- 浏览: 750422 次
- 性别:

- 来自: 北京
-

文章分类
- 全部博客 (1081)
- [网站分类]1.首页原创精华.NET区(包含架构设计、设计模式)(对首页文章的要求:原创、高质量、经过认真思考并精心写作) (0)
- [网站分类]2..NET新手区(用于发表不合适发表在首页的.NET技术文章,包括小经验、小技巧) (1)
- [网站分类]3.非技术区(技术之外的文章,但不要涉及任何政治内容) (0)
- [网站分类]4.其他技术区 (0)
- [网站分类]5.企业信息化 (0)
- [网站分类]6.读书心得区(技术书籍阅读心得、书籍推荐) (0)
- [网站分类]7.提问区(.NET技术方面的提问) (2)
- [网站分类]8.技术转载区(.NET技术文章转载, 请注明原文出处) (0)
- [网站分类]9.求职招聘区(个人求职、企业招聘) (0)
- [网站分类]Dottext区 (0)
- [网站分类]GIS技术 (0)
- [网站分类]IT英才专区(IT职场交流) (0)
- [网站分类]SharePoint (0)
- [网站分类]博客园.NET俱乐部(俱乐部组织与活动方面的文章) (0)
- [网站分类]软件发布区(发布自己开发的代码、软件) (0)
- [网站分类]网站管理区(网站管理方面的疑问、建议、意见, 寻求管理员帮助) (0)
- [网站分类]业界新闻 (1)
- 技术 (1)
- [随笔分类]生活感悟 (10)
- [随笔分类]C# (30)
- [随笔分类]AjaxPro教程 (3)
- [发布至博客园首页] (5)
- [随笔分类]简历 (0)
- [随笔分类]Linux (2)
- [随笔分类]技术聚会 (2)
- [随笔分类]ORM (1)
- [随笔分类]php (1)
- [随笔分类]创业 (1)
- [随笔分类]奇技淫巧 (1)
- [随笔分类]计划 (1)
- [随笔分类]架构&分层 (1)
- [随笔分类]整合行销 (1)
- [随笔分类]mac (1)
- [网站分类].NET新手区 (45)
- [网站分类]非技术区 (5)
- [网站分类]招聘区 (0)
- [随笔分类]单元测试 (1)
- [网站分类]其他技术区 (3)
- [网站分类]代码与软件发布 (6)
- [网站分类]提问区 (24)
- [随笔分类]ASP.NET (2)
- [随笔分类]FAQ (12)
- [随笔分类]开发人员工具 (1)
- [随笔分类]朗志轻量级项目管理解决方案 (1)
- [网站分类]读书区 (1)
最新评论
-
天使建站:
写和乱七八糟的 不知道从哪复制过来的 还是看这里吧j ...
jquery数组 -
hyn450:
你好,我最近也想了解一下竞争情报。不知道能不能交流一下呢 ?
最近的工作 -
lattimore:
这个连接打不开了阿!
使用vnc连ubuntu desktop -
MZhangShao:
奉劝你一句,以后在Ubuntu 用apt-get安装成功的软件 ...
关于xrdp的安装设置 -
f002489:
strftime
python下datetime类型的转换

