- 浏览: 178990 次
- 性别:

- 来自: 北京
-

文章分类
- 全部博客 (186)
- [网站分类]4.其他技术区 (93)
- [网站分类]6.转载区(Java技术文章转载, 请注明原文出处) (4)
- [网站分类]3.非技术区 (7)
- [网站分类]1.网站首页原创Java技术区(对首页文章的要求: 原创、高质量、经过认真思考并精心写作。BlogJava管理团队会对首页的文章进行管理。) (28)
- HTML&CSS (0)
- 感悟生活 (4)
- c#(.net) (1)
- [网站分类]2.Java新手区 (32)
- [网站分类]5.提问区(Java方面的技术提问) (1)
- java (6)
- web前端 (7)
- php (0)
- C++ (1)
- python (0)
- 互联网应用 (0)
最新评论
-
lliiqiang:
请求单线程资源只能等待结果.
Applet 与JS通信 -
feng2qin:
期待你的精彩回到。QQ:864479410
Applet 与JS通信 -
feng2qin:
我想问一句;哥们儿,applet程序中调用js,你真的成功了嘛 ...
Applet 与JS通信 -
lyaixsp:
...
ExtJS 入门学习之 window与panel篇 -
longzijian:
不知道 java-he 现在找到数组的这种特性 的原因在那里
和网友关于javascript数组的讨论
系列1、2中介绍过的内容在这里不会赘述。
原理同面1、2基本一样。
1
 <!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
2 <
html
xmlns
="http://www.w3.org/1999/xhtml"
>
<
html
xmlns
="http://www.w3.org/1999/xhtml"
>
3 <
head
>
<
head
>
4 <
meta
http-equiv
="Content-Type"
content
="text/html; charset=utf-8"
/>
<
meta
http-equiv
="Content-Type"
content
="text/html; charset=utf-8"
/>
5 <
title
>
TEST
</
title
>
<
title
>
TEST
</
title
>
6 <
script
type
="text/javascript"
src
="wz_jsgraphics.js"
></
script
>
<
script
type
="text/javascript"
src
="wz_jsgraphics.js"
></
script
>
7 <
script
type
="text/javascript"
src
="line.js"
></
script
>
<
script
type
="text/javascript"
src
="line.js"
></
script
>
8 </
head
>
</
head
>
9 <
body
>
<
body
>
10 <
p
>
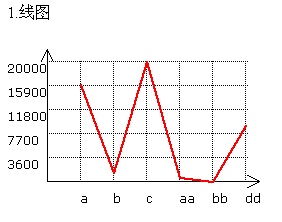
1.线图
</
p
>
<
p
>
1.线图
</
p
>
11 <
div
id
="LineDiv"
style
="position:relative;height:200px;width:300px;"
></
div
>
<
div
id
="LineDiv"
style
="position:relative;height:200px;width:300px;"
></
div
>
12
 <
script
language
="javascript"
>
<
script
language
="javascript"
>

