- وµڈ览: 113653 و¬،
- و€§هˆ«:

- و¥è‡ھ: هŒ—ن؛¬
-

و–‡ç« هˆ†ç±»
社هŒ؛版ه—
- وˆ‘çڑ„资讯 ( 0)
- وˆ‘çڑ„è®؛ه› ( 0)
- وˆ‘çڑ„é—®ç” ( 0)
هکو،£هˆ†ç±»
- 2011-11 ( 3)
- 2011-08 ( 6)
- 2011-07 ( 3)
- و›´ه¤ڑهکو،£...
وœ€و–°è¯„è®؛
-
ه¢¨هگه®‡ï¼ڑ
so,ن¸؛ن؛†ن½؟用JSLintوˆ‘è؟که¾—装ن¸€ن¸ھaptanaï¼ں
eclipse و·»هٹ JSLint وڈ’ن»¶ -
lvjun106ï¼ڑ
و¥¼ن¸»هڈ¯ن»¥çœ‹ن¸‹è؟™ç¯‡و–‡ç« ,ن»‹ç»چçڑ„ه¾ˆè¯¦ç»†م€‚http://www.os ...
eclipse و·»هٹ JSLint وڈ’ن»¶ -
newsletterBrokerï¼ڑ
ه‘µه‘µï¼Œو„ں觉ن¸چé”™ï¼پ
Jquery و؛گç پن¸çڑ„ و£هˆ™è،¨è¾¾ه¼ڈ هˆ†وگ -
jayliudï¼ڑ
String.prototype.count = funct ...
百ه؛¦webه‰چ端笔试
هژںو–‡هœ°ه€ï¼ڑhttp://www.aliued.cn/?p=2728#more-2728
آ
Neoوک¯ن¸€ن¸ھه°ڈه…¬هڈ¸çڑ„Webه·¥ç¨‹ه¸ˆï¼Œè€پو؟Morpheus需è¦پNeoه¼€هڈ‘ن¸€ن¸ھWeb程ه؛ڈ,è؟™ن¸ھ程ه؛ڈè¦پو±‚ï¼ڑ
1.用وˆ·èƒ½ه¤ںو ¹وچ®ه…³é”®è¯چèژ·هڈ–Flickrن¸ٹçڑ„ه›¾ç‰‡ن؟،وپ¯ï¼Œه¦‚وگœç´¢ç€‘ه¸ƒ(waterfall)ه°±èƒ½èژ·ه¾—ن¸ژ瀑ه¸ƒوœ‰ه…³çڑ„ه›¾ç‰‡ï¼›
2.ه¦‚وœه›¾ç‰‡وœ‰هœ°çگ†و ‡è¯†ï¼Œو ¹وچ®هœ°çگ†و ‡è¯†ï¼Œèژ·هڈ–è؟™ن¸ھهœ°و–¹çڑ„相ه…³ن؟،وپ¯ï¼›
3.é،؛ن¾؟هگ‘用وˆ·وک¾ç¤؛ه½“هœ°وœ€è؟‘çڑ„ه¤©و°”وƒ…ه†µï¼Œè¯´ن¸چه®ڑ用وˆ·وƒ³هژ»و—…و¸¸ه“¦م€‚
آ
Neoه¼€ه§‹ه·¥ن½œï¼Œé¦–ه…ˆوں¥çœ‹ه’Œه¦ن¹ Flickrçڑ„API ,هڈˆé’ˆه¯¹Flickrçڑ„APIç¼–ه†™ن؛†ن¸€ه¥—程ه؛ڈèژ·هڈ–و•°وچ®ï¼Œه†چه¯¹è؟”ه›و•°وچ®è؟›è،Œه¤„çگ†ن»¥ه¾—هˆ°و»،و„ڈçڑ„و ¼ه¼ڈ,终ن؛ژ,Neoهڈ¯ن»¥وٹٹه›¾ç‰‡ه±•ç¤؛هˆ°ç½‘é،µن¸ٹن؛†ï¼› ç´§وژ¥ç€ï¼Œن¸؛ن؛†èƒ½ه¤ںو ¹وچ®ه›¾ç‰‡هœ°çگ†و ‡è¯†èژ·هڈ–ه›¾ç‰‡و‹چو‘„هœ°çڑ„ن؟،وپ¯ï¼ŒNeoهڈˆه¼€ه§‹ه¯»و‰¾هœ°ه›¾وœچهٹ،çڑ„APIه¹¶ن¸”ه¦ن¹ ن½؟用,针ه¯¹هœ°ه›¾APIه†چن¸€و¬،ç¼–ه†™هœ°ه›¾و•°وچ®وں¥è¯¢ç¨‹ه؛ڈ,ه¤„ çگ†è؟”