- ÌçÒÏ: 860095 ̘À
- ÌÏͨ:

- ÌËÒˆ: Íð¤˜
-

ÌÓ¨ ÍÓÝ£
- Í ´Õ´ÍÍÛÂ (398)
- ÒÇÒ§§ÍÒÀÀð¡Õ (0)
- bash (1)
- mysql/postgresql (45)
- mail/postfix/extmail/iredmail/tmail (8)
- ÌËÍ¢ÓÛÀÓ (5)
- Ó°£Ó£ÓÛÀÓ (178)
- ð¡ÙÍ£Í £Ó (3)
- ÓÌÇ£ (22)
- Õ°ð¿/ÓçÍ§Ý (3)
- ͤӴӥӴ/java (73)
- ÌçÒ₤ (8)
- ÌÑÌÒÛƒÒÛÀ/Ó¥Ó´ÌÌ° (17)
- php (9)
- webÍÓ¨₤/HTML/CSS/JS (17)
- Ó°£Ó£Ó¥Ó´/C/C++ (2)
ÓʃͤÓÍ
- ÌÓÒçÒÛ₤ ( 1)
- ÌÓÒÛ¤Í ( 25)
- ÌÓÕÛÓÙ ( 0)
ÍÙÌÀÈÍÓÝ£
- 2011-08 ( 1)
- 2011-07 ( 1)
- 2011-06 ( 1)
- ÌÇÍÊÍÙÌÀÈ...
Ì̯Ò₤ÒÛ¤
-
zjhzwx1212ÿ¥
ð¡¤ð£ð¿Ó´threadLocalÍÿ¥ÒƒÍ¤Í¥Ì₤ð£20Í¥ÍÏÓ,ÒÍÛð¿ ...
j2eeÓÓ¤¢Ó´ÍÛÍ ´--threadlocal -
aeoluspuÿ¥
ð¡Õ mysql ÌçÒ₤Õ´ÍÌÒÏð¡Ò₤ÎÓ£
Ó´sysbench(ÌÒ super-smackÿ¥ÌçÒ₤mysqlÌÏÒ§ -
nanPrivateÿ¥
ÌÌýÀÌðƒÍÙÿ¥ÍˆÓÒÛ¤ÿ¥ÍÛÒñçÒçñÌËÒ¢Ì₤ð¡ð¥Í
JMSÍ₤Õ ÌÑÌ₤ð¥ Õ -
lwcloverÿ¥
ð¡ð¡ˆÓ§Ó£ÍñËÓ´Í¡ ÒÈ
ð£ð¿b
postfix ÍÎð§Í ÕÊÕÍð¡ÙÓÕÛð£Ñ -
maimodeÿ¥
Ìð¿Ì˜ Ó¥¤ð¡Í¯Í
ÓÌ°ÓÒÛÀÓṲ̂ÓÏÍÙÎÓËÒ₤ð§Ó°£
EntityFrameworkð¿ÕÂÍÕˋÝÍ´ÒÛƒÒÛÀÍÛÒñçÐÌˋÍÝÕ Ò₤£Ðÿ¥CQRSð§Ó°£Ó£ÌÌ´ÀÍ¥
- ÍÍÛÂÍÓÝ£ÿ¥
- ÌÑÌÒÛƒÒÛÀ/Ó¥Ó´ÌÌ°
EntityFrameworkð¿ÕÂÍÕˋÝÍ´ÒÛƒÒÛÀÍÛÒñçÐÌˋÍÝÕ Ò₤£Ðÿ¥CQRSð§Ó°£Ó£ÌÌ´ÀÍ¥
ô
ô
CQRSð§Ó°£Ó£ÌÌ´ÀÍ¥
̘ÌͯÍ₤¿CQRSÿ¥Command Query Responsibility Segregationÿ¥Í§ð£ÊÌËÒ₤ÂÒÒÇÈÍÓΣÿ¥Ì´ÀÍ¥Íð¡ð¡ˆÓ¡Í₤¿Í ´ÕÂÓð£Ó£ÐÍ₤ð£ËÒ¢ð¿Ò₤Çÿ¥CQRSÌÓ Çð¤Ó£Í ¡ÓÕÂÍÕˋÝÍ´ÒÛƒÒÛÀÍÛÒñçÿ¥Í´Í¤Ó´CQRSÓÌÇð¡ˆÒ¢Ó´ ð¡Ùÿ¥ð§ ͯð¥ð£ËÍÎð¡ÓÏð¡ÍÓÒÏͤÎÍ£ÒÒÕÛÕÂÍ¿ÑÍ₤£ÌÝÒÏÈÍ°Ì¿ÌÀÐÌ₤ÍÎÿ¥CQRSÌ₤ð¤ð£ÑÕˋÝÍ´Óð§Ó°£Ó£Ìÿ¥ð¤ð£ÑÌ₤ÍÎð§ð¤ÏÓÍÎð§ÍÍÍÌ₤ÍÎð§ÍÊÓÓÿ¥ð¤ð£ÑÕˋÝÍ´Óð§Ó°£Ó£ ÌÕÓ´ð¤Íˆð¤ÓÝ£ÍÓͤӴӰ£Ó£ÿ¥CQRSð¡ÙÓð£Í´ÿ¥ð¡Ó£Í ¡DDDð¡ÙÓð£Í´ÍÌð§Í¥Íÿ¥ÓÙÓÙÒ¢ð¤ÕÛÕÂÿ¥Õ§Ó£Ìð£˜Óð¡ð¤Ì ÕÓÌÒÓˋ¤ÕÇÐ
ÒÌ₤
Í´ÒÛýCQRSð¿Íÿ¥Ìð£˜Í ð¤ÒÏÈð¡ð¡CQSÿ¥Command-Query Separationÿ¥Í§ð£ÊÌËÒ₤Âÿ¥Ì´ÀÍ¥ÐÍÍÙð¡Óÿ¥ð¡ÊÒ ÌýÀð£ð¿ÍñÛͨÿ¥ÓÑÒCQRSͤÒ₤ËÒ₤ÇÌ₤ÿ¥Í´DDDÓÍÛÒñçð¡ÙÍ¥Í ËCQSÓÒÛ¤ÒͤӯÓð¡ÓÏð§Ó°£Ó£ÌÌ´ÀͥРCQSÌ´ÀÍ¥ÌÌˋÓÝÒÍÒ§₤ð£ÑÍÊÏÍ¡Bertrand Meyerÿ¥EiffelÒ₤ÙÒ´ð¿ÓÑÿ¥ÕÂÍÍ₤¿ÒÝÀÍ¥-ÕÙÍÍOCPÌÍ¤Ò ÿ¥Ìͤÿ¥ð£ÒÛÊð¡¤ÿ¥Í₤¿ÒÝÀÓÒÀð¡¤ð£ Ìð¡ÊÓÏÿ¥Í§ð£ÊÍÌËÒ₤Âÿ¥ð¡ÍÙÍ´Ó˜˜ð¡ÓÏÌ ÍçÐÓ´ð£ÒˆÍñÝÓÒ₤ÌË Ò₤Çÿ¥Í¯ÝÌ₤ÿ¥ãÌÕÛ̯¡Ò¢Ì Ì°Ì¿ÍÓÙÌÀãÐÌ ¿ÌÛCQSÿ¥ð££ð§Ì¿Ì°Õ§Í₤ð£ËÌÍð¡¤Í§ð£ÊÍÌËÒ₤Âð¡Êð¡ˆÕ´ÍÐÌ₤ÍÎÿ¥ð¡ÕÂÓð£ÈÓ ÿ¥
-
private int i = 0 ;
-
private int Add(int factor)
-
{ -
i += factor;
-
return i; -
}
Í₤ð£ËÌ¢ÌÂð¡¤ÿ¥
-
private void AddCommand(int factor)
-
{ -
i += factor;
-
}
-
private int QueryValue() -
{ -
return i; -
}
ͧͧð£ÊÍÌËÒ₤ÂÒ¨ÍÓΣÓÌÑÍÿ¥Ìð£˜Í¯ð¥ÌÌÇÍÊÓ̤ð¥Í£ÌÌÀÌÇð¡ˆð¤Ì ÓÓ£ÒÐÌ₤ÍÎÌð£˜Í₤ð£ËÍ₤¿Ó°£Ó£Óãͧð£ÊãÕ´ÍÍãÌËÒ₤ÂãÕ´ÍÍͨÕÓ´ð¡ÍÓÌÌ₤ÌÑÌÿ¥ ð£Ëð§¢ÍƒÓ°£Ó£Í ñÌÌÇÍ˧ÓÌˋÍÝÌÏÿ¥Í¿ÑÒñ̓ÌÇÍ˧ÓÌÏÒ§ÐÍ´DDDÕÂÍð¡Ùÿ¥Greg YoungÍEric EvansÌ ¿ÌÛBertrand MeyerÓCQSÌ´ÀÍ¥ÿ¥Ó£ÍÍÛÕ ÕÀ¿ÓÛÓ£Õˆÿ¥Ì£Ó£ð¤CQRSð§Ó°£Ó£ÌÌ´ÀÍ¥Ð
