- 浏览: 46899 次
- 性别:

- 来自: 太原
-

文章分类
最新评论
-
hyxingzi:
学习了
javaScript中firstChild IE与火狐方法的区别与兼容 -
jixuan1989:
赞! 请问楼主 “工作中使用过的struts2-jquery ...
struts2-jquery-plugin使用手册,自己写的 -
MR3CHEN:
我在使用grid的时候,出现中文乱码啊。。。就是传值到后台的时 ...
struts2-jquery-plugin使用手册,自己写的
SMIL 2.0 基础教程[转]
来源:5D多媒体 | 作者:litteruser
------------------------------------------------------------------
一、简介:随着流技术的成熟和广泛的应用,其优点我们有了深深的体会。但是,其不足之处也逐渐体现出来。问题的出现,就要求我们想办法来解决。SMIL正是针对目前流技术中的问题而提出来的。下面让我们来仔细看看SMIL。
1、SMIL简介:SMIL是同步多媒体集成语言(Synchronized Multimedia Integration Language)的缩写,念做smile(呵呵,这名字不错吧)。它是由3W(World Wide Web Consortium)组织规定的多媒体操纵语言。最新的SMIL版本是2001年8月推出的SMIL 2.0版本(参与制定该标准的公司奇多,J 有Compaq、Gateway、IBM、Microsoft、RealNetworks、Oratrix等等。太多了,一口气都下不来!!!)。SMIL与我们网页上用的HTML(超文本传输语言)的语法格式非常相似。后者主要针对普通的网络媒体文件进行操纵(文字、图片、声音、动画、视频的机械堆砌),而前者则操纵多媒体片断(对多媒体片断的有机的、智能的组合)。J 看来这东西真的不错!
2、SMIL的优点:SMIL语言是一套已经规定好的而且非常简单的标记。它用来规定多媒体片断(这里多媒体的包括的范围有:声音文件、视频文件、动画、图片、文字等)在什么时候、在什么地方、以什么样的方式播放。糊涂了吗?J 我们下面一起来看看SMIL的优点(与众不同的地方!):为了方便起见,我们把我们想要完成的作品称之为演示(presentation)。
(1) 避免使用统一的包容文件格式:因为我们的多媒体文件的格式的时非常多的,例如:像声音就有*.mp3、*.wav、*.ra等等;视频的格式更是多的出奇:*.mpg、*.avi、*.mov、*.rm等等;图片的格式就更加不用说了。J 如果我们想在本地机器上直接播放或者在网络上用流式播放的方式来播放若干个文件。当然我们希望的是不要总让我们自己打开文件。而是,在上一个文件播放完成以后,就播放下一个。播放列表是个办法。但是,如果格式不一样,并且要求多个片断同时播放(例如:显示图片的同时,有解说的声音。图片和声音是两个文件),那么以前唯一可行的办法就是用对媒体的编辑软件把这些多媒体文件整合成一个文件。这就必须统一使用某种文件格式。如果你的源文件(多个多媒体片断)没有保存副本的话,在你下次要用其中的某个源文件的时候,J 你就后悔去吧!如果我们用SMIL来组织这些多媒体文件,那么可以在不对源文件进行任何修改的情形下,获得我们想要的效果(从这里来看,SMIL好像是穿珍珠项链用的金丝线,只是把它们穿起来组成一个整体,而不会破会它们。)。当然SMIL的功能决非就这么点。接下来就是:
(2)同时播放在不同地方(服务器上)的多媒体片断
如果上面第一点你还可以用其他的办法做到,那么这一条恐怕你就没辙了?font face="Wingdings">J 考虑这样一个实际问题:假如我们现在想把一段电视采访的实况(视频文件)加上解说(包括声音解说(音频文件)和文字解说)。姑且假定例子中的视频文件是甲服务器上的A文件,音频文件是乙服务器上的B文件,而解说文字却是丙服务器上的C文件。传统的方法在这里就束手无策了(穷途末路了J),而SMIL可以非常轻松的做到这一点。
(3)时间控制:如果我们不想用整个视频文件,而只想用其中的某一部分。传统的方法中唯一可行的就是用剪辑软件来剪辑。费时费力不说,弄不好就弄巧成拙,把想要的给剪掉了!而SMIL完成这件事真的是易如反掌!看这样一个例子:设视频文件A的时间长度是10秒,我们要用的是2~5秒,其他部分我们不想要,只要用SMIL规定:在该视频文件A的第二秒开始播放,播放到第五秒结束就可以了。时间控制的另外的部分是动画和转场效果。如果上面的时间控制是丝绸,那么这个就是在它上面的双面刺绣!后面我们将要详细讨论这个问题。
(4)对整个演示进行布局:我们把上面提到的那个例子拿来说明这个问题:由于我们有视频、有文字我们希望什么样的布局呢?一般的情形下在一个区域(屏幕的上部)播放视频,在另一个区域显示文字(屏幕的底部)。当然,如果你认为在视频上面显示文字效果更好的话,那也是可以的。用SMIL实现这样的效果异常容易!
