多亏了<include />标签,在Android里,很容易就能做到共享和重用UI组件。在Android开发中,很容易就能创建出复杂的UI结构,结果呢,用了很多的View,且其中的一些很少使用。针对这种情况,谢天谢地,Android还为我们提供了一个特别的构件——ViewStub,它可以使你充分享受<include />的好处而不会造成无用View的浪费。
ViewStub是一个看不见的,轻量级的View。它没有尺寸,也不会绘制以及以某种形式参与到布局中来。这意味着ViewStub去inflate以及保留在View层次中的代价是很廉价的。ViewStub最佳的描述称之为“懒惰的include”。ViewStub中引用的布局只在你想添加到UI上时才会显示。
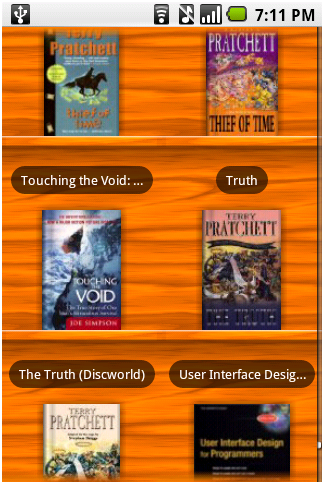
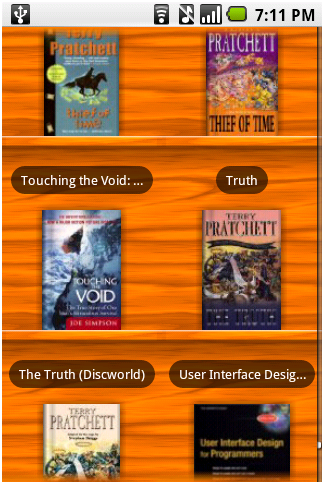
下面的截图来自于Shelves应用程序。图中Activity显示的内容是给用户呈现可浏览的书籍列表:

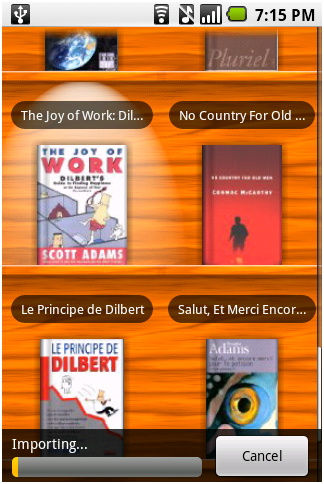
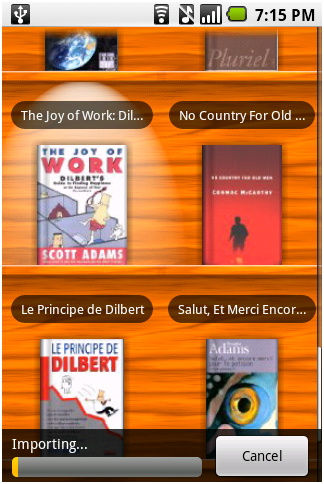
相同的Activity也用于用户添加或导入新的书籍。在这个操作中,Shelves显示了一个额外的UI。下面的截图显示了在导入期间,会在屏幕的底部显示一个进度表和一个取消按钮:

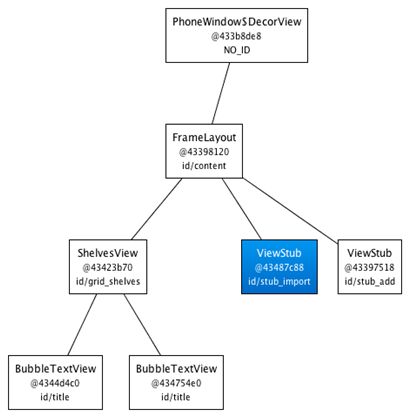
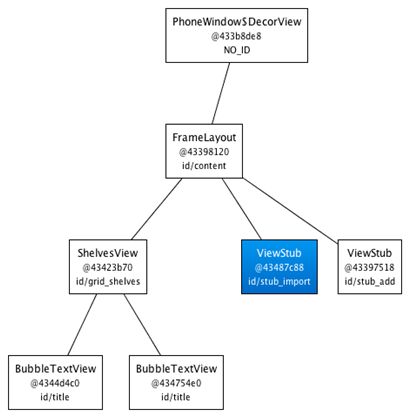
由于导入书籍不是一个常有的操作,至少相对于浏览书籍列表来说不是,因此,导入panel由ViewStub来承载:

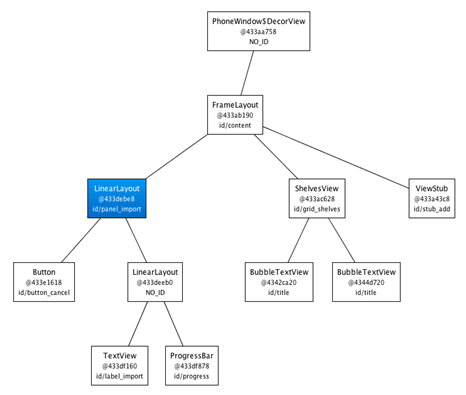
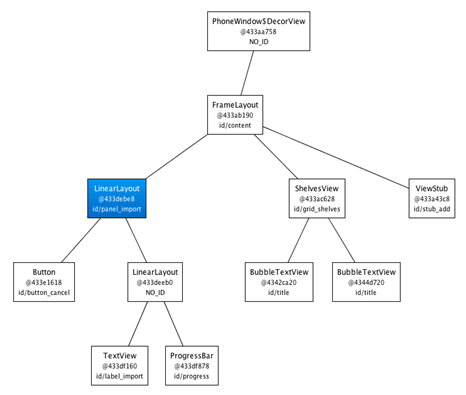
当用户进行一个导入操作时,ViewStub被inflate,此时由它引用的布局文件内容替代显示:

为了使用ViewStub,你所有需要做的是指定android:id特性,便于以后inflate,指定android:layout特性,引用布局文件。ViewStub还允许你使用第三个特性,android:inflatedId,你可以使用它来重写包含的布局文件中的根元素的id。最后,在ViewStub上设定的layout_*参数将会应用到包含的布局文件的顶部。这里有个例子:
<ViewStub
android:id="@+id/stub_import"
android:inflatedId="@+id/panel_import"
android:layout="@layout/progress_overlay"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom" />
当你准备inflate ViewStub时,调用inflate()方法即可。你还可以设定ViewStub的Visibility为VISIBLE或INVISIBLE,也会触发inflate。注意的是,使用inflate()方法能返回布局文件的根View:
((ViewStub) findViewById(R.id.stub_import)).setVisibility(View.VISIBLE);
// or
View importPanel = ((ViewStub) findViewById(R.id.stub_import)).inflate();
有一点需要记住的是:当ViewStub inflate后,这个ViewStub就从View层次中移除了。因此,没有必要保留一个对ViewStub的引用(如在类的字段里)。
ViewStub是快捷编程与高效编程之间的产物。与其手动的inflate View并在运行时添加到View层次上,不如简单的使用ViewStub。它相当“廉价”且易于使用。ViewStub唯一的缺点是现在不支持<merge />标签。
分享到:













相关推荐
为了优化布局并提高代码的可维护性,开发者经常使用各种布局技巧。本文将重点介绍一种特殊的布局组件——`ViewStub`,它是Android提供的一种轻量级、延迟加载的视图,用于解决复杂布局中减少不必要的资源消耗问题。 ...
在使用ViewStub加载`merge`布局时,需要注意`ViewStub`必须有父布局,否则`inflate()`会抛出异常。这是因为`merge`标签用于减少视图层次,但不能作为根节点。 总结来说,ViewStub是Android UI优化的重要工具,通过...
当`include`标签被用于包含一个布局时,如果这个布局本身是根布局,那么使用`merge`作为根元素可以消除一层父布局,降低视图树的深度。这样可以减少绘制时间和内存消耗。例如: ```xml <!-- include_layout.xml -->...
在Android开发中,布局(Layout)是构建用户界面的核心元素,它定义了...通过合理运用各种布局类型和技巧,可以创建出高效、美观且易于维护的用户界面。在实际开发中,还要根据项目需求和用户体验不断优化布局设计。
1. 使用ViewStub:ViewStub是一种轻量级的视图,它不会参与布局的测量和绘制,直到被需要时才会被实例化。 2. 避免在onCreateView()中进行耗时操作:对于Fragment,这些操作应在onActivityCreated()或之后的生命周期...
3. **使用ViewStub**:在主布局文件中,为每个Tab添加一个ViewStub。设置每个ViewStub的`layout`属性,使其指向对应的Tab内容布局文件。 4. **监听Tab切换事件**:为TabLayout添加OnTabSelectedListener,当用户...
在Android开发中,布局(Layout)是构建用户界面的...了解并熟练运用这些布局技巧,不仅可以提高应用的用户体验,还能有效提升开发效率和应用性能。通过持续学习和实践,开发者能够创建出更加精致和高效的Android界面。
在实际开发中,结合使用`<include>`、`<merge>`和`ViewStub`,我们可以有效地组织和优化布局,提高应用的性能和用户体验。通过合理利用这些工具,可以避免过度的视图嵌套,减少内存消耗,同时保持代码的整洁和可维护...
在Android开发中,布局管理器是构建用户界面的关键组成部分,它们...`NestedLayoutDemo`项目为我们提供了一个实践这些概念的平台,通过分析和修改这个项目,我们可以更深入地掌握嵌套布局的使用技巧和性能优化策略。
ViewStub的设计理念是实现控件的惰性装载,即在需要时才加载和初始化视图,而不是在应用启动时一次性加载所有布局。这在处理大型布局或者有多个可选组件的情况下尤其重要。 在传统的布局文件中,如使用标签,会将被...
3. 使用ViewStub:对于不常显示或者初始化耗时的子视图,可以使用ViewStub进行延迟加载,提高启动速度。 四、自定义属性 1. attrs.xml:自定义布局可以定义自己的属性,这些属性需要在res/values/attrs.xml文件中...
在Android应用开发中,代码布局是至关重要的一个环节...了解并熟练掌握这些代码布局技巧,将有助于提升Android应用的用户体验和开发效率。在实际项目中,应根据需求灵活运用各种布局策略,实现高效、易维护的代码结构。
本教程将深入探讨Android布局的各个方面,帮助开发者掌握创建高效、可扩展且美观的用户界面的技巧。 首先,我们来了解Android布局的基础知识。Android提供了多种布局类型,每种都有其特定的用途: 1. **线性布局...
2. **使用ViewStub**:延迟加载不常显示的视图,减少内存占用和渲染时间。 3. **避免深度嵌套**:深度嵌套会导致布局解析和绘制性能下降,尽量扁平化布局结构。 4. **使用include标签**:重用相同的布局部分,减少...
同时,了解布局优化技巧,如使用Merge布局减少嵌套、使用ViewStub延迟加载等,也是提高应用性能的关键。 总之,安卓布局实例是一份全面的教程,旨在帮助初学者快速上手并精通安卓应用的界面设计。通过实例学习,...
此外,还有其他布局优化技巧,例如: 1. 使用更高效的布局:`ConstraintLayout`可以实现复杂的布局效果,同时减少层级。 2. 减少嵌套:尽量减少布局之间的嵌套,以减少绘制和测量的时间。 3. 使用`android:layout_...
第一个demo可能使用了`LayoutInflater`类来实现动态加载布局。`LayoutInflater`可以从XML布局文件中创建视图对象,然后将其添加到父视图中。例如: ```java LayoutInflater inflater = (LayoutInflater) context....