- 浏览: 128798 次
- 性别:

- 来自: 南京
-

最新评论
-
cenyi2012:
来个图文并茂不是更好。。。
TabHost两种实现方式 -
youlingxifeng:
谢谢了,很受用,你有没有遇到过这样的问题啊build/core ...
Android源码编译全过程 -
flower_is:
不错不错!
Android的selector,背景选择器 -
yang668:
很好 真心的谢谢
反编译apk -
windloverain:
编译2.3的代码需要用1.6的sdk
另外,安装完java s ...
Android源码编译全过程
位图是我们开发中最常用的资源,毕竟一个漂亮的界面对用户是最有吸引力的。
1. 从资源中获取位图
可以使用BitmapDrawable或者BitmapFactory来获取资源中的位图。
当然,首先需要获取资源:
Resources res=getResources();
使用BitmapDrawable获取位图
1. 使用BitmapDrawable (InputStream is)构造一个BitmapDrawable;
2. 使用BitmapDrawable类的getBitmap()获取得到位图;
// 读取InputStream并得到位图
或者采用下面的方式:
使用BitmapFactory获取位图
(Creates Bitmap objects from various sources, including files, streams, and byte-arrays.)
使用BitmapFactory类decodeStream(InputStream is)解码位图资源,获取位图。
Bitmap bmp=BitmapFactory.decodeResource(res, R.drawable.pic180);
BitmapFactory的所有函数都是static,这个辅助类可以通过资源ID、路径、文件、数据流等方式来获取位图。
以上方法在编程的时候可以自由选择,在Android SDK中说明可以支持的图片格式如下:png (preferred), jpg (acceptable), gif (discouraged),和bmp(Android SDK Support Media Format)。
2. 获取位图的信息
要获取位图信息,比如位图大小、像素、density、透明度、颜色格式等,获取得到Bitmap就迎刃而解了,这些信息在Bitmap的手册中,这里只是辅助说明以下2点:
*
在Bitmap中对RGB颜色格式使用Bitmap.Config定义,仅包括ALPHA_8、ARGB_4444、ARGB_8888、RGB_565,缺少了一些其他的,比如说RGB_555,在开发中可能需要注意这个小问题;
*
Bitmap还提供了compress()接口来压缩图片,不过AndroidSAK只支持PNG、JPG格式的压缩;其他格式的需要Android开发人员自己补充了。
3. 显示位图
显示位图可以使用核心类Canvas,通过Canvas类的drawBirmap()显示位图,或者借助于BitmapDrawable来将Bitmap绘制到Canvas。当然,也可以通过BitmapDrawable将位图显示到View中。
转换为BitmapDrawable对象显示位图
// 获取位图
Bitmap bmp=BitmapFactory.decodeResource(res, R.drawable.pic180);
// 转换为BitmapDrawable对象
BitmapDrawable bmpDraw=new BitmapDrawable(bmp);
// 显示位图
ImageView iv2 = (ImageView)findViewById(R.id.ImageView02);
iv2.setImageDrawable(bmpDraw);
使用Canvas类显示位图
这儿采用一个继承自View的子类Panel,在子类的OnDraw中显示
4. 位图缩放
(1)将一个位图按照需求重画一遍,画后的位图就是我们需要的了,与位图的显示几乎一样:drawBitmap(Bitmap bitmap, Rect src, Rect dst, Paint paint)。
(2)在原有位图的基础上,缩放原位图,创建一个新的位图:CreateBitmap(Bitmap source, int x, int y, int width, int height, Matrix m, boolean filter)
(3)借助Canvas的scale(float sx, float sy) (Preconcat the current matrix with the specified scale.),不过要注意此时整个画布都缩放了。
(4)借助Matrix:
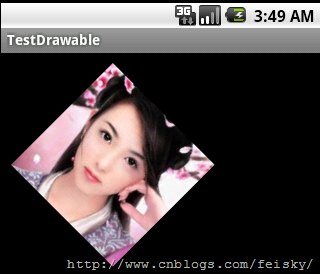
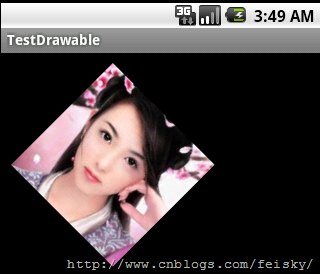
5. 位图旋转
同样,位图的旋转也可以借助Matrix或者Canvas来实现。
旋转效果:


6.图片水印的生成方法
生成水印的过程。其实分为三个环节:第一,载入原始图片;第二,载入水印图片;第三,保存新的图片。
7.Canvas的save和restore
onDraw方法会传入一个Canvas对象,它是你用来绘制控件视觉界面的画布。
在onDraw方法里,我们经常会看到调用save和restore方法,它们到底是干什么用的呢?