13 var
y
=
new
Array ();
var
y
=
new
Array ();
14 y[
0
]
=
16000
;
y[
0
]
=
16000
;
15 y[
1
]
=
1000
;
y[
1
]
=
1000
;
16 y[
2
]
=
20000
;
y[
2
]
=
20000
;
17 y[
3
]
=
100
;
y[
3
]
=
100
;
18 y[
4
]
=
-
500
;
y[
4
]
=
-
500
;
19 y[
5
]
=
9000
;
y[
5
]
=
9000
;
20 var
x
=
new
Array ();
var
x
=
new
Array ();
21 x[
0
]
=
"
a
"
;
x[
0
]
=
"
a
"
;
22 x[
1
]
=
"
b
"
;
x[
1
]
=
"
b
"
;
23 x[
2
]
=
"
c
"
;
x[
2
]
=
"
c
"
;
24 x[
3
]
=
"
aa
"
;
x[
3
]
=
"
aa
"
;
25 x[
4
]
=
"
bb
"
;
x[
4
]
=
"
bb
"
;
26 x[
5
]
=
"
dd
"
;
x[
5
]
=
"
dd
"
;
27 var
myline
=
new
Line(
"
LineDiv
"
);
var
myline
=
new
Line(
"
LineDiv
"
);
28 myline.drawXYLine(y,x);
myline.drawXYLine(y,x);
29 //
myline.clearLine();
//
myline.clearLine();
30 </
script
>
</
script
>
31 </
body
>
</
body
>
32 </
html
>
</
html
>
 <!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
2
 <
html
xmlns
="http://www.w3.org/1999/xhtml"
>
<
html
xmlns
="http://www.w3.org/1999/xhtml"
>
3
 <
head
>
<
head
>
4
 <
meta
http-equiv
="Content-Type"
content
="text/html; charset=utf-8"
/>
<
meta
http-equiv
="Content-Type"
content
="text/html; charset=utf-8"
/>
5
 <
title
>
TEST
</
title
>
<
title
>
TEST
</
title
>
6
 <
script
type
="text/javascript"
src
="wz_jsgraphics.js"
></
script
>
<
script
type
="text/javascript"
src
="wz_jsgraphics.js"
></
script
>
7
 <
script
type
="text/javascript"
src
="line.js"
></
script
>
<
script
type
="text/javascript"
src
="line.js"
></
script
>
8
 </
head
>
</
head
>
9
 <
body
>
<
body
>
10
 <
p
>
1.线图
</
p
>
<
p
>
1.线图
</
p
>
11
 <
div
id
="LineDiv"
style
="position:relative;height:200px;width:300px;"
></
div
>
<
div
id
="LineDiv"
style
="position:relative;height:200px;width:300px;"
></
div
>
12

 <
script
language
="javascript"
>
<
script
language
="javascript"
>

13
 var
y
=
new
Array ();
var
y
=
new
Array ();14
 y[
0
]
=
16000
;
y[
0
]
=
16000
;15
 y[
1
]
=
1000
;
y[
1
]
=
1000
;16
 y[
2
]
=
20000
;
y[
2
]
=
20000
;17
 y[
3
]
=
100
;
y[
3
]
=
100
;18
 y[
4
]
=
-
500
;
y[
4
]
=
-
500
;19
 y[
5
]
=
9000
;
y[
5
]
=
9000
;20
 var
x
=
new
Array ();
var
x
=
new
Array ();21
 x[
0
]
=
"
a
"
;
x[
0
]
=
"
a
"
;22
 x[
1
]
=
"
b
"
;
x[
1
]
=
"
b
"
;23
 x[
2
]
=
"
c
"
;
x[
2
]
=
"
c
"
;24
 x[
3
]
=
"
aa
"
;
x[
3
]
=
"
aa
"
;25
 x[
4
]
=
"
bb
"
;
x[
4
]
=
"
bb
"
;26
 x[
5
]
=
"
dd
"
;
x[
5
]
=
"
dd
"
;27
 var
myline
=
new
Line(
"
LineDiv
"
);
var
myline
=
new
Line(
"
LineDiv
"
);28
 myline.drawXYLine(y,x);
myline.drawXYLine(y,x);29
 //
myline.clearLine();
//
myline.clearLine();
30
 </
script
>
</
script
>
31
 </
body
>
</
body
>
32
 </
html
>
</
html
>
效果图:
1

 /**/
/*
************更多技术文章请访问:http://www.blogjava.net/JAVA-HE****************
/**/
/*
************更多技术文章请访问:http://www.blogjava.net/JAVA-HE****************
2 *
*
3 * 文件名:line.js V 1.01
* 文件名:line.js V 1.01
4 *
*
5 * 作 者:何昌敏
* 作 者:何昌敏
6 *
*
7 * 时 间:2007-7
* 时 间:2007-7
8 *
*
9 * 描 述:绘制坐标曲线图
* 描 述:绘制坐标曲线图
10 *
*
11 * 备 注:
* 备 注:
12 * 1.实现了根据所提供数据,自动标刻y轴坐标。
* 1.实现了根据所提供数据,自动标刻y轴坐标。
13 * 2.实现了图像清除。
* 2.实现了图像清除。
14 * 3.调整startx starty能实现整体位置调整。
* 3.调整startx starty能实现整体位置调整。
15 *
*
16 * 感 谢:Walter Zorn提供了API ——wz_jsgraphics.js v. 3.01。
* 感 谢:Walter Zorn提供了API ——wz_jsgraphics.js v. 3.01。
17 *
*
18 *************更多技术文章请访问:http://www.blogjava.net/JAVA-HE***************
*/
*************更多技术文章请访问:http://www.blogjava.net/JAVA-HE***************
*/
19
20 function
Line(obj)
function
Line(obj)
21

