- 浏览: 734571 次
- 性别:

- 来自: 广州
-

文章分类
最新评论
-
lingsuch:
Android网络连接判断与处理 -
月光照着我:
写的不错,作为笔记了
Android中LayoutInflater的使用 -
智博王锋:
好文章是要顶的!
Android中LayoutInflater的使用 -
云南白药:
...
Android中LayoutInflater的使用 -
万新one:
理解了许多。解释的不错。3Q.
Android中LayoutInflater的使用
引言
上篇可以说是一个分水岭,它标志着我们从Android应用程序理论进入实践,我们拿起手术刀对默认的“Hello World!”程序进行了3个手术,我们清楚了“Hello world!”是如何实现显示在屏幕上的,而且我们知道不仅可以根据布局文件main.xml来初始化屏幕,还可编程地进行。以后基本我们都会以实践的方式来深入Android开发。我们这次深入分析Android应用程序的布局文件,主要内容如下:
- 1、用户界面及视图层次
- 2、Android中布局定义方法
- 3、编写XML布局文件及加载XML资源
- 4、常用布局文件中元素的属性
- 4.1、ID属性
- 4.2、布局参数
- 5、布局位置&大小&补距&边距
- 6、又是“Hello World!”
- 6.1、又是“Hello World!”(一)
- 6.2、又是“Hello World!”(二)
- 6.3、又是“Hello World!”(三)
1、用户界面及视图层次
在通过“Hello World!”介绍Android中的布局问题之前,不得不先介绍一下Android中的用户界面,因为布局问题也是用户界面问题之一。在一个Android应用程序中,用户界面通过View和ViewGroup对象构建。Android中有很多种Views和ViewGroups,他们都继承自View类。View对象是Android平台上表示用户界面的基本单元。
View类:
extends Object
implements Drawable.Callback KeyEvent.Callback AccessibilityEventSource这个类表示用户界面组件的基本构建块,一个View占据屏幕上的一个矩形区域,并负责绘图和事件处理。View类是widgets的基类,widgets用于创建交互式UI组件(buttons、text fields等)。View类的直接子类ViewGroup类是layouts的基类,layouts是不可见的容器用户保持其他Views或者其他ViewGroups和定义它们的布局属性。
一个View对象是一个数据结构,它的属性存储屏幕上一个特定矩形区域的布局参数和内容。一个View对象处理它自己的测度、布局、绘图、焦点改变、滚动、键/手势等与屏幕上矩形区域的交互。作为用户界面中的对象,View也是与用户交互的一个点且交互事件接收器。
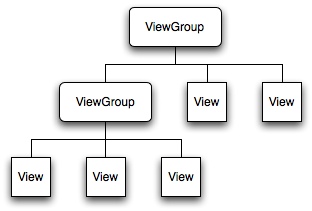
在Android平台上,你定义活动的UI使用的View和ViewGroup节点的层次结构如下图所示。根据你的需要这个层次树可以是简单的或复杂的,并且你能使用Android预定义的widgets和layouts集合,或者使用自定义的Views。
图1、视图层次结构
为了将视图层次树呈现到屏幕上,你的活动必须调用setContentView()方法并且传递到根节点对象的引用。Android系统接收这个引用并使用它来验证、测度、绘制树。层次的根节点要求它的孩子节点绘制它自己——相应地每个试图组节点要求调用自己的孩子视图去绘制他们自己。子视图可能在父视图中请求指定的大小和位置,但是父视图对象有最终决定权(子视图在哪个位置及多大)。因为它们是按序绘制的,如果元素有重叠的地方,重叠部分后面绘制的将在之前绘制的上面。
2、Android中布局定义方法
布局是一个活动中的用户界面的架构,它定义了布局结构且存储所有显示给用户的元素。有两种方式可以声明布局,这个我们在上文中已经用了(对应上文的“Hello World的手术(二)”、“Hello World的手术(三)”)。我们再重温、总结一下:
-
