一个接着一个的activity,写啊写,调啊调,后来,终于发觉,activity的标题栏好难看,好单调啊。咱们为了吸引用户的眼球,得搞点个性化的东西。
自定义标题栏的方法,网上一搜一大堆,我也稍微提一下,oncreate中加上如下代码就行:
Java代码
requestWindowFeature(Window.FEATURE_CUSTOM_TITLE);
setContentView(view);
getWindow().setFeatureInt(Window.FEATURE_CUSTOM_TITLE, R.layout.title);
requestWindowFeature(Window.FEATURE_CUSTOM_TITLE);
setContentView(view);
getWindow().setFeatureInt(Window.FEATURE_CUSTOM_TITLE, R.layout.title);
这个名为title的layout是这样子的,很简单,就是一个textview,然后有个背景色:
Xml代码
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#66cccccc"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="hello"
/>
</LinearLayout>
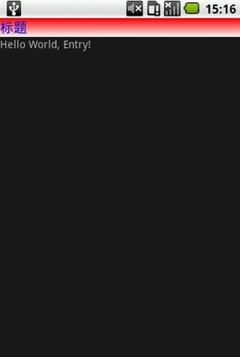
好,运行看效果。看到了吧,发现问题了没,标题栏的背景色没有填充满是吧,这可真是杯具哟。padding、margin什么的都用上也不管用,怎么办呢。
看源码!
window初始化,加载标题的地方,咱也不知道在哪里,不过咱能以layout作为切入点。打开源码里面的layout文件夹,找跟标题栏相关的xml文件。里面有screen_title.xml和screen_custom_title.xml,这就是咱们要找的目标了。
既然是自定义标题,那我们就看screen_custom_title.xml,里面有一个title_container和一个content,组合成了标题栏,我们自定义标题所给出的view,都被content作为子view了,影响不了那个title_container和content,所以,任你怎么弄,它该留白的还是留白,你没招。
看title_container有个style是这样的:style="?android:attr/windowTitleBackgroundStyle"
content的foreground是这样的android:foreground="?android:attr/windowContentOverlay"
好,从这里我们就可以入手改了。
去values下面的themes.xml找到windowTitleBackgroundStyle这一项,这个应该在注释的下面。
Xml代码
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><item name="windowTitleBackgroundStyle">@android:style/WindowTitleBackground</item>
然后去styles.xml下找到WindowTitleBackground项,
Xml代码
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><style name="WindowTitleBackground">
<item name="android:background">@android:drawable/title_bar</item>
</style>
发现是一个drawable,xml的,里面定义了背景图片。ok,我们知道了,这个是定义titlebar的背景色。
然后,去values下面的themes.xml找到windowContentOverlay,也是属于window attributes。
Xml代码
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><item name="windowContentOverlay">@android:drawable/title_bar_shadow</item>
发现也是个drawable,ok,我们也知道了,这个是定义contentoverlay的背景的。
其实,通过研究我发现,不能填充满的原因是title_container的背景的原因,我们覆盖一下就行了。
首先,写个themes文件
Xml代码
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><resources>
<style name="XTheme" parent="android:Theme">
<!-- Window attributes -->
<item name="android:windowTitleStyle">@style/XWindowTitle</item>
<item name="android:windowTitleBackgroundStyle">@style/StatusBarBackground</item>
<item name="android:windowContentOverlay">@null</item>
</style>
</resources>
然后写styles文件
Xml代码
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><resources>
<style name="StatusBarBackground">
<item name="android:background">@drawable/shape</item>
</style>
<style name="XWindowTitle" parent="android:WindowTitle">
<item name="android:shadowColor">#BB000000</item>
<item name="android:shadowRadius">0</item>
</style>
</resources>
注意这个XWindowTitle要继承WindowTitle。
最后,在manifext中给自定义的activity申明主题。
Xml代码
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><activity android:name=".Entry"
android:label="@string/app_name"
android:theme="@style/XTheme">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
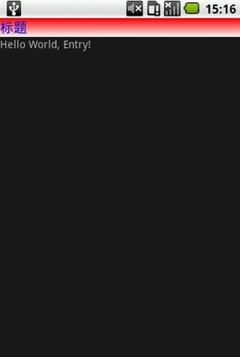
好,我们来看看效果吧:

so cool, isn't it?
当然,你也可以换成别的颜色或者是更炫的图片做背景。
转载: http://tech.it168.com/a2010/0921/1106/000001106990.shtml
分享到:










相关推荐
重制seo机制,全面支持网站、分类、标签、文章、页面等自定义标题、自定义描述、自定义关键词。安装新主题后,请重新设置SEO选项 优化右侧栏头像小工具,默认都显示。只有在转载形式时,隐藏。 优化原创、投稿、转载...
