325x90.png') no-repeat bottom center;
float: right;
padding: 0px 0px 0px 15px;
height: 90px;
text-align: left;
width: 310px;
}
.post .postmetadata{ background: url('./images/pngs/bg-45x58.png') no-repeat top left; float: right; height: 34px; padding: 12px 10px; width: 25px;}
#footer .column1
{
float: left;
font: normal 10px Arial;
padding: 0px 0px 0px 80px;
width: 300px;
}
.column1 .bottom
{
padding: 50px 0px 0px 40px;
} 
Step 10--添加文本样式
我们越来越接近完成了,大家加油了,在这一步骤,给文本添加样式.这一步要注意的地方是,把文本样式添加在适合的地方,添加正确的padding 和margin的值.给例表添加CSS属性.
复制内容到剪贴板
COPY下面的代码
代码:
#sidebar li {margin: 0px; padding: 0px 0px 0px 20px; }
复制内容到剪贴板
做到这里一个个性的Wordpress模版就做好了.代码:
body
{
background: #000000 url('./images/jpgs/bg-image.jpg') fixed no-repeat bottom center;
color: #333;
margin: 0px;
padding: 0px;
text-align: center;
}
h1, h2, h3, ul, li, p, form
{
margin: 0px;
padding: 0px
}
hr
{
display: none;
}
a{
text-decoration:none;
}
a:hover{
text-decoration:underline;
}
.space
{
clear: both;
}
#page
{
margin: 0px auto;
padding: 0;
width: 960px;/*909*/
}
#header
{
background: url('./images/pngs/header-960x308.png') no-repeat top left;
height: 308px;
width: 960px;/*909*/
text-align: center;
}
#headerimg
{
height: 185px;
margin: 0px;
padding: 55px 0px 0px 45px;
text-align: left;
}
#top_nav
{
height: 45px;
padding-left: 105px;
text-align: left;
}
#top_nav ul
{
list-style: none;
}
#top_nav li
{
display: inline;
}
#top_nav li a:hover
{
background: url('./images/pngs/hover.png') no-repeat bottom center;
}
#top_sidebar
{
color: #fff;
font-weight: bold;
height: 10px;
padding-right: 155px;
text-align: right;
}
#content
{
background: url('./images/pngs/bg-635x1.png') repeat-y top left;
float: left;
text-align: left;
}
.blogcontent, .widecolumn
{
float: left;
padding: 10px 0px;
width: 635px;
}
.blogcontent form
{
color: #fff;
padding: 10px 50px 0px 90px;
}
.blogcontent input
{
background-color: transparent;
border: 1px solid #214b73;
color: #fff;
}
.blogcontent #searchsubmit
{
background: #b1b1b1;
color: #214b73;
font-weight: bold;
padding: 2px;
}
.blogcontent h2
{
color: #fff;
font: bold 18px Georgia, Arial;
padding: 0px 50px 0px 90px;
}
.blogcontent small a
{
font-size: 18px;
padding: 0px 50px 0px 90px;
}
.post
{
padding: 0px 50px 0px 90px;
text-align: left;
}
.post h2
{
color: #fff;
padding: 0px;
}
.post .post_title
{
float: left;
width: 90%;
}
.post_title h2, a
{
color: #b31414;
font: normal 24px Georgia, Arial;
padding: 0px;
margin: 0px;
}
.post_title a
{
text-decoration: none;
}
.post_title a:hover
{
color: #fff;
}
.post_title small
{
color: #385673;
font: normal 12px Georgia, Arial;
}
.post_title small a
{
color: #385673;
font: normal 12px Georgia, Arial;
padding: 0px;
margin: 0px;
}
.post .postmetadata
{
background: url('./images/pngs/bg-45x58.png') no-repeat top left;
float: right;
height: 34px;
padding: 12px 10px;
width: 25px;
}
.postmetadata a
{
color: #416fa3;
text-decoration: none;
}
.postmetadata span
{
color: #416fa3;
font: normal 24px Georgia, Arial;
padding-left:5px;
}
.entry
{
color: #c3c3c3;
font: normal 12px Arial;
padding: 20px 0px;
}
.entry a
{
color: #385673;
font: normal 12px Georgia, Arial;
padding: 0px;
margin: 0px;
}
.entry a:hover
{
color: #69c;
}
.entry blockquote
{
border: 2px dashed #042748;
padding: 8px;
}
.entry img
{
float: left;
padding: 0px 20px 0px 0px;
}
.entry ul
{
padding-left: 20px;
}
.entry li
{
list-style: url('./images/pngs/bull-list.png');
}
.entry ol li
{
list-style: decimal;
