JFreeChart是一组功能强大、灵活易用的Java绘图API,使用它可以生成多种通用性的报表,包括柱状图、饼图、曲线图、甘特图等。它能够用在Swing和Web等中制作自定义的图表或报表,并且得到广泛的应用。本文将通过引领读者学习在JFreeChart中饼图、柱状图和曲线图的进阶应用,来达到熟练使用JFreeChart的目的。
一. 下载与环境配置
1. 下载JFreeChart
JFreeChart是开放源代码的免费软件,但是它的支持文档需要付费才能得到。其下载地址为:http://sourceforge.net/project/showfiles.php?group_id=15494,当前最新版本为1.0.6。笔者下载的是1.0.6最新版。
说明:1)source目录:为jfreechart的源码目录;
2)lib目录:为包目录,我们需要关注的包为jfreechart-1.0.6.jar、gnujaxp.jar和jcommon-1.0.10.jar这三个包;
3)根目录下的jfreechart-1.0.6-demo.jar是例子程序,大家双击后可看到其中有很多例子的运行结果。
2. 环境配置
笔者的开发环境如下:
JDK:1.5
MyEclipse:5.1.1 GA
Tomcat:5.5.28
为了后续的“用JFreeChart创建基于Web的图表”的一个例子的展示,我们在MyEclipse中创建一个名为jfreechart的Web工程。将下载的JFreeChart1.0.6下lib目录下的jar包拷贝到WebRoot/WEB-INF/lib目录下。另外还需要在web.xml文件中增加如下配置:
<servlet>
<servlet-name>DisplayChart</servlet-name>
<servlet-class>org.jfree.chart.servlet.DisplayChart</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>DisplayChart</servlet-name>
<url-pattern>/DisplayChart</url-pattern>
</servlet-mapping>
二. 柱状图
在WebRoot目录下建立bar目录,用来存放柱状图的各个例子。首先在该目录下建立一个sample1.jsp文件,让我们来看一个简单的柱状图的例子,修改后的sample1.jsp的内容如下所示:
<%@ page contentType="text/html;charset=GBK"%>
<%@ page import="org.jfree.chart.ChartFactory,
org.jfree.chart.JFreeChart,
org.jfree.chart.plot.PlotOrientation,
org.jfree.chart.servlet.ServletUtilities,
org.jfree.data.category.DefaultCategoryDataset"%>
<%
DefaultCategoryDataset dataset = new DefaultCategoryDataset();
dataset.addValue(610, "广州", "猪肉");
dataset.addValue(220, "广州", "牛肉");
dataset.addValue(530, "广州", "鸡肉");
dataset.addValue(340, "广州", "鱼肉");
JFreeChart chart = ChartFactory.createBarChart3D("肉类销量统计图",
"肉类",
"销量",
dataset,
PlotOrientation.VERTICAL,
false,
false,
false);
String filename = ServletUtilities.saveChartAsPNG(chart, 500, 300, null, session);
String graphURL = request.getContextPath() + "/DisplayChart?filename=" + filename;
%>
<img src="<%= graphURL %>" width=500 height=300 border=0 usemap="#<%= filename %>">
在浏览器中输入地址:http://localhost:8080/jfreechart/bar/sample1.jsp,可看到如下柱状图:

上面的这个柱状图比较简单,稍显单调,在有些情况下,我们需要用不同颜色来表示不同的种类,或者在种类上标上具体数值,亦或需要加上3D水晶效果。下面让我们来做更深一步的探讨。接下来让我们看一个用不同颜色来表示不通种类的例子。在WebRoot的bar目录下新建sample2.jsp页面,将其代码修改如下:
<%@ page contentType="text/html;charset=GBK"%>
<%@ page import="org.jfree.chart.ChartFactory,
org.jfree.chart.JFreeChart,
org.jfree.chart.plot.PlotOrientation,
org.jfree.chart.servlet.ServletUtilities,
org.jfree.data.category.CategoryDataset,
org.jfree.data.general.DatasetUtilities"%>
<%
double[][] data = new double[][] {{1310}, {720}, {1130}, {440}};
String[] rowKeys = {"猪肉", "牛肉","鸡肉", "鱼肉"};
String[] columnKeys = {""};
CategoryDataset dataset = DatasetUtilities.createCategoryDataset(rowKeys, columnKeys, data);
JFreeChart chart = ChartFactory.createBarChart3D("广州肉类销量统计图",
"肉类",
"销量",
dataset,
PlotOrientation.VERTICAL,
true,
false,
false);
String filename = ServletUtilities.saveChartAsPNG(chart, 500, 300, null, session);
String graphURL = request.getContextPath() + "/DisplayChart?filename=" + filename;
%>
<img src="<%= graphURL %>" width=500 height=300 border=0 usemap="#<%= filename %>">
该页面的运行效果如下图所示:

对比该例与前例,可看出createBarChart3D的倒数第三个参数修改成了true,该参数可用来显示下方的: 。上两例我们显示的只是一个城市的肉类销量,有时候我们有对比显示多个城市的不同肉类,只要将上例稍作修改即可。例如要在图中表示广州、深圳、东莞、佛山四个城市的四个肉类的销售情况,只需要将如下三句稍做修改:
double[][] data = new double[][] {{1310}, {720}, {1130}, {440}};
String[] rowKeys = {"猪肉", "牛肉","鸡肉", "鱼肉"};
String[] columnKeys = {""};
例如修改成:
double[][] data = new double[][] {{1310, 1220, 1110, 1000},
{720, 700, 680, 640},
{1130, 1020, 980, 800},
{440, 400, 360, 300}};
String[] rowKeys = {"猪肉", "牛肉","鸡肉", "鱼肉"};
String[] columnKeys = {"广州", "深圳", "东莞", "佛山"};
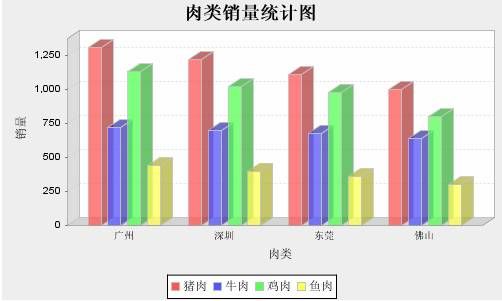
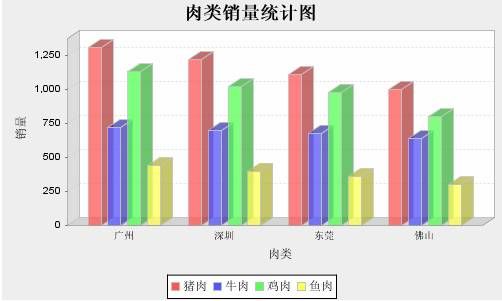
在运行该jsp页面,可看到如下界面:

在上述几例中,在某个柱子上都没有显示相应的数值,下面让我们为每个柱子都加上它的数值,我们新建一个sample4.jsp页面,其内容如下:
<%@ page contentType="text/html;charset=GBK"%>
<%@ page import="org.jfree.chart.ChartFactory,
org.jfree.chart.JFreeChart,
org.jfree.chart.plot.PlotOrientation,
org.jfree.chart.servlet.ServletUtilities,
org.jfree.data.category.CategoryDataset,
org.jfree.data.general.DatasetUtilities,
org.jfree.chart.plot.*,
org.jfree.chart.labels.*,
org.jfree.chart.renderer.category.BarRenderer3D,
java.awt.*,
org.jfree.ui.*,
