- 浏览: 13724904 次
- 性别:

- 来自: 洛杉矶
-

文章分类
- 全部博客 (1994)
- Php / Pear / Mysql / Node.js (378)
- Javascript /Jquery / Bootstrap / Web (435)
- Phone / IOS / Objective-C / Swift (137)
- Ubuntu / Mac / Github / Aptana / Nginx / Shell / Linux (335)
- Perl / Koha / Ruby / Markdown (8)
- Java / Jsp (12)
- Python 2 / Wxpython (25)
- Codeigniter / CakePHP (32)
- Div / Css / XML / HTML5 (179)
- WP / Joomla! / Magento / Shopify / Drupal / Moodle / Zimbra (275)
- Apache / VPN / Software (31)
- AS3.0/2.0 / Flex / Flash (45)
- Smarty (6)
- SEO (24)
- Google / Facebook / Pinterest / SNS (80)
- Tools (22)
最新评论
-
1455975567:
xuezhongyu01 写道wocan23 写道我想问下那个 ...
Mysql: LBS实现查找附近的人 (两经纬度之间的距离) -
xuezhongyu01:
wocan23 写道我想问下那个111.1是怎么得来的我也看不 ...
Mysql: LBS实现查找附近的人 (两经纬度之间的距离) -
18335864773:
试试 pageoffice 在线打开 PDF 文件吧. pag ...
jquery在线预览PDF文件,打开PDF文件 -
青春依旧:
opacity: 0.5; 个人喜欢这种方式!关于其他css特 ...
css透明度的设置 (兼容所有浏览器) -
July01:
推荐用StratoIO打印控件,浏览器和系统的兼容性都很好,而 ...
搞定网页打印自动分页问题
XML是一种元标记语言,没有许多固定的标记,为WEB开发人员提供了更大的灵活性。当我们使用HTML时,标记只是简单的表示内容的显示形式,而与表示的内容没有任何关联,为文档的进一步处理带来极大的不便。比如要表示个人简历,用HTML的表示方式如下:
<HTML>
<BODY>
<TABLE border=1 cellspacing=0>
<TH>姓名<TD>禹希初<TH>性别<TD>男<TH>生日<TD>1977.5
<TR>
<TH>技能<TD colspan=5>数据库设计与维护、WEB开发
</TABLE>
</BODY>
</HTML>
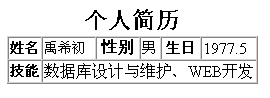
| 禹希初 | 性别男 | 生日1977.5 |
| 数据库设计与维护、WEB开发 |
上例在浏览器中的样子
在这里,我们无法从标记TH、TD得知其内容表示什么,如果用XML,相应的文档(文件名:个人简历.xml)就可写成如下形式:
<?xml version="1.0" encoding="GB2312"?>
<resume>
<name>禹希初</name>
<sex>男</sex>
<birthday>1977.5</birthday>
<skill>数据库设计与维护、WEB开发</skill>
</resume>

说明:
version──规定了XML文档的版本,此处只能是1.0;
encoding── 此处规定了XML文档的编码类型,此处取值为"GB2312",也就是"简体中文"。
对比两例,使用XML我们可以做到自定义标记,用标记表明内容的含义。这样在Internet上交流资料时,为用计算机处理文档提供了极大的方便,同时我们阅读源文件时也不会被一大堆格式弄得晕头转向。
然而,由于XML并没有为标记规定显示方式,如果我们在游览器中查看以上两个文档(建议使用IE5.0或更新版本),我们将看到xml文档并没 有以诸如表格的方式来显示。难道我们就不能像HTML一样显示文档吗?回答是否定的。以个人简历为例,需要另建一个格式文件说明各个标记的显示方式,其内 容如下(假设文件名为resume.css):
resume{ display: block;}
name{ display: block; font-size:120%;}
sex{ display:block; text-indent:2em}
birthday{ display:block; text-indent:2em}
skill{ display:block; text-indent:2em}
说明:
以上均为CSS样式,建议读者参考有关资料熟悉CSS,在以后学习中必须用到,此处由于篇幅关系不作介绍。建立文件resume.css后,在个人简历.xml文件的第一行后添加以下文字:
<?xml-stylesheet type="text/css" href="resume.css"?>

上例在浏览器中的样子(IE5.0或更新版本)
说明:
此处表示引用一个外部CSS样式文件,其中type规定样式类型(可取值为text/css或text/xsl),href规定文件路径。
保存文件,再以IE5.0打开文件。怎么样?格式有些不一样吧。好象还不令人满意,文档内容是清晰了,但显示效果比HTML编写的文档就差得多了,XML编写的文档就只能以这种方式显示吗?!