(5)多语言选择支持:分析这样一个实际例子:我们要为某种产品作宣传,其宣传对象是多个国家的人,有英语国家的、有法语国家的、有德语国家的等等。当然最主要是讲中文的国家的人(我是中国人!)。如果我们想要所有的人都可以听懂、看懂我们的介绍,那么我们就的准备不同语言版本的媒体文件。传统的方法是让用户来选择,然后从服务器上下载相应的版本。麻烦就不用讲了。万一我们的选择老外都看不懂(有时候,我到德文、日文、朝鲜文的站点上,就不知道他们讲些什么东西L),这怎么办?如果把他们用SMIL来组织起来、规定好,那么SMIL语言将根据具体的语言设置来播放相应版本的演示。就是方便!
(6)多带宽选择支持:由于各个用户连接到Internet的方式不尽相同,所以其连接的速度差别也较大。为了让他们都能够看到我们的演示,我们可以制作适应不同传输速度的演示。在传统的方法中,往往要用户自己选择他的机器连接所对应的传输速度,然后播放相应得演示文件。这确实解决了一些问题。实际上,并不是所有的用户都知道自己的连接速度,就是知道了,还得选择不也是非常麻烦吗?L SMIL解决这个问题如同吹灰!播放器检测出用户的连接速度后,就同服务器“协商”,要求传输并播放相应的演示文件。方便乎?这也就是流技术中常常说的智能流(Surestream)中的一种。
SMIL语言主要的优点大的方面有以上这些。相信大家在实际应用中,会体会到它更多的优点。注意:我们在创建SMIL文件以前,我们要做好以下几件事:
1、下载并安装Realone Player。目前,SMIL的版本是2.0,全面支持SMIL的版本是2.0只有Realone Player!所以我建议大家使用它。大家可以从http://www.realnetworks.com/上下载,国内的很多的网站上也提供下载。下载GOLD版,不要下载BETA版。
2、我们编辑SMIL源文件(程序)用的是windows附件中的记事本,希望检查一下你的记事本是否正常。当然,任何普通的文本编辑器都是可以的(ultra Edit就很不错),但是考虑到大家学习的方便,故使用最容易找到的记事本来编辑。
3、在我们的学习阶段,我希望我们大家不要用专门SMIL编辑器。一方面,现有的这些SMIL编辑器不太好用。另一方面,那样也不利于我们彻底理解SMIL语言。
二、SMIL基本知识
下面我们看一个实际的SMIL的例子(用记事本编写就可以,注意:在英文状态下编辑。也就是不要打开中文输入法。因为SMIL播放器不认识中文的标点符号!):
<head>
<meta name="copyright" content="Your Name" />
<layout>
<!-- layout 标记 -->
</layout>
</head>
<body>
<!-- 媒体标记 -->
<img src="image1.jpg"/>
</body>
</smil>
显然,SMIL和HTML语言的语法格式非常相像!所以,如果大家对HTML熟悉的话,SMIL学习起来就很容易。但是,二者的差别是很大的,所以如果想学的很好,大家一定要认真地学!
从上面这个例子可以看出:
(1)SMIL程序以<smil>开始,以</smil>结束。
SMIL必须以<smil>开始,以</smil>结束,其他的一切标记都在这二者之间。这个和HTML好像是一样的。
(2)整个程序由body和head两个部分组成
其中body是必须要有的。而head部分则看实际情况。如果需要的话,我们就写。若是整个SMIL程序非常简单并且没有必要用head部分,那么,我们可以不写。从个人的经验来看,如果要写出一个效果好的演示,head部分是必不可少的!
(3)属性和标记要求小写
SMIL要求其标记和标记的属性必须小写!