❑ save:用来保存Canvas的状态。save之后,可以调用Canvas的平移、放缩、旋转、错切、裁剪等操作。
❑ restore:用来恢复Canvas之前保存的状态。防止save后对Canvas执行的操作对后续的绘制有影响。
save和restore要配对使用(restore可以比save少,但不能多),如果restore调用次数比save多,会引发Error。save和restore之间,往往夹杂的是对Canvas的特殊操作。
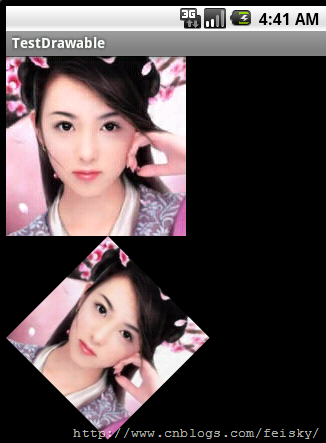
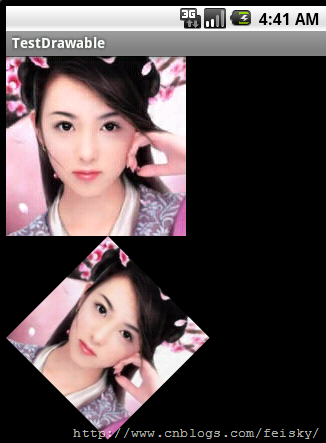
例如:我们先想在画布上绘制一个右向的三角箭头,当然,我们可以直接绘制,另外,我们也可以先把画布旋转90°,画一个向上的箭头,然后再旋转回来(这种旋转操作对于画圆周上的标记非常有用)。然后,我们想在右下角有个20像素的圆,那么,onDraw中的核心代码是:
效果如图1所示:
如果我们不调用save和restore会是什么样子呢?如图2所示:
从这两个图中,我们就能看到圆圈位置的明显差异。不进行Canvas的save和restore操作的话,所有的图像都是在画布旋转90°后的画布上绘制的。当执行完onDraw方法,系统自动将画布恢复回来。save和restore操作执行的时机不同,就能造成绘制的图形不同。
本文参考: Android SDK
moandroid.com
http://www.cnblogs.com/xirihanlin/archive/2009/07/24/1530246.html
注:本文转自:http://blog.csdn.net/zhangqijie001/archive/2010/02/09/5303156.aspx
1. 从资源中获取位图
可以使用BitmapDrawable或者BitmapFactory来获取资源中的位图。
当然,首先需要获取资源:
Resources res=getResources();
使用BitmapDrawable获取位图
1. 使用BitmapDrawable (InputStream is)构造一个BitmapDrawable;
2. 使用BitmapDrawable类的getBitmap()获取得到位图;
// 读取InputStream并得到位图
InputStream is=res.openRawResource(R.drawable.pic180); BitmapDrawable bmpDraw=new BitmapDrawable(is); Bitmap bmp=bmpDraw.getBitmap();
或者采用下面的方式:
BitmapDrawable bmpDraw=(BitmapDrawable)res.getDrawable(R.drawable.pic180); Bitmap bmp=bmpDraw.getBitmap();
使用BitmapFactory获取位图
(Creates Bitmap objects from various sources, including files, streams, and byte-arrays.)