 {
{
22 this
.jg
=
new
jsGraphics(obj);
this
.jg
=
new
jsGraphics(obj);
23 var
colors
=
new
Array();
var
colors
=
new
Array();
24 colors[
0
]
=
"
#0066FF
"
;
colors[
0
]
=
"
#0066FF
"
;
25 colors[
1
]
=
"
#FF6633
"
;
colors[
1
]
=
"
#FF6633
"
;
26 colors[
2
]
=
"
#9900FF
"
;
colors[
2
]
=
"
#9900FF
"
;
27 colors[
3
]
=
"
#FF0066
"
;
colors[
3
]
=
"
#FF0066
"
;
28 colors[
4
]
=
"
#066600
"
;
colors[
4
]
=
"
#066600
"
;
29 colors[
5
]
=
"
#006633
"
;
colors[
5
]
=
"
#006633
"
;
30 colors[
6
]
=
"
#33FFFF
"
;
colors[
6
]
=
"
#33FFFF
"
;
31 colors[
7
]
=
"
#000000
"
;
colors[
7
]
=
"
#000000
"
;
32 colors[
8
]
=
"
#FFFF00
"
;
colors[
8
]
=
"
#FFFF00
"
;
33 colors[
9
]
=
"
#000033
"
;
colors[
9
]
=
"
#000033
"
;
34 colors[
10
]
=
"
#CCFFFF
"
;
colors[
10
]
=
"
#CCFFFF
"
;
35 colors[
11
]
=
"
#666666
"
;
colors[
11
]
=
"
#666666
"
;
36 this
.start_x
=
40
;
//
应大于等于y_str_width
this
.start_x
=
40
;
//
应大于等于y_str_width
37 this
.y_str_width
=
40
;
//
坐标系的左边距
this
.y_str_width
=
40
;
//
坐标系的左边距
38 this
.x_str_tom
=
10
;
//
x轴文字 距离坐标系底部距离。
this
.x_str_tom
=
10
;
//
x轴文字 距离坐标系底部距离。
39 this
.start_y
=
20
;
//
>=this.ArrowLength*2 箭头的高度
this
.start_y
=
20
;
//
>=this.ArrowLength*2 箭头的高度
40 this
.width
=
200
;
this
.width
=
200
;
41 this
.height
=
120
;
this
.height
=
120
;
42 this
.y_line_num
=
5
;
this
.y_line_num
=
5
;
43
44 this
.IsDrawArrow
=
true
;
this
.IsDrawArrow
=
true
;
45 this
.ArrowLength
=
6
;
this
.ArrowLength
=
6
;
46
47 this
.drawXYLine
=
function
(_y,_x)
this
.drawXYLine
=
function
(_y,_x)
48

 {
{
49 var
y_length
=
_y.length;
var
y_length
=
_y.length;
50 var
x_length
=
_x.length;
var
x_length
=
_x.length;
51 if
(y_length
!=
x_length)
if
(y_length
!=
x_length)
52