我们在这里不想给出属性和标记的定义。SMIL语言就是由标记组成的。每一行都是标记,而标记基本上都有属性。例如:< img src="image1.jpg" />中,img是标记,而src是属性,image1.jpg是src的属性值。注意:属性值可以大小写都可以。后面我们会碰到有些属性值要求骆驼写法。什么是骆驼写法?像fadeTocolor这样的属性值(看看,中间高,两边低,是不是非常像骆驼的驼峰?)就是骆驼写法。
(4)有些标记必须有一斜杠作为结束标记
在SMIL中,如果标记不是配对标记(例如:< smil>< /smil>、< head>< /head>、< body>< /body>等),那么,必须有一斜杠作为结束标记(例如:< img src="image1.jpg" />)。
(5)属性值必须用双引号括起来
例如:src="image1.jpg"。注意:SMIL文件中出现的文件名必须和服务器上的文件名一致,其路径一定要正确。否则,SMIL播放器找不到该文件。
(6)SMIL文件的拓展名为*.smil或者*.smi
我们必须以*.smil或者*.smi的拓展名来保存SMIL文件。这样SMIL播放器才能认出SMIL文件,以采用正确的解码方式解码、播放。为了防止与其它类型文件的拓展名冲突,强烈建议采用*.smil这个拓展名!注意:文件名必须是以数字、字母开始的,中间可以有下划线,不可以有空格。例如:test_one.smil可以,而test one.smil坚决不行!如果你喜欢的话,可以用我们上面讲的骆驼写法testOne.smil。注意:上面的例子大家可以原版复制,保存为testOne.smil。并且找一个图片放到testOne.smil同一个文件夹下,并将image1.jpg改成你的图片的名字(后面如果没有特殊说明,都得这么做),就可以用Realone player打开该源程序,看看我们的第一个演示的效果了。
(7)附加信息写在< head>< /head>之间
如果我们有些关于源代码的一些说明也就是附加信息,例如版权、作者、标题、基地址等等,我们可以在< head>< /head>中说明。其基本的格式是:< meta name=" " content=" " />,例如:< meta name="author " content="litterone " />< meta name="title " content="I want to learn SMI:L " />。
(8)用<!-- … -->进行注释
这个标记和HTML里面的是一样的。我们可以对我们的源文件进行注释。SMIL播放器遇到这个标记后,将跳过去而不予理睬。例如:我们可以在写源代码以前,将我们想要实现的效果在< !-- … -->中写出来,然后在编写源代码,假如我们忘记了删除该段说明,也不会影响演示的执行。
上面简单介绍了SMIL语言的基本知识,接下来要详详细细地学习SMIL!
三、 SMIL详细解析SMIL语言的内容很多,我们从最常用的开始谈起。(准备好了吗?上路了!)
1、多媒体片断结构组织
(1)< seq>< /seq>标记,我们首先看下面这个例子:
 <smil>
<smil> <head></head>
<head></head> <body>
<body> <seq>
<seq> <img src="image1.jpg" />
<img src="image1.jpg" /> <img src="image2.jpg" />
<img src="image2.jpg" /> </seq>
</seq> </body>
</body> </smil>
</smil>
请保存(记得要用*.smil这样的文件格式)并运行该源程序看看效果。我相信如果大家看到的是这样的效果:Realone player先显示image1.jpg,然后显示image2.jpg。这就是我们这里用< seq>< /seq>这对顺序播放标记规定的结果。<seq></seq>规定的是:在<seq></seq>中间的多媒体片断顺序播放。如下图所示:![]()
(2)<par></par>标记
接下来瞧瞧这个例子:
 <smil>
<smil> <head></head>
<head></head> <body>
<body> <par>
<par> <img src="image1.jpg" />
<img src="image1.jpg" /> <img src="image2.jpg" />
<img src="image2.jpg" /> </par>
</par> </body>
</body> </smil>
</smil>
保存->运行->看效果。Realone player同时显示image1.jpg和image2.jpg。这就是我们这里用<par></par>这对并行播放标记所得到的结果。<par></par>规定的是:在< par>< /par>中间的多媒体片断并行播放。如下图所示:
(3)< seq>< /seq>和< par>< /par>标记协同使用分析下面这个例子:
 <smil>
<smil> <head></head>
<head></head> <body>
<body> <seq>
<seq> <img src="image1.jpg" />
<img src="image1.jpg" /> <par>
<par> <img src="image2.jpg" />
<img src="image2.jpg" /> <img src="image3.jpg" />
<img src="image3.jpg" /> </par>
</par> <img src="image4.jpg" />
<img src="image4.jpg" /> </seq>
</seq> </body>
</body> </smil>
</smil> 
这个例子的效果是这样的:Realone player先显示image1.jpg,接下来同时显示image2.jpg和image3.jpg, 然后显示image4.jpg。为什么会这样?其中原因我想大家一定非常清楚了。我就不罗嗦了。
