上个文章中使用eclipse创建的web service。根据rest的思想,每一个资源都有唯一标识的URI。在REST Web service explorer 中可以看到每个资源的URI。
这里放出一些调用的例子:
1.get请求获得Category xml 数据。
$("#btncall").click(function (){
$.ajax({
url:"/restblog/services/category",
type:"GET",
dataType:'xml',
success :function (data){
var tablehtml="<table class='tableresult' border='1' bordercolor='#ccc'><tr><th>编号</th><th>名称</th></tr>";
$("category",data).each(function (i,category){
var id=$("id",category).text();
var name=$("name",category).text();
tablehtml+=("<tr><td>"+id+"</td><td>"+name+"</td></tr>");
});
tablehtml+="</table>";
$(tablehtml).appendTo("#result");
},error:function (){
alert("get category list failed!");
}});
});
jquery的ajax调用有一个参数dataType是期望得到的数据格式,目前版本的可选值为xml,json,html,jsonp.默认的是html。指定了该属性,jquery会自动解析数据格式。
上面的例子接受到的数据形如:
<?xml version="1.0" encoding="UTF-8"?>
<Categories>
<category>
<id>1</id>
<name>第一个分类</name>
</category>
<category>
<id>2</id>
<name>第二个分类</name>
</category>
</Categories>
data是一个xml对象,在没有jquery的情况下解析xml是一件很麻烦的事情。但是使用jquery,xml解析起来和html一样。
$("category",data)是查找标签名(tagName)为category节点,返回jquery对象。注意获得节点值用的是text()方法。
还得注意的地方就是url 这里的路径和请求jsp的规则是一样。
2.发送json的例子。
$("#btnAddbyjson").click(function (){
$.ajax({
url:"/restblog/services/category/add",
type:"PUT",
data:"{\"id\":1,\"name\":\"category1\"}",
contentType:'application/json',
success :function (result){
alert(result);
},error:function (){
alert("add category failed!");
}});
});
注意type: 通常的ajax调用都只是GET POST 这里用的是PUT,要回过神来。
contentType:与服务方法上的Consume 标注属性一样。在ajax调用的时候会在请求的Header添加{"contentType","application/json"}的键/值标明发送的数据格式是json。
即便发送的数据格式是json,但是真正的数据是以字符串的形式在网络传输的,所以data属性只是json的字符串,由服务器端解析成Category对象。这里的json字符串格式比较严格,不能适用单引号' ,这里要注意。
data属性即可以是字符串又可以是json,jquery会根据contentType解析成需要发送的格式。
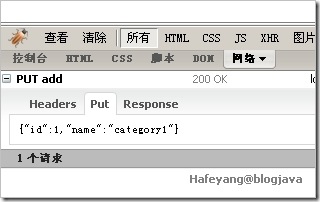
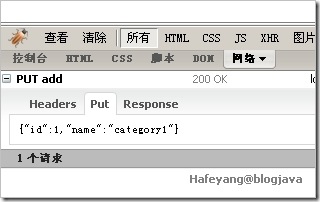
下面的截图是在FireBug下看到的数据发送情况:

这张图旨在说明发送的数据不是一个键/值类型。区别与下面的例子。
3.POST的表单提交。
$("#btnAdd").click(function (){
$.ajax({
url:"/restblog/services/category/addbyname",
type:"POST",
data:{'categoryname':$("#txtName").val()},
success :function (result){
alert(result);
},error:function (){
alert("add category failed!");
}});
});
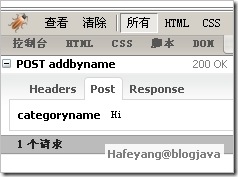
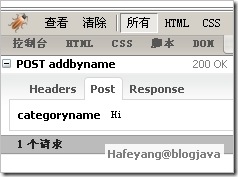
addbyname方法的categoryname标识为@FormParam 所以用POST提交的数据被当做Form提交的数据。下面的截图说明浏览器发送的是一个标准的键/值数据

4.调用带@Context标识参数的方法
$("#btncommonProcess").click(function (){
$.ajax({
url:"/restblog/services/category/commonProcess",
type:"GET",
data:"a=b&a=e&c=d",
success :function (result){
alert(result);
},error:function (){
alert("commonProcess failed!");
}});
});
服务端的代码见上一篇文章。
控制台上打印:
c : [d]
a : [b, e]
总结
REST Web service 不但提供了标准的调用方法,同时拥有非常简便的ajax调用。由于请求的纯数据,所以他更适合于ajax调用。而且的客户端可以跨平台,跨应用。他的优势是无可比拟的,我相信他的未来不可估量。
转自:http://www.blogjava.net/Hafeyang/archive/2009/02/10/254129.html
分享到:











相关推荐
本篇将详细介绍如何使用Jersey框架实现RESTful服务,以及如何通过CXF客户端进行调用,并探讨jQuery AJAX如何与这些服务进行交互。 1. **Jersey与RESTful服务** Jersey是Java平台上的一个开源项目,它是JAX-RS...
在客户端支持上,无论是SOAP还是RESTful服务,现代的客户端技术如AJAX、Flex、JavaFX、AIR等都能提供支持,它们可以通过XMLHttpRequest或HTTPService等组件与服务进行通信。不过,直接调用Servlet通常是J2EE服务器端...
Web Service通常提供RESTful API或者基于SOAP的服务,供客户端(如浏览器)调用。JavaScript可以通过XMLHttpRequest与这些服务接口进行通信,获取或更新数据。例如,使用POST方法发送JSON数据: ```javascript xhr....
本文将深入探讨如何使用Ajax调用Web服务(Webservices),以实现客户端与服务器端的异步通信。 一、Ajax基础 Ajax的核心是JavaScript对象XMLHttpRequest,它提供了与服务器进行交互的能力。通过创建XMLHttpRequest...
4. **创建客户端代理**:在客户端,可以使用ASP.NET AJAX的`ScriptManager`控件自动生成WCF服务的代理,或者手动创建一个`PageMethods`类来调用服务。 **WebCast20101007_Demo示例** 提供的压缩包文件"WebCast...
1. 客户端可以使用多种方式调用Web Service,如使用.NET的SoapHttpClientProtocol类,或者使用AJAX技术。 2. 示例代码(C#): ```csharp using System.Web.Services; ... WebService1.Service1Client client = new ...
在ASP.NET框架下,我们可以使用ASP.NET Web API来轻松创建RESTful服务。Web API提供了HTTP控制器,这些控制器处理来自客户端的HTTP请求,并返回JSON或XML格式的数据,这正是天气预报API的理想选择。 创建Web服务的...
5. **Web Service的开发与调用**:创建SOAP或RESTful Web Service,以及如何从客户端(如JavaScript或移动应用)调用这些服务。 6. **安全性和性能优化**:包括身份验证、授权、加密、缓存策略和负载均衡。 7. **...
综上所述,RESTful Web服务、Ajax和CURL是现代Web开发中不可或缺的组成部分。它们共同构建了一个灵活、高效、易于使用的网络通信框架,使得开发者能够轻松地创建和消费Web服务。理解并掌握这些技术对于提升Web开发...
### Restful Web Service #### 一、概述 Restful Web Service 是一种面向资源的应用程序架构风格,它基于 HTTP 协议来实现客户端与服务器之间的交互。REST(Representational State Transfer)是 Roy Fielding 在...
例如,使用jQuery的`$.ajax()`方法,你可以创建一个异步请求来调用Web服务: ```javascript $.ajax({ type: "POST", url: "http://example.com/webservice", data: {"key": "value"}, dataType: "xml", // 如果...
- **AJAX客户端调用**:使用XMLHttpRequest或jQuery等库发起异步请求到WCF服务端。 ##### 2. 编程模型示例 在WCF框架中实现AJAX技术的一种编程模型包括: - **服务端**:定义一个WCF服务,该服务包含一个或多个操作...
RESTful Web Services中文版 1,3,4章 缺第二章和其他章节,源码网无色会在第一时间补齐,敬请关注本页。 本身完整目录: 目录 序.......................................I. --------------------------...
ASP.NET AJAX博客源码是一个基于Web服务(Web Service)和.NET AJAX技术的博客系统实现,主要目的是为了提供一种异步交互的用户体验。该系统利用AJAX(Asynchronous JavaScript and XML)技术,允许用户在不刷新整个...
通过深入学习这七本书,读者不仅可以掌握Web服务的基本原理,还能了解到高级话题,如AJAX的使用、CXF框架的应用、RESTful设计原则,以及Web服务在实际项目中的最佳实践。这些知识对于成为一名熟练的Web服务开发者至...
- **Web服务**:通常提供RESTful API,允许客户端通过HTTP请求获取或发送数据。 **步骤2:HTML页面准备** 创建一个基础的HTML页面,包含一个按钮或链接,用于触发Ajax请求。例如: ```html <!DOCTYPE html> ...
`LocationService.asmx`是一个Web服务(可能是ASP.NET的Web Service),它接收来自客户端的Ajax请求,处理数据并返回响应。在这个场景中,它可能会根据接收到的区域信息,动态生成或查询相应的导航链接。Web服务通常...
在这个"js+web service无刷新三级联动"的主题中,我们将深入探讨如何利用JavaScript和Web服务技术实现这一功能。 首先,JavaScript是客户端脚本语言,主要用于增强用户的交互体验。在三级联动中,JavaScript主要...
创建和调用XML Web Service通常涉及服务端的接口定义和部署,以及客户端的代理类生成和调用。 IIS(Internet Information Services)作为Web服务器,对XML Web Service提供了支持,负责接收和转发请求。至于数据...
ASP.NET AJAX 和 JavaScript 结合使用可以创建高度交互性和响应性的Web应用程序。在这个示例中,我们探讨的是如何利用这两种技术来实现WCF(Windows Communication Foundation)服务。WCF是微软.NET框架的一部分,它...