 {
{
53 alert(
"
X and Y length of inconsistencies, errors parameters.
"
);
alert(
"
X and Y length of inconsistencies, errors parameters.
"
);
54 return
;
return
;
55 }
}
56 var
y_line_distance
=
Math.round(
this
.height
/
this
.y_line_num);
var
y_line_distance
=
Math.round(
this
.height
/
this
.y_line_num);
57 var
x_line_distance
=
Math.round(
this
.width
/
x_length);
var
x_line_distance
=
Math.round(
this
.width
/
x_length);
58
59 this
.jg.drawLine(
this
.start_x,
this
.start_y
+
this
.height,
this
.start_x
+
this
.width,
this
.start_y
+
this
.height);
//
x
this
.jg.drawLine(
this
.start_x,
this
.start_y
+
this
.height,
this
.start_x
+
this
.width,
this
.start_y
+
this
.height);
//
x
60 this
.jg.drawLine(
this
.start_x,
this
.start_y
+
this
.height,
this
.start_x,
this
.start_y);
//
y
this
.jg.drawLine(
this
.start_x,
this
.start_y
+
this
.height,
this
.start_x,
this
.start_y);
//
y
61 this
.jg.setStroke(Stroke.DOTTED);
this
.jg.setStroke(Stroke.DOTTED);
62 var
_y_copy
=
_y.concat();
var
_y_copy
=
_y.concat();
63 var
temp
=
_y;
var
temp
=
_y;
64 temp.sort(
function
AscSort(x, y)
temp.sort(
function
AscSort(x, y)
65

 {
{
66 return
x
==
y
?
0
: (x
>
y
?
1
:
-
1
);
return
x
==
y
?
0
: (x
>
y
?
1
:
-
1
);
67 }
}
68 );
);
69 var
y_max2y_min
=
temp[x_length
-
1
]
-
temp[
0
];
var
y_max2y_min
=
temp[x_length
-
1
]
-
temp[
0
];
70 var
y_min
=
temp[
0
];
var
y_min
=
temp[
0
];
71 var
y_value_distance
=
y_max2y_min
/
this
.y_line_num;
var
y_value_distance
=
y_max2y_min
/
this
.y_line_num;
72 for
(
var
i
=
0
;i
<
this
.y_line_num;i
++
)
for
(
var
i
=
0
;i
<
this
.y_line_num;i
++
)
73

 {
{
74 var
y_item
=
this
.start_y
+
this
.height
-
(i
+
1
)
*
y_line_distance;
var
y_item
=
this
.start_y
+
this
.height
-
(i
+
1
)
*
y_line_distance;
75 this
.jg.drawLine(
this
.start_x,y_item,
this
.start_x
+
this
.width,y_item);
this
.jg.drawLine(
this
.start_x,y_item,
this
.start_x
+
this
.width,y_item);
76 var
y_v
=
Math.round(y_value_distance
*
(i
+
1
)
+
y_min);
var
y_v
=
Math.round(y_value_distance
*
(i
+
1
)
+
y_min);
77 this
.jg.drawString(y_v,
this
.start_x
-
this
.y_str_width,y_item);
this
.jg.drawString(y_v,
this
.start_x
-
this
.y_str_width,y_item);
78 }
}
79 for
(i
=
0
;i
<
x_length;i
++
)
for
(i
=
0
;i
<
x_length;i
++
)
80

 {
{
81 this
.jg.setStroke(
-
1
);
this
.jg.setStroke(
-
1
);
82 this
.jg.setColor(
"
#000000
"
);
this
.jg.setColor(
"
#000000
"
);
83 var
x_item_end
=
this
.start_x
+
x_line_distance
*
(i
+
1
);
var
x_item_end
=
this
.start_x
+
x_line_distance
*
(i
+
1
);
84 this
.jg.drawLine(x_item_end,
this
.start_y
+
this
.height,x_item_end,
this
.start_y);
this
.jg.drawLine(x_item_end,
this
.start_y
+
this
.height,x_item_end,
this
.start_y);
85 this
.jg.drawString(_x[i],x_item_end,
this
.start_y
+
this
.height
+
10
);
this
.jg.drawString(_x[i],x_item_end,
this
.start_y
+
this
.height
+
10
);
86 }
}
87 for
(i
=
y_length;i<
for
(i
=
y_length;i<