有了< seq>< /seq>和< par>< /par>这样两对标记后,我们对多媒体片断播放的先后顺序的控制就变得非常方便了。但是,我们上面的这些演示虽说是演示了。但是,它们的显示时间好像没有受到我们的控制。接下来着手解决这个问题。
2、时间控制
(1)dur属性,请大家看看下面这段代码的效果。
 <smil>
<smil>  <head></head>
<head></head> <body>
<body> <seq>
<seq> <img src="image1.jpg" dur="5s" />
<img src="image1.jpg" dur="5s" /> <img src="image2.jpg" dur="10s" />
<img src="image2.jpg" dur="10s" /> </seq>
</seq> </body>
</body> </smil>
</smil> 
(2)begin和end属性,上面规定的是播放多长时间,我们也想规定在什么时候开始播放。请看下面的程序。
 <smil>
<smil> <head></head>
<head></head> <body>
<body> <img src="image1.jpg" begin="2" dur="5s" />
<img src="image1.jpg" begin="2" dur="5s" /> </body>
</body> </smil>
</smil> 
 <smil>
<smil> <head></head>
<head></head> <body>
<body> <video src="test.rm" begin="5s" end="40s" />
<video src="test.rm" begin="5s" end="40s" /> </body>
</body> </smil>
</smil>
 <smil>
<smil> <body>
<body> <seq dur="5">
<seq dur="5"> <img src="image1.jpg" begin="2" dur="10" />
<img src="image1.jpg" begin="2" dur="10" /> </seq>
</seq> </body>
</body> </smil>
</smil>
(3)clip-begin和clip-end属性
考虑这样一种效果:我们只要test.rm播放这个视频/音频的5~10秒这个时间断,怎么办?有了clip-begin和clip-end,问题就很简单了!请看:
 <smil>
<smil> <body>
<body> <video src="test.rm" clip-begin="5s" clip-end="10s" />
<video src="test.rm" clip-begin="5s" clip-end="10s" /> </body>
</body> </smil>
</smil>
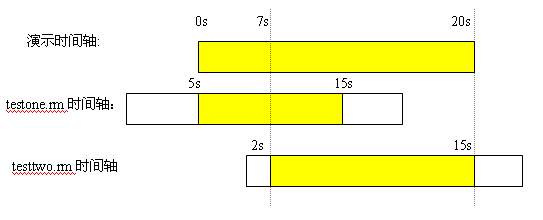
clip-begin和clip-end属性是用内部时间控制的属性。这里的内部指的就是多媒体片断自己的时间线(timeline)。前者规定在什么地方开始播放,后者规定放到什么地方结束播放。为了更清楚的理解这些时间控制,我们看下面的这个例子:
 <smil>
<smil> <body>
<body> <par>
<par> <audio src="testone.rm" clip-begin="5" dur="10s" />
<audio src="testone.rm" clip-begin="5" dur="10s" /> <audio src="testtwo.rm" begin="7s" clip-begin="2s"clip-end="15s" />
<audio src="testtwo.rm" begin="7s" clip-begin="2s"clip-end="15s" /> </par>
</par> </body>
</body> </smil>
</smil>

显然,首先是testone.rm从自己的5秒处开始播放,播放7秒以后,testtwo.rm从自己的2秒处开始与testone.rm一起播放,testone.rm播放到自己得15秒处停止播放,testone.rm播放了15-5=10秒。testtwo.rm播放到自己得15秒处停止播放,testone.rm播放了15-2=13秒。图中灰色(黄色)部分表示播放的部分。
接下来我们对时间的表示方法做个说明(默认的时间是秒,所以"2s" 、"2.0s"和"2"都是一样的 ):
|
时间标记 |
指代 |
例子 |
说明 |
|
h |
小时 |
1.5h |
1小时30分钟 |
|
min |
分钟 |
4.75min |
4分45秒 |
|
s |
秒 |
10.45 |
10秒450毫秒 |
正确的时间写法是: hh:mm:ss.xy。hh表示小时;mm表示分钟;ss表示秒;x表示1/10秒;y表示1/100秒。例如:begin="01:40.0"表示的是1分40秒处开始,而begin="01:40"表示的是1小时40分处开始。真的注意呀。
时间控制非常重要,它直接影响我们演示的效果。而我们上面讲的这部分是最重要的,所以大家一定要理解上面的各个时间概念及其含义。
(4)fill属性:当演示中的某个片断播放完成以后,我们可以用fill属性来规定它的显示状态。简单的说就是我们是清屏还是冻结屏幕。看下面这个例子:
 <smil>
<smil> <body>
<body> <video src="test.rm" dur="30s" fill="freeze" />
<video src="test.rm" dur="30s" fill="freeze" /> </body>
</body> </smil>
</smil>
假设test.rm的长度是20秒,那么我们这里规定的就是:在test.rm播放终了以后,屏幕上显示的是test.rm的最后一帧(通俗的说就是最后一幅画面),显示的时间是30-20=10秒;如果是图片的话,那么显示就是图片。
Fill属性只有remove和freeze两个,默认的值为remove。建议大家在演示的最后的一个多媒体片断上用冻结(freeze),以防止屏幕上空空如也!
