- 浏览: 263644 次
- 性别:

- 来自: 多伦多
-

文章分类
- 全部博客 (127)
- Java 基础 (46)
- Java EE (3)
- Clouds (1)
- Spring 编程 (7)
- Spring Batch 编程 (1)
- Quartz 编程 (9)
- Seam 编程 (4)
- Hibernate 编程 (1)
- JSF 编程 (3)
- jQuery 编程 (3)
- Interview Question 汇总 (3)
- 日常应用 (3)
- Maven 编程 (2)
- WebService 编程 (10)
- Scala 编程 (5)
- Coherence 编程 (8)
- OO 编程 (1)
- Java 线程 (6)
- DB 编程 (2)
- WebService 安全 (4)
- Oracle Fusion 编程 (2)
- JavsScript/Ajax 编程 (1)
最新评论
-
chainal:
赞,说的很好
Scala 有趣的Trait -
wuliupo:
RRRR-MM-DD HH24:MI:SS
如何让Oracle SQL Developer显示的包含在日期字段中的时间 -
pengain:
...
使用Spring Roo ,感受ROR式的开发 -
zeng1990:
def getPersonInfo() = {
(&quo ...
Java 的继位人? - Scala简介 -
zeng1990:
我使用的是2.9.2版本的!
Java 的继位人? - Scala简介
转自 http://www.blogjava.net/killme2008/archive/2007/02/06/98227.html
事实是最近读《J2EE设计模式》讲述表达层模式的那几章,书中有一个前端控制器+command模式的workflow例子,就琢磨着可以很简单地扩展成一个MVC框架。花了一个下午改写了下,对书中所述的理解更为深入。我想这也许对于学习和理解设计模式,以及初次接触struts等MVC框架的人可能有点帮助。因为整个模型类似于struts,我把它取名叫strutslet^_^
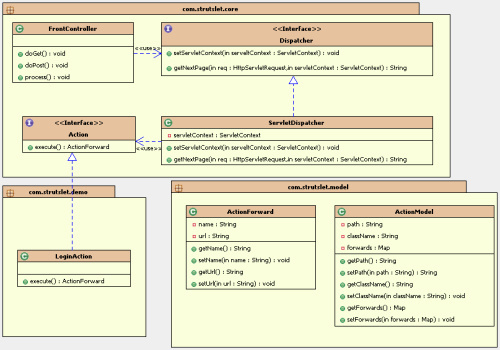
(一)完整的类图如下:

1。前端控制器(FrontController):前端控制器提供了一个统一的位置来封装公共请求处理,它的任务相当简单,执行公共的任务,然后把请求转交给相应的控制器。在strutslet中,前端控制器主要作用也在于此,它初始化并解析配置文件,接受每个请求,并简单地把请求委托给调度器(Dispatcher),由调度器执行相应的动作(Action)。调度器把action返回的url返回给FrontController, FrontController负责转发。
2。Action接口:command模式很好的例子,它是一个命令接口,每一个实现了此接口的action都封装了某一个请求:新增一条数据记录并更新model,或者把某个文件写入磁盘。命令解耦了发送者和接受者之间联系。发送者调用一个操作,接受者接受请求执行相应的动作,因为使用Command模式解耦,发送者无需知道接受者任何接口。
3。Dispatcher:调度器,负责流程的转发,负责调用action去执行业务逻辑。由调度器选择页面和action,它去除了应用行为和前端控制器间的耦合。调度器服务于前端控制器,它把model的更新委托给action,又提供页面选择给FrontController
4。ActionForward:封装了转向操作所需要信息的一个模型,包括name和转向url
5。ActionModel:解析配置文件后,将每一个Action封装成一个ActionModel对象,所有ActionModel构成一个map,并存储在ServletContext中,供整个框架使用。
(二)源代码分析:
1。Action接口,只有一个execute方法,任何一个action都只要实现此接口,并实现相应的业务逻辑,最后返回一个ActionForward,提供给Dispacher调用。
 package com.strutslet.core;
package com.strutslet.core;
 import javax.servlet.ServletContext;
import javax.servlet.ServletContext; import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletRequest;
 import com.strutslet.model.ActionForward;
import com.strutslet.model.ActionForward;
 /**
/**  * command接口
* command接口 * @author dennis
* @author dennis *
* */
*/  public interface Action {
public interface Action { public ActionForward execute(HttpServletRequest request,ServletContext context);
public ActionForward execute(HttpServletRequest request,ServletContext context);  }
} 