方法一、在XML格式的布局文件中声明UI。Android提供了简易的XML词汇表对应视图类和其子类,诸如widgets和layouts。
-
方法二、在运行时实例化布局元素。可以编程地创建View和ViewGroup对象,并操作他们的属性。
Android框架给我们灵活地使用这两个方法之一或两个声明和管理你的应用程序的UI。例如,你可以用XML格式的布局文件定义应用程序默认的布局,包括将显示在屏幕的元素和属性。然后你可以编程地修改屏幕上对象的状态,包括定义在XML文件中的元素。
最常用的是方法一,即用一个XML的布局文件定义自己的布局和表达层次视图。XML提供一种直观的布局结构,类似HTML。XML中的每个元素是一个View或者ViewGroup对象(或继承自他们的对象)。View对象是树中的叶子,ViewGroup对象是树中的分支,这点可以从上面的视图层次树中可以看出。
在XML布局文件中声明UI的优点是:使应用程序的界面与控制它行为的代码更好地分离了。UI描述在应用程序代码之外,这意味着你可以修改或调整它而不用修改你的源码并重新编译。例如,你可以为不同的屏幕方向、不同的屏幕大小、不同的语言创建XML布局文件。此外,在XML中声明布局更易地可视化你的UI结构,因此更容易调试问题。
一个元素XML元素的名字对应到一个Java类,因此一个<TextView>元素在你的UI中创建一个TextView,一个<linearLayout>元素创建一个LinearLayout的视图组。当你加载一个布局资源时,Android系统初始化这些运行时对象,对应你的布局中的元素。XML元素的属性对应到一个Java类的方法。
3、编写XML布局文件及加载XML资源
使用Android的XML词汇,我们可以快速地设计UI布局及包含的屏幕元素,就像web页面的HTML。每个布局文件必须包含一个根元素,根元素必须是一个View或ViewGroup对象。一旦你已经定义了根元素,你可以添加额外的layout对象或widgets作为子元素,逐步地构建一个视图层次定义你的布局。例如,下面的XML布局文件使用了纵向的LinearLayout保存一个TextView和一个Button。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello, I am a TextView" />
<Button android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello, I am a Button" />
</LinearLayout>
布局文件以.xml为扩展名,保存在res/layout/下面,它将会被正确地编译。我们已经定义好了布局文件,那它是怎么被加载的呢?当我们编译应用程序时,每个XML布局文件被编译成一个View资源。我们应该在应用程序代码中加载布局资源,在Activity.onCreate()回调中通过调用setContentView()实现,以R.layout.layout_file_name 形式传递给它布局资源的引用。例如,如果你的XML布局保存为main_layout.xml,你应该这样加载它:
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView.(R.layout.main_layout);
}
活动中的onCreate()回调方法,当你的活动启动时被Android框架调用(详见Android 开发之旅:组件生命周期(一),详细介绍了活动组件的生命周期)。
4、常用布局文件中元素的属性
每个View和ViewGroup对象支持他们自己的各种XML属性。一些属性特定于一个View对象(例如,TextView支持textSize属性),但是这些属性也被继承自这个类的任何View对象继承。一些属性对所有View对象可用,因为他们从根View类继承(诸如id属性)。并且,其他属性被考虑为“布局参数”,这些属性描述特定View对象的特定布局方向,由对象的父ViewGroup对象定义。
4.1、ID属性
每个View对象都有一个关联的ID,来唯一标识它。当应用程序被编译时,这个ID作为一个整数引用。但是ID通常是在布局XML文件中作为字符串分配的,作为元素的id属性。这个XML属性对所有的View对象可用且会经常用到。XML中的ID语法如下:
android:id="@+id/my_button"
字符串前的@符号表示XML解析器应该解析和扩展剩下的ID字符串,并把它作为ID资源。+符号表示这是一个新的资源名字,它必须被创建且加入到我们的资源(R.java文件,R是Resource)。Android框架提供一些其他的ID资源。当引用一个 Android资源ID时,你不需要+符号,但是你必须添加android包名字空间,如下:
android:id="@android:id/empty"
为了创建视图和从应用程序引用他们,通常的模式是:
- 首先在布局文件中定义一个视图/构件对象并分配一个唯一的ID:
<Button android:id="@+id/my_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/my_button_text"/> - 然后创建一个视图对象实例并从布局中获取它(典型的是在onCreate()方法中):
Button myButton = (Button) findViewById(R.id.my_button);
4.2、布局参数
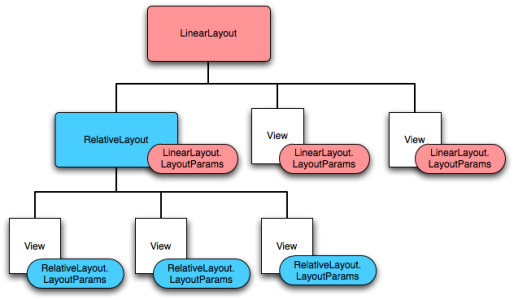
名为layout_something的XML布局属性,为视图定义适合于它所驻留的ViewGroup的布局参数。每个ViewGroup类实现一个扩展自ViewGroup.LayoutParams的嵌套类。这个子类包含为每个子视图定义大小和位置的属性类型,以适合于该视图组。如下图所示,父视图组为每个子视图定义布局参数(包括子视图组)。
注意每个LayoutParams子类有它自己的设置值的语法。每个子元素必须定义适合于它父视图的LayoutParams,虽然它可能也为自己的子视图定义不同LayoutParams。
所有的视图组包括宽带和高度(layout_width和layout_height),并且每个视图要求要定义它们。许多LayoutParams也包括可选的边距和边界。你可以指定宽度和高度的具体值,虽然你可能并不想这样做。更多地你将告诉视图它的大小依据它内容要求或跟父视图组所允许的一样大(分别用wrap_content和fill_parent值)。
5、布局位置&大小&补距&边距
视图的几何形状是一个矩形。视图的位置表示为一个left和top的坐标对,尺寸(dimensions)表示为宽度和高度。位置和尺寸的单位是像素(pixel)。
可以通过调用getLeft()和getTop()检索视图的位置。前者返回视图矩形坐标的left或x,后者返回视图矩形坐标的right或y。这些方法返回相对于与其父视图的相对位置,例如当getLeft()返回20,即认为视图到其直接父视图的左边距离为20像素。
此外,提供了一些额外的方法如getRight()和getButtom()避免不必要的计算。这些方法返回视图坐标的右边距和底边距。例如,调用getRight()等同于下面的计算:getLeft()+getWidth()。
视图的大小(size)也表示为宽度和高度,但跟上面尺寸(dimensions)是区别的。上面的尺寸定义视图想在父视图中占多大,视图的尺寸可以通过getMeasureWidth()和getMeasureHeight()获得。而视图的大小(size)则表示视图在屏幕上的实际大小,他们的值可以跟视图尺寸的不一样,但也不是非得这样。视图的大小可以通过getWidth()和getHeight()获得。
为了估量视图的尺寸,必须考虑它的补距(padding,即视图内容与视图边框的距离)。补距以像素表示视图的left、top、right和bottom部分的空白。补距可以用来按特定数量的像素偏移视图内容。例如,左补距是2将输出内容离左边框2像素。补距可以通过setPadding(int, int, int, int)方法设置和通过getPaddingLeft()、getPaddingRight()、getPaddingTop()、getPaddingBottom()来查询。虽然一个视图可以定义补距,但是它不支持边距(margins)。然而,视图组支持边距。
6、又是“Hello World!”