代码如下:
1
2
3
4
5 <html>
<html>
6 <head>
<head>
7 <title>NetShop Management Category Add Panel
<title>NetShop Management Category Add Panel
8 </title>
</title>
9 <meta http-equiv=Expires content=0>
<meta http-equiv=Expires content=0>
10 <meta http-equiv=Pragma content=no-cache>
<meta http-equiv=Pragma content=no-cache>
11 <meta http-equiv=Cache-Control content=no-cache>
<meta http-equiv=Cache-Control content=no-cache>
12 <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
13 <link type="text/css" rel="stylesheet" href="css/xtree2.css">
<link type="text/css" rel="stylesheet" href="css/xtree2.css">
14 <script type="text/javascript" src="js/xtree2.js"></script>
<script type="text/javascript" src="js/xtree2.js"></script>
15 <!-- xloadtree2.js文件依赖xtree2.js文件 -->
<!-- xloadtree2.js文件依赖xtree2.js文件 -->
16 <script type="text/javascript" src="js/xloadtree2.js"></script>
<script type="text/javascript" src="js/xloadtree2.js"></script>
17
 <script>
<script>
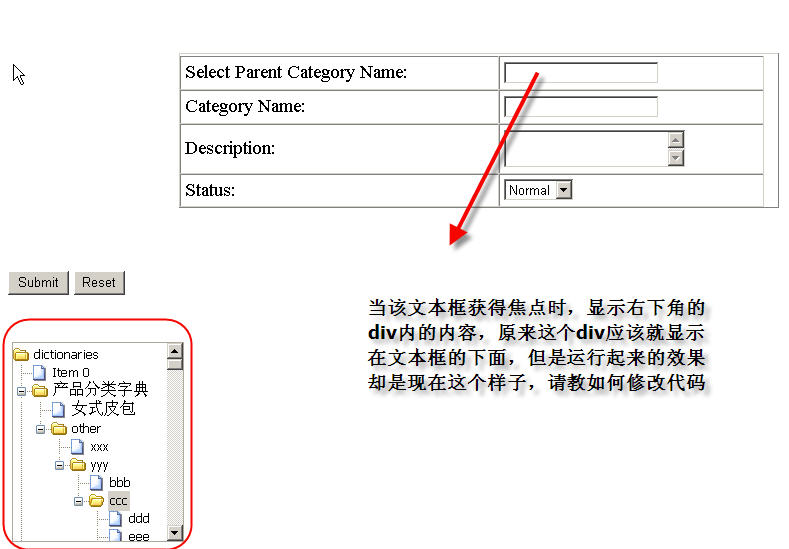
18 function showTree(a)
function showTree(a)
19

 {
{
20 document.getElementById('divTree').style.display = "block";
document.getElementById('divTree').style.display = "block";
21 document.getElementById('divTree').style.left=a.offsetLeft+'px'
document.getElementById('divTree').style.left=a.offsetLeft+'px'
22 document.getElementById('divTree').style.top=a.offsetTop+ a.offsetHeight+'px'
document.getElementById('divTree').style.top=a.offsetTop+ a.offsetHeight+'px'
23 }
}
24 function hideTree(a)
function hideTree(a)
25

 {
{
26 document.getElementById('divTree').style.display="none";
document.getElementById('divTree').style.display="none";
27 }
}
28 function insertValue(oNode)
function insertValue(oNode)
29

 {
{
30 document.getElementById('parentCategoryName').value = oNode.text;
document.getElementById('parentCategoryName').value = oNode.text;
31 document.getElementById('parentCategoryId').value = oNode.id;
document.getElementById('parentCategoryId').value = oNode.id;
32 document.getElementById('divTree').style.display = "none";
document.getElementById('divTree').style.display = "none";
33 //alert(oNode.id);
//alert(oNode.id);
34 }
}
35 </script>
</script>
36 </head>
</head>
37 <body>
<body>
38 <form name="categoryForm" method="post" action="/NetShop/manage/categoryAdd.do">
<form name="categoryForm" method="post" action="/NetShop/manage/categoryAdd.do">
39 <br />
<br />
40 <br />
<br />
41 <table border="1" cellpadding="4" cellspacing="0" width="600"
<table border="1" cellpadding="4" cellspacing="0" width="600"
42 align="center">
align="center">
43 <tr>
<tr>
44 <td></td>
<td></td>
45 <td></td>
<td></td>
46 <td></td>
<td></td>
47 </tr>
</tr>
48 <tr>
<tr>
49 <td>
<td>
50 Select Parent Category Name:
Select Parent Category Name:
51 </td>
</td>
52 <td>
<td>
53 <input type="text" name="parentCategoryName" value="" onfocus="showTree(this);">
<input type="text" name="parentCategoryName" value="" onfocus="showTree(this);">
54 </td>
</td>
55 <td>
<td>
56
57 </td>
</td>
58 </tr>
</tr>
59 <tr>
<tr>
60 <td>
<td>
61 Category Name:
Category Name:
62 </td>
</td>
63 <td>
<td>
64 <input type="text" name="categoryName" value="">
<input type="text" name="categoryName" value="">
65 </td>
</td>
66 <td>
<td>
67
68 </td>
</td>
69 </tr>
</tr>
70 <tr>
<tr>
71 <td>
<td>
72 Description:
Description:
73 </td>
</td>
74 <td>
<td>
75 <textarea name="categoryDescription"></textarea>
<textarea name="categoryDescription"></textarea>
76 </td>
</td>
77 <td>
<td>
78
79 </td>
</td>
80 </tr>
</tr>
81 <tr>
<tr>
82 <td>
<td>
83 Status:
Status:
84 </td>
</td>
85 <td>
<td>
86 <select name="categoryStatus" size="1"><option value="NORMAL">Normal</option>
<select name="categoryStatus" size="1"><option value="NORMAL">Normal</option>
87 <option value="LOCKED">Locked</option>
<option value="LOCKED">Locked</option>
88 <option value="DELETED">Deleted</option></select>
<option value="DELETED">Deleted</option></select>
89
90 </td>
</td>
91 <td>
<td>
92
93 </td>
</td>
94 </tr>
</tr>
95 </table>
</table>
96 <input type="hidden" name="parentCategoryId" value="">
<input type="hidden" name="parentCategoryId" value="">
97
98 <br />
<br />
99
100 <br />
<br />
101 <br />
<br />
102 <input type="submit" value="Submit">
<input type="submit" value="Submit">
103 <input type="submit" name="org.apache.struts.taglib.html.CANCEL" value="Reset" onclick="bCancel=true;">
<input type="submit" name="org.apache.struts.taglib.html.CANCEL" value="Reset" onclick="bCancel=true;">
104 </form>
</form>
105 <div id="divTree"
<div id="divTree"
106 style="overflow-y:auto;height:200px;width:70px;display:none;position:relative;background-color:#FFF;z-index:1000;border-style:solid;border-color:#ACAA9C;border-width:1px">
style="overflow-y:auto;height:200px;width:70px;display:none;position:relative;background-color:#FFF;z-index:1000;border-style:solid;border-color:#ACAA9C;border-width:1px">
107
 <script type="text/javascript">
<script type="text/javascript">
108 var tree=new WebFXLoadTree("dictionaries","dictionaries.xml");
var tree=new WebFXLoadTree("dictionaries","dictionaries.xml");
109 var ti0 = new WebFXTreeItem("Item 0");
var ti0 = new WebFXTreeItem("Item 0");
110 tree.add(ti0);
tree.add(ti0);
111 tree.write();
tree.write();
112 tree.expand();
tree.expand();
113 </script>
</script>
114 </div>
</div>
115 </body>
</body>
116 </html>
</html>
117
118

