 这是一篇老生常谈的问题,所以若有人已经了解,请自动忽略好了。这也是在一次和PD的交流培训会上再次提出的老问题:究竟线框图为什么要画,以及如何画。
这是一篇老生常谈的问题,所以若有人已经了解,请自动忽略好了。这也是在一次和PD的交流培训会上再次提出的老问题:究竟线框图为什么要画,以及如何画。
至于线框图为什么要画,就不在这里聱述了。相信已经有很多人写过类似的文章,当然,如果你还有疑问,可以给我写邮件。
现在就是如何画的问题。
这不是很简单吗?一个简单的线框图,断不得比一个精美的视觉图更花费时间吧?也不需要美学的基础,也不需要精细的加工,加上已经有一个号称10分钟上手的工具作为辅助,恐怕没有必要单独开这个话题来研究。
但是,之所以又抛出来,正是在一个“画”字。
线框图不是“画”出来的,而是想出来的,是确认出来的。
线框图,只是提供了一个供讨论、供评审、供确认的承载物,然后并将确认后的需求(商业需求以及设计需求),以具象的方式再传递出去。
所以,线框图本身看起来美观不美观,专业不专业,画得好不好,都不是重要的问题。
一个画在白板上的简陋的线框图,和一个无比精美专业的线框图,是很难说哪个更“好”的。
说这个,是提醒我们自己,不要忽视线框图的本质问题。所以大多关于线框图怎么画的问题,可能不是出在不知道怎么画,而是不知道为何要画,具体画什么,画了怎么用的问题。
线框图究竟如何画呢?
一。必须的几个理念和前提:
1. 并不是精美细致的就是好的线框图
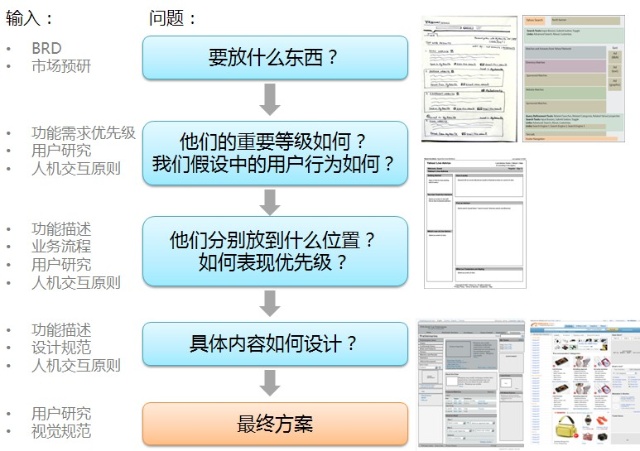
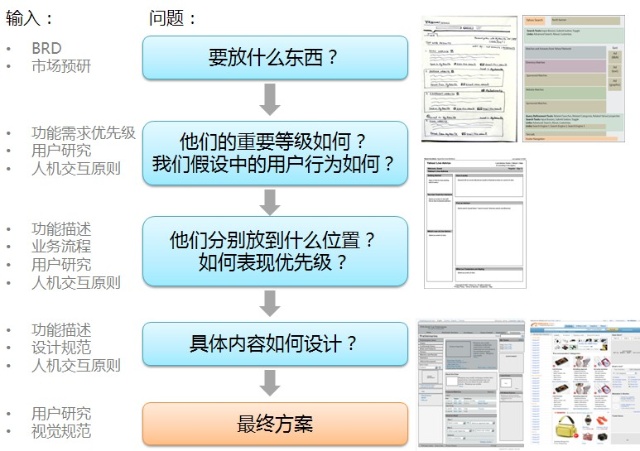
表面上,你似乎是没有经历前面的阶段,直接跳转到详细线框图的,但是实际上,你脑子里也一定是有前面的阶段的,而且在现实项目里,中间的这些环节是
伴随着不断的评审、确认,确认一个问题,得到一个决定,排除一些可能性,得到一些idea,从而让可能性变得更靠谱更聚焦,最后剩下一个选择,产出了确定
好的线框图。