Ó£Ì
ÌÇð¡ˆÓ°£Ó£Ó£ÌÒ¨Íð¡¤ð¡Êð¡ˆÕ´Íÿ¥Í§ð£ÊÕ´ÍÍÌËÒ₤ÂÕ´ÍÐÌÌ ¿ÌÛÒˆÍñÝÓð§ð¥ÿ¥ÌÓ£ð¤CQRSÓð§Ó°£Ó£ÌÓÛ̓ÍÎð¡ÿ¥ðƒÍÊÏÍÛÑÍÒÐÍ´ÒÛ´ÒÛ¤CQRSð§Ó°£Ó£Ìð¿ Íÿ¥Ìð£˜ÌÍ¢ ÒÎð¤Í ̡ͥ ÌËÒ¢Ì ñÍ ð¡ˆÌÎÍ¢çÿ¥Í₤¿ÒÝÀÓÑÌÐð¤ð£Ñ̤₤̤ÿ¥Event Sourcingÿ¥ÐÍ¢¨Ó Ïÿ¥Snapshotsÿ¥ð£ËÍð¤ð£ÑÍÙÍ´ÿ¥Event Storeÿ¥ÐÒÛ´ÒÛ¤ÓÒ¢Ó´ð¡Ùð§ ð¥ÍÓ¯ÿ¥ÍƒÍÊÌÎÍ¢çð¡Ìð£˜ð¿ÍÍ₤¿Ó£Í ¡DDDÓÓÒÏÈÓ¡Ì₤ÿ¥ÌÓ̓ÍÊÏÓð¡ÍÐ
ô
ô
Í₤¿ÒÝÀÓÑÌ
ô
Ò¢Ì₤ð¡ð¡ˆÍÊÏÍÛÑÒ°ÓÒ§Ò₤ÎÓÌÎÍ¢çð¤Ðð£ð¿Ì₤Í₤¿ÒÝÀÓÑÌÿ¥Í´Ò¨ÕÂÍÍ₤¿ÒÝÀÓ¥Ó´ÿ¥OOPÿ¥ãÓÕÑãð¤Íƒð¿ ÓÌÍÿ¥ð¡Í˜Í¯ãÍ₤¿ÒÝÀÓÑÌãÿ¥Õˋ˜ð¡Ì°Í¯ð¤ð¡Í₤¿Í₤¿Ó getter/setterÍÝÌÏÐͯÊÍ ÑÌ₤.NETӴͤÍÿ¥Í´C# 3.0Íð£ËÍÓ̘ð¡Ùÿ¥Í¥Í Ëð¤Auto-PropertyÓÌÎÍ¢çÿ¥ð¤Ì₤ÿ¥Í₤¿ÒÝÀÓÍÝÌÏͯÝ̓ÍÛ¿ÌͯÌð¡¤ð¤Í₤¿ÒÝÀÓÑÌÓð£ÈÍÒ₤ÐÍ´Ò¢Õÿ¥Ìð£˜Í¤Ò₤ËÓͯÕÛÕÂÓ̘ÒÇ´ÿ¥Í° ð§¢Ì₤Auto-Propertyÿ¥ÍÛð¿Ì ÕÌ₤Í₤¿Í₤¿ÒÝÀÍÙÌÛçÓð¡ÓÏͯÒÈ ÿ¥Íˆð¡Ò¢Í´ð§¢Ó´Auto-PropertyÓÌÑÍÿ¥C#Ó¥Ò₤Í´ð¥Í´ÍͯÍÍ£¤ð¡ð¡ˆÓÏÌÓР͢ÍÓÍÙÌÛçÿ¥fieldÿ¥ÿ¥ÒPropertyÍÌð¡¤ð¤ð£ÍÊÕ´ÒÛ¢ÕÛÒ₤ËÍÙÌÛçÓÍ₤ð¡Õ̓ÐÌÂÍËÒ₤Ò₤Çÿ¥Í₤¿ÒÝÀÓÓÑÌÌ₤ð¢ÍÙÍ´Ò¢ð¤ÍÙÌÛçÕÓÿ¥Í₤¿ÒÝÀÍÝÌÏÌ ÕÌ₤ÒÛ¢ÕÛÍÙÌÛçÓfacade Ð Í´Ò¢Õ̡̃ Ò¢Ì ñð¡ð¡ˆð¤ÍÛÿ¥Í¯ÝÌ₤ð¡¤ð¤Í§ð§ Ó£ÏÓ£ÙÕ Ò₤£Ì˜ÌÓÌÑÍÿ¥ð¡Ò°ð¤Í₤¿ð¤ð£Ñ̤₤̤ÿ¥Event Sourcingÿ¥ÓÌð¤Í ñð§ÍÛÓ¯ÌͯͯÌÐÍ´Event SourcingÓÍ ñð§ÍÛÓ¯ð¡Ùÿ¥ÕÂÍÍ₤¿ÒÝÀð¡ÍÕÒÎÍ ñÍÊÍ ˜ÌÓÍÝÌÏÿ¥Ò°Í¯ÍÊÓÌ Ì°ÕÒ¢Í ˜ÌÍÝÌÏÌ¿ÍÍ₤¿ÒÝÀÓÑÌÿ¥Í°setterÒ¨ÍÛð¿ð¡¤privateÿ¥ÓÒ°ÌýÀ Ìsetterÿ¥ÐÒ¢ð¡Ó£Í ¡ÓDDDÒÛƒÒÛÀÓ¡Ì₤ÿ¥Ì ÓÌ₤ð¡ð¡ˆÕÍÊÏÌ¿ÍÐðƒÍÎÿ¥Ó¯Í´ÌÒÎÌ¿ÍÌð¡ˆCustomerÓÓÑÌÿ¥ÍÎÌÕÓ´Ó£Í ¡DDDÓÍÛӯ̿ͥÿ¥Í¯Ý Ì₤ÿ¥
-
[TestMethod ] -
public void TestChangeCustomerName() -
{ -
IocContainer c = IocContainer .GetIocContainer();
-
using (IRepositoryTransactionContext ctx = c.GetService<IRepositoryTransactionContext >())
-
{ -
IRepository <Customer > customerRepository = ctx.GetRepository<Customer >();
-
Customer customer = customerRepository -
.Get(Specification <Customer >
-
.Eval(p=>p.FirstName.Equals("sunny" ) && p.LastName.Equals("chen" )));
-
// Here we use the properties directly to update the state -
customer.FirstName = "dax" ;
-
customer.LastName = "net" ; -
customerRepository.Update(customer);
-
ctx.Commit();
-
}
-
}
ӯʹÿ¥ÍƒÍÊORMÍñËÍ ñÕ§ÕÒÎÒÍÌ ¿Í ñÌpublicÓgetter/setterÿ¥Ò¢Ì˜Ò¤¨Í¯ÝÌ₤ÌÌ₤ÍÛÓ¯ð¡Óð¡ÓÏÓ¤ÎÌÿ¥Ì₤ÍÎÌð¤ORMÍñËÍ ñð¥ð§¢Ó´ reflectionÿ¥ÕÒ¢Ò₤£ÍÍ₤¿ÒÝÀÓpropertyÌËÌ¿ÍÍ₤¿ÒÝÀÓÑÌÐð¡¤ð£ð¿ORMÍñËÍ ñÒÎÕÌˋpropertiesÿ¥Òð¡Ì₤fieldsÿ¥Í ð¡¤Ò¢ð¤ÌÀÌÑ ð¡Í¡ÌÒˆÍñÝÓð£Í Ëð¥Ì¿ÍÍ₤¿ÒÝÀÍ₤¿Í ÑÓÑÌÓͯÒÈ Ó¤Ïͨÿ¥ð¿Í¯ÝÌ₤ÒÛ¢ÕÛÕÍÑÿ¥ÐÍ´Í¥Í ËCQRSÍÿ¥ORMÍñýÓ£ÌýÀÌÍʈÍÊÓÓ´ÌÙÎð¿Í¯ð¤ÿ¥Í§ÓÑð£ÌÌ₤ÕÍÓÒÏͤÎÓÿ¥ð§ ð£ÓÑ Í₤ð£ËÕÌˋORMÿ¥ð§Í¯ÝÍÍ °Ó°£Í̯ÌÛͤÕÈÌ ñÿ¥ÍÛÍñýӣ̃̓ÌýÀÕÈð¿ÕÒÎð¤Ð