 /**/
/*
************更多技术文章请访问:http://www.blogjava.net/JAVA-HE****************
/**/
/*
************更多技术文章请访问:http://www.blogjava.net/JAVA-HE****************2
 *
*3
 * 文件名:line.js V 1.01
* 文件名:line.js V 1.014
 *
* 5
 * 作 者:何昌敏
* 作 者:何昌敏6
 *
*7
 * 时 间:2007-7
* 时 间:2007-78
 *
*9
 * 描 述:绘制坐标曲线图
* 描 述:绘制坐标曲线图10
 *
*11
 * 备 注:
* 备 注:12
 * 1.实现了根据所提供数据,自动标刻y轴坐标。
* 1.实现了根据所提供数据,自动标刻y轴坐标。13
 * 2.实现了图像清除。
* 2.实现了图像清除。14
 * 3.调整startx starty能实现整体位置调整。
* 3.调整startx starty能实现整体位置调整。15
 *
*16
 * 感 谢:Walter Zorn提供了API ——wz_jsgraphics.js v. 3.01。
* 感 谢:Walter Zorn提供了API ——wz_jsgraphics.js v. 3.01。17
 *
* 18
 *************更多技术文章请访问:http://www.blogjava.net/JAVA-HE***************
*/
*************更多技术文章请访问:http://www.blogjava.net/JAVA-HE***************
*/
19

20
 function
Line(obj)
function
Line(obj)21


 {
{22
 this
.jg
=
new
jsGraphics(obj);
this
.jg
=
new
jsGraphics(obj); 23
 var
colors
=
new
Array();
var
colors
=
new
Array();24
 colors[
0
]
=
"
#0066FF
"
;
colors[
0
]
=
"
#0066FF
"
;25
 colors[
1
]
=
"
#FF6633
"
;
colors[
1
]
=
"
#FF6633
"
;26
 colors[
2
]
=
"
#9900FF
"
;
colors[
2
]
=
"
#9900FF
"
;27
 colors[
3
]
=
"
#FF0066
"
;
colors[
3
]
=
"
#FF0066
"
;28
 colors[
4
]
=
"
#066600
"
;
colors[
4
]
=
"
#066600
"
;29
 colors[
5
]
=
"
#006633
"
;
colors[
5
]
=
"
#006633
"
;30
 colors[
6
]
=
"
#33FFFF
"
;
colors[
6
]
=
"
#33FFFF
"
;31
 colors[
7
]
=
"
#000000
"
;
colors[
7
]
=
"
#000000
"
;32
 colors[
8
]
=
"
#FFFF00
"
;
colors[
8
]
=
"
#FFFF00
"
;33
 colors[
9
]
=
"
#000033
"
;
colors[
9
]
=
"
#000033
"
;34
 colors[
10
]
=
"
#CCFFFF
"
;
colors[
10
]
=
"
#CCFFFF
"
;35
 colors[
11
]
=
"
#666666
"
;
colors[
11
]
=
"
#666666
"
;36
 this
.start_x
=
40
;
//
应大于等于y_str_width
this
.start_x
=
40
;
//
应大于等于y_str_width
37
 this
.y_str_width
=
40
;
//
坐标系的左边距
this
.y_str_width
=
40
;
//
坐标系的左边距
38
 this
.x_str_tom
=
10
;
//
x轴文字 距离坐标系底部距离。
this
.x_str_tom
=
10
;
//
x轴文字 距离坐标系底部距离。
39
 this
.start_y
=
20
;
//
>=this.ArrowLength*2 箭头的高度
this
.start_y
=
20
;
//
>=this.ArrowLength*2 箭头的高度
40
 this
.width
=
200
;
this
.width
=
200
;41
 this
.height
=
120
;
this
.height
=
120
;42
 this
.y_line_num
=
5
;
this
.y_line_num
=
5
;43

44
 this
.IsDrawArrow
=
true
;
this
.IsDrawArrow
=
true
;45
 this
.ArrowLength
=
6
;
this
.ArrowLength
=
6
;46

47
 this
.drawXYLine
=
function
(_y,_x)
this
.drawXYLine
=
function
(_y,_x)48


 {
{49
 var
y_length
=
_y.length;
var
y_length
=
_y.length;50
 var
x_length
=
_x.length;
var
x_length
=
_x.length;51
 if
(y_length
!=
x_length)
if
(y_length
!=
x_length)52


