最近Ajax比较火,全世界都在讨论。于是我也掺和掺和,直接用XMLHttpRequest?现在的我还没有那个水平。用Echo2或者backbase,又感觉那些纯Ajax的framework太重量级了。我要的只是一些简单的应用而已。于是寻觅的重点放在了一些对xmlhttpRequest进行轻量级包装的代码库上了。于是我找到了DWR(Direct Web Remoting)。DWR的口号是AJAX and XMLHttpRequest made easy,并且它也基本上做到了这一点。它提供了一个友好的框架和一些很有用的JavaScript库,可以让我用起Ajax更容易些。详细的信息可以到他们的网站http://www.getahead.ltd.uk/dwr/。顺便在介绍一个网站吧:http://www.ajaxmatters.com 这里也有很多关于Ajax的资源。
<o:p> </o:p>
下面来简单介绍一下DWR。
其实在没有XMLHttpRequest前DWR就有了,那时它用的是IFrame,效果很差,所以我看看了就没有再diao它。现在的DWR主要用XMLHttpRequest,当然也可以选者用IFrame,但是不推荐。
DWR是个open source software,授权方式是 ASL version 2.0的。现在网站上examples and tutorials做的也不错。我就根据这些东西自己也做了一个应用,在本文的后面我会详细讲到。
现在DWR的最新版本是1.0RC1。在我的试用环境相还算比较稳定,没有出现什么问题。
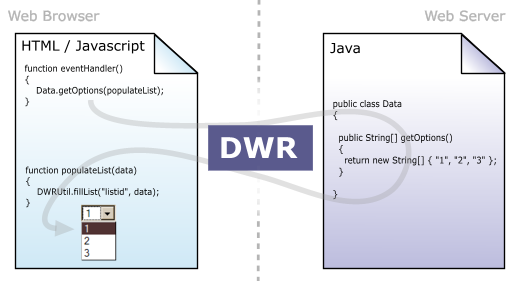
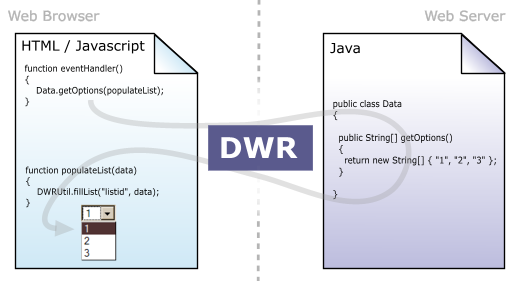
DWR本身以一个dwr.jar的jar包存在,它的入口时一个Servlet(uk.ltd.getahead.dwr.DWRServlet)所以要在web.xml里配置一下就可以了。具体配置看这里http://www.getahead.ltd.uk/dwr/intro.html。比较简单。dwr为我们提供了一个framework帮我们很容易的实现JavaScript和java之间的通信。
<v:shapetype id="_x0000_t75" coordsize="21600,21600" o:spt="75" o:preferrelative="t" path="m@4@5l@4@11@9@11@9@5xe" filled="f" stroked="f"><v:stroke joinstyle="miter"></v:stroke><v:formulas><v:f eqn="if lineDrawn pixelLineWidth 0"></v:f><v:f eqn="sum @0 1 0"></v:f><v:f eqn="sum 0 0 @1"></v:f><v:f eqn="prod @2 1 2"></v:f><v:f eqn="prod @3 21600 pixelWidth"></v:f><v:f eqn="prod @3 21600 pixelHeight"></v:f><v:f eqn="sum @0 0 1"></v:f><v:f eqn="prod @6 1 2"></v:f><v:f eqn="prod @7 21600 pixelWidth"></v:f><v:f eqn="sum @8 21600 0"></v:f><v:f eqn="prod @7 21600 pixelHeight"></v:f><v:f eqn="sum @10 21600 0"></v:f></v:formulas><v:path o:extrusionok="f" gradientshapeok="t" o:connecttype="rect"></v:path><o:lock v:ext="edit" aspectratio="t"></o:lock></v:shapetype><o:p></o:p>