ð¤ð£Ñ̤₤̤ÿ¥Event Sourcingÿ¥
Í´Ìð¤Ì Íçð¡ÿ¥Ìð£˜ð¡ð£ ÕÒÎÓËÕÍ₤¿ÒÝÀÓͧÍÓÑÌÌ₤ð£ð¿ÿ¥Òð¡Ò¢ÕÒÎÓËÕÿ¥Í₤¿ÒÝÀÓ£Íð¤Íˆð¤Òñ₤Ó´ÿ¥ÌÒñ̓ð¤Í§ÍÒ¢Ì ñÓÓÑÌÐMartin FowlerÍ´ð£Ó£Event SourcingÓÌÑÍÿ¥ð¡ƒð¤ð¡ˆÕÛÍ ÒñÒ¡ˆÿ¥Package Trackingÿ¥ÓðƒÍÙÐÍ´Ó£Í ¡ÓDDDÍÛÒñçð¡Ùÿ¥Ìð£˜ÍˆÒ§ÕÒ¢Shipment.LocationÌËÒñ̓ÕÛÍ ÓͧÍð§Ó§Ûÿ¥ÍÇÌýÀÍÌ°Òñ̓ÕÛÍ Ó£ÍҢ͈ð¤Í¯ ÍÒÌӣͯ҃ƒÍ§ÍÓͯÍÐ
ð¡¤ð¤ð§¢Ìð£˜Óð¡ÍÀÓ°£Ó£Í ñÌÒۯͧÍ₤¿ÒÝÀÍÍýÓÑÌÓÒ§Íÿ¥Ìð£˜ð§¢Ó´ð¤ð£ÑÕˋÝÍ´ÓÕÂÍÌ´ÀÍÌËÍÛÓ¯Ìð£˜Óð¡ÍÀÓ°£Ó£ÐÓÛÒÒ´ð¿ÿ¥Í¯ÝÌ₤Í₤¿Ì´ÀÍÍ₤¿ÒÝÀÓÑÌÓð¢ÛÌ¿ÿ¥ð£ Í ÒÛ¡ÕÒ¢ð¤ð£ÑÓÕ̓ÍÛÓ¯ÿ¥ÍÊÓÌ Ì°ÕÒ¢ð££ð§Í Ñð£Õ̓ð¢ÛÌ¿Í₤¿ÒÝÀÓÓÑÌ ÐÕÈð¿ÿ¥ÒۯͧÍ₤¿ÒÝÀÓÓÑÌð¢ÛÌ¿ÍÍýÿ¥Í¯Ý͈ÕÒÎÒۯͧð¤ð£ÑÓÓÝ£Íð£ËÍÍÓÕÀ¤Í¤Í°Í₤ÿ¥Í ð¡¤Í₤¿ÒÝÀÓÓÑÌÌ₤ÓÝÕÂÍð¤ð£ÑÌÇÌ¿ÓÐð¤Ì₤ÿ¥ð¿Í¯ÝÒ§ÓÒÏÈð¡ÕÂÌÒÛýÓð¡¤ð£ð¿Í´Event SourcingÓÍÛÓ¯ð¡Ùÿ¥ÕÂÍÍ₤¿ÒÝÀͯð¡ÍÍ ñÌÍ ˜ÌÍÝÌÏÿ¥ÌÒ Ò₤Çÿ¥Ò°Í¯ð¡ÍÍ ñÌÍ ˜ÌÓsetterÍÝÌÏÐ
ͧÍ₤¿ÒÝÀÓÓÑÌÒ¨ð¢ÛÌ¿Íÿ¥Ìð£˜Í₤ҧ͡ÌͯÍ₤¿ÒÝÀð¢ÍÙͯÌð¿ Í̤ÍÑÿ¥Ò¢ð¡Ó¿ð¡Ó£Í ¡ÓDDDÍÛÒñçð¡ÓÒÒÌ₤ÓÝ£ð¥¥ÓÐÒð¡ð¿ð¡ÍÓÌ₤ÿ¥Ó¯Í´Ìð£˜ð¢ÍÙÓÍñýð¡ÍÌ₤ Ìð¡ˆÕÂÍÍ₤¿ÒÝÀÍ´Ìð¡ˆÌÑÕÇÓ¿ð¡ÓÓÑÌÿ¥ÒÌ₤ð¢ð§¢Í₤¿ÒÝÀÍ¯Í ÑÓÑÌÌ¿ÍͯͧÍÓ¿Óð¡Ó°£Íð¤ð£ÑÐÓÝÌÙÊÿ¥ð£Í´ÿ¥Repositoryÿ¥ÓÍÛÓ¯ÕÒÎÍÓÍÍÿ¥ÍÛÕÒÎÌð¢ ÍÙÕÂÍð¤ð£ÑÓÍÒ§ÿ¥ÍÌÑÒ¢ÕÒÎÌÕÒ¢ð¡Ó°£Íð¢ÍÙÓð¤ð£Ñ̯ÌÛÿ¥ÕÍ£¤ÒÍÌ ¿ÓÒ§ÍÐÓͯҢÕÿ¥ð§ ͯÝÓËÕð¡¤ð£ð¿ð¥ÌEvent SourcingÒ¢ð¡ˆÌÎÍ¢çð¤ÿ¥ÌÒ¯Event Sourcingÿ¥Í¯ÝÌ₤ãÕÒ¢ð¤ð£ÑÒ¢§Ì¤₤Í₤¿ÒÝÀÓÑÌÓÒçñ̤ÿ¥ð¡Ó£Ò¢ÿ¥ãÿ¥ÍÛÍ ÒÛ¡ð§ ÕÒ¢Òۯͧð¡ÌËÓð¤ð£Ñÿ¥Í¯ð§ ÓÕÂÍÌ´ÀÍÌÂÍÊͯð¿Íð££Ìð¡ð¡ˆÌÑÕÇÓ¿Ðð§ Í₤Ò§ð¥Í ÇÍË Í¯Ò₤Çÿ¥ÌÓÕÂÍÌ´ÀÍÍ¥ÍÏÌ₤Ìð¤ð£ÑÍ̃ð¡Ì´ÀÍÕÍ£¤ð¤ÿ¥
Event SourcingÒÛˋÌð£˜ãÕÒ¢Ó¯ÒÝÀÓ̘ÒÇ´ãÿ¥ð§¢Ìð£˜ÌÇÒ¢ð¡ÌÙËͯð¤ÒÏÈͯãÍ₤¿ÒÝÀÌð¿ ÍãÓÍ ñð§Í¨ð¿ÿ¥Í ÑÍÛð¿Í¯ÝÌ₤Í₤¿ÒÝÀÓÑÌÓÌð¿ ÍÐ͈ð¡Ò¢ÿ¥Event SourcingÍ¿Ñð¡Ì₤ÓÇÌËð¢ÍÙð¤Í₤¿ÒÝÀÓÓÑÌÿ¥ÒÌ₤ð¡Ó°£ÍÍ¥ÒçñÓÑÌÍÍÓÕÂÍð¤ð£ÑÐ
ð£ÓÑð£Ëð¡ÕÂÓÌÇÌ¿ÍÛÂÌñÍÏÍð¡¤ðƒÿ¥Í´Í¥Í ËÕÂÍð¤ð£Ñð¡Event Sourcingð¿Íÿ¥ÌÇð¡ˆÌ´ÀÍÓÓ£ÌÍÓð¤ÍÍÿ¥ð£Ëð¡Ì₤Ó¡Í °ð£ÈÓ ÿ¥ð£ ðƒÍÒÐ
-
[Serializable ] -
public partial class CustomerCreatedEvent : DomainEvent
-
ô { -
public string UserName { get ; set ; }
-
public string Password { get ; set ; }
-
public string FirstName { get ; set ; }
-
public string LastName { get ; set ; }
-
public DateTime DayOfBirth { get ; set ; }
-
}
-
[Serializable ] -
public partial class ChangeNameEvent : DomainEvent
-
ô { -
public string FirstName{get ;set ;}
-
public string LastName{get ;set ;}
-
}
-
public partial class Customer : SourcedAggregationRoot