2

3

4

5
 <html>
<html>6
 <head>
<head>7
 <title>NetShop Management Category Add Panel
<title>NetShop Management Category Add Panel8
 </title>
</title>9
 <meta http-equiv=Expires content=0>
<meta http-equiv=Expires content=0> 10
 <meta http-equiv=Pragma content=no-cache>
<meta http-equiv=Pragma content=no-cache> 11
 <meta http-equiv=Cache-Control content=no-cache>
<meta http-equiv=Cache-Control content=no-cache> 12
 <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">13
 <link type="text/css" rel="stylesheet" href="css/xtree2.css">
<link type="text/css" rel="stylesheet" href="css/xtree2.css">14
 <script type="text/javascript" src="js/xtree2.js"></script>
<script type="text/javascript" src="js/xtree2.js"></script>15
 <!-- xloadtree2.js文件依赖xtree2.js文件 -->
<!-- xloadtree2.js文件依赖xtree2.js文件 -->16
 <script type="text/javascript" src="js/xloadtree2.js"></script>
<script type="text/javascript" src="js/xloadtree2.js"></script>17

 <script>
<script>
18
 function showTree(a)
function showTree(a)19


 {
{20
 document.getElementById('divTree').style.display = "block";
document.getElementById('divTree').style.display = "block";21
 document.getElementById('divTree').style.left=a.offsetLeft+'px'
document.getElementById('divTree').style.left=a.offsetLeft+'px'22
 document.getElementById('divTree').style.top=a.offsetTop+ a.offsetHeight+'px'
document.getElementById('divTree').style.top=a.offsetTop+ a.offsetHeight+'px'23
 }
}24
 function hideTree(a)
function hideTree(a)25


 {
{26
 document.getElementById('divTree').style.display="none";
document.getElementById('divTree').style.display="none";27
 }
}28
 function insertValue(oNode)
function insertValue(oNode)29