提示:
1. 为了更好的理解与掌握XML,建议大家熟悉HTML 4.0与CSS 2.0语法;掌握JavaScript、VBscript中至少一种;编程经验、对数据库理论与SQL的了解均能使大家在学习XML时获益。
2. XML文档中标记必须成对出现,如果是空标记也必须有前加"/"的同名标记结束,或使用此种文式<xml_mark/>表示空标记。
3. XML以及下面将要介绍的XSL文档,属性值必须用双引号(")或单引号(’)括起来。
4. XML文档必须是良构的(XSL文档也是XML文档中一种),也就是说标记必须有结束标记、标记可以嵌套但不可交叉,如:
<outer><inner></inner><inner/></outer>
是合法的,而下面的形式
<outer><inner></outer></inner>
则是错误的。如果XML文档在浏览时出错,多半是违反了上面提到的规则。
XML在更多的时候只是一种数据文件,怎样将它变为我们日常所看到的HTML格式那样的文件呢?如果我们将XML文件比作结构化的原料的话,那么XSL就好像"筛子"与"模子",筛子选取自己需要的原料,这些原料再通过模子形成最终的产品:HTML。
这个模子大致是这样:我们先设计好表现的页面,再将其中需要从XML中获取数据来填充内容的部分"挖掉",然后用XSL语句从XML中筛出相关的数据来填充。一言以譬之:这XSL实际上就是HTML的一个"壳子",XML数据利用这个"壳"来生成"传统"的HTML。
XML在展开时是一个树形结构,我们将树形结构中自定义标记称为节点,节点之间存在父子、兄弟关系,我们要访问其中的结点从根结点就要以"/"来层层进入。
在XSL这个壳中,我们要从原料库XML里提取相关的数据,就要用到XSL提供的模式化查询语言。所谓模式化查询语言,就是通过相关的模式匹配规则表达式从XML里提取数据的特定语句,即我们上面所说的"筛子"。
参考微软的"XSL开发者指南",我们大致可将模式语言分为三种:
选择模式:
<xsl:for-each>、<xsl:value-of>和 <xsl:apply-templates>
测试模式:
<xsl:if> 和<xsl:when>
匹配模式:
<xsl:template>
我们现在就分别对之进行介绍。
一、 选择模式
选择模式语句将数据从XML中提取出来,是一种简单获得数据的方法,这几个标记都有一个select属性,选取XML中特定的结点名的数据。
1、<xsl:for-each>
如在XML中有这样的数据:
<author>
<name>小禹</name>
<name>春华</name>
<name>秋实</name>
</author>
我们要读取这三个作者名字,是一个一个地按"author/name"方法来读取吗,可有多个这样的name呀?如果有一种程序性的语句来循环读取有多好啊!