ه›و•°وچ®çڑ„و ¼ه¼ڈ,然هگژه±•ç¤؛هˆ°é،µé¢ن¸ٹï¼›وœ€هگژ,è¦پوƒ³èژ·ه¾—ه½“هœ°çڑ„ه¤©و°”وƒ…ه†µï¼ŒNeoè؟که؟…é،»ç†ںو‚‰وںگن¸ھه¤©و°”ن؟،وپ¯وڈگن¾›ه•†çڑ„API,继ç»ç¼–ه†™ه¤©و°”و•°وچ®وں¥è¯¢ç¨‹ه؛ڈ,ه¤„çگ†è؟”ه› و•°وچ®çڑ„و ¼ه¼ڈ,هœ¨é،µé¢ن¸ٹه±•ç¤؛给用وˆ·م€‚Neoو„ڈ识هˆ°ن¸؛ن؛†ه¼€هڈ‘è؟™ن¸ھ鬼ن¸œè¥؟,è‡ھه·±هڈچهڈچه¤چه¤چه¦ن؛†3ه¥—API,ه¦‚وœéœ€و±‚هڈکو›´ï¼Œè؟کهڈ¯èƒ½وœ‰و›´ه¤ڑAPIهٹ è؟›و¥ï¼Œوœ€هڈ¯و€•çڑ„وک¯ï¼Œ ن»¥هگژNeoه¾—é•؟وœںç»´وٹ¤è؟™ن¹ˆه¤ڑن¸ھAPI,وƒ³وƒ³çœںوک¯ه™©و¢¦ï¼پ
设وƒ³وˆ‘وک¯Neo,وˆ‘ن¼ڑ试试YQL ,让ه®ƒه¸®وˆ‘وٹٹه·¥ن½œهڈکه¾—è½»و¾ه؟«ن¹گن؛›م€‚ن¹ں许ن½ ه¹¶ن¸چن؛†è§£YQL,و²،ه…³ç³»ï¼Œé‚£وˆ‘ن»¬ه°±و¥è®¤è¯†ن¸€ن¸‹هگ§م€‚
YQL (Yahoo! Query Language)وک¯ن¸€ç§چو”¯وŒپه¯¹ن؛’èپ”网ن¸ٹçڑ„و•°وچ®è؟›è،Œوں¥è¯¢م€پè؟‡و»¤م€پè؟وژ¥م€پç±»ن¼¼SQLè¯و³•çڑ„简هچ•è¯è¨€م€‚用YQLه®کو–¹çڑ„è¯ï¼ڑوœ‰ن؛†YQL,ه¼€هڈ‘ن؛؛ه‘کهڈھ需è¦پن½؟用ن¸€ç§چ 简هچ•çڑ„وں¥è¯¢è¯è¨€هچ³هڈ¯è®؟é—®ه’Œو“چوژ§ن؛’èپ”网ن¸ٹن¸°ه¯Œçڑ„و•°وچ®ï¼Œè€Œن¸چه†چ需è¦پهڈچه¤چه¦ن¹ ن½؟用هگ„ç§چهگ„و ·çڑ„APIم€‚YQLن¸؛وˆ‘ن»¬وڈگن¾›ن¸°ه¯Œم€په®و—¶çڑ„و–¹و³•و¥و“چوژ§ن؛’èپ”网ن¸ٹن»»و„ڈهڈ¯è®؟é—® çڑ„API,هگŒو—¶هگ‘ه¼€هڈ‘者وڈگن¾›ن؛†ن¸€ن¸ھهڈ¯è§†هŒ–çڑ„Webوژ§هˆ¶هڈ° ,ن½؟وˆ‘ن»¬هœ¨ن½؟用ه’Œè°ƒè¯•YQLçڑ„è؟‡ç¨‹ن¸و›´هٹ é«کو•ˆن¾؟وچ·م€‚
YQLه°±هƒڈن¸€ن¸ھ超ه¤§çڑ„و•°وچ®ه؛“,ن»ژçگ†è®؛ن¸ٹ,è؟™ن¸ھو•°وچ®ه؛“هڈ¯ن»¥هŒ…هگ«و•´ن¸ھن؛’èپ”网ن¸ٹçڑ„ن؟،وپ¯م€‚و— è®؛و‚¨وک¯è¦پهں؛ن؛ژهگ„ç§چAPIو“چن½œو•°وچ®ï¼Œè؟کوک¯ن»ژfeedو؛گ(ه¦‚RSS, XML,ATOM)èژ·هڈ–و•°وچ®ï¼Œç”ڑ至وک¯ن»ژوŒ‡ه®ڑçڑ„HTMLé،µé¢ن¸ٹوٹ“هڈ–结وœï¼Œو‚¨و‰€éœ€è¦پçڑ„ه°±وک¯ن½؟用YQLè؟™ç§چç±»ن¼¼SQLçڑ„简هچ•وں¥è¯¢è¯è¨€:
SELECT something FROM table_name WHERE some_field=some_value
م€‚
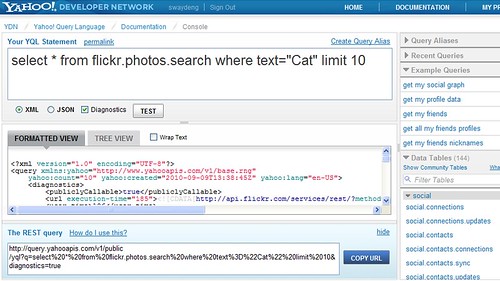