 {
{30
 document.getElementById('parentCategoryName').value = oNode.text;
document.getElementById('parentCategoryName').value = oNode.text;31
 document.getElementById('parentCategoryId').value = oNode.id;
document.getElementById('parentCategoryId').value = oNode.id;32
 document.getElementById('divTree').style.display = "none";
document.getElementById('divTree').style.display = "none";33
 //alert(oNode.id);
//alert(oNode.id);34
 }
}35
 </script>
</script>36
 </head>
</head>37
 <body>
<body>38
 <form name="categoryForm" method="post" action="/NetShop/manage/categoryAdd.do">
<form name="categoryForm" method="post" action="/NetShop/manage/categoryAdd.do">39
 <br />
<br />40
 <br />
<br />41
 <table border="1" cellpadding="4" cellspacing="0" width="600"
<table border="1" cellpadding="4" cellspacing="0" width="600"42
 align="center">
align="center">43
 <tr>
<tr>44
 <td></td>
<td></td>45
 <td></td>
<td></td>46
 <td></td>
<td></td>47
 </tr>
</tr>48
 <tr>
<tr>49
 <td>
<td>50
 Select Parent Category Name:
Select Parent Category Name:51
 </td>
</td>52
 <td>
<td>53
 <input type="text" name="parentCategoryName" value="" onfocus="showTree(this);">
<input type="text" name="parentCategoryName" value="" onfocus="showTree(this);">54
 </td>
</td>55
 <td>
<td>56

57
 </td>
</td>58
 </tr>
</tr>59
 <tr>
<tr>60
 <td>
<td>61
 Category Name:
Category Name:62
 </td>
</td>63
 <td>
<td>64
 <input type="text" name="categoryName" value="">
<input type="text" name="categoryName" value="">65
 </td>
</td>66
 <td>
<td>67

68
 </td>
</td>69
 </tr>
</tr>70
 <tr>
<tr>71
 <td>
<td>72
 Description:
Description:73
 </td>
</td>74
 <td>
<td>75
 <textarea name="categoryDescription"></textarea>
<textarea name="categoryDescription"></textarea>76
 </td>
</td>77
 <td>
<td>78

79
 </td>
</td>80
 </tr>
</tr>81
 <tr>
<tr>82
 <td>
<td>83
 Status:
Status:84
 </td>
</td>85
 <td>
<td>86
 <select name="categoryStatus" size="1"><option value="NORMAL">Normal</option>
<select name="categoryStatus" size="1"><option value="NORMAL">Normal</option>87
 <option value="LOCKED">Locked</option>
<option value="LOCKED">Locked</option>88
 <option value="DELETED">Deleted</option></select>
<option value="DELETED">Deleted</option></select>89

90
 </td>
</td>91
 <td>
<td>92

93
 </td>
</td>94
 </tr>
</tr>95
 </table>
</table>96
 <input type="hidden" name="parentCategoryId" value="">
<input type="hidden" name="parentCategoryId" value="">97

98
 <br />
<br />99

100
 <br />
<br />101
 <br />
<br />102
 <input type="submit" value="Submit">
<input type="submit" value="Submit">103
 <input type="submit" name="org.apache.struts.taglib.html.CANCEL" value="Reset" onclick="bCancel=true;">
<input type="submit" name="org.apache.struts.taglib.html.CANCEL" value="Reset" onclick="bCancel=true;">104
 </form>
</form>105
 <div id="divTree"
<div id="divTree"106
 style="overflow-y:auto;height:200px;width:70px;display:none;position:relative;background-color:#FFF;z-index:1000;border-style:solid;border-color:#ACAA9C;border-width:1px">
style="overflow-y:auto;height:200px;width:70px;display:none;position:relative;background-color:#FFF;z-index:1000;border-style:solid;border-color:#ACAA9C;border-width:1px">107

 <script type="text/javascript">
<script type="text/javascript">
108
 var tree=new WebFXLoadTree("dictionaries","dictionaries.xml");
var tree=new WebFXLoadTree("dictionaries","dictionaries.xml");109
 var ti0 = new WebFXTreeItem("Item 0");
var ti0 = new WebFXTreeItem("Item 0");110
 tree.add(ti0);
tree.add(ti0);111
 tree.write();
tree.write();112
 tree.expand();
tree.expand();113
 </script>
</script>114
 </div>
</div>115
 </body>
</body>116
 </html>
</html>117

118

改了后:

1
2
3
4
5 <html>
<html>
6 <head>
<head>
7 <title>NetShop Management Category Add Panel
<title>NetShop Management Category Add Panel
8 </title>
</title>
9 <meta http-equiv=Expires content=0>
<meta http-equiv=Expires content=0>
10 <meta http-equiv=Pragma content=no-cache>
<meta http-equiv=Pragma content=no-cache>
11 <meta http-equiv=Cache-Control content=no-cache>
<meta http-equiv=Cache-Control content=no-cache>
12 <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
13 <link type="text/css" rel="stylesheet" href="css/xtree2.css">
<link type="text/css" rel="stylesheet" href="css/xtree2.css">
14 <script type="text/javascript" src="js/xtree2.js"></script>
<script type="text/javascript" src="js/xtree2.js"></script>
15 <!-- xloadtree2.js文件依赖xtree2.js文件 -->
<!-- xloadtree2.js文件依赖xtree2.js文件 -->
16 <script type="text/javascript" src="js/xloadtree2.js"></script>
<script type="text/javascript" src="js/xloadtree2.js"></script>
17
 <script>
<script>
18 function showTree(a)
function showTree(a)
19

 {
{
20 document.getElementById('divTree').style.display ="";
document.getElementById('divTree').style.display ="";
21 document.getElementById('divTree').style.left=a.offsetLeft+'px'
document.getElementById('divTree').style.left=a.offsetLeft+'px'
22 document.getElementById('divTree').style.top=a.offsetTop+ a.offsetHeight+'px'
document.getElementById('divTree').style.top=a.offsetTop+ a.offsetHeight+'px'
23 }
}
24 function hideTree(a)
function hideTree(a)
25

 {
{
26 document.getElementById('divTree').style.display="none";
document.getElementById('divTree').style.display="none";
27 }
}
28 function insertValue(oNode)
function insertValue(oNode)
29

 {
{
30 document.getElementById('parentCategoryName').value = oNode.text;
document.getElementById('parentCategoryName').value = oNode.text;
31 document.getElementById('parentCategoryId').value = oNode.id;
document.getElementById('parentCategoryId').value = oNode.id;
32 document.getElementById('divTree').style.display = "none";
document.getElementById('divTree').style.display = "none";
33 //alert(oNode.id);
//alert(oNode.id);
34color: #008000; background-color: #f5f5

2

3

4

5
 <html>
<html>6
 <head>
<head>7
 <title>NetShop Management Category Add Panel
<title>NetShop Management Category Add Panel8
 </title>
</title>9
 <meta http-equiv=Expires content=0>
<meta http-equiv=Expires content=0> 10
 <meta http-equiv=Pragma content=no-cache>
<meta http-equiv=Pragma content=no-cache> 11
 <meta http-equiv=Cache-Control content=no-cache>
<meta http-equiv=Cache-Control content=no-cache> 12
 <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">13
 <link type="text/css" rel="stylesheet" href="css/xtree2.css">
<link type="text/css" rel="stylesheet" href="css/xtree2.css">14
 <script type="text/javascript" src="js/xtree2.js"></script>
<script type="text/javascript" src="js/xtree2.js"></script>15
 <!-- xloadtree2.js文件依赖xtree2.js文件 -->
<!-- xloadtree2.js文件依赖xtree2.js文件 -->16
 <script type="text/javascript" src="js/xloadtree2.js"></script>
<script type="text/javascript" src="js/xloadtree2.js"></script>17

 <script>
<script>
18
 function showTree(a)
function showTree(a)19


 {
{20
 document.getElementById('divTree').style.display ="";
document.getElementById('divTree').style.display ="";21
 document.getElementById('divTree').style.left=a.offsetLeft+'px'
document.getElementById('divTree').style.left=a.offsetLeft+'px'22
 document.getElementById('divTree').style.top=a.offsetTop+ a.offsetHeight+'px'
document.getElementById('divTree').style.top=a.offsetTop+ a.offsetHeight+'px'23
 }
}24
 function hideTree(a)
function hideTree(a)25


 {
{26
 document.getElementById('divTree').style.display="none";
document.getElementById('divTree').style.display="none";27
 }
}28
 function insertValue(oNode)
function insertValue(oNode)29