想得很对,XSL提供了这样的具有程序语言性质的语句:<xsl:for-each>
用它读取这三个作者名字的方法如下:
<xsl:for-each select="author/name">
……
</xsl:for-each>
select,顾名思义,选取,它可以选定XML中特定唯一的标记,也可以选择某一类相同的标记,我们称之为结点集。
语法:
<xsl:for-each select="pattern" order-by="sort-criteria-list">
属性:
1.select
根据XSL样式查询考察上下文以决定哪类结点集(满足select条件)使用此样式描述。作为一种简化的表示就是,如果你想对文档中的某一种标记的内容
的显示方式进行格式化,就可以将让select等于此元素的标记名。例如欲对标记xml_mark进行格式化,即可用如下方式表示:
<xsl:for-each select="xml_mark">
<!--样式定义-->
</xsl:for-each>
2.order-by
以分号(;)分隔、作为排序标准的列表。在列表元素前添加加号(+)表示按此标记的内容以升序排序,添加减号(-)表示逆序排序。作为一种简化的表示就是,排序标准列表就是由select规定的标记的子标记的序列,每个标记之间以(;)分隔。
2、<xsl:value-of>
<xsl:for-each>模式只是选取节点,并没有取出节点的值,好比猴子只是爬到了树的某个枝干上,那么就用< xsl:value-of >来摘"胜利果实"吧!
语法:
<xsl:value-of select="pattern">提取节点的值
属性:
select用来与当前上下文匹配的XSL式样。简单的讲,如果要在XSL文档某处插入某个XML标记(假定是xml_mark标记)的内容,可用如下方式表示:
<xsl:value-of select="xml_mark"></xsl:value-of>
或
<xsl:value-of select="xml_mark"/>
示例:
此处仍以上期的个人简历的作为例子,我们需要对文件(个人简历.xml)作一定修改,确切的说是将其中的第二行:
<?xml-stylesheet type="text/css" href="resume.css"?>
修改为:
<?xml-stylesheet type="text/xsl" href="resume.xsl"?>
然后建立一个新文件:resume.xsl,其内容如下:
<?xml version="1.0" encoding="GB2312"?>
<HTML xmlns:xsl="http://www.w3.org/TR/WD-xsl">
<HEAD>
<TITLE>个人简历</TITLE>
</HEAD><BODY>
<xsl:for-each select="resume">
<P/>
<TABLE border="1" cellspacing="0">
<CAPTION style="font-size: 150%; font-weight: bold">
个人简历
</CAPTION>
<TR>
<TH>姓名</TH><TD><xsl:value-of select="name"/></TD>
<TH>性别</TH><TD><xsl:value-of select="sex"/></TD>
<TH>生日</TH><TD><xsl:value-of select="birthday"/></TD>
</TR>
<TR>
<TH>技能</TH><TD colspan="5"><xsl:value-of select="skill"/></TD>
</TR>
</TABLE>
</xsl:for-each>
</BODY>
</HTML>

完成这些以后再来让我们看一下辛勤劳动的成果,怎么样?效果不错吧。更酷还在后头呢。现在我们对文件(个人简历.xml)作进一步的修改:
1.在标记<resume>前添加一个新标记<document>;
2.将标记对<resume></resume>之间的内容(包括这一对标记)复制并粘贴在其后,并在最后用<document>结束。
3.以Notepad.exe打开文件resume.xsl,在标记<HTML>之后添加文字:<xsl:for-each
select="document">;在标记</HTML>之前添加文字:</xsl:for-each>,保存文件。
4.在浏览器中打开文件(个人简历.xml)。看到了什么?两份个人简历!