比如,我们要实现一个登陆系统,LoginAction验证用户名和密码,如果正确,返回success页面,如果登陆失败,返回fail页面:
 package com.strutslet.demo;
package com.strutslet.demo;
 import javax.servlet.ServletContext;
import javax.servlet.ServletContext; import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletRequest;
 import com.strutslet.core.Action;
import com.strutslet.core.Action; import com.strutslet.model.ActionForward;
import com.strutslet.model.ActionForward;
 public class LoginAction implements Action {
public class LoginAction implements Action {
 private String name = "" ;
private String name = "" ; public ActionForward execute(HttpServletRequest request,
public ActionForward execute(HttpServletRequest request, ServletContext context) {
ServletContext context) { String userName = request.getParameter( " userName " );
String userName = request.getParameter( " userName " ); String password = request.getParameter( " password " );
String password = request.getParameter( " password " ); if (userName.equals( " dennis " ) && password.equals( " 123 " )) {
if (userName.equals( " dennis " ) && password.equals( " 123 " )) { request.setAttribute( " name " , name);
request.setAttribute( " name " , name); return ActionForward.SUCCESS; // 登陆成功,返回success
return ActionForward.SUCCESS; // 登陆成功,返回success  } else
} else  return ActionForward.FAIL; // 否则,返回fail
return ActionForward.FAIL; // 否则,返回fail  }
} 
 }
} 

2。还是先来看下两个模型:ActionForward和ActionModel,没什么东西,属性以及相应的getter,setter方法:
 package com.strutslet.model;
package com.strutslet.model;
 /**
/**  * 类说明:转向模型
* 类说明:转向模型 * @author dennis
* @author dennis *
* * */
* */  public class ActionForward {
public class ActionForward { private String name; // forward的name
private String name; // forward的name  private String viewUrl; // forward的url
private String viewUrl; // forward的url  public static final ActionForward SUCCESS = new ActionForward( " success " );
public static final ActionForward SUCCESS = new ActionForward( " success " ); public static final ActionForward FAIL = new ActionForward( " fail " );
public static final ActionForward FAIL = new ActionForward( " fail " );
 public ActionForward(String name) {
public ActionForward(String name) { this .name = name;
this .name = name; }
} 
 public ActionForward(String name, String viewUrl) {
public ActionForward(String name, String viewUrl) { super ();
super (); this .name = name;
this .name = name; this .viewUrl = viewUrl;
this .viewUrl = viewUrl; }
} 
 //
//  name和viewUrl的getter和setter方法
name和viewUrl的getter和setter方法 
 }
} 
 我们看到ActionForward预先封装了SUCCESS和FAIL对象。
我们看到ActionForward预先封装了SUCCESS和FAIL对象。
 // ActionModel.java
// ActionModel.java 
 package com.strutslet.model;
package com.strutslet.model;
 import java.util.Map;
import java.util.Map;
 /**
/**  * 类说明:
* 类说明: * @author dennis
* @author dennis *
* */
*/ 
 public class ActionModel {
public class ActionModel { private String path; // action的path
private String path; // action的path 
 private String className; // action的class
private String className; // action的class 
 private Map < String, ActionForward > forwards; // action的forward
private Map < String, ActionForward > forwards; // action的forward 
 public ActionModel() {}
public ActionModel() {} 
 public ActionModel(String path, String className,
public ActionModel(String path, String className, Map < String, ActionForward > forwards) {
Map < String, ActionForward > forwards) { super ();
super (); this .path = path;
this .path = path; this .className = className;
this .className = className; this .forwards = forwards;
this .forwards = forwards; }
} 