YQL能ه¤ںن»¥è§„范çڑ„و ¼ه¼ڈ(XML/JSON)ه°†ç»“وœè؟”ه›ç»™ن½ م€‚è؟™هگ¬èµ·و¥ç،®ه®ه¾ˆé…·ï¼Œé‚£وˆ‘ن»¬ه°±و¥çœ‹çœ‹é€ڑè؟‡YQLو€ژن¹ˆèژ·ه¾—ن¸ژwaterfallوœ‰ه…³çڑ„Flickrه›¾ç‰‡و•°وچ®هگ§ï¼ڑ猛ه‡»و¤ه¤„ م€‚ه½“وˆ‘ن»¬و‰§è،ŒYQLè¯هڈ¥هگژ,وژ§هˆ¶هڈ°ن¼ڑو‰“هچ°ه‡؛وˆ‘ن»¬وƒ³è¦پو ¼ه¼ڈçڑ„و•°وچ®ï¼Œه¹¶ن¸”ç”ںوˆگن¸€ن¸ھREST وں¥è¯¢é“¾وژ¥ï¼Œوœ‰ن؛†ه®ƒï¼Œوˆ‘ن»¬ه°±هڈ¯ن»¥ç”¨وˆ‘ن»¬ç†ںو‚‰çڑ„编程è¯è¨€ه¼€ه§‹çژ©è½¬و•°وچ®ن؛†م€‚ه¯¹ن؛ژه‰چ端ه¼€هڈ‘ن؛؛ه‘ک,وˆ‘ن»¬هڈھ需è¦پهœ¨وژ§هˆ¶هڈ°é€‰و‹©è؟”ه›و•°وچ®و ¼ه¼ڈن¸؛JSON,ه¹¶ن¸”وڈگن¾›ن¸€ن¸ھه›è°ƒه‡½و•°ï¼Œè؟™و—¶ç”ںوˆگçڑ„urlه°±وک¯ن¸€ن¸ھçژ°وˆگçڑ„JSONP urlهœ°ه€ï¼Œه¦‚ï¼ڑ
<script>
function
loveData
(
r
){
var
results
=
r
.
query
.
results
;
alert
(
results
);
}
</script>
<script
type=
"text/javascript"
src=
"http://query.yahooapis.com/v1/public/yql?q=select%20*%20from%20flickr.photos.search%20where%20text%3D%22waterfall%22%20limit%2010&format=json&callback=loveData"
></script>
هœ¨ن½؟用YQLçڑ„è؟‡ç¨‹ن¸ï¼Œé€‰ç”¨هگˆé€‚çڑ„JavaScriptه؛“هٹ ن»¥è¾…هٹ©ï¼Œه¦‚YUI,jQuery(ه‡†ç،®و¥è¯´YUIوک¯ن¸€ن¸ھو،†و¶ï¼‰,é‚£ن¹ˆه¼€هڈ‘ه°†ن¼ڑهڈکه¾—و›´هٹ و–¹ن¾؟م€‚ه°±هœ¨9وœˆ7و—¥
هڈ‘ه¸ƒçڑ„YUI 3.2.0
ه·²ه¼•ه…¥ن؛†YQLوں¥è¯¢ç»„ن»¶م€‚ه¦‚è¦پé€ڑè؟‡YUIو¥è°ƒç”¨YQL, وœ€ç®€هچ•çڑ„و–¹و³•ه°±وک¯هگ‘é،µé¢ن¸ه¼•ه…¥YUI3.2.0çڑ„seedو–‡ن»¶ï¼ڑ
然هگژهٹ è½½YQLو¨،ه—,ن½ ه°±هڈ¯ن»¥ن½؟用YQLè¯هڈ¥ç›´وژ¥وں¥è¯¢و•°وچ®ن؛†ï¼ڑ
YUI
().
use
(
'yql'
,
function
(
Y
)
{
آ آ آ آ Y
.
YQL
(
'select * from weather.forecast where location=90210'
,
function
(
r
)
{
آ آ آ آ آ آ آ آ آ آ var
results
=
r
.
query
.