上例在浏览器中的样子(IE5.0或更新版本)
就这样,利用XML我们可以编写内容与样式完成分离的文档!当然,XSL文件比一般的HTML文件要复杂一些,然而一旦完成则可用于格式化所有同类的XML文档。
XSL模板将XSL的设计细化成一个个模板(块),最后再将这些模板(块)组合成一个完整的XSL;好比船与集装箱,我们不是将所有的货物一件件地 堆起来,而是装在各自的集装箱中,然后再在船上将这些集装箱堆放起来。这种方法可以使你先从整体上考虑整个XSL的设计,然后将一些表现形式细化成不同的 模块,再具体设计这些模块,最后将它们整合在一起,这样,将宏观与微观结合起来,符合人们条理化、规范化要求。
装集装箱--书写模板(块):<xsl:template>
语法:
<xsl:template match="node-context" language="language-name">
属性:
match ── 确定什么样的情况下执行此模板。作为一种简化的说明,在此处使用标记的名字;其中最上层模板必须将match设为"/"。
language ── 确定在此模板中执行什么脚本语言,其取值与HTML中的SCRIPT标记的LANGUAGE属性的取值相同,缺省值是Jscript。
<xsl:template>用match属性从XML选取满足条件的节点,征对这些特定的节点形成一个特定输出形式的模板。
吊集装箱上船--调用模板(块):<xsl:apply-templates>
语法:
<xsl:apply-templates select="pattern" order-by="sort-criteria-list">
属性:
select ── 确定在此上下文环境中应执行什么模板,即选取用< xsl:template >标记建立的模板(块)。
order-by ── 以分号(;)分隔的排序标准,通常是子标记的序列。
示例:
以个人简历为例,为便于处理我们希望"技能"中每一项都用标记对<skill></skill>括起来,有多少项技能就有多少个这种标记对,经过修改后的个人简历XML文档内容如下:
<?xml version="1.0" encoding="GB2312"?>
<?xml-stylesheet type="text/xsl" href="resume_template.xsl"?>
<document>
<resume>
<name>禹希初</name>
<sex>男</sex>
<birthday>1977.5</birthday>
<skill>数据库设计与维护</skill>
<skill>WEB开发</skill>
</resume>
</document>
然后,建立一个新XSL文件resume_template.xsl,采用模板的形式,其内容如下:
<?xml version="1.0" encoding="GB2312"?>
<xsl:stylesheet xmlns:xsl="http://www.w3.org/TR/WD-xsl">
<!--根模板-->
<xsl:template match="/">
<HTML><HEAD><TITLE>个人简历</TITLE></HEAD>
<BODY>
<xsl:apply-templates select="document/resume"/>
</BODY>
</HTML>
</xsl:template>
<!--简历模板-->
<xsl:template match="resume">
<TABLE border="1" cellspacing="0">
<CAPTION>个人简历(
<xsl:eval>formatIndex(childNumber(this),"I")</xsl:eval>
)</CAPTION>
<xsl:apply-templates select="name"/>
<xsl:apply-templates select="sex"/>
<xsl:apply-templates select="birthday"/>
<TR/>
<TD>技能</TD><TD COLSPAN="5">
<TABLE cellspacing="0">
<xsl:apply-templates select="skill"/>
</TABLE>
</TD>
</TABLE>
<BR/>
</xsl:template>
<!--姓名模板-->
<xsl:template match="name"><TD>姓名</TD>
<TD><xsl:value-of/></TD>
</xsl:template>
<!--性别模板-->
<xsl:template match="sex"><TD>性别</TD>
<TD><xsl:value-of/></TD>
</xsl:template>
<!--生日模板-->
<xsl:template match="birthday"><TD>生日</TD>
<TD><xsl:value-of/></TD>
</xsl:template>
<!--技能模板-->
<xsl:template match="skill">
<TR><TD><xsl:value-of/></TD></TR>
</xsl:template>
</xsl:stylesheet>

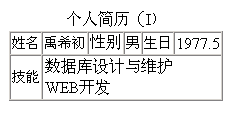
上例在浏览器中的样子(IE5.0或更新版本)