 //
//  相应的getter和setter方法
相应的getter和setter方法 
 }
} 

3。知道了两个模型是什么样,也应该可以猜到我们的配置文件大概是什么样的了,与struts的配置文件格式类似:
 <? xml version = " 1.0 " encoding = " UTF-8 " ?>
<? xml version = " 1.0 " encoding = " UTF-8 " ?>  < actions >
< actions >  < action path = " /login "
< action path = " /login "  class = " com.strutslet.demo.LoginAction " >
class = " com.strutslet.demo.LoginAction " >  < forward name = " success " url = " hello.jsp " />
< forward name = " success " url = " hello.jsp " />  < forward name = " fail " url = " fail.jsp " />
< forward name = " fail " url = " fail.jsp " />  </ action >
</ action >  </ actions >
</ actions >
path是在应用中将被调用的路径,class指定了调用的哪个action,forward元素指定了转向,比如我们这里如果是success就转向hello.jsp,失败的话转向fail.jsp,这里配置了demo用到的LoginAction。
4。Dispacher接口,主要是getNextPage方法,此方法负责获得下一个页面将导向哪里,提供给前端控制器转发。
 package com.strutslet.core;
package com.strutslet.core;

 import javax.servlet.ServletContext;
import javax.servlet.ServletContext; import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletRequest;
 /**
/**  * service to worker模式,提供给FrontController使用
* service to worker模式,提供给FrontController使用 * 负责流程转发
* 负责流程转发 * @author dennis
* @author dennis *
* */
*/  public interface Dispatcher {
public interface Dispatcher { public void setServletContext(ServletContext context);
public void setServletContext(ServletContext context); public String getNextPage(HttpServletRequest request,ServletContext context);
public String getNextPage(HttpServletRequest request,ServletContext context); }
} 

5。原先书中实现了一个WorkFlow的Dispatcher,按照顺序调用action,实现工作流调用。而我们所需要的是根据请求的path 调用相应的action,执行action的execute方法返回一个ActionForward,然后得到ActionForward的 viewUrl,将此viewUrl提供给前端控制器转发,看看它的getNextPage方法:
 public String getNextPage(HttpServletRequest request, ServletContext context) {
public String getNextPage(HttpServletRequest request, ServletContext context) { setServletContext(context);
setServletContext(context);
 Map < String, ActionModel > actions = (Map < String, ActionModel > ) context
Map < String, ActionModel > actions = (Map < String, ActionModel > ) context .getAttribute(Constant.ACTIONS_ATTR); // 从ServletContext得到所有action信息
.getAttribute(Constant.ACTIONS_ATTR); // 从ServletContext得到所有action信息  String reqPath = (String) request.getAttribute(Constant.REQUEST_ATTR); // 发起请求的path
String reqPath = (String) request.getAttribute(Constant.REQUEST_ATTR); // 发起请求的path  ActionModel actionModel = actions.get(reqPath); // 根据path得到相应的action
ActionModel actionModel = actions.get(reqPath); // 根据path得到相应的action  String forward_name = "" ;
String forward_name = "" ; ActionForward actionForward;
ActionForward actionForward; try {
try { Class c = Class.forName(actionModel.getClassName()); // 每个请求对应一个action实例
Class c = Class.forName(actionModel.getClassName()); // 每个请求对应一个action实例 
 Action action = (Action) c.newInstance();
Action action = (Action) c.newInstance(); actionForward = action.execute(request, context); // 执行action的execute方法
actionForward = action.execute(request, context); // 执行action的execute方法  forward_name = actionForward.getName();
forward_name = actionForward.getName();
 } catch (Exception e) {
} catch (Exception e) { log.error( " can not find action " + actionModel.getClassName());
log.error( " can not find action " + actionModel.getClassName()); e.printStackTrace();
e.printStackTrace(); }
} 
 actionForward = actionModel.getForwards().get(forward_name);
actionForward = actionModel.getForwards().get(forward_name); if (actionForward == null ) {
if (actionForward == null ) { log.error( " can not find page for forward " + forward_name);
log.error( " can not find page for forward " + forward_name); return null ;
return null ; } else
} else  return actionForward.getViewUrl(); // 返回ActionForward的viewUrl
return actionForward.getViewUrl(); // 返回ActionForward的viewUrl  }
} 