新增黑色导航配色,很炫酷新增网页加载过度效果重制seo机制,全面支持网站、分类、标签、文章、页面等自定义标题、自定义描述、自定义关键词。安装新主题后,请重新设置SEO选项优化右侧栏头像小工具,默认都显示。...
通过调试,可以验证任务栏和程序标题栏是否已经更新为自定义的图标。此外,生成的exe文件也会使用这个自定义的图标,这可以在项目的Debug目录下查看确认。 需要注意的是,在操作过程中,确保图标文件的尺寸符合系统...
根据提供的标题、描述、标签及部分内容,我们可以整理出一系列与网页设计及JavaScript相关的实用技巧,以下是对这些技巧的详细介绍: ### 1. 屏蔽鼠标右键 ```javascript oncontextmenu="window.event.returnValue=...
8. 状态栏的添加和控制:状态栏显示应用程序的当前状态信息,开发者可以添加和自定义状态栏的消息显示。 9. 透视图的创建:透视图代表了一个特定的工作环境,它包含一组视图和编辑器的布局。透视图可以用来组织不同...
如果是转载自其它站点的文章:添加自定义栏目:reprinted,值:原文章的链接地址。 ■ 密码保护的文章 默认有密码保护的文章,部分内容会显示出来。可以在文章编辑框下的摘要中随意输入一些内容即可。 ■ 下载...
标题为“qt教程及软件qtcn.pdf”,意味着本文件是一份关于Qt技术的教学材料,它可能包括Qt软件开发平台的介绍和指导,以及软件编程的具体示例。文件描述提到这份资料是由qtcn网站整理的,含有大量实践例程,目的是...
注:此模式适用于自定义布局的网站,有一栏、二栏、三栏自由组合,可按需要在代码中删掉排行榜上部的显示内容。 (五种模式介绍:http://otcms.com/newsShow.asp?dataID=67) 九、非常人性化的交互操作,减少你...
- 报表制作通过操作站界面进行,其中包含了标题栏、菜单栏、工具栏和输入栏。 - 标题栏显示报表文件名称,可进行编辑和命名。 - 菜单栏提供文件、编辑、插入、格式、数据和帮助等操作。 - 工具栏包含快捷图标,...
- `{keyicms:Color}`:标题的颜色属性,可自定义样式。 - `{keyicms:Bold}`:是否将标题加粗,增强视觉效果。 - `{keyicms:SmallPic}`:信息的缩略图或配图。 - `{keyicms:SortID}`:信息所属分类的ID。 - `{...
- **标题栏**:显示当前操作文件的名称,默认情况下显示为“ScDrawEx”。 - **菜单栏**: - 文件:用于打开、保存、关闭文件等功能。 - 编辑:包含剪切、复制、粘贴等基本编辑操作。 - 视图:调整视图比例、布局...
【React Navigation 安装与使用】 React Navigation 是一个流行的 React Native 应用程序导航库,它...通过安装和配置,我们可以轻松地实现应用程序中的页面跳转、参数传递以及自定义导航栏,从而打造出色的用户体验。
- **绘图环境设置**:包括显示状态栏、自定义图纸大小、取消图纸标题栏等设置,以满足个性化绘图需求。 - **绘制原理图**:涵盖放置元件、放大缩小图纸、移动元件等具体操作,帮助读者快速上手绘制原理图。 ##### 4...
如果您想要自定义字体,可以进入【视图】菜单,选择【母版】,再点击【幻灯片母版】,在此进行字体的替换或调整。 3. **版权及使用须知**:在使用这款免费PPT模板时,应当尊重原创者的权益。在转载或分享时,需注明...
1、支持4种次页显示样式:上标题下摘要、左图右摘要、上图下标题、分类列表 2、支持设置次页的显示数量 3、支持单页面,即次页不是列表模式,而是直接显示内容; 三、内容页--文章管理模块: 1、可在后台文章...
1、支持4种次页显示样式:上标题下摘要、左图右摘要、上图下标题、分类列表 2、支持设置次页的显示数量 3、支持单页面,即次页不是列表模式,而是直接显示内容; 三、内容页--文章管理模块: 1、可在...
支持自定义页眉站点 Logo,未设置时默认显示站点标题文字。 轻松地添加您的社交链接到页眉和页脚。 前台所有页面页尾预留统计代码位置*(隐藏显示)*,可直接在后台进行设置。 评论样式支持默认评论及多说,多说样式...
【标题解析】:“6_安卓学生管理源码_”这个标题表明这是一个关于Android平台的学生管理系统源代码,可能是第六个版本或者是某个系列的第六部分。它暗示着开发者或分享者已经对该系统进行了多次迭代或者改进。 ...
2、编写判断页面是否可以前进后退,浏览页面时动态分析网页标题,时时改变程序Caption。 3、完善了[启动信使]菜单项,逻辑管理信使。 4、添加[启动语音]菜单项,提供语音接口,无声与有声共存,用户除了...