-
ô { -
private DateTime dayOfBirth;
-
private string userName; -
private string password; -
private string firstName; -
private string lastName; -
public Customer(string userName, string password,
-
string firstName, string lastName, DateTime dayOfBirth)
-
{ -
this .RaiseEvent<CustomerCreatedEvent >(new CustomerCreatedEvent
-
{ -
DayOfBirth = dayOfBirth,
-
FirstName = firstName,
-
LastName = lastName,
-
UserName = userName,
-
Password = password
-
-
});
-
}
-
public void ChangeName(string firstName, string lastName)
-
{ -
this .RaiseEvent<ChangeNameEvent >(new ChangeNameEvent
-
{ -
FirstName = firstName,
-
LastName = lastName
-
});
-
}
-
// Handles the ChangeNameEvent by using Reflection -
[Handles (typeof (ChangeNameEvent ))]
-
private void DoChangeName(ChangeNameEvent e)
-
{ -
this .firstName = e.FirstName; -
this .lastName = e.LastName; -
}
-
// Handles the CustomerCreatedEvent by using Reflection -
[Handles (typeof (CustomerCreatedEvent ))]
-
private void DoCreateCustomer(CustomerCreatedEvent e)
-
{ -
this .firstName = e.FirstName; -
this .lastName = e.LastName; -
this .userName = e.UserName; -
this .password = e.Password; -
this .dayOfBirth = e.DayOfBirth; -
}
-
}
ð¡ÕÂÓð£ÈÓ ð¡ÙÍÛð¿ð¤ð¡Êð¡ˆDomain Eventÿ¥CustomerCreatedEventÍChangeNameEventÐÍ´CustomerÒÍÌ ¿ÓÌÕ Í§Ì¯ð¡Ùÿ¥ÓÇÌËÒÏÎÍ CustomerCreatedEventð£Ëðƒ¢Ò₤Ëð¤ð£ÑÓÒÛÂÕ Ò Í₤¿CustomerÍ₤¿ÒÝÀÒ¢ÒÀÍÍÏÍÿ¥ÒÍ´CustomerÒÍÌ ¿ÓChangeNameÌ¿Ì° ð¡Ùÿ¥ÍÓÇÌËÒÏÎÍChangeNameEventð£Ëðƒ¢Ò₤Ëð¤ð£ÑÓÒÛÂÕ Ò Í₤¿CustomerÓfirst nameÍlast nameð§ð¢ÛÌ¿ÐCustomerÓͤÓÝ£SourcedAggregationRootÍÍ´ÕÂÍð¤ð£ÑÒ¨ÒÏÎÍÓÌÑÍÕÒ¢Reflection̤ÍÑÒñÍƒÍ Õ´Ó ð¤ð£ÑÍÊÓ̯ͧÿ¥Í¿ÑÒ¯Ó´Ò₤Ë̯ͧÍÛÌð¤ð£ÑÍÊÓÐÍ´ð¡ÕÂÓðƒÍÙð¡Ùÿ¥ð¿Í¯ÝÌ₤DoChangeNameÍDoCreateCustomerÒ¢ð¡Êð¡ˆÌ¿Ì°ÐÍ´Ò¢ÕÕÒÎÌ°´ ÌÓÌ₤ÿ¥ÓÝ£ð¥¥DoChangeNameÍDoCreateCustomerÒ¢Ì ñÓð¤ð£ÑÍÊÓ̯ͧð¡Ùÿ¥ð£ Í ÒÛ¡Í Í¨Í₤¿Í₤¿ÒÝÀÓÑÌÓÒÛƒÓ§ÛÕ£ÒƒÐÍ ð¡¤ÍÎÌÍ¥Í ËÍ ÑÍÛÌð§ÓÒ₤ÿ¥ÍƒÕƒð¢Ò₤ÕÒ¢Ò¢ð¤Ìð§ÿ¥Í₤¿ÒÝÀÓÓÑÌð¡ð¥ÍÓÌ¿Í Ð
ÌñÝÍ ËÌÒð¡ÕÂÓÒÛƒÒÛÀð¥ÍÓ¯ð¡ð¡ˆÕÛÕÂÿ¥ð¿Í¯ÝÌ₤̴ͧÀÍÍ₤¿ÒÝÀÍ̓ÕÍ¡¡Í¤ÍÊÏÿ¥ÌÒ ÕÓÌÑÕÇÓÌ´ÓÏ£ÿ¥ÕÂÍð¤ð£ÑͯÍ̓ÒÑÌËÒÑÍÊÿ¥ð¤Ì₤ÕÒ¢Event SourcingÌËÕÍ£¤ÒÍÌ ¿ÓÒ¢Ó´ð¿ð¥Í̓ÒÑÌËÒÑÒÌÑÿ¥Í ð¡¤Ì₤ð¡Ì˜Àð£Í£¤Õ§ÕÒÎð£ÌÌˋÍÓÓð¤ð£ÑÍ¥ÍÏÐð¡¤ð¤ÒÏÈÍ°Ò¢ð¡ˆÕÛÕÂÿ¥Event SourcingÍ¥Í Ëð¤ãÍ¢¨Ó Ïÿ¥Snapshotsÿ¥ãÐ
Í¢¨Ó
Ïÿ¥Snapshotsÿ¥
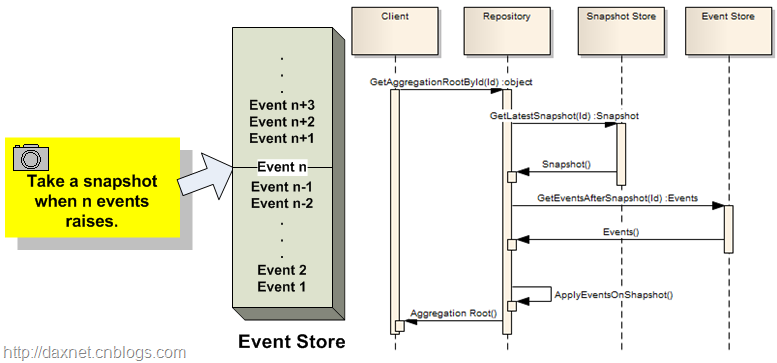