保存文件,打开文件(个人简历.xml),效果令人满意吧。其实要做到同样的效果,用前面三周介绍的方法也可做,但你得把它作为一整体考虑。
在上面的XSL文件中,我们将性别、生日、技能等数据项分别用模板来单独写,再用<xsl:apply-template>来调用,这样,
即使你日后要对这些模板作相应的修改与扩充也很方便,不致于出现互相干扰、混杂不清的情况。这种从上至下、逐层细化的设计方法,极大地减少工作复杂程度,
也大大减少了差错的产生,可以实现多人的协作设计。
注意:如果XML文档中不同标记有同名的子标记,在为其编写模板时,应把父标记作为其前缀,格式为(parent_mark/child_mark)。模板文件必须有一个根模板,其属性match是"/"。
XML技术的优势之一就在于数据输出的可选择性,即选择需要的数据输出。前面我们所讲到的选择模式语句:<xsl:for- each>、<xsl:value-of>及<xsl:apply-template>只是简单的选取通过"/"符号层层 到达的节点,如果我们对XML数据不需要全部输出,而只需要其中的满足某条件的部分数据,"萝卜青菜、各取所需",那么条件判 断<xsl:if>与多条件判断<xsl:choose>及<xsl:when>则迎合了这种需要,如果你对程序设 计熟悉的话,会觉得它们似曾相识。
XSL中的IF,首先,介绍XSL元素<xsl:if>的语法结构:
语法:
<xsl:if expr="script-expression" language="language-name" test="pattern">
属性:
expr ── 脚本语言表达式,计算结果为"真"或"假";如果结果为"真",且通过test,则在输出中显示其中内容(可省略此项属性)。
language ── expr属性中表达式的脚本语言类型,其取值与HTML标记SCRIPT的LANGUAGE属性的取值相同,缺省为"JScript"。
test ──源数据测试条件。
示例:
此处以一份报表为例,文件名为report.xml,其内容如下:
<?xml version="1.0" encoding="GB2312"?>
<?xml-stylesheet type="text/xsl" href="report.xsl"?>
<document>
<report>
<class>
甲班
</class>
<q1>50</q1>
<q2>70</q2>
<q3>30</q3>
<q4>10</q4>
</report>
<report>
<class>
乙班
</class>
<q1>20</q1>
<q2>30</q2>
<q3>40</q3>
<q4>50</q4>
</report>
<report>
<class>
丙班
</class>
<q1>70</q1>
<q2>40</q2>
<q3>20</q3>
<q4>10</q4>
</report>
</document>
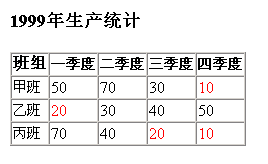
我们采用XSL模板结合今天所学的<xsl:if>,为其编写一个XSL文档,要求季度产量小于等于20的用红色表示,文件名为report.xsl,内容如下:
<?xml version="1.0" encoding="GB2312"?>
<xsl:stylesheet xmlns:xsl="http://www.w3.org/TR/WD-xsl">
<xsl:template match="/">
<HTML><HEAD><TITLE>1999年生产统计</TITLE></HEAD>
<BODY><xsl:apply-templates select="document"/></BODY>
</HTML>
</xsl:template>
<xsl:template match="document">
<H3>1999年生产统计</H3>
<TABLE border="1" cellspacing="0">
<TH>班组</TH>
<TH>一季度</TH>
<TH>二季度</TH>
<TH>三季度</TH>
<TH>四季度</TH>
<xsl:apply-templates select="report"/>
</TABLE>
</xsl:template>
<xsl:template match="report">
<TR>
<TD><xsl:value-of select="class"/></TD>
<TD><xsl:apply-templates select="q1"/></TD>
<TD><xsl:apply-templates select="q2"/></TD>
<TD><xsl:apply-templates select="q3"/></TD>
<TD><xsl:apply-templates select="q4"/></TD>
</TR>
</xsl:template>
<xsl:template match="q1|q2|q3|q4">
<!--此处测试产量,如小于等于20则添加一STYLE属性color,其值为red(红色)-->
<xsl:if test=".[value()$le$20]">
<xsl:attribute name="style">color:red</xsl:attribute>
</xsl:if>
<xsl:value-of/>
</xsl:template>
