默认情况下WordPress网站的主页上会显示网站作者的近期日志。但很多WordPress用户都希望用一个静态首页
或是一个更加醒目的页面
来作为自己的网站主页。如果你不希望让自己的网站具有“博客”类型的外观,就可以用“静态首页”让网站显得更加正式。
为网站制作静态首页前,你还需要为WordPress提供一个显示近期日志的“虚拟目录”,这个虚拟目录可以被命名为blog、news或者其它你喜欢的名字。无论你是否经常在WordPress网站上发表日志,这一步骤都是必要的。
静态首页
与传统的WordPress“博客式”主页的不同之处在于:传统首页利用WordPress主循环(loop)
生成近期日志列表,而静态首页
则是一个显示静态文本的自定义页面。用户通过自定义的页面将访问者带往自己推荐的内容、高亮显示的日志、分类或者作者等。
制作静态主页
无需编辑或修改任何模板或文件,你就可以制成一个静态主页。利用WordPress中“静态主页”的默认配置,不移动侧边栏也不需要修改网站外观,只需要修改网站的正文区域。
要制作静态首页,首先进入WordPress管理面板
:
1. 在“添加新页面”菜单下新建两个页面
- 将其中一个页面命名为“Home”(其它名称也可),作为“静态首页”。
- 1. 将“Home”模板 设为默认模板或其它自定义模板
- 2. 根据自己的意愿在“Home”页面的正文部分中添加内容
- 3. 发布“Home”页面
- 将另一个页面命名为“Blog”(或“News”、“Articles”等),作为网站日志的预留位置。
- 1. 不要为该页面使用自定义模板!
- 2. 不要在Blog页面上添加内容。保留空白页面。页面上所有内容都将被忽略——页面标题除外。
- 3. 发布“Blog”页面
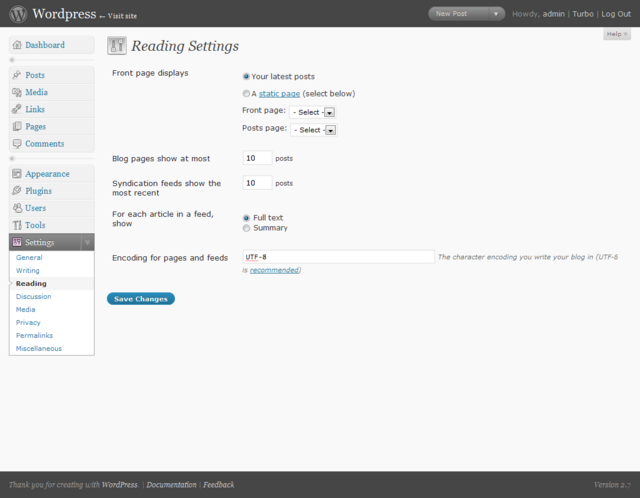
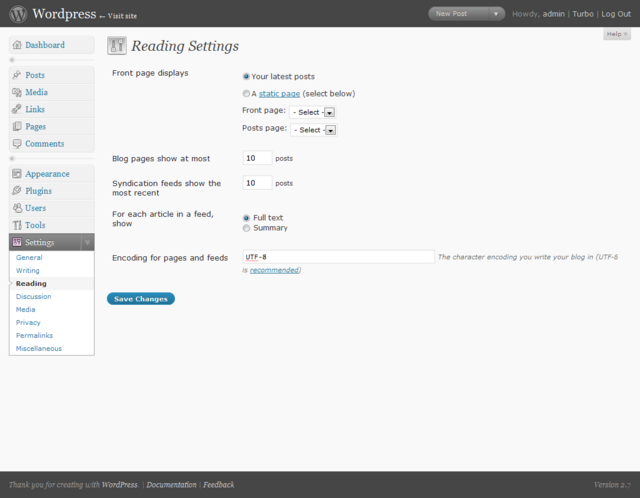
2. 在管理界面
>设置
>阅读菜单
下
- 设置“主页”页面。将“Blog”页面设为“显示最近文章”,并选择“Home”页面作为“静态首页”。
- 保存所做修改

3. /index.php?p=423这样的链接会阻碍静态主页的形成,因此需要激活“固定链接”,在地址栏中显示“页面标题”。
虽然叫做“静态主页”,但你只要通过修改Home页面就可以更改“主页”上的内容了。
关于主题
不是所有WordPress主题都可以轻松转换静态首页。下面介绍一些这方面的常见技巧。
导航栏
有些主题最上方的导航栏中包括了网站各个页面的链接。默认情况下大多数主题都将导航栏上的“Home”作为网站主页链接——这种情况下就是静态主页。如果这时你另建了一个名为“Home”的页面,就会出现两个同样名为“Home”的链接文本。
要解决这个问题,需要根据导航栏的代码,用模板标签wp_list_pages
编辑相应的模板文件。利用参数来修改链接标题。
本文来自于: http://www.wordpress.la/codex-%E5%88%B6%E4%BD%9CWordPress%E9%9D%99%E6%80%81%E9%A6%96%E9%A1%B5.html
分享到:










相关推荐
### WordPress主题模板制作及修改教程 #### 一、概述 WordPress作为全球最流行的博客系统之一,不仅因其简单易用而受到个人用户的喜爱,更因其强大的扩展性和灵活性被广泛应用于各类网站构建之中。对于想要深入...
### WordPress主题制作基础知识点 #### 一、WordPress模板文件概览 在WordPress中,主题是决定网站外观的主要因素。一个完整的WordPress主题通常包括多个PHP文件以及其他辅助文件如CSS和JavaScript等。下面详细...
wordpress的固定链接修改静态:去index.php的方法404.php的制作,这个永久链接修改太麻烦了,我终于找到方法,请参考www.vip.13shou.com的链接,上面只剩下:分类目录+文章序号了,为了这个代码,我花了2小时,现在...
在着手制作WordPress主题之前,确保你拥有以下工具并完成相应的准备工作: 1. **本地环境搭建**:为了方便快捷地进行测试,建议在本地环境中安装WordPress。对于Windows用户,可以参照特定教程设置本地环境。如果...
### WORDPRESS企业主题制作笔记 #### 一、企业主题与博客主题的区别 在开始之前,我们需要明确企业主题和博客主题之间的区别。这两种类型的WordPress主题在设计和功能上有显著的不同: 1. **首页显示内容**:企业...
这个“wordpress制作的模板”显然是一款为WordPress平台设计的定制化主题,旨在提供独特的设计风格和功能,以满足用户的需求。下面将详细介绍WordPress模板的制作过程、关键组成部分以及如何学习和应用。 1. **模板...
3. **PHP编程**:虽然HTML和CSS可以构建静态网站,但WordPress主题需要PHP来实现动态功能,如导航菜单、侧边栏、小工具等。你需要了解PHP的基本语法以及如何与WordPress函数和钩子交互。 4. **WordPress函数和模板*...
### WordPress主题制作基础知识点 #### 一、工具与准备 在深入探讨WordPress主题制作之前,首先需要准备一系列必要的工具和环境。以下为必备项: 1. **本地WordPress环境**:为了便于测试和开发,建议在本地搭建...
【WordPress 制作网站的可行性分析】 WordPress 是一个流行的开源内容管理系统(CMS),它允许用户无需深入了解编程技术就能创建和管理网站。随着互联网的发展,WordPress 已成为制作网站的首选平台,尤其对于个人...
wordPress静态页面生成器是一个高效的静态页面生成工具,可以将WordPress的动态页面转换为静态HTML文件,具有以下特点: 1. 一键生成所有页面 2. 支持分批生成,避免服务器负载 3. 自动生成文章和页面 4. 实时...
- 静态资源的托管:BAE可能有特殊的静态文件处理方式,如CSS、JavaScript和图片,可能需要配置规则或使用CDN服务。 - 错误日志和调试:在BAE环境中,设置合适的错误报告和日志记录有助于问题排查。 - 安全性:由于是...
### WordPress模板制作教程知识点详解 #### 一、Wordpress模板文件结构概览 - **Header.php**:位于网站顶部,通常包含网站的元数据(如`<meta>`标签)、标题和链接信息。此外,还可以在这里放置网站的Logo、导航...
wordpress 仿站步骤 1、主题决定一切,获取主题(模板)的三种途径: a、自己通过HTML5+CSS3写静态网站,再转化成模板; b、通过在网上下载别人已经做好的模板 C、通过仿站,仿制自己喜欢的网站 2、仿站并不是仿制...
1、企业静态页面制作成WordPress主题 企业主题与博客主题的主要区别在于其首页内容、产品展示和设计风格。企业主题更侧重于产品信息和图像的展示,而博客主题则更注重文章内容的更新。在制作企业主题时,我们通常...
**标题与描述解析:** 本教程旨在帮助用户从零开始学习制作WordPress主题,强调即便是HTML基础的用户也能掌握主题开发技能。通过一系列详细步骤,指导用户完成从概念到实践的全过程。 **知识点概述:** - **HTML...
【标题】:“创意广告设计制作网站模板html企业静态模板”是指一种专为创意广告设计公司或个人设计师设计的网页模板,通常由HTML语言构建,用于快速构建企业的在线展示平台。这种模板强调创新、视觉吸引力和用户体验...
在IE浏览器下鼠标指针是动态的ani,而在其他浏览器下鼠标指针则是静态的,指针样式都不一样。如果你看腻了这些鼠标指针,images里面还有2个备选的供你使用。 七、扩展性强,模板素材多多。设计本模版,光按钮和捐赠...