SnapshotÓÒÛƒÒÛÀÍ ÑÍÛ̓ÓÛÍÐÌ ÍÓCQRSÍÛÓ¯ð¡Ùÿ¥ÕÓ´ãÌ₤ð¤ÏÓNð¡ˆÕÂÍð¤ð£Ñÿ¥ÍÍ₤¿Í₤¿ÒÝÀÍð¡Ì˜ÀSnapshotãÓÓÛÍÒÏÍÐÒÛƒÒÛÀð¤¤ÍÍ ÑÍÛ Í₤ð£ËÌ ¿ÌÛÒˆÍñÝÓÍÛÕ Ì ÍçÍÛð¿NÓÍÍ¥ÿ¥ÓÒ°Í₤ð£ËÕÓ´Ó¿ÍÛÓSnapshotÒÏÍÿ¥ð£ËÌÕ¨Í₤¿ÒÝÀÕÍ£¤ÓÌÓÐͧÕÒÎÕÒ¢ð£Í´Òñ̓Ìð¡ð¡ˆÒÍÌ ¿ÍÛð§ÌÑÿ¥ð£Í´ð¥ÕÎ Í ð£Snapshot Storeð¡ÙÒñ̓ÌÒ¢ð¡Ì˜ÀÓÍ¢¨Ó Ïÿ¥ÓÑÍÍÍ´ÓÝÌÙÊÍ¢¨Ó ÏÒ¢ÍÓÒÍÌ ¿ÍÛð§ð¡Õð¡ˆÍ¤Ó´Í¢¨Ó Ïð¿ÍÌð¤ÏÓÓÕÂÍð¤ð£Ñÿ¥ÓÝÌÙÊÍÊÏÍÊÏÍ Õð¤Í₤¿ÒÝÀÕÍ£¤ÓÒ¢Ó´ÐÍ¢¨Ó ÏÕÍ¡¡ÕÓ´ GoF Memento Ì´ÀÍ¥ÍÛÓ¯ÐÒ₤ñÌ°´Ìÿ¥CQRSÍ¥Í ËÍ¢¨Ó ÏÓÌÎÍ¢çð£ ð£ Ì₤ð¡¤ð¤ÒÏÈÍ°Í₤¿ÒÝÀÕÍ£¤ÓÌÓÕÛÕÂÿ¥ÍÛÍ¿Ñð¡Ò§Ì¢ð£ÈÕÂÍð¤ð£ÑÌÒ§ÒÀ´Ò¢¯Óͨð¿ÐÌÂÍËÒ₤Ò₤Çÿ¥Í°ð§¢Í¥Í ËÍ¢¨Ó Ïÿ¥ð¿ð¡Ò§ÒÀ´ÓʤÌð£˜Ò§ÍÊͯ͢¨Ó Ïð¿ÍÓÌÌð¤ð£Ñð£ð¤ð£ÑÍÙÍ´ÿ¥Event Storeÿ¥ð¡ÙÍ ÕÊÐÍ ð¡¤ÿ¥Ìð£˜ÒۯͧÕÂÍð¤ð£ÑÓÓÛÓÿ¥Ì₤ð¡¤ð¤Event Sourcingÿ¥Òð¡Ì₤Snapshots Ð
ô
ð¤ð£ÑÍÙÍ´ÿ¥Event Storeÿ¥
ÕÍ¡¡ÿ¥ð¤ð£ÑÍÙÍ´Ì₤ð¡ð¡ˆÍ °Ó°£Í̯ÌÛͤÿ¥Ó´ÌËð¢ÍÙÍ¥ÒçñÕÂÍÍ₤¿ÒÝÀÓÑÌÌÇÌ¿ÓÌÌÕÂÍð¤ð£ÑÐÍÎð¡ÌÒ¢¯ÿ¥Í´CQRSÓ£ÌÓÓ°£Ó£ÍÛÓ¯ð¡Ùÿ¥Ì¯ÌÛͤÍñýÓ£ð¡ÍÓÇÌËð¢ÍÙ Í₤¿ÒÝÀÓͧÍÓÑÌð¤ÿ¥ð¢ÍÙÓ͈Ì₤Í¥ÒçñÍ₤¿ÒÝÀÓÑÌÍÓÍÍÓÕÂÍð¤ð£ÑÐð¤Ì₤ÿ¥Ì¯ÌÛͤÓ̯ÌÛÓ£ÌÕÍ¡¡Íð¡ÿ¥Í¯ÝÌ₤ÍÓ¤₤ÓÕÂÍð¤ð£Ñ̯ÌÛÐð¤ð£Ñ̯ÌÛÓÍÍ ËÐÒ₤£ÍÕ§ÍÍƒÕ Í¡¡ÓÛÍÕ¨Õÿ¥Ì ¿Ì˜Ì ÕORMÓð£Í Ëÿ¥ÓÇÌËð§¢Ó´SQLÌÒ ÍÙÍ´Ò¢Ó´Ìð§ð¤ð£ÑÍÙÍ´Í°Í₤ÿ¥ÌÂÓÛÍÍÕ¨ÌÐÒ₤£Í¯Ò¢Õÿ¥ð§ ð¥ÍÓ¯ÿ¥Ò§ÓÑÓ°£Ó£Ì₤Ó´Óð¡ð¡ˆÓϯð¿ð¡¤ Event StoreÓ̤ÍÑð¢ÍÙð¤ÕÂÍð¤ð£Ñÿ¥ð§Ò¢ð¡ˆEvent StoreÍñýÓ£Ìð¡¤ð¤ÌÇð¡ˆÓ°£Ó£Ì¯ÌÛÍÙÍ´ÓÌ ¡Í¢ÐÌÇÒ¢ð¡ÌÙËÒÒÿ¥Event Storeð¡ÙÓð¤ð£Ñ̯ÌÛÌ₤Í´ð£Í´ÌÏÒÀãð¢ÍÙãÌð§ÌÑÿ¥ð£ÕÂÍÌ´ÀÍð¡ÙÌÑÕÍ¿ÑÍÍ ËÓÿ¥ð¿Í¯ÝÌÍ°Óÿ¥Ì̯ÓÐÌÓÍÛÓ̯ÌÛð£ÓÑÍÙÍ´ð¤ÕÂÍÌ´ÀÍð¡Ùÿ¥ÌÙÈÍ˧ӘÎÍDDD ÕÂÍÕÂÍÓÌÌ°ÿ¥ÍÌÑð¿Í¥Í¤ð¤ÍÎð¡ÌñÝÍÝ̘ÀÓÒÒÿ¥In Memory Domainÿ¥
ô
ÍͯӣÌ
Í´ÍÛÌÍ₤¿ãÍ₤¿ÒÝÀÓÑÌãÐãð¤ð£Ñ̤₤̤ÿ¥Event Sourcingÿ¥ãÐãÍ¢¨Ó Ïÿ¥Snapshotsÿ¥ãð£ËÍãð¤ð£ÑÍÙÍ´ÿ¥Event Storeÿ¥ãÓÒÛ´ÒÛ¤Íÿ¥Ìð£˜ÍÌËÓÌÇð¡ˆCQRSÓÓ£Ìÿ¥Ò¢Ì ñͯÝ̃̓ÌÇÍ Ì¡ ÌËÐð¡ÌÐCQRSð§Ó°£Ó£ÌÌ´ÀÍ¥Ð̓ð¡Ùÿ¥Ó´ÌñÌð§Ò¨Íð¡¤Í§ð£ÊÕ´Íÿ¥Íƒð¡Ùð¡ÍÕ´ Íÿ¥ÍÌËÒ₤ÂÕ´Íÿ¥Íƒð¡Ùð¡ÍÕ´Íÿ¥Ð
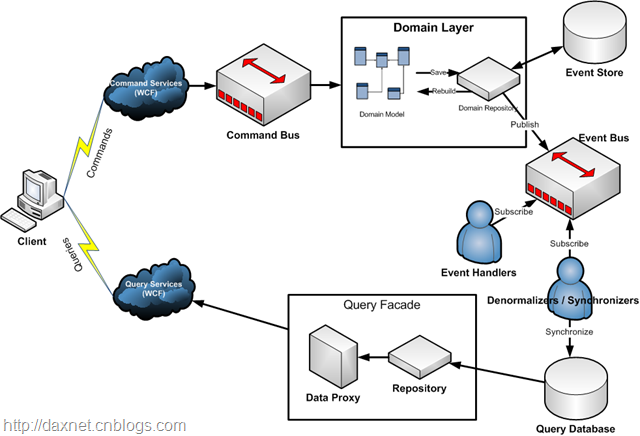
- Ó´Ìñð¡ÕÂÍÍÝÓð¤Êð¤ÿ¥Ì₤ð£Ëͧð£ÊÓÌ¿Í¥Ò¢ÒÀÓÿ¥Ó´ÌñÕÒ¢Command ServiceÍÕÂÍÌ´ÀÍÍÕͧð£ÊÐCommand ServiceÕÍ¡¡Ò¨ÍÛÓ¯ð¡¤.NET WCF ServiceÐCommand BusÍ´ÌËÌÑͯͧð£ÊÍÿ¥Í¯Í§ð£ÊÌÌǃͯͧð£ÊÌÏÒÀÍ´ÓÝÍ ÑÒÇÒÇÈÌÏÒÀÿ¥Í₤ð£ËÍÒGoF CommandÌ´ÀÍ¥ÐTBD: Í₤ð£ËÕÌˋÌÇÓ˜ÎÍCQRSÍÛÓ¯ÓÍ ÑÍÛÕ̓ ÿ¥Ðͧð£ÊÌÏÒÀÍ´Í´ÌÏÒÀͧð£ÊÌÑÿ¥ÕÒ¢ÕÂÍð¤ð£ÑÌÇÌ¿Í₤¿ÒÝÀÓÑÌÿ¥Í¿ÑÕÒ¢ð£Í´ð¢ÍÙÕÂÍÍ₤¿ÒÝÀÐÒð£Í´Í¿ÑÕÓÇÌËͯÍ₤¿ÒÝÀÓÑÌð¢ÍÙͯÍÊÕ´Ìð¿ Í̤ÍÑÿ¥Òð£ ð£ Ì₤ð£ÕÂÍÍ₤¿ÒÝÀð¡ÙÒñ̓Íñýð¤ÏÓÓð¡Ó°£ÍÕÂÍð¤ð£Ñÿ¥Í¿ÑͯҢð¤ð¤ð£Ñð¢ÍÙͯEvent Storeÿ¥ÍÌÑͯð¤ð£ÑÍͯ͡ð¤ð£ÑÌ£Ó¤¢Event Bus