org.jfree.chart.axis.AxisLocation"%>
<%
double[][] data = new double[][] {{1310, 1220, 1110, 1000},
{720, 700, 680, 640},
{1130, 1020, 980, 800},
{440, 400, 360, 300}};
String[] rowKeys = {"猪肉", "牛肉","鸡肉", "鱼肉"};
String[] columnKeys = {"广州", "深圳", "东莞", "佛山"};
CategoryDataset dataset = DatasetUtilities.createCategoryDataset(rowKeys, columnKeys, data);
JFreeChart chart = ChartFactory.createBarChart3D("肉类销量统计图",
"肉类",
"销量",
dataset,
PlotOrientation.VERTICAL,
true,
true,
false);
CategoryPlot plot = chart.getCategoryPlot();
//设置网格背景颜色
plot.setBackgroundPaint(Color.white);
//设置网格竖线颜色
plot.setDomainGridlinePaint(Color.pink);
//设置网格横线颜色
plot.setRangeGridlinePaint(Color.pink);
//显示每个柱的数值,并修改该数值的字体属性
BarRenderer3D renderer = new BarRenderer3D();
renderer.setBaseItemLabelGenerator(new StandardCategoryItemLabelGenerator());
renderer.setBaseItemLabelsVisible(true);
//默认的数字显示在柱子中,通过如下两句可调整数字的显示
//注意:此句很关键,若无此句,那数字的显示会被覆盖,给人数字没有显示出来的问题
renderer.setBasePositiveItemLabelPosition(new ItemLabelPosition(ItemLabelAnchor.OUTSIDE12, TextAnchor.BASELINE_LEFT));
renderer.setItemLabelAnchorOffset(10D);
//设置每个地区所包含的平行柱的之间距离
//renderer.setItemMargin(0.3);
plot.setRenderer(renderer);
//设置地区、销量的显示位置
//将下方的“肉类”放到上方
plot.setDomainAxisLocation(AxisLocation.TOP_OR_RIGHT);
//将默认放在左边的“销量”放到右方
plot.setRangeAxisLocation(AxisLocation.BOTTOM_OR_RIGHT);
String filename = ServletUtilities.saveChartAsPNG(chart, 700, 400, null, session);
String graphURL = request.getContextPath() + "/DisplayChart?filename=" + filename;
%>
<img src="<%= graphURL %>" width=700 height=400 border=0 usemap="#<%= filename %>">
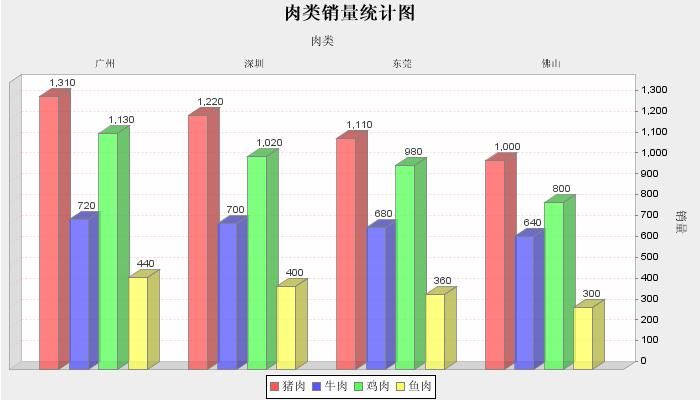
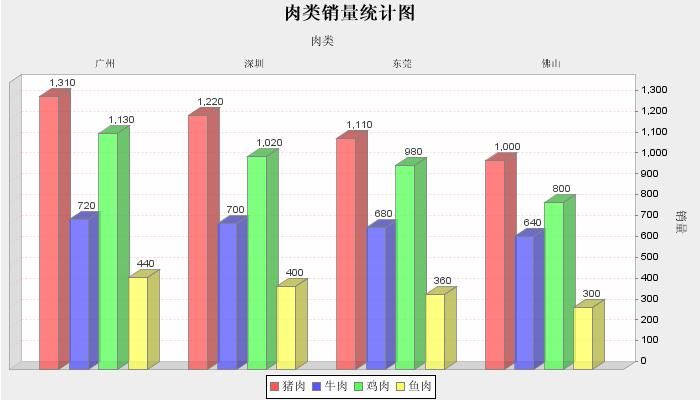
运行效果如下所示:

注意:jfreechart的很多版本不兼容,请大家在运行此例时确认下载了对应的版本。
原文出处:http://tech.it168.com/j/2007-09-29/200709291132796.shtml
分享到:















相关推荐
《用JFreeChart增强JSP报表的用户体验》 JFreeChart是一个强大的Java库,专用于创建高质量的图表,包括柱状图、饼图和曲线图等。它在Java应用程序和Web应用中尤其受到欢迎,特别是在JSP(JavaServer Pages)环境中...
本文主要探讨如何利用JFreeChart来增强JSP报表的用户体验,特别是通过饼图、柱状图和曲线图的进阶应用。 【JFreeChart的下载与环境配置】 1. **下载JFreeChart**: JFreeChart可以从SourceForge官方网站获取,...