results
آ آ آ آ آ آ آ آ آ آ //resultsه°±وک¯ن½ و‰€ه…³ه؟ƒçڑ„و•°وچ®
//çژ°هœ¨ن½ هڈ¯ن»¥ç”¨ه®ƒهپڑن»»ن½•ن؛‹وƒ…
آ آ آ آ });
});
YQLه°†Yahoo!çڑ„وœچهٹ،ه°پ装وˆگYQLو•°وچ®è،¨ï¼Œن½؟ه¾—وˆ‘ن»¬è½»و¾هœ°ه°±èƒ½ه¤ںèژ·ه¾—è؟™ن؛›ن¸°ه¯Œèµ„و؛گم€‚و›´é‡چè¦پçڑ„وک¯ï¼ŒYQLن¸چهڈھوک¯è®©وˆ‘ن»¬è¢«هٹ¨هœ°ن½؟用çژ°وœ‰çڑ„è،¨و•°وچ®ï¼Œè€Œوک¯وڈگن¾›ن؛†ن¸€ن¸ھه¼€و”¾و•°وچ®ه»؛è،¨ه¹³هڈ°(Open Data Tables ),وˆ‘ن»¬هڈ¯ن»¥هں؛ن؛ژYQLçڑ„规范و„é€ è‡ھه·±çڑ„è،¨و•°وچ®م€‚هœ¨و¤ه¹³هڈ°ن¸ٹ,و‚¨هڈ¯ن»¥ن½؟用و ‡ه‡†çڑ„XMLè¯و³•ه’Œوœچهٹ،ه™¨ç«¯JavaScriptه°†APIوˆ–هگ„ç§چو•°وچ®و؛گه°پ装وˆگè‡ھه·±éœ€è¦پçڑ„و ¼ه¼ڈ,è؟™و ·ï¼Œو‚¨ه°±هˆ›ه»؛ن؛†ن¸€ه¼ ه±ن؛ژè‡ھه·±çڑ„و•°وچ®è،¨م€‚ه½“然,由ن؛ژYQLçڑ„è،¨و•°وچ®وک¯و‰کç®،هœ¨GitHub ن¸ٹçڑ„,ن½ è؟کهڈ¯ن»¥é€ڑè؟‡GitHub هگ‘YQLé،¹ç›®ç»„وژ¨é€پن½ çڑ„و•°وچ®è،¨ï¼Œن¸€و—¦è¢«وژ¥هڈ—,那ن¹ˆه…¶ن»–ه¼€هڈ‘ن؛؛ه‘که°†ن¼ڑن؛«هڈ—هˆ°و‚¨ن¸؛ن»–ن»¬ه¸¦هژ»çڑ„ن¾؟هˆ©ï¼Œن¹ںه› ن½ çڑ„è´،献,YQLçڑ„و•°وچ®و؛گن¼ڑو›´هٹ ن¸°ه¯Œï¼Œن¹ںو›´هٹ ه¼؛ه¤§م€‚
ه‰چYahoo!社ن؛¤ه¹³هڈ°ه‰¯و€»è£پNeal Sampleè،¨ç¤؛ ï¼ڑYahoo! و£هœ¨ه°½هڈ¯èƒ½çڑ„ه°†و‰€وڈگن¾›çڑ„وœچهٹ،都转移هˆ°YQLن¸ٹم€‚ç”±ن؛ژYQLçڑ„稳ه®ڑم€پو‰©ه±•و€§é«کهڈٹوک“用,ه¯¹ن؛ژه¼€هڈ‘ن؛؛ه‘کو¥è¯´ه…·وœ‰é•؟è؟œهˆ©ç›ٹم€‚é€ڑè؟‡وڈگن¾›ç±»ن¼¼SQLçڑ„è¯و³•ï¼ŒYQLو¶ˆé™¤ ن؛†ه¼€هڈ‘ن؛؛ه‘که¦ن¹ ه¤§é‡ڈAPIçڑ„é؛»çƒ¦م€‚ن»–ن»¬هڑن؟،YQLوک¯ن½؟用ن؛’èپ”网وœچهٹ،çڑ„وœ€ن½³و–¹ه¼ڈ,و‰€ن»¥Yahoo!ه¯¹YQLوڈگن¾›é•؟وœںو”¯وŒپوک¯و¯«و— ç–‘é—®çڑ„,ه¤§ه®¶هڈ¯ن»¥و”¾ه؟ƒن½؟用م€‚
آ
- 2010-11-22 10:52
- وµڈ览 1540
- 评è®؛(0)
- هˆ†ç±»:Webه‰چ端
- وں¥çœ‹و›´ه¤ڑ
هڈ‘è،¨è¯„è®؛
-
execCommand
2011-11-25 16:12 1134آ mozilla و–‡و،£هœ°ه€ï¼ڑhttps://develop ... -
javascript DOM
2011-11-21 10:50 1059هژںو–‡هœ°ه€ï¼ڑ http://blog.mo ... -
و”¯وŒپctrl,shifté”®çڑ„و‹–و‹½وژ’ه؛ڈ
2011-08-26 11:23 1181آ آ آ آ آ 终ن؛ژوگه®ڑن؛†ï¼Œه¤ھن¸چه®¹وک“ن؛†م€‚وœ€è؟‘ه…¬هڈ¸è¦په¼„ن¸€ن¸ھو‹–و‹½وژ’ه؛ڈçڑ„ ... -
javascript ه°پ装 继و‰؟
2011-08-16 17:37 1142هژںو–‡هœ°ه€ï¼ڑhttp://www.ruanyifeng.com/ ... -
javascript ن¸çڑ„é—هŒ…
2011-08-16 16:37 949و–‡ç« هœ°ه€ï¼ڑhttp://www.ruanyifeng.com/ ... -
javascript وژ’ه؛ڈ
2011-08-31 19:41 922//ç”ںوˆگ20-100ن¹‹é—´çڑ„20ن¸ھéڑڈ ... -
seajs و؛گç پ ه¦ن¹ 1
2011-08-10 17:32 0global.seajs = { _seajs: this ... -
seajs و؛گن»£ç پ ه¦ن¹