我还没有看过dwr的源码,具体他是怎么实现的我也不太清楚。但大致上肯定是通过xmlhttprequest来调用它的servlet然后把数据用xml打包解包了。其实我觉得这部分到不是dwr给我带来的最方便的地方。最方便的地方应该是他的那些js的库。<o:p></o:p>
所以下面我要介绍一下它的两个重要js对象。<o:p></o:p>
DWREngine (engine.js中),DWRUtil (util.js中)。<o:p></o:p>
DWREngine中的方法是基本上是关于XMLHttpRequest的。<o:p></o:p>
下面中介绍一些<o:p></o:p>
DWREngine.setErrorHandler(handler)<o:p></o:p>
默认的错误处理时弹出一个对话框,你可以通过这个方法改变成你需要的表现形式。<o:p></o:p>
DWREngine.setWarningHandler(handler)<o:p></o:p>
改变默认的警告处理形式<o:p></o:p>
DWREngine.beginBatch()
Some Remote Function…
DWREngine.endBatch()
当你有几个远程调用要一起进行时,就要用到这两个方法。
如果不用这两个方法,你就会发现你的远程调用并不以你想象的顺序进行。
DWREngine中还有一些其它的方法,我没有用过。你可以通过dwr的js-doc来看。如果通过文档看不懂它是干什么用的,就看js源码,源码的注释也是比较详细的。
DWRUtil中也有一些很有用的方法。这些方法一般是编写js的辅助方法。
比如setValue和getValue。大多数html标签有value属性,这时你要获取或者设置它的值时就用$(“someid”).value就可以了。但是有些html标记是没有value属性的,它的值时在标签的中间,如<span id=”span<st1:chmetcnv unitname="”" sourcevalue="1" hasspace="False" negative="False" numbertype="1" tcsc="0" w:st="on">1”</st1:chmetcnv>>some value</span>这时你要取或设它的值的时候就用DWRUtil.setValue($(“span1”),someValue)。这样你就可以在客户端动态的表现一些数据了。
还有很多很好用的方法,dwr的例子中有一些说明,源码中的注释也比较详细。
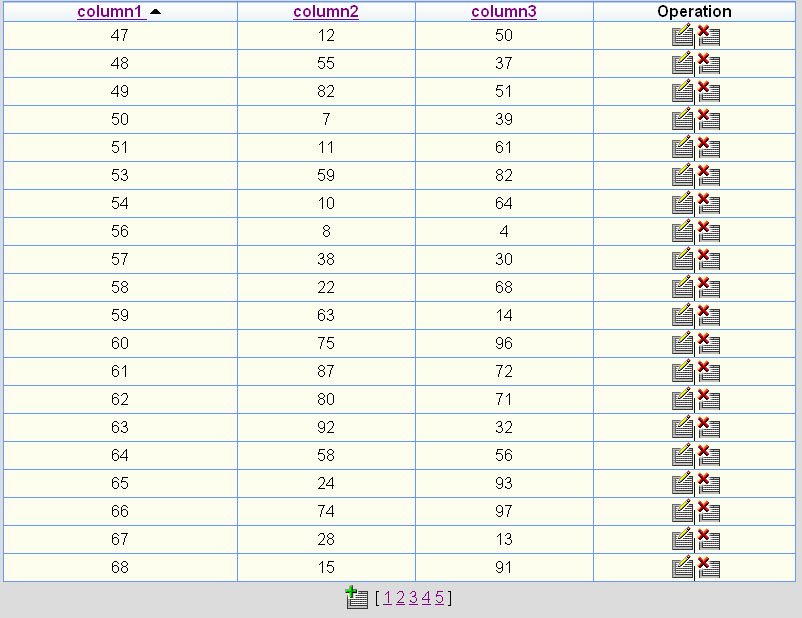
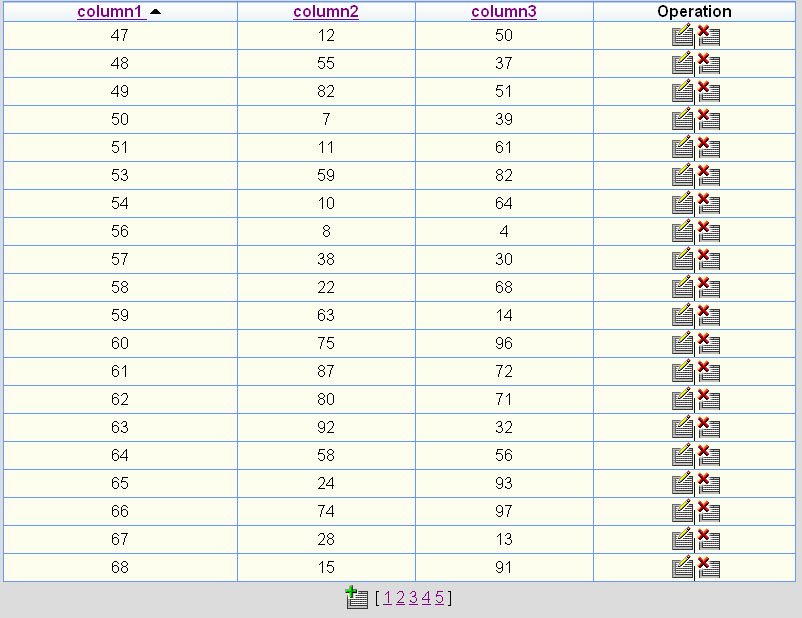
Dwr就介绍到这里吧。下一篇,我做了个table的例子。

分享到:











相关推荐
一、DWR简介 DWR的主要目标是消除传统的HTTP请求-响应模式的局限性,提供一种更加高效、灵活的远程调用机制。通过DWR,开发者可以在浏览器中编写JavaScript代码,就像操作本地对象一样调用服务器上的Java方法,大大...