发表评论
-
设计模式之事务处理
2010-11-25 07:36 927转自 http://www.blogjava.net/kill ... -
设计自己的MVC框架(2)
2010-11-25 07:24 1187转自 http://www.blogjava.ne ... -
使用Annotation设计持久层
2010-11-25 06:59 973(From http://www.blogjava. ... -
Jakarta Commons StringUtils类使用
2010-11-25 06:58 943转自http://www.blogjava.net/ ... -
Jakarta Commons ArrayUtils类使用
2010-11-25 06:57 1146转自http://www.blogjava.net/ ... -
Reflection的三个动态性质
2010-11-25 06:56 1029转自http://www.blogjava. ... -
用commons.fileupload实现文件的上传和下载
2010-11-25 06:55 1414转自http://www.blogjav ... -
JAVA基础:共享内存在Java中的实现和应用
2010-11-25 06:54 888(转自 http://www.bu ... -
JAVA变量类型之间的相互转换
2010-11-25 06:52 907(转自 http://www.builder.c ... -
优秀Java程序员必须了解的GC工作原理
2010-11-25 06:52 903(转自 http://www.build ... -
几种版权信息详解
2010-11-25 06:49 1148BSD开源协议(original ... -
Java JDK 1.4 JCE Provider issue.
2010-11-25 06:48 1195Bundled JCE provider in jdk1 ... -
Why use Map.entrySet() instead of Map.keySet()?
2010-11-25 06:45 1403(From http://www.coderan ... -
Credit Card Mod10 校验
2010-11-25 06:27 2096以下是几种Mod10的实现。第一种最为简洁,最后一种 ... -
如何知道方法的调用者
2010-11-25 05:57 7412转自http://hellboys.bok ... -
Java加解密的基础
2010-11-25 05:49 2842在Java的安全包中,包括了三部分内容: ... -
Java日志框架:SLF4J, Apache Common-Logging, Log4J和Logback
2010-11-25 05:47 1870Log4j Apache的一个开放源代码项目,通过 ... -
Java SE 6新特性:Instrumentation
2010-11-25 05:35 1093(转自http://baike.baidu.com ... -
JBOSS 启动 加载 过程
2010-09-11 00:26 3048(转自: http://blog.csdn.net/ylli_ ... -
JAVA性能优化—Sun Hotspot JDK JVM参数设置
2010-09-11 00:18 1220(转自: http://www.hashei.me/2009/ ...