2011-08-11 14:08 3229آ è؟™و®µو—¶é—´ه¦ن¹ ن؛†ن¸€ن¸‹seajs,ن¹ں用ن؛†seajsه†™ن؛†ن¸چه°‘çڑ„d ... -
null ه’Œ undefined
2011-07-31 15:05 886هژںو–‡هœ°ه€ï¼ڑhttp://blog.csdn.net/aimin ... -
辩ï¼ڑjavascript çڑ„و•°وچ®ç±»ه‹
2011-07-29 11:18 1202ه…³ن؛ژ“javascript çڑ„و•°وچ®ç± ... -
è·¨هںں请و±‚
2011-07-12 11:34 0هژںو–‡هœ°ه€ï¼ڑhttp://itgeeker. ... -
uglifyJS
2011-04-26 12:21 0-b or --beautify — o ... -
JavaScript DO و،†و¶ ه¦ن¹
2011-04-22 14:56 1850وک¨ه¤©هœ¨githubو‰¾ن¸œè¥؟çڑ„و—¶ه€™ï¼Œهڈ‘çژ°ن¸ٹن؛†ه…‹ه†›çڑ„DOو،†و¶ï¼Œو„ں觉ن¸چ ... -
prettfy demo
2011-02-23 08:29 1263<!DOCTYPE html PUBLIC " ... -
JavaScript وµ‹è¯•é¢ک
2011-02-16 12:07 1075آ آ آ آ آ آ آ آ آ console.log(" ... -
javascript ن¸çڑ„applyه’Œcallو–¹و³•
2010-12-31 15:11 801ن¸€ç›´ن»¥و¥ن¸چوکژ白,ن»ٹه¤©ç®—وک¯وگوکژ白ن؛†applyه’Œcallو–¹و³•ن؛†م€‚è®° ... -
jquery وڈ’ن»¶ ه¼€هڈ‘ و¨،و؟
2010-12-10 13:09 955هژںو–‡و¥è‡ھ网ن¸ٹم€‚ آ (function($) { آ آ ... -
31ن¸ھوœ€ه®ç”¨çڑ„Javascriptه·¥ه…·
2010-12-08 14:56 1092هژںو–‡هœ°ه€ï¼ڑhttp://developer.51cto.com ... -
27ن¸ھه؟…ه¤‡çڑ„Javascriptه¼€هڈ‘ه·¥ه…·
2010-12-01 14:59 1098هژںو–‡هœ°ه€ï¼ڑhttp://blog.mcncc.com/4275 ... -
选و‹©ه™¨ و•ˆçژ‡ ه›¾
2010-11-22 11:27 749ن»¥هگژ用jqueryçڑ„选و‹©ه™¨è؟™ه›وœ‰ن¾وچ®ن؛†








相ه…³وژ¨èچگ
و€»çڑ„و¥è¯´ï¼Œ"yql-rss-speed-comparison"é،¹ç›®وڈگن¾›ن؛†ن¸€ن¸ھه¾ˆه¥½çڑ„ه¦ن¹ ه¹³هڈ°ï¼Œه¸®هٹ©ه¼€هڈ‘者ن؛†è§£ه’ŒوژŒوڈ،ه¦‚ن½•é«کو•ˆهœ°ن½؟用YQLو¥ه¤„çگ†RSSو•°وچ®ï¼ŒهگŒو—¶ن¹ںوڈگ醒وˆ‘ن»¬هœ¨è؟½و±‚و€§èƒ½و—¶ه؛”考虑هگ„ç§چه› ç´ ه¹¶è؟›è،Œé€‚ه½“çڑ„هں؛ه‡†وµ‹è¯•م€‚é€ڑè؟‡و·±ه…¥ç ”究è؟™ن¸ھه¼€و؛گ...
YQL,ه…¨ç§°ن¸؛Yahoo Query Language,وک¯ç”±é›…è™ژوڈگن¾›çڑ„ن¸€ن¸ھه¼؛ه¤§ه·¥ه…·ï¼Œه…پ许ه¼€هڈ‘者ن»¥SQLè¯و³•وں¥è¯¢ç½‘络ن¸ٹçڑ„هگ„ç§چو•°وچ®و؛گ,هŒ…و‹¬XMLم€پJSONç‰و ¼ه¼ڈم€‚YQLçڑ„ن¸€ن¸ھé‡چè¦پ特و€§وک¯هڈ¯ن»¥ç»•è؟‡وµڈ览ه™¨çڑ„هگŒو؛گç–略,ه› و¤هڈ¯ن»¥ç”¨و¥è؟›è،Œè·¨هںں请و±‚م€‚é€ڑè؟‡...
首ه…ˆï¼ŒYQLوک¯ن¸€ç§چه¼؛ه¤§çڑ„ه·¥ه…·ï¼Œه…پ许ه¼€هڈ‘者é€ڑè؟‡SQL-likeè¯و³•وں¥è¯¢ه’Œç»„هگˆو¥è‡ھن¸چهگŒç½‘络و؛گçڑ„و•°وچ®م€‚ه¯¹ن؛ژè‚،票و•°وچ®ï¼Œوˆ‘ن»¬هڈ¯ن»¥ن½؟用YQLçڑ„ه†…ç½®è،¨`yahoo.finance.quotes`و¥èژ·هڈ–هŒ…و‹¬è‚،票ن»·و ¼م€په¸‚盈çژ‡م€په¸‚ه€¼ç‰هœ¨ه†…çڑ„ه¤ڑç§چن؟،وپ¯م€‚ن¾‹ه¦‚,...