使用BitmapFactory类decodeStream(InputStream is)解码位图资源,获取位图。
Bitmap bmp=BitmapFactory.decodeResource(res, R.drawable.pic180);
BitmapFactory的所有函数都是static,这个辅助类可以通过资源ID、路径、文件、数据流等方式来获取位图。
以上方法在编程的时候可以自由选择,在Android SDK中说明可以支持的图片格式如下:png (preferred), jpg (acceptable), gif (discouraged),和bmp(Android SDK Support Media Format)。
2. 获取位图的信息
要获取位图信息,比如位图大小、像素、density、透明度、颜色格式等,获取得到Bitmap就迎刃而解了,这些信息在Bitmap的手册中,这里只是辅助说明以下2点:
*
在Bitmap中对RGB颜色格式使用Bitmap.Config定义,仅包括ALPHA_8、ARGB_4444、ARGB_8888、RGB_565,缺少了一些其他的,比如说RGB_555,在开发中可能需要注意这个小问题;
*
Bitmap还提供了compress()接口来压缩图片,不过AndroidSAK只支持PNG、JPG格式的压缩;其他格式的需要Android开发人员自己补充了。
3. 显示位图
显示位图可以使用核心类Canvas,通过Canvas类的drawBirmap()显示位图,或者借助于BitmapDrawable来将Bitmap绘制到Canvas。当然,也可以通过BitmapDrawable将位图显示到View中。
转换为BitmapDrawable对象显示位图
// 获取位图
Bitmap bmp=BitmapFactory.decodeResource(res, R.drawable.pic180);
// 转换为BitmapDrawable对象
BitmapDrawable bmpDraw=new BitmapDrawable(bmp);
// 显示位图
ImageView iv2 = (ImageView)findViewById(R.id.ImageView02);
iv2.setImageDrawable(bmpDraw);
使用Canvas类显示位图
这儿采用一个继承自View的子类Panel,在子类的OnDraw中显示
public class MainActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new Panel(this));
}
class Panel extends View{
public Panel(Context context) {
super(context);
}
public void onDraw(Canvas canvas){
Bitmap bmp = BitmapFactory.decodeResource(getResources(), R.drawable.pic180);
canvas.drawColor(Color.BLACK);
canvas.drawBitmap(bmp, 10, 10, null);
}
}
}
4. 位图缩放
(1)将一个位图按照需求重画一遍,画后的位图就是我们需要的了,与位图的显示几乎一样:drawBitmap(Bitmap bitmap, Rect src, Rect dst, Paint paint)。
(2)在原有位图的基础上,缩放原位图,创建一个新的位图:CreateBitmap(Bitmap source, int x, int y, int width, int height, Matrix m, boolean filter)
(3)借助Canvas的scale(float sx, float sy) (Preconcat the current matrix with the specified scale.),不过要注意此时整个画布都缩放了。
(4)借助Matrix:
Bitmap bmp = BitmapFactory.decodeResource(getResources(), R.drawable.pic180);
Matrix matrix=new Matrix();
matrix.postScale(0.2f, 0.2f);
Bitmap dstbmp=Bitmap.createBitmap(bmp,0,0,bmp.getWidth(),
bmp.getHeight(),matrix,true);
canvas.drawColor(Color.BLACK);
canvas.drawBitmap(dstbmp, 10, 10, null);
5. 位图旋转
同样,位图的旋转也可以借助Matrix或者Canvas来实现。
Bitmap bmp = BitmapFactory.decodeResource(getResources(), R.drawable.pic180);
Matrix matrix=new Matrix();
matrix.postScale(0.8f, 0.8f);
matrix.postRotate(45);
Bitmap dstbmp=Bitmap.createBitmap(bmp,0,0,bmp.getWidth(),
bmp.getHeight(),matrix,true);
canvas.drawColor(Color.BLACK);
canvas.drawBitmap(dstbmp, 10, 10, null);
旋转效果:


6.图片水印的生成方法
生成水印的过程。其实分为三个环节:第一,载入原始图片;第二,载入水印图片;第三,保存新的图片。
* /**
* * create the bitmap from a byte array
* *
* * @param src the bitmap object you want proecss
* * @param watermark the water mark above the src
* * @return return a bitmap object ,if paramter's length is 0,return null
* */
* private Bitmap createBitmap( Bitmap src, Bitmap watermark )
* {
* String tag = "createBitmap";
* Log.d( tag, "create a new bitmap" );
* if( src == null )
* {
* return null;
* }
*
* int w = src.getWidth();
* int h = src.getHeight();
* int ww = watermark.getWidth();
* int wh = watermark.getHeight();
* //create the new blank bitmap
* Bitmap newb = Bitmap.createBitmap( w, h, Config.ARGB_8888 );//创建一个新的和SRC长度宽度一样的位图
* Canvas cv = new Canvas( newb );
* //draw src into
* cv.drawBitmap( src, 0, 0, null );//在 0,0坐标开始画入src
* //draw watermark into
* cv.drawBitmap( watermark, w - ww + 5, h - wh + 5, null );//在src的右下角画入水印
* //save all clip
* cv.save( Canvas.ALL_SAVE_FLAG );//保存
* //store
* cv.restore();//存储
* return newb;
* }
7.Canvas的save和restore
onDraw方法会传入一个Canvas对象,它是你用来绘制控件视觉界面的画布。
在onDraw方法里,我们经常会看到调用save和restore方法,它们到底是干什么用的呢?