(5)repeat属性:如果我们希望我们演示中的某个片断或者全部的片断重复播放若干次(姑且设为2次)。那么我们可以后用repeat属性来实现该效果。分析下面这个例子:
 <smil>
<smil> <body>
<body> <vedio src="test.rm" dur="1min" repeat="2" />
<vedio src="test.rm" dur="1min" repeat="2" /> </body>
</body> </smil>
</smil>
上面这个例子就是让test.rm播放两次。如果我们想让某个片断一直播放下去(网络光广告上可以考虑这个),那么repeat="indefinite"就可以了。当然,想要它停下来的一种方法是按下播放器stop(停止)键(在网页插件中就是右键菜单中的stop);另外的一种办法(大家都知道的)是关闭计算机!
3、布局设计
我们这里所说的布局就是在我们的屏幕上定出各个多媒体片断显示的位置(单纯的声音文件是不需要布局的!为什么?因为我们的耳朵听不出声音在屏幕上的什么地方;而我们的眼睛可以看到图片、动画和文字在什么地方!),准确地说是在播放器中。从前面我们并行播放的例子可以看出来,如果我们不对布局进行设计,那么显示的效果一塌糊涂!这里是SMIL的重点和精华部分之一,打起精神,Let’s go!
(1)定义基本显示窗口,看下面的代码:
 <smil>
<smil> <head>
<head> <layout>
<layout> <root-layout width="300" height="200" background-color="black" />
<root-layout width="300" height="200" background-color="black" /> </layout>
</layout> </head>
</head> <body></body>
<body></body> </smil>
</smil>
说明:
a、布局标记必须以<layout>开头,以</layout>结束,其他具体的标记都在这中间。<layout></layout>必须放在<head></head>之间。
b、root-layout标记表明的是规定最基本的、最底层的窗口。其他一切窗口都在它的基础上划分出来。
c、 width="300" 表明窗口宽为300个像素点;height="200"表明窗口高为200个像素点;background-color="black"表明窗口的背景颜色为黑色。这里也可以用颜色代码。例如:background-color="#000000"。个人更喜欢代码,因为颜色代码表达颜色众多,但是代码不直观。
发表评论
-
应用程序发明家(app inventor) QuizMe 项目学习
2012-10-17 10:05 4926准备工作:下载实例图片 开始: 设置组件 ... -
用正则表达式和javascript对表单进行全面验证
2012-03-22 15:17 0代码:<!-- 使用时请将下面的javascrip ... -
正则表达式在JavaScript应用
2012-03-22 15:16 0-------------------------- ... -
正则表达式regular expression详述2
2012-03-22 15:14 0以下这些不是正则表 ... -
正则表达式regular expression详述(一)
2012-03-22 15:13 1127正则表达式是regular ex ... -
javascript正则表达式检验汇总
2012-03-22 15:12 957/****************************** ... -
JavaScript中的正则表达式汇总
2012-03-22 15:11 989正则表达式对象的属性及方法 预定义的正则表达式拥有 ... -
javascript的17种正则表达式
2012-03-22 15:10 886"^\\d+$" //非负整数(正整数 ... -
javascript 正则表达式
2012-03-22 15:09 0正则表达式是一个描述字符模式的对象。 JavaScrip ... -
正则表达式中的特殊字符
2012-03-22 15:07 1072字符 含意 \ 做为转意,即通常 ... -
SMIL 2.0 基础教程
2012-02-23 14:51 1092一、 简介 随着流技术的成熟和广泛的应用,其优点我们有了深深的 ... -
SMIL 2.0 基础教程
2012-02-23 14:35 0一、 简介 随着流技术的成熟和广泛的应用,其优点我们有了深深的 ... -