首ه…ˆï¼Œé›…è™ژçڑ„YQLوک¯ن¸€ç§چه¼؛ه¤§çڑ„ه·¥ه…·ï¼Œه…پ许ه¼€هڈ‘者é€ڑè؟‡ç±»ن¼¼ن؛ژSQLçڑ„è¯è¨€و¥وں¥è¯¢م€پç›é€‰ه’Œç»„هگˆو¥è‡ھه¤ڑن¸ھهœ¨ç؛؟و•°وچ®و؛گçڑ„ن؟،وپ¯م€‚ه®ƒو”¯وŒپه¤ڑç§چو•°وچ®و ¼ه¼ڈ,ه¦‚HTMLم€پXMLم€پRSSه’ŒAtom,ن»¥هڈٹYahoo!è‡ھè؛«çڑ„Webوœچهٹ،م€‚ه¼€هڈ‘者هڈ¯ن»¥هœ¨Yahooçڑ„YQL...
\n\n**YQL(Yahoo Query Language)**\nYQLوک¯ن¸€ç§چه¼؛ه¤§çڑ„و•°وچ®وں¥è¯¢è¯è¨€ï¼Œه…پ许ه¼€هڈ‘者é€ڑè؟‡ç®€هچ•çڑ„SQL-likeè¯و³•و¥è®؟é—®ه’Œç»„هگˆو¥è‡ھن¸چهگŒç½‘络و؛گçڑ„و•°وچ®م€‚هœ¨è؟™ن¸ھé،¹ç›®ن¸ï¼ŒYQL被用و¥ن»ژYahoo Weather APIèژ·هڈ–特ه®ڑهœ°ç‚¹çڑ„ه¤©و°”ن؟،وپ¯م€‚...
1. **Yahoo YQL API**ï¼ڑYahoo YQL(Yahoo Query Language)وک¯ن¸€ç§چه¼؛ه¤§çڑ„وں¥è¯¢è¯è¨€ï¼Œه…پ许ه¼€هڈ‘者é€ڑè؟‡ç®€هچ•çڑ„SQLè¯و³•و¥è®؟é—®ه’Œو“چن½œç½‘络ن¸ٹçڑ„و•°وچ®م€‚هœ¨è؟™ن¸ھé،¹ç›®ن¸ï¼ŒYQL API被用و¥èژ·هڈ–وœ€و–°çڑ„è´§ه¸پو±‡çژ‡ن؟،وپ¯ï¼Œن»¥ن¾؟è؟›è،Œè´§ه¸پ转وچ¢...
و€»ن¹‹ï¼ŒGo-golangن¸çڑ„è؟™ç§چ规هˆ™ه¼•و“ژوں¥è¯¢è¯è¨€وڈگن¾›ن؛†ن¸€ç§چه¼؛ه¤§çڑ„ه·¥ه…·ï¼Œه®ƒه€ں鉴ن؛†SQLçڑ„`WHERE`هگهڈ¥و¦‚ه؟µï¼Œن½؟ه¾—ن¸ڑهٹ،逻辑çڑ„ç¼–ه†™و›´هٹ 直观,هگŒو—¶ن¹ںن؟وŒپن؛†ن¸ژGoè¯è¨€çڑ„ه…¼ه®¹و€§ه’Œو•ˆçژ‡م€‚هœ¨ه¼€هڈ‘è؟‡ç¨‹ن¸ï¼Œçگ†è§£ه¹¶ç†ں练وژŒوڈ،è؟™ç§چ规هˆ™ه¼•و“ژه°†وپ...
YQLوک¯ن¸€ن¸ھه¼؛ه¤§çڑ„ه·¥ه…·ï¼Œه®ƒه…پ许ه¼€هڈ‘者é€ڑè؟‡ç®€هچ•çڑ„SQL-likeè¯و³•وں¥è¯¢هگ„ç§چ网络资و؛گ,هŒ…و‹¬JSONم€پXMLه’Œه…¶ن»–و•°وچ®و ¼ه¼ڈم€‚é€ڑè؟‡YQL,FeedEkهڈ¯ن»¥è·¨هںںèژ·هڈ–و•°وچ®ï¼Œè؟™هœ¨ه¤„çگ†è·¨هںں资و؛گه…±ن؛«ï¼ˆCORS)问é¢کو—¶éه¸¸وœ‰ç”¨م€‚ ن½؟用FeedEkوڈ’ن»¶çڑ„...
YQL وک¯ Yahoo وڈگن¾›çڑ„ن¸€ç§چه¼؛ه¤§çڑ„وں¥è¯¢è¯è¨€ï¼Œه®ƒه…پ许ه¼€هڈ‘者é€ڑè؟‡ç®€هچ•çڑ„ SQL-like è¯و³•و¥è®؟é—®ه’Œو“چن½œç½‘络ن¸ٹçڑ„و•°وچ®م€‚هœ¨â€œthe_newsroomâ€é،¹ç›®ن¸ï¼ŒYQL هڈ¯èƒ½è¢«ç”¨ن؛ژèژ·هڈ–و–°é—»و؛گو•°وچ®م€‚ه¼€هڈ‘者هڈ¯ن»¥هˆ©ç”¨ YQL çڑ„ API و¥وں¥è¯¢هگ„ç§چهœ¨ç؛؟...