 {
{30
 document.getElementById('parentCategoryName').value = oNode.text;
document.getElementById('parentCategoryName').value = oNode.text;31
 document.getElementById('parentCategoryId').value = oNode.id;
document.getElementById('parentCategoryId').value = oNode.id;32
 document.getElementById('divTree').style.display = "none";
document.getElementById('divTree').style.display = "none";33
 //alert(oNode.id);
//alert(oNode.id);34color: #008000; background-color: #f5f5
发表评论
-
如何用设计模式变相实现类的多继承?
2007-05-06 22:04 555我在现实中遇到这样一个问题:有A,B,C,D,E,F,G。。。 ... -
请教一个在使用xtree过程中关于htc组件编写的问题
2007-05-12 20:02 669欲实现该帖(http://www.blogjava.net/d ... -
xml格式问题请教
2007-07-04 16:05 7961<?xml version="1.0&q ... -
请教一个问题,有可能是和泛型有关,
2007-07-05 12:54 509已知某个类的实例,该实例可能是类A的实例,也可能是类B的实例, ... -
已有类实例,现在想拥有另一个相同状态的实例,除了反序列化还有别的办法吗?
2007-07-06 10:35 578Class2 c2=new Class2(); c2 ... -
[已解决]请教sqlite在dotnet中如何使用正则表达式
2007-07-10 22:24 874查看了sqlite的文档,它提供了regexp(a,b) ma ... -
关于异步、线程、委托的一个问题
2007-07-15 23:57 752我将如一个函数放在线程,或者采用异步调用就会出现错误,这个是怎 ... -
关于业务规则层、业务实体层、业务外观层、模型层的作用很不清楚,殷切期望解答
2007-08-03 08:48 835一直对上述几个名词的应用非常的含糊,下面是我片面的理解,肯请指 ... -
想在每个文件头部加一些关于该文件的信息,如作者,创建时间,用途等,大家一般是怎么操作的?
2007-08-12 14:37 693我现在没有想到比较好的方法,难道要手动一个文件一个文件的粘吗? ... -
静态织入和动态织入是什么意思?
2007-09-19 22:42 1823我的理解是 静态织入可以拦截静态方法 动态织入可以拦截类的实例 ... -
UDDI上调用WebService的困惑
2007-10-27 02:41 794相信大家对UDDI,Sevice Provider,Servi ... -
PowerDesigner如何设置使索引均以IDX_表名_字段名形式命名
2007-10-28 14:57 891查看了一些文章,现在能在PD中设置外键的命名规则了,但是没找到 ... -
请教一个算法问题,有两个数组A,B,判断A中是否至少有一个元素和B中元素相同
2007-11-03 15:29 1070最笨的办法当然是二层嵌套循环,但觉得应该有更好的方法,但是着实 ... -
使用Remoting实现的aop,无法改变返回值吗?
2007-11-21 22:22 940using System;using System.Runt ... -
在应用AOP缓存方法执行的结果中遇到的问题,请指点
2007-12-17 18:05 761假设有一个方法public int A(){ return ... -
关于petshop4.0中profile的应用的一个疑惑
2008-01-01 13:55 674在4.0版本中有三个地方使用了 <profile aut ... -
在repeater中如何实现DataList中的RepeateColumn RepeatDirection
2008-01-12 16:41 721由于DataList输出带有多余的样式,而我的网页又是基础di ... -
vs2008rtm安装问题请教(已解决)
2008-02-11 20:04 730本人从网上下载了vs2008rtm的英文版和中文版,在win2 ... -
vs2008怎么与vss2005集成(已解决)
2008-02-15 13:24 932装了vs2008之后,未在ide中发现相关vss的选项,也打了 ... -
开发一个分布式的爬虫需要用到哪些技术或是算法,请高手给个思路
2008-03-02 11:16 788我想基于.net平台构建一个分布式的爬虫,大致有如下一些需求 ...