 {
{53
 alert(
"
X and Y length of inconsistencies, errors parameters.
"
);
alert(
"
X and Y length of inconsistencies, errors parameters.
"
);54
 return
;
return
;55
 }
}
56
 var
y_line_distance
=
Math.round(
this
.height
/
this
.y_line_num);
var
y_line_distance
=
Math.round(
this
.height
/
this
.y_line_num);57
 var
x_line_distance
=
Math.round(
this
.width
/
x_length);
var
x_line_distance
=
Math.round(
this
.width
/
x_length);58

59
 this
.jg.drawLine(
this
.start_x,
this
.start_y
+
this
.height,
this
.start_x
+
this
.width,
this
.start_y
+
this
.height);
//
x
this
.jg.drawLine(
this
.start_x,
this
.start_y
+
this
.height,
this
.start_x
+
this
.width,
this
.start_y
+
this
.height);
//
x
60
 this
.jg.drawLine(
this
.start_x,
this
.start_y
+
this
.height,
this
.start_x,
this
.start_y);
//
y
this
.jg.drawLine(
this
.start_x,
this
.start_y
+
this
.height,
this
.start_x,
this
.start_y);
//
y
61
 this
.jg.setStroke(Stroke.DOTTED);
this
.jg.setStroke(Stroke.DOTTED); 62
 var
_y_copy
=
_y.concat();
var
_y_copy
=
_y.concat();63
 var
temp
=
_y;
var
temp
=
_y;64
 temp.sort(
function
AscSort(x, y)
temp.sort(
function
AscSort(x, y) 65


 {
{66
 return
x
==
y
?
0
: (x
>
y
?
1
:
-
1
);
return
x
==
y
?
0
: (x
>
y
?
1
:
-
1
);67
 }
}
68
 );
);69
 var
y_max2y_min
=
temp[x_length
-
1
]
-
temp[
0
];
var
y_max2y_min
=
temp[x_length
-
1
]
-
temp[
0
];70
 var
y_min
=
temp[
0
];
var
y_min
=
temp[
0
];71
 var
y_value_distance
=
y_max2y_min
/
this
.y_line_num;
var
y_value_distance
=
y_max2y_min
/
this
.y_line_num;72
 for
(
var
i
=
0
;i
<
this
.y_line_num;i
++
)
for
(
var
i
=
0
;i
<
this
.y_line_num;i
++
)73


 {
{74
 var
y_item
=
this
.start_y
+
this
.height
-
(i
+
1
)
*
y_line_distance;
var
y_item
=
this
.start_y
+
this
.height
-
(i
+
1
)
*
y_line_distance;75
 this
.jg.drawLine(
this
.start_x,y_item,
this
.start_x
+
this
.width,y_item);
this
.jg.drawLine(
this
.start_x,y_item,
this
.start_x
+
this
.width,y_item);76
 var
y_v
=
Math.round(y_value_distance
*
(i
+
1
)
+
y_min);
var
y_v
=
Math.round(y_value_distance
*
(i
+
1
)
+
y_min);77
 this
.jg.drawString(y_v,
this
.start_x
-
this
.y_str_width,y_item);
this
.jg.drawString(y_v,
this
.start_x
-
this
.y_str_width,y_item);78
 }
}
79
 for
(i
=
0
;i
<
x_length;i
++
)
for
(i
=
0
;i
<
x_length;i
++
)80