هœ¨وں¥è¯¢ه¤„çگ†و–¹é¢ï¼ŒVespaوڈگن¾›ن؛†ن¸€ç§چه¼؛ه¤§çڑ„وں¥è¯¢è¯è¨€YQL(Yahoo Query Language),让用وˆ·هڈ¯ن»¥ç¼–ه†™ه¤چو‚çڑ„وں¥è¯¢è،¨è¾¾ه¼ڈ,è؟›è،Œé«کç؛§çڑ„وں¥è¯¢و“چن½œï¼Œه¦‚ه¸ƒه°”逻辑م€پè؟‡و»¤م€پوژ’ه؛ڈم€پهˆ†é،µç‰م€‚هگŒو—¶ï¼ŒVespaè؟کو”¯وŒپهں؛ن؛ژوœ؛ه™¨ه¦ن¹ çڑ„وژ’هگچهٹں能,...
2. **و•°وچ®é›†وˆگ**ï¼ڑو”¯وŒپAJAXم€پJSONPه’ŒYQLè؟›è،Œو•°وچ®ç»‘ه®ڑ,هˆ©ç”¨localStorageè؟›è،Œç¦»ç؛؟و•°وچ®ن؟هکم€‚ 3. **Animator**ï¼ڑن¸€ن¸ھو،Œé¢ه؛”用程ه؛ڈ,用ن؛ژن¸؛WebKitوµڈ览ه™¨ه’Œè§¦و‘¸ه±ڈ移هٹ¨è®¾ه¤‡هˆ›ه»؛CSS3هٹ¨ç”»ï¼Œن»¥ه®çژ°ن¸°ه¯Œçڑ„设ه¤‡ن½“éھŒم€‚ **ه¼€هڈ‘...
و€»ç»“,fofa APIوک¯ن¸€ن¸ھه¼؛ه¤§çڑ„ه·¥ه…·ï¼Œé€ڑè؟‡çگ†è§£ه…¶هٹں能م€په¦ن¹ وں¥è¯¢è¯و³•ï¼Œه¹¶ç»“هگˆfofa-masterن¸çڑ„SDKن¸ژç¤؛ن¾‹ï¼Œه¼€هڈ‘者هڈ¯ن»¥é«کو•ˆهœ°èژ·هڈ–ه’Œهˆ†وگ网络资ن؛§ن؟،وپ¯ï¼Œن¸؛网络ه®‰ه…¨ç ”究وڈگن¾›وœ‰هٹ›و”¯وŒپم€‚و£ç،®م€پهگˆè§„هœ°ن½؟用fofa API,能ه¤ںوپه¤§هœ°...
ه®ƒه±•ç¤؛ن؛†ه¦‚ن½•é€ڑè؟‡ه®¢وˆ·ç«¯وٹ€وœ¯ç›´وژ¥ن¸ژ第ن¸‰و–¹APIن؛¤ن؛’,ه®çژ°و— وœچهٹ،ه™¨çڑ„è½»é‡ڈç؛§ه؛”用,ه¯¹ن؛ژه¦ن¹ JavaScriptه’ŒYQLçڑ„ه¼€هڈ‘者و¥è¯´ï¼Œè؟™وک¯ن¸€ن¸ھه¾ˆه¥½çڑ„ه®è·µو،ˆن¾‹م€‚هگŒو—¶ï¼Œè؟™ن¹ںهگ¯ç¤؛وˆ‘ن»¬ï¼Œهچ³ن½؟وک¯ç®€هچ•çڑ„ه؛”用,ن¹ںهڈ¯ن»¥é€ڑè؟‡ه·§ه¦™çڑ„وٹ€وœ¯ç»„هگˆï¼Œن¸؛...
YQLوک¯ن¸€ç§چه¼؛ه¤§çڑ„وں¥è¯¢è¯è¨€ï¼Œه…پ许ه¼€هڈ‘者ن»¥SQL-likeçڑ„و–¹ه¼ڈè®؟é—®ه’Œç»„هگˆهگ„ç§چ网络و•°وچ®و؛گم€‚هœ¨"MemeThis-ه¼€و؛گ"ن¸ï¼Œsimpleyqlه؛“被用و¥و–¹ن¾؟هœ°ن»ژ用وˆ·ه½“ه‰چçڑ„网é،µوڈگهڈ–و•°وچ®ï¼Œه¹¶ه°†ه…¶وڈگن؛¤هˆ°Yahoo!ه¹³هڈ°ï¼Œه®çژ°ن؛†ه†…ه®¹çڑ„ه؟«é€ںهڈ‘ه¸ƒم€‚ ه…¶و¬،...