关于dwr2.0的详细介绍。pdf电子书 博文链接:https://xrb2008.iteye.com/blog/143596
#### 一、DWR简介 **DWR**(Direct Web Remoting)是一种简化客户端JavaScript调用服务器端Java方法的技术。它为开发者提供了一个简单的框架,使得通过JavaScript调用服务器端Java代码就像调用本地JavaScript函数一样...
#### DWR简介 DWR(Direct Web Remoting)是一种用于简化Ajax应用程序开发的框架。它提供了一个简单的方法来实现从客户端JavaScript调用服务器端Java方法的功能,同时也支持从Java端调用客户端JavaScript函数(即...
#### 一、DWR简介 Direct Web Remoting (DWR) 是一种简化Ajax应用程序开发的技术。它允许JavaScript直接调用Java方法,并且能够处理JSON数据,使得前后端之间的交互更为简单高效。在本案例中,我们将探讨如何使用...
1. **DWR简介**: DWR是一种JavaScript库,它提供了在浏览器和服务器之间进行动态通信的能力,类似于AJAX,但更加强大。DWR通过自动处理JSON或XML数据交换、安全性和缓存策略,简化了客户端和服务器端的交互。 2. ...
DWR简介** DWR的主要目的是消除Web应用中的AJAX复杂性,提供简单易用的API来实现在客户端和服务器端之间的异步通信。DWR的核心概念包括远程接口(Remote Interface)、映射器(Mapper)和引擎(Engine)。远程接口...
**一、DWR简介** DWR(Direct Web Remoting)是一个开源框架,它简化了Java服务器与JavaScript之间的远程方法调用(Remote Method Invocation)。DWR通过动态生成JavaScript库,使得前端能够调用后端的Java方法,...
#### 一、DWR简介 **DWR**(Direct Web Remoting)是一种简化Ajax应用程序开发的技术。它提供了一种简单的方式,使得客户端JavaScript可以直接调用服务器端Java方法,就像调用本地方法一样简单。DWR不仅支持远程...
1. **DWR简介**:DWR的核心功能是通过AJAX技术实现浏览器与服务器之间的双向通信。它提供了一种简单的方式来执行异步请求,使得前端JavaScript代码可以调用后台Java方法,仿佛它们是在同一进程中运行一样。 2. **...
#### 一、DWR简介及推模式概述 **Direct Web Remoting (DWR)** 是一个简化Ajax应用程序开发的Java框架,它允许客户端JavaScript直接调用服务器端的Java方法,从而使得开发更加简单直观。DWR提供了多种推模式(Push ...
1. **DWR简介**:DWR的核心功能是创建了一个JavaScript到Java的远程调用层,使得前端的JavaScript代码能够像调用本地函数一样调用服务器上的Java方法。这大大简化了Ajax的实现,因为开发者无需编写复杂的...
#### 一、DWR简介 DWR(Direct Web Remoting)是一种简化Ajax开发的框架,它使得JavaScript能够直接调用服务器端的Java方法,从而实现更简单、更直接的远程调用。通过DWR框架,开发者可以将Java对象暴露给客户端...
#### 二、DWR简介 DWR由Joe Walker创建,首次发布于2003年,是一个开源项目。它提供了一种简单的方法来实现Ajax应用程序,通过将Java对象直接暴露为JavaScript对象,实现了浏览器与服务器之间的无缝连接。这不仅极...
#### 一、DWR简介 **DWR**(Direct Web Remoting)是一种简化Ajax编程的技术。它使得客户端JavaScript能够直接访问服务器端的Java方法,从而实现了更为简单高效的Ajax开发模式。 #### 二、DWR入门 **1.1 简介** ...
#### 一、DWR简介 DWR,全称为Direct Web Remoting,是一种专为Java开发者设计的AJAX框架。它通过简化JavaScript与Java后端服务之间的交互,使得前端开发人员能够如同调用本地JavaScript函数一样轻松地调用服务器端...
1. **DWR简介** DWR的核心功能是提供一种简单的API,使得JavaScript可以与服务器端的Java对象进行交互。它包括了自动处理JSON和XML数据格式,以及提供了一套安全机制,防止跨站脚本攻击(XSS)和其他潜在的安全风险...