</xsl:stylesheet>

上例在浏览器中的样子(IE5.0或更新版本)
说明:
q1|q2|q3|q4 ── 标记q1、q2、q3、q3均用此模板确定输出
$le$ ── 是关系运算符中的"小于等于",其它关系有小于($lt$)、大于($gt$)、大于等于($ge$)、等于($eq$)、不等于($ne$)等。
. ── 表示引用当前标记。
[ ] ── 表示筛选,只有满足筛选条件的标记才能被选取。
value() ──XSL函数,其他常用XSL函数有text()、end()、index()等。
我们学习了XSL元素<xsl:if>,已能通过测试XML数据的值来决定不同的输出形式,不知你尝试过没有,实际
上<xsl:for-each>也可部分实现<xsl:if>的功能,但有时,我们希望对同一数据同时测试多个条件,根据不同条
件输出相应结果。当然,我们可以用if,假如我们只有if可用的话。幸好我们有一个更好的选择,那就是用<xsl:choose>。下面介绍
相关元素的语法:
<xsl:choose>
语法:<xsl:choose>
属性:无,表示一个多选测试的开始
<xsl:when>
语法:
<xsl:when expr="script-expression" language="language-name" test="pattern">
属性:
expr ── 脚本语言表达式,计算结果为"真"或"假";如果结果为"真",且通过test,则在输出中显示其中内容(可省略此项属性)。
language ── expr属性中表达式的脚本语言类型,其取值与HTML标记SCRIPT的LANGUAGE属性的取值相同,缺省为"JScript"。
test ── 源数据测试条件。
<xsl:otherwise>
语法:<xsl:otherwise>
属性:无,在一个多选测试中,如果没有不满足<xsl:when>规定的条件,如果在最后有此标记,则输出此标记中的内容。
示例:
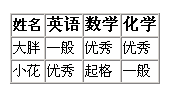
此处以学生成绩单为例,要求按成绩的高低给出优秀( >85)、一般(70~85)、及格(60~69)、不及格(< 60),而不是显示分数。其中成绩单的XML文档(文件名:grade.xml)如下:
<?xml version="1.0" encoding="GB2312"?>
<?xml-stylesheet type="text/xsl" href="grade.xsl"?>
<document>
<grade>
<name>大胖</name>
<english>80</english>
<math>90</math>
<chymest>90</chymest>
</grade>
<grade>
<name>小花</name>
<english>98</english>
<math>70</math>
<chymest>85</chymest>
</grade>
</document>
为实现按分数分等级显示,其XSL文档(文件名:grade.xsl)内容如下:
<?xml version="1.0" encoding="GB2312"?>
<xsl:stylesheet xmlns:xsl="http://www.w3.org/TR/WD-xsl">
<xsl:template match="/">
<HTML>
<HEAD><TITLE>成绩单</TITLE></HEAD>
<BODY>
<xsl:apply-templates select="document"/>
</BODY>
</HTML>
</xsl:template>
<xsl:template match="document">
<TABLE border="1" cellspacing="0">
<TH>姓名</TH><TH>英语</TH><TH>数学</TH><TH>化学</TH>
<xsl:apply-templates select="grade"/>
</TABLE>
</xsl:template>
<xsl:template match="grade">
<TR>
<TD><xsl:apply-templates select="name"/></TD>
<TD><xsl:apply-templates select="english"/></TD>
<TD><xsl:apply-templates select="math"/></TD>
<TD><xsl:apply-templates select="chymest"/></TD>
</TR>
</xsl:template>
<xsl:template match="name">
<xsl:value-of/>
</xsl:template>
<xsl:template match="english|math|chymest">
<xsl:choose>
<xsl:when test=".[value()$gt$85]">优秀</xsl:when>
<xsl:when test=".[value()$gt$70]">一般</xsl:when>
<xsl:when test=".[value()$gt$60]">起格</xsl:when>
<xsl:otherwise>不起格</xsl:otherwise>
</xsl:choose>
</xsl:template>
</xsl:stylesheet>