C++وک¯ن¸€ç§چه¼؛ه¤§çڑ„é¢هگ‘ه¯¹è±،çڑ„编程è¯è¨€ï¼Œه®ƒه…پ许程ه؛ڈه‘کهˆ›ه»؛é«کو•ˆن¸”هڈ¯و‰©ه±•çڑ„软ن»¶م€‚هœ¨وœ¬é،¹ç›®ن¸ï¼Œوˆ‘ن»¬ه°†ن½؟用C++و¥è®¾è®،ه’Œه®çژ°وˆ‘ن»¬çڑ„ç®—و³•ن؛¤وک“ç³»ç»ںم€‚ç†ںو‚‰هں؛وœ¬è¯و³•م€پç±»ه’Œه¯¹è±،çڑ„و¦‚ه؟µوک¯è‡³ه…³é‡چè¦پçڑ„م€‚ **2. Yahoo Finance API** ...
و•°وچ®é›†وˆگوک¯Sencha Touch çڑ„ن¸€ه¤§ن؛®ç‚¹ï¼Œه®ƒو”¯وŒپو•°وچ®و¨،ه‹ï¼ˆModels)م€پو•°وچ®هکه‚¨ï¼ˆStores)ه’Œو•°وچ®ن»£çگ†ï¼ˆProxies),هڈ¯ن»¥è½»و¾ه¤„çگ†وœ¬هœ°ه’Œوœچهٹ،ه™¨و•°وچ®ï¼Œو”¯وŒپJSON/Pم€پXMLه’ŒYQLç‰و•°وچ®و ¼ه¼ڈم€‚و¤ه¤–,ه®ƒè؟کوڈگن¾›ن؛†ه…³èپ”م€پéھŒè¯پç‰هٹں能,...
و¤ه¤–,ه®ƒè؟ک集وˆگن؛†ه¼؛ه¤§çڑ„و•°وچ®ç®،çگ†هٹں能,و”¯وŒپé€ڑè؟‡Ajaxم€پJSONPم€پYQLç‰و–¹ه¼ڈ绑ه®ڑو•°وچ®هˆ°ç»„ن»¶و¨،و؟,ه¹¶هڈ¯ن»¥ه°†و•°وچ®ه†™ه…¥وœ¬هœ°هکه‚¨ï¼Œه®çژ°ç¦»ç؛؟ه؛”用هٹں能م€‚ ه¼€هڈ‘Sencha Touchه؛”用ه‰چ,ن½ 需è¦په‡†ه¤‡وœ€و–°ç‰ˆوœ¬çڑ„Sencha Touch SDK,ه¹¶ه°†ه…¶...
ه››وک¯ه¼؛ه¤§çڑ„و•°وچ®é›†وˆگ能هٹ›ï¼Œو”¯وŒپAjaxم€پJSONpم€پYQLç‰و–¹ه¼ڈè؟›è،Œو•°وچ®ç»‘ه®ڑه’Œوœ¬هœ°هکه‚¨ï¼Œن½؟ه¾—و•°وچ®ç®،çگ†و›´ن¸؛ن¾؟وچ·ï¼›وœ€هگژ,ه…¶ن¸°ه¯Œçڑ„هڈ¯é‡چ用组ن»¶ç®€هŒ–ن؛†ه¼€هڈ‘è؟‡ç¨‹ï¼Œوڈگé«کن؛†ه¼€هڈ‘و•ˆçژ‡م€‚ 综ن¸ٹو‰€è؟°ï¼ŒiPhoneه؛”用ه¼€هڈ‘و¶‰هڈٹçڑ„وٹ€وœ¯ه±‚é¢ه¹؟و³›ï¼Œن»ژ...
ه®ƒوڈگن¾›ن؛†ن¸€ن¸ھه¼؛ه¤§çڑ„و•°وچ®هŒ…,و”¯وŒپé€ڑè؟‡Ajaxم€پJSONpه’ŒYQLç‰وٹ€وœ¯ه°†و•°وچ®ç»‘ه®ڑهˆ°ç»„ن»¶و¨،و؟,ç”ڑ至هڈ¯ن»¥ه°†و•°وچ®ه†™ه…¥وœ¬هœ°ç¦»ç؛؟هکه‚¨م€‚è؟™و„ڈه‘³ç€هچ³ن½؟هœ¨ç½‘络ن¸چ稳ه®ڑوˆ–و— 网络çڑ„وƒ…ه†µن¸‹ï¼Œç”¨وˆ·ن¹ں能继ç»è®؟é—®ه؛”用çڑ„部هˆ†ه†…ه®¹م€‚ هœ¨ه؛”用و¶و„ن¸ٹ,...
YQL وک¯ Yahoo وڈگن¾›çڑ„ن¸€ç§چه¼؛ه¤§çڑ„وں¥è¯¢è¯è¨€ï¼Œهڈ¯ن»¥ç”¨ن؛ژèژ·هڈ–网络ن¸ٹçڑ„هگ„ç§چو•°وچ®ï¼ŒهŒ…و‹¬è‚،票ه¸‚هœ؛ن؟،وپ¯م€‚هœ¨iStockTrackingن¸ï¼Œé€ڑè؟‡YQL,程ه؛ڈ能ه¤ںو–¹ن¾؟هœ°وٹ“هڈ–هˆ°Yahoo Financeن¸ٹçڑ„è‚،票هژ†هڈ²و•°وچ®ه’Œه®و—¶وٹ¥ن»·ï¼Œن¸؛ç®—و³•ن؛¤وک“وڈگن¾›ه‡†ç،®çڑ„...