下面我们通过几个实验来验证和加深上述关于布局文件理解。
6.1、又是“Hello World!”(一)
验证名为layout_something的XML布局属性,用layout_width和layout_height定义Button的宽度和高度,这两个属性也是每个视图对象都必须要声明定义的。验证wrap_content与fill_parent的区别,其实区别从他们的单词组成就可以看出:wrap——包,包裹等而content——内容,则wrap_content表示视图对象的高度/宽度正好包住内容;fill——填充等而parent——父,则fill_parent表示填满父视图。
实验设置为:在布局资源文件中定义两个Button,id分别为button1、button2,button1的宽度和高度属性都是wrap_content,button2的宽度和高度属性都是fill_parent。main.xml文件代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<Button android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello, I am a Button" />
<Button android:id="@+id/button2"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="Hello, I am a Button"
/>
</LinearLayout>
而HelloWorld.java文件代码为:
package skynet.com.cnblogs.www;
import android.app.Activity;
import android.os.Bundle;
import android.widget.*;//注意:导入此包,或者是android.widget.Button;
public class HelloWorld extends Activity {
private CharSequence text="new Hello!";
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
}
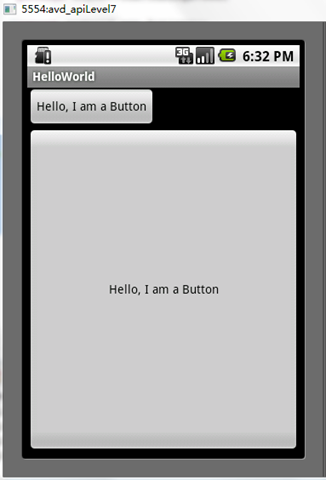
运行可以得到如下图结果:
图3、验证 验证名为layout_something的XML布局属性
明显可以看出button1的大小是刚好包住内容“Hello,I am a Button”,而button2的大小则是填满父视图的大小。
6.2、又是“Hello World!”(二)
接下来我们视图对象的通用属性ID及再次验证定义布局的两种方式。(关于ID属性——首先在布局文件中定义一个视图/构件对象并分配一个唯一的ID,然后创建一个视图对象实例并从布局中获取它(典型的是在onCreate()方法中))。
属性实验设置为:基本跟上面一样,但是我们要编程地修改button1的text属性。main.xml布局文件跟上面一样,而主要是HelloWorld.java文件不一样,它的代码如下:
package skynet.com.cnblogs.www;
import android.app.Activity;
import android.os.Bundle;
//import android.widget.*;
import android.widget.Button;
public class HelloWorld extends Activity {
private CharSequence text="new Hello!";
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Button myButton=(Button)findViewById(R.id.button2);
myButton.setText(text);
}
}
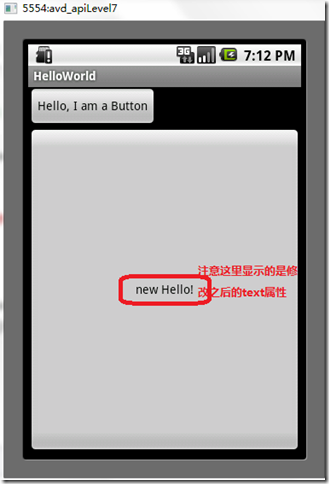
上面红色粗体的两行代码就是编程地改变button2的text属性,这体现了Android框架给我们灵活地使用上面两个方法之一或两个声明和管理你的应用程序的UI。运行结果如下图所示:
图4、验证视图对象的通用属性Id的常用模式及编程地改变定义在XML布局文件中的Button的属性
6.3、又是“Hello World!”(三)
验证视图对象的布局位置&大小&补距,实验设置为:在实验一的基础上在main.xml中修改button1的布局位置、大小、补距等属性。修改后的mian.xml文件如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<Button android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello, I am a Button"