 {
{81
 this
.jg.setStroke(
-
1
);
this
.jg.setStroke(
-
1
);82
 this
.jg.setColor(
"
#000000
"
);
this
.jg.setColor(
"
#000000
"
);83
 var
x_item_end
=
this
.start_x
+
x_line_distance
*
(i
+
1
);
var
x_item_end
=
this
.start_x
+
x_line_distance
*
(i
+
1
);84
 this
.jg.drawLine(x_item_end,
this
.start_y
+
this
.height,x_item_end,
this
.start_y);
this
.jg.drawLine(x_item_end,
this
.start_y
+
this
.height,x_item_end,
this
.start_y);85
 this
.jg.drawString(_x[i],x_item_end,
this
.start_y
+
this
.height
+
10
);
this
.jg.drawString(_x[i],x_item_end,
this
.start_y
+
this
.height
+
10
);86
 }
}
87
 for
(i
=
y_length;i<
for
(i
=
y_length;i<
发表评论
-
图象缓冲
2007-02-07 09:45 790图象缓冲的应用双缓冲绘图:<!--<br>& ... -
检验邮箱
2007-02-08 09:46 833<!--<br><br> ... -
批处理命令总结
2007-02-08 16:52 750批处理命令总结:@ 符号后 的命 ... -
学习UML笔记
2007-02-27 17:30 797学习 UML 笔记 前言 为了自己能快速将 UML ... -
blog加上一个同页面浏览者聊天室代码
2007-05-23 10:17 761都是用的别人提供的服务。哈哈。<script type= ... -
常见网页技巧
2007-06-10 16:32 6011.鼠标移动上去,图片变亮,移开又变成灰色。改变的是透明度。 ... -
javascript 数组排序
2007-07-01 03:16 763javascript 数组排序发现一个我原来不知道的事情: ... -
搭建php的运行环境
2007-07-31 18:50 924配置 php 环境 ... -
从网页导出excel
2007-08-09 21:36 766<?xml:namespace ... -
简单日期下拉框
2007-08-09 22:13 869项目中用到一个级联、动态下拉选择日期框。我以前也收集 ... -
php学习笔记1
2007-08-22 22:36 860前面总结过 ... -
php学习笔记2
2007-08-23 23:33 758主要内容:总结了第四章,主要关于字符串处理。参考书籍 ... -
分享一个表格排序程序
2007-08-23 23:46 694应广大网友要求特此分享一个表格排序的程序。有问题,欢迎留言(虽 ... -
AJAX愉快之旅——prototype.js篇
2007-08-24 09:53 627AJAX ... -
Javascript 事件转移
2007-09-19 08:52 774我遇到的Javascript 现 ... -
网页打印脚本
2007-09-19 08:55 1610<html><head><sty ... -
记录访问者IP
2007-09-19 10:46 870<?php //文件名字 $filename = &q ... -
JAVASCRIPT COOKIE初级指南
2007-12-23 23:43 7081、设置COOKIE数据: 最 ... -
PHP读取4种配置文件(php,ini,yaml,xml)
2007-12-23 23:49 904<?php/*** 读取4中配置的表信息,现支持php. ... -
JAVASCRIPT 与闭包
2007-12-23 23:57 631闭包和引用,this引用的简单介绍……<script t ...