- Event HandlerÍ₤ð£ËÒÛÂÕ Event Busð¡ÙÓð¤ð£Ñÿ¥Í¿ÑÍ´ð¤ð£ÑÍÓÌÑð§Ó¡Í °ÍÊÓÐð¡ÌÍ´ÒÛ´ÒÛ¤ÌÍÀÓÌÑÍÿ¥Ìð¡ˆðƒÍÙͯÝÌ₤ÍˋӴͤÓÀÓ£ÌÍÝÌÍÀÍÕSMSÌÑÌ₤ÿ¥Í´CQRSÓð§Ó°£Ó£Ìð¡Ùÿ¥Ìð£˜ÍÛÍ ´Í₤ ð£ËÍ´ÌÙÊÒÛÂÕ Warehouse Transferredð¤ð£Ñÿ¥Í¿ÑүӴͤÓÀÓ£ÌÍÝÌÍÀÍÕSMSÌÑÌ₤ÐDomain ModelÍÛÍ ´ð¡ÓËÕÒˆÍñÝÓÍ Õ´ð¤ð£ÑÒ¨ÒÏÎÍÍÿ¥ð¥Í¤Ó¯ð£ð¿Ì Íçÿ¥ÒEvent HandlerÍð¥ÍÊÓÒ¢ð¤Ì Íçÿ¥Domain Modelð¡Í¤ÓÀÓ£ÌÍÝÍÛÍ ´ÒÏÈÒÎÿ¥
- Í´Event Handlerð¡Ùÿ¥Ìð¡ÓÏÓ¿ÌÛÓEvent Handlerÿ¥Óϯð¿ð¡¤SynchronizerÌÒ Denormalizerÿ¥Í Ñð§Ó´Í¯ÝÌ₤ð¡¤ð¤ÍÌÙËãQuery DatabaseãÐQuery DatabaseÌ₤ð¡¤ÌËÒ₤ÂÌðƒÌ¯ÌṲ̂ÓÍÙʹ̤ÍÑÿ¥Ó´ÌñÍ´UIð¡ÓͯÓÌËÒ₤Â̯ÌÛÍÌË̤ð¤ÌÙÊ̯ÌÛͤÐÍ ÌÙÊÿ¥CQRSð¡ð£ ÍÓΣð¤Ó´ÌñÌð§ÿ¥Òð¡ÍÓΣð¤Ì¯ÌṲ̂ÿ¥Ò¢ Ì ñÍÓð¡ð¡ˆÌÍÊÏÓð¥Ó¿Í¯ÝÌ₤ÿ¥ÒÛƒÒÛÀð¤¤ÍÍ₤ð£ËÌ ¿ÌÛUIÓÕÌÝÌËÕ Ó§ÛÍð¥ÍQuery Databaseÿ¥ðƒÍÎÿ¥Í₤ð£ËͯQuery DatabaseÒÛƒÒÛÀð¡¤ð¡Í¥ ̯ÌÛÒÀ´Í₤¿Í¤ð¡ð¡ˆUIÓÕÂÿ¥ð¤Ì₤ÿ¥Ó´ÌñÌËÒ₤ÂÍ̓ÕÍ¡¡ÓçÌÇ£Õ¨ÌÐÒ¢Õð¿Í₤ð£Ëð§¢Ó´DDDð¡ÙÓRepositoryÓ£ÍORMÍÛӯ̯ÌÛ Ò₤£Íÿ¥ð¡ÍÊð¤Domain Layerð¡ÙÓRepositoryð¡Íÿ¥Ò¢ð¡ˆRepositoryͯÝÌ₤DDDð¡ÙÌÌͯÓÓ£Í ¡Íð£Í´ð¤ÿ¥ð§ Í₤ð£ËÓçÌǣͯð§¢Ó´ÒÏÓ¤ÎÌ´ÀÍ¥ РͧÓÑÿ¥ð§ ð¿Í₤ð£Ëð¡ð§¢Ó´ORMÒÓÇÌËSQLÓÒ°No SQLÿ¥ð¡ÍÍÍ°ð¤Ó´ÌñÕÌÝð¡ÌÌ₤ÕÍÐÌð£˜Ò¢Í₤ð£ËÌ ¿ÌÛÕÒÎÿ¥Í₤¿SynchronizerÍDenormalizerÓÍÛÓ¯ÕÓ´Ó¥ÍÙÿ¥Ì₤ÍÎÿ¥Í₤¿ð¤Ì ÕÍÛÌÑ ÌÇ̯ÓÍ ÍÛ¿ÿ¥Í₤ð£ËÌ₤ÌÒñNð¡ˆð¤ð£ÑÍÌÙËð¡Ì˜ÀQuery Databaseÿ¥ÌÒ Í§ÌÍÛÂÌñÓ¨₤queryÒ₤ñÌÝÌÑÿ¥ÍÍð¡Ì˜ÀÍÌÙËÿ¥Ò¢ð¿Ì₤ÌÕ¨ÌÓÓð¡ÓÏÌÌÌ¿Ì°
- Ó´ÌñUIÕÒ¢Data ProxyÒñ̓ÌËÒ₤ÂÓ£Ì̯ÌÛÿ¥WCF̯ͯÌÛð£ËDTOÓͧÂÍ¥ÍÕÓ£ÍÛÂÌñÓ¨₤
Ì£Ó£
̘Ìð£Ó£ð¤CQRSÌ´ÀÍ¥Ó̘ͤӣÌÿ¥Í¿ÑÍ₤¿Í Ñð¡Ùð¡ð¤ÕÒÎÌÎÍ¢çð§ð¤Ì°´Õÿ¥ð¿Ì₤ÌÍ´ÍÛÒñçÍÌÒͧð¡Ụ̀ӣͤÌËÓÍ ÍÛ¿ÿ¥PSÿ¥Ò§˜Ò§§Ò₤ñÌ°´ÌͤÍÊÿ¥ÐÍÙÎð¿ Ò¢DDD ÒÍÍÍ¥ÍÏCQRSÓÌÍÿ¥Í´Õ Ò₤£ð¡ð¤ÒçÌÓÌÑÍ͢͢ ð¥ÌͯÓÌÿ¥Í¡Ì̘ÌÒ§ÍÊÍ¡ÛÍˋͯҢð¤ÌÍÐÌ₤ÍÎÌÍ¥ÍÏÕ Ò₤£ÓÌÑÍÿ¥Ìð¿ð¡ÓËÕð¡¤ð£ð¿ð¡ÍÛÒÎÕÒ¢ÕÂÍð¤ ð£ÑÍ£ÌÇÌ¿Í₤¿ÒÝÀÓÑÌÿ¥Òð¡Ì₤Í´Í₤¿ÒÝÀÓÑÌÍÌÇÓÌÑÍÿ¥Í£ÒÏÎÍÕÂÍð¤ð£Ñÿ¥Í ð¡¤Í§ÌÑÌð£ÓÑÍ¡ÌÒ§ÍÊÍ´Domain Modelð¡ÙÌ¿ðƒ¢Í¯ð§¢Ó´getter/setterÿ¥ÌͧÌÑð¿Í¡ÌÒ§ÍÊÒÛˋDomain ModelÍÌÑÕͤð¤Ó£Í ¡DDDÍCQRSÌÑÌÐÍ´Ó£Ò¢ÍÊ̘ÀͯÒ₤ÍÍÓ¯ÿ¥Ò¢ÓÏÍÌ°Ì₤ð¡ÍÓÐð¡Í₤ÍÓÿ¥ð¿ÌÙÈÍÎUdi Dahan ÌÒ₤Çÿ¥CQRSÌ₤ð¡ÓÏÌ´ÀÍ¥ÿ¥ÌÂÓÑÌ₤Ì´ÀÍ¥ÿ¥Í¯ÝÌ₤Ó´ÌËÒÏÈÍ°Ó¿ÍÛÕÛÕÂÓÐ
Ò¢Ì₤ð¡ÍËÒÒ₤ÿ¥ÒÏÕÌÝÒÍÛÐð¡ÒÎÍ ð¡¤CQRSÌð£ËCQRSÐÒ§ÓÑÍ₤ð£Ë̓ÍÊÏӴͤÎͯÌÍÓ°£Ó£ÌÏÒ§ÿ¥Ò§ÓÑÍ₤ð£Ëð§¢Ó°£Ó£Í ñÌauditingÓÒ§Íÿ¥Ò§ÓÑÍ₤ð£Ë ÍÛÓ¯Domain-Centralizedÿ¥Ò§ÓÑÍ₤ð£ËÒÛˋ̯ÌÛÍÙÍ´Í̓ÌÇÍ ÓÛÍÿ¥Ò§ÓÑÓ£Ìð£˜Ìðƒð¤ÍƒÍÊÌÌ₤ÕÍÓ̤ð¥ÿ¥ð§Ì₤ÿ¥CQRSð¿Ì̓ÍÊð¡ÒÑ°Ó¿ÿ¥Ì₤ÍÎ Ó£ÌÍÛÓ¯ÒƒÓ¿Ìÿ¥Ì¯ÌÛÍÌÙËÓ´°ÍÛÌÏÕƒð£Ë̓ͯð¢Ò₤ÿ¥ð¤ð£Ñ̤₤̤ÿ¥Event Sourcingÿ¥Í¤ÕÌÑÿ¥Ì´ÀÍÍ₤¿ÒÝÀÓÑÌÓÌÂÍÊÓÙÓÙÐÒ¢Ì₤Í¥Ó´Udi Dahan Óð¡ÍËÒ₤ÿ¥ÓÛÍÿ¥ð§ð¡ÍÛ¿Ìÿ¥
- 2010-09-29 16:32
- ÌçÒÏ 2720
- Ò₤ÒÛ¤(0)
- ÍÓÝ£:Ó¥Ó´Ò₤ÙÒ´
- ÌËÓÌÇÍÊ
ÍÒÀ´Ò₤ÒÛ¤
-
Õ¨ÒÇ´ÕÍÙÎÌ₤ÒÛ¤ÌÌÓÇÂ
2011-01-17 15:59 1433http://citeseerx.ist.psu.edu/ -
Message Queue Evaluation
2011-01-09 20:30 1154http://wiki.secondlife.com/wiki ... -