HTML5基础,第4部分:点睛之笔Canvas
2012-01-12 14:49 1015原文地址:http://select. ... -
HTML5基础,第3部分:HTML5 API的威力
2012-01-12 14:43 1018原文地址http://select.yee ... -
HTML5基础,第2部分:组织页面的输入
2012-01-12 14:38 1101HTML5反映了在网络上� ... -
HTML5基础,第1部分:初试锋芒
2012-01-12 14:24 926HTML5反映了在网络上和在云端实施业务的方式的巨大变化 ... -
巧用QQ空间动画制作网站欢迎Flash[转]
2011-12-30 17:20 1259巧用QQ空间动画制作网� ... -
利用apmserv搭建服务环境集成discuz+ecshop+phpcms完成企业综合平台
2011-12-29 17:37 2836第一步: 首先确保自 ... -
APMServ使用及下载
2011-12-29 17:06 1153APMServ 5.2.6 是一款拥� ... -
常用正则表达式
2011-12-28 11:49 917常用正则表达式 //匹配IPV4 ...






相关推荐
### SMIL基础教程知识点解析 #### 一、SMIL简介 - **定义**: SMIL(Synchronized Multimedia Integration Language,同步多媒体集成语言)是一种由万维网联盟(World Wide Web Consortium, W3C)制定的标准语言,...
**SMIL 2.0 基础教程** SMIL(Synchronized Multimedia Integration Language)是一种标记语言,用于创建和同步多媒体内容,如音频、视频、图像和文本。它由W3C(World Wide Web Consortium)制定,目的是为互联网...
【SMIL基础教程】 同步多媒体集成语言(SMIL,Synchronized Multimedia Integration Language)是一种用于创建多媒体演示的标记语言,由World Wide Web Consortium(W3C)制定,旨在实现多媒体内容的同步播放和智能...
【SMIL教程】 SMIL,全称Synchronized Multimedia Integration Language,是一种同步多媒体集成语言,由World Wide Web Consortium(W3C)组织定义,用于控制和集成多媒体内容的播放。SMIL 2.0是其最新的版本,由多...
W3C提供了详细的SMIL规范和时间线,以及相关的参考材料,对于开发者来说,通过W3C的SMIL主页可以获取到最新的信息和教程,以深入了解并掌握这一技术。随着Web技术的不断发展,SMIL及其衍生物如XHTML SMIL将继续在...
SMIL 2.1对前一版本(SMIL 2.0)的功能进行了扩展,通过引入新的或修订后的SMIL 2.1模块来增强其功能。这意味着新版本不仅包含了原有版本的所有特性,还新增了一些额外的模块以支持更广泛的应用场景。 ##### 4. ...
本教程将深入探讨如何使用AS2.0制作一个简单的拼图游戏。 一、基础知识 1. ActionScript 2.0:AS2.0是Flash MX 2004引入的版本,它基于ECMAScript 3,增强了面向对象编程的能力。AS2.0中的主要概念包括变量、函数...
提到的两个文档"SMIL 教程(w3school).doc"和"SMIL 2基础教程.doc"看起来与Smail不太相关,因为SMIL(Synchronized Multimedia Integration Language)是另一种完全不同的技术,主要与多媒体内容的同步和播放有关。...
可能包含HTML、CSS、JavaScript的基础知识,以及W3C标准如XML、XHTML、DOM、SVG、SMIL等相关内容的教学。 在Web开发中,理解并遵循W3C标准至关重要。HTML(超文本标记语言)定义了网页的结构,CSS(层叠样式表)...
SMIL SVG 建站手册 网站构建 万维网联盟 浏览器信息 网站品质 语义网 职业规划 网站主机 帮助 W3School领先的 Web 技术教程 - 全部免费 在w3school,你可以找到你所需要的所有的网站建设教程。 从基础的...
SMIL SVG 建站手册 网站构建 万维网联盟 浏览器信息 网站品质 语义网 职业规划 网站主机 帮助 W3School领先的 Web 技术教程 - 全部免费 在w3school,你可以找到你所需要的所有的网站建设教程。 ...