}
.entry p
{
text-align: justify;
padding: 0px;
}
.entry span
{
color: #b31414;
}
#sidebar
{
background: url('./images/pngs/bg-325x1.png') repeat-y top left;
float: left;
padding: 0px 20px;
text-align: left;
width: 285px;
}
#sidebar ul
{
list-style: none;
margin: 0px;
padding: 5px 0px;
}
#sidebar li
{
margin: 0px;
padding: 0px 0px 0px 20px;
}
#sidebar li h2
{
color: #fff;
font: normal 18px Rockwell, Georgia, Arial;
margin: 0px;
padding: 10px 0px;
}
#sidebar ul ul
{
list-style: none;
margin: 0px;
}
#sidebar ul ul li
{
margin: 0px;
padding: 0px 0px 0px 30px;
}
#sidebar ul ul li a
{
color: #69c;
font: normal 12px Arial;
text-decoration: none;
}
#sidebar ul ul li a:hover
{
color: #b31414;
}
.bottom_sidebar
{
background: url('./images/pngs/bottom-325x90.png') no-repeat bottom center;
float: right;
padding: 0px 0px 0px 15px;
height: 90px;
text-align: left;
width: 310px;
}
#search
{
font: bold 12px Arial;
color: #fff;
padding: 0px 0px 15px 15px;
}
#search input
{
background-color: transparent;
border: 1px solid #214b73;
color: #fff;
}
#search #searchsubmit
{
background:#0B192C;
color: #FFFFFF;
font-weight: bold;
padding: 2px;
}
#footer
{
background: url('./images/pngs/footer-960x200.png') no-repeat top left;
color: #fff;
height: 200px;
text-align: left;
width: 960px;
}
#footer .column1
{
float: left;
font: normal 10px Arial;
padding: 0px 0px 0px 80px;
width: 300px;
}
.column1 .bottom
{
padding: 50px 0px 0px 40px;
}
.column1 a
{
color: #fff;
font: normal 12px Arial;
text-decoration: none;
}
#footer .column2
{
float: left;
font: normal 12px Arial;
padding: 35px 0px 0px 0px;
width: 250px;
}
.column2 h2
{
color: #457db9;
font: normal 20px Rockwell;
}
.column2 ul
{
list-style: none;
}
.column2 a
{
color: #fff;
font: normal 12px Arial;
text-decoration: none;
} 
http://www.missyuan.com/thread-428093-1-1.html
发表评论
-
html5 css input 如何去掉点击后出现的边框
2017-09-11 10:19 808css文件里加句话:*:focus { outline: no ... -
HTML5 使用Web Worker处理线程
2016-06-22 11:04 351基础知识 Web Worker是在 ... -
HTML5的数据缓存
2015-12-31 11:17 553在客户端存储数据 HT ... -
手机触屏触摸特效javascript-TouchSwipe(依赖于jquery库)中文说明
2015-05-11 18:18 1145手机触屏触摸特效javascript-TouchSwipe( ... -
10 个支持列表无限滚动的 jQuery 插件
2015-03-20 18:19 715很多社交网站都使用了一些新技术来提高用户体验,而无限滚动的翻 ... -
url 特殊字符 传递参数解决方法
2014-12-04 10:05 506有些符号在URL中是不能直接传递的,如果要在URL中传递这些 ... -
css3动画简介以及动画库animate.css的使用
2014-07-01 17:00 724在这个年代,你要是不懂一点点css3 ... -
DOM Node对象参考手册
2011-01-24 16:13 938Node 对象的属性 属性 描述 IE F ... -
IE和火狐的css兼容性问题
2010-12-17 13:31 8441、DOCTYPE 影响 CSS 处理2、FF: div ... -
CSS对浏览器的兼容性问题
2010-12-16 17:43 752CSS对浏览器的兼容性有时让人很头疼,或许当你了解当中的技巧跟 ... -
iframe 自适应高度,无限级父框架,多层框架自适应
2010-12-14 16:55 1323问题描述 今天� ... -
DIV+CSS解决IE6,IE7,IE8,FF兼容问题
2010-12-08 10:14 10371.ie8下兼容问题,这个最好处理,转化成ie7兼容就可以。 ... -
20个学习CSS的绝佳网站——让你从入门到精通
2010-11-30 17:24 737CSS(层叠样式表)是一种简单的设计语言,能够将页面变漂亮这回 ... -
日历代码
2010-11-11 09:14 10331.flash日历-游动的鱼代码<EMBED src=h ... -
HTML中少为人知的个性化标记
2010-10-14 12:44 872我们知道HTML是一种再简单不过的标记语言,一些基础性的知识, ... -
防IE主页被修改
2010-10-14 11:50 743众所周知,修改IE默认主页地址是恶意网页常用的一招。IE被修改 ... -
web加速
2010-10-14 11:46 714web开发人员是否必须掌� ... -
frameset frame iframe
2010-10-11 13:45 1402总结了frameset 的一些使用技巧,供大家参考哦,还是先剖 ... -
HTML字符实体(Character Entities),转义字符串(Escape Sequence)
2010-10-08 08:49 979HTML字符实体(Character Entities),转义 ... -
HTML颜色代码表
2010-09-30 14:48 849HTML颜色代码表







相关推荐
网页设计是互联网行业中至关重要的一环,而PSD(Photoshop Document)文件格式则是设计师们进行网页布局、元素设计和视觉效果预览的主要工具。"Shop-008_psd网页模板_网站psd效果图切片_PSD欧美日韩风格前端页面.zip...