相关推荐
本篇文章主要讨论的是在客户端绘制柱状图的方法,这是继“javascript 在客户端绘制图表系列一”中关于饼图绘制之后的内容。 柱状图是一种常用的数据表示形式,它通过高度不同的柱子来展示各个类别的数量或比例。在...
在IT行业中,JavaScript是一种广泛使用的客户端脚本语言,主要用于网页和网络应用的开发。它能够直接在用户浏览器上运行,提供了丰富的交互性功能,而无需服务器的参与。在这个"JavaScript绘制图表"的主题中,我们将...
标题提到的"MongoDB客户端64位Windows版——Robo3t1.1.1"是指Robo 3T的一个特定版本,专为64位Windows操作系统设计。Robo 3T提供了一个直观且功能丰富的图形用户界面(GUI),使得数据库的交互变得更加简单,包括...
JavaScript绘制曲线、圆形饼图实例 本资源是关于使用JavaScript绘制曲线和圆形饼图的实例。该实例使用HTML、JavaScript和CSS技术来实现曲线和圆形饼图的绘制。 知识点1:JavaScript绘制曲线 JavaScript可以使用 ...
基于JavaScript的富客户端表格绘制库开发 摘要:本文介绍了一种基于JavaScript的富客户端表格绘制库的开发,旨在解决运维和开发工作中遇到的难题。该库实现了单元格事件绑定、翻页、单元格嵌入复杂模块、锁定表头表...
在QML(Qt Quick)中,创建可视化应用时,经常需要展示数据,这通常涉及到坐标轴和曲线的绘制。QmlQAxis这个主题是关于如何在QML中实现坐标轴以及动态添加曲线的过程,这对于数据可视化的应用尤其重要。下面我们将...
在IT行业中,尤其是在地理信息系统(GIS)开发领域,利用地图API进行交互式地图绘制是常见的需求。本话题聚焦于如何使用百度地图API来绘制多边形几何图形,并将这些图形的坐标保存,以便后续转化为地图上的覆盖物。...
- 响应式设计:确保图表在不同设备和屏幕尺寸下都能正常显示。 通过Raphaël.js,你可以根据具体需求自定义图表的每一个细节,从而创建出符合项目需求的精美可视化效果。这个压缩包中的"raphael图表"文件很可能包含...
标题中的"自动绘制海量数据的曲线图"指的是利用特定软件或编程库,如Python的Matplotlib、Seaborn或者JavaScript的D3.js等,将大量数据点有效地转化为可视化的曲线图表,以直观地展示数据的变化规律。 描述中提到,...
在IT领域,尤其是在数据分析、可视化和编程中,绘制曲线图是一种常见的数据表示方式。本案例主要探讨了如何利用特定的控件和对话框技术来创建动态的正弦和余弦曲线图。以下是对这一主题的详细说明: 1. **曲线图...
javascript获取客户端网卡MAC地址和IP地址和计算机名
为了在图表上绘制出连续平滑的正弦曲线,我们可以生成一系列的x值,然后计算出每个x对应的y值。这可以通过Python内置的数学库math来实现。例如,我们可以创建一个从0到2π(一个完整的周期)的数组,并计算每一个...
本文将深入探讨如何实现一个自定义图表组件,支持柱状图、折线图、曲线图和饼图的绘制。 首先,我们要了解这四种基本图表类型: 1. **柱状图**:柱状图是一种以矩形的高度或长度来表示数值大小的图表,通常用于...
此外,还定义了一系列颜色数组`colors`,这些颜色将在绘制曲线时被循环使用,为不同的数据系列提供视觉区分。 #### 3. 绘制曲线图 在`drawXYLine`方法中,我们传入两个数组参数:`_y`和`_x`,分别代表Y轴和X轴的...
在JavaScript中,通过使用特定的库或插件,如这个压缩包中的,开发者可以轻松地在网页上绘制出随时间变化的数据曲线。这种图表对于展示趋势和模式特别有用,例如股票市场的波动或气候变化等。 接下来是“饼状图”。...
JavaScript与VML结合,可以实现动态、交互式的图形绘制,比如在本实例中,我们将探讨如何利用这两种技术在浏览器中绘制动态曲线图。 在浏览器的早期版本,特别是那些不支持SVG(Scalable Vector Graphics)或者...
基于javaScript实现的贝塞尔曲线拟合算法实现绘制平滑曲线+源码+项目文档+算法演示,适合毕业设计、课程设计、项目开发。项目源码已经过严格测试,可以放心参考并在此基础上延申使用,详情见md文档~ 项目简介: ...
mxGraph是一个强大的客户端JavaScript库,专门用于创建交互式和可自定义的图形界面。这个库以其高度灵活性、广泛的功能和高性能而闻名,被广泛应用于数据可视化、流程图、UML模型、网络拓扑图以及各种复杂的图形应用...
在这个"Three.js 三维坐标柱状图"项目中,我们将探讨如何利用Three.js 创建一个具有三维坐标轴的柱状图,并涉及坐标矢量的使用。 首先,让我们了解Three.js中的基本概念。在Three.js中,一切皆为对象,包括场景...
ECharts,商业级数据图表,它是一个纯JavaScript的图标库,常用的图表形式,如折线图、柱状图,饼状图、雷达图等,都可绘制,而且效果好看。这是做Web前端的,经常会用到的工具。这里我就不细说ECharts,一则这个...