android:width="250dp"
android:height="80dp"
android:padding="20dp"
android:layout_margin="20dp"
/>
<Button android:id="@+id/button2"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="Hello, I am a Button"
/>
</LinearLayout>
运行后结果如下所示:
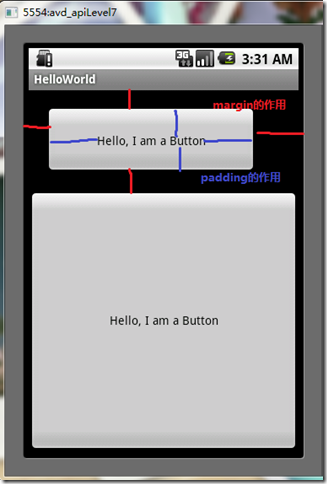
图5、 验证视图对象的布局位置&大小&补距
NOTE:上述代码中布局位置&大小&补距的单位(如width="250dp")。单位可以为px、in、mm、pt、dp、sp。
- px:pixels(像素)——对应屏幕上实际的像素
- in:inches(英寸)——基于物理屏幕的大小
- mm:millimeters(毫米)——基于物理屏幕的大小
- pt:points(点)——英寸的1/72,基于基于物理屏幕的大小
- dp:density-independent pixels(独立于密度的像素)——一个抽象的基于物理屏幕密度的单位。这些单位是相对于一个160dpi的屏幕,所有一个dp是160dpi屏幕上的一个点。dp到px的转换比率根据屏幕密度改变,但不一定是成正比。
- sp:scale-independent pixels(规模独立像素)——类似于dp单位,但是它也受用户字体大小设置的影响。当你指定字体大小时使用它,因为他们将根据屏幕和用户设置调整。
发表评论
-
Android 开发之短信的收发及在android模拟器之间实践(一)
2010-09-06 15:21 2611引言 本文通过运行两� ... -
Android 开发之view的几种布局方式及实践
2010-09-06 15:18 2451引言 通过前面两篇: ... -
Android开发之又见Hello World!
2010-09-06 15:08 1684量变产生质变,如果你� ... -
Android开发之组件生命周期(三)
2010-09-06 15:02 1161Android系统试图尽可能长 ... -
Android开发之组件生命周期(二)
2010-09-06 15:01 1513引言 应用程序组件有一个生命周期——一开始Android实例 ... -
Android开发之组件生命周期(一)
2010-09-06 15:00 1387引言 应用程序组件有一个生命周期——一开始Android实例 ... -
Android开发之进程与线程
2010-09-06 14:59 1814引言 当应用程序的组件第一次运行时,Android将启动一个 ... -
Android开发之活动与任务
2010-09-06 14:57 1982坚持就是胜利!关键是� ... -
Android开发之应用程序基础及组件(续)
2010-09-06 14:56 1311成功属于耐得住寂寞的� ... -
Android开发之应用程序基础及组件
2010-09-06 14:53 1471成功属于耐得住寂寞的人,接下来几篇将讲述Android应用程序 ... -
Android 开发之android架构
2010-09-06 11:43 1857引言 通过前面两篇: Android 开发之环境搭建 ... -
Android开发之HelloWorld项目的目录结构
2010-09-06 11:37 1500引言 前面Android开发之环境搭建及HelloWorld ... -
Android开发之环境搭建及HelloWorld
2010-09-06 11:35 2025工欲善其事必先利其器 引言 本系列适合0基础的人员,因为我 ...












相关推荐
Android 开发之旅:深入分析布局文件&又是“Hello World!” 12 Android 开发之旅:view的几种布局方式及实践 13 Android 开发之旅:短信的收发及在android模拟器之间实践(一) 14 Android 开发之旅:短信的收发...
在编程学习之旅中,“Hello World!”程序通常作为学习任何一种新编程语言的起点。这种程序简单明了,旨在展示如何在目标编程环境中输出最基本的文本信息。“Hello World!”程序不仅能够帮助初学者熟悉开发环境的搭建...
《我的Android开发之HelloWorld》 在Android开发的初期阶段,每个开发者都会经历编写第一个程序——"Hello, World!"的过程。这个简单的应用是学习任何编程语言的传统起点,它标志着我们开始探索新领域的第一步。...
本文将详细讲解Android开发环境的搭建过程以及编写第一个"HelloWorld"程序的方法,非常适合初次接触Android开发的朋友。 一、Android开发环境搭建 1. 安装Java Development Kit (JDK) - JDK是开发Android应用的...