❑ save:用来保存Canvas的状态。save之后,可以调用Canvas的平移、放缩、旋转、错切、裁剪等操作。
❑ restore:用来恢复Canvas之前保存的状态。防止save后对Canvas执行的操作对后续的绘制有影响。
save和restore要配对使用(restore可以比save少,但不能多),如果restore调用次数比save多,会引发Error。save和restore之间,往往夹杂的是对Canvas的特殊操作。
例如:我们先想在画布上绘制一个右向的三角箭头,当然,我们可以直接绘制,另外,我们也可以先把画布旋转90°,画一个向上的箭头,然后再旋转回来(这种旋转操作对于画圆周上的标记非常有用)。然后,我们想在右下角有个20像素的圆,那么,onDraw中的核心代码是:
int px = getMeasuredWidth(); int py = getMeasuredWidth(); // Draw background canvas.drawRect(0, 0, px, py, backgroundPaint); canvas.save(); canvas.rotate(90, px/2, py/2); // Draw up arrow canvas.drawLine(px / 2, 0, 0, py / 2, linePaint); canvas.drawLine(px / 2, 0, px, py / 2, linePaint); canvas.drawLine(px / 2, 0, px / 2, py, linePaint); canvas.restore(); // Draw circle canvas.drawCircle(px - 10, py - 10, 10, linePaint);
效果如图1所示:
如果我们不调用save和restore会是什么样子呢?如图2所示:
从这两个图中,我们就能看到圆圈位置的明显差异。不进行Canvas的save和restore操作的话,所有的图像都是在画布旋转90°后的画布上绘制的。当执行完onDraw方法,系统自动将画布恢复回来。save和restore操作执行的时机不同,就能造成绘制的图形不同。
本文参考: Android SDK
moandroid.com
http://www.cnblogs.com/xirihanlin/archive/2009/07/24/1530246.html
注:本文转自:http://blog.csdn.net/zhangqijie001/archive/2010/02/09/5303156.aspx
发表评论
-
system挂载为rw
2011-07-28 15:07 2828adb shell #su #mount -o remou ... -
制作TextView的倒影
2011-07-19 13:52 2073package com.javaeye.graphics; ... -
Androkd开发坏境配置以及常用插件
2011-06-21 10:39 1125步骤: 1、安装jdk,并配置环境变量 2、解压android ... -
Android的selector,背景选择器
2011-05-22 11:50 1742首先android的selector是在drawable/xx ... -
PUSH机制
2011-04-20 13:54 13171、长连接 2、Android and XMPP htt ... -
ListView快速滑动搜索
2011-04-14 10:16 1273相关资料: Android-ListView快速滚动示例增加首 ... -
Android源码编译全过程
2011-03-18 09:39 83221, ubuntu 下源码编译 最好切换到root用户下进行操 ... -
测试环境Hosts设置
2011-02-25 18:25 1814设置方法: //启动虚拟手机并更改分区大小为128M emul ... -
Activity的launchMode
2011-01-16 17:02 867请看博客:http://marshal.easymorse.c ... -
android多分辨力支持 密度与分辨力
2010-12-29 15:37 1242关于Android的分辨率支持,为大家翻译官方文档 看世界杯的 ... -
用shape美化控件
2010-12-29 10:34 931如果你对Android系统自带的UI控件感觉不够满意, ... -
Android知识积累
2010-12-28 13:44 1011引用系统资源: android:textColor=& ... -
自定义对话框Dialog
2010-12-16 16:55 1530提醒对话框: 布局文件:alertdialog.xml < ... -
Dialog
2010-12-16 14:45 10981. 创建对话框 1. Showing ... -
Android 文件系统的结构
2010-11-06 22:56 10451、Android 文件系统的结构 Android源码编译后 ... -
DB和File工具类
2010-11-01 15:46 1548DB工具类: import java.io.B ... -
打造自己的动画效果
2010-10-29 14:25 1019当我们的软件基本功能都实现了之后,我们是不是还可以把它做的更好 ... -
画图,Shader Path
2010-10-28 16:42 1272package com.javaeye.android.my; ... -
Google API应用
2010-10-27 16:21 1628获取Location Provider: android lo ... -
使用SoundPool播放游戏音效
2010-10-12 15:51 1785在Android开发中我们经常使用MediaPlayer来播放 ...





相关推荐
在Android开发中,Canvas是用于在屏幕上绘制图形和图像的核心组件。`drawBitmap()`方法是Canvas的一个关键函数,用于在Canvas上绘制Bitmap图像。本文将深入解析`drawBitmap()`方法的参数及其用法,并通过实例来说明...
Android—BitMap与Canvas学习笔记
在Android UI开发中,Bitmap和Canvas是两个非常重要的概念,它们是实现图形和图像处理的基础。Bitmap类代表了位图图像,而Canvas则用于在屏幕上画图,包括图像、文字和其他图形元素。在这个实例中,我们将深入理解...