《使用JFreeChart 1.0.13在JSP页面上展示报表的全面指南》 JFreeChart是一个强大的开源Java库,它提供了丰富的图表功能,包括饼图、柱状图、线图、散点图等多种类型,适用于数据可视化的需求。在本篇文章中,我们将...
### JFreeChart在JSP开发中的应用心得 ...通过上述步骤,可以轻松地在JSP应用中集成复杂的图表功能,从而提高数据可视化的效果,增强用户体验。JFreeChart的灵活性和强大的功能使其成为Web开发中不可或缺的工具之一。
总的来说,Struts2与JFreeChart的结合提供了在Java Web应用中生成动态图表的能力,帮助开发者将复杂的数据以直观的方式呈现给用户,从而增强用户体验和决策分析能力。通过合理的代码组织和API利用,可以实现高效且...
1. **集成到Web应用**:JFreeChart 可以与Servlet、JSP、Spring MVC等Web框架结合,生成图表后以图像形式返回给客户端。 2. **AJAX支持**:通过AJAX技术,可以在不刷新整个页面的情况下更新图表,提升用户体验。 3...
1. **iText-2.1.5.jar**:这是一个用于生成 PDF 文档的库,可以与 JFreeChart 结合使用,方便将图表导出为 PDF 格式。 2. **jcommon-1.0.16.jar**:这是 JFreeChart 的一个基础库,包含了颜色、字体、几何形状等...
在本文中,我们将探讨如何使用 JFreeChart 在 JSP 报表中创建饼图,以增强用户体验。 首先,饼图是一种常见的数据可视化方式,它将数据表示为一个圆形,每个部分代表数据集中的一项,面积比例对应于数据值的比例。...
本文将介绍一种开源的基于Java的报表开发组件——JFreeChart引擎,并探讨如何利用该引擎结合JSP(Java Server Pages)与JavaBean技术,在Web服务器上实现动态统计图表。 #### JFreeChart概述 JFreeChart是一款开源...
3. **Web 应用**:通过 Servlet 或 JSP,JFreeChart 可以在 Web 页面上动态生成图表,增强用户体验。 **六、总结** JFreeChart 作为 Java 图表库的杰出代表,以其强大的功能和易用性赢得了开发者的喜爱。无论你是...
- **3D图表**:JFreeChart支持创建3D效果的图表,为用户提供更丰富的视觉体验。 - **自定义绘图**:除了预定义的图表类型,JFreeChart还允许开发者创建自定义的绘图,实现更加复杂的可视化需求。 总结起来,...
总的来说,JFreeChart 是一个强大且灵活的图表库,通过掌握其用法,开发者可以轻松创建各种专业级别的图表,提升应用的用户体验和数据可视化的质量。通过深入学习提供的文档,你可以进一步了解 JFreeChart 的各种...
**JFreeChart库详解及其在J2EE报表设计中的应用** JFreeChart是一个强大的Java图形库,它为开发者提供了一套...通过熟练掌握JFreeChart,开发者可以提升应用的数据可视化能力,增强用户体验,并更好地发掘数据价值。
用户只需双击该文件,Java运行环境会自动下载并启动示例应用,无需安装额外软件,方便快捷地体验和学习JFreeChart的功能。 六、实际应用与扩展 JFreeChart不仅可用于Java Swing应用,还可以在JavaFX、Servlets、...
通过深入研究“jfreechart-1.0.13-demo-all”这个压缩包中的示例,开发者不仅可以掌握JFreeChart的基本用法,还能了解到如何根据实际需求定制和美化图表,从而提升应用的用户体验和视觉吸引力。无论你是Java开发者,...
8. **多环境支持**:JFreeChart可以在不同的Java环境(如应用、Servlet、JSP、Applet)中使用。 9. **跨平台兼容**:基于Java,可在任何支持Java 1.3.1或更高版本的平台上运行。 JFreeChart可以生成多种类型的图表...
在实际应用中,JFreeReport还可以与其他组件结合增强功能,例如使用JFreeChart生成报表中的图表,或者使用iText库导出PDF。此外,为了提高用户体验,可以考虑使用Ajax技术实现报表的动态加载和刷新,或者利用...