2. 从最简单的开始,逐渐补充细节
输入资料,信息,问问题,回答问题,画图,这是一脉相承的。
从最简单的开始,若你先跳转了到了最后一步,或许会出现很悲剧的情况,你已经费劲了心思设计的交互,并不是需要的,如果把握不好确认的程度,会造成不只你一个人的资源浪费。

3. 最大的价值在于讨论和确认
线框图是用来吵架用的。所以,不能像视觉设计师一样抗拒对视觉稿的修改。
也许正是因为如此,我们才不断强调不要把线框图画得太美吧:)哈哈,因为看起来很美的东西,都不忍心去破坏它了。这是天性。
我们要庆幸,有了这么多次评审会,虽然限制更多了,但是方向也更清楚了。当方向越来越清楚时,我们就可以真正聚焦于一些交互细节的设计上了。

有一个经典的图,经常被用到,那就是:

谨记:再不跟我确认这是一个人之前,不要给我谈他的头发的颜色。
二。选择性价比最高的工具:

仅heidi自己,就使用过word、ppt、flash来做过线框图,我们身边的同事,有使用visio的,也有使用excel的,也有使用
photoshop的,当然,在使用这些工具前,我们最容易使用的,最经常使用的,仍然是白纸和笔,所以,总是想在分享这个内容前,先强调一下:工具真的
不是问题!因为很多新人,总是喜欢上来就问工具,好像掌握了一个工具,就可以画出很好的线框图,就可以显得自己很专业似的。
我们发现,凡是辅助想法表达的工具,可能都会慢慢越来越缺乏专业性,使用门槛降至最低,正因为这样,才能够让我们在表达想法时,不会去受工具使用的束缚,从而真正将注意力放到想法本身。
最后我选择了axure,也不是因为它目前流行,而是真正因为它的性价比。
好的工具,能够使线框图本身的优势得到最大的发挥,所以选择一个好的工具的原则是:
1. 保证线框图本身优势(快速、容易修改、帮助聚焦)
2. 便于分享与传播(导出html,只要有电脑就可以看)
3. 上手快(axure几乎没有使用门槛,真不知道为何有人靠培训axure收钱怎么收的)
至于官方网站上写的选择的理由,我反而觉得不是最重要的,当然,也是仁者见仁,智者见智了。
三。学会基本技能
很多学axure的同学,一不小心将自己进化到高级技能了。但是,除了显示自己很专业外,真的有用吗?
我靠axure吃饭很久了,也没写过什么高级命令,我用的最高级的功能,也就是imageregion以及动态面板了。
看起来很酷,但是实际项目里你会发现,将多种状态做到动态面板里,反而会在交付后,引起误解,并不一定有工程师知道有东西还隐藏在动态面板里嘛。
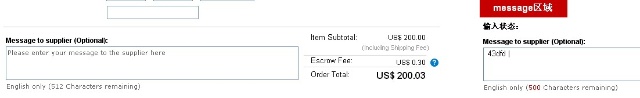
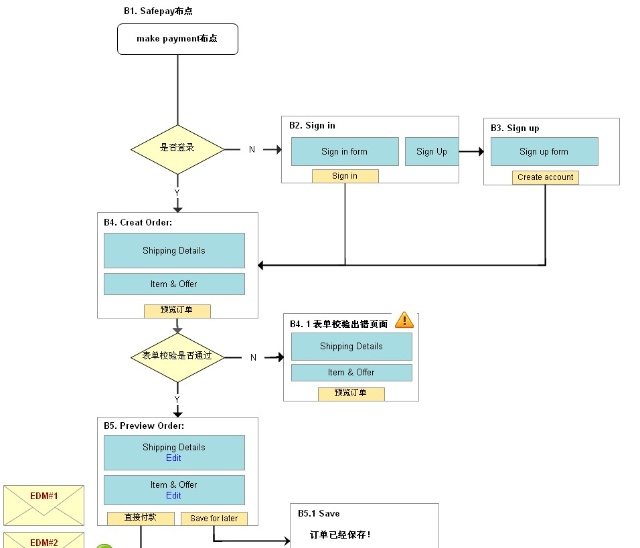
最简单,仍然是将不同的状态都列举出来,这样就一目了然了:
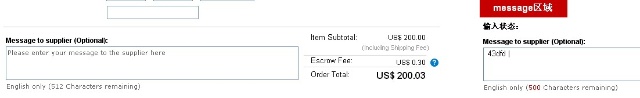
比如,在留言区域,输入前状态和输入中状态,都列举出来:

就三个足矣。很不幸的是,我们必须要容忍axure的一些问题,这些问题有可能也是由于汉化导致的,比如中文输入。我做线框图的时候,一般就用以上
的三个东西,一个快捷键,加两个外挂。至于好用不好用,用过的人,你懂的。我在这里只所以提一下,是为了避免,万一有同学用axure的时候,不淡定影响
自己的情绪和生理健康:
1. 动态面板实现页面不刷新时的状态切换
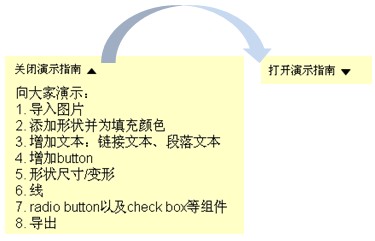
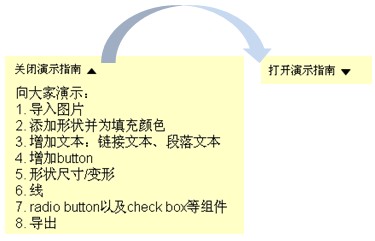
你可以将不同的内容分别放到一个动态面板的两个状态里,根据你的需求,事先当鼠标点击后,或者鼠标移上上的状态切换。比如当点击以下的“关闭演示指南”,使此区域变成收起的状态:

使用动态面板就可以轻易实现不刷新页面时的tab切换效果了。
但是,我真的建议,
还是分成几个页面做,或者直接将不同的tab内容罗列到同一个页面上,这样也可以帮助pd去整理文案需求,不至于因为隐藏在动态面板里而遗漏掉。
2. 页面内锚标记
一个页面的某个链接点击后,跳转到同一个页面的某个区域。
使用 图片映射热区这个组件可以完成此使命,英文版叫做:image map region
图片映射热区这个组件可以完成此使命,英文版叫做:image map region




 这是一篇老生常谈的问题,所以若有人已经了解,请自动忽略好了。这也是在一次和PD的交流培训会上再次提出的老问题:究竟线框图为什么要画,以及如何画。
这是一篇老生常谈的问题,所以若有人已经了解,请自动忽略好了。这也是在一次和PD的交流培训会上再次提出的老问题:究竟线框图为什么要画,以及如何画。







 图片映射热区这个组件可以完成此使命,英文版叫做:image map region
图片映射热区这个组件可以完成此使命,英文版叫做:image map region