【标题】"漂亮的登录界面PSD"所涉及的知识点主要集中在UI设计领域,特别是使用Adobe Photoshop(PSD)文件格式进行界面设计。PSD是Photoshop的默认文件格式,它保存了所有图层、蒙版、文字信息以及颜色模式等详细...
PSD是Adobe Photoshop的文件格式,这种格式保留了设计的所有图层和编辑信息,便于设计师进行精细调整和切片操作。 描述中提到的信息与标题一致,再次确认了这个压缩包的内容主要是用于网页设计的PSD模板,特别是...
PSD模板是一种预先设计好的图形用户界面(GUI)文件,通常由专业设计师创建,以Photoshop(PSD)格式存储。这种模板包含了完整的层、图层组、文本、图像等元素,方便设计师根据需求进行修改和定制。"shop-076_psd...
psd网页模板_网站psd效果图切片_PSD欧美日韩风格前端页面.zip" 是一个压缩包,其中包含了用于创建网页设计的PSD(Photoshop Document)文件,这种格式是由Adobe Photoshop软件创建的,广泛用于网页设计的初稿和原型...
PSD是Adobe Photoshop的文件格式,这种格式允许设计师在设计网页时保留所有图层和编辑细节,以便于后期修改和切片。 首先,我们需要了解PSD文件在网页设计中的作用。PSD文件是设计师通常用来创建网页布局、图形元素...
首先,PSD文件是Adobe Photoshop软件创建的原始文件格式,它包含了完整的图层、蒙版、通道等设计元素,为设计师提供了极大的灵活性和可编辑性。在网页设计中,PSD模板是一个预先设计好的网页布局,包括头部、导航、...
PSD(Photoshop Document)是Adobe Photoshop的文件格式,通常用于创建和编辑图像,特别是对于网页设计而言,它是设计初稿的常用格式。"效果切片"是指将PSD文件中的各个设计元素进行切割,以便于在网页制作过程中...
而PSD(Photoshop Document)文件格式,作为Adobe Photoshop的默认保存格式,常被设计师用于创建网页模板。本文将围绕“shop-042_psd网页模板_网站psd效果图切片_PSD欧美日韩风格前端页面.zip”这一主题,深入探讨...
在互联网设计领域,PSD文件格式是设计师们广泛使用的工具,它允许设计师在Adobe Photoshop中创建和编辑复杂的网页布局。"GR-262_psd网页模板_网站psd效果图切片_PSD欧美日韩风格前端页面.zip"这一资源包,提供了两个...
而PSD文件格式,便是Photoshop所创建的原始文件格式,它保存了所有图层、通道、蒙版等信息,为网页模板的编辑和修改提供了极大的便利。本文将围绕"shop-071_psd网页模板_网站psd效果图切片_PSD欧美日韩风格前端页面....
PSD(Photoshop Document)格式是Adobe Photoshop的源文件格式,允许设计师在其中进行详细的图像编辑和设计布局。 首先,我们来深入理解一下PSD模板。PSD模板是预先设计好的布局结构,包括了图层、组、蒙版等元素,...
在现代互联网设计领域,PSD(Photoshop Document)网页模板是设计师们常用的一种创作工具,它允许设计师在Adobe Photoshop软件中创建、编辑和组织网页设计元素,为网站的前端界面提供视觉基础。"shop-036_psd网页...
PSD是Adobe Photoshop的默认文件格式,它可以保存图像的所有层、图层样式、通道、蒙版等信息,便于设计师进行编辑和修改。在网页设计中,PSD模板通常被用作设计初稿,设计师可以在这个平台上创建并组织各种元素,如...
在众多设计工具中,Adobe Photoshop(简称PSD)以其强大的图像处理能力和丰富的设计元素,成为网页模板设计的首选。"shop-068_psd网页模板_网站psd效果图切片_PSD欧美日韩风格前端页面.zip"这个压缩包就是一个典型...
PSD模板是Adobe Photoshop软件创建的文件格式,广泛用于网页设计初稿和原型制作。它们通常包含了多个图层、组和蒙版,允许设计师对每个元素进行精细调整,从而创造出高度定制化的网页界面。此压缩包中的"Shop-077_...
首先,PSD是一种由Adobe Photoshop创建的文件格式,广泛用于网页设计的预览和编辑。它允许设计师在多层上工作,保留每个元素的独立性,方便后期调整和优化。这个压缩包中的"source"文件可能包含了HTML、CSS、...
PSD(Photoshop Document)是Adobe Photoshop软件创建的文件格式,广泛用于设计高保真度的网页原型。"GR-042_psd网页模板_网站psd效果图切片_PSD欧美日韩风格_前端页面.zip"这个压缩包显然包含了一系列的PSD文件,...
标题中的"shop-066_psd网页模板_网站psd效果图切片_PSD欧美日韩风格前端页面.zip"表明这是一个包含网页设计资源的压缩文件,特别提到了PSD(Photoshop Document)格式,用于创建网页的前端页面设计。PSD是Adobe ...
在实际使用中,设计师会打开PSD文件,通过Photoshop的图层管理功能,对各个元素进行裁剪(切片)和优化,以便于转换为网页所需的格式,如JPEG、PNG或SVG等。切片工具允许将大的PSD文件分割成多个独立的部分,每个...