相关推荐
在实现弹出层时,我们通常将`div`设置为绝对或固定定位,使其能脱离文档流,独立于其他元素显示。 1. **绝对定位**:使用`position: absolute;`可以让`div`相对于最近的非静态定位祖先元素进行定位。如果没有这样的...
在`DIV定位`方面,`position:absolute`属性使得`DIV`可以相对于其最近的非静态定位祖先元素进行定位,如果没有这样的祖先,它将相对于整个文档定位。通过设置`top`和`left`属性,我们可以精确地控制弹出层在页面上的...
/* 使div相对于文档定位 */ background-color: white; padding: 10px; border: 1px solid #ccc; display: none; /* 默认隐藏 */ } ``` 现在,我们需要使用JavaScript(这里我们可以使用jQuery库,因为它简洁...
CSS中的块元素(如`div`、`table`、`p`、`ul`等)会在浏览器中以独立的块显示,每块元素都有自己的context(内容区域)、padding(内边距)、border(边框)和margin(外边距)。content是元素的实际内容,padding...
在网页开发中,JavaScript 是一种常用的脚本语言,用于实现页面的交互效果。...在这个场景中,我们讨论的是如何利用 "onclick...同时,熟悉源码阅读和开发者工具的使用,能帮助开发者更好地理解代码逻辑,定位并解决问题。
为了实现描述中的弹出`div`,我们通常会使用JavaScript动态创建和定位这个`div`。可以设置其样式,如`position: fixed`使其固定在屏幕中央,`display: none`使其初始为隐藏状态,然后在需要时通过JavaScript更改这些...
当有多个 `iframe` 并存时,可能会出现重叠或者层级问题,特别是当其中某个 `iframe` 中有一个需要突出显示的 `div` 元素时。这个问题的关键在于理解 `z-index` 和层叠上下文的概念,以及如何正确地应用它们来确保...
本主题主要探讨如何让div元素浮于页面固定位置、实现展开与隐藏的效果,以及利用锚点进行精确定位。这些技巧对于创建交互性强、用户体验良好的网页至关重要。 一、div元素的固定定位 在CSS中,我们可以使用`...
如果想要让某一个div无论在什么情况下都显示在最前面,可以给它设定一个很大的z-index值,如99999,这样它几乎可以覆盖页面上所有其他定位元素的堆叠顺序。 但是需要注意的是,虽然使用一个非常大的z-index值可以让...
对于本问题,我们需要使用`absolute`或`fixed`定位来使`div`层覆盖在另一个元素之上。 其次,了解CSS的层级概念,即`z-index`属性。`z-index`用于控制在同一堆叠上下文中的定位元素的前后顺序。具有更高`z-index`值...
这里的CSS代码将左侧容器设置为固定宽度并浮动,右侧内容区域则根据左侧容器的宽度进行定位。 最后,使用JavaScript(这里以jQuery为例)处理点击事件,实现点击链接后显示右侧内容: ```javascript $(document)....
### 图片居中到div中显示 在网页设计与开发过程中,经常需要将图片精确地居中显示在某个`div`容器内。这种布局需求在实际应用中非常常见,例如在设计网页横幅、广告位或者任何需要将图片美观展示的地方。本文将详细...
"弹出DIV,显示阻挡层"是利用JavaScript、DWR(Direct Web Remoting)以及CSS来实现的一种技术,它使得网页可以动态地显示一个浮动窗口,并在窗口弹出时覆盖页面其他部分,提高用户的注意力焦点。 首先,让我们了解...
在这个场景中,我们将创建一个隐藏的div,当鼠标移动到特定元素上时,这个div会被显示出来。 接着,我们引入JavaScript,尤其是jQuery库,来实现动态效果。这里出现了两个jQuery相关的文件:`jquery-1.3.2.min.js`...
本文将详细探讨如何利用`div`元素实现动态弹出层,并根据传入的不同参数显示不同的内容。这在交互式用户体验设计中非常常见,例如,用于展示详细信息、提供用户确认或展示各种警告消息。 首先,我们要理解`div`的...
通常,这个`<div>`元素被设置为绝对定位(`position: absolute`),并覆盖在整个页面之上,其宽度和高度根据页面的实际大小动态调整,以确保遮罩层可以完全覆盖页面的所有内容。遮罩层的背景色一般设为半透明,以...
隐藏和显示`<div>`通常涉及到修改`style.display`属性。默认情况下,`<div>`的`display`属性为`block`,意味着它会占据一整行。如果将其设置为`none`,则该`<div>`将不再占用任何空间,即被隐藏。例如: ```...
- 隐藏焦点图片,推测是为了解决显示上的延迟问题。 #### 四、总结 本文通过详细的分析和解释,介绍了如何使用DIV_CSS技术实现图片缩略显示。通过设置不同的CSS样式和JavaScript逻辑,我们可以轻松地实现图片的...
最近在做一评论功能,需要能够评论表情,那 contentEditable 这个属性就首当其冲了,结果,问题来了… 首先 评论区 长这样: 当输入内容超过限制的时候,清空用户输入超过限制后的内容。 这个好说… 但是清空...
标题“当鼠标悬停在文本上面的时候显示相对位置的div”描述了一种常见的用户界面(UI)设计技术,即使用JavaScript或者CSS来实现动态效果。这种效果使得当用户将鼠标光标悬停在特定文本上时,一个div元素会出现在...