ð§¢Ó´MorphiaÍÛÌÍ₤¿ÒÝÀͯMongoDBÓÌ Í¯
2010-10-15 14:24 1231http://www.oschina.net/bbs/thre ... -
nosqlÓÍÓÝ£
2010-10-15 14:22 1493ÌÓ Ï̯ÌÛÌ´ÀÍð¢ÍÙÌÏÒǴͯͧÍNoSQLÍð¡¤ÍÓÏÿ¥ 1.Key- ... -
ÕÂÍÕˋÝÍ´ÒÛƒÒÛÀÍÍ¥ÍÍÛÌ
2010-09-29 16:30 1524http://www.infoq.com/cn/article ... -
ÓÌ°ÓÒÛÀÓṲ̂ÓÏÍÙÎÓËÒ₤ð§Ó°£
2010-08-13 18:06 2873̘ÌÍ ÍÛ¿Õçð£CCÓÌÍÒÛ ... -
̤ͥÓÍÍ¡Í¥Ìð£ÑÓ°£Ó£
2010-05-30 14:01 5140moosefsÿ¥Ì₤ÌFUSEÿ¥Ó¡Í₤¿Ì₤ÒƒÒ§£ÕÓ¤Ïÿ¥Í₤¿masterÌ ... -
ÍÎð¡ð¡ˆÍÛÍ ´ÌÀÌÑ
2009-12-27 17:44 1498Apache Shiro http://incubator. ... -
ÌÑÌͤ͡Ò₤ËÓËÕÓ97ð£Ñð¤
2009-12-27 17:34 186897 Things Every Software Archi ... -
design-patterns-for-distributed-nonrelational-databases
2009-12-09 22:30 1073http://www.slideshare.net/guest ... -
InfoQÓ¥Òƒð£˜ÓÌ´Òð¿ÎÓÛ
2009-11-16 13:09 1267http://www.infoq.com/cn/article ... -
The C10K problem
2009-02-01 15:26 1154http://www.kegel.com/c10k.html -
ÍÊÏÍÓʃͤӧӨÓÌÑÌ
2009-02-01 12:24 1878http://www.ad0.cn/netfetch/read ... -
ÍÊÏÍÓ§Ó¨ÌÑÌͤÒ₤Ëð£SEOÒÏͤÎÒÒÓð¡ð¡ˆÍ ÓÇ
2009-02-01 12:23 1302ð§ð¡¤ÍÊÏÍÓ§Ó¨ÓUEð£ð¡ð¤¤Íÿ¥Í °Ì°´ÍÒÛ´ÒÛ¤Ì₤ÒƒÍÊÓÌ₤ð¤¤Ì¤ð¤Êð¤ÿ¥Ì₤Ó´ ... -
ÕÂÍÌÓÇÂÍ¥ÌÓÍ ÍÛ¿ÓÛÀÓÓ°£Ó£ÿ¥CMSÿ¥ÒÛƒÒÛÀ
2009-02-01 11:14 2036ð§Ò ÿ¥ Ò§Îð¡ Email: chedong ... -
ͤð¤ÍÓ¡ð£ÈÓÓWebÓ¥ÍÙÍ ÕããÍ₤Ó¥ÍÙÓCMSÓ°£Ó£ÒÛƒÒÛÀ
2009-02-01 10:35 1393Í ÍÛ¿ÌÒÎÿ¥Í₤¿ð¤ð¡ð¡ˆÌ ...








Ó¡Í °Ì´Ò
Ì£ð¿ÿ¥EntityFrameworkð¡ÕÂÍÕˋÝÍ´ÒÛƒÒÛÀÓÓ£Íÿ¥ð¡ð£ ð£ÈÒÀ´ð¤Ò§₤ð£ÑÍ¥ÍÕÂÍÓð¡Ì˜ÀÕÍÊÏÒ¢ÌÙËÿ¥ÌÇÌ₤Í₤¿Ò§₤ð£ÑÍñËÓ´Í¡Ìͤð¤ð¡ÓÏÍ ´Ì¯ÓÌÒÌ´ÀÍ¥ÍÍñËð§Ì¿Í¥ÐÍÛÕ¥ÍÝÌð£˜Òñ°Í¤ð¥ Ó£Ó̯ÌÛÍ₤¥ÍÌÓ£Çÿ¥ÌËÌÝÕÂÍÍ₤¥ÍÓÒÛƒÒÛÀÓÍ¢çÿ¥ð£ËÌÇÌñÝ...
ð¡ð£ ÍÎÌÙÊÿ¥ð¿Ìð¡Í¯Í °Í¢ÕÂÍÕˋÝÍ´ÒÛƒÒÛÀÓÓ§ÍÍ´ÍÌÓÒ₤ÒÛ¤Ì ÓÛð¡ÙÌð¤ÕÛÕÂÌð§ð¤Ì¿Ì°´ÿ¥Ìð¿ÕÍ₤¿Ó§ÍÓÕÛÕÂÓ£ð¤ð¤Ó£ÒÇÓÓÙÍÊÿ¥ð¡¤ð¤Ò§ÍÊÒÛˋÌÇÍÊÓÌÍð¤ÒÏÈͯÕÛÕÂÓ̘ÒÇ´ÿ¥Ì˜Ì˜ÀÌÇÓÓ´¢ð¥Í¯Ò₤ÒÛ¤Õ´Íð¿ð¡ð¡Íͤÿ¥ðƒÍÊÏÍÛÑÍÒÐ...
Ì ¿ÌÛÌð£ÑÌ ÕÂÐProgramming Entity Framework DbContextÐÍÌÒ¢¯ÿ¥Ò₤ËÌð£ÑͤÒ₤ËÌ₤Í °ð¤Entity Frameworkð¡ÙCode FirstÌ´ÀÍ¥ÓÒ₤ÎÓ£ÌÍÿ¥Ó¿Í¨Ì₤ÍÇÓ£DbContextÓÝ£ÍÝÍ¥Óð£Ó£ÍͤӴРÕÎÍ ÿ¥ÕÒÎÌÓÀÛEntity Frameworkÿ¥EFÿ¥...
`EntityFramework.SqlServer`Ì₤ð¡Õ´ÕÍ₤¿SQL Server̯ÌÛͤÓEFÌˋÍÝÿ¥ÍÛð¡¤SQL ServerÌðƒð¤ð¡ð¤Ó¿ÍÛÓÍÒ§Íð¥ÍÐ Ì ÕÂð¡ÙÓ`EntityFramework.SqlServer_EntityFramework_`Í₤Ò§Ì₤ÌÒ¢ð¡ˆÕÀ¿ÓÛÌͤÌ₤Í °ð¤Entity ...
Entity Framework (EF) Ì₤̓ÛÒ§₤ÌðƒÓð¡Ì˜ƒÍ¥¤ÍÊÏÓÍ₤¿ÒÝÀÍ °Ó°£Ì ͯÿ¥ORMÿ¥ÌÀÌÑÿ¥ÍÛÍ ÒÛ¡.NETÍ¥ÍÒ ð§¢Ó´ÕÂÍÍ₤¿ÒÝÀÓÓ¥Ó´Ì¿Í¥ÌËÌð§Ì¯ÌÛͤÿ¥ÒÌ ÕÍ °Ì°´Í¤ÍÝÓSQLÒ₤ÙÍËÐÍ´Ò¢ð¡ˆ"EntityFramework.zip"ÍÓ¥ˋÍ ð¡Ùÿ¥Ìð£˜Í₤ð£ËÕÂÌ°Í Í¨...