在Android开发领域,"Android demo Android helloworld"通常是指初学者入门的第一个小程序,它标志着开发者在Android平台上迈出了第一步。这个简单的程序展示了如何在Android设备上显示“Hello, World!”的文字,是...
在Android开发领域,"Hello, World!"项目是一个经典的起点,它为初学者提供了一个简单而直接的编程体验,帮助他们理解和熟悉Android应用的基本构建过程。本文将深入探讨这个入门实例,带您逐步走进Android开发的世界...
在Android开发的世界里,"HelloWorld"是每个开发者迈出的第一步。这个项目旨在引导初学者了解Android应用的基础构建过程,让我们一起踏入这个充满创新和技术的世界。 Android是Google主导的开源移动操作系统,它...
标题 "Hello world!" 是编程初学者接触的第一个程序,它标志着编程旅程的开始。"Hello, World!" 程序通常用于演示基本的编程语法和环境设置。在大多数编程语言中,这个程序非常简单,通常只包含一行代码,用于在...
本篇将详细讲解Android开发的常识、开发环境的搭建以及如何创建并运行一个简单的"Hello, World!"程序。 首先,了解Android开发的常识至关重要。Android是一种基于Linux的操作系统,主要用于移动设备如智能手机和...
在Android开发领域,"HelloWorld"程序是每个初学者入门时的第一个项目,它标志着你在Android编程之旅的起点。这个简单的程序旨在教你如何在Android环境中创建并运行一个基本的应用。让我们详细了解一下这个过程以及...
总的来说,Android HelloWorld程序是了解Android开发基础的起点,包括Android Studio的使用、Activity的概念、布局文件的编写以及UI元素的操作。掌握这些基础知识,开发者就可以逐步构建更复杂的Android应用。通过...
在Android开发领域,"Hello, World!"程序是入门学习的经典示例,它标志着开发者在新的平台上迈出了第一步。本教程将深入讲解如何使用Android Studio,一个强大的集成开发环境(IDE),来创建并运行你的第一个Android...
在Android开发领域,"Hello, World!"程序是一个经典的入门示例,它标志着开发者开始接触并学习这个平台。本文将深入探讨“android_helloworld”项目,理解Android应用的基础结构,以及如何在Android Studio中创建和...
本主题将深入探讨如何使用C++语言编写这个经典的 "Hello, World!" 程序,以及C++的基本语法和环境配置。 C++ 是一种强类型、面向对象的编程语言,由Bjarne Stroustrup于1979年在C语言的基础上发展而来。它以其高效...
在Android开发领域,"Hello, World!"项目是每个新手开发者接触的第一个工程,它标志着学习旅程的开始。这个“Android Hello World 工程项目”旨在帮助初学者理解Android应用的基础架构和开发环境。在这个项目中,...
使用 Android Studio 开发 HelloWorld 应用程序 Android Studio 是 Google 官方推出的集成开发环境(IDE),专门为 Android 应用程序开发设计。使用 Android Studio 可以快速创建、编译、调试和优化 Android 应用...
### Python - Hello World! Computer Programming for Kids and Other Beginners by Carter Sande #### 一、书籍简介与背景 《Python - Hello World! Computer Programming for Kids and Other Beginners》是一本...
Uno“Hello world!” 项目使用Windows UWP,iOS,Android和WebAssembly.zip,An Uno "Hello world!" project using Windows UWP, iOS, Android and WebAssembly
在Android开发领域,"HelloWorld"程序是每个初学者入门时的第一个项目,它标志着你在Android编程之旅的起点。这个简单的程序通常包含一个显示"Hello, World!"文本的屏幕,帮助开发者熟悉基本的环境配置和代码编写...
"Hello World!" 是编程世界的入门程序,它标志着一个程序员的旅程开始。在大多数编程语言中,"Hello World!" 是编写的第一段代码,用于演示最基本的语法结构。这个简单的程序通常会打印出 "Hello World!" 这个字符串...