上例在浏览器中的样子(IE5.0或更新版本)
说明:在<xsl:choose>选择中,从第一个<xsl:when>开始,逐个测试,直到满足一个测试条件就将其中的内容输出,不再测试后面的条件;如果不满足任何一个条件,则输出<xsl:otherwise>中的内容。
标记对<xsl:when></xsl:when>与<xsl:otherwise></xsl:otherwise>中可嵌套<xsl:if>或<xsl:choose>。
参考网站:
1. XSL开发者文档
2. 蓝色理想
附一本电子书
1.第一个XML文档
2.XSL入门
3.XSL模板与匹配模式
4.测试模式
5.XSL中的choose
6.运算符,关系与逻辑运算符,特殊字符等
7.XSL函数之一
8.脚本与XSL的结合及应用
9.XSL函数之二(DOM中对象的方法)
- 跟我学XSL.PDF (189.5 KB)
- 下载次数: 148
发表评论
-
SASS界面编译工具——Koala的使用
2016-08-24 13:18 4656《SASS 界面编译� ... -
CSS3: 利用分层动画让元素沿弧形路径运动
2016-08-24 13:19 2569原文:Moving along a curved pat ... -
HTML5: 利用SVG动画动态绘制文字轮廓边框线条
2016-08-24 13:14 2119DEMO: 点击这里看效果 ... -
如何制作HTML5 SVG描边文字
2016-08-24 13:15 1861在很多时候,SVG是最容易在网页上做出文字特效的方法。现在S ... -
基本的SVG样式属性
2016-08-24 13:11 2477SVG的样式属性和CSS的语法非常接近,有时甚至是一样的 ... -
SVG 入门教程系列列表
2016-08-19 03:09 1044SVG 入门教程系列列表: SVG 教程 (一) ... -
CSS3: 动画循环执行(带延迟)的实现
2016-08-11 01:23 11072出处:http://www.cnblogs.com/s ... -
CSS3: 常用动画特效及4个最流行的动画库
2016-08-11 01:00 7176一、animates.css animate.css是来自 ... -
HTML5: 全局属性
2016-08-01 08:03 976出处:http://www.cnblogs.com/s ... -
CSS: 深入理解BFC和Margin Collapse (margin叠加或者合并外边距)
2016-08-01 07:57 2710BFC的理解与应用 首先我们来看看w3c规范对BFC的解释 ... -
详解CSS的盒模型(box model) 及 CSS3新增盒模型计算方式box-sizing
2016-08-01 07:55 1905W3C规范 一般来说,页面中的每一个元素都会形成一个矩形盒 ... -
CSS: div高度自动适应背景图片的高度 How to get div height to auto-adjust to background size?
2016-07-29 13:00 3956原文:CSS: div高度自动适应背景图片的高度 How t ... -
移动开发需要知道的像素知识『多图』
2016-07-29 12:48 879像素(Pixel)对于WEB开� ... -
HTML5: 两个viewport的故事(第一部分)
2016-07-29 12:45 759英文:http://www.quirksmode.org/m ... -
HTML5: 两个viewport的故事(第二部分)
2016-07-28 05:23 785英文:http://www.quirksmode ... -
CSS3 媒体查询移动设备尺寸 Media Queries for Standard Devices (包括 苹果手表 apple watch)
2016-07-28 05:18 10401. Phones and Handhelds a) ... -
CSS3: 移动端开发中 max-device-width 与 max-width 的区别
2016-07-28 05:17 11565翻译自stackoverflow.com,源地址:http: ... -
CSS:媒体查询 CSS3 Media Queries
2016-07-28 05:11 1334定义和使用 使用 @medi ... -
CSS: SASS用法指南 (附视频)
2016-07-28 05:05 960观看视频: CSS: SASS用法指南 ... -
九张 Gif 图回顾 Web 设计的 25 年历史
2016-07-27 10:51 725原文出处: fastcodesign ...





相关推荐
一本非常好的XSL入门教程, 分成以下几大单元 1.第一个XML文档 2.XSL入门 3.XSL模板与匹配模式 4.测试模式 5.XSL中的choose 6.运算符,关系与逻辑运算符,特殊字符等 7.XSL函数之一 8.脚本与...
一、XSL入门 XSL由三个主要部分组成:XSL Transformations (XSLT)、XSL Formatting Objects (XFO) 和 XPath。XSLT是用于转换XML文档的主要部分,它定义了如何将源XML文档转换为新的XML、HTML或其他格式。XFO则用于...