相关推荐
网页线框图是网站设计初期阶段的关键组成部分,它是一种视觉草图,用于规划网页的布局、功能和内容。设计网页线框图可以帮助设计师在实际编码前清晰地定义用户体验和交互流程,确保团队对项目的理解一致。本文将详细...
线框图由一些简单的方框图组成,用来在用户界面上显示不同元素的位置,并且展示界面布局和软件功能。在线框图中,颜色、板式和图片的设计并不需要太多考究,主要的功能在于:线框图和其它的UI设计工具(比如...
本资源包含的"4套线APP设计原型线框图"是一个宝藏库,适用于那些在任何时间、任何地点都需要高效工作的产品经理。 首先,我们要明白线框图的本质。线框图是一种简化版的视觉表示,它展示了应用或网站的基本结构和...
axure 线框图 实例 案例
线框图部件是Axure中的核心元素,它们帮助设计师构建出产品的基本结构和功能,为后续的视觉设计和开发工作奠定了基础。本教程将深入探讨Axure线框图部件及其使用方法,适合初级入门者学习。 线框图是产品设计的初步...
线框图是产品经理在设计产品原型时常用的工具,它能够清晰地展示产品的界面布局和功能结构,便于团队成员沟通和理解。"章鱼计划第2课-线框图(Axure和Visio)"是一个关于如何使用这两款软件来创建线框图的教程。下面将...
Axure RP Pro是一款专业的原型设计工具,主要用于制作线框图、交互原型以及流程图,是网站策划和产品设计领域中的重要软件。5.6版本是该软件的一个历史版本,尽管现在已经有了更新迭代,但它的功能在当时已经相当...
在3DMAX中,线框图是一种重要的表现形式,它以简洁的线条描绘出模型的基本结构,常用于设计初期的草图或者工程交流。然而,手动创建线框图可能需要一系列步骤,耗时且效率不高。这时,“3DMAX一键渲染线框图插件”...
线框图是产品经理和设计师在项目初期阶段常用的一种设计工具,它主要用来描绘产品的界面布局、信息结构和基本功能,不涉及具体的视觉设计和品牌元素。线框图的目的是为了在设计过程中快速传达和验证设计理念,减少...
总的来说,“类目改造-需求及线框图_产品矩阵线框图”是产品设计和优化的一个综合过程,涉及需求分析、界面设计、用户体验和业务策略等多个层面。通过有效的类目改造,可以显著提升产品的可用性和商业价值,从而增强...
首先对大量座椅的形态和结构进行学习和归纳,根据座椅在固定观察视点下的线框图,提取出能抽象表达座椅的基本图元集合,如线段、四边形和椭圆形等;然后依据集合中元素的个数和相对位置关系确定椅子的造型特征;最后...
线框图和原型图设计是UI/UX设计过程中的关键步骤,它们用于规划网站或应用程序的结构和交互流程。以下是一些推荐的线框图和原型图设计软件,每个都有其独特的优势,可以帮助设计师提升效率。 1. **Solidify**:由...
axure线框图rplid
线框图是设计过程中的重要工具,用于呈现网站或应用程序的基本布局和功能,而不涉及具体的设计元素和视觉样式。在美团网的章鱼计划中,第二课重点讲解了如何使用Axure和Visio来创建线框图。这两个软件都是业界广泛...
《得到APP线框图交互说明》是一份详细的产品文档,主要涵盖了得到APP 1.0版本的界面设计和用户交互的方方面面。这份文档是学习和借鉴的宝贵资源,特别是对于那些在产品设计领域工作的人来说,可以作为直接修改的模板...
线框图在网站模板设计中扮演着至关重要的角色,它是规划网站结构、导航和信息设计的有效工具。线框图,顾名思义,是用线条勾勒出的图形,它将界面元素、导航系统和信息层次结构融合在一个文档中,为视觉设计提供基础...
线框图是设计过程中的重要步骤,它能清晰地展现网页结构和功能,方便设计师与开发人员沟通,以及获取用户反馈。本文将详细介绍如何利用Photoshop 制作网页线框图,并分享一个免费的线框图套件,帮助你更高效地完成...
线框图和原型是UI/UX设计中的两个关键步骤,它们在数字产品的设计流程中扮演着至关重要的角色。本文将深入探讨线框图与原型的概念、制作工具以及它们在产品设计过程中的应用。 线框图(Wireframe)是设计过程中的...
UI匿名交友app的市场前景:匿名交友在市场上还是有一定的市场前景和发展空间的,还有一部分人是看好匿名交友的,但是匿名交友还是面临着巨大的挑战,多数人已经习惯于用微信,qq等的老牌社交软件,且评价都还不错,...