相关推荐
通过这个课程设计,你可以全面了解JavaWeb应用的开发流程,同时掌握MVC框架的实践应用,为未来的Web开发工作打下坚实的基础。记得在实践中不断探索和学习,理论结合实际,才能更好地掌握这项技术。
ASP.NET MVC框架是微软开发的一款用于构建Web应用程序的开源、轻量级且高度模块化的框架。这个框架结合了Model-View-Controller(MVC)设计模式的灵活性和ASP.NET的强大功能,为开发者提供了构建可测试、高性能的Web...
本项目是用C++实现的一个简单的MVC框架,名为MVCDemo,旨在帮助开发者理解MVC设计模式的基础概念。 首先,我们来详细解释MVC的三个组成部分: 1. Model(模型):模型层是应用的核心,它负责管理数据和业务逻辑。...
**描述** "使用PHP开发自己的MVC框架,站点其实很简单,一个ToDo程序" 提示我们,这里将涉及如何用PHP构建一个简单的MVC框架,并通过一个Todo应用来演示其功能。Todo应用通常是一个基础的待办事项列表,用于展示基本...
MVC框架
**简单的MVC框架例子** 在Web开发中,MVC(Model-View-Controller)模式是一种广泛应用的设计模式,它将应用程序的结构分为三个主要部分:模型(Model)、视图(View)和控制器(Controller)。这个简单的MVC框架...
### 基于ASP.NET MVC框架的Web设计 #### 一、引言 随着Web技术的发展,越来越多的应用程序转向Web平台。为了更好地管理和组织Web应用的复杂性,Microsoft推出了ASP.NET MVC框架,这是一种用于构建可扩展且易于维护...
在这个标题为“MVC框架源代码(自己写的)”的压缩包中,我们推测作者分享的是他自己实现的一个JavaScript MVC框架的源代码,这可能是对经典MVC模式的一种个人化实现。 **1. Model(模型)** 模型层是MVC的核心,它...
MVC 框架在 Python 与 Django 下的设计研究 摘要:随着互联网技术的蓬勃发展,其在生活中的应用范围愈发广泛,且发挥着巨大的作用。同时它催生了大量的新型产业,如通过 Web 技术开发的各种购物软件、音乐软件、...
这个“自己利用mvc写的框架”是一个个人实现的MVC框架,它借鉴了Struts的一些设计思想。学习和研究这个框架可以帮助开发者巩固MVC模式的理解,提高对Struts框架的掌握,并锻炼实际的软件开发能力。通过分析框架的源...
在C# MVC框架中,"Model"代表应用的核心业务逻辑,它负责处理数据和业务规则。"View"是用户界面,展示数据给用户。而"Controller"则扮演中介角色,接收用户请求,调用Model进行处理,并将结果传递给View显示。 文件...
ET-MVC框架是一款基于MVC(Model-View-Controller)设计模式的轻量级开发框架,专为简化中小型项目的开发流程而设计。该框架遵循“约定优于配置”的原则,这意味着在开发过程中,开发者无需进行过多的配置,只需按照...
### 设计REST风格的MVC框架 #### 引言 随着互联网的发展,REST风格的架构逐渐成为主流,它不仅提供了一种简洁、直观的方式来进行网络通信,还对用户友好,利于SEO优化。传统的MVC框架如Struts,采用的是基于Action...
**MVC框架详解** 在软件开发领域,MVC(Model-View-Controller)框架是一种广泛应用于Web应用设计的架构模式。MVC将应用程序分为三个主要组件:模型(Model)、视图(View)和控制器(Controller),以此实现业务...
在.NET MVC框架中,模型(Model)负责处理业务逻辑和数据管理,它是应用程序的核心部分。视图(View)则主要负责展示数据,它通常与控制器(Controller)交互,接收控制器传递的数据并渲染成用户界面。控制器负责...
当我们谈到“php自己编写mvc框架”时,意味着我们要实现一个基于PHP的自定义MVC架构。 ** MVC模式详解 ** 1. **Model(模型)**:模型是应用程序的核心部分,负责管理和操作数据。在PHP MVC框架中,模型类通常与...
本篇文章将探讨如何构建自己的MVC框架,我们将从核心概念、结构设计和实现细节三个方面展开。 一、核心概念 1. Model(模型):模型层负责处理应用程序的核心业务逻辑和数据管理。它与数据库或其他数据存储交互,...
【标题】:“自己写的一个MVC框架” 【描述】:“放寒假的时候写的一个像struts基本功能的框架!!!” 这个描述中提到的“MVC框架”是指模型-视图-控制器(Model-View-Controller)架构模式,这是一种广泛应用于...
下面将详细介绍PureMVC框架及其消息发送机制。 首先,MVC设计模式是一种软件开发范式,它通过将应用程序分为三个主要的组件来降低程序复杂性,提高系统的可维护性和可扩展性。其中,Model是指数据模型,它负责表示...