在这里,我们将深入探讨XSL的基本概念,特别是对于初学者来说的入门知识。 首先,让我们来看看XSLT,它是XSL的核心,负责XML文档的转换。XSLT通过一系列模板匹配来定义如何将源XML文档转换为目标格式。这些模板包含...
一本非常好的XSL入门教程, 分成以下几大单元 1.第一个XML文档 2.XSL入门 3.XSL模板与匹配模式 4.测试模式 5.XSL中的choose 6.运算符,关系与逻辑运算符,特殊字符等 7.XSL函数之一 8.脚本与XSL的结合及应用 9...
一篇非常不错的xsl简易教程,希望对您有所帮助
XSL,全称为eXtensible Stylesheet Language,是一种用于转换XML文档格式的语言。它允许开发者将XML数据转换成HTML、PDF、XML或其他格式,以便于呈现或进一步处理。本教程大全是为初学者设计的,包含了一系列丰富的...
文件“xml及xsl入门”可能是针对这两项技术的基础教程。 5. **JavaScript**:JavaScript是构建动态Domino Web应用的关键语言,常用于增强用户界面和处理客户端逻辑。文件“新手指南”中可能包含了JavaScript在...
1. **Hello World 示例**:介绍一个简单的“Hello World”示例,帮助初学者快速入门。 2. **打印表单规范**:详细说明如何在XSL-FO中定义打印表单的结构和样式。 3. **样例2 fo.xsl 样式表**:提供了一个具体的样例...
◆介绍用于存储和操作数据的变量的概念, ◆讨论用于读写数据的文件和输入/输出, ◆总结常被忽视的python功能, ◆深入研究如何为模块和程序编写测试, ◆介绍如何使用python编写gui, ◆着重介绍xml、html、xsl和相关...
8. **模板继承与覆盖**: 模板可以通过`<xsl:import>`和`<xsl:include>`进行组合,通过`<xsl:override>`和`<xsl:exclude-result-prefixes>`实现继承和覆盖,以实现复用和定制。 9. **输出格式**: XSLT不仅可以处理...
XSL转载的学习资料,分享。可作为入门教材
XML文件中的样式通常通过XSL(Extensible Stylesheet Language)来定义,XSL有两部分:XSLT(XSL Transformations)用于转换XML文档,而XPath则用于在XML文档中查找信息。这里我们有两个XSL文件,hello2.xsl和hello....
3,即入门级信息。 执照 根据 Apache 许可,版本 2.0(“许可”)获得许可; 除非遵守许可,否则您不得使用此文件。 您可以在以下网址获取许可证副本 兼容性 CDA XSL 已经过测试,可以与 Saxon-PE 和主要浏览器一起...
着重介绍XML、HTML、XSL和相关技术;解释如何扩展Python;分享数值编程技术;介绍Jython的内部机理,Jython是一个用Java编写的Python版本。 Python入门经典目录 第一部分关于计算机的思考 第0章计算机科学研究 第...
作为一门面向对象的开源编程语言,python易于理解和扩展,并且使用起来...◆着重介绍xml、html、xsl和相关技术 ◆解释如何扩展python ◆分享数值编程技术 ◆介绍jython的内部机理,jython是一个用java编写的python版本
《XSLT从入门到精通》是一本深入探讨XSLT技术的专业书籍,它涵盖了XSLT的基础知识、进阶技巧以及实际应用案例。通过学习这本书的源代码,读者可以更好地理解和掌握XSLT在XML数据转换中的强大功能。XSLT是一种用于...
这篇教程将带你入门这三种技术的基础概念和应用。 DOM是一种基于树形结构的XML或HTML文档表示法,它将整个文档加载到内存中,形成一个可操作的对象模型。通过DOM,你可以方便地查找、修改或添加文档中的任何元素。...
Genkgo / Xsl PHP中的XSL 2.0 Transpiler。 安装 ... 它可以通过Composer作为安装和...入门 将XSLTProcessor替换为Genkgo\Xsl\XsltProcessor ,将version="1.0"更改为version="2.0" ,即可完成! <?php use Genkgo \