"Android 中 Canvas 转换为 Bitmap" Android 中 Canvas 转换为 Bitmap ...将 Canvas 转换为 Bitmap 是 Android 中的一种常见需求,通过使用 Canvas 和 Bitmap,我们可以将图形绘制到 ImageView 中,并实现图形的显示。
Android的图形绘制是一个灵活且强大的系统,允许开发者通过组合使用Bitmap、Drawable、Canvas和Paint来创建复杂且个性化的视觉效果。理解并熟练掌握这些类的用法对于进行Android应用开发至关重要,尤其是在需要...
在Android UI开发中,Bitmap和Canvas是两个非常重要的概念,它们是实现自定义视图、图形绘制和图像处理的关键工具。Bitmap是Android中用于表示位图图像的数据结构,而Canvas则是一个画布,用于在屏幕上绘制这些位图...
在Android开发中,Bitmap是处理图像的基本类,用于在内存中表示位图图像。当我们需要对图片进行裁剪、缩放或进行其他操作时,Bitmap提供了丰富的功能。本篇文章将详细探讨如何在Android环境下利用Bitmap来切割图片。...
在Android开发中,自定义画布Canvas是实现图形绘制的核心工具。Canvas提供了丰富的API,允许开发者在屏幕上绘制各种形状、图像以及文字等。本教程将深入探讨如何利用Canvas实现绘制和清空画布的功能。 首先,我们...
Android开发者学习笔记——View、Canvas、bitmap Android 开发者学习笔记——View、Canvas、bitmap 是 Android...View、Canvas、bitmap 是 Android 开发中常用的类,通过本文的讲解,读者可以更好地理解和使用这些类。
对于Bitmap图片设置任意角为圆角,一种常见的方法是使用Canvas和Paint进行绘制。首先,我们需要创建一个圆形Bitmap作为裁剪模板,然后使用Canvas的drawBitmap方法,结合Matrix的postRotate操作,将原Bitmap按照指定...
- 通常,我们会在一个Bitmap对象上操作Canvas,因为Bitmap是Android中的像素存储介质,Canvas则负责在Bitmap上进行绘制操作。 - 除了Bitmap,Canvas还可以用于SurfaceView和View的onDraw()方法中,用于绘制UI组件...
在Android开发中,Bitmap是用于图像处理的基本对象,它存储并表示了图像的数据。而Matrix则是Android图形系统中的一个关键类,它允许我们对图像进行各种变换操作,如旋转、缩放、平移和倾斜等。这个教程将深入探讨...
Android提供了几种不同的配置选项,如`inDensity`、`inTargetDensity`和`inSampleSize`,用于控制Bitmap在内存中的大小。`inSampleSize`可以设定解码时的缩放比例,以减少内存消耗。 2. **Bitmap配置**:Android的...
- 获取圆角Bitmap:`getRoundedCornerBitmap`方法利用Canvas和Paint创建圆角效果。 - 生成带倒影的Bitmap:`createReflectionImageWithOrigin`方法通过复制和翻转Bitmap并添加渐变效果实现。 以上就是Android中...
Android下使用Canvas生成验证码Bitmap
在Android图形系统中,`Canvas`是用于在Bitmap或Surface上进行绘图操作的重要类。它提供了各种绘制路径、文本、矩形、圆形以及其他图形的方法。`save()`和`restore()`是`Canvas`中两个非常关键的方法,它们主要用于...
在Android源码中,Canvas类的实现涉及到硬件加速和软件渲染。硬件加速利用GPU进行图形绘制,提高性能,而软件渲染则由CPU处理,适用于不支持硬件加速的设备或特定的低级别绘图操作。 工具方面,Android Studio提供...
在Android开发中,有时我们需要将一个矩形的图片转换为圆角矩形显示,以...总的来说,通过自定义View并结合Canvas的绘图能力,我们可以轻松地将矩形图片转换为圆角矩形,为Android应用添加更多个性化和美观的设计元素。
综上所述,Android Canvas是Android开发中实现自定义视图和图形界面的关键工具。通过熟练掌握Canvas的使用,开发者可以创建出丰富多样的用户界面,实现个性化的交互体验。在学习过程中,参考提供的“android-canvas....
本篇文章将详细讲解如何利用Canvas在Android中画曲线图和三角形(多边形),并结合示例代码帮助理解。 首先,我们要明白Canvas的基本用法。Canvas是Android中的一个类,它提供了在Bitmap上绘制图形的方法。通常,...