编
写一个简单的Flex应用程序并不复杂,就算你从来没接触过Flex程序设计,照着帮助的实例步骤,不需花多长时间也能做出一个漂亮简捷的小程序
出来。不过,随着对Flex程序编写的深入,会越来越觉得,其实要编写一个好的Flex应用程序并不简单,涉及到各个方面的知识,需要对Flex应用程序
的架构、事件机制的处理、设计与程序的结合等等各个方面均要有所掌握。
接下来我会写一个系列文章,对Flex应用程序编写在上述方面所需掌握的知识作一个梳理,希望对大家有所帮助…
这第一部分的内容从Flex应用程序的启动与运行讲起。另外,Flex应用程序总的来说是以事件
驱动
的程序,因此,大家在深入学习Flex的各个方面知识的时候,应该随时以事件驱动的观点来进行思考。
大家都知道,我们在编写Flex应用程序时,通常是以
标
签作为开头,实际上,Flex应用程序在启动
运行的时候并不是直接从Application开始运行,在这之前还有一部分悄悄的先运行了,正如大家所看到的,当我们运行编写好的Flex应用程序时,
尽管我们没有编写任何与启动进度载入条相关的代码,但无一例外的,应用程序均会为我们自动加上这一部分。因此才有我们看到的如下图所示的标准的Flex
loading载入条(在下一篇文章中,我们将一起来改变这千篇一律的载入条,创建自定义的loading效果)。

通常我们所说的Flex应用程序,本质上来说是基于Flex框架、采用ActionScript
3.0编写的Flash应用程序,从这一点来说,它和普通的Flash应用程序没有任何差别。相对来说,传统的使用Flash IDE(如Flash
CS3)创建Flash程序时更多的基于“时间线”(Timeline)及“帧”(Frame)的概念,更易于设计师理解;而基于Flex框架来创建的
Flash应用程序更多是强调程序性,很少提及“时间线”与“帧”的概念,更易于程序员理解。其实Flex应用程序一样也有时间线,只是这部分由Flex
框架隐藏起来了,通常不为大家所熟悉,在默认创建Flex程序时,这一切Flex已帮我们完成了,但了解这部分内容更有助于大家对Flex应用程序的启动
有更深刻的认识,以便能对程序更灵活的控制与发挥~~

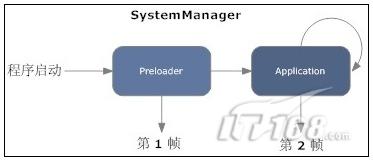
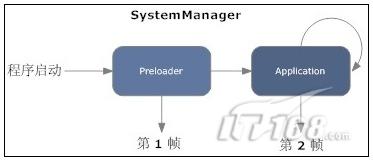
我们来看看上面这幅示意图,Flex应用程序共由两帧组成,第1帧为preloader部分,第2帧为主应用程序部分,此两部分由Flex应用程序
的根SystemManager统管,SystemManager是flash.display.MovieClip的子类,影片剪辑(movie
clip)支持帧。由于swf属于一种渐进式(progressive)下载的格式,正是由于swf格式这个特性,Flash
Player并不需要等待整个程序下载完成便可直接访问已载入帧的内容,因此第一帧通常用来作为应用程序载入时的loading画面显示,一般来说,第一
帧包含的内容应该尽可能的少(在第一帧中尽量不要含有Flex框架的组件),以便能很快的下载并立即显示;第二帧才是主应用程序真正的内容,一旦
SystemManager实例进入到第二帧后,即开始内部主应用程序运行的生命周期(life cycle),也就是进入我们最为熟悉的
运行的部分(SystemManger实例有一 application的属性,在第1帧时,此属性为null,当进入到第2帧时,该属性才指向真正的主程序application实例)
注:帧是时间线的一个基本单元,如PAL电视制式,每秒25帧;而电影通常为每秒24帧,其实和我们这里讲的Flash中的帧类似的概念
记住我们开始所说的,Flex应用程序总的来说是以事件驱动的程序 。
在程序进入第2帧,主程序application开始运行后,便会相应的触发相应的一系列事件,按事件发生的先后顺序依次来介绍:
preinitialize
应用程序application已实例化,但此时还未创建任何相关的孩子组件(child component)
initialize
此时,创建了相应的孩子组件,但还未对这些子组件进行布局
creationComplete
应用程序application完成全部实例化,并完成所有子组件的布局
apllicationComplete
上面三处事件的完成,表明application内部启动的整个进程完成,接下来便会通知SystemManager派发applicationComplete事件。此时,启动程序启动完成并准备运行。
运行下面这个小程序,再次理解这几次事件,注意:由于在preinitialize事件产生时,此时还未创建任何子组件,故在此事件的处理函数中,不能直接将相应显示的字符串赋给TextArea组件显示。
preinitialize="preinitHandler()"
initialize="initHandler()"
creationComplete="creationComHandler()"
applicationComplete="appComHandler()" viewSourceURL="srcview/index.html">
分享到:












相关推荐
2. 使用Flex Builder提供的代码提示和语法高亮,编写Flex应用程序代码。 六、运行和调试Flex应用 1. 在MyEclipse中,选择你要运行的Flex主文件(通常是Main.mxml),右键点击选择“Run As” -> “Flex Application...
8. **状态管理**: 应用程序可以有多种状态,比如启动状态、登录状态等。Flex提供了一套状态管理系统,帮助开发者在不同状态间切换界面元素和行为。 9. **国际化与本地化**: Flex支持多语言应用开发,可以方便地添加...
通过这种方式,Flex应用能够利用FMS实现高效、流畅的视频流传输和互动功能。在实际开发中,还需要了解并熟练掌握ActionScript以及FMS的相关API,以创建复杂的实时多媒体应用。同时,注意优化网络连接和处理性能问题...
7. **状态管理**:Flex应用可以有多个状态,比如启动状态、加载状态、正常运行状态等。状态管理帮助开发者在不同状态下改变UI布局和行为。 8. **国际化和本地化**:对于全球化的应用,支持多种语言是必须的。Flex...
Flex,全称Adobe Flex,是一种用于构建富互联网应用程序(RIA)的开源框架,它允许开发者创建交互性强、图形丰富的Web应用。而Spring,则是Java领域中广泛使用的轻量级服务器端框架,提供了依赖注入、AOP(面向切面...
5. **状态管理**:Flex应用可以有多个状态,比如启动状态、登录状态、主界面状态等。教程可能涉及如何定义和切换状态,以及如何根据状态改变UI。 6. **动画和效果**:Flex3.0提供了基本的动画和过渡效果,使开发者...
Flex打印机制是一个在Adobe Flex应用程序中实现打印功能的关键技术,它允许开发者创建用户友好的界面,以便用户可以方便地打印内容。Flex作为一个基于ActionScript 3.0的开放源代码框架,主要用于构建富互联网应用...
- Flex项目启动点通常是.mxml文件,它是应用程序的入口。 - 分层结构可根据项目需求进行调整,例如ActionScript代码、样式表和组件分别放置在相应的目录下。 - 对于Java部分,可以在`src`目录下按功能模块创建包...
Flex 4.0 是 Adobe 公司为开发富互联网应用程序(RIAs)提供的一款强大工具集,它旨在提升用户体验,创建具有丰富交互性和媒体元素的Web应用。Flex 4.0 不仅提供了全面的开发环境,还具备了诸多增强功能,以适应不断...
通过以上内容的详细介绍,我们不仅深入了解了Flex应用程序启动与初始化的过程,还了解了Flex如何管理和划分显示层级,以及如何在不同项目之间加载和交互。这对于优化用户体验、提高开发效率以及解决实际工作中的问题...
Flex SDK是开源的,包含了编译Flex应用程序所需的所有工具和库。开发者可以使用命令行工具或集成开发环境(IDE),如Flash Builder,来编写、构建和调试Flex应用。Flash Builder提供了图形化的界面和代码提示,提高...
- **Flex**: 是一种用于构建桌面和移动设备的高性能、丰富的互联网应用程序(RIA)的开源框架。它使用MXML(一种XML方言)来定义用户界面,并使用ActionScript(一种基于ECMAScript的标准语言)来处理业务逻辑和控制...