### Entity Framework 4 In Actionÿ¥Í ´ÕÂÒÏÈÌð¡Í¤Ó´ÍÛÒñç #### ð¡Ðð¿ÎÓÝÌÎÒ¢¯ð¡ÒÌ₤ð£Ó£ ÐEntity Framework 4 In ActionÐÌ₤ð¡Ì˜ÌñÝÍ ËÌÂÒÛ´Entity Framework 4ÿ¥ÓÛÓϯEF4ÿ¥ÓÌÍ´ÌÍÿ¥ÓÝStefano MostardaÐMarco De ...
Z.EntityFramework.ExtensionsÌ₤ð¡ð¡ˆð¡¤Entity Framework (EF) ÒÛƒÒÛÀÓÌˋÍÝͤÿ¥ÍÛÌ´Í´ÕÒ¢ÌðƒÕÂÍÊÓ̯ͧÍÌ¿Ò¢Entity FrameworkÓÓ¯ÌÍÒ§ÌËÍÂÍ¥¤Í¥ÍÒ ÓÍ¥Íð§ÕˆÐEntity FrameworkÌ₤̓ÛÒ§₤̴ͤÓð¡Ì˜ƒÌçÒÀÓ.NET ORM...
Entity Framework Coreÿ¥EF Coreÿ¥Ì₤Ò₤ËÌÀÌÑÓð¡ð¡ˆÒ§£ÕÓ¤ÏÐÍ₤ÌˋÍÝð¡Ì₤ÌÒñ´Í¿°Í¯ÓÓ̘ÿ¥ÍÛÓ£ÏÌ¢ð¤Entity FrameworkÓÌ ¡Í¢ÍÒ§ÿ¥Í¿ÑÍ´Í ÑͤÓÀð¡Ò¢ÒÀð¥ÍÍÍ̯РEntity FrameworkÍÛÌ¿ð¡ÙÌÌÓ´Ò₤Îӣͯð£Ó£ð¤Entity ...
### ÕÂÍÕˋÝÍ´ÒÛƒÒÛÀÿ¥DDDÿ¥ÓÓËÒ₤ð§Ó°£ÌÍ£¤ #### ð¡ÐÕÂÍÕˋÝÍ´ÒÛƒÒÛÀÓÍÍýÍ̤₤ **1.1 Ò₤ Ó** - **ÕÓ´ÓÂð¿ð¡**ÿ¥2004Í¿Çÿ¥Eric EvansͤÓð¤ÐÕÂÍÕˋÝÍ´ÒÛƒÒÛÀÿ¥Ò§₤ð£ÑÌ ¡Í¢ÍÊÌÌÏͤÍ₤¿ð¿ÕÐ(Domain-Driven Design: Tackling...
ÓÑÍÿ¥Ò₤ÎÓ£ÒÛýÒÏÈð¤ÍÎð§ÍÍ£¤Entity Framework̯ÌÛÌ´ÀÍÿ¥Í¿ÑÌÂÓÇÂð¤Entity Framework̯ÌÛÌ´ÀÍÓÓ£ÌÍð§¢Ó´Ì¿Ì°ÐÌËð¡ÌËÿ¥Ì˜ð¿ÎÒ₤ÎÓ£ÒÛýÒÏÈð¤ÍÎð§ð§¢Ó´EntityDataSourceÌÏð£ÑÌËÒ₤£ÍÍÌÇ̯ÍÛð§ÿ¥ÍÎð§ð§¢Ó´GridViewÌÏð£ÑÍ...
Entity Frameworkÿ¥EFÿ¥Ì₤̓ÛÒ§₤ÌðƒÓð¡Ì˜ƒÍ¥¤ÍÊÏÓÍ₤¿ÒÝÀÍ °Ó°£Ì ͯÿ¥ORMÿ¥ÌÀÌÑÿ¥ÍÛÍ ÒÛ¡Í¥ÍÒ ð§¢Ó´.NETÒ₤ÙÒ´ÿ¥ÍÎC#ÌVB.NETÿ¥ÌËÌð§Ì¯ÌÛͤÿ¥ÒÌ ÕÓ¥ÍÍÊÏÕÓSQLÒ₤ÙÍËÐÒ¢ð¡ˆÍÓ¥ˋÍ ãentityFramework̤ð£ÈÓ ãÍ Í¨ÓÌ₤Entity ...
EntityFrameworkCoreÌ₤ð¡ð¡ˆÍ¥¤ÍÊÏÓORMÿ¥Í₤¿ÒÝÀÍ °Ó°£Ì ͯÿ¥ÌÀÌÑÿ¥ð¡ð¡¤.NET CoreÍ.NET FrameworkÒÛƒÒÛÀÿ¥ÓÝ̓ÛÒ§₤Ó£ÇÌÊÐÍÛð§¢Íƒ.NETÍ¥ÍÒ Ì ÕÓÇÌËÌð§SQLÒ₤ÙÍËÿ¥Í¯ÝÒ§ÕÒ¢C#ð£ÈÓ ð¡Ì¯ÌÛͤҢÒÀð¤Êð¤ÿ¥ÌÍÊÏͯÌÕ¨ð¤Í¥ÍÌÓÐEntity...
Entity Framework 6 (EF6) is a tried and tested object-relational mapper (O/RM) for .NET with many years of feature development and stabilization.
Ì ÕÂÿ¥ãEntity Framework ormÌÓ´ãð¡ÙÌÌÑçÓÓÓËÒ₤Ó¿ ...ÌÇð¡ˆÌÌÀÈÓÓ£ÌÌ´Í´Í¡ÛÍˋÍ¥ÍÒ Í¢¨ÕÍ ËÕ´Entity Frameworkÿ¥Í¿ÑÌðƒÒ₤Îͯ§ÓÍÒ§Ì₤ÒƒÍÌð§ÌÍÿ¥Ì ÒÛ¤Ì₤Í₤¿ð¤ÍÍÙÎÒ Ò¢Ì₤ÌÓ£ÕˆÓÍ¥ÍÒ ÿ¥Õ§Ì₤ð¡ð£§ÍÛÒÇçÓÍÒÒçÌÐ
Ì̯ÕÂÍÕˋÝÍ´ÒÛƒÒÛÀÿ¥DDDÿ¥ÒçÌÍÕÿ¥Í Ý23ð£§Ð ÕÒÌ₤ð£Ó°£Ó£ÓÌ¿Õ ð¿Òñ₤ ÍÓ¿ð¡¤ÓÛ--DDDÕˋÝÍ´ÍÊÌð¡ÍÀÒ§₤ð£ÑÌÑÌÓÌ¥Ò¢ ͤð¤DDDÓÕÂÍÍ£¤Ì´Àð¡ÙÓÌ´ÀÓÍÍñËÍ ñÍÛÒñç ͤð¤FPÓDDDÍÛÒñç ÌÑÌÍÍÝÌ´ÀÍÕÕ Í₤ÒÏÍÓÕÓÓ°£Ó£ÍƒÛÌÍÀ...
Entity Framework 6 Recipes Entity Framework 6 Recipes
14. **ÕÂÍÕˋÝÍ´ÒÛƒÒÛÀ**ÿ¥14.1Ð15.2Ð15.4Ð15.9Ð16.7Í16.8Ó¨ Òð£Ó£ð¤ÍÎð§Ó£ÍEF CoreÍÛÓ¯ÕÂÍÕˋÝÍ´ÒÛƒÒÛÀÿ¥DDDÿ¥ÿ¥ÌÍÒ§₤ð£ÑÌÑÌÓÍÊÌͤÎÓÛÀÓÐ 15. **ÌÏÒ§Ò¯ð¥**ÿ¥16.1Ð16.3Ð16.4Í17.5Ó¨ ÒÌðƒð¤ð¥ÍEF CoreÌÏÒ§...
EntityFramework.5.0.0.dllÌ₤̓ÛÒ§₤Í¥ÍÓ̤ͥÍ₤¿ÒÝÀÍ °Ó°£Ì ͯÿ¥ORMÿ¥ÌÀÌÑEntity FrameworkÓð¡ð¡ˆÓ̘ÿ¥ð¡£ÒÎÓ´ð¤ÓÛÍ.NETͤӴӴͤð¡ÙÓ̯ÌÛÒÛ¢ÕÛÍÝÌð§ÐÍ´Ò¢ð¡ˆÓ̘ð¡Ùÿ¥ÍÛÌðƒð¤ð¡¯Í₤ÓÍÒ§ÍÌ¿Ò¢ÿ¥Í¡ÛÍˋÍ¥ÍÒ ÌÇÍ Õ¨ÌͯÍÊÓ...