今天网上下载了一下div无缝图片滚动的代码放到网页中,发现滚动一次就不动了
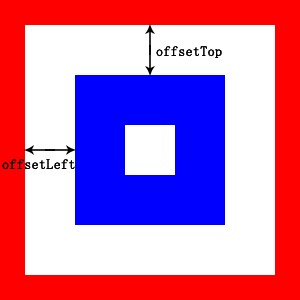
调试发现原来是offsetTop的问题

它的取值的大小又和offsetParent到底是谁有关系
我的代码运行后里面的取值就是以body为offsetParent这导致offsetTop初值不为0。
网上查了下资料如下:
一,如果该元素没有绝对/相对定位,则会把td当作offsetParent
二,如果该元素绝对/相对定位并且table没有绝对/相对定位,则会把body当作offsetParent
三,如果该元素绝对/相对定位并且table绝对/相对定位,则会把table当作offsetParent
最后在stytle里加了个 position:relative属性就ok了。
分享到:




相关推荐
标题中的“DIV+CSS实现横向无缝图片滚动效果”是指在网页设计中,通过HTML的`<div>`元素和CSS样式来创建一个可以水平无限循环滚动的图片展示区域。这种效果通常用于网站的横幅广告、产品展示或者新闻更新等部分,以...
- `changeUp()`和`changeDown()`函数通过改变`goDown`的值来控制图片滚动方向。 - `Circle()`函数内部根据`goDown`的值判断当前应向上还是向下滚动,并更新`scrollTop`。 3. **循环逻辑处理** - 当`scrollTop ==...
根据给定的文件信息,我们可以总结出以下关于“JS+DIV无缝滚动代码”的知识点: ### 一、基础知识 #### 1.1 DIV容器与CSS样式 - **`<div>`**:HTML文档中最常见的标签之一,用于组合其他HTML元素,没有特定的格式...
在网页设计中,"DIV无缝滚动"是一种常见的视觉效果,用于展示内容时创造连续、平滑的滚动体验。这种效果通常结合HTML的`<div>`元素、JavaScript(JS)和jQuery库来实现,使得信息或者图片能够像一个无限循环的列表...
例如,我们可以创建一个`<div>`作为滚动区域,并将每张图片放在`<img>`标签内,然后通过CSS控制它们的初始显示状态。 CSS(层叠样式表)则负责对网页元素的样式进行定义,包括位置、尺寸、颜色等。在图片无缝滚动中...
**jQuery实现的滚动相册无缝图片滚动** 在网页设计中,滚动相册是一种常见的展示图片的方式,它能够以动态效果展示多张图片,为用户提供更好的视觉体验。在本项目中,我们将探讨如何使用jQuery库来实现一个无缝滚动...
"jQuery图片无缝滚动代码左右上下无缝滚动图片"是利用jQuery库实现的一种图片滚动技术,它使得图片能够在页面上以平滑、连续的方式移动,既可以从左到右,也可以从上到下,为用户带来流畅的视觉体验。 jQuery是一个...
本文将深入探讨这种支持单排图片上下滚动和无缝滚动的js图片滚动插件。 首先,单排图片上下滚动是指在网页的一行(或一列)内展示图片,并允许用户通过点击按钮或自动播放来上下滚动这些图片。这种方式使得有限的...
为了实现“无缝”效果,当图片滚动到边界时,需要将第一张或最后一张图片移动到队列的另一端,这样在视觉上就形成了不间断的滚动。 此外,还需要考虑一些细节处理,比如添加缓动效果,使得滚动更加平滑;设置合适的...
在图片滚动中,"无缝"意味着当一张图片滚动出视窗时,下一张图片会立即无缝接续,让用户感觉不到切换的瞬间,从而营造出平滑、连贯的浏览体验。 要实现这样的效果,开发者通常会利用JavaScript的定时器(setTimeout...
由于我们希望达到“无缝”效果,所以在最后一张图片滚动出去的同时,第一张图片需要重新出现在容器的另一端,这样用户就不会感觉到图片的切换,而是像一个连续的滚动条一样。 原生JavaScript实现图片无缝滚动,主要...
### 常用JS图片滚动(无缝、平滑、上下左右滚动)代码解析 #### 一、概述 本文档提供了一段实现图片无缝滚动的JavaScript代码。该代码能够实现图片在网页上的平滑滚动,包括上下两个方向。这段代码不仅适用于创建...
在网页设计中,为了增加用户体验,我们经常需要实现一些动态效果,如图片的无缝滚动。这种效果可以让图片在页面上连续、平滑地滚动,给人一种无始无终的感觉,提升了视觉效果。 "无缝滚动"的实现主要依赖于...
以下是一个简单的JavaScript示例,展示了如何通过鼠标左右移动事件来控制图片滚动: ```javascript document.getElementById('scrolling-gallery').addEventListener('mousemove', function(event) { var gallery ...
图片无缝滚动是一种常见的网页动态效果,它通过编程技术使得一组图片在特定的容器内连续、平滑地滚动,给人一种无间断的视觉体验。...通过不断实践和优化,我们可以创建出更加流畅、自然的图片滚动效果。
在文件列表中,`jquery.min.js`是一个压缩版的jQuery库,它简化了JavaScript的DOM操作和事件处理,使得实现图片滚动和按钮轮播更为简便。jQuery提供了`animate`函数,可以方便地创建平滑的动画效果,同时`next`和`...
在网页设计中,图片无缝滚动是一种常见的视觉效果,它能够为用户提供流畅且吸引人的浏览体验。这种技术常用于展示产品图库、轮播广告或背景动态等场景。本篇文章将详细探讨如何实现图片无缝滚动效果,并提供相关资源...
### 一、网页图片无缝循环滚动的基本原理 网页图片的无缝循环滚动主要通过HTML结构布局与JavaScript控制相结合来实现。其核心思想是创建两个并行的元素,其中一个作为实际显示区域(如`demo1`),另一个作为复制...
【标题】"左右无缝滚动图片"是一个网页设计技术,它主要使用JavaScript库jQuery来实现一种动态效果,使得图片能够在水平方向上连续、平滑地滚动,给人一种无边界、连续不断的感觉,增强了用户的浏览体验。...
ScrollNews 新闻无缝循环滚动切换特效,不错的滚动效果,压缩包内的示例包括横向和竖向两种形式的滚动,本滚动结合图片和文字,运用CSS和Javascript技术,将滚动的内容扩展至DIV标签,也就是控制某个区域的滚动,而...