<script>
var ye=1;
function window.onload(){
if(window.name=="" || window.name==null){
window.name=ye;
}
else{
window.name++;
}
aa.innerText=window.name;
}
</script>
<span id=aa></span>
每刷新一次 值就加1.
window.name 传输技术,原本是 Thomas Frank 用于解决 cookie 的一些劣势(每个域名 4 x 20 Kb 的限制、数据只能是字符串、设置和获取 cookie 语法的复杂等等)而发明的(详细见原文:《Session variables without cookies》),后来Kris Zyp 在此方法的基础上强化了 window.name 传输 ,并引入到了 Dojo(dojox.io.windowName),用来解决跨域数据传输问题。
window.name 的美妙之处:name 值在不同的页面(甚至不同域名)加载后依旧存在,并且可以支持非常长的 name 值(2MB)。
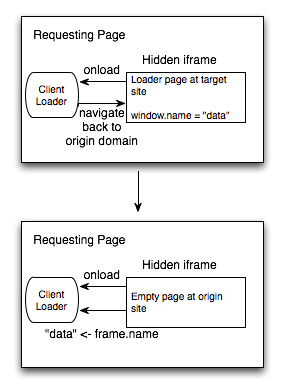
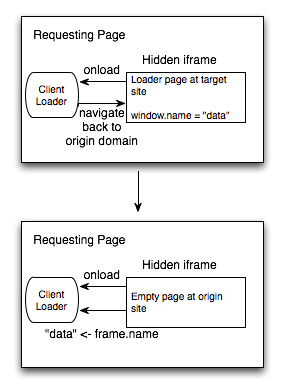
window.name 传输技术的基本原理和步骤为:

name 在浏览器环境中是一个全局/window对象的属性,且当在 frame 中加载新页面时,name 的属性值依旧保持不变。通过在 iframe 中加载一个资源,该目标页面将设置 frame 的 name 属性。此 name 属性值可被获取到,以访问 Web 服务发送的信息。但 name 属性仅对相同域名的 frame 可访问。这意味着为了访问 name 属性,当远程 Web 服务页面被加载后,必须导航 frame 回到原始域。同源策略依旧防止其他 frame 访问 name 属性。一旦 name 属性获得,销毁 frame 。
在最顶层,name 属性是不安全的,对于所有后续页面,设置在 name 属性中的任何信息都是可获得的。然而 windowName 模块总是在一个 iframe 中加载资源,并且一旦获取到数据,或者当你在最顶层浏览了一个新页面,这个 iframe 将被销毁,所以其他页面永远访问不到 window.name 属性。
分享到:










相关推荐
在这个例子中,`dialog.html`是对话框的URL,`window`表示对话框与当前窗口有上下文关系,最后的字符串定义了对话框的样式,如宽度和高度。 `showModalDialog`返回值是对话框关闭时返回的值,这使得它在传递数据回...
下面通过几个具体的例子来展示 `window.open()` 的使用: 1. **基本用法**: ```javascript // 在新的浏览器标签页中打开链接 window.open('/myoa/admin/manage.jsp', '_blank'); ``` 2. **指定特定窗口**: ...
- `name`: 窗口的名称,可以用于后续通过`window.name`访问该窗口。如果名称已存在,会重用该窗口,而不是打开新的。 - `features`: 可选参数,用于指定新窗口的特性,如宽度、高度、位置等。 例如,打开一个新窗口...
在这种情况下,`window.name`属性提供了一个替代方案,它可以用于跨页面存储大量数据,并且不受同源策略的限制。下面我们将深入探讨`window.name`以及如何用它来代替Cookie。 `window.name`属性是JavaScript中的一...
下面通过一个简单的例子来展示如何使用`setTimeout`: ```javascript window.setTimeout(function() { console.log('Hello, World!'); }, 3000); // 3秒后输出 "Hello, World!" ``` #### 三、`window.setTimeout()...
2. `window name`:新窗口的名称,可以用于后续通过这个名字引用这个窗口。 3. `window set`:窗口特征的字符串,由逗号分隔的属性和值对组成,如`width=400,height=300`,表示新窗口的宽度和高度。 这段代码可能...
- `name`:新窗口的名称,可以用于后续的引用,如`window.name`。 - `features`:可选,定义新窗口的特性,如宽度、高度、是否显示滚动条等。 例如,如果我们在一个页面上触发一个支付流程,可能会使用`window.open...
这个例子中,`page.html`会在名为`newwindow`的新窗口中打开,窗口尺寸设定为100x400像素,位于屏幕左上角,且禁用了工具栏、菜单栏、滚动条、大小调整、地址栏和状态栏。 `window.open`的参数有很多,除了上述示例...
这个例子中,`page.html`会在名为`newwindow`的新窗口中打开,窗口的尺寸为800x500像素,位于屏幕左上角(0,0),且不显示工具栏、菜单栏、滚动条,不可调整大小,无地址栏和状态栏。 ### 3. 浏览器兼容性问题 ###...
这个名字可以用于之后通过`window.name`属性访问该窗口。如果省略或者设置为空字符串,浏览器将选择一个适当的窗口,或者创建一个新的窗口。 - `features`:可选参数,表示新窗口的特性,如大小、位置、工具栏等。这...
但在这个例子中,我们看到的是一个基于`window.open()`的简单实现,这有助于理解基础的JavaScript窗口操作,并且可以在没有第三方库的情况下进行自定义构建。 总结来说,"SJ模态窗体,Window.Open小实例"主要涉及了...
JavaScript由于同源策略的限制,跨域通信一直是棘手的问题。... window.name 保存数据以及跨域 iframe 静态代理动态传输方案,充分的运用了window.name因为页面的url改变而name不改变的特性。 各种方案
window.open(url, name, features); ``` - `url`:要打开的页面的URL。 - `name`:新窗口的名称,可以是已存在的窗口名,也可以是新创建的窗口名。 - `features`:一个可选参数,包含新窗口的各种属性,如宽度、...
在这个例子中,当用户点击“打印当前页面”按钮时,`window.print()`会被触发,弹出打印对话框。 ### 注意事项 - 在使用`window.print()`之前,确保网页内容已经完全加载,否则可能会导致打印不完整或格式错误。 -...
在这个例子中,`index.html`是包含JavaScript代码的文件,我们可以在其中调用`window.webkit.messageHandlers.方法名.postMessage(参数);`来发送消息到OC。例如: ```html <!DOCTYPE html> <title>WKWebView JS...
<input name="b_print" type="button" class="ipt" onclick="printdiv('div_print')" value=" Print "> <h1 style="Color:Red">The Div content which you want to print function printdiv(printpage) { var ...
在这个例子中,`url`参数定义了新窗口加载的页面地址,`name`参数提供了窗口的名称,如果窗口已经存在并且名称相同,那么它将被重用而不是创建新的窗口。`height`和`width`参数定义了新窗口的尺寸。 接着,为了防止...
window.open(pageURL, name, parameters) ``` 1. `pageURL`:这是必需的参数,表示要打开的页面的URL。它可以是相对路径或绝对路径,也可以是空字符串,此时新窗口将不会加载任何内容。 2. `name`:可选参数,用于...